webサイトを運営していると、アンカータグ(いわゆる「a」タグ)を使用して、文字にリンクを貼るという事があります。
しかし、そのまま文字にリンクを貼っただけでは「a」タグリンクは文字にのみしかかかりません。この場合、例えば「ボタン」など作成したい場合は大変押しづらい状況になります。ですので、文字を囲っている枠幅いっぱいでリンクを貼る方法を紹介致します。
この記事は、動画バージョンでも解説しておりますので、動画で学習されたい方は以下のリンクより閲覧下さい。
HTMLを用意する
「a」タグを囲んで枠幅いっぱいで選択する方法の前提として、例えば「p」タグだけで
<p>文字リンク</p>
となっている場合、幅いっぱいにリンクを貼るケースというのはあまり考えられません。ですので今回想定するのは、「a」タグを「div」などで囲っている場合になります。
コードで表すと、
<div class="link_100">
<a href="リンクソース">リンクで飛ばしたい文字列</a>
</div>
というのが考えられます。
class名「link_100」はわかりやすいように、任意の文字をつけています。
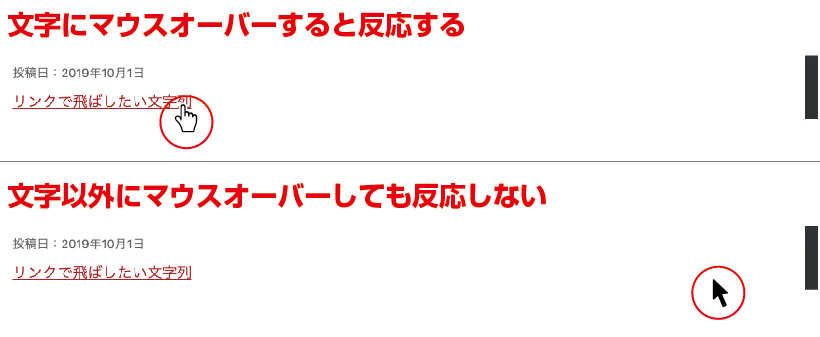
しかし上記のコードの場合、文字列にしかリンクは当たらず、残りはマウスを当てても反応しません。

ですのでコレを、「CSS」を記述して回避させます。
「CSS」を記述しよう
「CSS」を書いていきます。
.link_100 a{
display: block;
}
これだけでOKです。
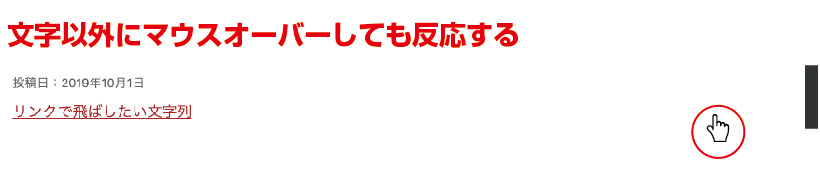
囲っている親要素「div」の直下の「a」タグに「display: block;」にあてるだけで全体をリンクする事ができます。

まとめ
文字列のリンク作成で、例えば「div」タグで囲ったボタンなどを作りたい場合は、親要素「div」の直下の「a」タグに「CSS」で「display: block;」をあてると全体をリンク化する事ができます。
あとは 「padding」で余白、「color」で色を付け、「text-align: center;」でセンター合わせ、「hover」でマウスオン時の動作などの装飾していけばボタンのようなものを簡単に作る事ができます。
「CSS」の基本動作になりますので、初心者の方は是非習得していきましょう。