Webデザイン制作において、「要素のグループに対しては同じ効果をかけながら「何番目」だけは色を変更したい」等の場合があります。
個別に「class」を当て処理する事で対応できたりしますが、その場合、修正など追加要素が出てきた時の作業が非常に煩雑になってきます。
しかし、「CSS」のセレクタに以下でご紹介する設定を当てる事により、管理がやりやすくなり、作業の効率化をはかる事ができます。
ぜひ、Web制作の効率化に向けて利用していきましょう。
セレクタに当てられる、「何番目」の使い方
それではサイト制作において、使用頻度が高いと思われる「セレクタ」を修飾する設定のご紹介をしていきます。
「CSS」の基本用語が出てきますので、基本が習得できていない場合は下記記事を参考に「CSS」を理解していきましょう。
-

CSSとは?詳しい意味や記述方法と、classとidの使い方やルールなども解説。【ホームページ制作入門講座】
続きを見る
「何番目」の要素を扱う注意点
「何番目」の設定をあてる大前提で抑えておきたいのは、効果があたるのは子要素になるという事です。ですので、対象は必ず、親要素で囲まれていなければなりません。
例えば、<p>要素に設定したい時は、<p>タグを<div>タグ等で囲ってやるなどして、グループ化する必要があります。
<div>
<p>ダミーテキスト</p>
<p>ダミーテキスト</p>
<p>ダミーテキスト</p>
</div>
<table>タグや<list>タグの場合は、親要素で囲まれている状態が基本になると思いますので、特に親要素で囲うという意識は必要ありません。
ポイント
「何番目」という設定をしたいので、「何に対して」という指標が必要になりますよね。ですので、「このグループに対して」となるような親要素で囲ってあげる必要があります。そうする事で、「このグループ(親要素)の何番目の子要素に効果を与える」という事が可能になります。
「HTML」の前提設定
下記記事にあたり、以下の「HTML」設定の元、話を進めていきたいと思います。
<div class="sample1">
<p>ダミーテキスト</p>
<p>ダミーテキスト</p>
<p>ダミーテキスト</p>
<p>ダミーテキスト</p>
<p>ダミーテキスト</p>
<p>ダミーテキスト</p>
</div>
「最初」の要素に設定

「最初」の要素にだけ設定したい場合は、以下のように記述します。
「最初の」CSS記述方法
:first-child
例) p:first-child{ color:red; }
□意味 <div>タグで囲まれた「sample1」というグループの「最初の」<p>要素の文字だけを赤くする。
「:first-child」が効かない場合
もし、「:first-child」で効かない場合は、「:first-of-type」にて試してみてください。
「最後」の要素に設定

「最後」の要素にだけ設定したい場合は以下のように記述します。
「最後の」CSS記述方法
:last-child
例) p:last-child{ color:red; }
□意味 <div>タグで囲まれた「sample1」というグループの「最後の」<p>要素の文字だけを赤くする。
「:last-child」が効かない場合
もし、「:last-child」で効かない場合は、「:last-of-type」にて試してみてください。
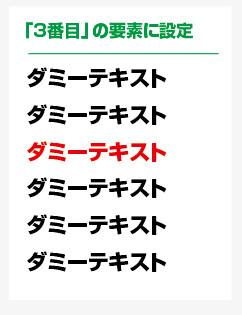
「何番目」の要素に設定

「何番目」の要素にだけ設定したい場合は以下のように記述します。
「何番目の」CSS記述方法
:nth-child(数字)
例) p:nth-child(5){ color:red; }
□意味 <div>タグで囲まれた「sample1」というグループの「5番目の」<p>要素の文字だけを赤くする。
「奇数」の要素に設定

「奇数」の要素にだけ設定したい場合は以下のように記述します。
「奇数の」CSS記述方法
:nth-child(odd)
例) p:nth-child(odd){ color:red; }
□意味 <div>タグで囲まれた「sample1」というグループの「奇数の」<p>要素の文字だけを赤くする。
奇数は英語で「odd number」と記載します。
「偶数」の要素に設定

「偶数」の要素にだけ設定したい場合は以下のように記述します。
「偶数の」CSS記述方法
:nth-child(even)
例) p:nth-child(even){ color:red; }
□意味 <div>タグで囲まれた「sample1」というグループの「偶数の」<p>要素の文字だけを赤くする。
偶数は英語で「even number」と記載します。
「指定した数の倍数」の要素に設定

「指定した数の倍数」にだけ要素に設定したい場合は以下のように記述します。
「指定した数の倍数の」
:nth-child(数字n)
例) p:nth-child(3n){ color:red; }
□意味 <div>タグで囲まれた「sample1」というグループの「3の倍数の」<p>要素の文字だけを赤くする。
うまく順番が効かない場合
もし、「:nth-child(3n)」で効かない場合は、「:nth-of-type(3n)」にて試してみてください。
具体的な使用例
上記、「何番目」の効果を与える「CSS」の基本例を紹介してきました。
それでは、具体的にどういった状況でこれらを使っていくのかご紹介していきます。
メニュー
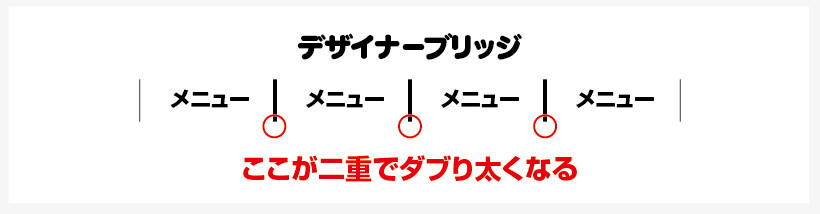
メニューで使う例としては、「最後の要素の左の線を足す」等が上げられます。
メニューをデザインする際に、左右のボーダー(線)を採用する時がありますが、すべての子要素に左右のボーダーを当ててしまうと、2重での重なりが必ず出てきます。

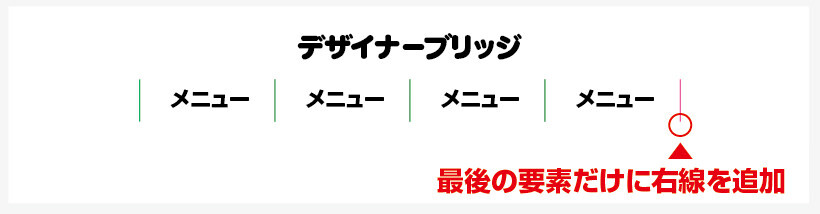
それを回避するために、子要素には左のボーダーだけを設定し、最後の要素にだけ右ボーダーを設定してあげましょう。

.sample1 p{
border-left: 1px solid #ccc;
}
.sample1 p:last-child{
border-right: 1px solid #ccc;
}
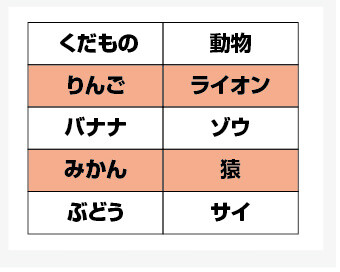
テーブル
テーブル<table>利用時には、偶数や奇数項目の背景色を変えるなど、設定する場合があります。

<table class="sample1">
<tr>
<th>くだもの</th>
<th>動物</th>
</tr>
<tr>
<td>りんご</td>
<td>ライオン</td>
</tr>
<tr>
<td>バナナ</td>
<td>ゾウ</td>
</tr>
<tr>
<td>みかん</td>
<td>猿</td>
</tr>
<tr>
<td>ぶどう</td>
<td>サイ</td>
</tr>
</table>
.sample1 tr:nth-child(even){
background: red;
}
最初の<th>の段は一番目にカウントされます。
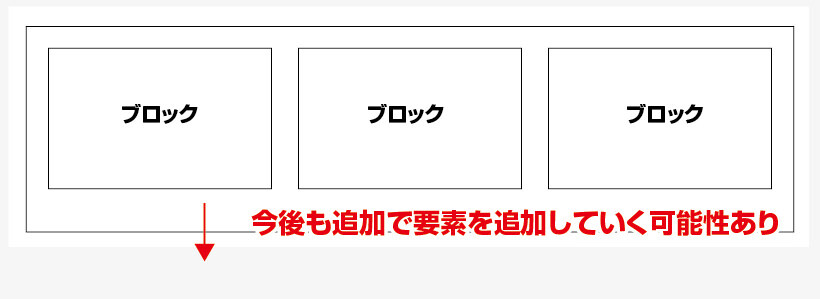
右に余白を持ちながら、枠を横並びにしていく
右に余白を持ちながら、枠を横並びにしていく場合とは、例えば、商品を横並びで3つずつ並べ、今後も商品がどんどん増えていくような場合です。

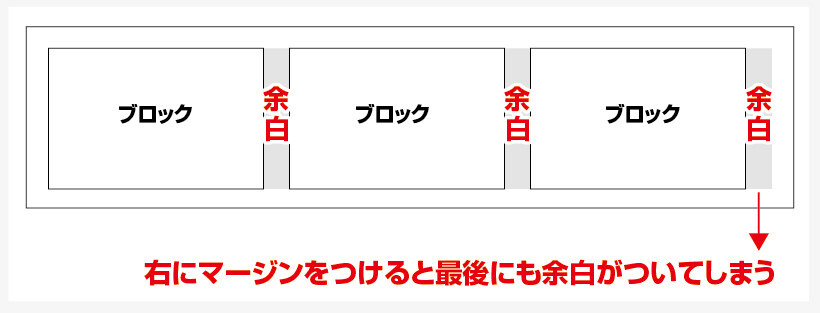
この際、何も意識していないと、3番目の要素の右側への余白がどうしても気持ち悪くなります。

このような場合、「何番目の」の設定を利用せずに個別のクラスで「CSS」を当ててしまっていると、商品が増えていくたびに途方もない作業量になってしまいます。
<div class="sample1">
<div>ブロック</div>
<div>ブロック</div>
<div>ブロック</div>
<div>ブロック</div>
<div>ブロック</div>
<div>ブロック</div>
</div>
.sample1 div{
width: 32%; margin-right: 2%;
}
.sample1 div:nth-child(3n){
margin-right: 0;
}
ポイント
「border」や「margin」等を入れると、その分サイズが設定により大きくなり、カラム落ちというズレが発生してしまうことがありますので、それを防ぐ為にも「box-sizing」の設定も合わせてするように気をつけましょう。
-

CSSに必要な実践的基礎プロパティ21選【ホームページ制作入門講座】
続きを見る
まとめ
いかがでしたでしょうか?
サイト制作において、使用頻度の高い「何番目の要素に」という効果を指定できる「CSS」の記述方法をご紹介してきました。
「HTML」で、追加クラスを当てる事で解決はできたりもしますが、修正や追加事項が頻繁に出てくる場合だと、非常に作業が煩雑になっていきますので、「何番目の要素に」という「CSS」の記述も場合によっては使えるようにしていきましょう。








