Web作成をしていると、ちょっとしたアイコンを文章や見出しに差し込みたい時がありますよね。
しかし、コーディングの世界では、アイコンなどのイメージ画像を挿入するには、<img>タグを利用して画像を表示することになります。
<img>タグでももちろんリッチな表現は可能なのですが、作成中のハンドリングにおいて一長一短なところがあったりします。
そんな時に役立つのが「Font Awesome」です。
そんな「Font Awesome」の導入方法から使い方をご紹介していきます。
メモ
ちなみですが、正確には、利用するのはアイコンではなく、ピクトグラムというイメージ画像になりますが、あまり一般的な表現ではないと思いますので、あえてアイコンと表現させていただきますね。
「Font Awesome」って?
「Font Awesome」とは海外で運営されている、Web上でアイコンなどのイメージを無料で利用できるサービスになります。
「Font Awesome」で、できないこと
「Font Awesome」では、「Font Awesome」に用意されているアイコンを選択して、Webに挿入することになります。ですので、使える種類には限りがあります。
有料プランもありますので、そちらを利用すると使用できる範囲も増えます。
「Font Awesome」のカスタマイズ
「Font Awesome」は画像のようなアイコンが、インライン要素の文字扱いになりますので、色、大きさ、背景色などのカスタマイズはすべて「CSS」による操作になります。
「Font Awesome」のメリット
インライン要素の文字扱いになりますので、コーディングにおいて管理がしやすく、<img>タグよりもコードがすっきりして、わかりやすくなります。
文字を扱う「CSS」カスタマイズと同様になりますので、他のパーツとカスタマイズの整合性を合わせる際にもハンドリングしやすくなります。
<img>タグでアイコンを表示する場合、サイズを測って、書き出して、やっぱりやり直してと非常に面倒臭い作業があります。特に扱う数が増えると、その作業量の差は歴然としてくるでしょう。
ただ、<img>タグにも良いところはありますので、その点は適宜判断の上利用していきましょう。
「Font Awesome」のデメリット
「Font Awesome」を使う上でのデメリットは、導入に少し手間がかかるので初心者には手を出しづらいと言う事でしょう。
「CSS」の事を理解していないとカスタマイズができず、ハンドリング効率も上がらないでしょう。
すべては「Font Awesome」からのリンクにより提供されているので、「Font Awesome」の運営が終了すると自動的にアイコンが消滅してしまいます。正直これは結構痛いですね。
「Font Awesome」の導入方法
それでは「Font Awesome」を導入していきましょう。まずは「Font Awesome」公式ページに行きましょう。
個人情報の登録
今回は無料で利用する方法をご紹介致しますので、「Start for Free」をクリックしましょう。

ここでメールの登録が必要になります。以前までは、メール登録などしなくても利用できていたのですが、無理になったようですので、ささっとメールアドレスを登録し利用してみてください。「Send Kit Code」を押しましょう。

メールが送られてきますので、「Click to Confirm Your Email Address + Set Things Up」を押しましょう。

ちなみに Confirmとは「確認」という意味です。
パスワードを決めてください。と言われますので、パスワードを決めて登録しましょう。

「New Password」に希望のパスワードを入れて、「Confirm New Password」に再度確認用の同じパスワードを入れましょう。
「Set Password & Continue」を押しましょう。
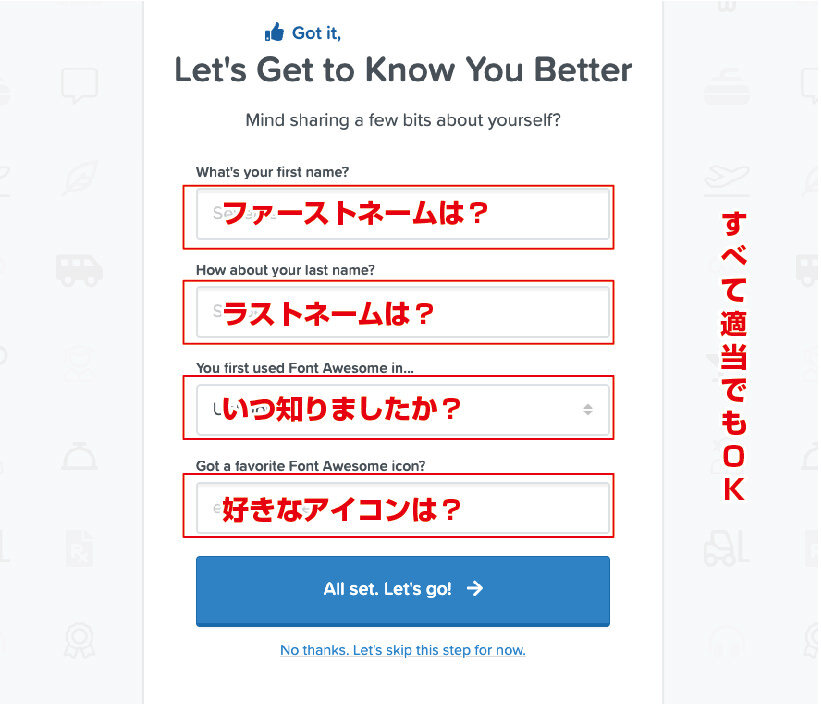
個人情報を入力してほしいと言われますので、本当の事でも適当な事でもいいので、とりあえず埋めて(どんな内容でも弾かれません)「All set.Lets go!」を押しましょう。

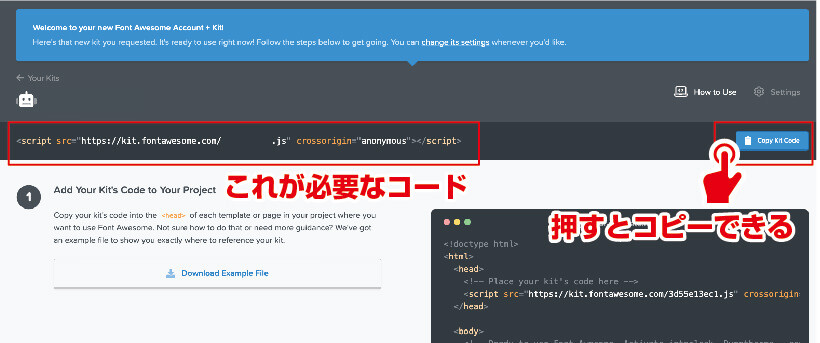
次に「header(ヘッダー)」に埋め込む専用コードが発行されますので、それを「header」内に埋め込みましょう。

「header」内への埋め込み。WordPressの場合
「header」内への埋め込みは、WordPressの場合、FTPツールを使って「header.php」を開けましょう。
関連 FTPツール
「子テーマ」を利用している場合は、「親テーマ」から「header.php」を「子テーマ」にコピーしてから、「子テーマ」の「header.php」を開けましょう。
-

ワードプレス「子テーマ」とは何か?入手方法とプラグインを使って作る方法も解説!
続きを見る
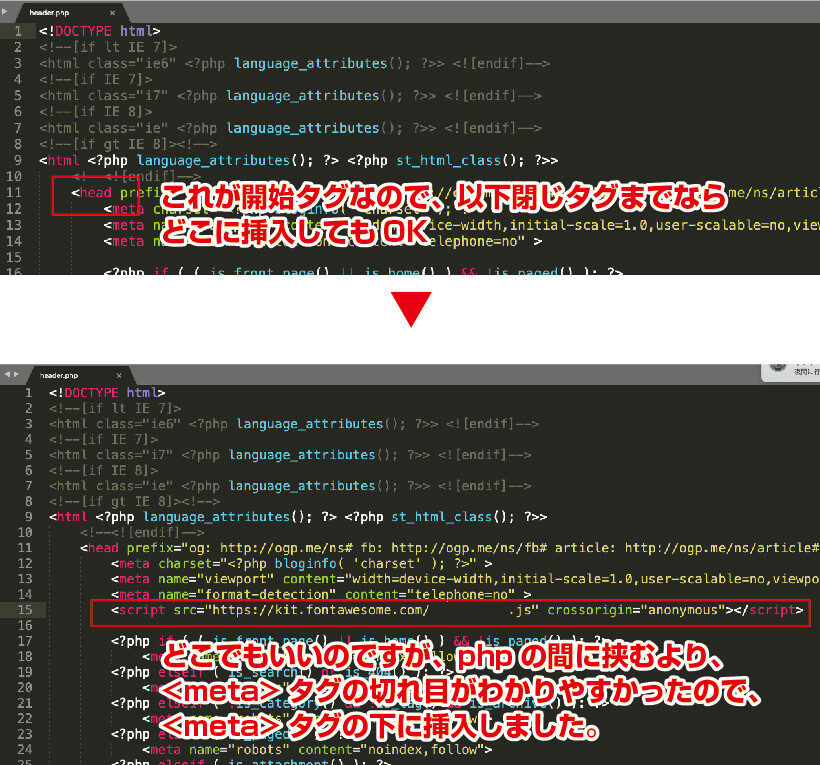
<head>タグ内のどこでも良いので、「Font Awesome」登録時に発行されたコード挿入して保存しましょう。

これで準備完了です。
「Font Awesome」を利用しよう
セッティングが終われば、「Font Awesome」を利用していきましょう。
使いたいアイコンを探す
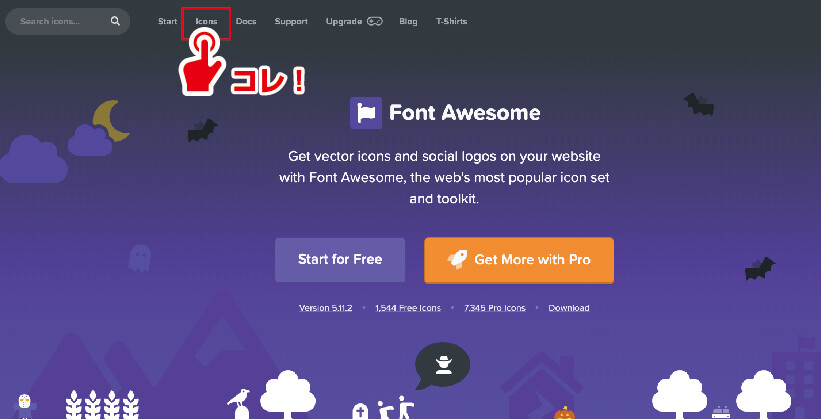
「Font Awesome」公式ページより、上部メニューに「Icons」がありますのでそこを押しましょう。

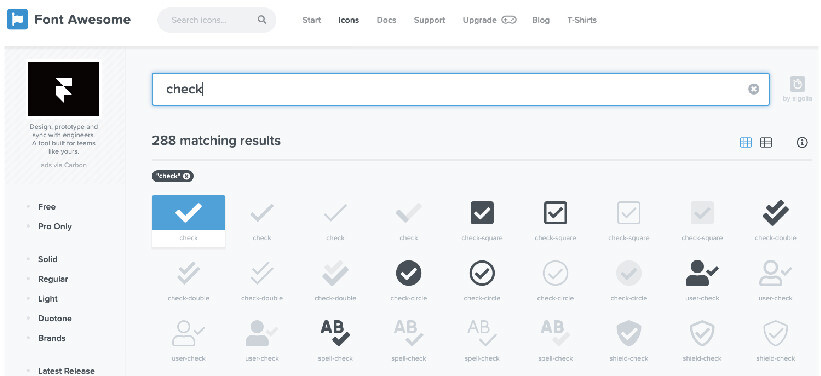
移動したページにて検索窓が用意されているので、自分の欲しい素材を探しましょう。

当たり前ですが、英語での検索になりますので、その点ご注意ください。
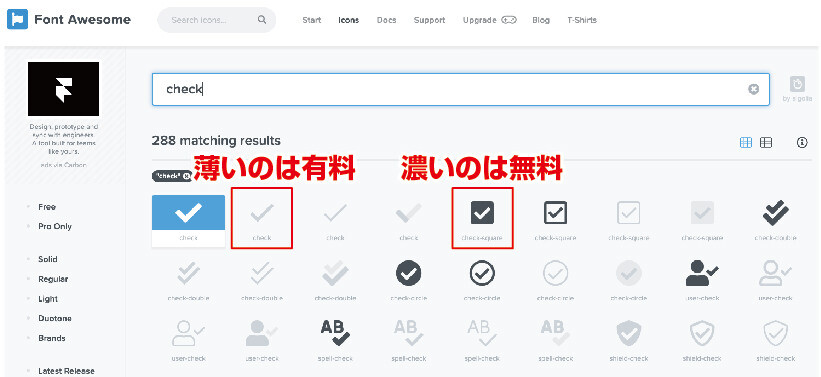
色が透過しているものは有料プランになりますので、無料で利用される方は色の濃いアイコンで探してください。

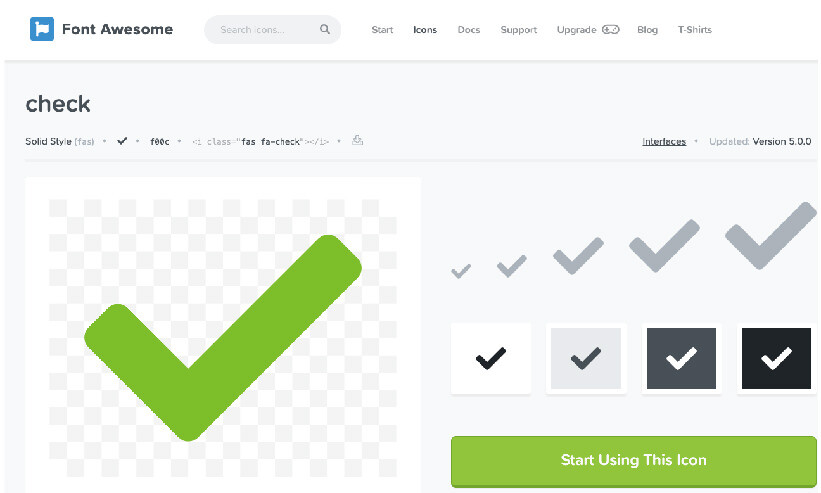
利用したいアイコンをクリックします。

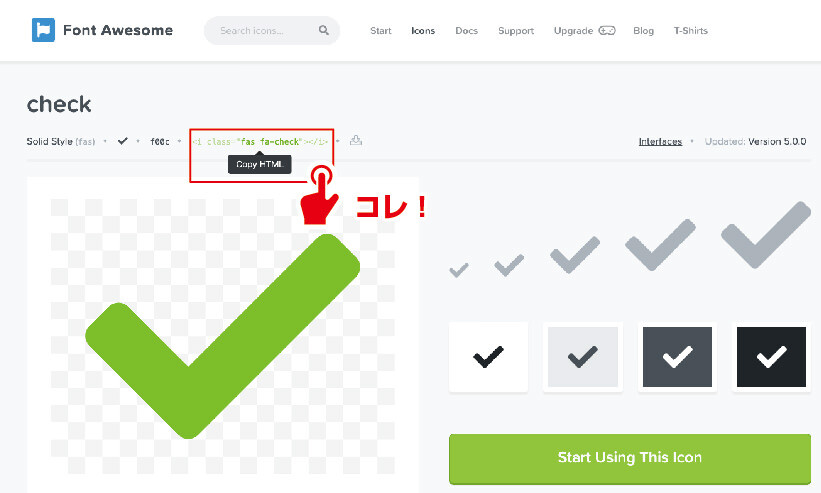
大きいアイコンが表示されると思いますが、その上に「 <i class="fas fa-check-circle"></i> 」というように、<i>タグで囲まれたコードが書いてあるので、それを押してください。「Copy HTML」と表示され、押すだけで必要コードがコピーされます。

「Font Awesome」を投稿画面で使おう
先ほどのアイコンコードがコピーされた状態で、WordPressの投稿画面に移ってください。投稿画面は「固定ページ」でも問題ありませんよ。
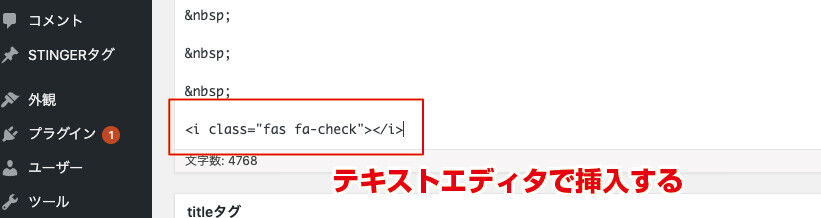
「Font Awesome」はコードデータになりますので、投稿エリアでの操作は「ビジュアルエディタ」ではなく、「テキストエディタ」になります。
ですので、普段は「ビジュアルエディタ」専門でも、「Font Awesome」利用の際だけは「テキストエディタ」にて作業をするようにしてください。「Font Awesome」の挿入作業が終われば「ビジュアルエディタ」に戻っても、問題ありません。
アイコンを挿入したい場所にペーストしましょう。MACでのショーカットは「command+v」になります。

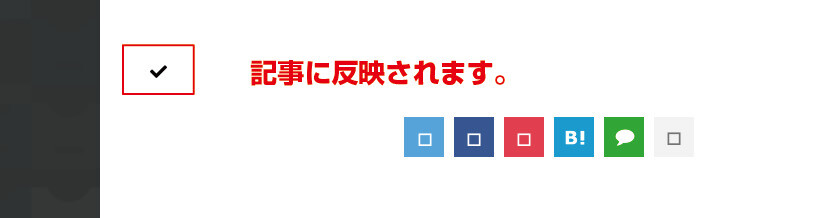
「変更をプレビュー」を押して確認してみましょう。

アイコンが反映されるようになっています。
アイコンが反映されない
何が原因かわかりませんが、透過されていない濃いアイコンを利用していても反映されず、使えない場合があります。
そんな時は潔く諦めて、他の代替アイコンを探しましょう。
複雑な柄の時が利用できない事が多いように感じますので、シンプルなものを狙っていきましょう。
「Font Awesome」タグが消える
WordPressの投稿画面にて、「ビジュアルエディタ」と「テキストエディタ」の切り替えや、一旦保存したあとページの移動をすると、次に開いたときに「Font Awesome」タグが消えている場合があります。もちろん、Web上でも消えてしまいます。
これはWordPressの仕様が原因です。
WordPressでは「空タグを自動的に削除する」という機能がご丁寧にもつけられています。この点は、逆に初心者の方には優しい設計なのかもしれないのですが、そもそも「テキストエディタ」使いたい初心者なんていないような気もしますが(ぼそっ)。
例を出すと、「 <i class="fas fa-check-circle"></i> 」の場合、普通の文章構造で考えると、
<i class="fas fa-check-circle"> ここになんらかの文字が入る </i>
という流れになりますよね?
でも、「Font Awesome」の場合は、文字要素が入りませんので、WordPressの仕様により、「Font Awesome」タグ自体が自動で削除されてしまう事になります。
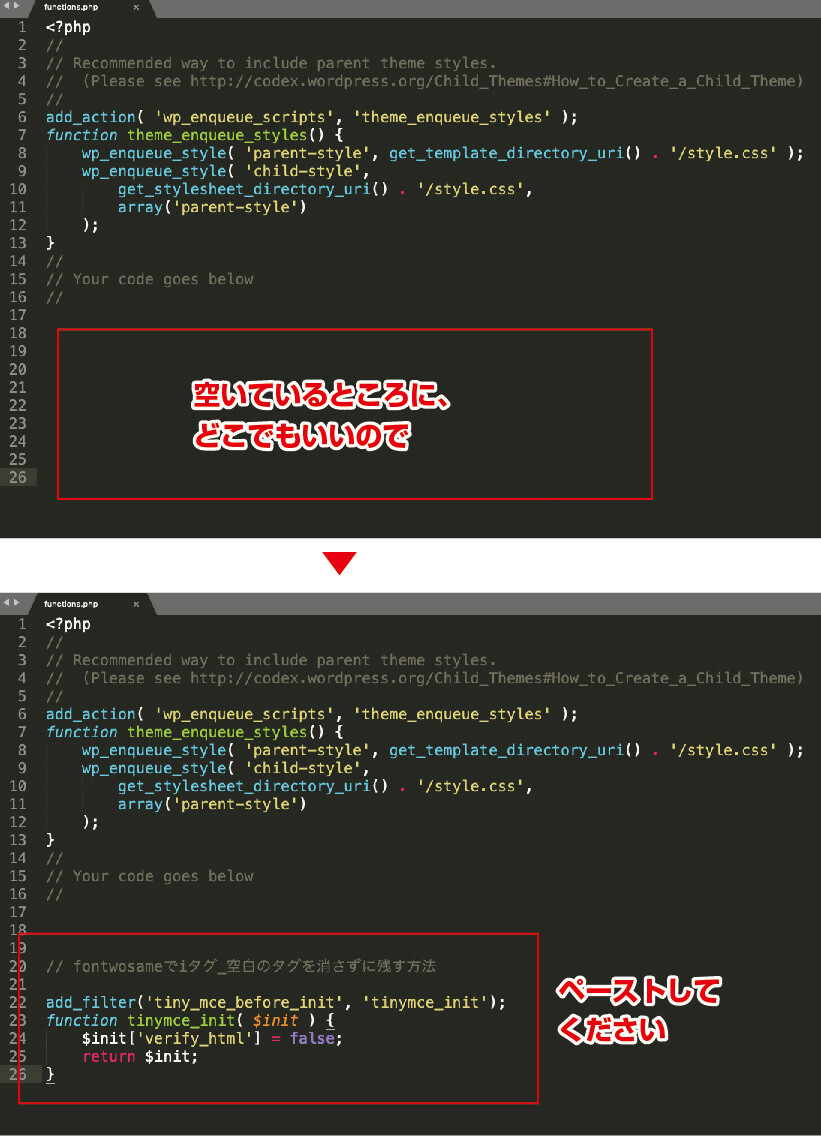
そんな時は、「functions.php」に以下のコードを付け加えてあげましょう。
FTPツールを使い、「子テーマ」を利用している場合は、「子テーマ」の「functions.php」を開き、どこでもいいので、下記コードを差し込んでください。
「functions.php」の操作になりますので、くれぐれもバックアップの上、慎重に操作していきましょう。
// fontwosameでiタグ_空白のタグを消さずに残す方法
add_filter('tiny_mce_before_init', 'tinymce_init');
function tinymce_init( $init ) {
$init['verify_html'] = false;
return $init;
}

ポイント
ちなみに「 // 」部分はコメントアウトと言って、コード内容には反映されず、コーダーが後々みた時に「ああ、これはこの効果に影響するコードか」と理解するために利用しているものです。作業してから何年も経つと、確実に何のコードかわからなくなりますからね。
ですので、「 // fontwosameでiタグ_空白のタグを消さずに残す方法 」という文字は、消しても問題ありませんが、そのまま記述しておく方がよいかと思います。
ポイント
「空タグを自動的に削除する」現象はご利用のWordPressテーマに左右される事があります。ちなみにですが、このブログでも使用している、「アフィンガー」では、タグの消失は起きませんでした。
厳密に言うと、本文に「 <i class="fas fa-check-circle"></i> 」しか書かれていない場合は消失します。しかし、それは基本ありえないと思うますので、消失しないと言う事でよいでしょう。
TCDの「FAKE」では消失は起きました。
-

ワードプレスの有料テーマAFFINGER6(アフィンガー)【ACTION】の感想レビューと初心者の方にもおすすめする6つの理由
続きを見る
まとめ
いかがでしたでしょうか??
Web上で無料でアイコン(ピクトグラム)を利用できるサービスの「Font Awesome」は一長一短ありますが、インライン要素の文字と同様に「CSS」操作でカスタマイズできるので、<img>タグを使うよりもハンドリングもよく、コードも見やすく、時短で一手間加えたサイトを作成する事ができます。
「Font Awesome」を利用するためには、まずは「Font Awesome」で登録する必要があります。昔は登録などいらなかったのですが、真偽の問われない個人情報(適当でOK)なども入力する必要があります。
その後<head>タグ内に埋め込むコードが発行されますので、それを埋め込むだけで利用できるようになります。
あとは欲しいアイコンを「Font Awesome」公式ページからコードをコピーして、投稿画面のテキストエディタに記述してあげればWeb上に反映させる事ができます。
WordPressのテーマにより、「Font Awesome」コードだけが消えてしまう事がありますが、その時は「functions.php」に該当コードを記述して対処しておきましょう。
「Font Awesome」はとっても便利で、素早く一手間加えたサイト構築をできるので、サイトデザインにこだわりたい人はどんどん利用していきましょう









