WordPressで「ブログ投稿記事一覧」のURLを取得したい時があります。例えば、トップページを「固定ページ」、または「オリジナルカスタマイズページ」に設定した場合、どうしても「ブログ投稿記事一覧」ページURLが必要になります。
また、トップページが「ブログ投稿記事一覧」であったとしても、「ブログ投稿記事一覧」URLのリンクを貼りたい時もあるでしょう。これは、採用しているテンプレートテーマにもよりますが、WordPressでは、初期設定で「ブログ投稿記事一覧」のURLを取得し、利用できる状態にはなっていません。
誰でも簡単に作成できるという事をWordPressが主旨にしているかどうかはわかりませんが、この「ブログ投稿記事一覧」のURLを取得するのがなかなかわかりにくい仕様になっているのです。いろいろ難しい事を書いてあるネットの記事などもありますが、とっても簡単な設定だけで「ブログ投稿記事一覧」のURLを取得できるようになりますので、初心者の方にもわかりやすいようにご紹介致します。
この記事は、動画バージョンでも解説しておりますので、動画で学習されたい方は以下のリンクより閲覧下さい。
「ブログ投稿記事一覧」のURLを取得する設定
「ブログ投稿記事一覧」のURLを取得するには、固定ページにて「空の入れ物」を用意しなければなりません。
「空の入れ物って何?」となりますよね。
ただ、この段階ではこのように言うのがわかりやすいかなという判断で、そう言わせていただいております。この部分が慣れない方にとっては非常にわかりにくいものになります。
ですので、先に具体的な作業方法をご説明しますね。
「固定ページ」にブログ用の記事をつくろう
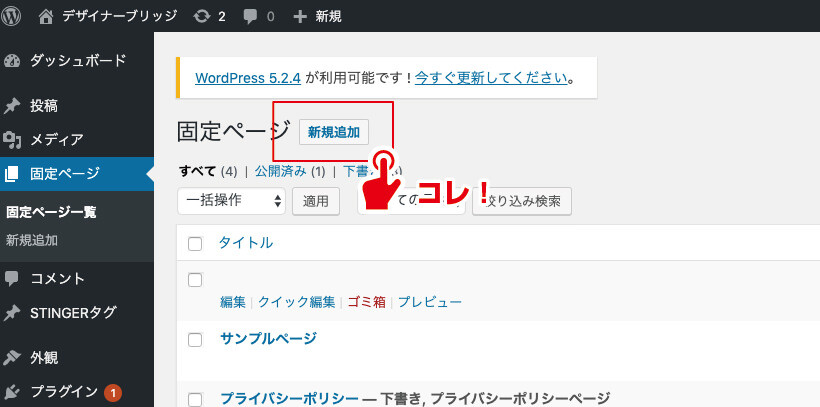
「固定ページ」にて、「新規追加」を押しましょう。

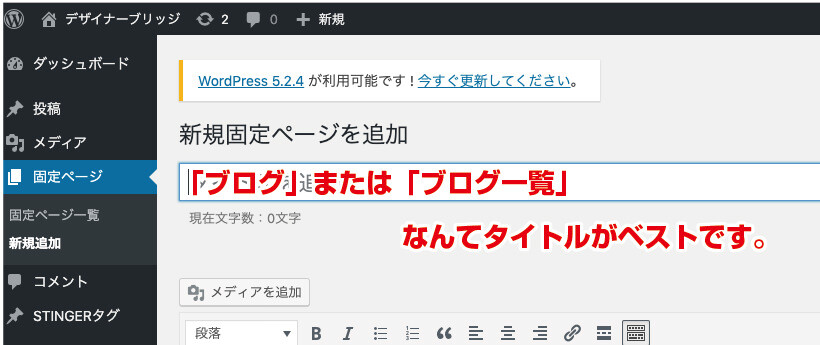
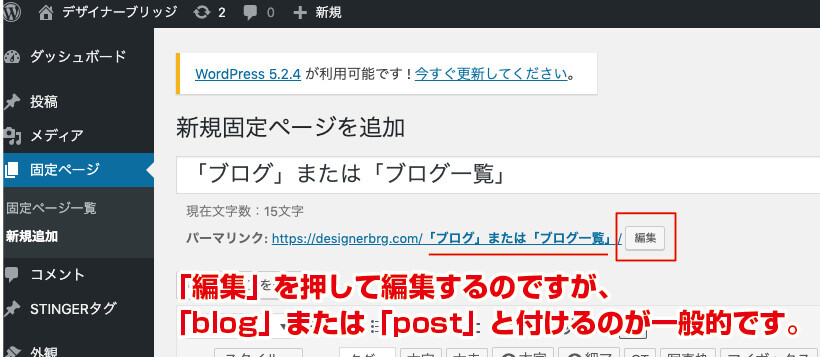
新しい「固定ページ」投稿画面が出てきますので、「タイトルは何でもいいので入力しましょう!」と言いたいのですが、後々自分でわかるようにしておいた方が良いし、実際に「ブログ投稿記事一覧」ページのサイトタイトルになってしまいます(設定にもよります)ので、ここでは「ブログ」または「ブログ一覧」なんてタイトルがベストだと思っています。

人によっては用途が違うかもしれませんので、そこは適宜対応していただければよいのですが、根本的には「なんでもいい」とだけ覚えておきましょう。
パーマリンクの設定
次に大事な作業が「パーマリンクの設定」です。
パーマリンクとは、ずばりそのままその「ブログ投稿記事一覧」のURLになる部分になるところで、ユーザーに見える箇所になるところなので大事な要素となります。
ですので、ここも基本的には何でもよいのですが、ベストのパーマリンク(URL)の文字は「blog」や「post」(postは投稿の意味)などになってくると思います。

その他の設定
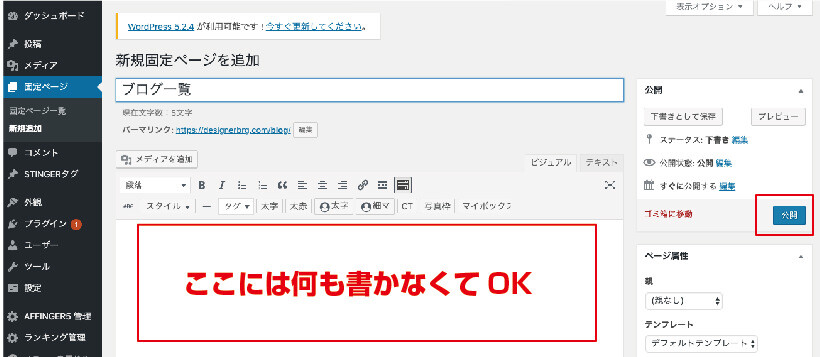
「固定ページ」投稿画面にて、タイトルとパーマリンク以外は特に設定する必要がなく(細かいSEO対策はここでは割愛します)、投稿内容の本文も空欄のままでよいので(書いても書かなくても、何も表示されません)、そのまま「公開」ボタンを押しましょう。

先ほどから「空の入れ物」と前述しておりましたのは、投稿画面にて「本文を何も書かないでいい」という意味からになります。
完了したら、第一段階終了となります。
ちなみに、この時に設定したパーマリンク(URL)が「ブログ投稿記事一覧」ページを取得するURLになります。
ダッシュボードにて設定しよう
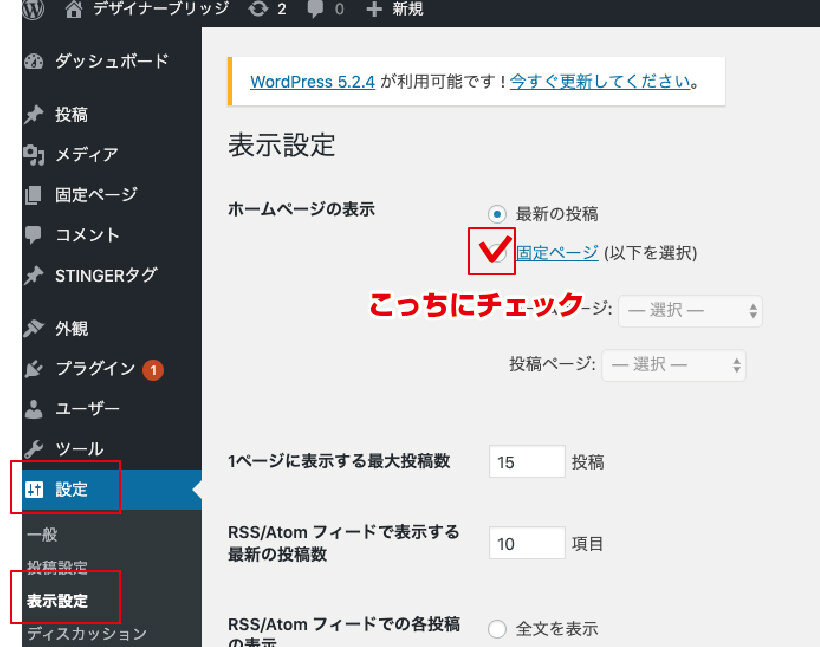
次に「ダッシュボード」→「設定」→「表示設定」と押していきましょう。
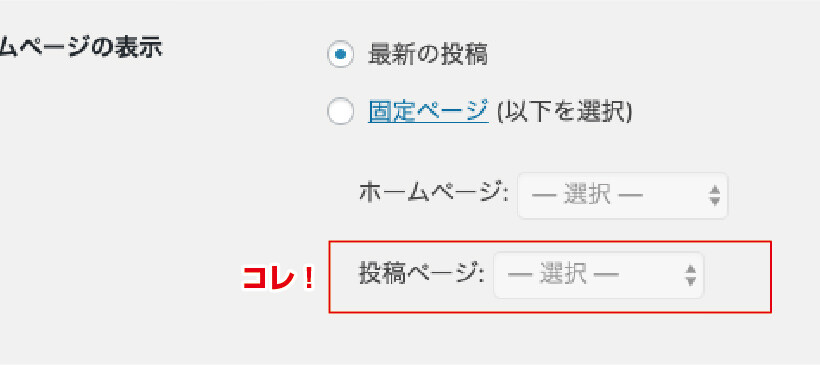
この時、「ブログ投稿記事一覧」記事URLを取得する為に、左上の「表示設定」の「ホームページの表示」の選択項目にて、「固定ページ」にチェックを入れて以下の設定を行ってください。

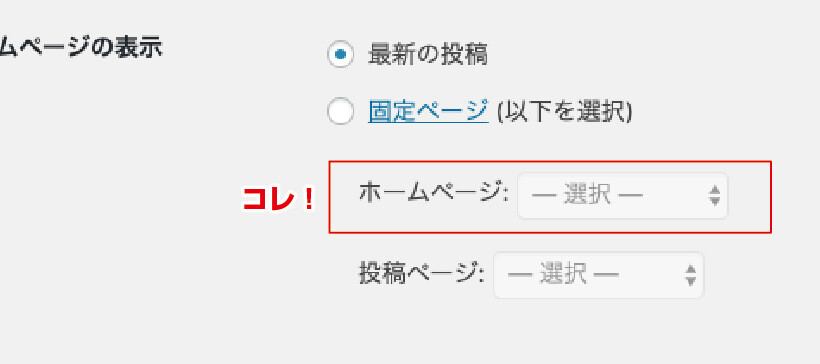
「ホームページ:」の設定
「ホームページ:」ではまさしく、そのホームページでのトップページ(ドメイン名でアクセスした時の最初のページ)をどの「固定ページ」にするかを設定できます。

トップページに任意の「固定ページ」を設定したい場合は、ここで表示したい「固定ページ」を選択しましょう。
「投稿ページ:」の設定
「投稿ページ:」では、「「ブログ投稿記事一覧」をどの「固定ページ」にしますか?」という意味になります。

この設定方法の概念は「わかりにくいなー」と言うのが本音で、なぜこのような仕様になっているのか疑問でしかありませんが、ここには先ほど用意した「空の入れ物」である「ブログ投稿記事一覧」の「固定ページ」を選択します。
さきほどの例でいうと、「ブログ」または「ブログ一覧」というタイトルの「固定ページ」が選択できるようになっていますので、そちらを選択していただければOKです。
設定がおわりましたら、「変更を保存」を押して終了です。
ポイント
ちなみにこの設定画面で、1ページに表示できるブログ記事の投稿表示数も指定できますので、こだわりがある場合は設定しておきましょう。
設定完了すると、トップページは選択した「固定ページ」の内容になっているはずです。
そして、先ほど「固定ページ」にて新規作成した、「ブログ」または「ブログ一覧」の「固定ページ」のパーマリンク(URL)にダイレクトでアクセスしてみてください。「ブログ投稿記事一覧」ページが表示されていてるようになります。
メニュー(ナビ)バーに追加する
メニュー(ナビ)バーのところに、「ブログ投稿記事一覧」を入れたい場合がありますよね。
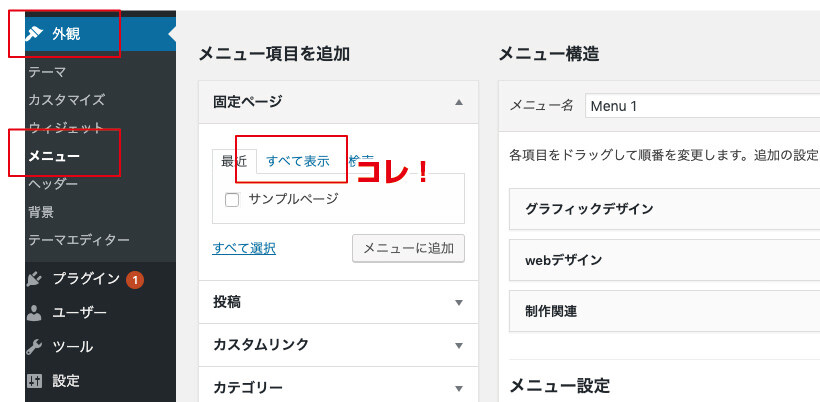
そういった時は、「外観」→「メニュー」に入り、左の「メニュー項目を追加」の「固定ページ」より、対象の「ブログ投稿記事一覧」ページ(「ブログ」または「ブログ一覧」)を選択のうえ、「メニューに追加」を押しましょう。
そうすると右の「メニュー構造」のところに「ブログ」または「ブログ一覧」が増えているはずです。
「メニュー項目を追加」にない
「メニュー項目を追加」の選択場面で、先ほどの「ブログ」または「ブログ一覧」がない場合があります。
そんな時は「固定ページ」の「すべて表示」を押しましょう。

カスタムリンクから作成する
それでも選択肢にない場合(そんな事はないと思いますが)は「カスタムリンク」から作成しましょう。
「カスタムリンク」には先ほど作成した「空の入れ物」のパーマリンク(URL)をいれて、好きなメニューの名前をつければそれでOKです。

ちなみにですが、トップページでも「ブログ投稿記事一覧」を表示し、さらにメニュー(ナビ)バーにも「ブログ投稿記事一覧」を表示したい場合は、「表示設定」の部分で「ホームページ:」「投稿ページ:」共に、「ブログ」または「ブログ一覧」の固定ページを指定してあげればOKです。
投稿記事一覧URLが取得できないトラブル対応(追記)
また、私の方で起こったトラブルがありましたので補足させていただきます。
そもそも私のブログページは「サブディレクトリにインストールしたワードプレスを「/」なしの正式ドメインのみのURLでアクセスさせる方法」というのを採用しています。この設定は人それぞれですので、皆さんに該当する訳ではございません。
このやり方は、以下の記事に記載しておりますので、心あたりがある方は確認してみてください。
-

サブディレクトリにインストールしたワードプレスを「/」なしの正式ドメインのみのURLでアクセスさせる方法
続きを見る
上記のように「サブディレクトリにインストールしたワードプレスを「/」なしの正式ドメインのみのURLでアクセスさせる方法」を実装する事自体は全く問題ない事なのですが、私の今回の説明では一つ落とし穴がありましたので、補足させていただきます。
私の方で起こったトラブルですが、今回「サブディレクトリにインストールしたワードプレスを「/」なしの正式ドメインのみのURLでアクセスさせる方法」でのサブディレクトリ名を「blog」というもので作成していました。
そして、投稿記事一覧用の固定ページURLをうっかり「blog」という名前で登録(上記紹介)しておりました。すると案の定エラーとなったという訳です。
これは、単純にURLが二重で発行されている(ドメインURLと投稿記事一覧URL)事によって起こるエラーです。
ですので、投稿一覧記事のURLを「post」などユニーク(他にない)な文字列に変えると、問題なく表示する事ができました。
今回は例として「blog」というものにしましたが、この例が悪かったですね。
記事でも紹介していたように、「wp」という文字列などにしておく方が、被る可能性は低いのかなと思いました。
まとめ
いかがでしたでしょうか?
本来ブログを主体としているWordPressですので、「ブログ投稿記事一覧」のURLを簡単に取得できると思うのですが、なぜか少し設定が必要になってきます。
まずは、新規「固定ページ」で「空の入れ物」を用意し、その後「表示設定」の「固定ページ」にチェックをし、「投稿ページ: 」の箇所に、用意しておいた「空の入れ物」の「固定ページ」を選択して保存しましょう。
そうすると「空の入れ物」を設定した時のパーマリンク(URL)が「ブログ投稿記事一覧」のURLになり、自由に使えるようになります。
このURLはメニュー(ナビ)バーにも追加することもできますし、トップページとメニュー(ナビ)バー共に「ブログ投稿記事一覧」を設定することも可能です。
ぜひ、覚えて活用していきましょう。