画像圧縮アプリの「ImageOptim - 画像オプティマイザ圧縮」の導入方法とメリット・デメリットを紹介していきます。
「ImageOptim - 画像オプティマイザ圧縮」は、制限内で無料で利用でき、圧縮率も驚くほど高いですので、私もかなり重宝しております。
なぜ、画像を圧縮する?
画像の圧縮とは、ざっくり言うと「画像の容量を軽くする事」になります。
では、なぜ画像を軽くする必要があるのかでしょうか?それは、容量が大きいと色々な支障が出てくるからです。
例えば、容量が大きい事でメールに添付できなかったり、PC容量がいっぱいになったり、表示速度が遅くなったり、レンタルサーバーの容量が一杯になったりと、とにかく良い事は全くありません。
特に、Webサイトを運営している場合での表示速度の低下は致命的ですので、必ず避けたいところでもあります。
しかし、単純に容量が軽ければ正解なのかというと、そうでもありません。
容量が軽くなるという事は「内容が薄まるという事」、すなわち画像の劣化に繋がる訳です。容量を気にしすぎるが故に画像が劣化してしまうのは、本末転倒になります。
ですので、画像の劣化を最小限に抑えつつ、容量だけを減らすというアプリ「ImageOptim - 画像オプティマイザ圧縮」を利用するという流れになります。
メモ
「ImageOptim - 画像オプティマイザ圧縮」はアプリケーションですので、PCに直接インストールするものになります。
自分の制作過程を振り返ろう
早速、「ImageOptim - 画像オプティマイザ圧縮」の紹介をしていきたいところですが、その前に、今一度皆さんの制作行動を振り返ってみてください。
ウェブ運営の際、例えば、スクリーンショットで撮ったものをそのままWordPressにアップなどしていませんか?ダウンロードしてきた最高画質の画像をそのままアップしていませんか?
WordPressでは、「この画像は適切な画像サイズではありませんよ」、などと忠告はしてくれません。メディアにファイルをアップロードすれば、自動的にリサイズしてウェブ表示を可能にしてくれます。
しかし、皆さんが利用しているレンタルサーバーの容量は、基本的には有限です。
ウェブサイトを1・2年運営している程度では、容量はまず一杯になりませんが、5年・10年も運営していると、容量がパンパンになってきます。
もちろん、後から容量の大きい古い画像の差し替えなどはできますが、膨大な手間にもなります。
ですので、ウェブサイトを運営していくのであれば、どんな画像でも必ず、必要サイズに応じた容量圧縮は常に心がけて写真のアップロードをする方がいいと思います。
WordPressに必要なサイズの確認
WordPressに必要な画像サイズは、テンプレートにもよりますが、だいたい横幅800pxもあれば十分だと言えます。
解像度は「300dpi」も必要なく、「72dpi」にするというのも定番の解釈になります。
設定にもよるのかもしれませんが、例えばMACでスクリーンショットを画面いっぱいに撮った場合、横幅が大体2000pxくらいまで作成されます。
さらに、レティーナディスプレイの仕様により、その倍のサイズと解像度「144」で画像生成されます。
ですので、このWordPressからすると有り余る画像サイズを、何も考えずにアップするのは非常によくありません。
私の場合は、どんな場合でもIllustratorで一旦リサイズし、さらに「ImageOptim - 画像オプティマイザ圧縮」を利用して最大限に圧縮をかけてから画像をアップする事を、サイト立ち上げの時期から徹底してやっていました。
このサイト自体も、短期ではなく長期運営を考えていましたので、小さな事にはなりますが、チリも積もればという事で意識してやっております。
今からでも遅くないと思いますので、ぜひ、改善できる心あたりがあるのであれば、実施してみてはどうでしょうか?
Illustrator経由での画像の書き出し方についても、以下の記事にて詳しく書いておりますので、気になる方はそちらの方もご確認ください。
-

Illustratorでのデータ書き出しで、良い形式と方法は?特徴などをふまえて解説[初心者講座]
続きを見る
「ImageOptim - 画像オプティマイザ圧縮」の導入
さて、前置きが長くなりましたが、「ImageOptim - 画像オプティマイザ圧縮」の導入をしていきましょう。
それでは、まずはアプリのダウンロードを行いましょう。
App Storeより公式に配布されていますので、そちらよりダウンロードします。
「ImageOptim - 画像オプティマイザ圧縮」のダウンロードページへいく

特に問題なくダウンロードできれば、インストールが完了になります。
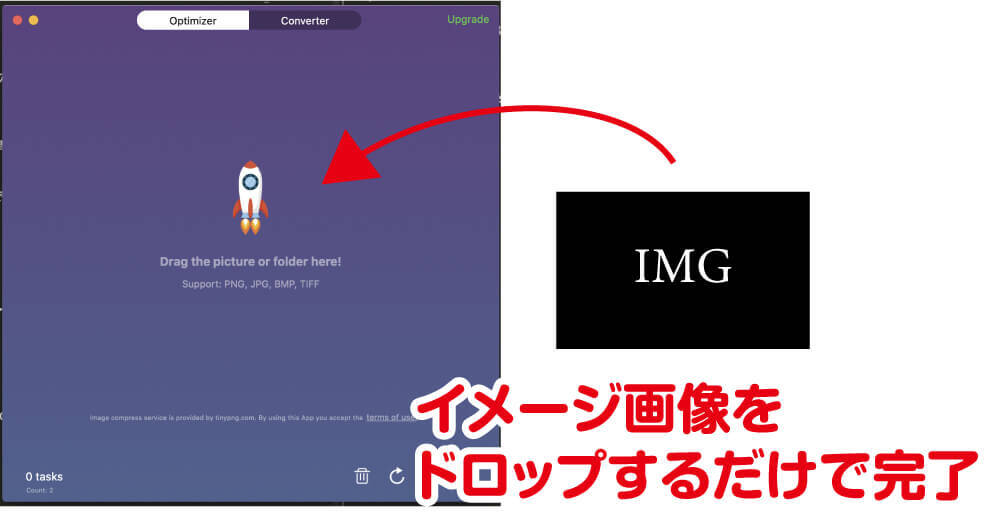
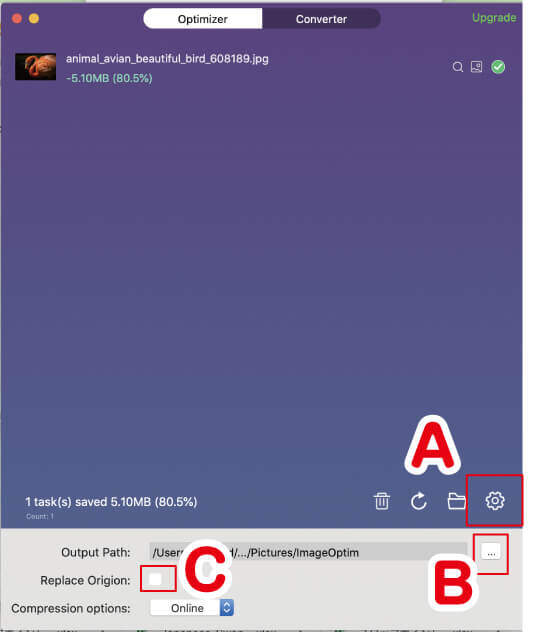
アプリが起動されると、以下の画面が出るので、そこに対象画像をドロップするだけで圧縮完了です。とっても簡単ですね。

「ImageOptim - 画像オプティマイザ圧縮」の検証
それでは、「ImageOptim - 画像オプティマイザ圧縮」がどのような性能であるかを見ていきたいと思います。
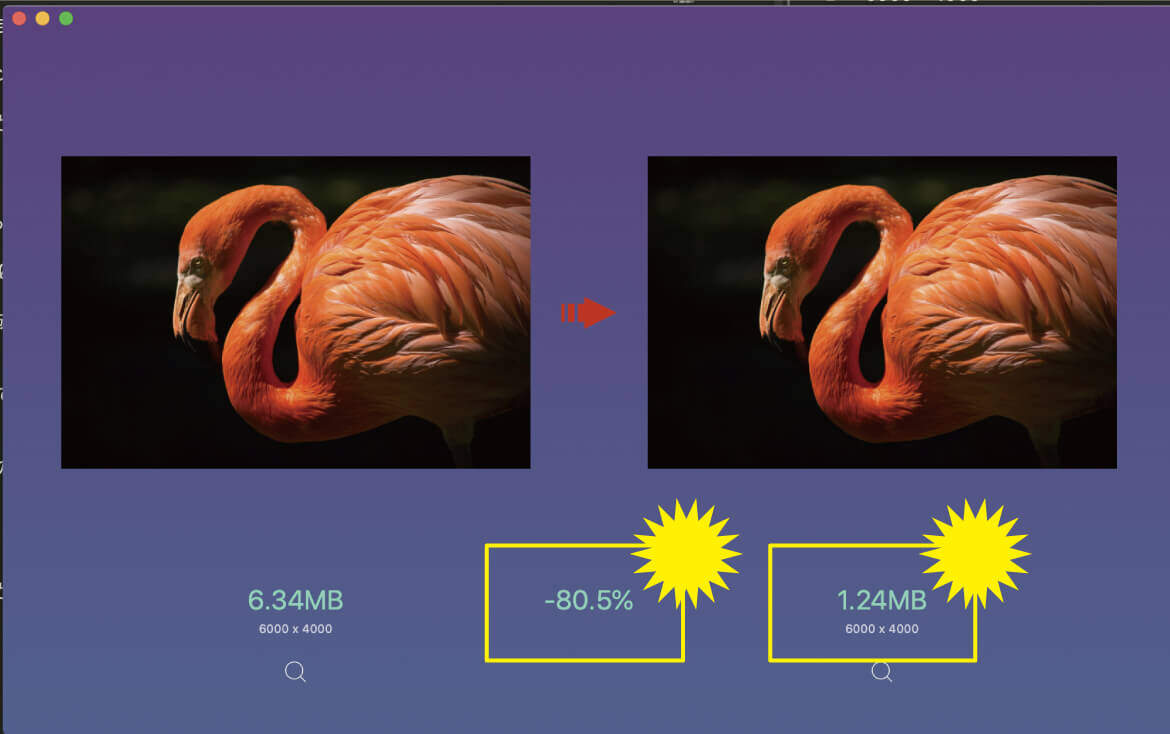
今回は、大きめの画像で6.3MBの6,000×4,000pxの画像を圧縮してみました。

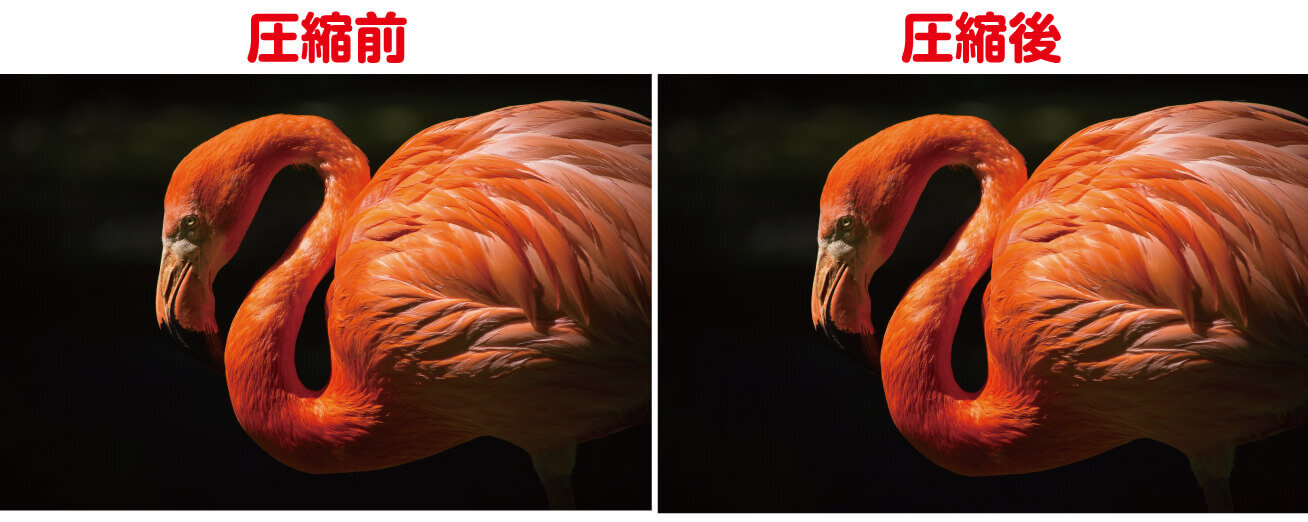
その結果、なんと1.2MBまで圧縮が成功になりました。圧縮比率はなんと80.5%!これは驚異的な圧縮率になります。
それでは、画像の劣化の方も確認してみましょう。

特に問題なさそうですね。プロのカメラマンや、よっぽど写真の質にこだわっていないのであれば、全く問題ないと言えます。
メリット
「ImageOptim - 画像オプティマイザ圧縮」には、メリット・デメリットがはっきりあります。
まずはメリットからお話します。
- 無料で使える
- 圧縮率が驚異的
- 導入も、運用も簡単
- PNGも圧縮可能
- 設定も簡単
1.-1日20枚までは無料で使用する事が可能です。これは人にもよると思いますが、一般的なウェブ運営などでは十分と言える枚数だと思います。
2.-前述の通り圧縮率が半端じゃないですね。全く問題ありません。
4.-他のアプリではPNGファイルが無理だったりする事もありますが、「ImageOptim - 画像オプティマイザ圧縮」ではPNGも圧縮可能です。これはかなり大きいですね。
5.-設定により変換したファイルをどこに保存するかを指定する事が簡単にできます。初期設定では指定の専用フォルダになっていますが、デスクトップに変更したり、「元画像を上書きする」なんてことも簡単です。

A-設定ボタンになりますので、まずこのボタンから始まります。
B-クリックすると、画像の指定先を決める事ができます。
C-チェックを入れると、変換前の元の画像を上書きして圧縮をかける事ができます。元画像は完全になくなりますので、消えるのが嫌な方はチェックを入れないでおきましょう。
デメリット
「ImageOptim - 画像オプティマイザ圧縮」はかなり高性能なアプリだとお分かりいただけたと思いますが、少し考えさせららえる事もあります。
実は、このアプリは海賊版なのかもしれません。
以下の記事が参考になるのですが、こちらの「ImageOptim」が本家のような雰囲気です。

画像圧縮アプリ「ImageOptim」の有料海賊版がMac App Storeに登場し、作者が注意を呼びかけ。
App Storeでも確認できるように、アプリ名一緒でとってつけたようなサブタイトルがついているのと、製作者の名前が中国名になっていますので、なんとなく怪しい感じは出ています。

ただ、残念な事に、本家だと思しき「ImageOptim」も使用してみたのですが、なんと圧縮率は6.3%と残念な結果になってしまいました。もちろん、本家らしき方を使いたいところですが、これは申し訳ないですが、機能的な理由で「ImageOptim - 画像オプティマイザ圧縮」を使いたいと思います。
「ImageOptim - 画像オプティマイザ圧縮」のアプリが海賊版かどうかの真偽は定かではありませんが、名前は確かに似ています。
ただし、アイコンも違うし、一番大事な中身のプログラムがどこまで似ているかもわかりませんので、名前だけの類似であれば、まあ使ってもいいのではないかと思います。似ている名前のプラグインなどもいっぱいありますしね。
ですので、その点ご理解の上利用するようにしましょう。
メモ
実は、「ImageOptim - 画像オプティマイザ圧縮」を使う前は、「JPEGmini Lite」という圧縮アプリを愛用しており、そちらの紹介をしようと思っておりましたが、タイミングが悪く、「JPEGmini Lite」の配布が終了しておりましたので、「ImageOptim - 画像オプティマイザ圧縮」の紹介に変更致しました。結果的には、圧縮率やPNG圧縮対応の観点から、「ImageOptim - 画像オプティマイザ圧縮」の方が優れていると感じますので、結果的に良かったかなと思います。
まとめ
いかがでしたでしょうか?
サイト運営にあたり画像の取り扱いは、チリも積もればになりますが、結構大切な事です。
前述したように、今一度自分の画像アップの工程を振り返ってみて、思い当たる事があるのであれば改善する事をお勧め致します。
圧縮アプリのお勧めは「ImageOptim - 画像オプティマイザ圧縮」になりますが、メリット・デメリットがはっきりしていますので、その点理解しながら利用するようにしていきましょう。