ウェブ制作において、予めサイズの決まっている画像などを、縦横比を維持したまま拡大縮小をしたい場合がありますよね。
例えば、WordPressの場合では、画像をメディアライブラリに適当にアップしているものを、任意のサイズに拡大して利用したい場合などがあります。
もちろん、記事作成エディタ画面にて画像をカスタマイズで指定すれば縦横比は維持されたまま挿入する事が可能です。
しかし、完全オリジナルでHTMLコードを組んでいく際など、HTML要素にwidthやheightの指定をしなければならない時がきたりします。
widthはこの幅でいきたいから、じゃあ、heightはいくつにすればいいんだろう?みたいな事も多々あります。
そんな時に、いちいちメディアライブラリから画像を読み込み、カスタマイズの数字をあてて、そこからサイズを抽出なんてしていると、かなり煩雑な作業になってきます。
そこで、計算をパッとウェブ上でするフォームと、エクセルで一気にできるエクセル表を用意しましたので、必要がある時は利用してみてください。
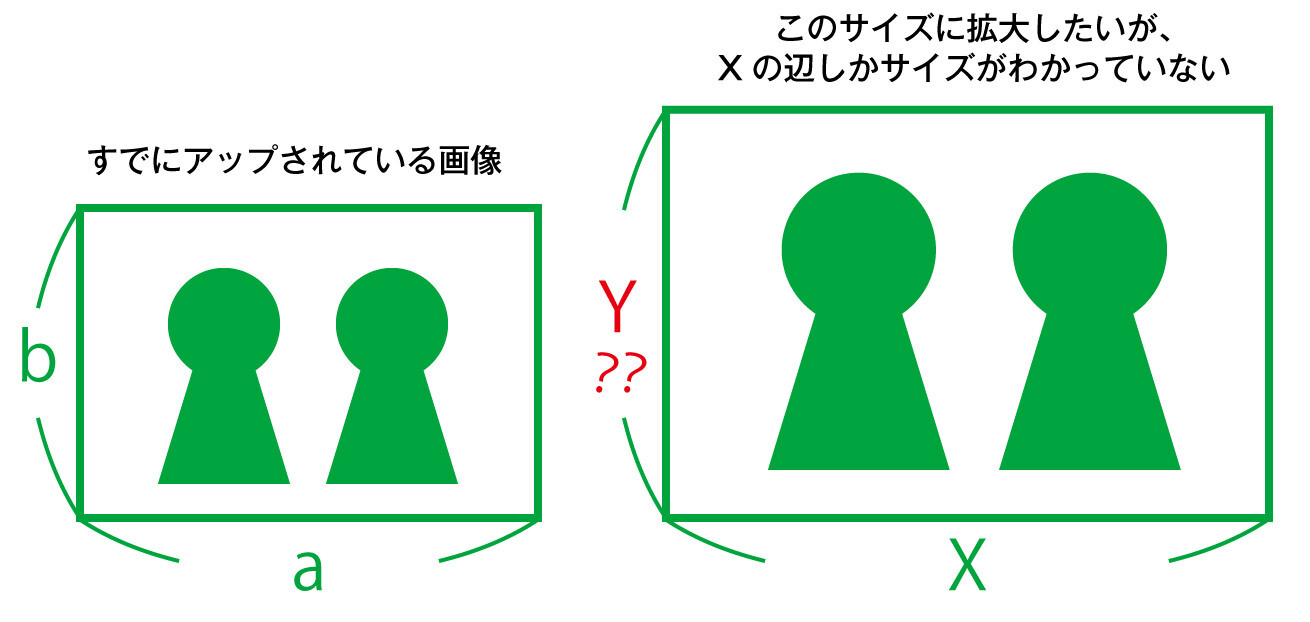
例えば、以下のような場合になります。

HTMLコーデイングする際などに、具体的にwidthとheightの数値を入れたい時、Xの値だけがわかっていて、Yの値を適当に当てはめた場合は、画像が歪んでしまいますので、正確に縦横比を維持した倍率で数値を指定する必要がありますね。
ウェブ上で計算する
ウェブ上で計算したい場合は、以下のフォームに数字を当てはめてください。※[ Y ]のところには数値は入れないでくださいね。
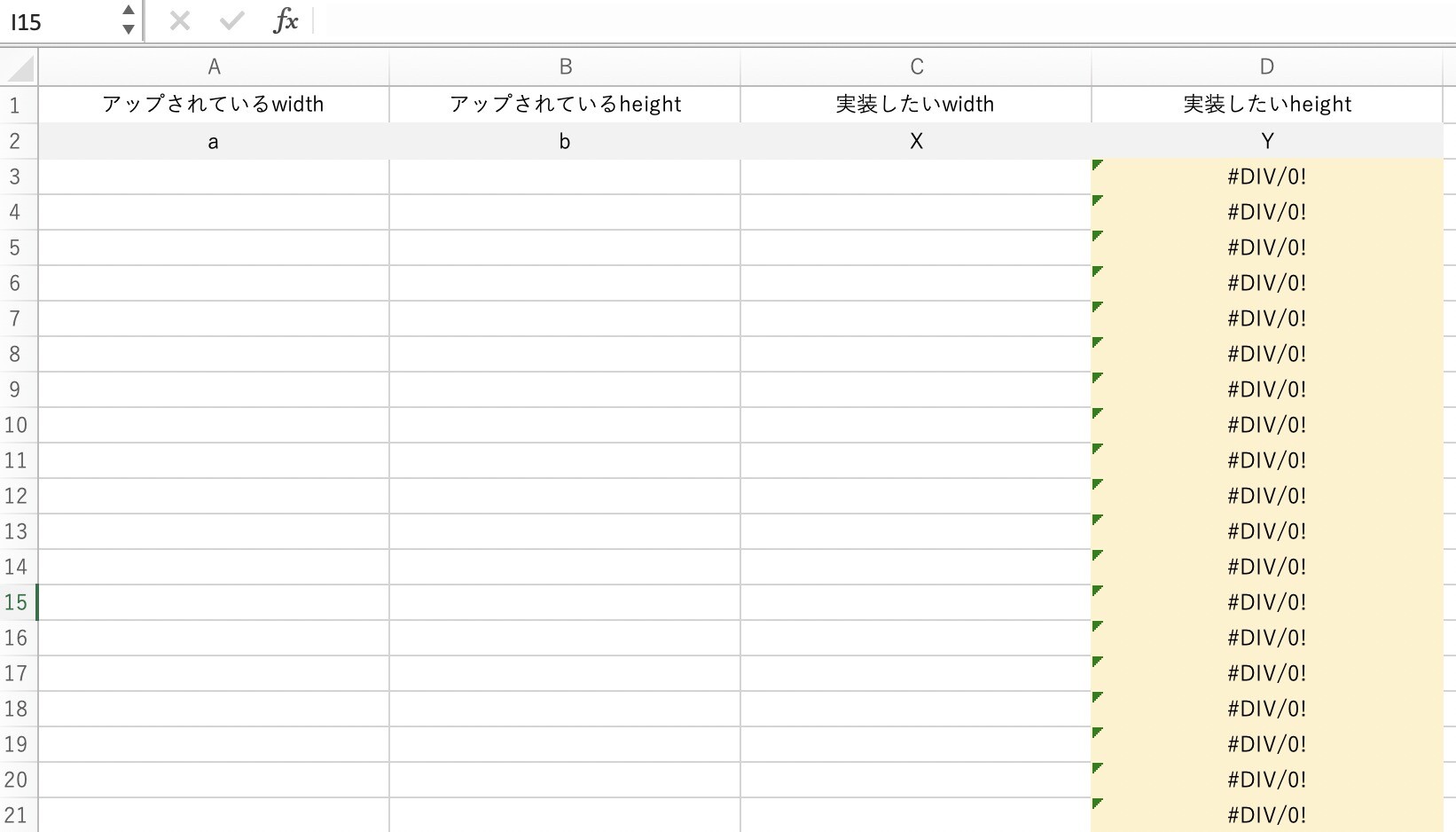
エクセルで計算する

複数のデータを一気に処理したい場合は、上記画像のようなエクセルファイルを用意しましたので、以下のダウンロードリンクより、ダウンロードして利用してみてください。
最後に
いかがでしたでしょうか?
画像の拡大縮小をする際、一辺だけがわからない時にどうやって出すのかな?と一瞬戸惑う時がありますので、そんな際にぜひ活用してみてください。
もちろん、HTMLコーディングだけでなく、日常生活の中でも必要な時などもありますので、備忘録がてらご紹介させていただきました。







