この記事では、ワードプレスを運用してく中で必須の、「子テーマ」の意味や、入手・作成方法、その他について解説しております。
ワードプレス初心者の方には必須の話になりますので、心当たりのある方はぜひ読んでみてください。
「子テーマ」っ何?
ワードプレスを運営していく中で必須になるのが「子テーマ」です。
ワードプレスでは、テーマ[theme]と言われるテンプレートを当てることによりデザインを表示させる事ができますので、テーマは100%当てなければなりません。
-

WordPressとは?Web作成に必須な理由や、テーマ、メリット、仕組み、おすすめ理由【ホームページ制作入門講座】
続きを見る
皆さんが通常、ワードプレスでテーマ設定にて「有効化」しているテーマというのは「親テーマ」というものになります。そして、その「子供」の位置にあたる別のテーマを「子テーマ」と言います。
どうして「子テーマ」がいるの?
なぜ「子テーマ」が必要かというと、テーマのバージョンアップをする際に、今までしてきたカスタム内容が最新の内容に置き換えられてしまうからです。
初心者の方にはわかりずらいかもしれませんが、WordPress運営にてカスタマイズをしている場合、「子テーマ」は必須の存在だと思っていただいて結構です。
ですので、「親テーマ」を導入した段階で「子テーマ」は入れておくべきだと思っています。これが後々になってしまうと、何を親テーマでカスタマイズし、子テーマに設定しているかがわからなくなってしまいます。
しかし、私も数々のサイトカスタマイズをしてきましたが、初心者の方が運営するサイトで「子テーマ」が使用されている率は非常に少ないです。
例え初心者であっても、カスタマイズの有無に関わらず、「子テーマ」は最初の段階で導入しておくのがベストだと思います。
テーマのバージョンアップって何?
ワードプレス本体しかり、テーマしかり、プラグインしかり、ワードプレス運営に関わるほとんどの事にバージョンアップはつきものです。スマホやPCなんかでもバージョンアップはありますよね。
これは技術進歩、セキュリティー対策、新機能の追加などで影響してきます。
ですので、例えばワードプレス本体がバージョンアップしてしまうと、他の関連パーツも追従するようにバージョンアップしていかなければ、どこかで不具合が出てきてしまうのです。
バージョンアップって必要なの?
結論から言うとバージョンアップは避けては通れません。いつかしなければ、きちんと動作しなくなります。
ただ、ひとつアドバイスとして言いたい事があります。バージョンアップの通知が来たからと言って、即座に更新することは全くありません。
更新をせずに影響が出てくるのは何年後かの話です。ただし、一部をバージョンアップした事により、連鎖的にバージョンアップしなければならない事はあります。
ポイント
余談ですが、例えばクライアント様からの依頼を受けている時に、ダッシュボードにてバージョンアップの通知を見たからと言って、むやみに更新ボタンを押す事は絶対おすすめしません。
なぜなら、もしその更新が原因で何か不具合が起きてしまうと、すべては操作した人の責任になります。
不具合が出てしまってから、カスタマイズを依頼してきたクライアント様に、バージョンがどうのこうのと言っても何の意味もありません。
お節介で、依頼されていない余計な事をしたことで招く事故ほど絶望的なものはありません。完全なるタダ働きになりますからね。
こういった事故に遭遇する事は、webデザイナーなら誰しも通る道だとは思いますが、極力危ない橋は渡らないでおきましょう。
「子テーマ」ってどこにあるの?
「子テーマ」は以下の方法で入手することができます。
「子テーマ」の入手方法
1. テーマダウンロード時に一緒に同梱されている。
2. テーマ配布先ページに情報があり、「子テーマ」専用ダウンロードサイトがある。
3. 1.2.共にない場合は、プラグインを使って生成する。
以上が、代表的な「子テーマ」入手方法になると思いますが、それでも該当するものが見当たらない場合は、「ワードプレス ○○○○(テーマ名) 子テーマ」で検索してみましょう。
有料無料テーマに関わらず、「子テーマ」の配布はテーマにより様々ですので、まずは情報収拾していきましょう。
しかし、海外製テーマになると表記が英語になりますので、検索で探すというはハードルがだいぶ上がります。
そんな場合はプラグインを使ってサクッと生成するようにしましょう。
私は、「子テーマ」作成には「Child Theme Configurator」というプラグインを利用しています。
-

子テーマ作成プラグイン「Child Theme Configurator」のダウンロード、インストール、使い方、設定方法
続きを見る
「子テーマ」に必要な中身ファイル
「子テーマ」の中身ファイルは様々で、何のファイルがあれば正解というのはありませんが、基本的には「functions.php」と「style.css」は入っていると思います。
「functions.php」に関しては、とても重要な事が書かれていますので、初心者の方で理解されていないのであれば極力触れないようにしましょう。
外観デザインのカスタマイズで触るのは「style.css」がメインになります。
「style.css」では「css」でのカスタマイズのみができますが、「css」がどういう事なのかわからない方は以下の記事を参考にしてみてください。
-

CSSとは?詳しい意味や記述方法と、classとidの使い方やルールなども解説。【ホームページ制作入門講座】
続きを見る
「子テーマ」のカスタマイズはcssだけなの?
WordPressでカスタマイズできるのはcssだけではなく、テーマに関わる全ての要素のカスタマイズが可能です。
例えばヘッダー部分をカスタマイズしたい場合は、「header.php」が対象ファイルになります。
その場合は、まず親テーマから「header.php」複製してきて、それを「子テーマ」にガツンと入れ込んでください。
その「子テーマ」内でカスタムした「header.php」の内容がサイトデザインに反映されます。
注意
この際、親テーマから「header.php」を消したりしないでくださいね。あくまで複製作業になります。
「子テーマ」の読み込まれ順
ワードプレスにてファイルが読み込まれる順番ですが、まずは「親テーマ」、最後に「子テーマ」が読み込まれます。
ですので、「子テーマ」内容が最終的に優先され反映する事になります。
「子テーマ」を反映させよう
「子テーマ」のカスタマイズを反映させるには、「ダッシュボード」→「外観」→「テーマ」より、該当「子テーマ」を「有効化」させなければなりません。
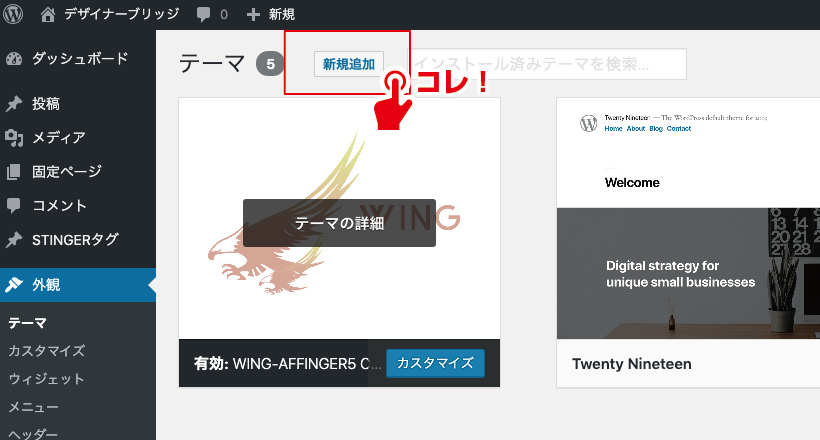
該当「子テーマ」がこちらにない場合は、アップロードされていない可能性がありますので、上部の「新規追加」ボタンを押して、「子テーマ」をzipファイルのままアップロードしてください。

そうすれば該当の子テーマを選択できるようになりますので、「有効化」すると子テーマが反映することになります。
もちろん初回導入事は、カスタマイズがされていない状態になりますので、見た目は今までと変更がないはずです。
「子テーマ」が反映されない
「子テーマ」が反映されない理由は多岐に渡りますが、よくある原因はキャッシュのクリアがうまくいかない場合でしょう。
キャッシュのクリア方法で代表的なものを紹介しておりますので、以下の記事よりご確認ください。
もちろん、その他の原因もあるとは思いますので、あくまで消去法の知識としてお考えください。
-

キャッシュをクリアする方法[アドオンアプリ「Clean Guru」設定、「検証」ボタン、履歴の削除]
続きを見る
元の親テーマを「有効化」したらすべて戻る
なんだかよくわからないけど、「子テーマ」がぐちゃぐちゃになってきた。そんな際は「有効化」を、「子テーマ」から「親テーマ」に変更するすると元の初期状態に戻ります。
この事により、「親テーマ」が何も触られていないという事が実感できると思います。原理がわかると「子テーマ」の存在意義もだいぶ頭に入ってくると思います。
ポイント
クライアント様からの依頼があり、「新規で「子テーマ」を作ってカスタマイズをしていたけど、変なところを触ってしまってクラッシュさせてしまった」場合などは、「私には無理でした」と言って、「親テーマ」を「有効化」し、原状回復する事で、簡単に元通りお返しする事も可能です。
まとめ
ワードプレスの運営にあたりテーマの反映は必須事項になります。
一番最初にあてるテーマを「親テーマ」と呼びますが、それと同等に必須になる「子テーマ」というのがあります。
「子テーマ」は、テーマがバージョンアップされた際に、オリジナルでカスタマイズした部分の上書きを防ぐ為の必須の防御措置です。
「子テーマ」はテーマ配布時同梱されている場合や配布サイトに情報が記載されている場合が多いですが、海外製などの場合はみつけられなかったり、読解が理解できなかったりするので、そんな時はサクッとプラグインで生成しましょう。
プラグインは「Child Theme Configurator」というのがオススメです。
「子テーマ」は「functions.php」と「style.css」が主軸になりますが、「header.php」などのその他のファイルも親テーマから複製すればカスタマイズ可能です。
デザインが変更されない場合はキャッシュのクリア状況を疑いましょう。
「子テーマ」は、ワードプレス運営において必須で便利なものなので、「親テーマ」アップロードと同時に設定するようにするのがいいと思います。









