このページは、HTMLの要素について【ホームページ制作入門講座】として解説しています。
HTML要素の重要な概念に「インライン」と「ブロック」というものがあります。
コーディングには改行という概念はなく、いくらコーディングで改行されていても「インライン要素(改行なし)」と「ブロック要素(改行)」の従って表示されます。
そして、このインラインかブロックかの判定に関しては、デフォルトで初期値が決まっておりますので、この要素はコレ!と覚えておく必要があります。
慣れると簡単に入ってくる感覚ですので、しっかり習得しておきましょう。
この記事は、動画バージョンでも解説しておりますので、動画で学習されたい方は以下のリンクより閲覧下さい。
インライン要素とは?
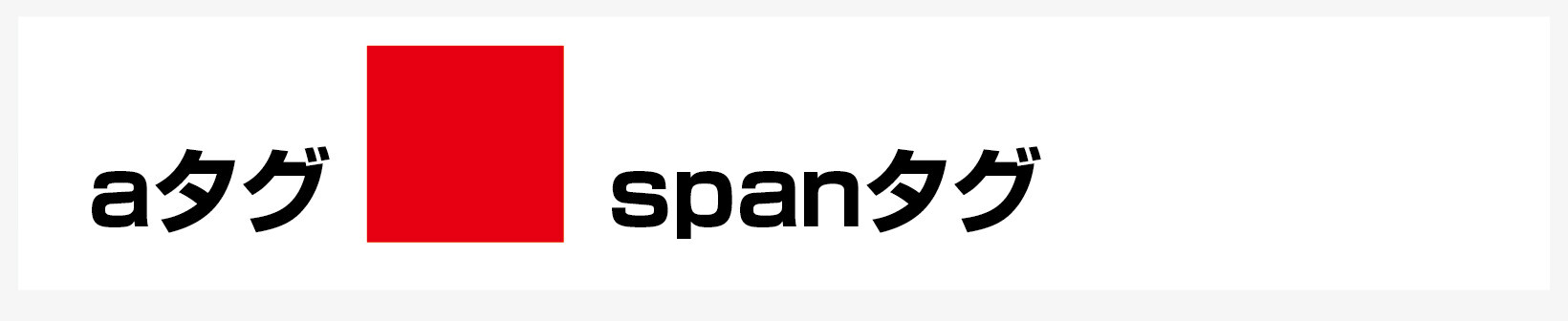
インライン要素とは、次のタグがそのまま同一ラインの横並び(インライン)で配置されていくものです。
<a>aタグ</a>
<img src="https://designerbrg.com/blog/wp-content/uploads/2020/01/inline_block-02.jpg">
<span>spanタグ</span>

タグ上で改行していても、表示は横並びになります。
インライン要素の覚えておくべきタグ
インライン要素で覚えておくべきタグは3つです。
- <a>
- <img>
- <span>
他にもたくさんのインライン要素で定義されたタグがありますが、最初から覚える必要もないと思います。
ブロック要素とは?
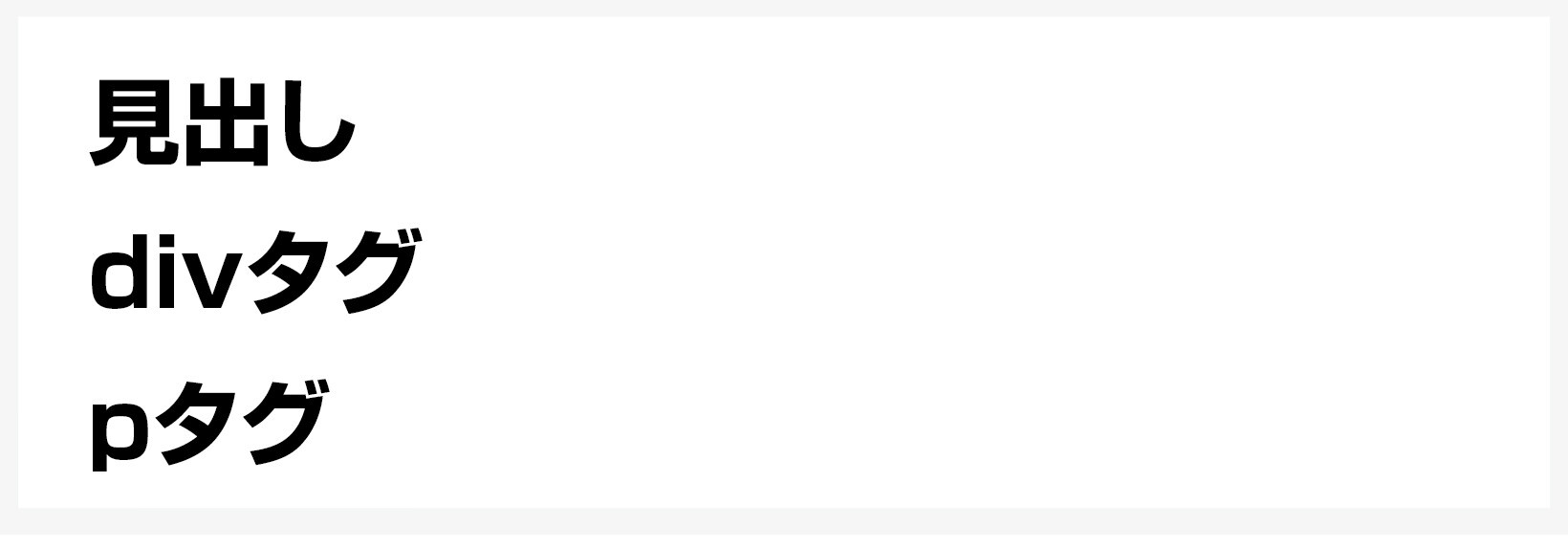
ブロック要素とは、次のタグが必ず一段落下がって(改行)されて配置されていくものです。
<h1>見出し</h1><div>divタグ</div><p>pタグ</p>

タグ上で横一列で並んでいても、タグ毎に縦に積み上がっていきます。
ブロック要素の覚えておくべきタグ
ブロック要素で覚えておくべきタグは、以下の10個です。
- <div>
- <h>
- <p>
- <ul>,<li>
- <dl>,<dt>,<dd>
- <table>
- <form>
インライン要素同様に、他にもたくさん定義されたタグがありますが、最初から覚える必要もないと思います。
インライン要素とブロック要素は重要?
インラインとブロック要素は初期値で定められていますが、CSSのdisplayプロパティを当てる事で、反転させる事が可能です。ですので、基本を理解しながら、状況に応じてCSSで変化させていく事が大事です。
{display: inline-block;}(インライン要素に)
{display: block;}(ブロック要素に)
基本的にはどの要素タグでも、CSSを当てて反転する事ができます。ですので、きちんと理解しておけば、divタグだけでもサイトは作れてしまいます。
実践的な使用例
それでは、実際にどのようにしてサイト作成に利用していくか紹介致します。
四角い枠を横に並べる
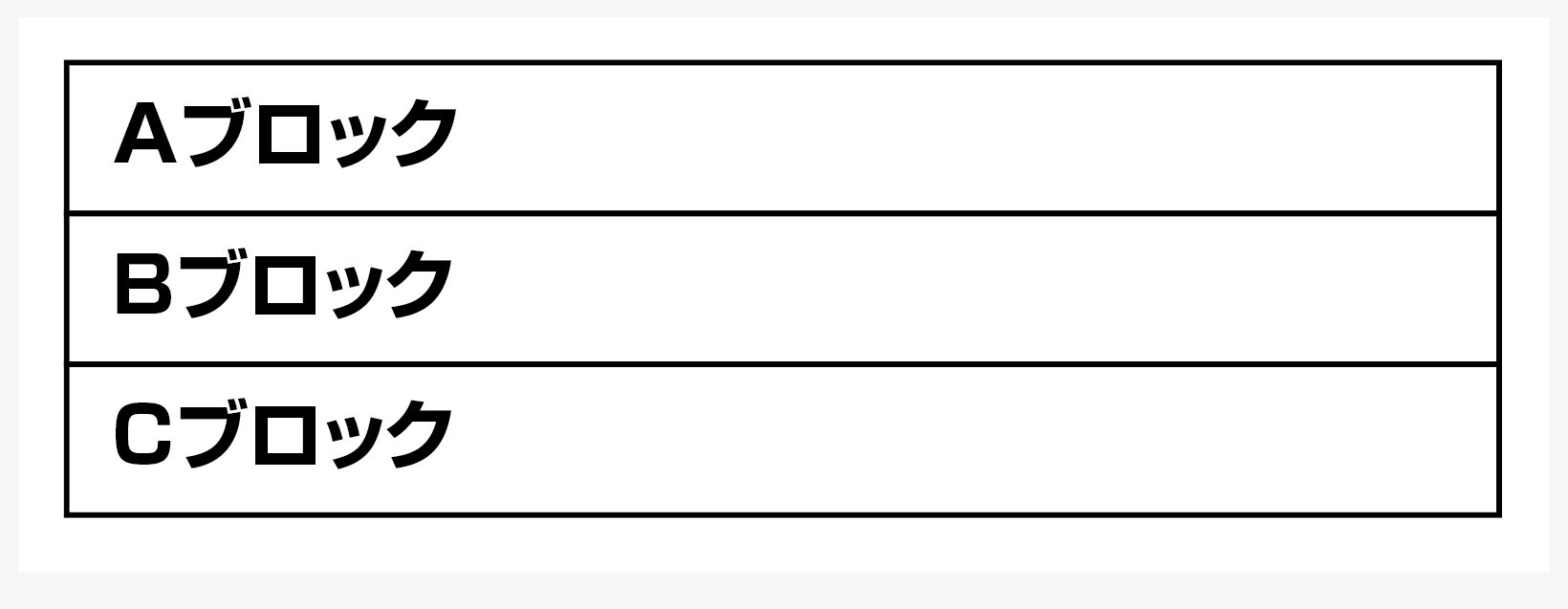
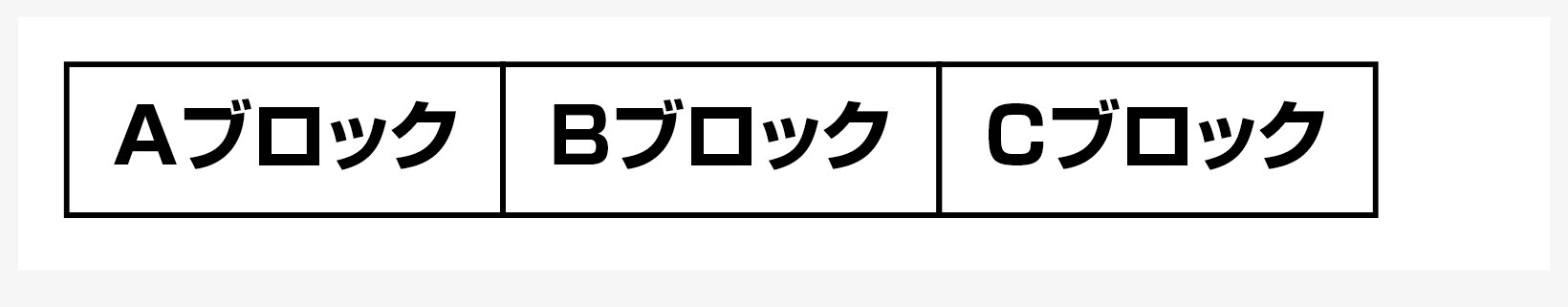
<div>Aブロック</div>
<div>Bブロック</div>
<div>Cブロック</div>
初期値(ブロック要素)

反転(display: inline-block;)

メニューリスト
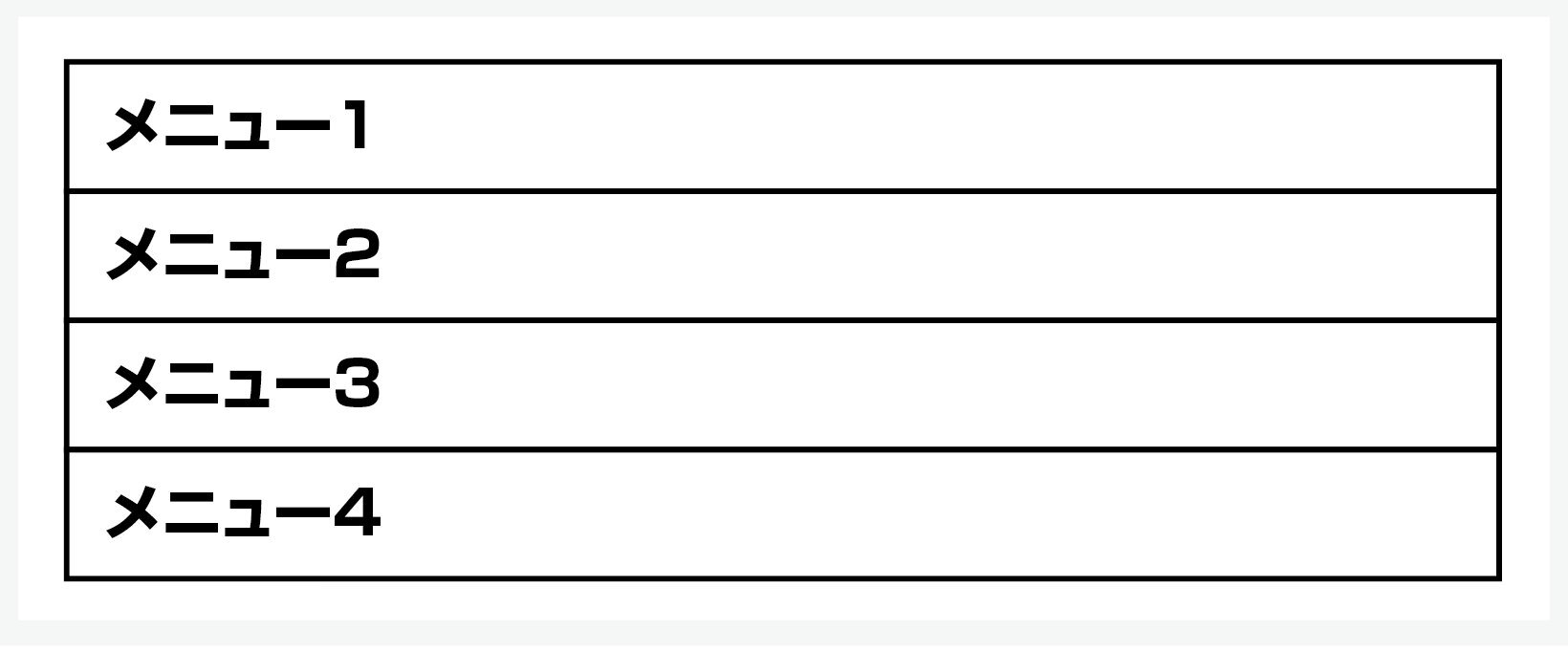
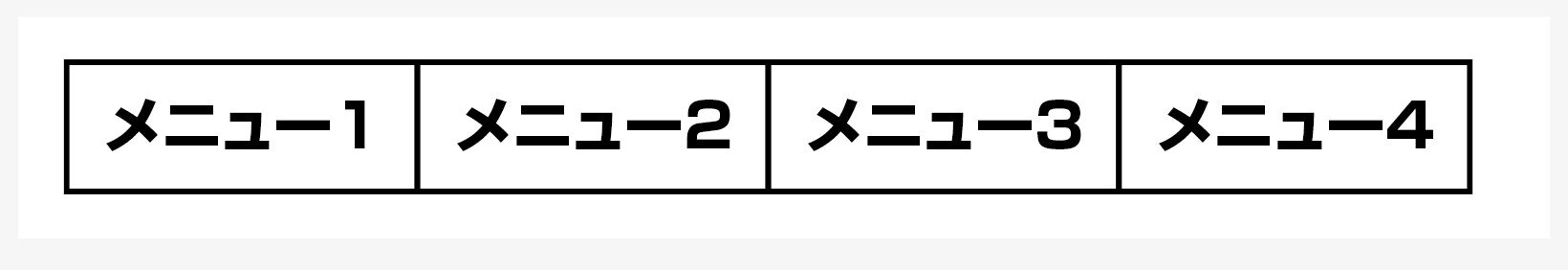
<ul>
<li>メニュー1</li>
<li>メニュー2</li>
<li>メニュー3</li>
<li>メニュー4</li>
</ul>
初期値(ブロック要素)

反転(display: inline-block;)

最後に
インライン要素とブロック要素はサイト制作において非常に重要な概念です。
すぐに慣れてくる感覚ですので、しっかりと把握して使いこなせるようにしましょう。







