webサイトを作成していると、ふと気づけばメインコンテンツの右側(サイドバーよりさらに右側)に大きな白い余白(空間)ができていたり、スマホサイトの閲覧時に指で操作していると、「グワングワン揺れる」「左右にブレる」「安定しない」「サイトコンテンツ横に微妙な余白ができて、センターにうまく表示されない」などの症状が出てしまう事があります。
原因は様々ですが、特に初心者の方で知らぬ間にこのような現象になっていれば非常に冷や汗ものですよね。そんな症状を解決できる方法をご紹介いたします。
この記事は、動画バージョンでも解説しておりますので、動画で学習されたい方は以下のリンクより閲覧下さい。
メインコンテンツの左右にできた白の余白(空間)をなくす方法
メインコンテンツの左右にできた白の余白(空間)をなくす方法はとても簡単で、「HTMLコード」と「CSS」に少し追記していただくだけです。
やることは、<body>の中身を一括りにして、「overflow: hidden;」のCSSをあてる、事で解決できます。
HTMLコードを追記しよう
HTMLサイトは基本構造として例外なく、<body>と言われるタグの中に記述されています。
ポイント
ちなみにWordPressもHTMLサイトですよ。
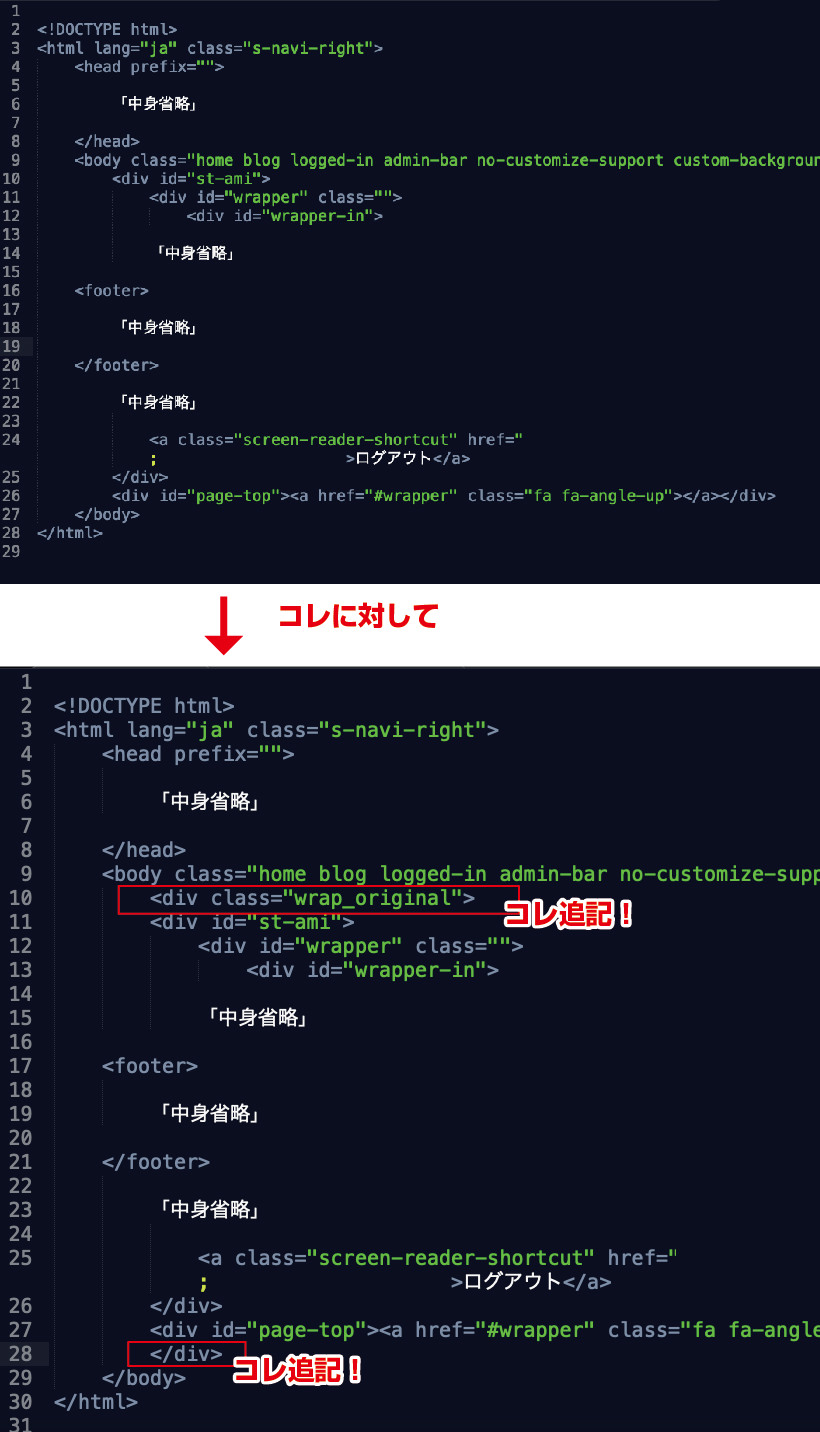
ですので、<body>の直下に、<div class="wrap_original">と書いてあげましょう。
ポイント
「wrap_original」というClass名に関しては、基本的に何でも構いません。しかしテーマにより、デフォルトで「wrap用のClass」が発行されている場合がありますので、Class名は「wrap」などの安易なものではなく、「wrap」とわかるが他の「CSS」と被らなさそうなClass名にする事をおすすめします。
そして、</body>の直前に</div>と、上記の閉じタグを書いてあげましょう。
これは図で表示すると以下のようになります。

「CSS」を追記しよう。
HTMLコードの追記ができたら、それに対する以下の「CSS」を書いていきましょう。
.wrap_original {
overflow: hidden;
}
これだけでOKです。
レスポンシブ仕様でメディアクエリが指定されている場合は、注意して全体にかかるように記述してくださいね。
WordPressの場合
WordPressでも同様の効果があります。
しかし、WordPressの場合、ヘッダー、メインコンテンツ、フッターなどと分かれているので、少しわかりにくいですよね。ですが、大丈夫です。各該当箇所を以下のようにしていきましょう。
注意
「子テーマ」を使用されている場合は、「親テーマ」から「header.php」と「footer.php」を複製して、「子テーマ」に設置しておきましょう。
-

ワードプレス「子テーマ」とは何か?入手方法とプラグインを使って作る方法も解説!
続きを見る
header.php
「header.php」をFTPツールで開けて、同じように、「<body>の直下に、<div class="wrap_original">」と書いてあげましょう。保存して閉じてOKです。
-

無料のおすすめFTPクライアントソフトCyberduck(サイバーダック)のインストール方法から初期設定・使い方[MAC]
続きを見る
footer.php
「footer.php」をFTPツールで開けて、同じように、「</body>の直前に</div>」と、上記の閉じタグを書いてあげましょう。保存して閉じてOKです。
あとも同様に「CSS」を追記してあげればOKです。
私の場合はこれで100%解決できています。これでも解決できない場合は、記述の方法がおかしかったり、根本的に原因が違うのかもしれませんので、ゆっくりと原因を探ってみてください。
まとめ
いかがでしたでしょうか?
webサイト制作時にいつのまにできてしまっている、右側の余白・空間を埋める解決方法をご紹介しました。
スマホサイトでの「左右の揺れ・ブレ防止方法」はとても簡単で、「<body>の中身を一括りにして、「overflow: hidden;」のCSSをあてる」事で解決できます。当てるClass名は、デフォルトのものと被らないようにかなり注意してくださいね。
また、WordPressの場合でも「header.php」「footer.php」に同様に記述し、「CSS」を調整すれば解決する事が可能です。
毎回不安になりながらこの作業をするのですが、今のところ100%クリアできています。ですので、これで治った時の安堵感はすごいものがありますね。
ちなみに東京オリンピックでのチケット抽選サイトもこの現象が起こっていました。「おいおいbodyを括って、overflow hiddenしろよ」と心の中で思っていました。