WordPressの運用で、「CSS」を筆頭にカスタマイズしていく際必ず必要になってくるのが「子テーマ」になります。
-

ワードプレス「子テーマ」とは何か?入手方法とプラグインを使って作る方法も解説!
続きを見る
「子テーマ」の入手方法はテーマ購入時に配られていたり、専用サイトから配布されていたり、自作しないといけなかったりと様々です。
今回は、「子テーマ」をプラグインを使って作成する方法をご紹介致します。
子テーマ作成のプラグイン「Child Theme Configurator」
「子テーマ」作成でおすすめするプラグインは「Child Theme Configurator」というものです。
海外の方が作成されたものなので少しわかりづらいところはありますが、日本人でも問題なく使えるでしょう。きっちり解説していきたいと思います。
「Child Theme Configurator」の導入・ダウンロード方法

まずは「Child Theme Configurator」をインストールしていきましょう。インストール方法は2種類です。
公式配布ページよりダウンロードしてきて、ZIPファイルのままアップロードするか、ダッシュボードの新規プラグイン検索画面で「Child Theme Configurator」と入れて探すかになります。
導入方法に関しては、以下の記事に記載しておりますので、そちらからご確認お願い致します。
-

ワードプレスにプラグインを導入する方法と注意点【ホームページ制作入門講座】
続きを見る
「Child Theme Configurator」の使い方
「Child Theme Configurator」プラグインのインストールが完了しましたら、「ダッシュボード」→「ツール」→「Child Themes」と進んでいきましょう。

次の画面から全て英語表記になりだいぶわかりにくいので、以下の画像を参考にしてみてください。

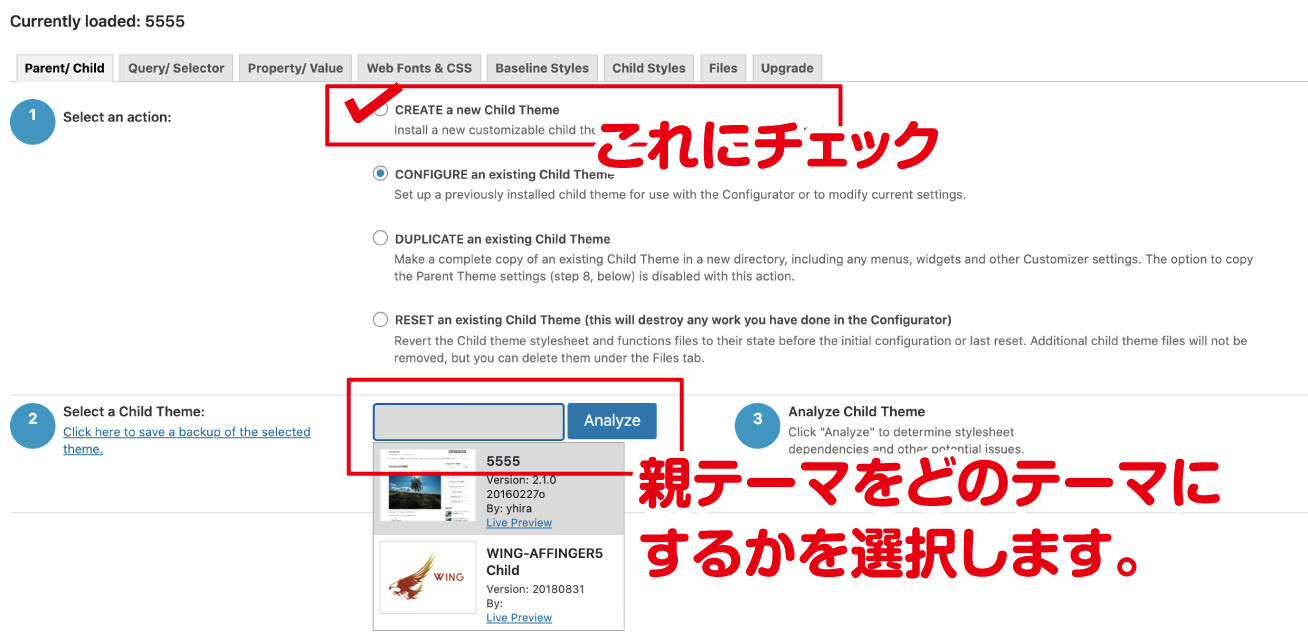
①-「CREATE a new Child Theme」を押しましょう。画像ではデフォルトで「CONFIGURE an existing Child Theme」にチェックが入っていますが、これは違いますので注意しましょう。
他にも「DUPLICATE an existing Child Theme」などがありますが、「existing 」とは既存という意味になり他の子テーマを参照する形になります。今回は新規での子テーマ作成になりますので関係ありません。
私の場合は、既に子テーマが導入されていますのでこのように表示されていますが、もしかすると真っ新な状態で導入すると「CREATE a new Child Theme」しかないかもしれないので、ご自身の状況に応じて、何せ「CREATE a new Child Theme」を押しましょう。
②-「Select a Child Theme」では、生成する子テーマの親テーマをどれにするかを選ぶ事ができます。復習ですが、子テーマとはあくまで親テーマの子供でありますので、大前提として親が必要になります。
白い四角には現在使われているテーマ名が記載されています。記載中のテーマを親にして、子テーマを作成したい場合はそのまま「Analyze」を押しましょう。
別の親テーマを元に作成されたい場合は、四角の中を押してベースとする親テーマを選びましょう。

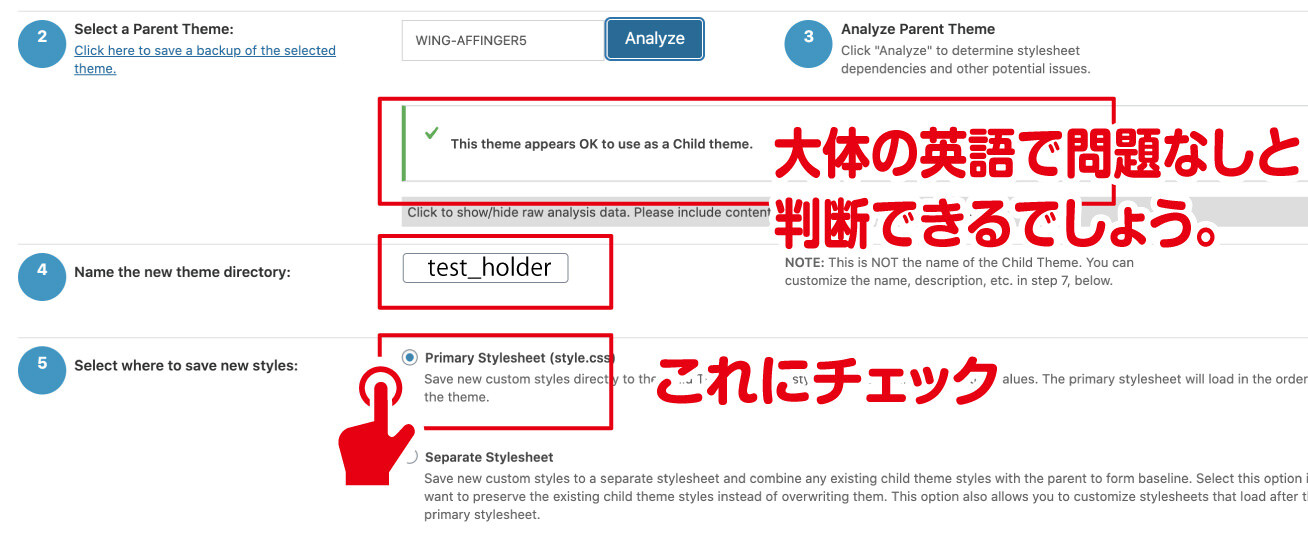
②-上記の流れの続きですが、緑のチェックマークで英語が書かれていますが、大体の英語や緑チェックの印象で「問題なし」と判断できるでしょう。
ポイント

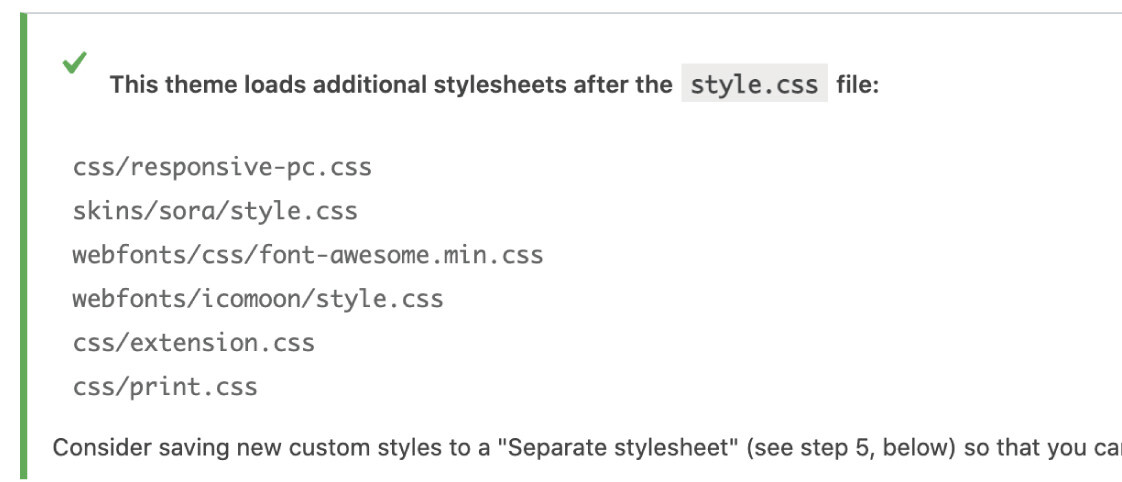
親テーマによっては「this theme loads additional stylesheets after the style.css file」というのが出る場合もあります。基本的に緑チェックなので問題はありませんが、「このテーマは、style.cssファイルの後に追加のスタイルシートをロードします。」という意味になり、要は新しく作った子テーマのスタイルシートでカスタマイズしても、上記の該当CSSに関しては上書きされるので、カスタマイズは反映しないので注意しましょう、という内容になります。上記に該当する箇所に関しては、親テーマから修正するしかないので要注意です。できるだけ触らないに越した事はありません。
④-子テーマのフォルダ名を決める事ができます。今回は「test_holder」という名前で登録しました。サイバーダックなどのFTPツールで見たときに以下の画像のようになります。

サイバーダックやFTPツールに関して意味がわからない方は以下の参考記事を参照ください。
-

無料のおすすめFTPクライアントソフトCyberduck(サイバーダック)のインストール方法から初期設定・使い方[MAC]
続きを見る

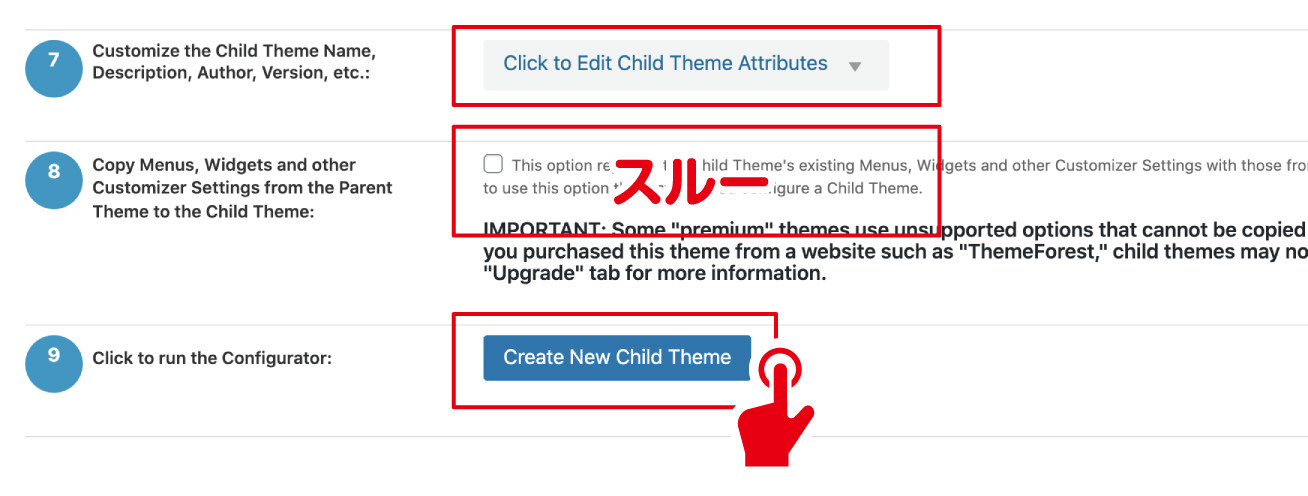
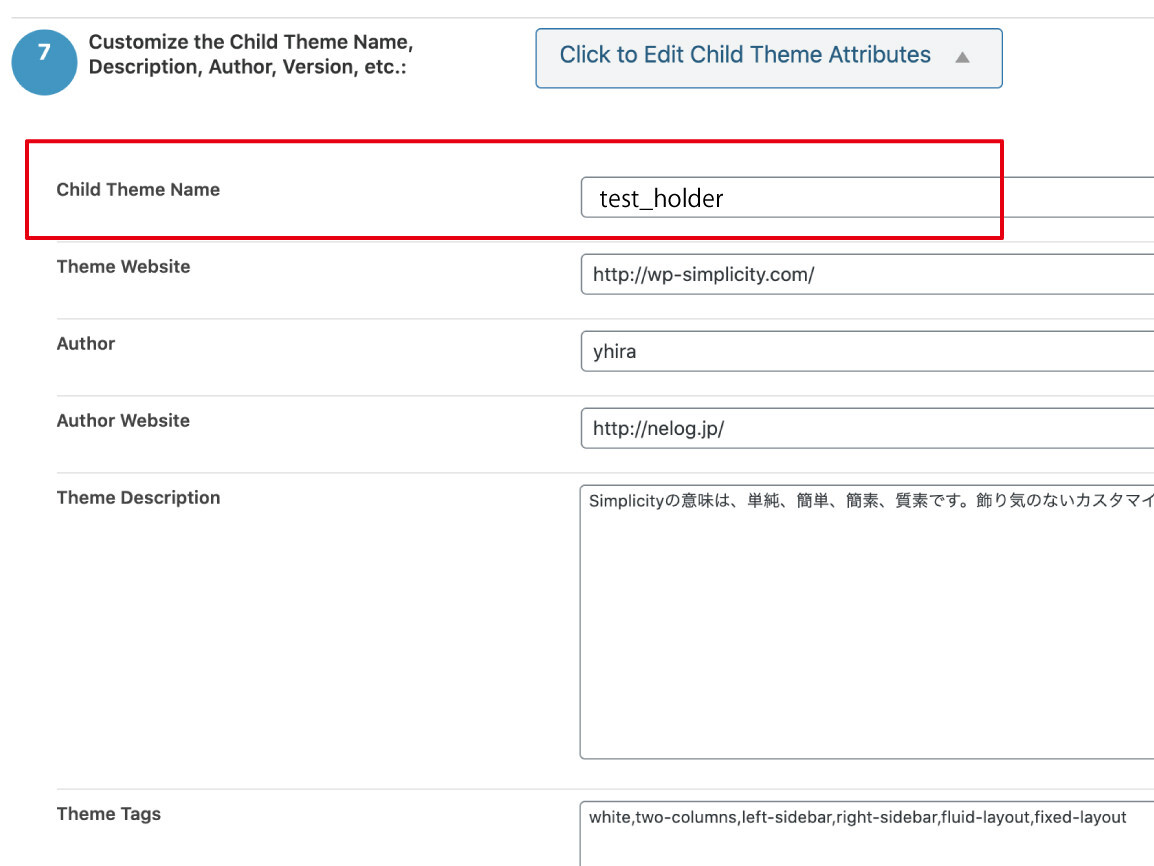
⑦-生成する子テーマの情報を編集する事が可能です。クリックすると以下のような画像が出てきて、四角の部分を変更すると子テーマの名前を変更する事ができます。

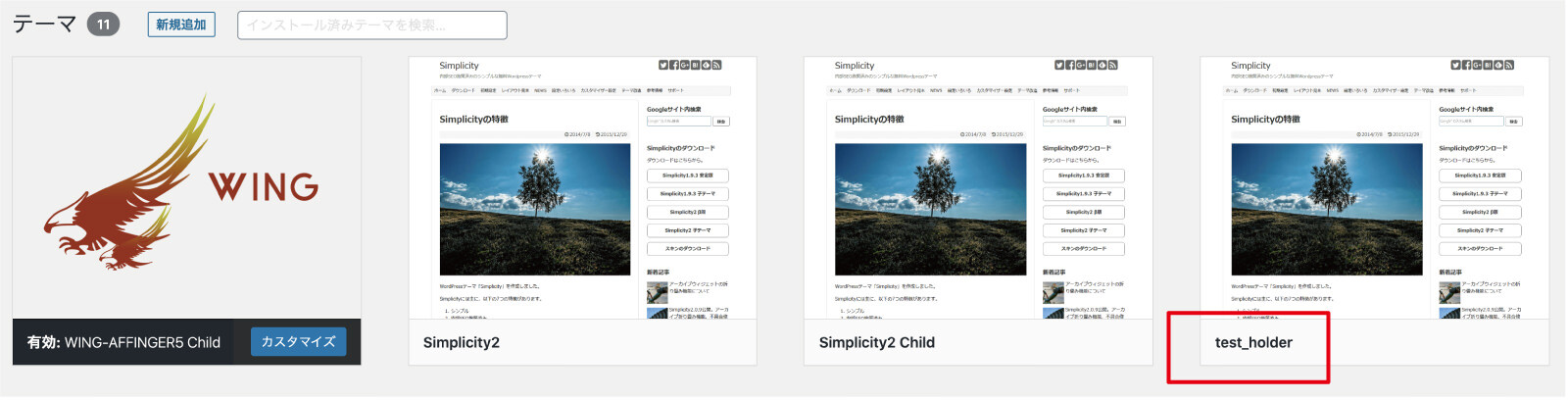
変更すると、WordPress上でテーマ一覧を表示した時にわかりやすいので、変更する方がベターでしょう。

名前以外のところは特に変更する必要はないでしょう。
最後に「Create New Child Theme」を押せば子テーマが生成されます。
もちろん、子テーマが生成されただけですので、「外観」から生成したテーマに変更しておきましょう。
「Child Theme Configurator」の子テーマファイルについて
「Child Theme Configurator」で作成した「子テーマ」には以下のファイルが入ってきます。
style.css
「style.css」はカスタマイズのメインとなるファイルですので、カスタムコードをここに書き込んでいけばサイトデザインに反映されていくでしょう。
ファイル更新後、ブラウザで反映確認する際は「キャッシュのクリア」を忘れずに!
-

キャッシュをクリアする方法[アドオンアプリ「Clean Guru」設定、「検証」ボタン、履歴の削除]
続きを見る
あと、レスポンシブにする必要が出てくると思いますので、メディアクエリの設定も初期の段階で行っておきましょう!
-

ホームページをスマホ対応のレスポンシブ設定にする方法【ホームページ制作入門講座】
続きを見る
screenshot.png
「screenshot.png」は「外観→「テーマ」でテーマを選ぶ際のサムネイル画像になります。まあ、どうでもいいでしょう。
functions.php
「functions.php」はWordPress運用の核となるファイルですので、あまり理解されていない方は触らないに越したことはありません。
慣れている方はどんどん追記していってください。くれぐれも作業前のバックップは忘れずに!
まとめ
いかがでしたでしょうか?
WordPress運用で必須となる「子テーマ」を作成できるプラグイン「Child Theme Configurator」を紹介してきました。
子テーマでのサイト運営は基本中の基本になりますので、しっかりと使いこなしていきましょう。








