ホームページ制作時に、ブロック(枠組み)を横並びにする場合がありますね。
ブロックを横並びにする方法は色々ありますが、「display: inline-block;」を利用する方法はとてもメジャーで、古くから利用される代表的なやり方だと思いますが、それぞれ方法毎に、メリットデメリットが存在し、注意すべき事も異なってきます。
今回は「display: block;」を利用した際に注意すべき事、また「display: inline-block;」でのブロックの横並びが効かない場合にチェックすべき事を確認していきたいと思います。
やりたい事の確認
それでは、今回は「display: inline-block;」を使って、以下のようにブロックの枠組みを3つ横並びにするとして話を進めていきたいと思います。
実装例
しかし、きちんと設定しているはずなのに、以下のように「横に並ばずに下に回り込んでカラム落ちする」という事があります。
実装例
なぜこのような事が起こるのかというと、「display: inline-block;」を扱う際に注意すべき点がそこそこ多いので、ついつい忘れてしまうというのが原因ではないかと思います。
ですので、以下で紹介するチェックポイントさえ順番に確認していけば、きっと綺麗に横並びを実装できるかと思います。
実装コード
今回のボックスは、以下のようなコードで組んでおります。
<div class="block_wrap1">
<div class="block1">ブロックA</div>
<div class="block1">ブロックB</div>
<div class="block1 block1a">ブロックC</div>
</div>
<style>
.block_wrap1{font-size: 0;}.block1{border:2px solid #ccc; padding: 10px; width: 32%; display: inline-block; font-size: 14px;box-sizing: border-box;margin-right: 2%;}
.block1a{margin-right: 0;}
</style>
CSSの説明は以下で詳しくしてまいりますので、まずはチェックするポイントを確認していきましょう。
- 親要素の「font-size」を「0」にしよう
- 「box-sizing」を指定しよう
- 最後の「margin」の処理を確認しよう
- Pタグの存在を疑おう
- 「!important」をつけよう
- 「width」が合計100%になっているか確認しよう
- HTMLとCSSを再度見直そう
大きなポイントとして言えるのは、子要素のブロック領域の「width」合計が100%を超えてはいけないという事です。
カラム落ちの原因は、この「width」合計が100%を超える事に多いように思いますので、その点注意深くみていきましょう。
それでは、以下のチェックポイントを順番にみていきましょう。
1. 親要素の「font-size」を「0」にしよう
今回のように「display: block;」を利用する大前提として、「親要素の中の子要素を横並びにする」という形になります。
もちろん、親要素がなくても「display: block;」を利用する事はできますが、後々のハンドリングの事を考えると、「親要素でラップする」というのが定石になるかと思います。
ちなみに親要素とは、今回のコードで言うと、以下の部分になります。
<div class="block_wrap1">
<div class="block1">ブロックA</div>
<div class="block1">ブロックB</div>
<div class="block1 block1a">ブロックC</div>
</div>
しかし、ここで特有の問題が起こります。
親要素の中の子要素(「.block1」)を「display: block;」で横並びにすると、子要素の後に「謎の空白・空間」ができるようになります。
この「謎の空白・空間」ができる事で、各「width」32%×3の96%+「margin-right」2%×2で「width」合計が100%だったものに「謎の空間分」が足されて、100%を超えてカラム落ちするという流れになります。
この「謎の空白・空間」が何故できるのかという根本的な解説はできませんが、この現象は決まり事のように覚えておいた方が良いでしょう。逆に言うと、知らないと対応できないとも言えるかと思います。
この現象を解決する為には、親要素に「font-size: 0;」を指定するという事が大事です。
そして、もう一つ同時に注意しなければならないのが、親要素を「font-size: 0;」にする事で、子要素にも「font-size: 0;」が継承されてしまいますので、子要素の「font-size」も合わせて指定しなおすという事を必ず覚えておきましょう。もちろん、子要素の「font-size」の指定をしなければ文字の表示されません。
.block_wrap1{font-size: 0;}
.block1{border:2px solid #ccc; padding: 10px; width: 32%; display: inline-block; font-size: 14px;box-sizing: border-box;margin-right: 2%;}
.block1a{margin-right: 0;}
2. 「box-sizing」を指定しよう
今回のように、各ボックス(3つの子要素)に線・ボーダーがついていたり、「padding」が入っている場合でもカラム落ちが起こります。
例えば、ボックスが「width」32%で指定されていますが、線と「padding」がつく事によって、「width」32%+α(線幅+paddingサイズ)となり、全体的な大きさとして100%を超える形になってしまいます。
そんな時には、「box-sizing」というCSSプロパティを追加する事で解決する事ができます。
「box-sizing」の詳しい解説は今回は省かせていただきますが、「box-sizing」にて「border-box」という「値」を与える事で、「ボックスのwidthに線幅・paddingも含める」という扱いとなり、全て含まえた上で子要素を32%の大きさにできるようになります。
ですので、ブロックに線や「padding」などをつけている時は、忘れずに「box-sizing」の指定をしましょう。
.block_wrap1{font-size: 0;}
.block1{border:2px solid #ccc; padding: 10px; width: 32%; display: inline-block; font-size: 14px;box-sizing: border-box;margin-right: 2%;}
.block1a{margin-right: 0;}
3. 最後の「margin」の処理を確認しよう
今回は、各ブロックの横に余白をとる為に「margin-right」をつけています。
ここで忘れてはいけないのが、一番最後の3番目のボックスにも「margin-right」がついているという事です。
すなわち、各「width」32%×3の96%+「margin-right」2%×3の合計102%という扱いで、カラム落ちが起きてしまいます。
この「margin」の処理については、最後の「margin-right」だけ無効にするという方法をとりたいと思います。
今回紹介する無効にする方法としては、「最後の子要素にclassを別途追加する方法」と「擬似classで[最後]を指定する方法」があります。
最後の子要素にclassを別途追加する方法
「最後の子要素にclassを別途追加する方法」では、以下のように追加でHTMLにて別途classを付与し、そのclassに対してCSSの「margin-right」を0にします。
<div class="block_wrap1">
<div class="block1">ブロックA</div>
<div class="block1">ブロックB</div>
<div class="block1 block1a">ブロックC</div>
</div>
<style>
.block_wrap1{font-size: 0;}.block1{border:2px solid #ccc; padding: 10px; width: 32%; display: inline-block; font-size: 14px;box-sizing: border-box;margin-right: 2%;}
.block1a{margin-right: 0;}
</style>
ここでの注意点ですが、CSSには読みこむ優先順位がありまして、最後に読まれたものを優先させるという性質があります。
ですので、必ず「margin-right」を解除するCSSに関しては、子要素(今回の場合ですと、「.block_wrap1」)の後に記述するようにしましょう。
擬似classで[最後]を指定する方法
「擬似classで[最後]を指定する方法」に関しては、以下の記事にて記載している方法で、CSSの「.block1」に「:last-child」を付与するようにしましょう。
.block1:last-child{margin-right:0;}
-

「CSS」で、「最初の」「最後の」「何番目の」「奇数の」「偶数の」「指定した倍数の」等の記述方法
続きを見る
今回紹介したどちらの方法で対処しても問題ありませんが、「最後の子要素にclassを別途追加する方法」でしたら、HTMLの変更+CSSに1行追加、「擬似classで[最後]を指定する方法」に関してはCSSの1行追加のみになり、工程的には擬似classを追加する方法の方が工数は少なくなりますが、この順列を指定する擬似クラスの付与に関しては、原因は色々あると思いますが、うまく動作しない事も結構あったりします。
そんな間違い探しの心労を考えると、「最後の子要素にクラスを別途追加する方法」がトータルで言うと手取り早いかなとは思っています。
4. Pタグの存在を疑おう
これはWordPress利用時に起こる特有の事象になりますが、WordPressの投稿記事に関しては「スペースなどがあれば自動でPタグが付与される」というシステムが搭載されている事があります。
これは利用中のテーマに依存しますので、全てのユーザーに共通で起こる現象ではありません。
ですので、もしうまくカラム落ちが解消できない場合はPタグの自動挿入がされているかもしれない事を疑いましょう。
確認方法
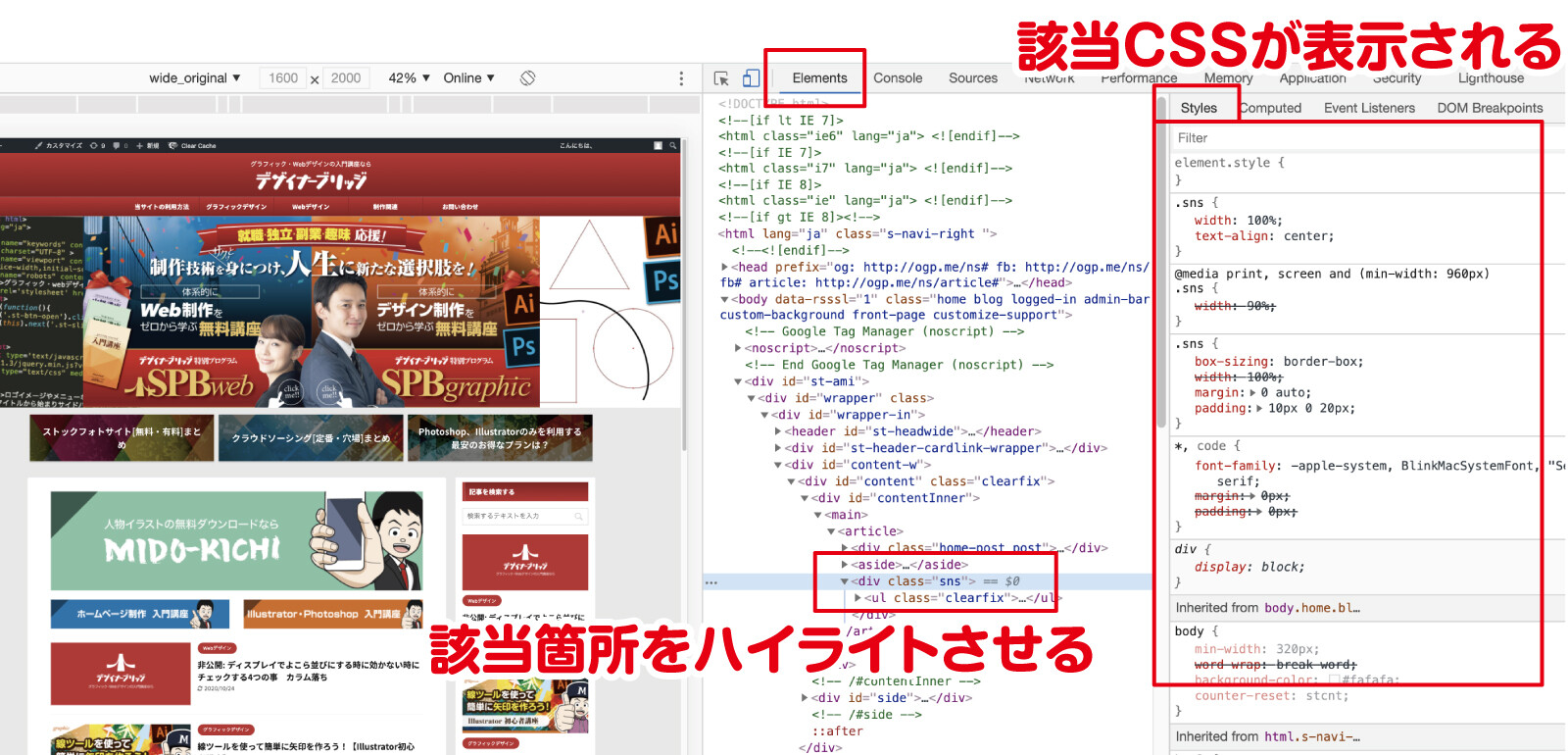
Pタグが挿入されているかの確認方法は、「開発画面」より行います。
「開発画面」は、MAC/Googlechromeの場合、ブラウザ上で右クリックし「検証」ボタンを押すか、ブラウザ上部メニューの「表示」→「開発/管理」→「デベロッパーツール」を押すかで表示されます。
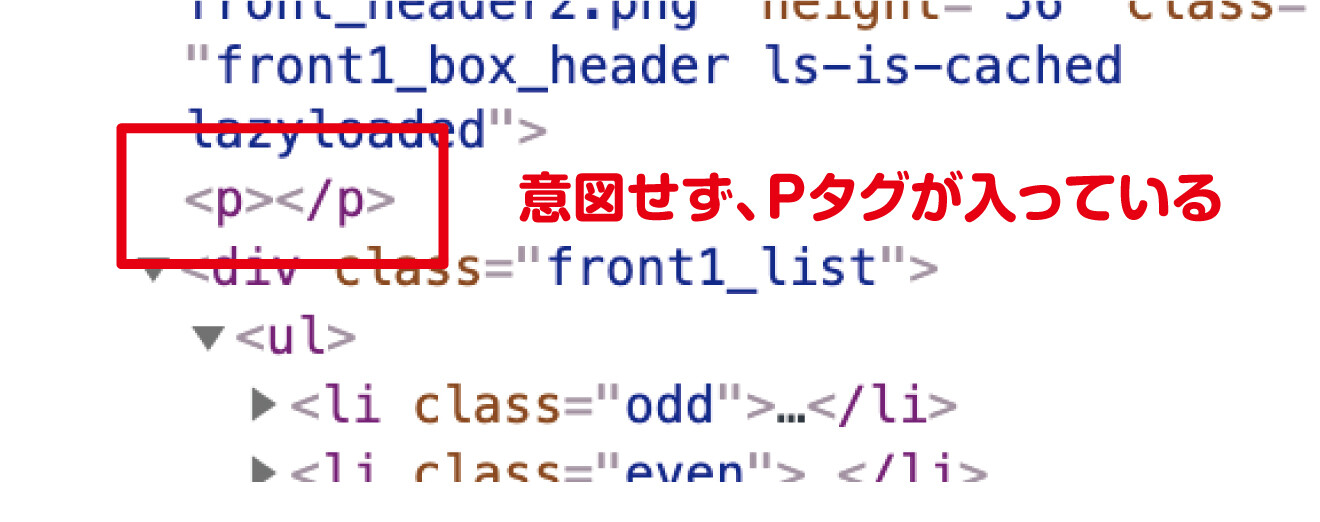
該当箇所を探して見ると、下の画像のように「<p></p>」というのが挿入されていないか確認しましょう。

もし、挿入されている場合は、Pタグはブロック要素になりますので、[インライン要素(枠組み) → ブロック要素(P) → インライン要素(枠組み) → ブロック要素(P) → インライン要素(枠組み) → ブロック要素(P)]の流れになり、強制的に縦にブロックが積まれる形になります。
<div class="block1">ブロックA</div>
<p></p>
<div class="block1">ブロックB</div>
<p></p>
<div class="block1 block1a">ブロックC</div>
<p></p>
実装例
今回の場合は、3番目だけ下に回り込むカラム落ちとは違う印象になるので気付きやすいかもしれませんが、ブロックが2個の場合は違いがわかりませんね。
解決方法
上記の場合は、Pタグを除去する事で解決する事ができます。
.block_wrap1 p{display: none;}
このCSSでは、「.block_wrap1」以下のPタグを非表示にするという指示になります。
これで、親要素以下のP要素は表示されなくなりますので、横並びの実装が可能となります。
ただし、今回のような場合ではなく、ブロックの中でPタグが既に利用されている場合は少し厄介になりますので、使用中のPタグに別のclassを付与し「display: inherit;」処理を行うか、PタグをDIVタグなどに変更する必要があります。
5. 「!important」をつけよう
CSSの指定をすれば基本的には有効になる事がほとんどです。
しかし、まれに別のCSSが優先される事によって、指定しているはずのCSSが反映されない場合があります。
これはWordPressのテーマによっても変わってきますので、一概には言えないところはありますね。
そんな時にはCSSの「値」の後に「!important」をつけるという手法があります。
display: inline-block !important;
「!important」の前には、半角スペースが入っていますので注意しましょう。
この「!important」をつける事によって、最優先にその仕様が採用される事になります。
気になるところに「!important」を付けて検証していくのが普通ですが、初心者の場合はどの内容が効いていないかの判断しづらいところがあると思いますので、とりあえず対象classの「値」の後に全部付けてみて、変化があれば順番に「!important」を外していくと、何が優先されているというのがわかりやすいと思います。
ただし、「!important」同士がぶつかる場合は、CSSの読みこまれる順番にて優劣がつきますので、「!important」をつけたからといって必ず適用されるという事でもありませんので、その点ご注意下さい。
6. 「width」が合計100%になっているか確認しよう
「3. 最後のmarginの処理を確認しよう」でもお話しておりましたが、それよりももっと根本的なところで、「width」と「margin」の合計がそもそも100%になっているのかを疑いましょう。
7. HTMLとCSSの再度見直そう
上記同様に、根本的な間違いがHTMLやCSSにないかを検討しましょう。
HTMLの間違いはないですか?
HTMLが根本的にあっているか確認しましょう。
- 閉じタグがきちんと設置されていますか?
- スペルが間違っていませんか?
- CSSで指定しているclassの名前はあっていますか?
CSSの間違いはないですか?
CSSが根本的にあっているか確認しましょう。
- 閉じカッコ「 } 」、終わりのセミコロン「 ; 」は置かれていますか?
- スペルが間違っていませんか?
- CSSシートがリンクとして指定され、きちんと効いていますか?
チェックする際のアドバイス
CSSなどが効いているかのチェックをする際は、親要素のラップ、子要素のブロックにとりあえず「background」プロパティにてわかりやすい色を指定し、どこがどのようにおかしくなっているのかを一時的に可視化できるようにしましょう。
実装例
また、右クリックなどの開発画面のCSSにて、何がどう影響してこのようになっているかも冷静に分析してみましょう。

根本的には、書いてる通りにしか表示されませんので、そこで原因を見つける事もできるでしょう。
それでも、根本的に理解できないという方は、当サイトが用意しております「無料のウェブ制作講座」などを利用して、そちらから理解を深めていく事もおすすめですよ。
まとめ
いかがでしたでしょうか?
ウェブ制作でブロックを横並びにしていく事は、基本動作の一つになり非常によく実装します。
しかし、HTMLが発展しきれていないところなのか、ブロックを横並びにするだけなのに、実装までのハードルが結構高かったりします。
そして、意外に落とし穴も結構あり、ハマってしまうところでもありますので、しっかりと冷静に何がおかしいのか、どこを見てどう判断していけばいいのかという事を頭に入れておきましょう!









