このページでは、【ホームページ制作入門講座】として、相対パスと絶対パスについて解説していきます。
HTMLでホームページを作成する基本として、絶対パス(リンク)と相対パス(リンク)という概念があります。ページを作成する上で非常に重要な基本概念になりますので、是非知っておきましょう。
この記事は、動画バージョンでも解説しておりますので、動画で学習されたい方は以下のリンクより閲覧下さい。
ホームページの構成
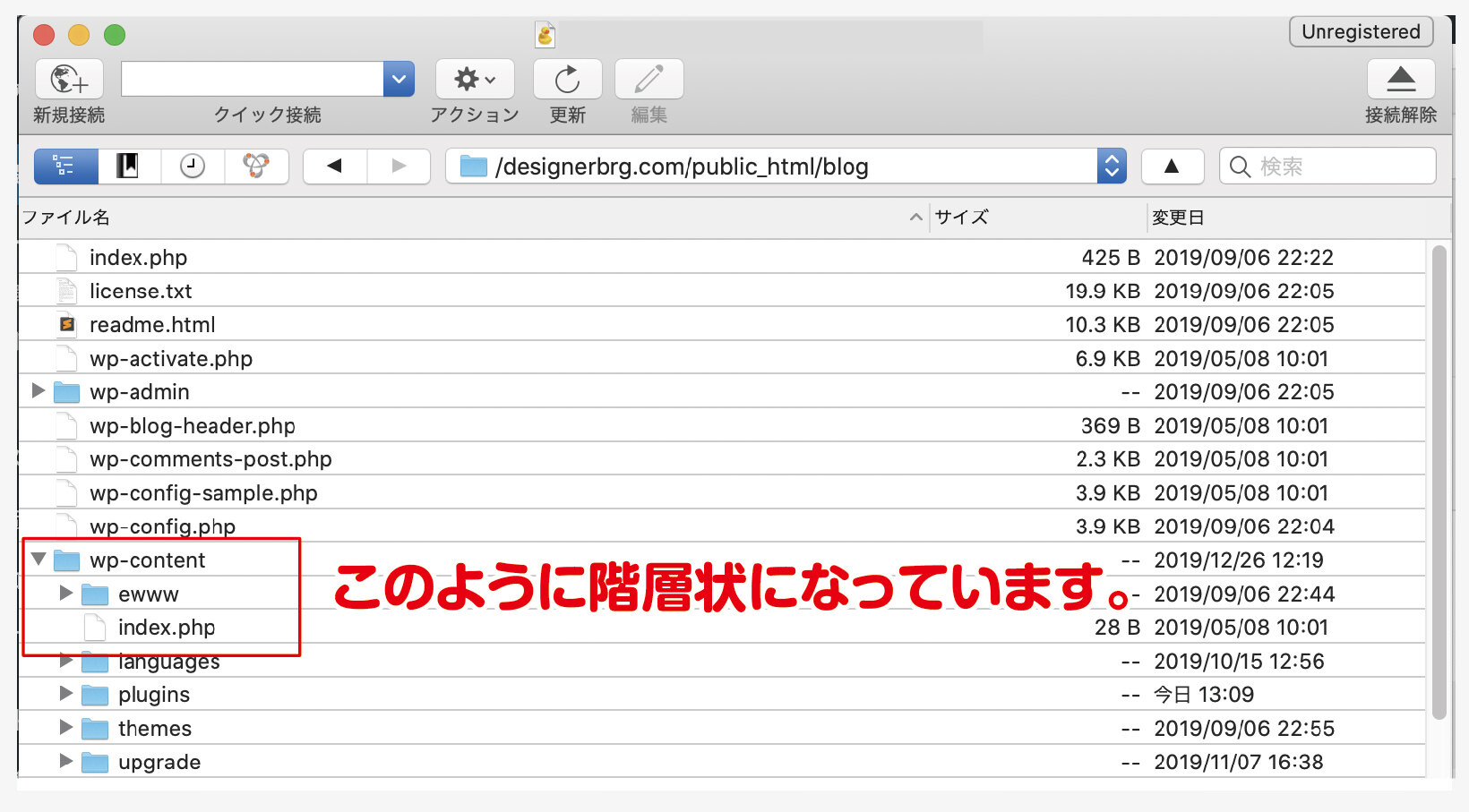
ホームページの構成は、階層状にファイルが管理されていきます。
FTPクライアントソフトで確認すると、以下のような構造になります。

-

無料のおすすめFTPクライアントソフトCyberduck(サイバーダック)のインストール方法から初期設定・使い方[MAC]
続きを見る
PCでのファイル管理と似ていますね。
一つの階層上でファイル全てを管理する事は、ややこしくなりすぎ現実的ではありませんので、ホームページの形成ファイルを階層状に構成し、ファイルや画像を読み込む際、どの階層にファイルや画像が存在しているかを指定しなければなりません。その際に、絶対パスか相対パスを利用し、指定していきます。
絶対パスとは
絶対パス(絶対リンクとも言う)は、「どんな状況から見ても、絶対に変わることがないパス」と言う概念になります。
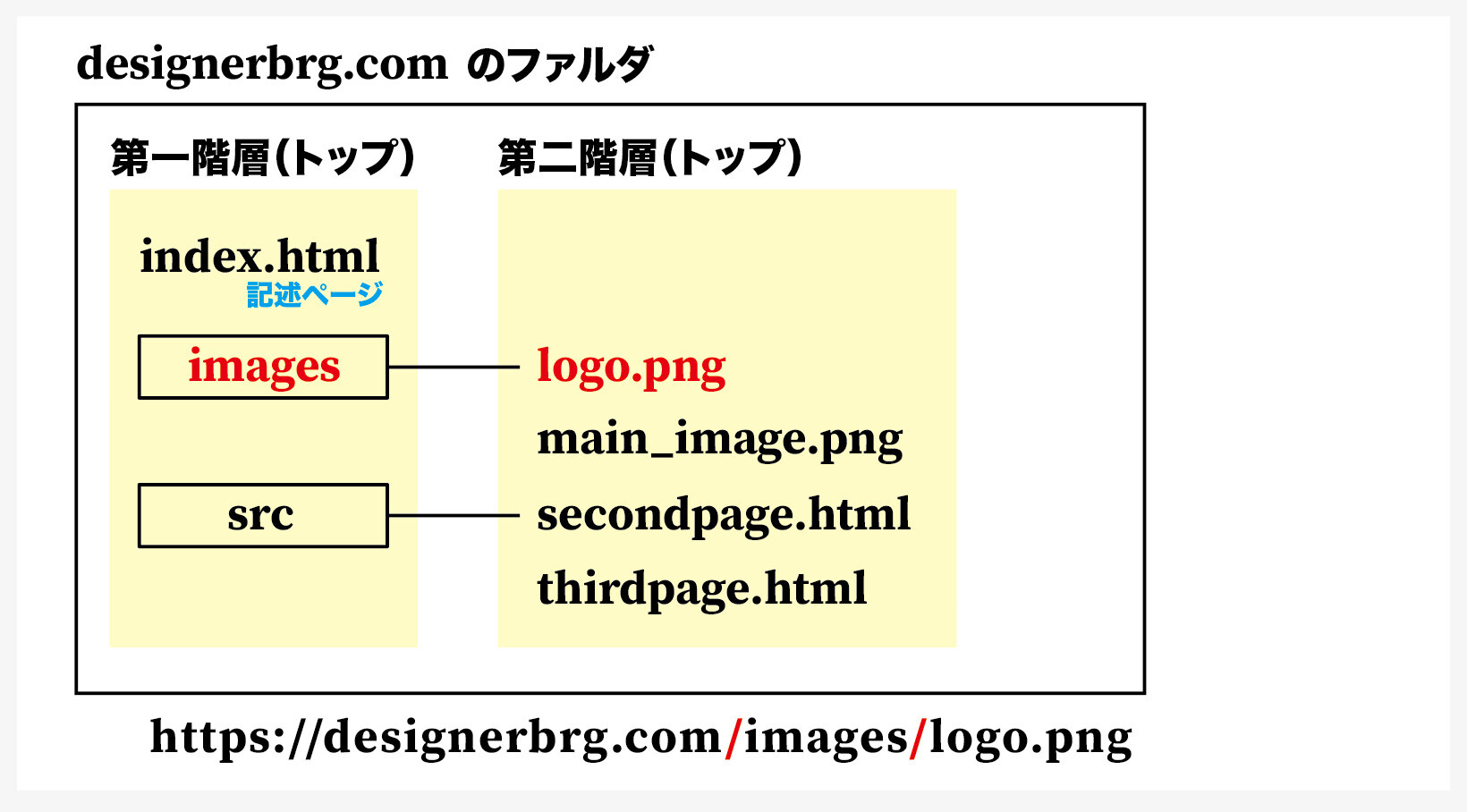
階層上のA地点から見ても、B地点からみても変わることの無いURLが絶対パスになります。
絶対パスの例
https://designerbrg.com/images/logo.png
相対パス
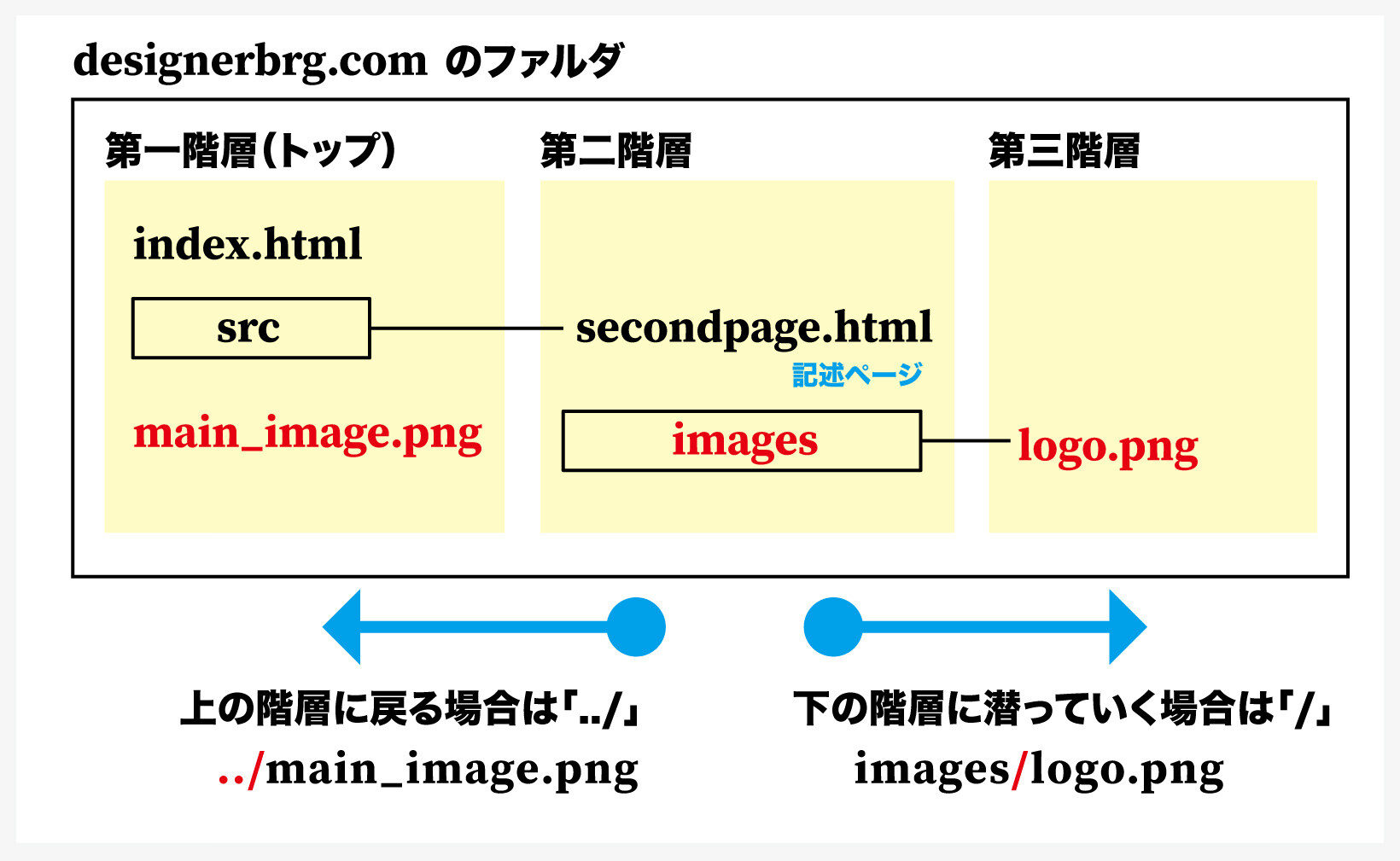
相対パス(相対リンクとも言う)は、「現時点の位置から見て、何階層上または下にあるかで変わるパス」と言う概念になります。
例えば、PCの場合、デスクトップを現時点として、Aという画像ファイルがあるとします。その場合、画像を指定する場合「Aのファイル」と言えば伝わりますよね。
しかし、フォルダを何回かクリックした状態で見ると、Aの画像ファイルは「何個か上の階層のAのファイル」と伝えないといけません。
このように、見る位置によって変わるパスが相対パスになります。
絶対パスのメリット・デメリット
それでは、絶対パスのメリット・デメリットを紹介します。
メリット
- リンク切れが起こらない
デメリット
- 記述が長い
相対パスのメリット・デメリット
相対パスのメリット・デメリットを紹介します。
メリット
- 階層構造がきちんと頭に入っていれば、直感的にコードをかけるので記述スピードが上がる。絶対パスの場合、URLの確認作業が必要な時が多い。
- 記述コードが少ない
デメリット
- ファイルを動かした際にリンク切れが起こる
絶対パスの記述方法
絶対パスの記述方法はとても簡単です。
トップ階層のドメインURLを起点に、1階層下がる毎に「/」で区切っていきます。

相対パスの記述方法
相対パスの記述は、指定するコードを書く位置から見て、上の階層に戻る場合は「../」で区切り、下の階層に潜っていく場合は「/」で区切ります。

WordPressのリンク設定
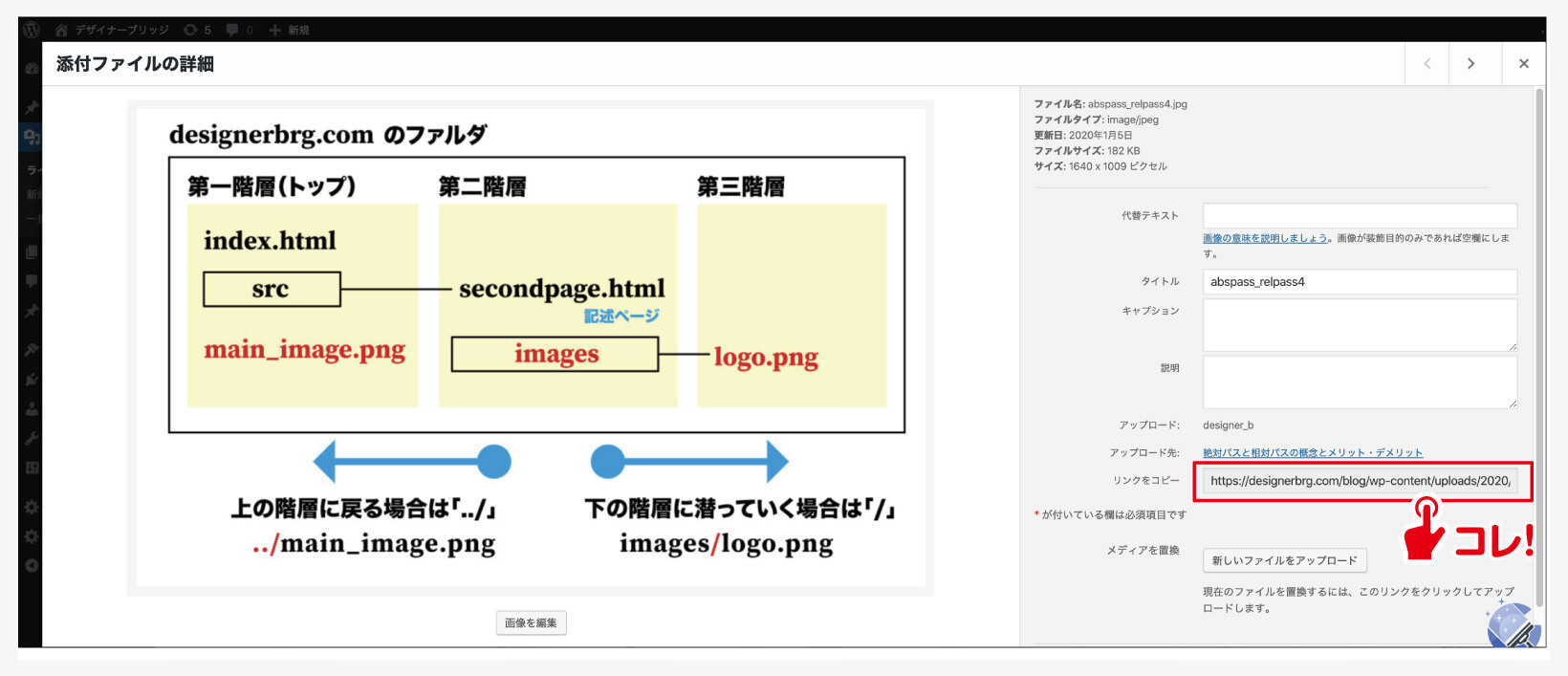
WordPressでホームページ制作する際は、アップする画像のフォルダやパスが最初から設定されおり、オリジナルでカスタマイズして画像指定をする際に、相対パスで指定するのはかなり煩雑の作業となります。
ですので、WordPressの場合は、メディアにある画像をクリックすると、絶対パスが表示されますので、それをコピペして指定するのが、無難で簡単な方法だと思います。

ホームページ作成時に使用するパスは?
それでは、絶対パスと相対パスのどちらを使用してホームページを作成していけば良いのでしょうか??
答えはありません。自分にとってやりやすいパス指定でOKです。
絶対パスの場合は、作成フォルダの場所をごそっと入れ替えてもリンク切れが起こりません。また、何かトラブルがあった際にパスの記述ミスを疑う事がないので、原因追及で役立ちます。コレらはメリットとして、非常に大きいです。
対して、相対パスで指定している限りリンク切れの不安は消せません。
そう言った面を考えると、絶対パスで指定しておく方がいいのではないでしょうか。
私はよほどの事がない限り、絶対パスにて指定するようにしています。
まとめ
ホームページ制作にて、画像やファイルの指定をする際に、相対パスと絶対パスという概念が出てきます。
絶対パスでは、リンク切れが起こりませんが、記述が長くなります。
対して、相対パスは階層構造がきちんと頭に入っていれば、直感的にコードをかけるので、早く短く記述する事が可能ですが、ファイルを動かした際にリンク切れが起こります。
ホームページ作成時に使用するパスは絶対パスと相対パスのどちらを使用して問題なく、自分にとってやりやすいパス指定で問題ありませんが、サイトが大きくなるほど、リンク切れの際の作業量は膨大なものになり、WordPressが主体の現状ですので、基本的には絶対パスで指定すると思っておく方がいいのではないかと思います。









