このページでは、CSSに必要な基礎プロパティを【ホームページ制作入門講座】として解説しています。
ホームページは、HTMLで骨組みを作りCSSでデザイン装飾する事で成り立っています。
-

HTMLとは?名前の意味やバージョン、書き方などを説明します。【ホームページ制作入門講座】
続きを見る
-

CSSとは?詳しい意味や記述方法と、classとidの使い方やルールなども解説。【ホームページ制作入門講座】
続きを見る
CSSは、セレクタ、プロパティ、値の要素で構成されていますが、その中で主軸となるプロパティはかなりの数があります。
しかし、全て覚えておく必要はなく、ある程度の数、すなわち実践的に使用する主要なプロパティさえ覚えておけばCSSのコーディングをこなしていく事ができますので、ホームページの作成は大方できるようになると思います。
足りない分の知識は、実践的に検索していきながら頭に入れていけば、なんら問題なく作業を進めていく事ができるでしょう。
逆にいうと、今から紹介するCSSプロパティは基本となりますので、最初のうちはこのページをブックマークしておき、見ながら作業をしていっても良いと思います。
この記事は、動画バージョンでも解説しておりますので、動画で学習されたい方は以下のリンクより閲覧下さい。
CSSに必要な実践的基礎プロパティ21選
それでは、CSSに必要だと思う実践的基礎プロパティ21選を紹介していきます。なお、以下の基本HTMLを前提に話を進めていきたいと思います。
<p class="a_block">Aブロック</p>
<p class="b_block">Bブロック</p>
<p class="c_block">Cブロック</p>

margin(マージン)
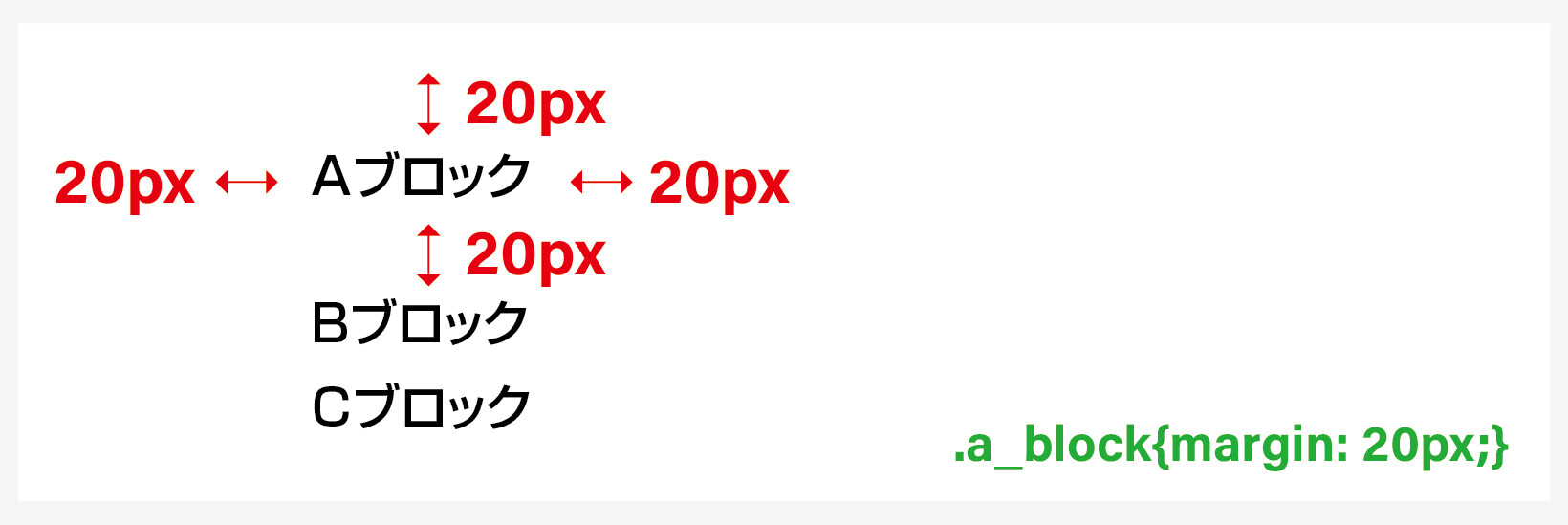
marginは、対象タグから上下左右に隣接するタグの距離を表します。
.a_block{margin: 20px;}
意味 / Aブロックに隣接するタグの距離を20pxにします。

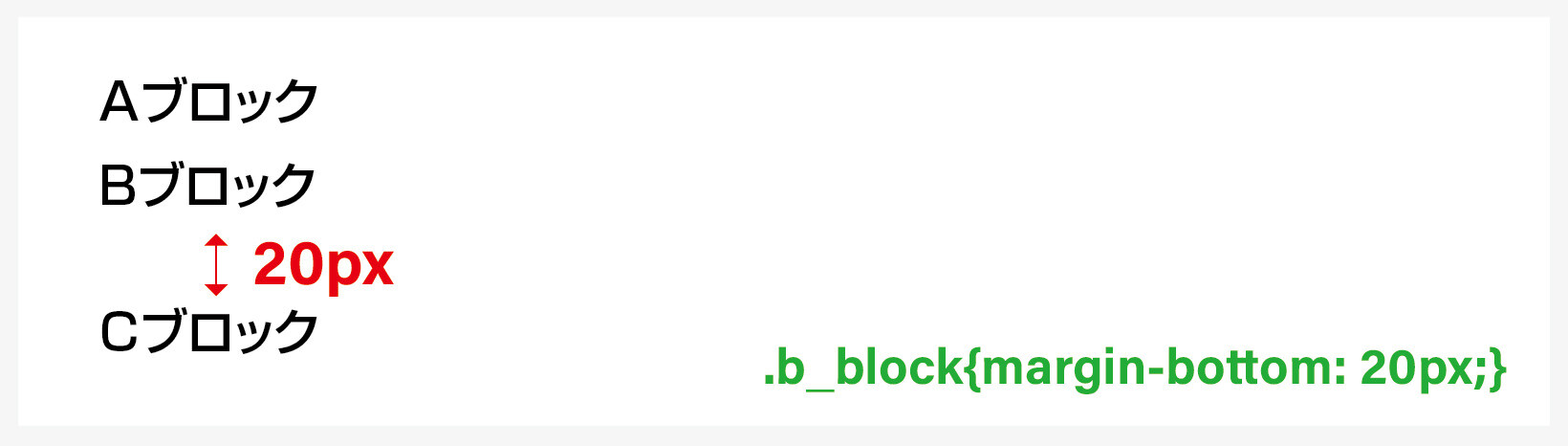
また、marginは方向を決めて指定する事もできます。
.b_block{margin-bottom: 20px;}
意味 / Bブロックから下方向に隣接するCブロックまでの距離を20pxにします。

ポイント
方向は4つ指定する事ができます。margin-top(上方向)、margin-right(右方向)、margin-bottom(下方向)、margin-left(左方向)
padding(パディング)
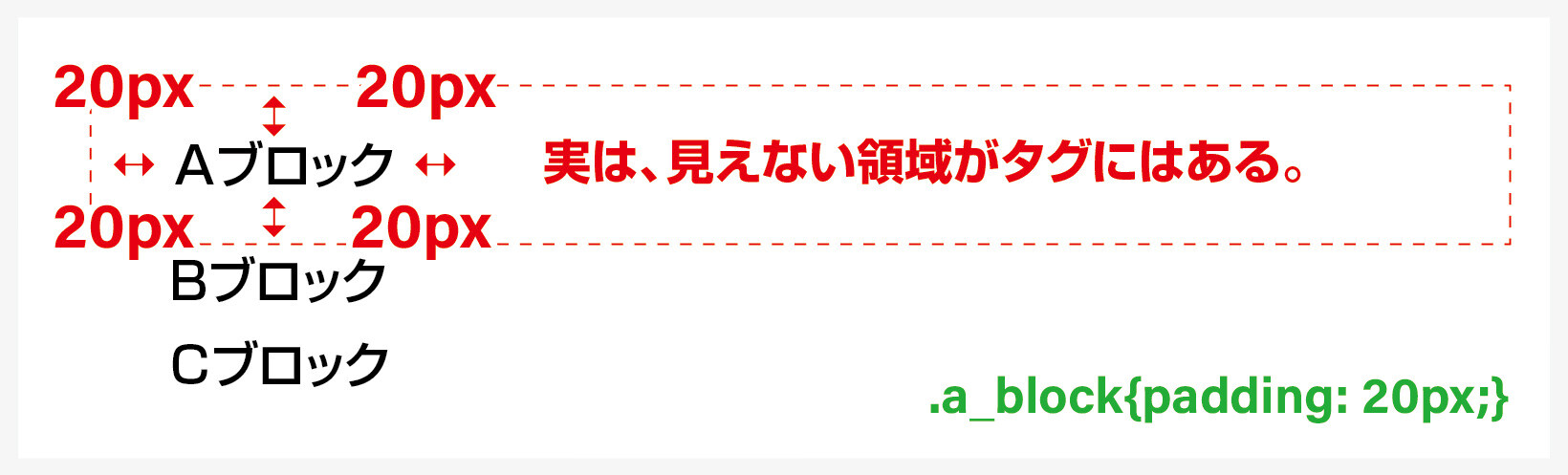
paddingは、対象タグ内のテキストまでの余白を表します。タグには実は、見えない領域(余白のようなもの)が存在しています。
.a_block{padding: 20px;}
意味 / 「Aブロック」という文字までの余白を20pxにします。

また、paddingは方向を決めて指定する事もできます。
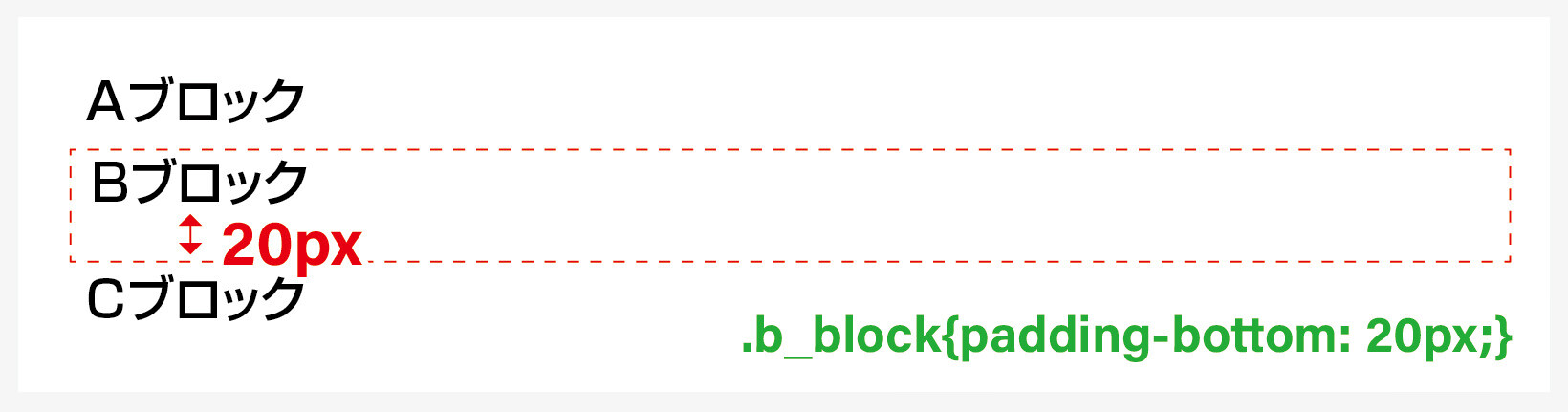
.b_block{padding-bottom: 20px;}
意味 / 「Bブロック」という文字までの下方向の余白を20pxにします。

ポイント
方向は4つ指定する事ができます。padding-top(上方向)、padding-right(右方向)、padding-bottom(下方向)、padding-left(左方向)
marginとpaddingはよく、混同してしまいがちになりますので、しっかりと用途の差を理解しておきましょう。
height(ハイト)
heightは、要素の高さを指定します。指定しない場合は、デフォルトの設定値になります。
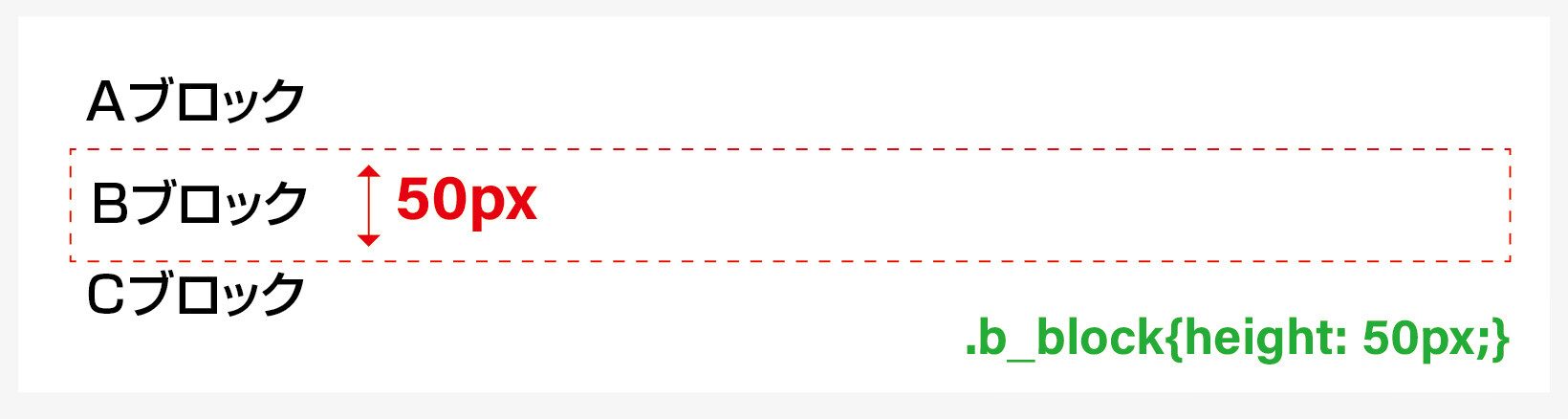
.b_block{height: 50px;}
意味 / b_blockクラスのタグの高さを50pxにします。

注意
heightはあくまで、タグの空間の高さになりますので、文字の大きさが大きくなるわけではありません。
width(ウィズ)
widthは、要素の横幅を指定します。指定しない場合は、デフォルトの設定値になります。
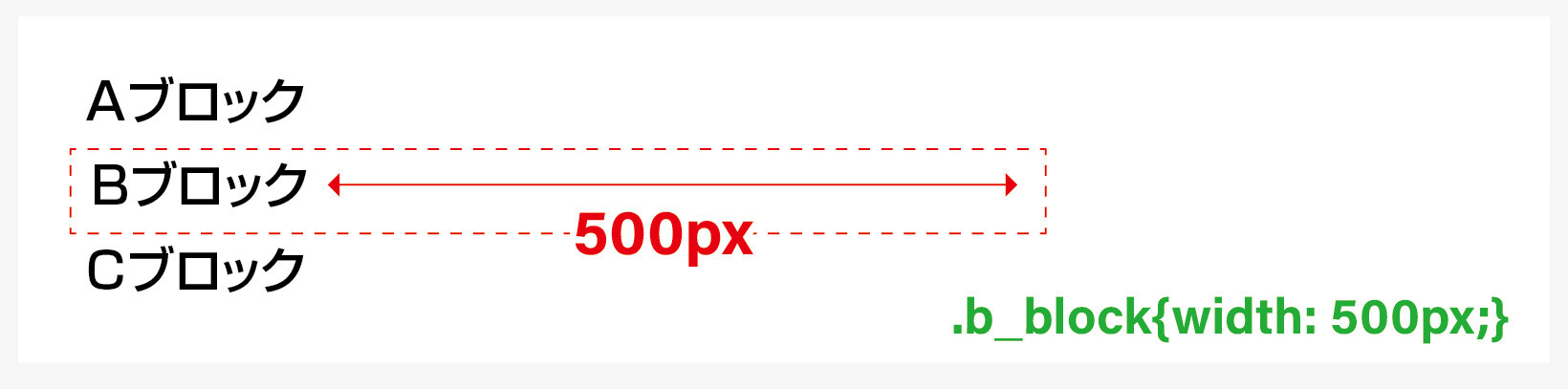
.b_block{width: 500px;}
意味 / b_blockクラスのタグの横幅領域を500pxにします。

background
backgroundは、背景の色を指定します。
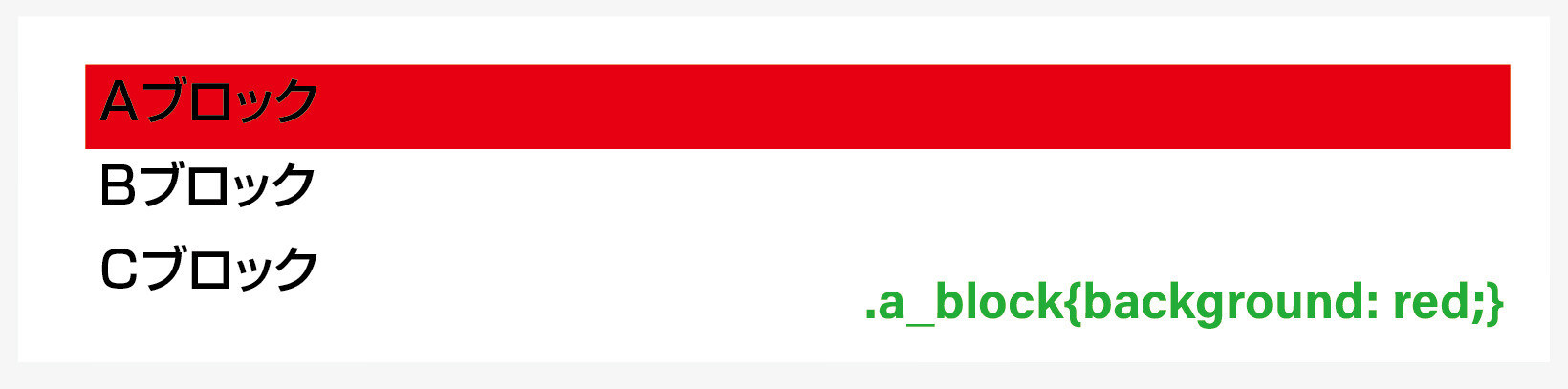
.a_block{background: red;}
意味 / a_blockクラスの背景をred(赤)にします。

background-image
background-imageは、指定タグに背景画像を指定します。
.a_block{background-image: url("https://□□□□□.com/sky.gif");}
意味 / a_blockクラスの背景画像を「sky.gif」にします。

font-size
font-sizeは、要素のフォントの大きさを指定します。
.a_block{font-size: 20px;}
意味 / a_blockクラスのフォントの大きさを20pxにします。

heightと違い、font-sizeの方がheightよりも大きい場合は、heightの高さもつられて変化します。
line-height(ラインハイト)
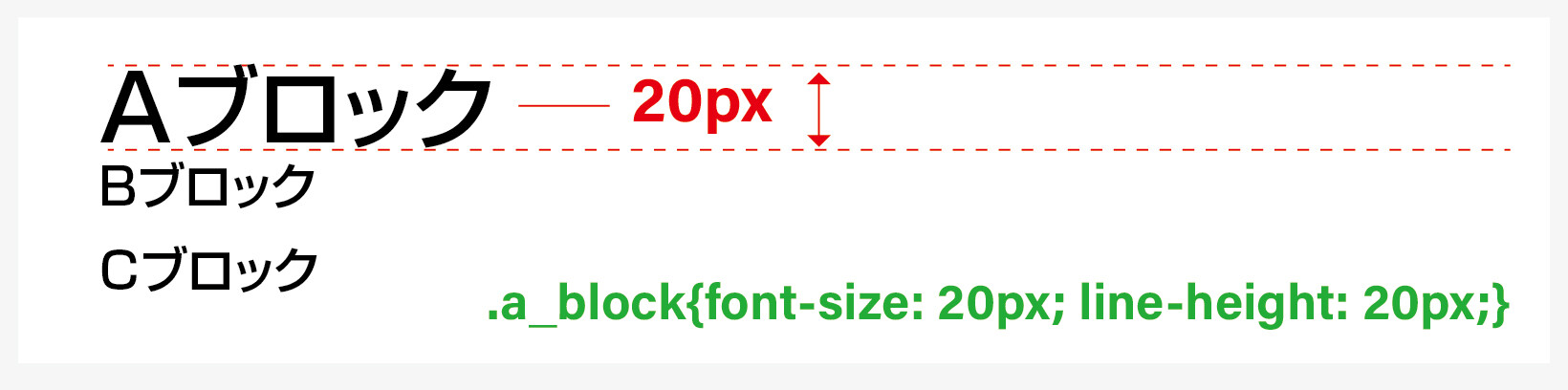
line-heightは、フォントの高さ(行間)を指定します。
フォントの高さというのは、慣れない方はあまりピンとこないでしょう。しかし、line-heightはCSSにおいてとても重要な要素になります。
line-heightを理解しておかないと、思ったように空間(marginやpadding)を使いこなす事ができず、余計な空白ができたりします。
WordPressを利用する場合などは、line-heightのデフォルト値が指定されています。ですので、デフォルトのline-heightの値を意識しながら、時には上書きしてコーディングしていく事が大事です。
ですので、文字要素がある場合、すなわちfont-sizeプロパティが出てくる場合は、line-heightはセットで使うと覚えておいてもいいと思います。
.a_block{font-size: 20px; line-height: 20px;}
意味 / a_blockクラスのフォントの大きさと行間を20pxにします。

ポイント
font-sizeとline-heightを同値にしておくと、見えない空間がなくなりますので、より直感的に作業をしていけるようになります。※marginやpaddingも「0」にしておく必要があります。
font-weight
font-weightは、要素のフォントの太さを指定します。
.a_block{font-weight: bold;}
意味 / a_blockクラスのフォントの太さをbold(太く)します。

逆に、太くなっているフォントを細くしたい場合は、値を「normal」に指定すると元の基準の大きさに戻ります。
color
colorは、要素のフォントの色を指定します。
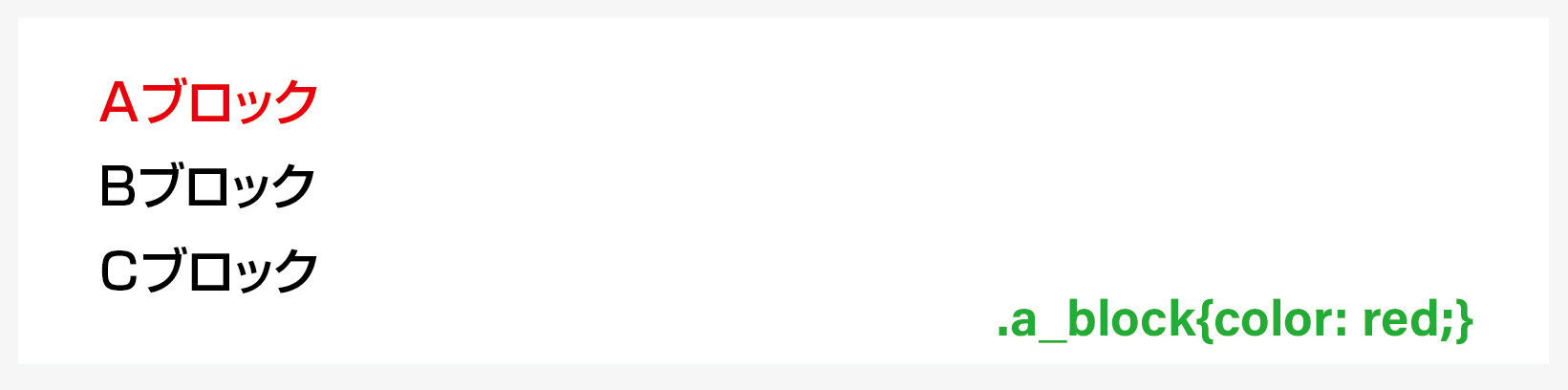
.a_block{color: red;}
意味 / a_blockクラスのフォントの色をred(赤色)にします。

colorで指定できるのはあくまでフォントの色のみです。背景色は変わりそうですが、変わりません。
border
borderは、タグの外枠に線を付けます。また、通常は値に「太さ」「線種」「線色」を指定します。(順不同でもOK)
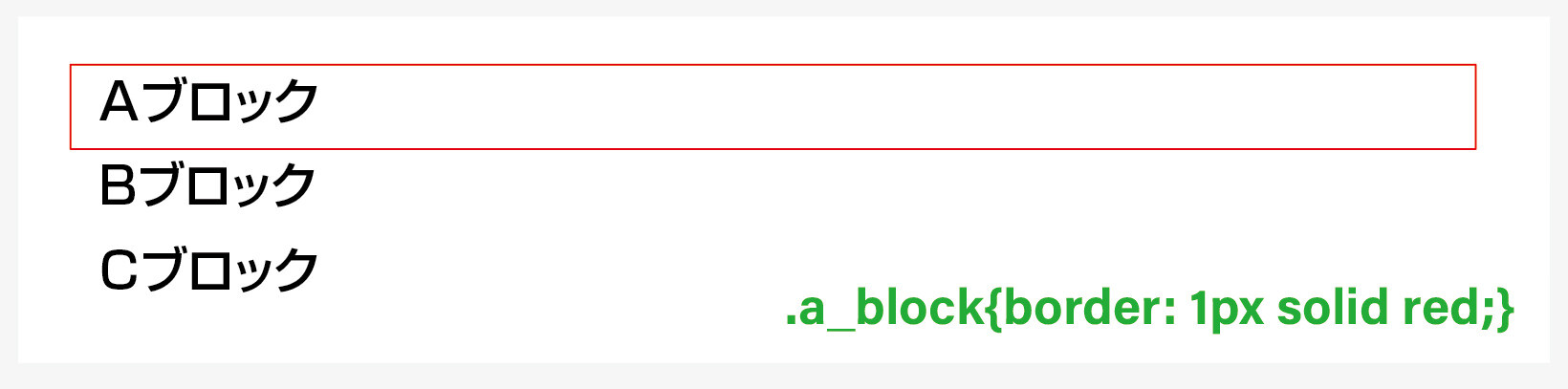
.a_block{border: 1px solid red;}
意味 / a_blockクラスの外枠に1pxの赤い直線を表示します。

また、borderは方向を決めて指定する事もできます。
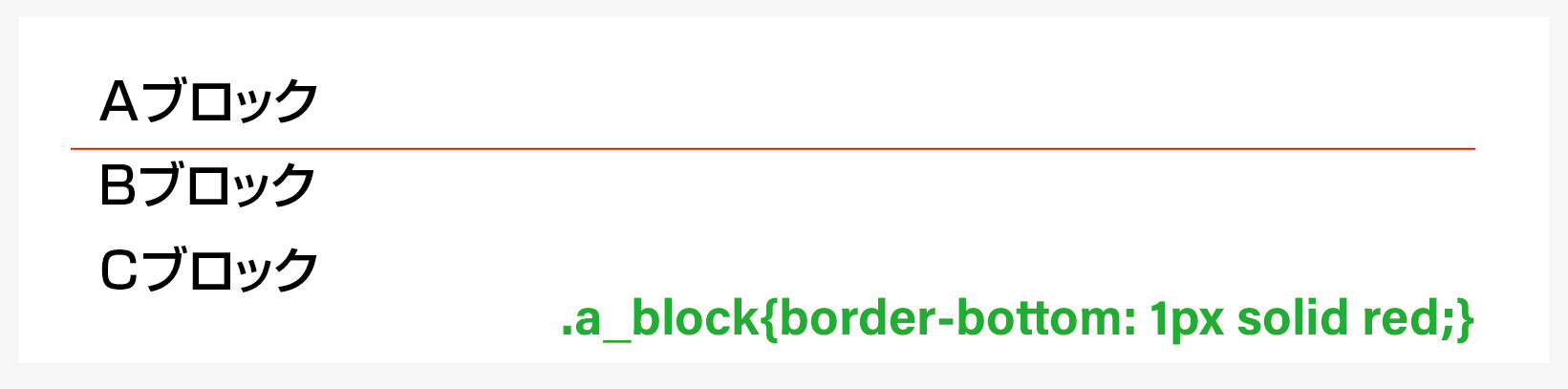
.a_block{border-bottom: 1px solid red;}
意味 / a_blockクラスの外枠下のみに1pxの赤い直線を表示します。

ポイント
方向は4つ指定する事ができます。border-top(上方向)、border-right(右方向)、border-bottom(下方向)、border-left(左方向)
opacity
opacityは、タグの透明度を指定します。
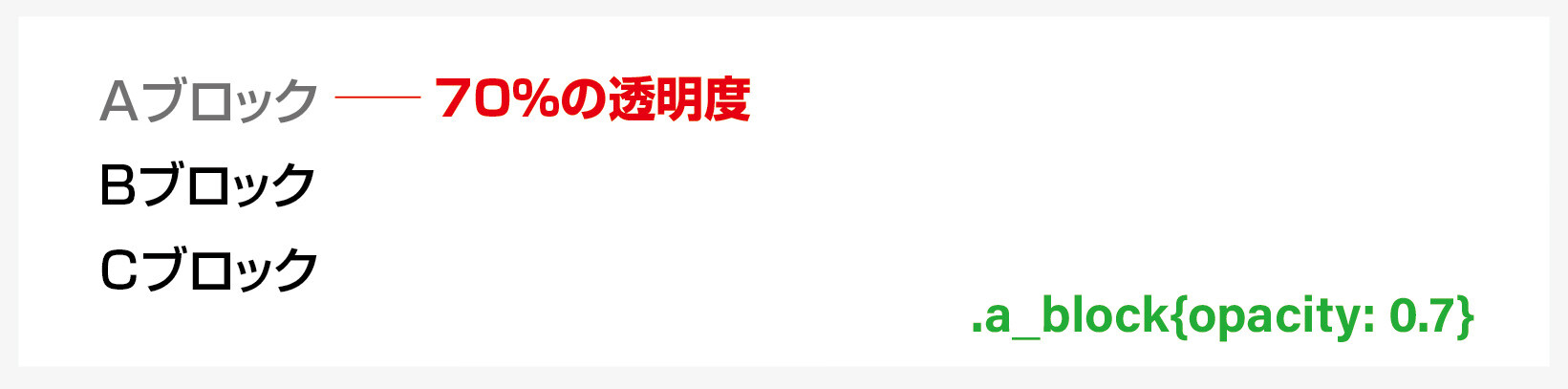
.a_block{opacity: 0.7}
意味 / a_blockクラス要素の透明度を70%にします。

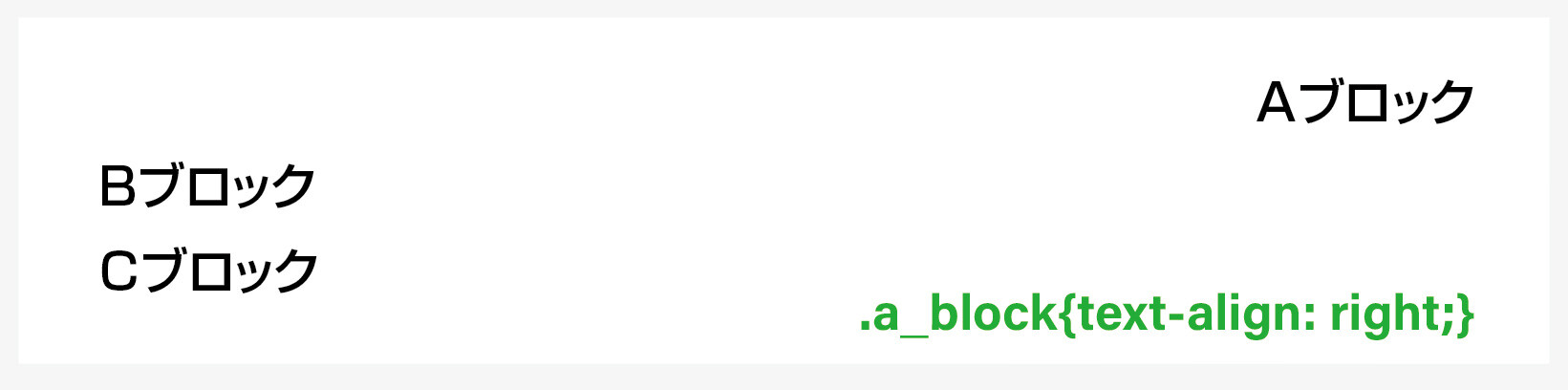
text-align(テキストアライン)
text-alignは、タグ内でのテキストの位置を指定します。
.a_block{text-align: right;}
意味 / a_blockクラス内のテキストを右寄せにします。

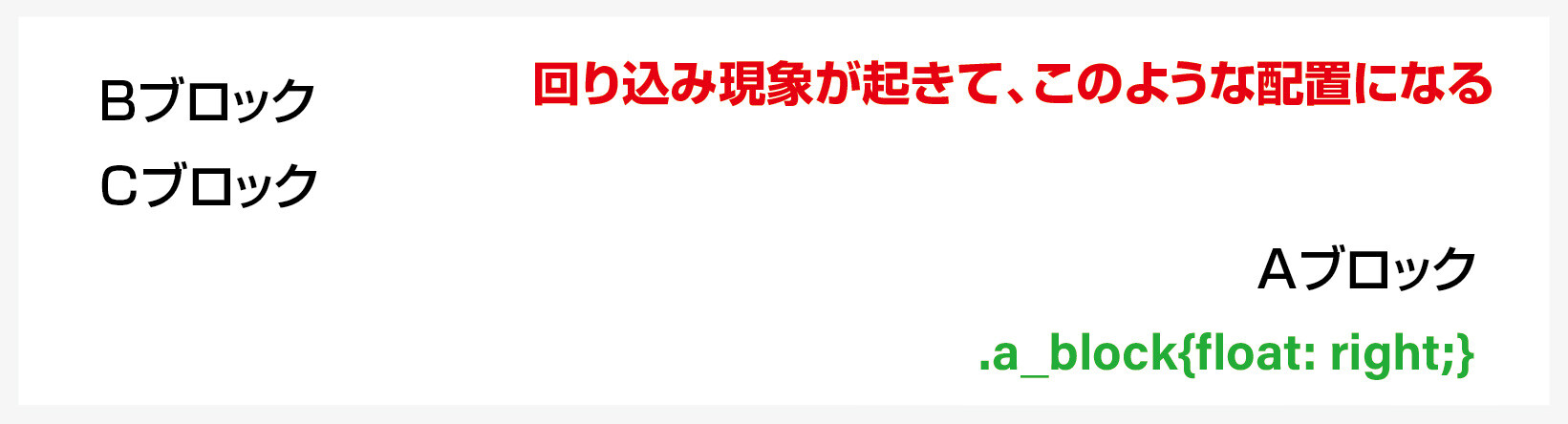
float(フロート)
floatは、要素を方向を決めて寄せます。
.a_block{float: right;}
意味 / a_blockクラスの要素を右に寄せます。

注意
floatは、text-alignと似ていますが、全然用途が違います。
また、floatは回り込みという現象を引き起こしますので、使い方が要注意です。必ずfloat使用後は、周り込みを終わらせたい箇所で「clear: both;」という回り込み解除の設定が必要です。
.a_block:after{
content: "";
clear: both;
display: block;
}
意味 / a_blockクラスの要素が終わった直後に「空白」をブロック要素で入れて、回り込みを解除します。
これは、頻繁に使いますので、決まり文句だと思い、このまま覚えておきましょう。
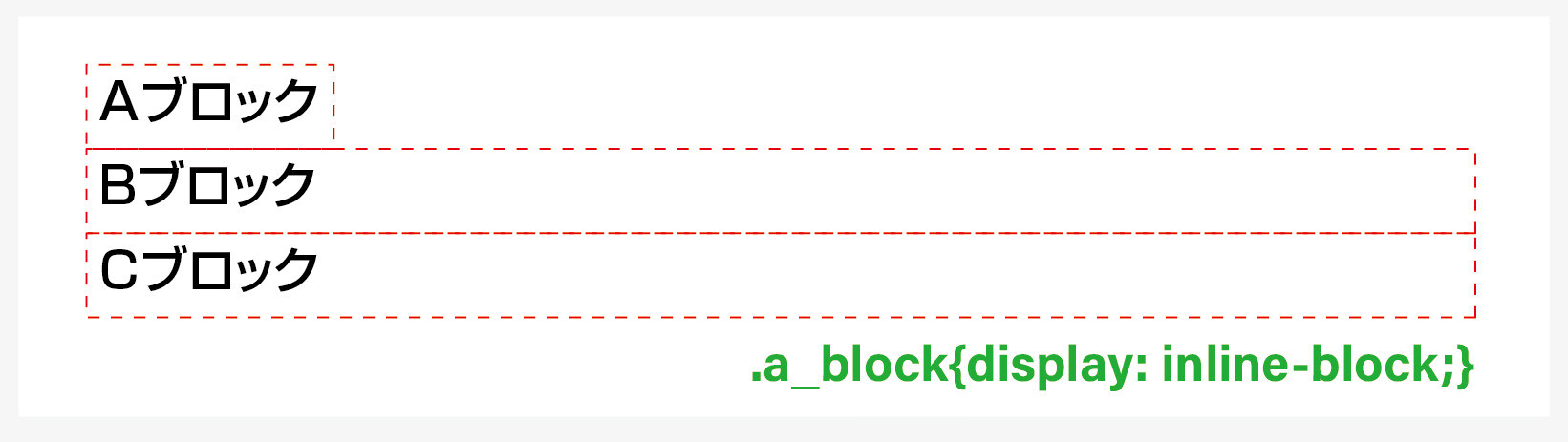
display
displayとは、要素の表示形態を指定します。
.a_block{display: inline-block;}
意味 / a_blockクラスの要素をインラインブロックにします。

表示形態は基本的には2種類、「インライン」と「ブロック」になり、タグの要素はデフォルトの初期値でどちらの形態かが決められております。
詳しくは以下の記事にまとめておきました。
-

インライン要素とブロック要素の覚えておくべきタグと概念!【ホームページ制作入門講座】
続きを見る
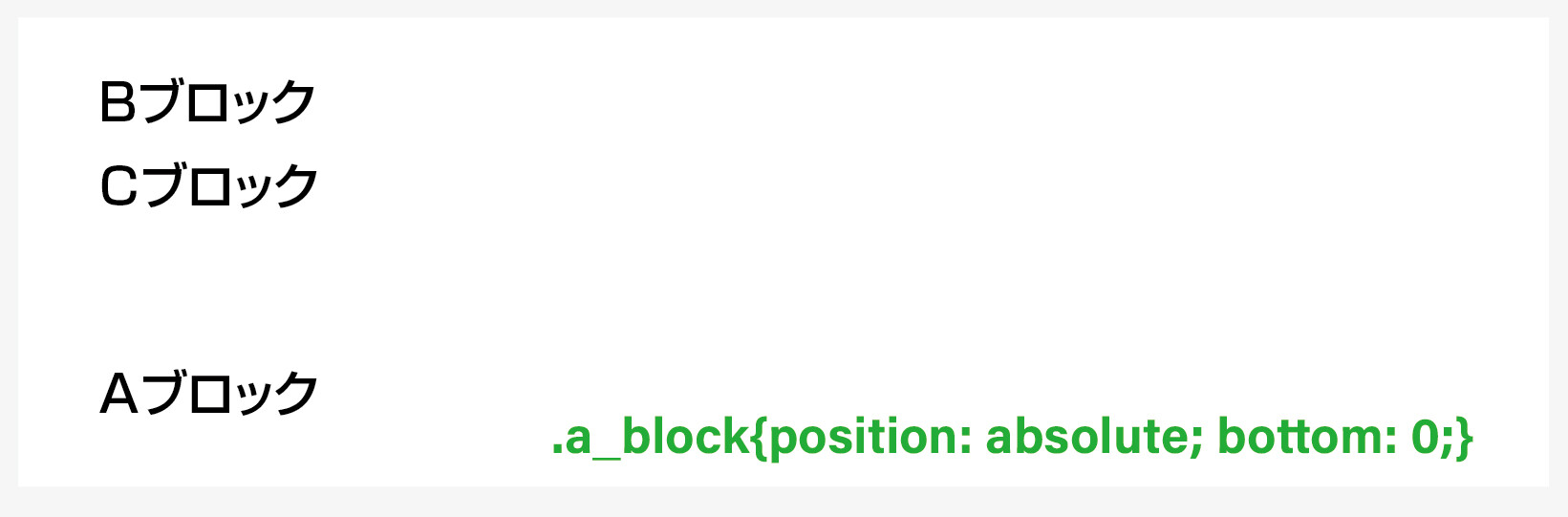
position
positionは、対象要素の位置を指定します。
値に「absolute」を指定する場合は、位置は固定、「relative」を指定する場合は、親要素からみての位置を指定します。
.a_block{position: absolute; bottom: 0;}
意味 / a_blockクラスの要素を、HTML内の一番下部に表示します。

vertical-align
vertical-alignは、タグ内のテキストをタグの枠内でどの位置に合わせるかを指定します。
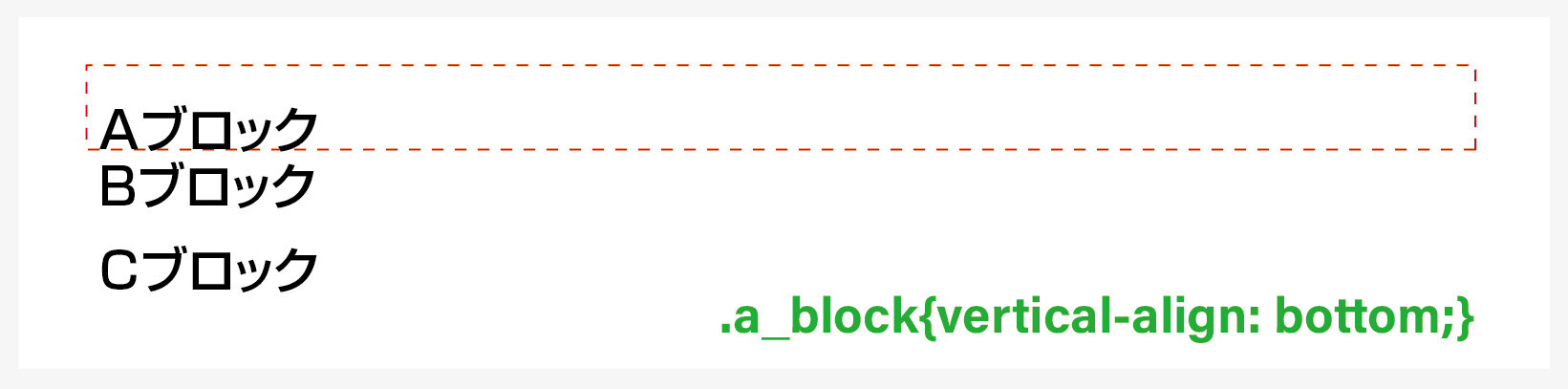
.a_block{vertical-align: bottom;}
意味 / 「Aブロック」という文字を、a_blockクラス内の枠内の下に沿わせます。

vertical-alignは状況により、「position: relative;」と組み合わせる必要があります。
cursor(カーソル)
cursorとは、ユーザーがマウスで動かすカーソルの形状を指定します。
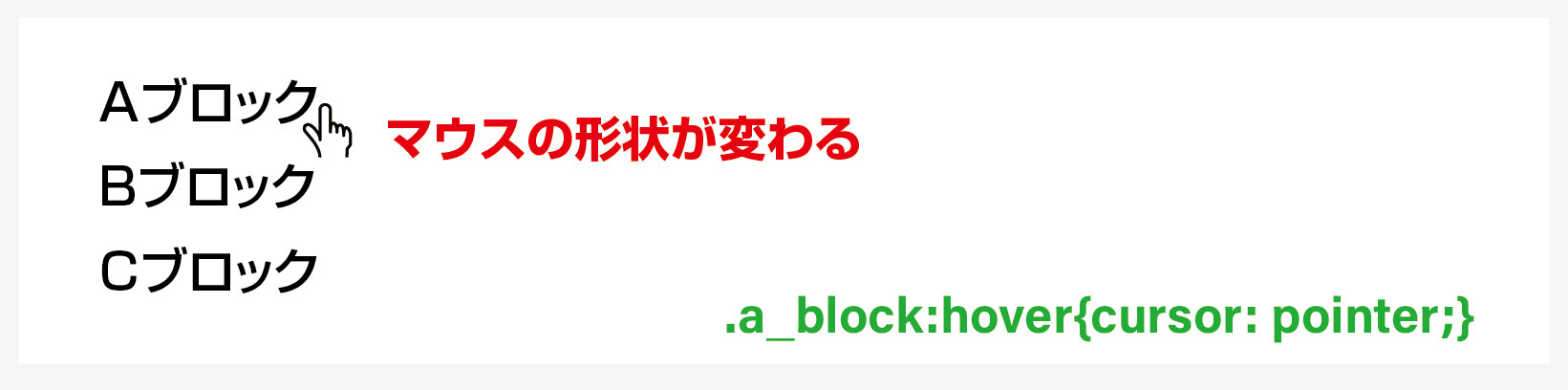
.a_block:hover{cursor: pointer;}
意味 / a_blockクラスの要素の上にカーソルをのせた時、カーソルがポインター(指差し)に変わります。

box-sizing
box-sizingは、要素の枠をどう扱うか指定します。
例えば、タグ要素に外枠線を10pxつけたとします。この時、タグ要素をwidth500pxに設定していると、このタグを510pxとして扱うのか、490px+10pxとして扱うのかを決める事ができます。
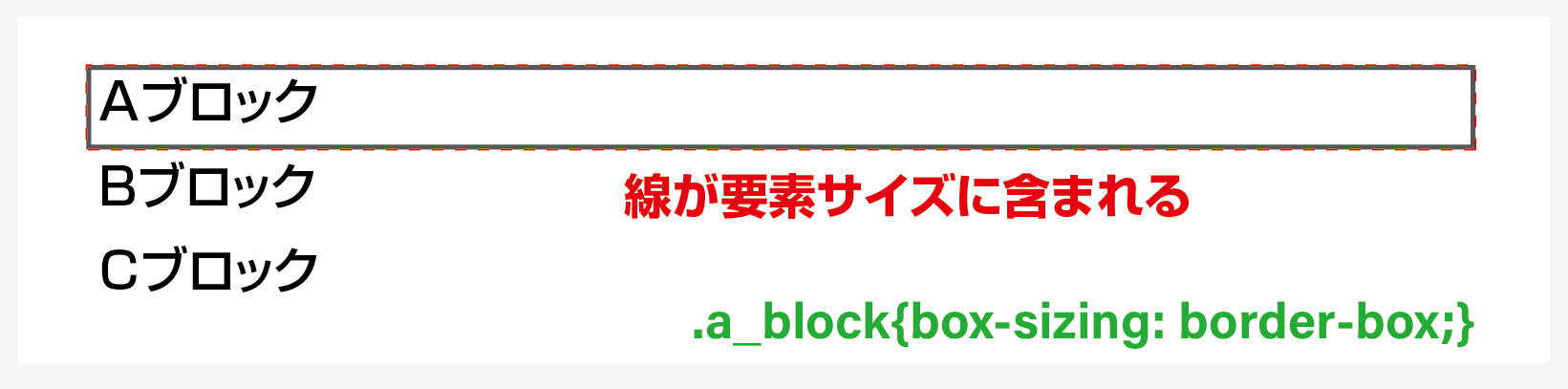
.a_block{box-sizing: border-box;}
意味 / a_blockクラスの要素の外枠にあたる線を、その要素の大きさに含める。

max-width
max-widthは、要素の最大限の幅を指定します。
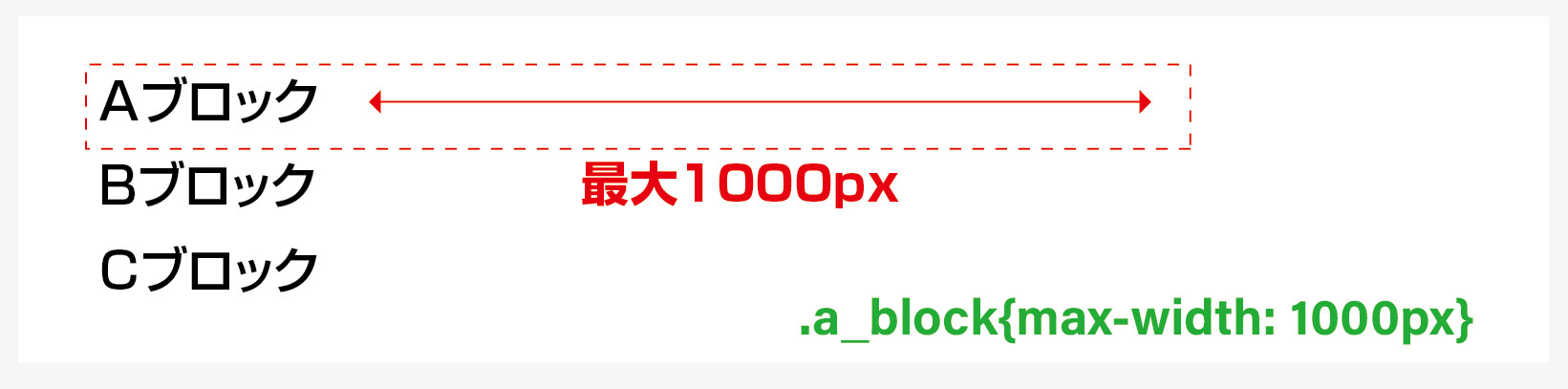
.a_block{max-width: 1000px}
意味 / a_blockクラスの要素は最大1000pxです。

ポイント
普通にコーディングするだけなら、max-widthなどの限界値を決めるCSSは不要かもしれません。しかし、スマホやiPadなどにも対応できるようにレスポンシブ仕様にした場合、デバイスサイズによりサイズを可変していかなければなりません。その際に、max-widthなどは必要になってきます。
その他にも高さの限界値を指定するものとして、max-height、逆に最小保持値を決めるものとして、min-width、min-heightなどがあります。
z-index
z-indexは、要素の重なりの順番を指定します。「値」が高いほど上に表示されます。
普通にHTMLを組むだけでは、要素同士の重なりというのは起きません。しかし、CSSなどで調整していくと、要素同士が重なってしまう事があり、本来見せたいものが隠れてしまう事があります。そんな時に利用するのがz-indexです。
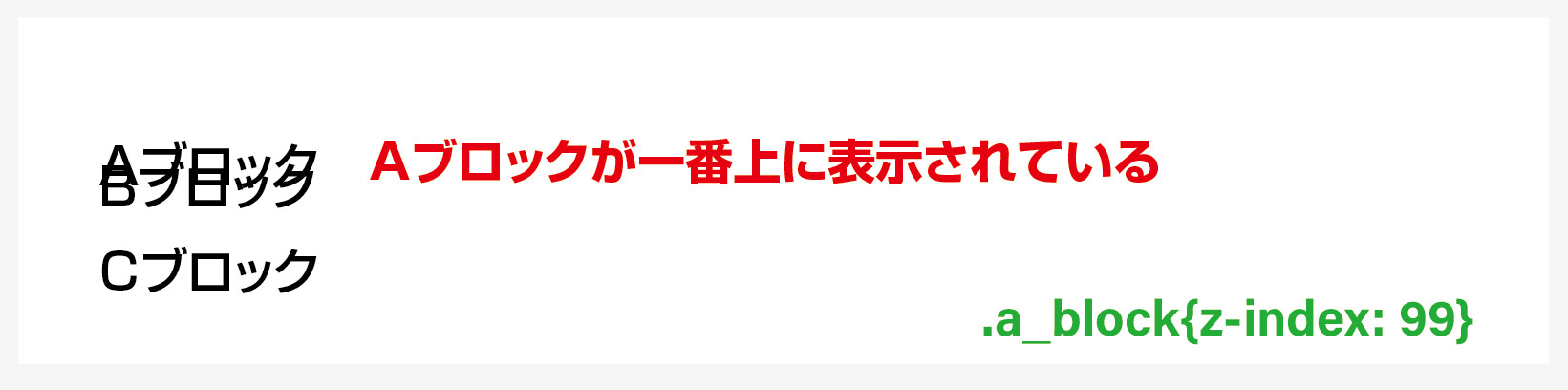
.a_block{z-index: 99}
意味 / a_blockクラスの要素を、「値」98以下の要素より上に表示します。

最後に
いかがでしたでしょうか?
最低限のプロパティはお伝えしましたが、紹介しきれていない「値」もたくさんあります。
あくまで、初心者の方で最低覚えていただきたい、実践的な主要プロパティのみを厳選させていただきましたので、足りないプロパティや値に関しては、都度調べて対応するようにしてみて下さい。
なお、コーディングに適したテキストエディタを使用すると、自動予測機能がありますので、コーディングスピードが圧倒的に変わります。まだ、専用のテキストエディタを用意されていないのであれば、ぜひ用意しておきましょう。
-

[Sublime Text4対応]サブライムテキストのインストール方法、使い方、日本語化、おすすめな便利機能[MacとWindows]
続きを見る










