皆さんはイラストを作成する際、どのようなツールを使用されますか?
Illustrator、Photoshop、CLIP STUDIO PAINTなど色々あるとは思いますが、イラストなどを書いた事のない初心者の方に最もおすすめできるのはIllustratorだと言えます。
なぜなら、Photoshop、CLIP STUDIO PAINTなどはあくまで普段から手書きを行なっている人が利便性やその他状況を考慮し、紙からPCに手段を変えたというだけにすぎないからです。言わば、腕前ありきという話になります。ソフトがあるからイラストが描けるという具合には全くなりません。
しかし、Illustratorの場合は、もちろんある程度の腕前は必要なのですが、ある程度ソフトの力でカバーする事もできます。
例えば、手書きで丸い円を書こうと思っても、腕前がなければ思うようには描けません。しかし、Illustratorを使えば綺麗な円を誰でも描く事ができるのです。
さらにIllustratorには「ライブペイント」という機能がついており、その機能を利用する事で面倒な色塗りをあっという間にする事が可能になります。
という訳で、今回はIllustratorを使ってイラストを描く際に便利な「ライブペイント」機能について解説して参りたいと思います。
-

Photoshop(フォトプラン)とIllustrator(単体プラン)のみを購入してインストールする方法と、問い合わせ電話番号[MAC]
続きを見る
この記事は、動画バージョンでも解説しておりますので、動画で学習されたい方は以下のリンクより閲覧下さい。
Illustratorの基本概念
今回は、Illustratorを使っていく事になりますので、大前提の基本を今一度確認しておきましょう。
Illustratorと同じAdobe製品のPhotoshopは、実際の「お絵かき」に近い形で形を描画していく事ができますが、Illustratorの場合はベクターと言う概念の中で「線」と「塗り」の構成から形を描画していく事になります。
この違いはかなり大きいので、しっかりと理解しておきましょう。
-

グラフィックデザイナーが学ぶのはPhotoshopかIllustratorか?Photoshopの必要性と共に解説[初心者講座]
続きを見る
-

Illustratorのツールバーにある、各ツール一覧の意味と使い方などを解説。
続きを見る
Illustratorのライブペイントでイラストを作成しよう
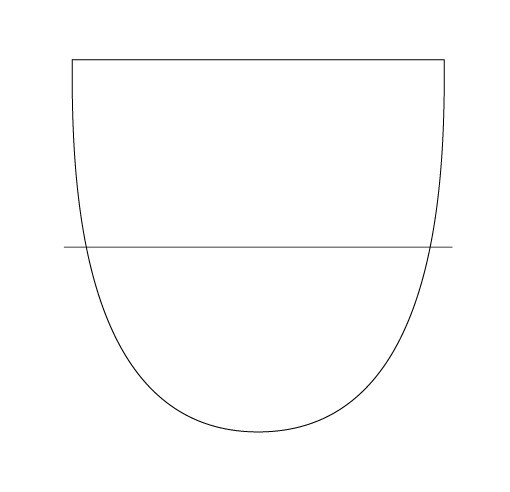
それでは実際にライブペイントを使っていく為に、Illustratorの新規ドキュメントを用意していきましょう。
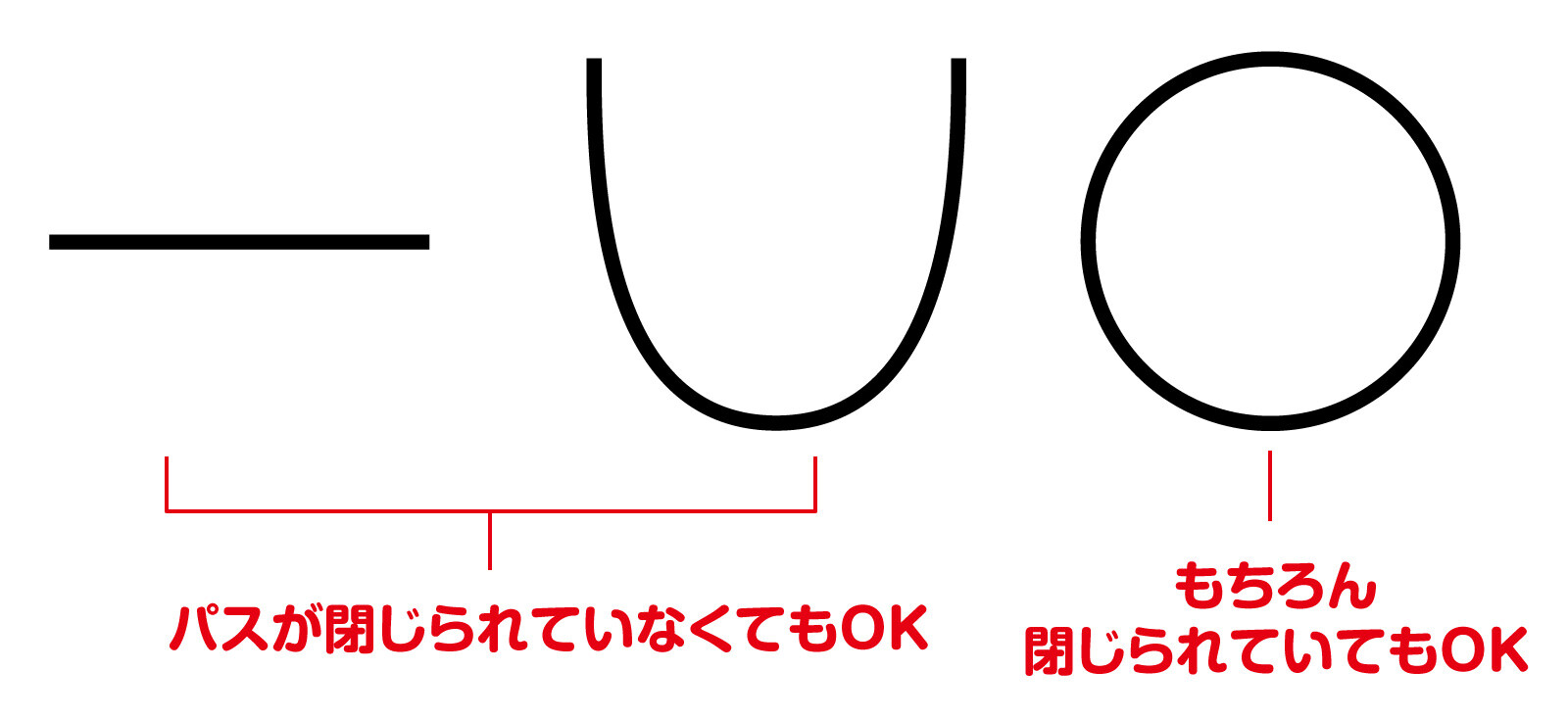
Illustratorではパスを使ってオブジェクトを構成していきますが、ライブペイントで使用するパスは「閉じ」状態でなくても問題ありません。

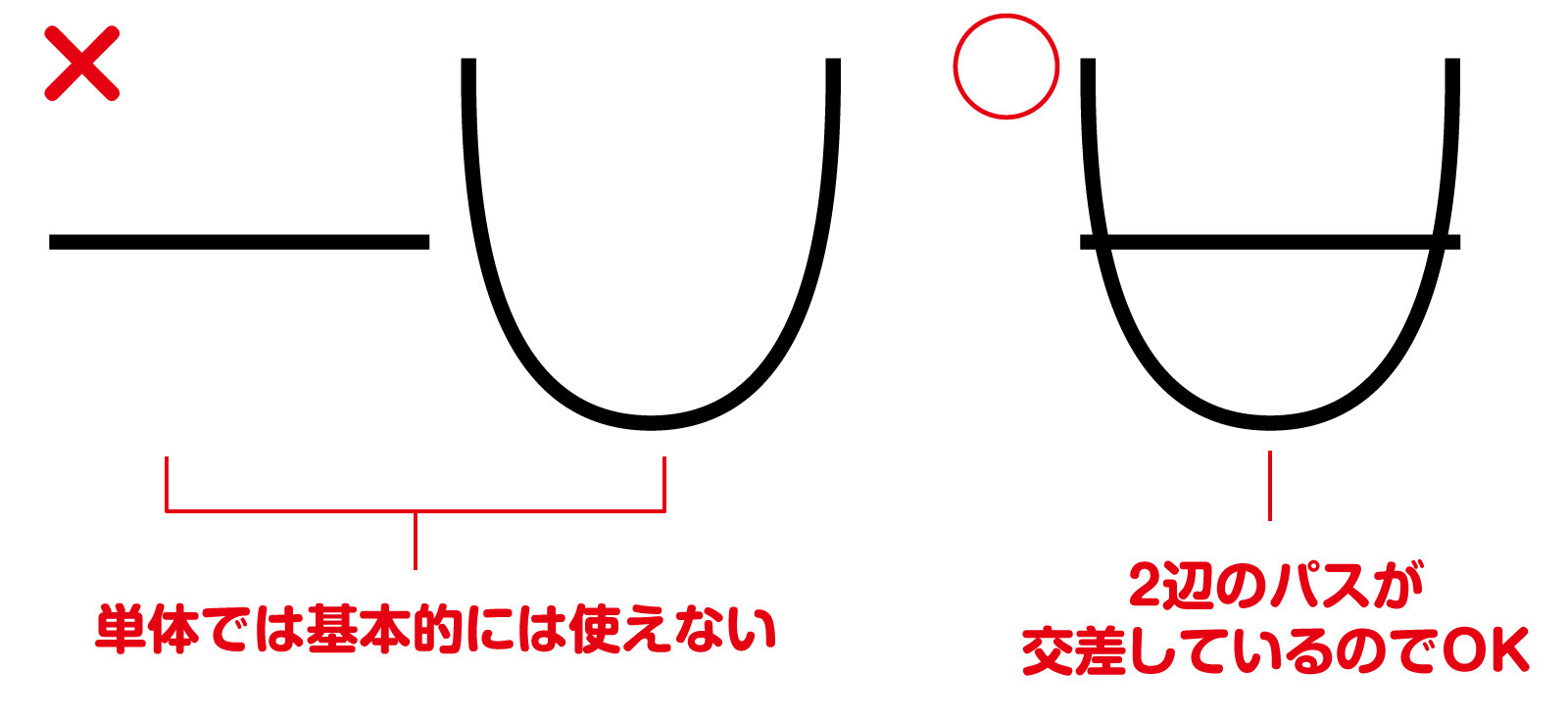
しかし、ライブペイントで色を塗れる領域は基本的には少なくとも2辺のパスが交差しないと使用する事はできませんので注意しましょう。※場合によっては2辺がなくても着色できる事もあります。

それでは、2辺の交差しているパスと閉じパスに着色をしていきます。
対象オブジェクト(パス)を選択し、ライブペイントツールを選択しましょう。
ポイント
ツールパネルにライブペイントツールがない場合は、隠れているだけですので、文字入力が半角英数状態にてショートカットで[ k ]を押すと出てくるようになると思います。
ライブペイントツールは特殊なカーソルになっており、上に3つの色があり、その真ん中の色で描画する事ができます。
色を変えたい時は、パレットから色を選択するか十字のカーソルで左右のどちらかを押せばメインの色の変更を行う事ができます。
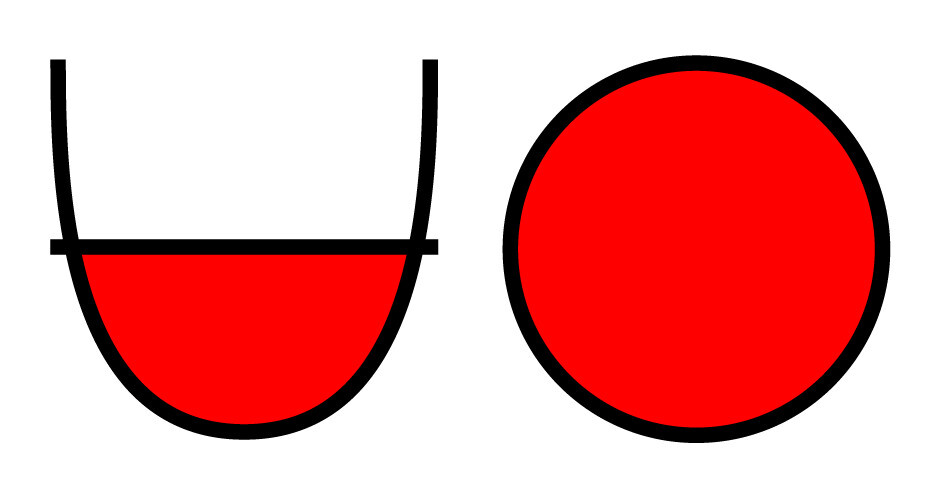
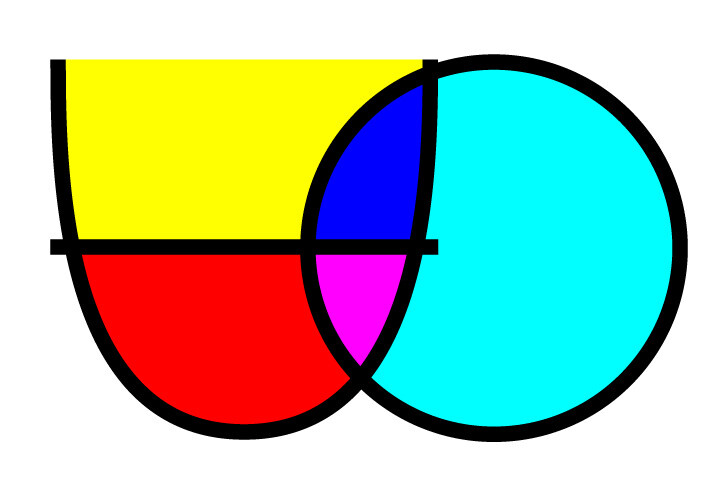
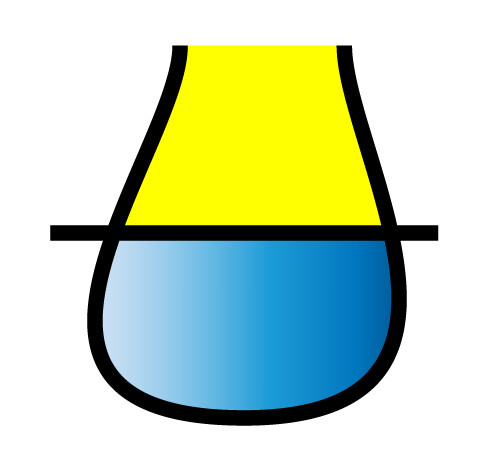
それでは、2辺のパスに囲まれたパスと閉じられたパスの内側の空間をクリックしてみましょう。

色は着きましたか?
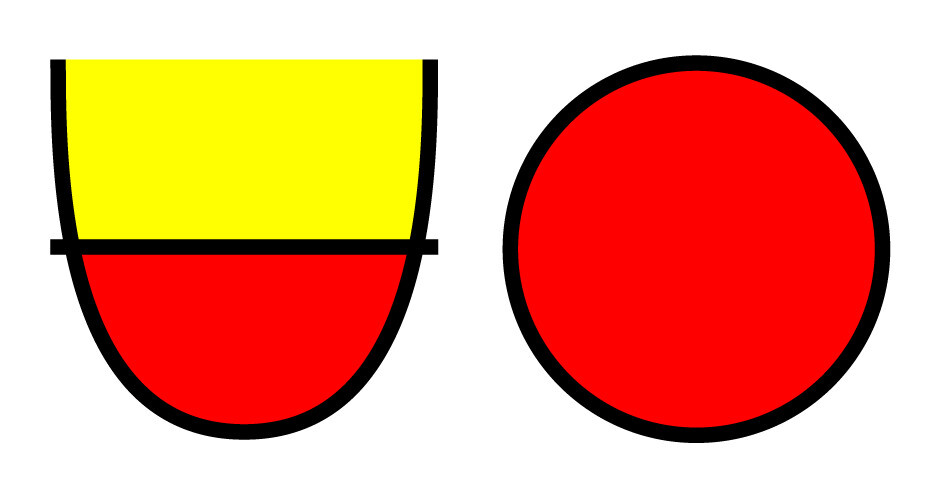
今回の場合は、2辺が交差していない箇所でも着色できました。(黄色の部分)

ライブペイントを使うデメリット
ライブペイントでは、閉じられていないパス(線)に簡単に色を付けれる事が大変便利ではありますが、デメリットもあります。
特殊な形でグループ化される
ライブペイントでは、適用されているパスの全てが自動的にグループ化されます。
これは通常のグループ化とは違いますので、[ライブペイントの解除]をしない限りバラバラにする事ができません。
また、ライブペイントを解除すると同時に、今までの配色が全て崩れますので大変厄介です。

ポイント
もうこれ以上パスは増やさない!後は色塗りだけ!となってからライブペイントを適用するようにしましょう。
別の次元になる
上記グループ化に伴い、通常のライブペイント化されていないパスとは、見え方は同じでも操作などが異なってくるようになりますので要注意です。
新しくパスを足す時は[結合]処理
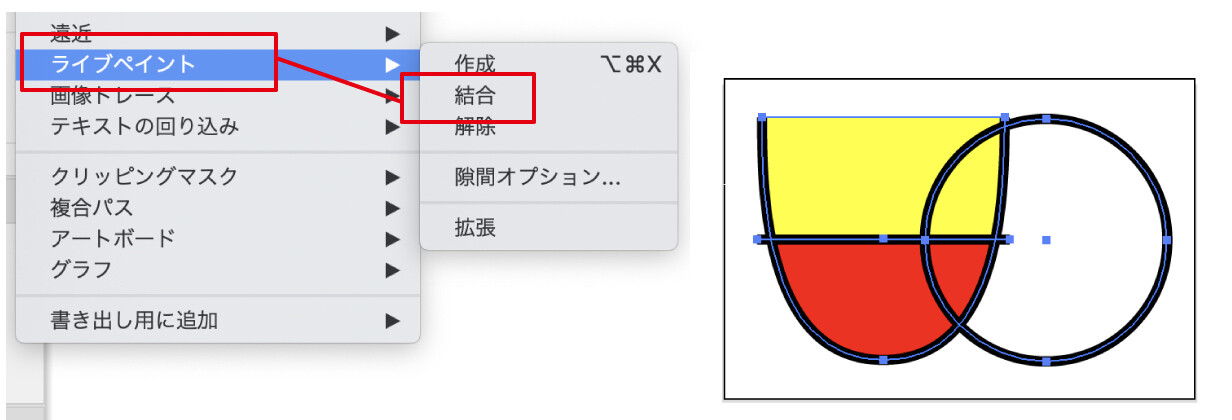
ライブペイント適用オブジェクトに新しくパスを追加する事はできます。
しかし上記説明のように、ライブペイントは別次元のグループになりますので、新しいパス追加するには、既存のライブペイントグループと新しい追加したいパスを同時に選択して、[オブジェクト]→[ライブペイント]→[結合]の処理を行わなければなりません。


ポイント
オブジェクトの重なり具合によって「線」が消えますので、その点気をつけましょう。
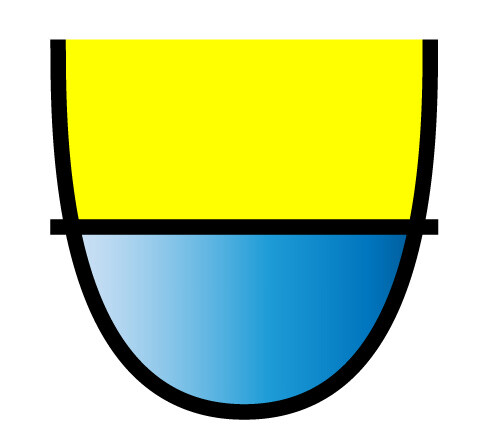
グラデーションはかけられるが直感的にはかけられない
ライブペイントでもグラデーションをかける事は可能です。

しかし、通常操作の時のように、グラデーションツールを使いグラデーションを流したい方向にマウスで撫でて、直感的に方向性を決める事はできません。
ポイント
意図手間加えれば従来通りのグラデーションをかける事も可能です。以下のメリットにてご説明致します。
ライブペイントを使うメリット
言わずもがな、閉じていない線(パス)で囲った形を作っても色塗りできるのはかなり便利ですね。わざわざパスを閉じないといけないのはかなり手間になりますので。
その他にも、ライブペイントのメリットがあります。
変形すれば色もついてくる
ライブペイントでは、途中でパスの変形を行った際でも、自動で色部分も追付いして変形してくれます。

色のパスを別で用意していた場合、色パスの変形は2度手間の作業になりますので、かなり便利ですね。
色塗りの微調整処理が不要
従来のIllustratorでの塗り絵ツールは[バケツツール]というものでしたが、バケツツールの場合は、パスと色の間にわずかな隙間ができて、その隙間を埋める作業は一手間どころの話ではありませんでした。
しかし、ライブペイントツールでは、完全に「線」と「塗り」として存在しているので隙間が出る事は一切ありません。
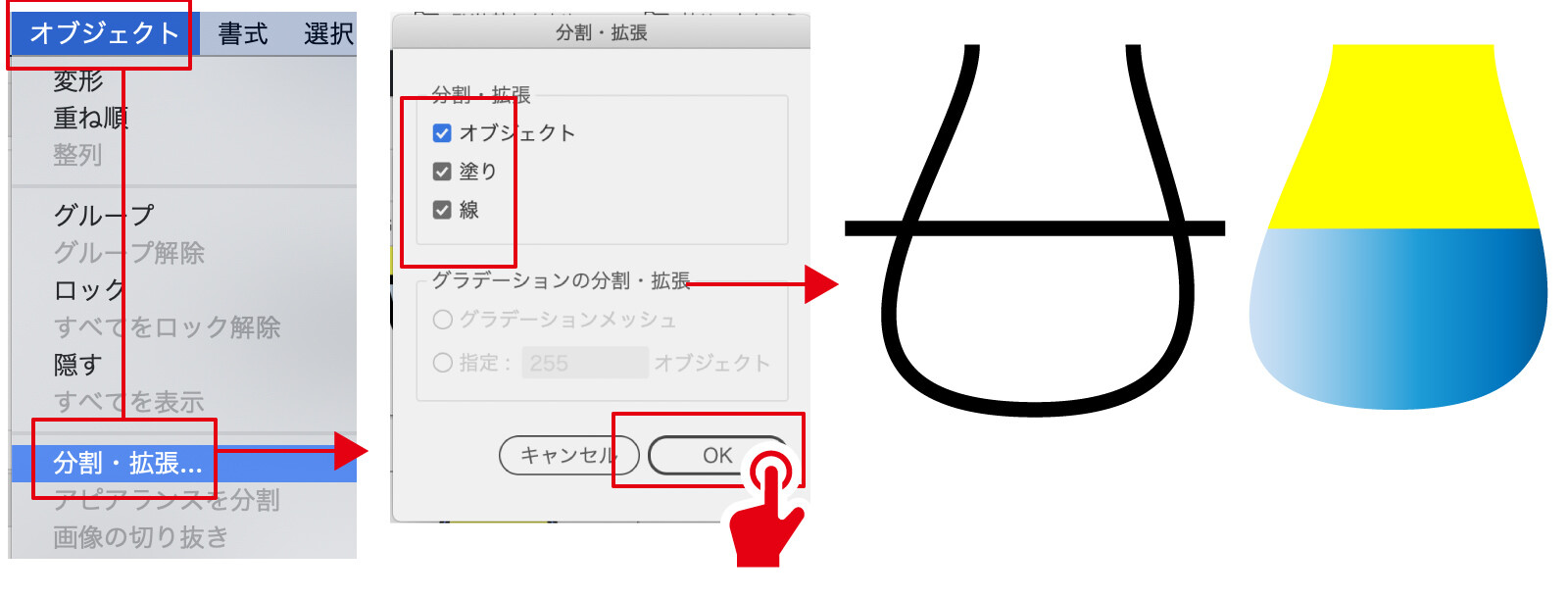
さらに、ライブペイントオブジェクトを選択した状態で、[オブジェクト]→[分割・拡張]を行えば、完全に「線」と「塗り」に分離する事もできます。

最後に
いかがでしたでしょうか??
Illustratorでのイラスト作成において色塗りの手間はどうしても避けては通れませんでしたが、ライブペイントツールを使う事により一気に捗るようになりました。
しかし、一旦ライブペイント化を解除してしまうと元に戻ってしまうというデメリットもありますので、使い方をしっかりと理解しながら活用していきたいですね。










