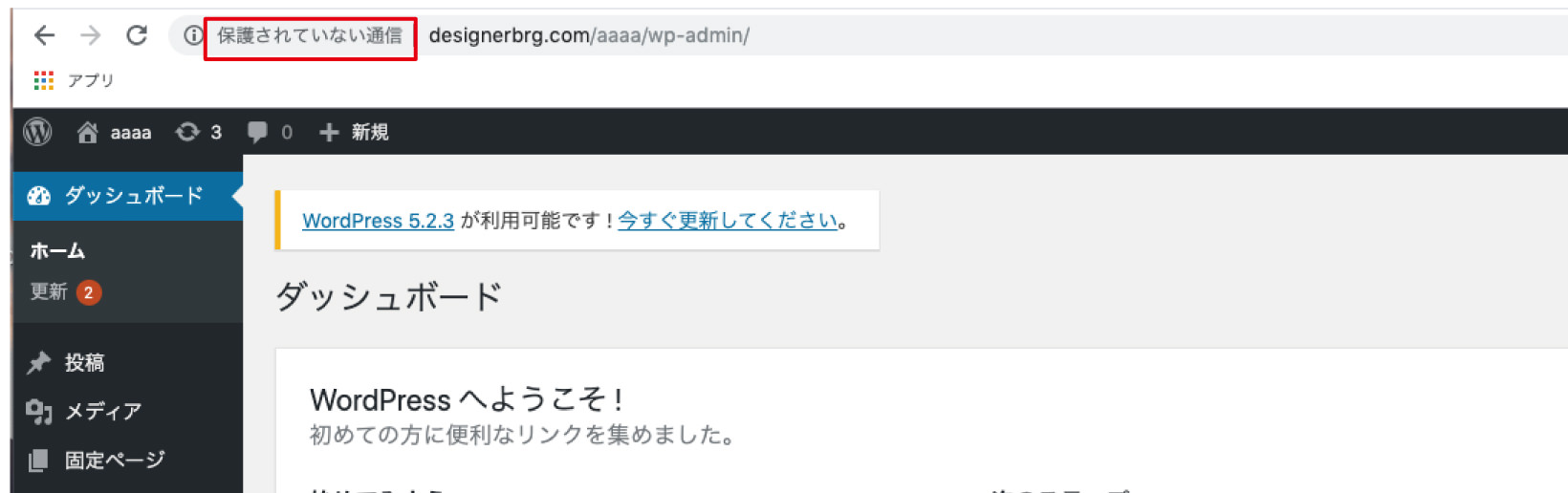
ホームページの左上に「保護されていない通信」が出る場合があります。

これはSEO評価としてサイトによくない影響を及ぼしますので、一刻も早く改善する方が良いでしょう。
ユーザー的にも保護されていないサイトというのは、かなり不安になりますからね。
そこで、サイトをhttps化する方法を以下の記事でご紹介してきました。
-

保護されていない通信URLのSSL化「https://~」の証明書発行とリダイレクト処理をエックスサーバーで実装する方法
続きを見る
しかし、正確な日付は分かりませんが、以前までhttps化できていたサイトが「保護されていない通信」に戻っている状態になりました。
この記事では、再度「https化」に戻す2つの方法を紹介していきます。
「保護されていない通信」に戻った経緯
私は、以前まではプラグイン(Really Simple SSL)に頼らないhttps化を行っていたのですが、「保護されていない通信」に戻った原因を突き止めれませんでしたので、諦めてプラグインを使うhttps化を実装する事にしました。
そうする事で、このサイトではプラグインを入れる事で、無事「保護されていない通信」は解消されました。
しかし、数ヶ月遅れで今度は別サイトでも「保護されていない通信」に戻っている事が発覚しました。
そこで困ったのが、そのサイトには既にプラグインが導入されていたという事です。
そこで、プラグイン(Really Simple SSL)の詳細をみていると、以下のような文言が書かれている事に気付きました。
SSL に移行する準備がほぼ完了しました。一部の項目は自動実行できません。
移行前に以下をご確認ください。.css および .js ファイル内からの HTTP 参照: http:// をすべて // に変更してください。
Images, stylesheets or scripts from a domain without an SSL certificate: remove them or move to your own server
SSL を有効化する前に、サイトをバックアップすることを強くおすすめします。
また、有料版の自動スキャンにこれを処理させ、プレミアムサポートと HSTS を含むセキュリティ強化を入手することもできます。
文章から察するに、まあそのままですが、「.css および .js ファイル内からの HTTP 参照: http:// をすべて // 」に変更すれば良いのかと思い、実践してみました。
まずはCSSファイルから、サブライムテキストの検索機能を利用してさっと抽出してみると、CSSファイルの中に「http://」となっているものが何点かありました。私の場合は「background-image」に該当箇所がありました。
ですので、該当箇所を「http://」を「//」だけに変えると、無事https化された状態に変更する事ができました。
「//」だけするのはエラーが出そうで怖いですが、実際これでも問題なく実装できていますので、試してみてください。
ちなみに私が変更したのは子テーマのCSSのみです。
サブライムテキストと子テーマの意味がわからない方は以下の記事を参考にしてみて下さい。
-

[Sublime Text4対応]サブライムテキストのインストール方法、使い方、日本語化、おすすめな便利機能[MacとWindows]
続きを見る
-

ワードプレス「子テーマ」とは何か?入手方法とプラグインを使って作る方法も解説!
続きを見る
CSSを触っても直らない場合は、「.jsファイル」も該当ファイルになりますので、そちらのファイルもどうなっているか確認し、必要に応じて適宜修正してみましょう。
「保護されていない通信」が出た原因
「保護されていない通信」が出た原因は、おそらくですが、直近で表示システムのアップデートが行われた事で、従来通りのやり方ではhttps化できないようになってしまったのだと思います。
ですので、放っておいても直るというものではなさそうです。
おそらく「https化以前」に作成されたhttpを含むコードが、直接CSSなどに書かれている場合は、何かをきっかけにエラーが出るようです。
まとめ
いかがでしたでしょうか?
以前までは、https化できていたサイトが突然「保護されていない通信」に切り替わっていた場合は、以下の事を実践してみてください。
step
1まずはプラグイン(Really Simple SSL)を試してみましょう。
step
2それでも無理な場合は、必ずバックアップをとった上で、「CSS」「 JS」ファイルの中にhttpを含むコードがないか確認し、あった場合は「//」だけに書き換えましょう。
プラグイン(Really Simple SSL)の導入方法などは以下の記事を参考にしてみてください。
-

保護されていない通信URLのSSL化「https://~」の証明書発行とリダイレクト処理をエックスサーバーで実装する方法
続きを見る
もしかすると、それでも無理かもしれませんが、困っている方は、ぜひ一度やってみてください。
根本的に設定できていない可能性もありますので、その場合も上記の記事を参考にしてみてくださいね。








