サイトのお問い合わせ窓口を作成するために「Contact Form 7」を設定する人も多いと思います。
しかし、そこがスパム攻撃の原因となる事もあるので、リキャプチャを設定してセキュリティを高める方法があります。
しかし、リキャプチャを設定する事でサイトスピードが落ちたり、関係のないページにまでリキャプチャのマークが表示されてしまいます。
これは避けたいので、「functions.php」にプログラムコードを書き加えて対処する方法があります。
その方法は、以下の記事にまとめてありますので、詳しく知りたい方はそちらからご確認お願い致します。
-

「Contact Form 7」にreCAPTCHAを設置する際の注意点とスピード対策
続きを見る
そんな中、今回紹介する方法は上記記事とは違い、「functions.php」にコードを書き加えずに、無料のプラグインで対応する方法となります。
こちらを使うメリットとしては、まず、FTPやプログラムコードを書き加える必要がありませんので、初心者にとっては簡単で楽だと思います。
そして、何よりもおすすめできるポイントは、上記のプログラムコードの場合は、2ページ以上に「Contact Form 7」を設置した場合、(私は)ネット情報を頼りにいろいろな方法を試行錯誤しましたが、うまく実装する事ができませんでした。1つのページに設定するだけなら問題なく動作します。
ですが、今回紹介するプラグインは、2ページ以上でも問題なくフォーム設置ページのみにリキャプチャ表示の設定ができますので、2ページ以上にフォームを設置している場合は、今回のプラグインを利用する方法でやるしかないと感じています。もちろん、有効なプログラムコードが書けたりする場合は別ですが…
プラグインを使うデメリットとしては、やはり極力プラグインは積んでいきたくありませんので、その嵩張る点くらいになります。
プラグインを導入した経緯
実は、私は上記記事のように「functions.php」にプログラムコードを記入し実装を行なっておりましたが、別ページにもフォームを設置する必要が出てきましたので、いろいろ試行錯誤しながら複数に設置できるコードを調査していました。
そんな中でわかった事が、以下のコード内容は
// 問い合わせフォームのみreCAPTCHAを読み込ませる
function load_recaptcha_js() {
if ( ! is_page( 'contact' ) ) {
wp_deregister_script( 'google-recaptcha' );
}
}
add_action( 'wp_enqueue_scripts', 'load_recaptcha_js',100 );
「このページでのみリキャプチャを設定する」という意味だと思っていたのですが、実は「このページでだけ「Contact Form 7」を有効にする」すなわち「対象ページ以外では「Contact Form 7」を利用できない」という意味も兼ねていた事がわかりました。
もちろん、知識のあるプログラマーならその事はコードを読めばわかると思いますが、私にはわかりませんでした。
ですので、例えば、上記紹介の方法で1つのページのみにリキャプチャを設定している状態で、その後、もう一つ別ページにフォームを設置したが、うまくリキャプチャがかかっていない事を知りつつも妥協案でそのまま設置していた場合は、そもそも別ページに設置したフォームは動作しませんので、要注意となります。
プラグイン利用をおすすめする人
- FTPやプログラムコードに触れたくない人
- 2ページ以上に「Contact Form 7」を設置している人
- プラグイン実装に抵抗がない人
リキャプチャをプラグインで実装する方法
それでは、対象ページのみのリキャプチャ設定をプラグイン実装する方法を紹介していきたいと思います。
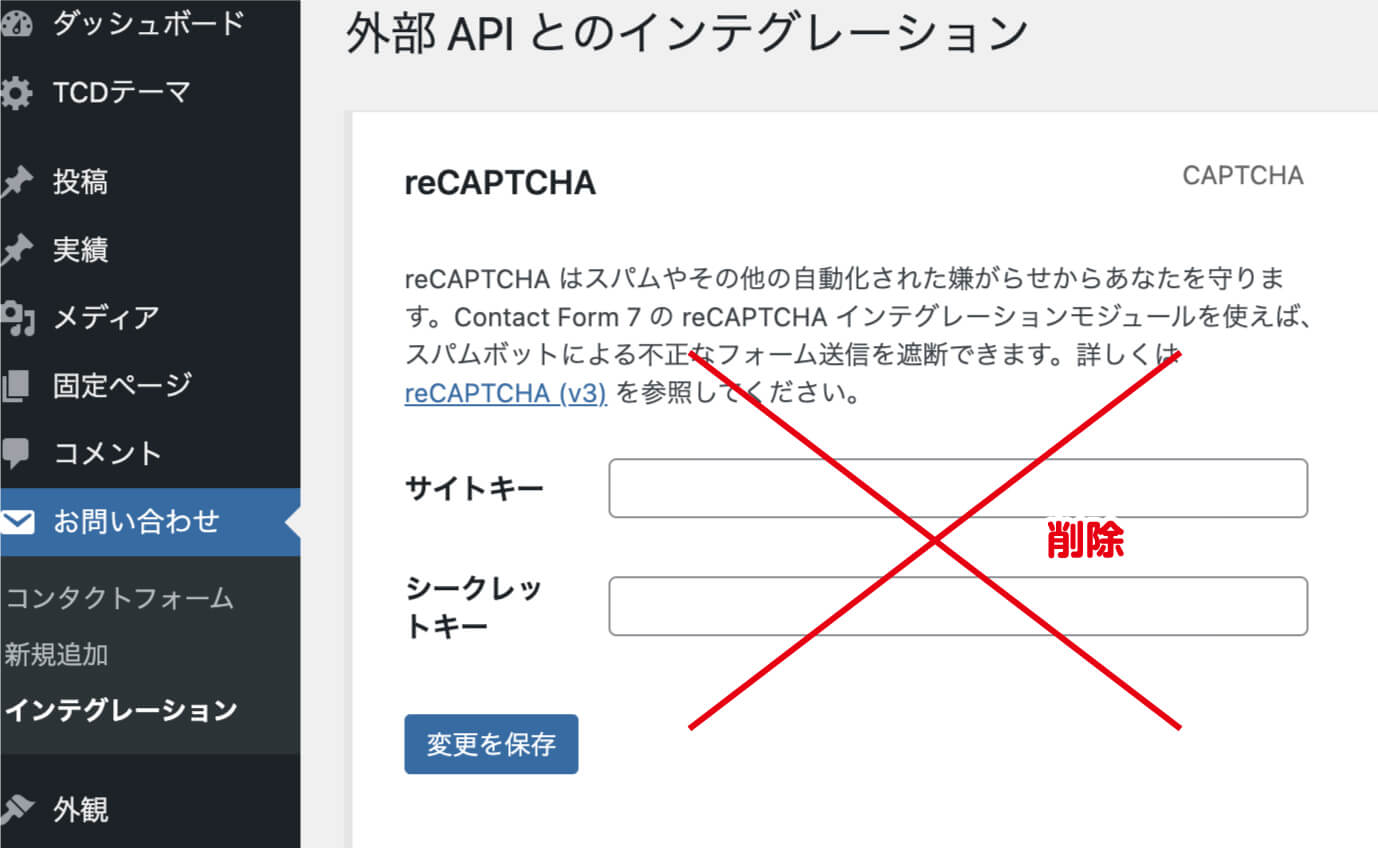
ステップ 0 既存の設定解除
もうすでに、リキャプチャの登録をWordPressにしている場合は設定を削除しましょう。
対象箇所は、「お問い合わせ」→「インテグレーション」の中にあります。


もちろん、「functions.php」にプラグラムコードを書かれている場合も、そちらの削除を行いましょう。
ステップ 1 サイトキー、シークレットキーの用意
プラグインで実装する場合でも、「サイトキー」「シークレットキー」が必要となります。
サイトキー、シークレットキーの発行に関しては、以下のページに詳しく書いてありますので、わからない方はそちらからご確認お願い致します。
-

「Contact Form 7」にreCAPTCHAを設置する際の注意点とスピード対策
続きを見る
なお、すでに各キーを発行している場合はそちらを利用する事ができます。
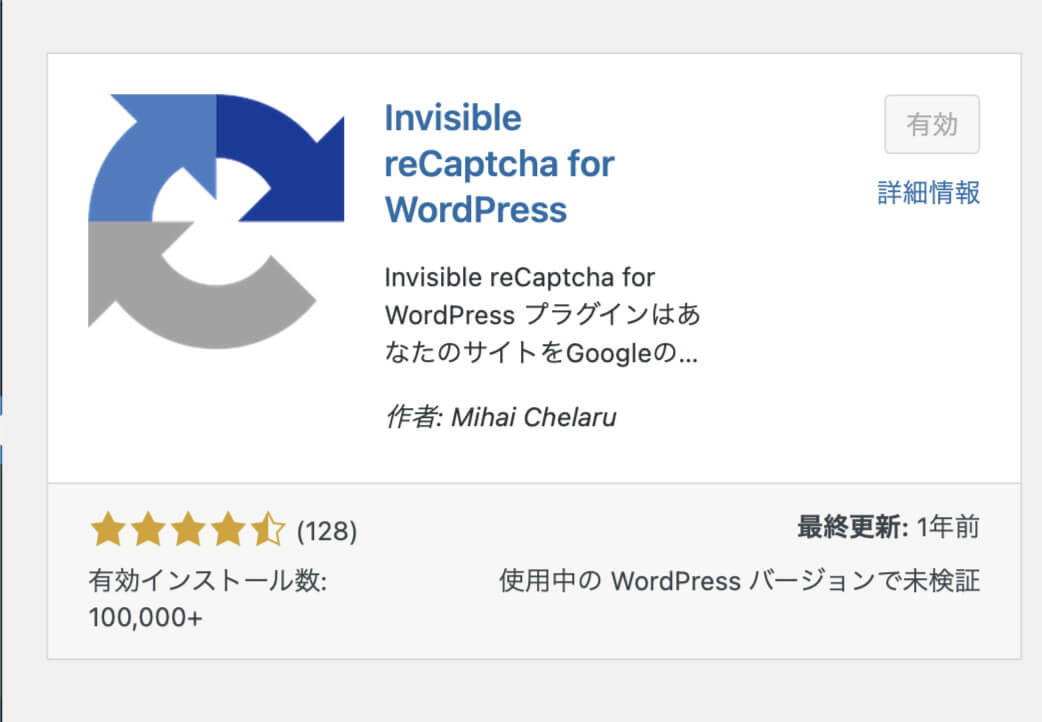
ステップ 2 プラグインの導入
プラグインの導入をしていきます。
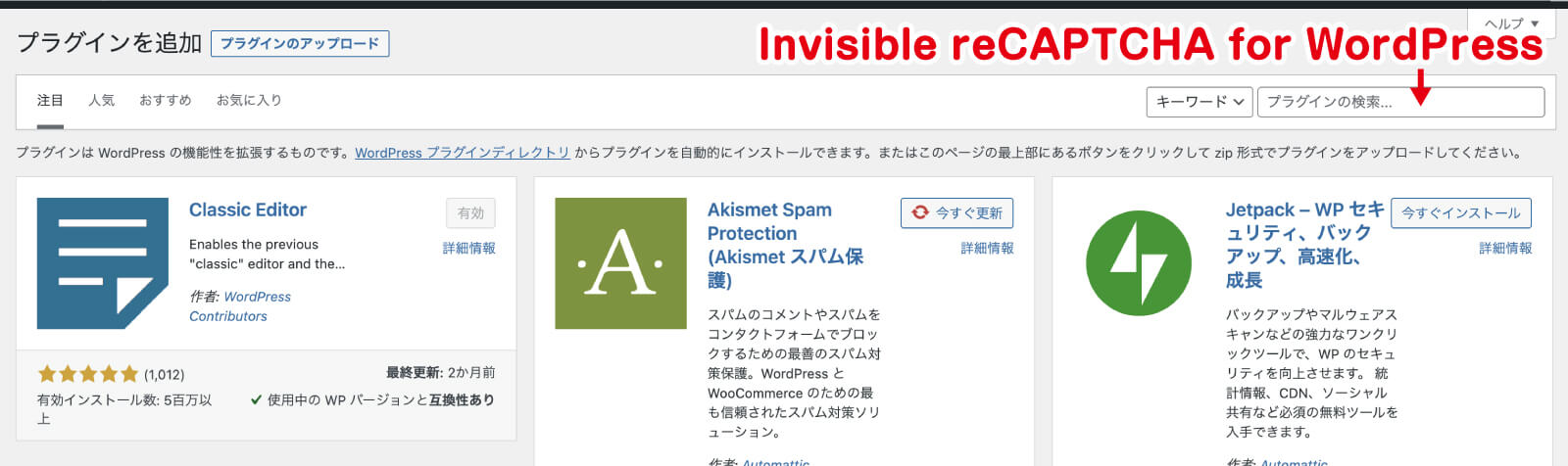
今回導入するプラグインは「Invisible reCAPTCHA for WordPress」というものになります。

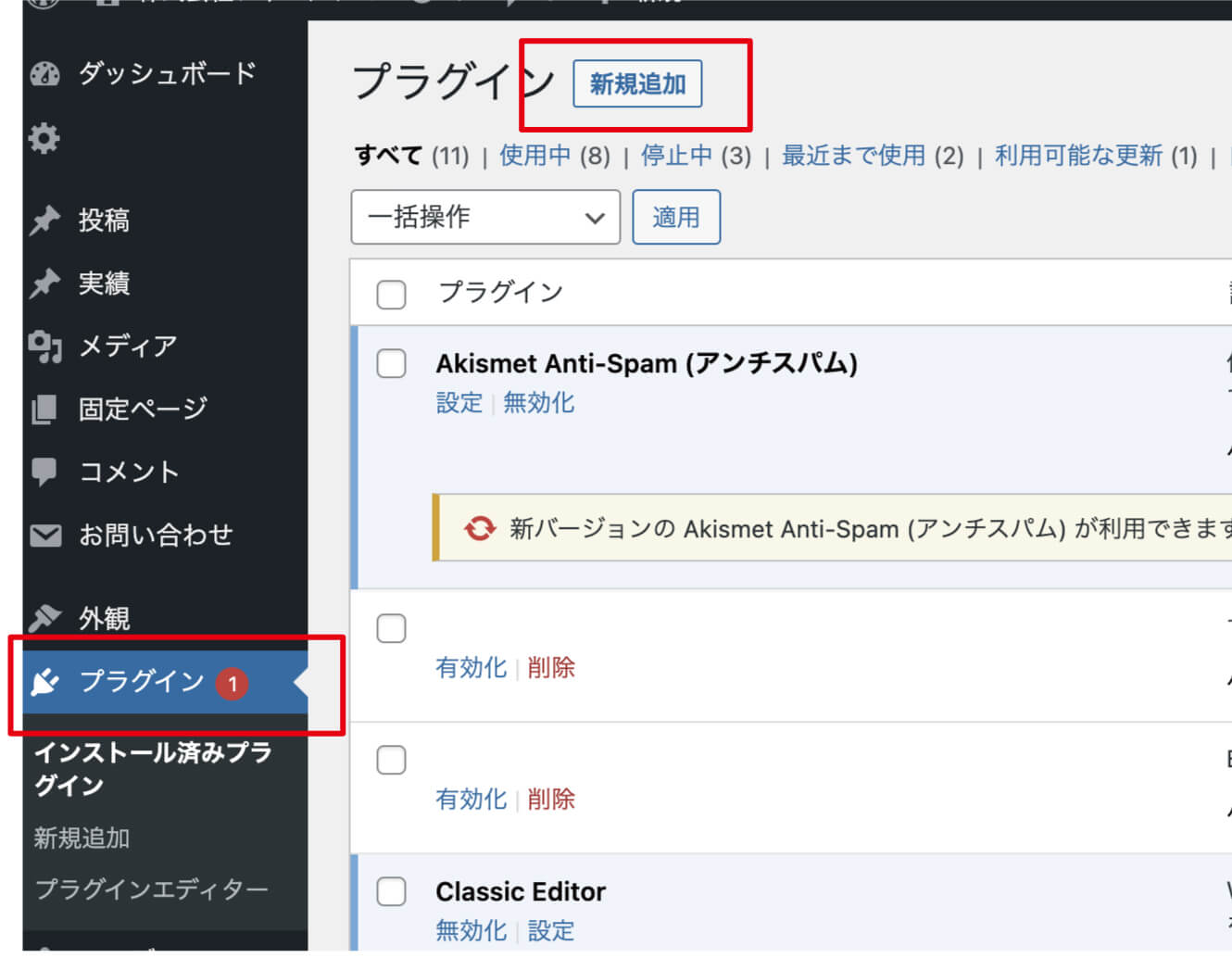
「プラグイン」→「新規追加」を押して、検索キーワードに「Invisible reCAPTCHA for WordPress」と入れて、「有効化」させましょう。


ステップ 3 「Invisible reCAPTCHA for WordPress」の設定
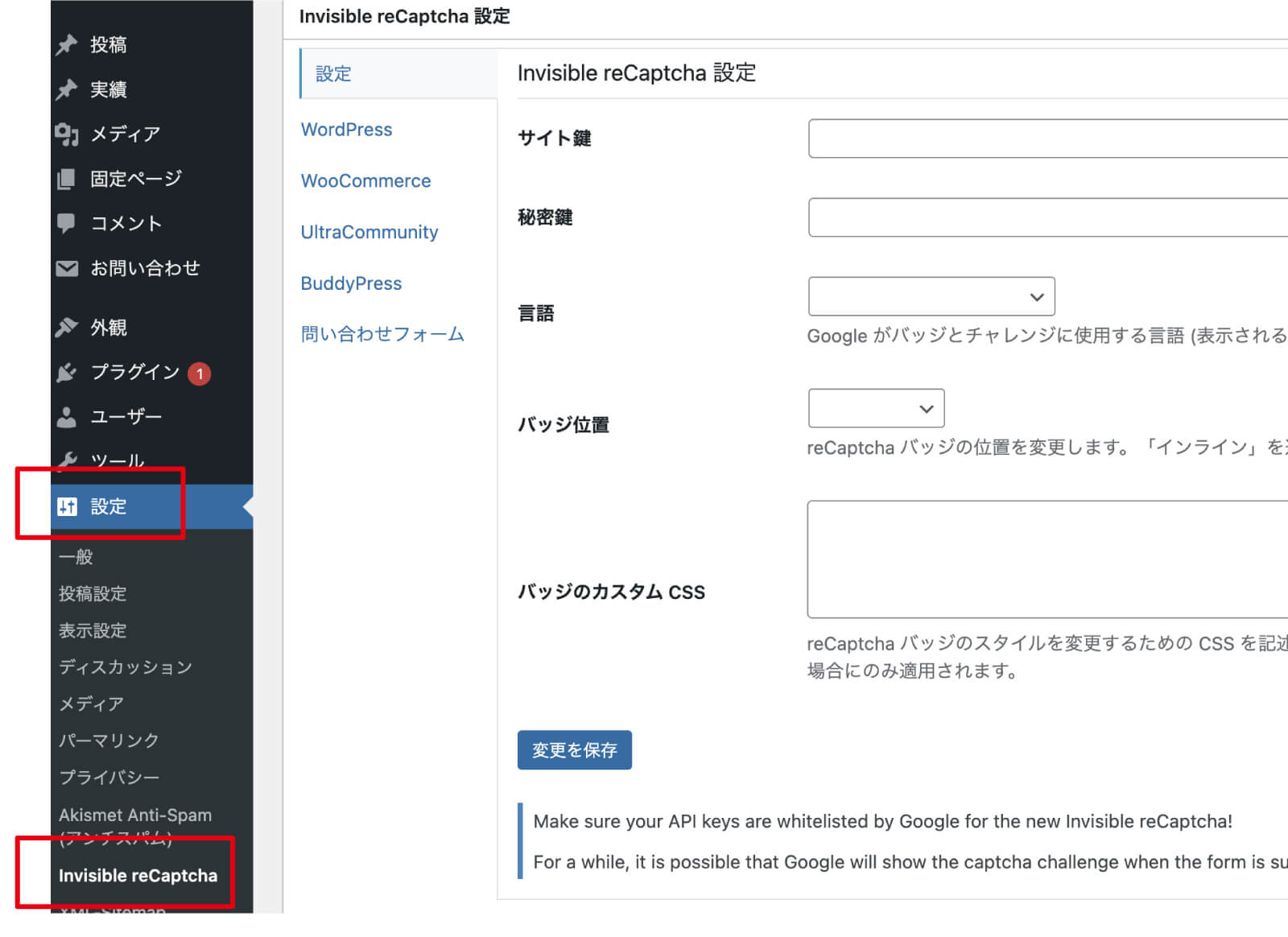
プラグインの導入が終わりましたら、「設定」→「Invisible reCAPTCHA for WordPress」がありますのでクリックしましょう。

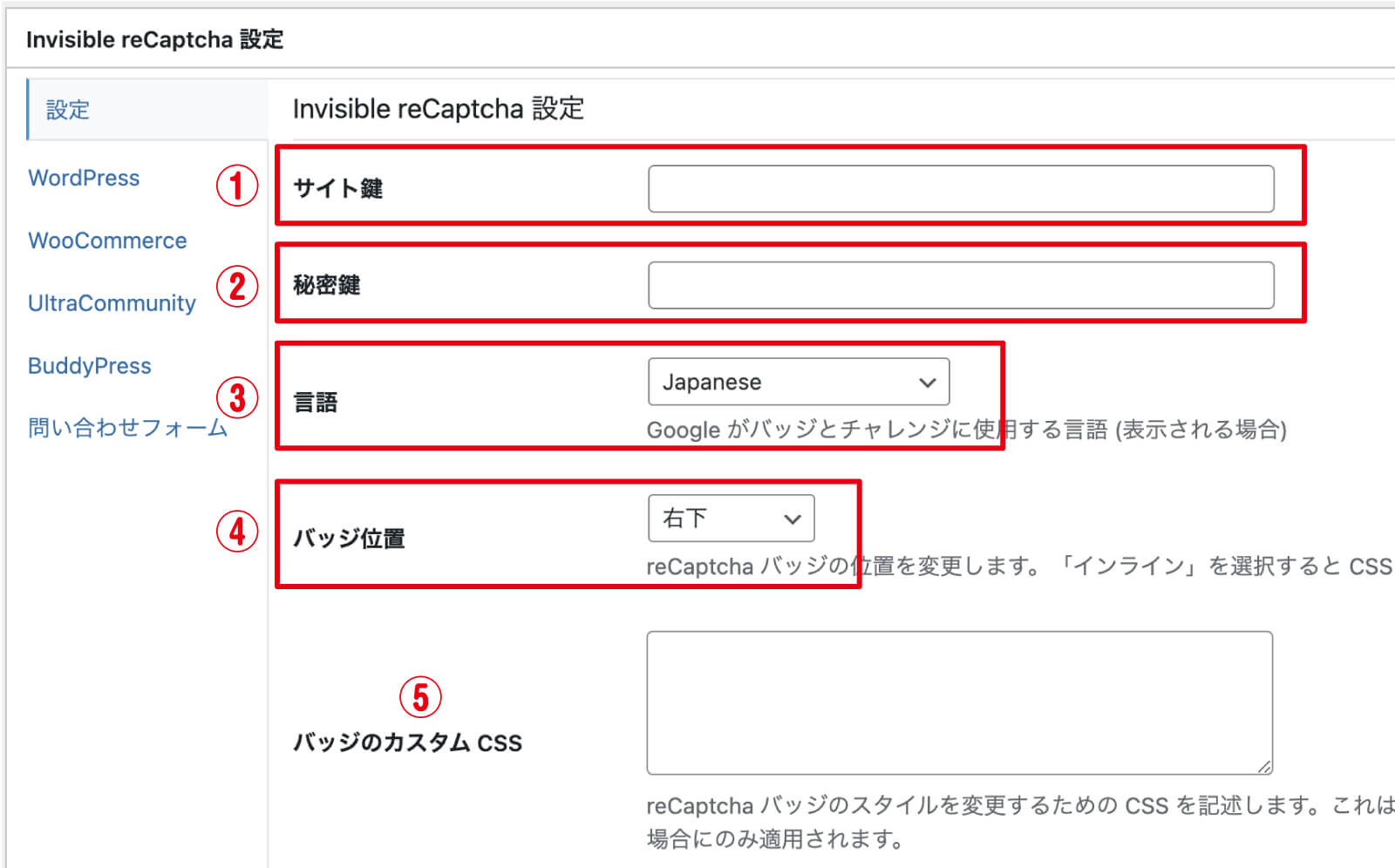
以下の画面が出てくると思いますが、場合によっては英語表記になっているかもしれませんが、その場合はなんとなくの雰囲気で判断いただければと思います。

- ① ステップ1で用意したサイトキーを入力しましょう。
- ② ステップ1で用意したシークレットキーを入力しましょう。
- ③ 言語は「Jpananese」を選びましょう。以下の画像のような表示する言語です。

- ④ リキャプチャマークの表示位置の設定になります。好みなりますが、「右下」でいいかなと思います。こだわりたい方は「インライン」を選び、⑤でCSS調整ができるようです。
最後に「変更を保存」を押します。
「Invisible reCAPTCHA for WordPress」をフォーム設置ページでのみ有効化する
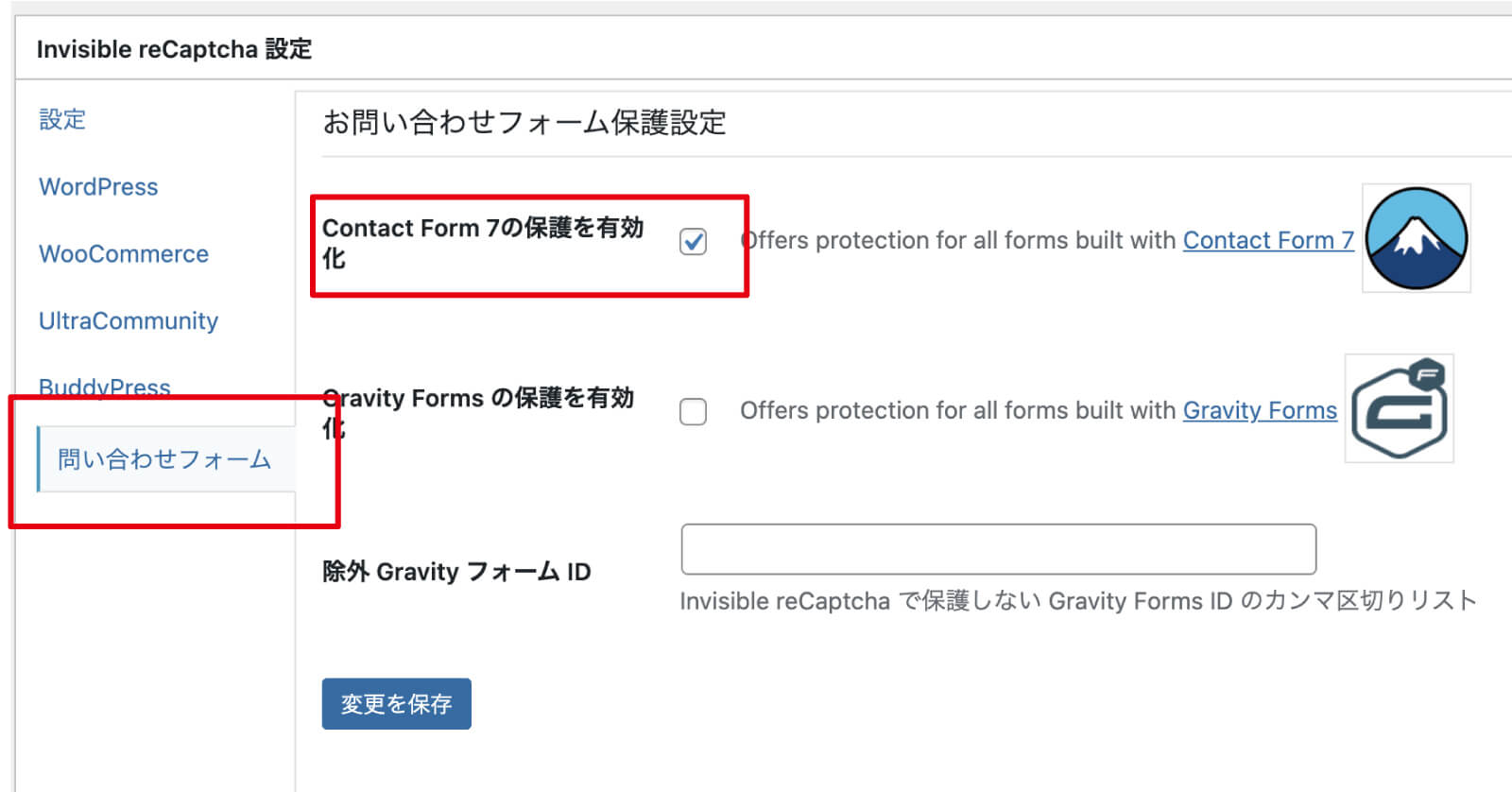
次に、設定画面を「問い合わせフォーム」のタブを押して切り替えます。
ここの設定をしないとリキャプチャは有効になりませんので、忘れずに設定しましょう。
リキャプチャを有効にしたいフォームの選択をします。

「Contact Form 7」以外のフォームにも対応しているようですが、今回は「Contact Form 7」にだけ有効にしたいので、「Contact Form 7の保護を有効化」にチェックを入れて、「変更を保存」を押せば完了です。
これで、複数に渡ってフォームが設置されていても、「Contact Form 7」設置ページだけリキャプチャが発動する形になります。
該当ページだけに以下のような形でリキャプチャマークが表示されていればOKです。

最後に
いかがでしたでしょうか?
一つのページだけにリキャプチャを設定するのであれば「functions.php」にプログラムコードを記入するだけで事足りたのですが、複数のページに跨る場合はうまく動作がいかず苦労しました。
ネットの記事でも探す事ができませんのでしたので、備忘録がてら記事にさせていただきました。
個人的にはプラグインはできるだけ積みたくないのですが、実際「Invisible reCAPTCHA for WordPress」を設定してみて感じた事は、「うーん、早くて楽だな」という印象でした。
プラグインも、ちりも積もれば嵩張りますので何でもかんでも導入したらいいという事ではありませんが、適材適所で導入していただければと思います。