サイトの制作作業の中に、「noindex」という言葉があります。
これは「index」に対する反対語で「indexしない」という意味になります。
それでは、「index」とは何か?サイト運営において、重要な要素になっていきますので、意味や使い方、導入方法などを解説していきたいと思います。
indexとは?
インターネット業界での「index」とはいろいろな意味がありますが、今回お話する「ネット上の評価」という意味での「index」は、「記事を登録する事」という意味になります。
メモ
「index」という言葉は、日常的には「目次、見出し」、「HTML」の世界では、「このページからスタートする」なんて意味で使われたりと、ややいろんなニュアンスのある言葉になりますが、とても重要な言葉ですので、感覚的に扱えるようにしておきましょう。
noindexとは?
インデックスの反対になる「noindex」は、記事を登録しないという意味になります。
記事を登録しないって?
noindexを使う理由
記事を「index」せず、「noindex」するのには理由があります。
サイトの評価は「質と量」で決まります。ただし、おさえておきたい点は「全て足し算ではなく、マイナス要素があれば減点される」という事です。
ですので、とにかく量を多くする為に、中身のない記事、例えば「日常を報告する日記のような内容で、500文字にも満たない記事」は、プラスではなくマイナスの要素とみなされてしまう訳です。
しかしサイト運営をしていると、すべての記事において検索上位になる事を目的としている訳ではなく、中にはクライアント様に「運営者の情報を知って興味を持っていただくような、自己開示の記事」、「状況を説明するだけにつくられたページ」、「写真だけが載せられたページ」など、運営上避けては通れないページというのが少なからず出てきます。
でも、そういうの載せたらマイナス要素なんですよね?
はい、そうなるでしょう。
しかし、そういった記事を「noindex」処理する事で、その減点要素をプラスマイナス0の状態にすることができます。
「noindex」にするとオーガニック検索(ブラウザに文字を入れて検索すること)では表示対象外となりますが、サイトを訪れた人やダイレクトでURLにアクセスしてくる人には、ページを見てもらうことが可能です。
ポイント
「noindex」とは、オーガニック検索ではひっかかりませんが、サイト評価を下げずしてサイト上で閲覧することができる状態にすることです。
nofollowとは?
それでは、「noindex」と同等に処理される事の多い、「nofollow」についてです。
「nofollow」とは、検索エンジンのクローラーに対して、リンクを巡回する事を禁止することができます。
「nofollow」を使う理由
「nofollow」で大事になってくるのは外部リンクになります。
外部リンクに対する「nofollow」の仕組み
例えば、アフィリエイトなんかで、会社(A)の商品を、自分のサイト(X)からリンクを貼ったとします。
この時、会社(A)の評価が低ければ、「(X)は(A)と繋がりのあるサイトだからこっちも信用できねえな」といった評価になり、(X)の評価も下げられてしまう可能性があります。
ですが、アフィリエイトをする為には(A)のリンクを貼らざるを得ません。
ですので、リンクを貼るけれども会社(A)へのリンクを辿って行かないように、「nofollow」をして、巡回を禁止するのです。
また、「nofollow」を設定することで、クローラーのクロール作業も最適化され、より評価を受けたいページの巡回力が上がりますので、サイトにも好影響が及ぶと考えます。
「noindex」「nofollow」の設定
それでは、「noindex」「nofollow」の設定方法をご紹介致します。
「noindex」処理をするには、WordPressの場合、「プラグインを使う方法」と「直接コードを書き込む方法」があります。
それぞれ、該当ページに応じて向き不向きがあるので、確認しながら利用しましょう。
プラグインを使う方法
WordPressを利用しているのであれば、「noindex」処理は、プラグインを利用する事で簡単に設定することができます。
プラグイン利用に向いているページ
「投稿記事ページ」「固定ページ」など、投稿画面を経由してページ作成を行うもの。
プラグイン利用に向いていないページ
「オリジナルのカスタマイズページ」、「トップーページ」など、投稿画面を経由しないで、FTP操作にてページ作成を行うもの。
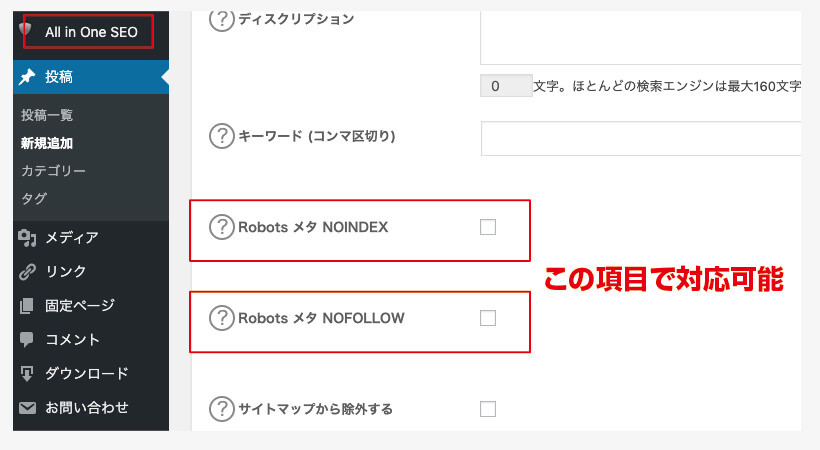
「All in One SEO Pack」での処理
代表的な「noindex」処理ができるプラグインの一つに「All in One SEO Pack」があるでしょう。
もしサイト運営に対して、「All in One SEO Pack」をすでに使っているのであれば、各投稿ページにて個別に「noindex」処理が可能になります。

しかし、私個人的な意見としては、「All in One SEO Pack」に導入に関しては、以下の理由からあまり賛同はしていません。
「All in One SEO Pack」が良くないと思う点
重たい、遅くなる
「All in One SEO Pack」を入れることで多少なりとも、ページの表示速度は遅くなります。
プラグインの干渉を起こす
「JavaScript」関係のコードやプラグイン、カスタマイズが正常に作動しなくなる時があります。例えば、スマホ表示した時のメニューボタンが開かないとか。
こういう状況というのは大変危険で、エラーがすぐわかれば、その場で「All in One SEO Pack」が原因と判断できるのですが、数日経ってエラーが発覚してしまうと、何が原因でエラーが起こっているのか判断できなくなってしまいます。
一番怖いのが、原因がわからずどんどん違う方向に行き、さらに状況を悪化させ、収集がつかなくなってしまう事です。
これは時間のロスどころが、冷や汗ものの絶望に近くなります。
初心者には設定が難しい
設定箇所が多く、もし意図していない設定をしてしまっていたら、それこそSEO対策どころの話ではありません。
間違えて、なんとなく「noindex」のところにチェックを入れてしまうものなら、なんの為に導入しているか本末転倒も甚だしいです。
そういった事情も踏まえ、私は「All in One SEO Pack」はお勧めしません。
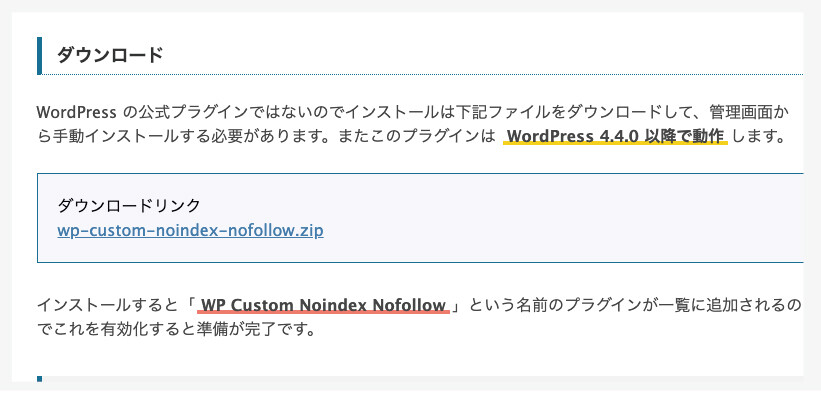
「WP Custom Noindex Nofollow」を導入する
私がおすすめするプラグインは、「WP Custom Noindex Nofollow」です。
このプラグインは、細かく設定できるにも関わらず使い方は非常にシンプルです。
さらに、著作者は日本人でありますので、設定項目や解説も日本語でしっかりとしたものがありますので、大変いい感じです。
「WP Custom Noindex Nofollow」の解説ページにいってダウンロードしましょう。プラグインからの検索にはヒットしませんので、ダイレクトでプラグインのインストールを行ってください。

プラグインの導入方法がわからない方は以下の記事よりご確認ください。
-

ワードプレスにプラグインを導入する方法と注意点【ホームページ制作入門講座】
続きを見る
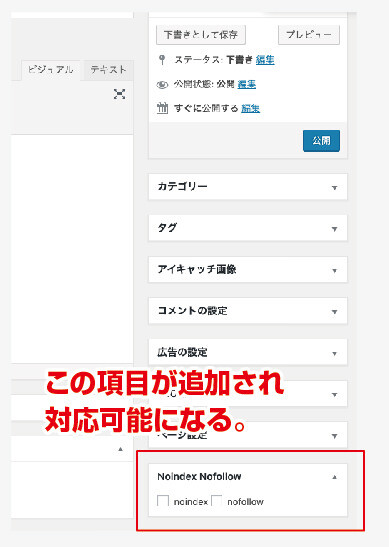
「WP Custom Noindex Nofollow」の使い方
「WP Custom Noindex Nofollow」は非常にシンプルで、インストールして「有効化」すると、投稿画面に「Noindex Nofollow」の文字が画面右サイドに出ますので、そこで設定したい指示をチェックするだけです。

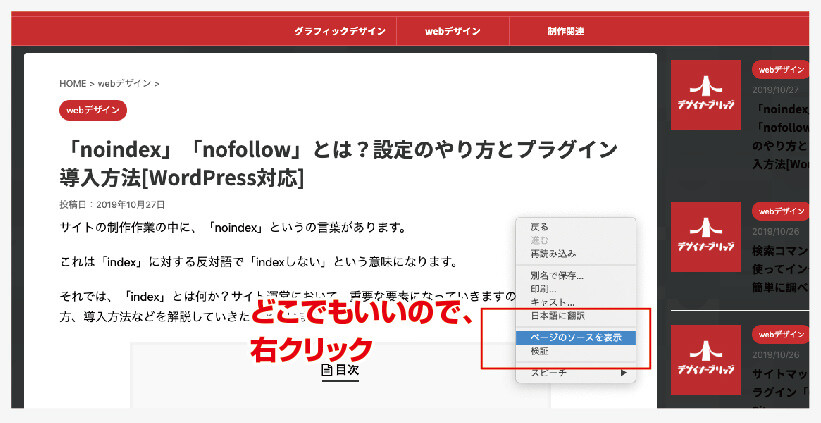
「WP Custom Noindex Nofollow」の確認方法
「Noindex Nofollow」での投稿が終わりましたら、きちんと動作されているか確認をしましょう。
Google Chromeで閲覧の場合、投稿したページのどこでもいいので、右クリックを押して「ページのソースを表示」を押しましょう。

画面にそのサイトを構成しているソースが表示されますので、その<head>タグの中に「noindex」「nofollow」があるかないか確認しましょう。
効率の良い、ソースの確認方法
ページのソースにもよりますが、ブラウザ上で「noindex」「nofollow」の確認をするのはやや大変です。
特に今回のように、バラバラにされているソースコード場合は非常に見にくいです。
そういった場合はコーディング/プログラミングに適した「テキストエディタ」を活用しましょう。
まずは、ページのソースをすべてコピーします。
MACのショートカット
「(command)+(A)」
そのコードをテキストエディタに貼り付けましょう。
私は「Sublime Text」をおすすめしていますので、「Sublime Text」による操作の説明を致します。
-

[Sublime Text4対応]サブライムテキストのインストール方法、使い方、日本語化、おすすめな便利機能[MacとWindows]
続きを見る
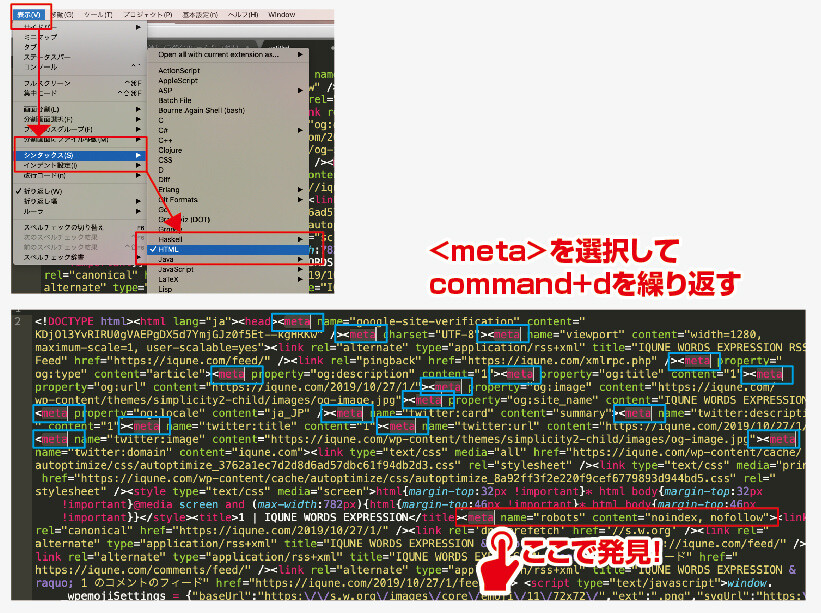
「Sublime Text」のメニューバーにて、「表示」→「シンタックス」→「HTML」を選択し、「meta」の文字に対して「(command)+(D)」をしていきましょう。すると、関連コードがピックアップされていきますので、「noindex」「nofollow」を見つけることができました。

これで、このページは問題なく「noindex」「nofollow」が<head>タグ内で処理されている事が確認できました。
他のページでも確認しよう
同様の方法で、他のページにも影響がでていないか無作為に記事を選別して確認してみましょう。
先ほどのソースと同じあたりに「noindex」「nofollow」の処理がなければ、問題なく指定ページだけが「noindex」「nofollow」されたことになります。
注意
記事の「index」処理に関してはサイトの生命線です。
気になる時は、必ずこの動作をすることを常に頭にいれておいた方がよいでしょう。
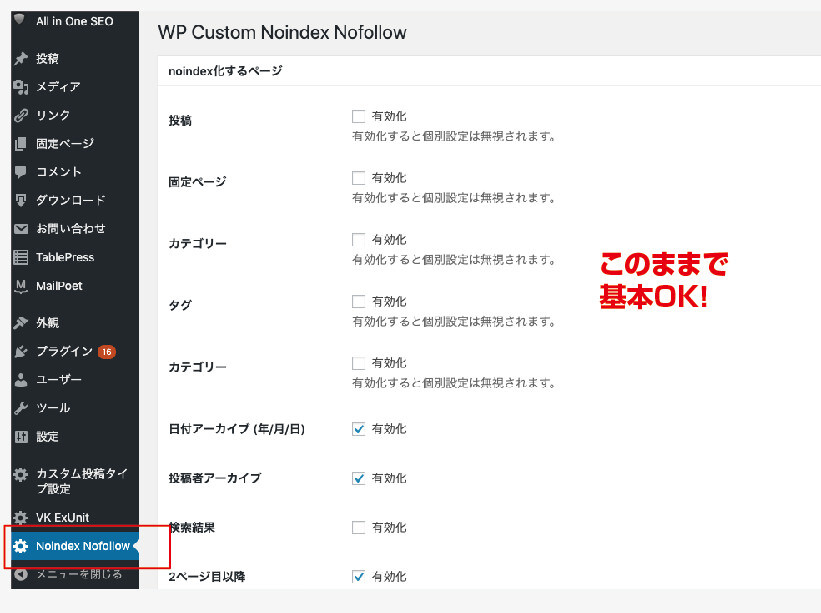
「WP Custom Noindex Nofollow」の細かい設定
「WP Custom Noindex Nofollow」では細かい設定も可能です。
設定に関しては、基本はデフォルトの状態でOKですので特段いらないと思いますが、「WP Custom Noindex Nofollow」の解説ページにて詳しく記載されていますので、気になる方はそちらの記事を参考に設定してみてください。

ポイント
ちなみに「noindex」「nofollow」処理に関して、テーマによっては最初から記事投稿作成欄に項目が設けられているものがあります。
これは地味にありがたいです。
ですので最初のテーマ選定において、記事投稿作成欄に「noindex」「nofollow」処理ボタンがついているかどうかも、テーマ選定の判断基準としてみることができます。
ちなみに当サイトでも使用している、私絶賛のテーマ「アフィンガー」でもデフォルトの状態で「noindex」「nofollow」処理が可能です。
おまけに4種類も処理方法を選べて、本当に痒いところにも手が届くテーマだと感じます。
-

ワードプレスの有料テーマAFFINGER6(アフィンガー)【ACTION】の感想レビューと初心者の方にもおすすめする6つの理由
続きを見る
コードで直接設定する方法
プラグインを使えば簡単に「noindex」「nofollow」処理できますが、「オリジナルのカスタマイズページ」、「トップーページ」等、WordPressの投稿画面を経由しないでページ作成を行うもの
に関しては、プラグインを使うことができません。
コードの記述方法
「noindex」「nofollow」処理は、<meta>タグで<head>タグ内に記述します。
<meta>タグとは?
<meta>タグは非常にニュアンス的な要素が強く、理解するのが難しいです。
「言語を記述する言語をメタ言語と呼んだりします」
「文法を記述する文法 - メタ文法と呼びます。」とあります。
今回の場合は、「言語を指定する言語は「noindex」「nofollow」ですよ」という意味になり、「<meta>=「noindex」「nofollow」」といった文法になります。
???
わかりにくいですよね?
ですので、<meta>要素に関しては雰囲気で捉え、「追記しておきたい設定言語」みたいな感覚で覚えておきましょう。
「noindex」「nofollow」のコード
「noindex」「nofollow」に関しては以下のように書きます。
だいたい「noindex」「nofollow」のセットで使うことが多いので、固定で以下のコードだと思っていただいて良いと思います。
noindex nofollowのコード
<meta name="robots" content="noindex,nofollow">
このコードを<head>タグ内に埋め込んでいけばOKです。
コードを埋め込むページに注意
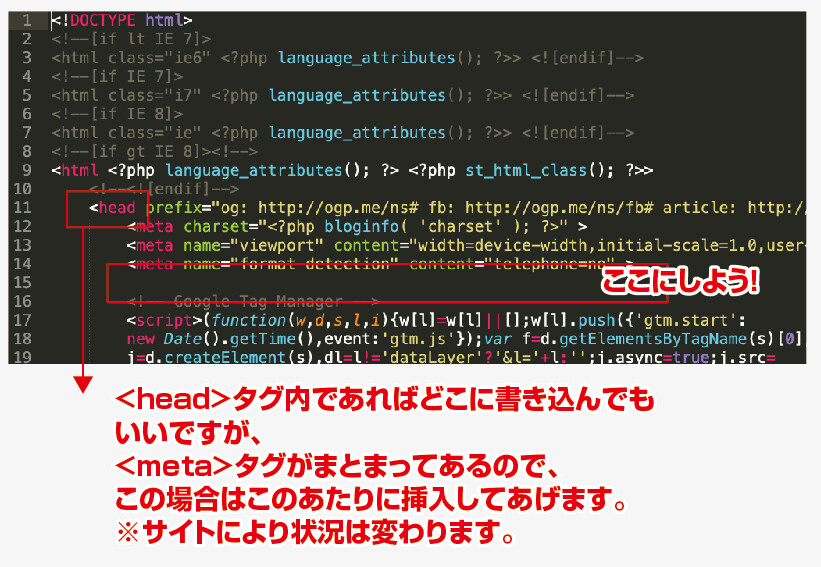
コードを埋め込む場所は、<head>タグ内で基本同じですが、指定したいページにより追記するページが変わります。
サイトのトップページに指定する場合
サイトのトップページに「noindex」「nofollow」を設定する場合、トップページが「どのページになっているか」の設定により変わります。
おそらくは「home.php」「front-page.php」になりますが、テーマにより異なってきますので、どのページになっているか確認しましょう。
ポイント
どうしても判断できない場合は、ひとつずつ「設定」「動作」の確認をして、きちんと動いた方が修正対象ページとなります。
なにか一文字変えてみるなどして挙動を見てみましょう。
FTPツールで対象ファイルを開けて、<head>タグ内に追記していきます。

「子テーマ」を利用している場合は、「親テーマ」から対象ファイルを「子テーマ」にコピーしてから、「子テーマ」の対象ファイルを開けましょう。
-

ワードプレス「子テーマ」とは何か?入手方法とプラグインを使って作る方法も解説!
続きを見る
追記ができたら、動作の確認をしましょう。
独り言
実際の話、サイトのトップページを「noindex」「nofollow」にする事ってないかなと思いましたが、もしかして必要があるかもしれないので、載せておきました。
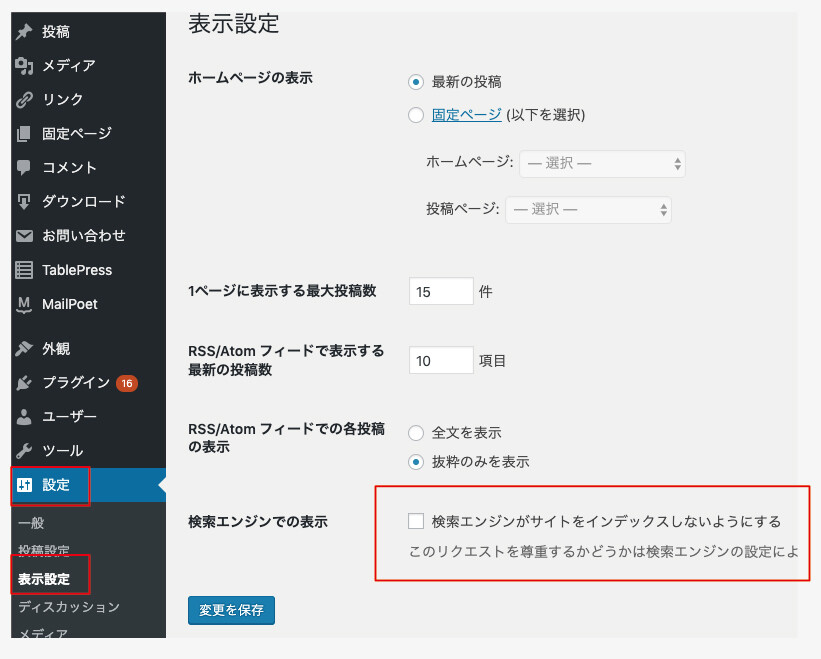
サイト全体に指定する場合
サイト全体に「noindex」「nofollow」指定したい場合は、「ダッシュボード」の設定から根こそぎ「noindex」処理しましょう。

独り言
それこそサイト全体に「noindex」する事は、考えられませんでしたが念の為に記載しておきます。
まとめ
いかがでしたでしょうか?
サイトの評価を上げる方法は「質と量」になりますが、量だけにとらわれて質を下げない為にも、記事を精査し、評価に満たない悪影響のありそうな記事は「noindex」処理をガンガンしていきましょう。
また、アフィリエイトなどで外部リンクなどを貼っている場合は、「nofollow」処理を忘れずにしておきましょう。
まあ、アフィリエイトの配布コードに最初から入ってるとは思いますが。
テーマによっては、個別で「noindex」「nofollow」処理できる投稿ページになっているものもありますが、無い場合はプラグインを導入して対処するようにしましょう。
おすすめは「WP Custom Noindex Nofollow」というプラグインです。
細かい設定ができるうえ、直感的な操作が可能ですのでおすすめです。
プラグインを導入し、記事に「noindex」「nofollow」設定したら、必ず動作確認も忘れずするように癖付けましょう。










