この記事はXSERVER(エックスサーバー)、Cyberduck(サイバーダック)、Sublime Text(サブライムテキスト)を利用する事を前提にして書いております。
上記3ツールの事がわからない方は、エックスサーバーは以下の紹介記事より、サイバーダックとサブライムテキストに関しては記事内でご紹介しておりますので、そちらからご確認ください。
-

レンタルサーバーとは?XSERVERをおすすめする理由と導入方法[画像解説]
続きを見る
サブディレクトリにワードプレスをインストールするって、どう言う事?
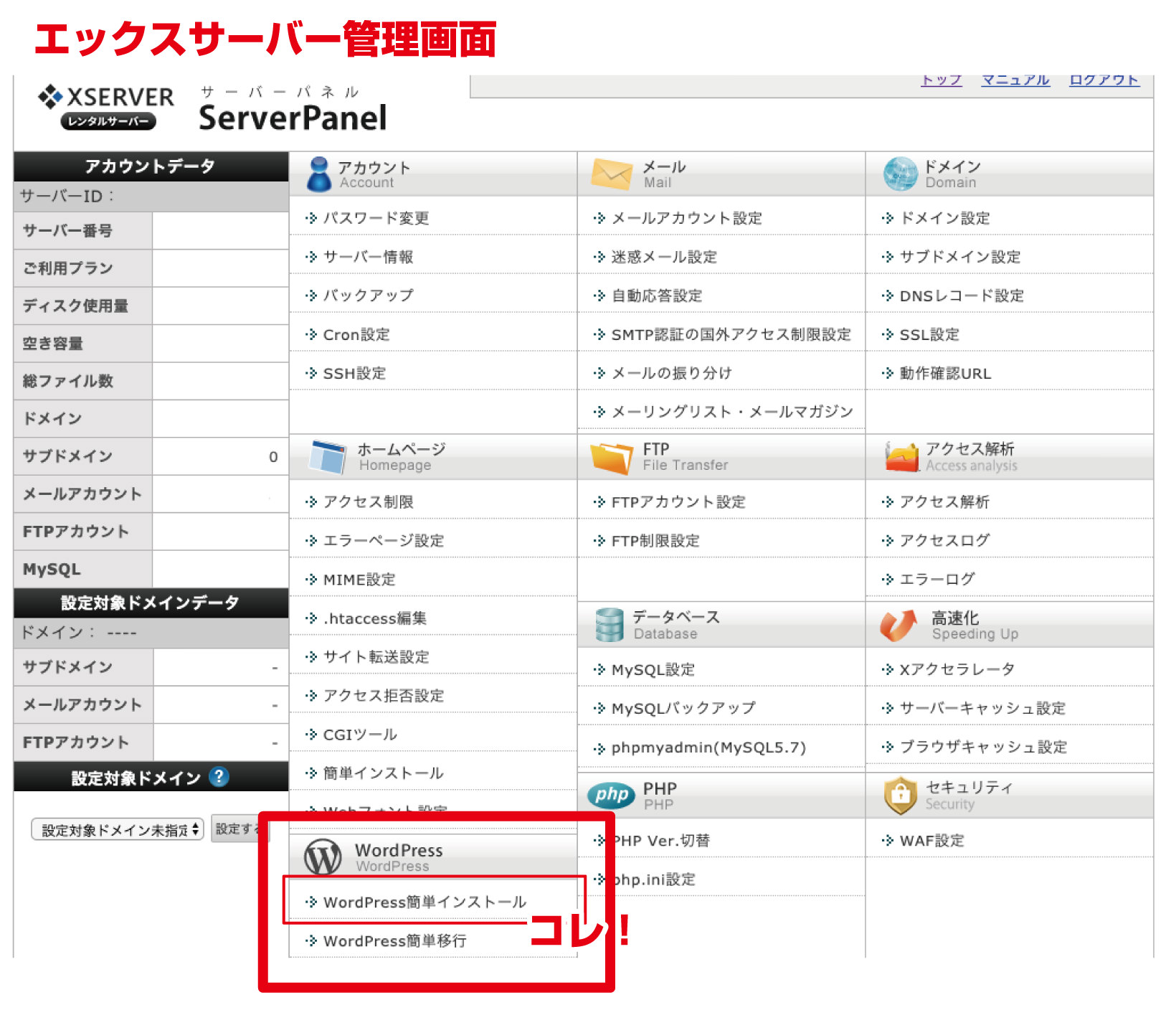
指定したドメイン(当サイトであるのなら「designerbrg.com」になります。)にワードプレスを導入する際は、レンタルサーバーの管理画面で用意されている「簡単インストール」というサービスを利用するのが一般的になりますが、この「簡単インストール」をエックスサーバーで行なった場合は、どの階層にワードプレスを設置するかを決める事ができます。

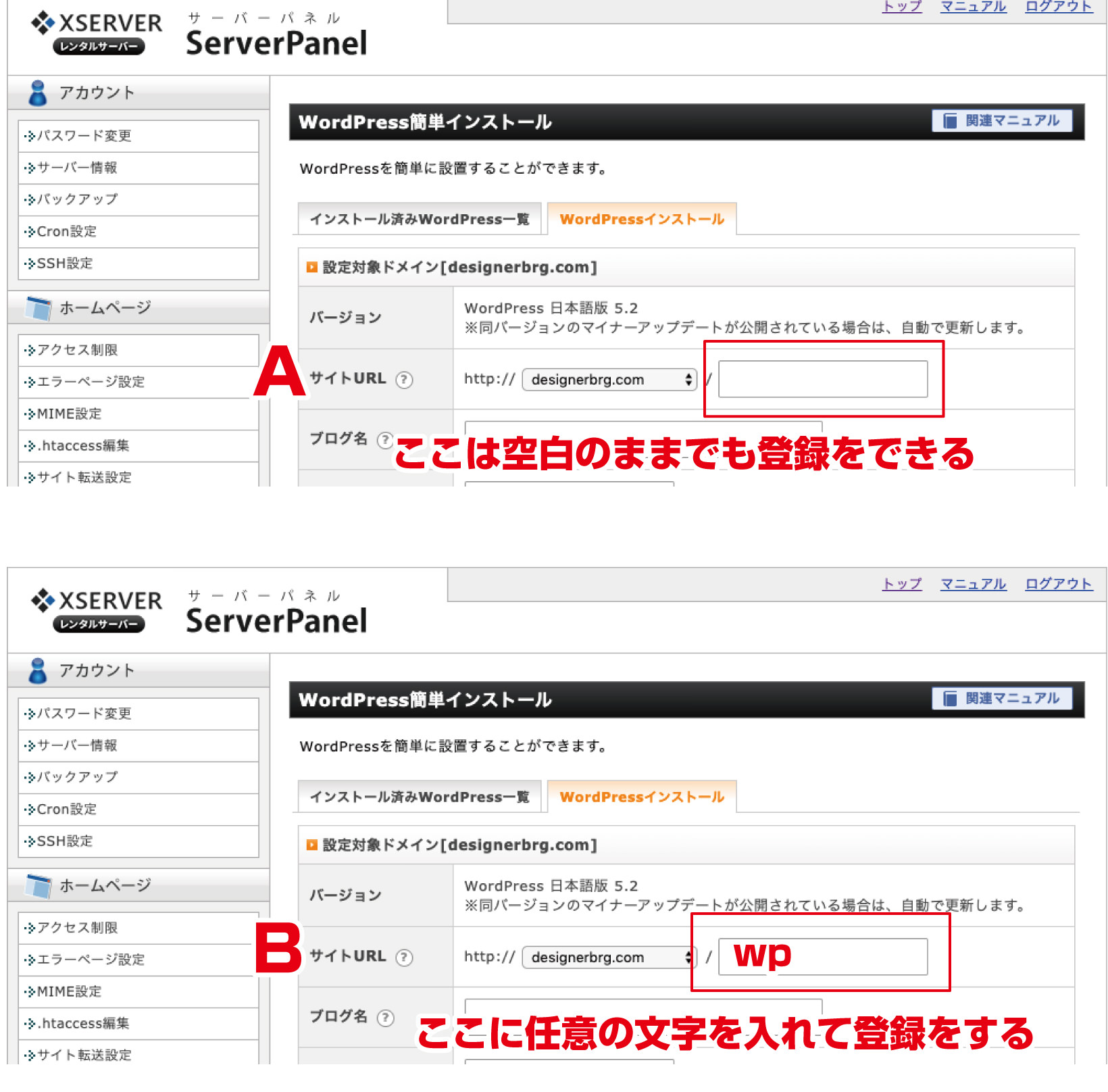
下の画像の箇所を(A)空白のまま登録を進めていくと、ドメイン直下にインストールすることができ、(B)下の画像の箇所に任意の名前をつけると、その名前のフォルダが作成され、その中にワードプレスを設置されます。

ちなみにこの任意の名前のフォルダを作りワードプレスを設置する行為を「サブディレクトリにフォルダを作成し、ワードプレスを設置する」といいます。
ちなみにサブディレクトリとは、文字通りサブの保管場所、すなわち、「ドメイン直下ではない場所」という意味になります。
「空白」か「任意のフォルダ作成」のどちらに設置するのが良い?
それでは、「空白」のままワードプレスを設置するのと、「任意のフォルダを作成」して設置するのでは、どちらが良いのでしょうか?
結論から言うと、私はドメイン直下にワードプレスを設置する事を全く推奨しませんので、必ず「wp」「blog」などの任意のフォルダを作成し、その中にワードプレスを設置するようにしましょう。
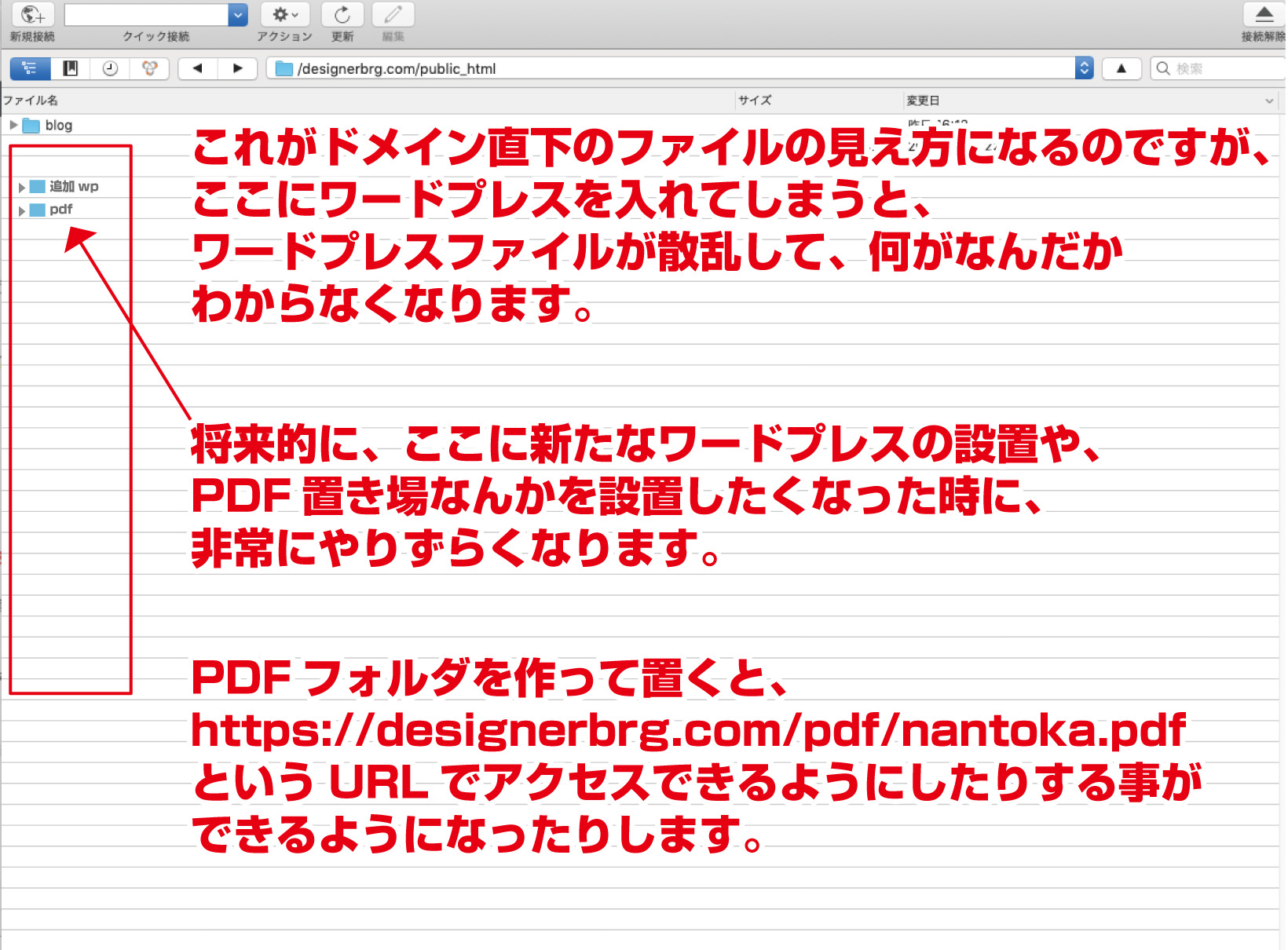
なぜなら、もし今後、サブディレクトリなどにワードプレスの別サイトを追加で設置したり、ドメイン直下に、ユーザーが閲覧できるPDFファイルの保管場所にしたりする場合(「https://designerbrg.com/pdf/nantoka.ピーディエフ」でアクセスできるようにしたりする場合等)、ドメイン直下にワードプレスを設置してしまうと、直下のディレクトリがワードプレスファイルで溢れ、非常に管理のハンドリングが悪くなります。

上記のように、サブディレクトリにもう一つ新たなワードプレスを設置する等は、サイト運営に慣れてくるとやりたくなる作業なので、将来の事を考えると、たとえ初心者であっても、サブディレクトリにワードプレスを設置するを強くお勧めしたいです。
こういう事も含め、ホームページは初期の設定が非常に重要で、後からは簡単には改善できない場合が多々あります。
「wp」という名前にする理由
任意のフォルダにつけた「wp」とはワードプレスの略でありますが、ここには任意の文字列を設定することができますので、どんなワードでも良いのですが、web制作の通念として「できるだけ誰が見てもわかるように作る」というのがありますので、ワードプレスを置いてる場所として「wp」、またはワードプレス=ブログになりますので「blog」なんていうフォルダ名にするのが一般的かと思います。
もちろん、「wrdp」(ワードプレスの略)みたいな、文字列でも問題ありません。
この文字でないとダメというのではありませんので、初心者の方はその点理解し、設定してください。
サブディレクトリにワードプレスを設置した際の問題点
しかし、サブディレクトリにワードプレスを設置することで、大きな問題が起こります。
例えば、当サイト「designerbrg.com」のドメインに対してワードプレスを設置したい場合、サブディレクトリのフォルダ名を「blog」にしてワードプレスを設置したとすると、一般ユーザーがサイト閲覧の際にアクセスするURLは 「https://designerbrg.com/blog 」という形にしなければなりません。
この際、「https://designerbrg.com 」にアクセスしても「NOT FOUND」のエラーになり、サイトは表示されません。
例えば、自社サイトの宣伝として名刺にURLを書く時なども、「https://designerbrg.com/blog/」 と記載しなければならなくなります。
これは大変気持ち悪い話なので、もちろん推奨致しません。
でも、「そうなのか・・・じゃあやっぱりドメイン直下に設置するしかないな」とならないで下さい。
皆さんが見ているサイトのほとんどに 「ドメイン名/blog/」なんてURLは見た事ないと思いますので、以下の設定をすれば問題なく解決できます。
正式ドメインのみのURLでアクセスさせる手順
それでは、正式なドメインのみのURLでアクセスできるようにしていきましょう。
以下の手順に従って設定を行なってください。
1. サブディレクトリにワードプレスを設置しよう
まずはサーバー管理画面にて通常通り、ドメインの1つ下の階層のサブディレクトリに任意の名前でフォルダを作成し、ワードプレスの「簡単インストール」を実行しましょう。
今回はサブディレクトリの名前を「blog」にしています。

2. ワードプレスの管理画面での設定
ワードプレスの設置が終わりましたら、続いてワードプレスの管理画面に入っていきます。

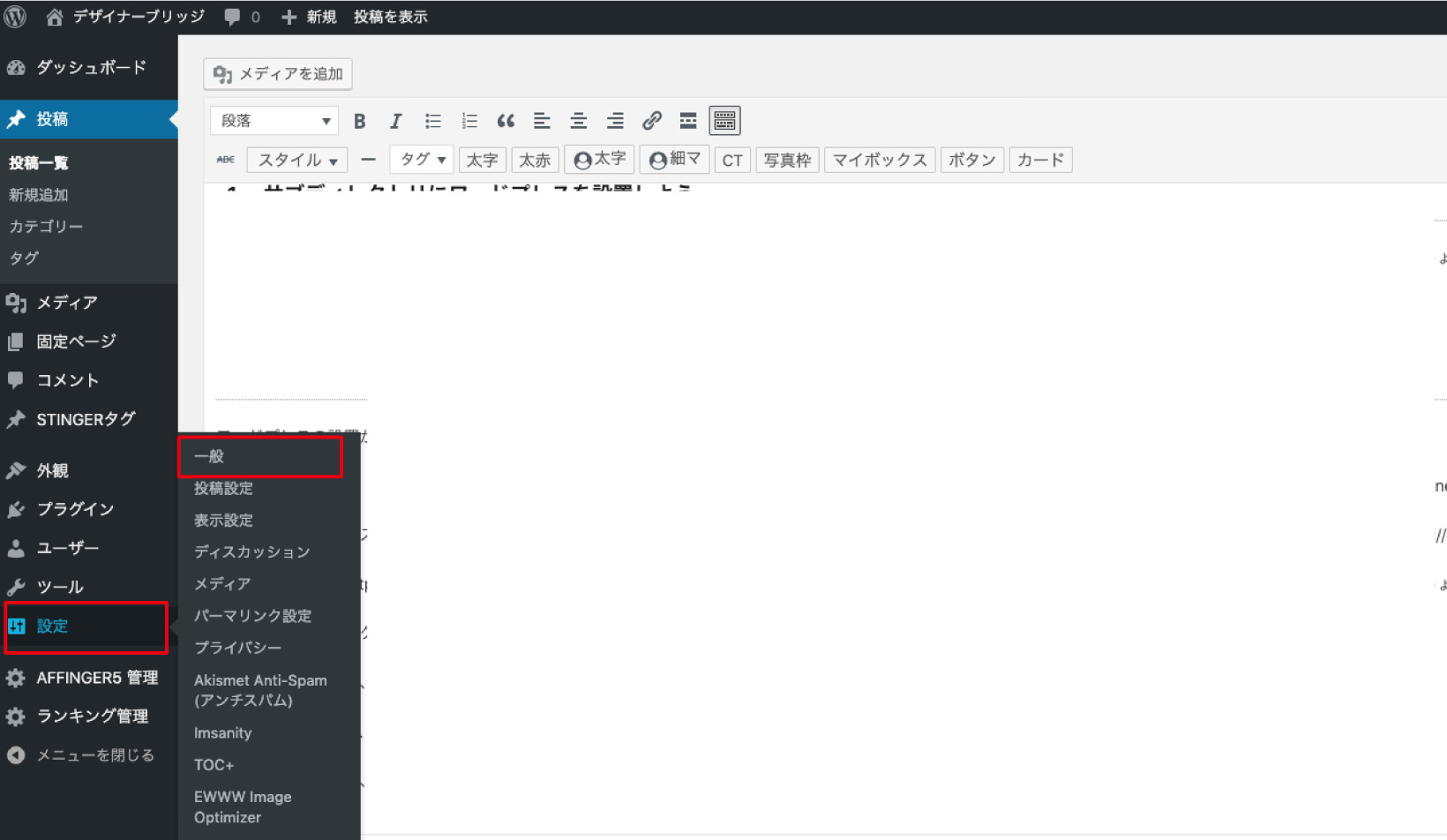
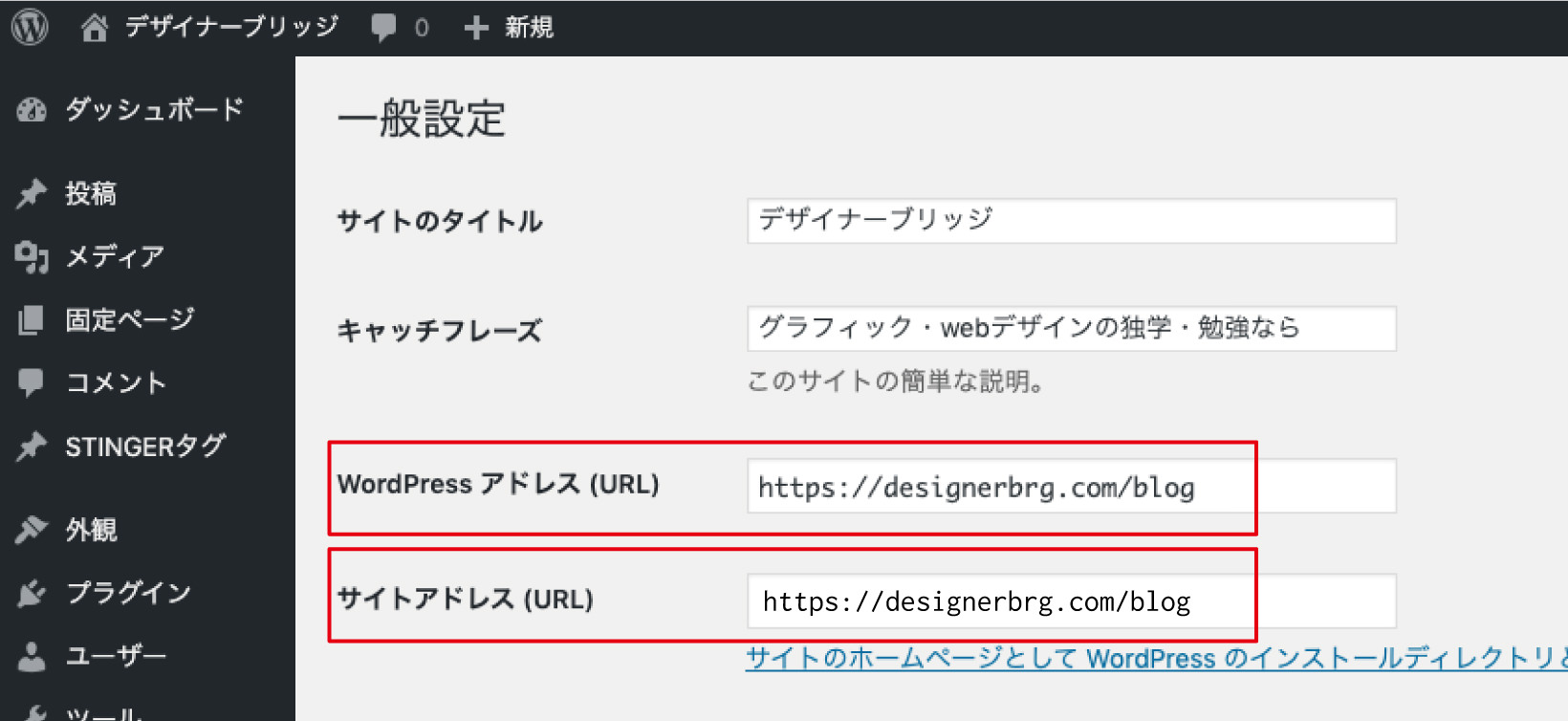
左のメニューバーの「設定」→「一般」と入っていくと、「WordPress アドレス (URL)」が「https://designerbrg.com/blog」に、サイトアドレス (URL)も「https://designerbrg.com/blog」になっている事をご確認ください。

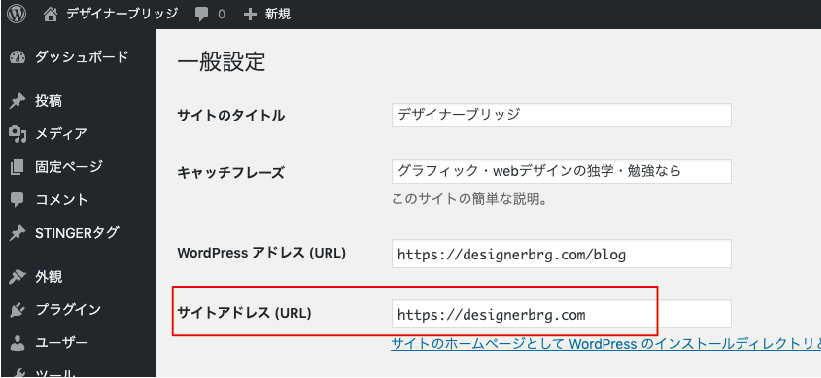
この「サイトアドレス (URL)」というのが、一般ユーザーがアクセスできるURLになりますので、このアドレスを本来のアクセスさせたいドメインURL、すなわち「https://designerbrg.com」に変更しましょう。

初期の段階では、「http://designerbrg.com/」になっていると思いますので、もし、リダイレクト設定が済んでいるのであれば、「https://designerbrg.com」にしてあげましょう。
-

保護されていない通信URLのSSL化「https://~」の証明書発行とリダイレクト処理をエックスサーバーで実装する方法
続きを見る
よくわからない方は、とりあえず「http://designerbrg.com/」のままで結構です。「http」のままでも問題なくページは表示されますが、これがどのような悪影響を与えるのかは、今のところ判断しかねます。
書き換えが終われば、「変更を保存」を押して、ここの設定は終わりです。
FTPソフトを用意しよう

続いて、FTPソフトを使ってコードを書き換える必要があります。
FTPとは「File Transfer Protocol(ファイル・トランスファー・プロトコル)」の事で、ここでは詳しい意味や操作方法は割愛いたしますが、簡単に言うと、サーバーに上げられたファイルを触るツール、だと思っていただければと思います。
「え?PCファイルから修正すればいいんじゃないの?」と思われる方もおられるかもしれませんが、サーバー上に上がっているファイルに関しては、FTPソフトを使ってしか触れないので、その点留意下さい。
ちなみに、ワードプレスのコードの書き換えには2通り(もっとあるかもしれませんが)ありまして、1つは、ワードプレス管理画面の左メニューより「外観」→「テーマエディター」と入っていき、該当ファイルを修正していく方法。
もう1つは、さきほど説明したFTPソフトを使って編集していく方法ですが、今回はファイルの書き換えだけではなく、ファイルの移動も必要になってきますので、FTPソフトを使用しなければなりません。(もしかしたらテーマエディター内で移動させる方法もあるのかもしれませんが、私はやった事がいないので、ここでの記載は控えておきます。)
そもそもワードプレスのコード変更に関しては、私はFTPソフトを使う方が何かと直感的で操作しやすい気もするし、web構築の根本的理解度も上がっていきますので、FTPソフトをガンガン使用していく事を推奨します。
FTPソフトには、例えば、FFFTP(エフエフエフティーピー),WinSCP,FileZilla(ファイルジラ),Cyberduck(サイバーダック)等があるのですが、私はサイバーダックをメインで使っており、使い勝手の悪さも特に感じませんので、他のツールは使用した事がありませんが、サイバーダックがおすすめします。
-

無料のおすすめFTPクライアントソフトCyberduck(サイバーダック)のインストール方法から初期設定・使い方[MAC]
続きを見る
テキストエディタを用意しよう

続いて、FTPソフト使用時に使うテキストエディタが必要になります。こちらはSublime Text(サブライムテキスト),Atom(アトム),サクラエディタ,Notepad++等があります。
私はサブライムテキストを使っており、とても使いやすさを感じますので、サブライムテキストがおすすめです。Atomも使っておりましたが、サブライムテキストの方が使いやすさを感じます。
テキストエディタはとても便利なツールで、この記事の下書きをしている今も使用していたり、メールの下書きをする時なんかでも利用したりするほどの、PC便利ツールだと言えます。
ですので、サイト構築する、しないに関わらず、PCに入れておきたいアプリですね。
-

[Sublime Text4対応]サブライムテキストのインストール方法、使い方、日本語化、おすすめな便利機能[MacとWindows]
続きを見る
3. FTPソフトでの操作
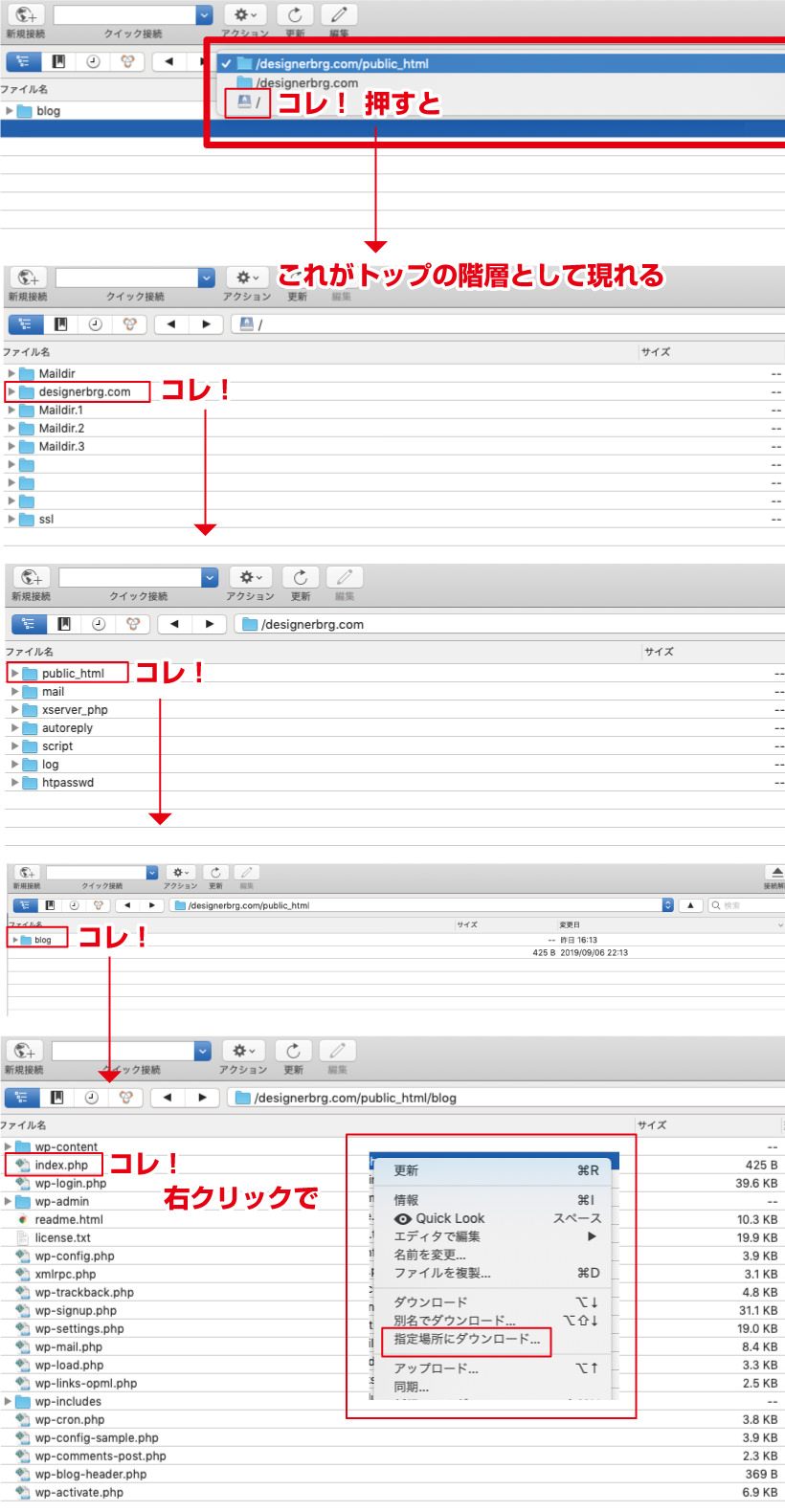
FTPソフトでサーバーにログインすると、ファイルの一覧が表示されますが、その中の「/」を押すと(画像参照)サーバーのトップ画面が表示されます。
ここでメインのドメインを選択し、「public_html」→「blog」と入っていくと「index.php」というファイルが出てきますので、これを操作していくのですが、その前に、「作業をする前は必ずバックアップをとろう!」というのが、FTP操作をする際の鉄則なので、「index.php」を右クリックをし、「指定の場所にダウンロード」を押して、とりあえず、デスクトップにでもバックアップを置いておきましょう。

ちなみにこの一連の作業はサイト立ち上げ時の「簡単インストール」直後にやるのが望ましいですが、いろいろすでに触っている状態なのであれば、サイト機能が正常に動かずエラーがでる事も想定できるので、必ずバックアップはしておきましょうね。
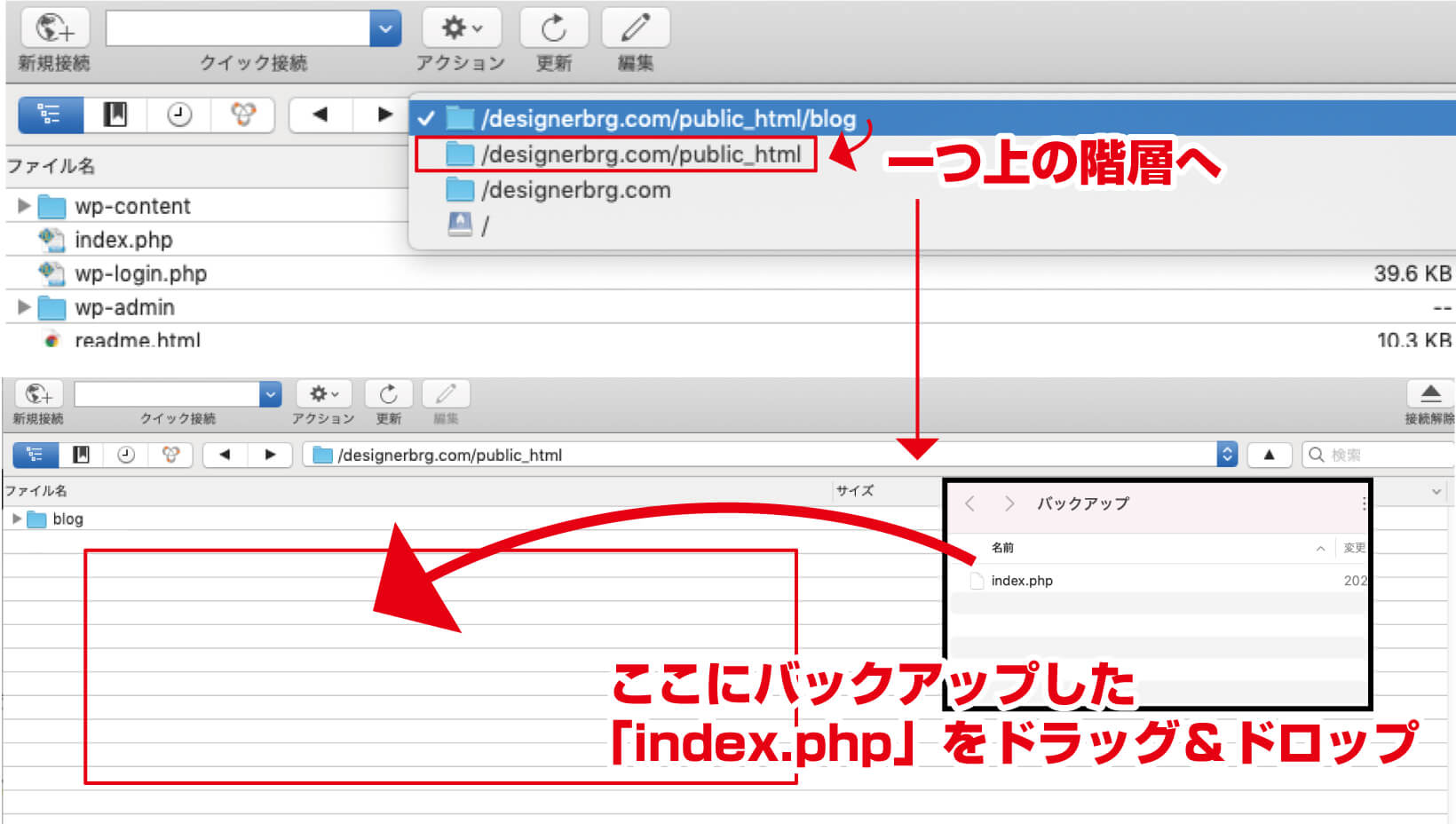
バックアップができたら、この「index.php」をドメイン直下に「複製」(移動ではありません)する必要があるのですが、サイバーダック上で複製するのはちょっとナイーブなので、先ほどバックアップをとった「index.php」を利用していきます。
サイバーダックで1つ上の階層にあがるとそこがドメイン直下になりますので、その中にさきほどバックアップした「index.php」を放り込みましょう。

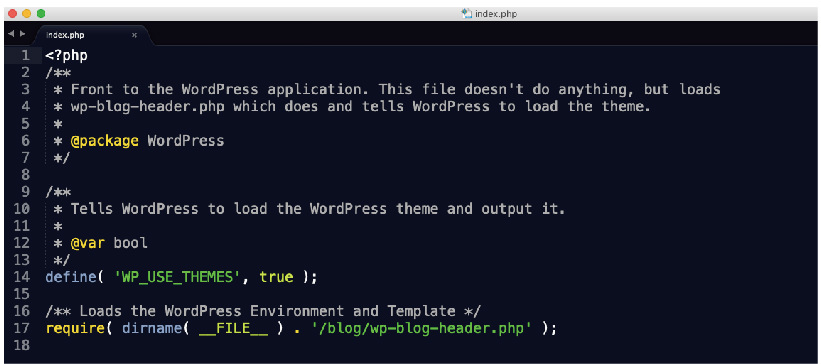
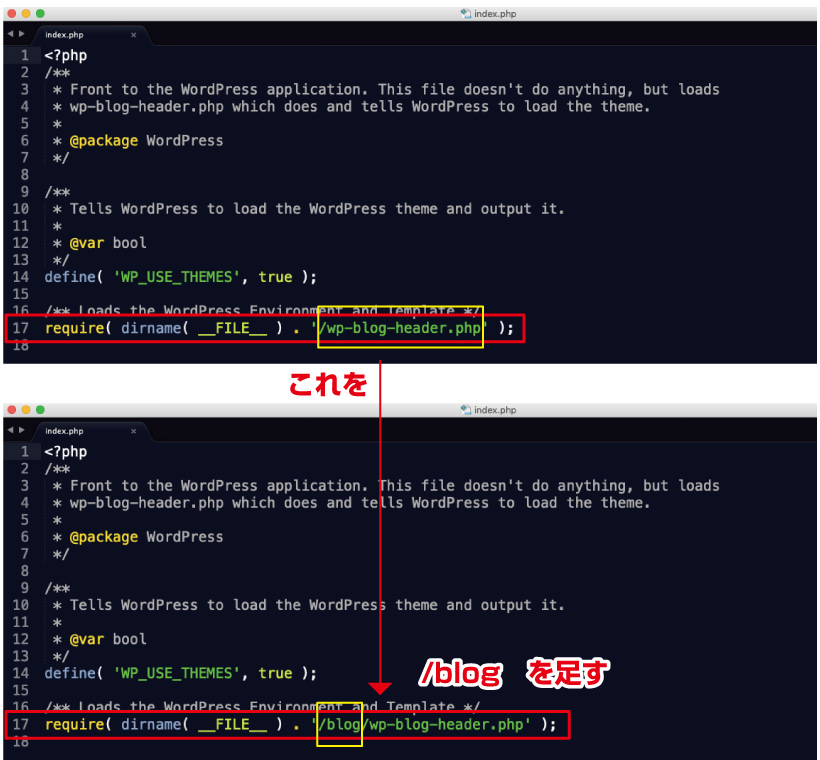
次に、放り込んだ方の「index.php」をFTPソフトで開けると、ちょうど17行目あたりに
「require( dirname( __FILE__ ) . '/wp-blog-header.php' );」
というプログラムコードがあるはずですので、以下の画像のように書き加えます。
「require( dirname( __FILE__ ) . '/blog/wp-blog-header.php' );」
としてください。

blogの前に「/」も入りますので、必ず入れるようにしてください。(あくまで今回の例では「/blog」でしたので、環境に応じて適宜対応しましょう)
書き換えたら「保存」をしてサブライムテキストを閉じましょう。
以上で作業は終了になりますので、サイバーダックなどは終了していただいて結構です。
終わりましたら、本来のアクセスさせたいドメインURL「https://designerbrg.com/」にアクセスしてみてください。きっと、「/blog」なしの状態で、サイトにアクセスできるようになっているはずです。
バックアップしていたindex.phpに関しては、自分のタイミングで削除してください。私の場合は、必ずサイトの立ち上げ時にこの設定は行いますので、ちゃんと開通した事がわかればすぐに捨てます。
まとめ
この記事はエックスサーバー、サイバーダック、サブライムテキストを利用する事を前提にして書いておりますが、要領がわかっている方であればどんなツールを利用してもやっていけるかと思います。
初心者の方は、私の推奨ツール・環境を利用しながら行っていくのがいいかと思います。
エックスサーバーの場合は、サーバー管理画面でワードプレスをどの階層に設置するか選ぶ事ができますので、今後の事も考えて、ワードプレスを設置する際は、一つ下の階層にサブディレクトリを作成して、その中に設置するように工夫する事をおすすめ致します。
そうすると、一般ユーザーがアクセスするURLがサブディレクトリ込みのURLになってしまいますので、一手間かかりますがワードプレスの情報変更と、FTPツールを使っての設定を行なっていきましょう。
サブディレクトリファイルをドメイン直下に移動させる際は、FTPソフトが必要になりますが、今後もweb制作にあたり必須のツールになりますので、迷わず導入していきましょう。
ワードプレスのバージョンは日々上がっていきますの、うまく動作しない事もあるかもしれませんので、その際は、お手数ですが、コメントにてお知らせいただけますと幸いです。どうぞ、よろしくお願い致します。
ブログだけの情報でしたら、少し複雑に感じる事も多いと思います。そして、決して適当にやってはいけいない作業の連続ですので、落ち着いてゆっくり作業していきましょう。
最悪、うまくいかない場合は、思い切って初めの「簡単インストール」からやり直してみると、なんとなく要領や意図がわかってくる事もあると思います。その為にも、新規でサイト制作を行う際は、この作業を立ち上げの際に率先してやる事をおすすめ致します。










