サイト運営をしていると「お問い合わせ」など、ユーザーと簡単にコンタクトをとる方法が欲しくなります。
メールアドレスを「でんっ」とダイレクトで記載するのは良くないとされていますので、メールアドレスを直接記述しない方法を考えないといけません。
そこでWordPressを利用しているのであれば、簡単に「お問い合わせフォーム」を作成できる「Contact Form 7」というプラグインがあります。
少し設定は必要ですが、とっても役立つプラグインですので、是非活用していきましょう。
Contact Form 7とは?
Contact Form 7とは、お問い合わせフォームをシンプルかつ柔軟、そして簡単に設置できる無料のプラグインです。
Contact Form 7の導入方法
それでは、早速プラグインの導入をしていきましょう。基本的なプラグイン導入方法がわからない方は、以下の記事を参考にしてください。
-

ワードプレスにプラグインを導入する方法と注意点【ホームページ制作入門講座】
続きを見る
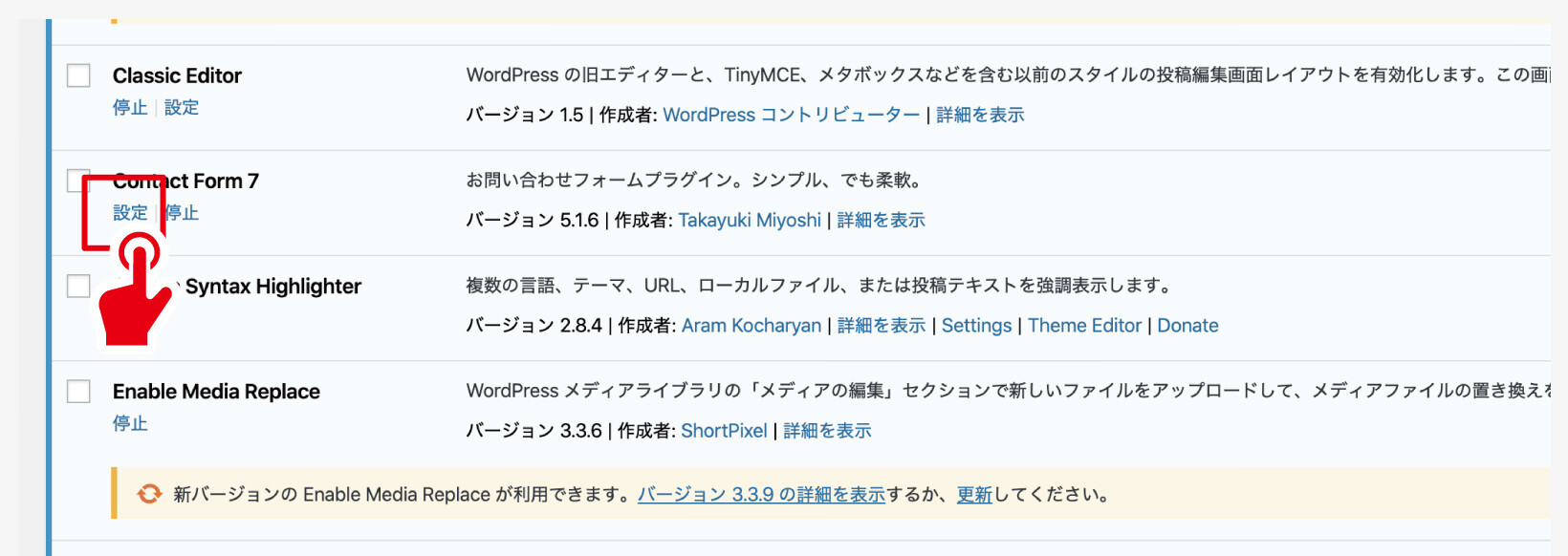
それでは、Contact Form 7のインストールをして「有効化」ができましたら、「設定」ボタンを押しましょう。

初期の状態では、以下の画像のような形になっておりますが、ここにショートコードというものが記載されております。

このショートコード(大カッコ)contact-form-7 id="241" title="コンタクトフォーム 1"(大カッコ閉じ)というものを、挿入したい本文の中に差し込めば、お問い合わせフォームを表示する事ができますが、このままでは設定が不十分ですので細かい設定を行っていく必要があります。
Contact Form 7の設定
それではContact Form 7の設定をしていきましょう。まずはわかりやすいように、上部の「新規追加」のボタンを押しましょう。

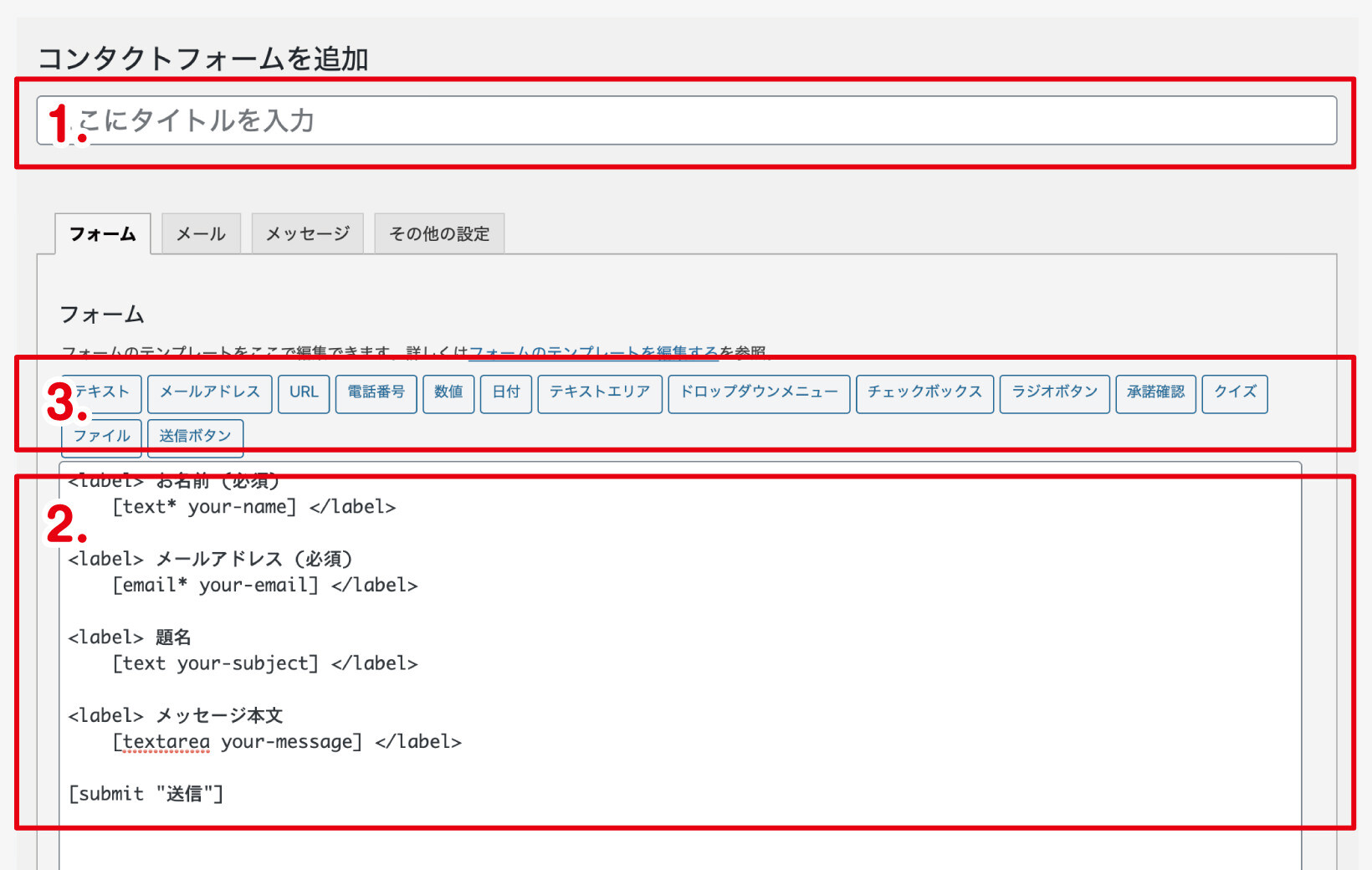
以下、画像とリンクさせ紹介していきます。

1. タイトルを入れます。フォームを管理するためだけのものですの、わかりやすいようにつけましょう。
2. これが本文に当たります。既に色々と書かれていますが、本文に関してはこのままでも問題ありません。
本文は、基本的にはコーディング(テキストエディタで書いている感じ)になり、タグ表記になります。<label>などの<>で囲まれているのは通常のHTMLタグですが、[text* your-name] などの[]で囲まれているテキストはショートコードで、ユーザーが直接入力するボックスが表示されるようになります。
本文の編集
また、項目内容を追加したい場合は、予め登録されているフォーム内容を追加していくことが可能です。たとえば、上図「3」のところで用意された「テキストエリア」というのを押してみましょう。
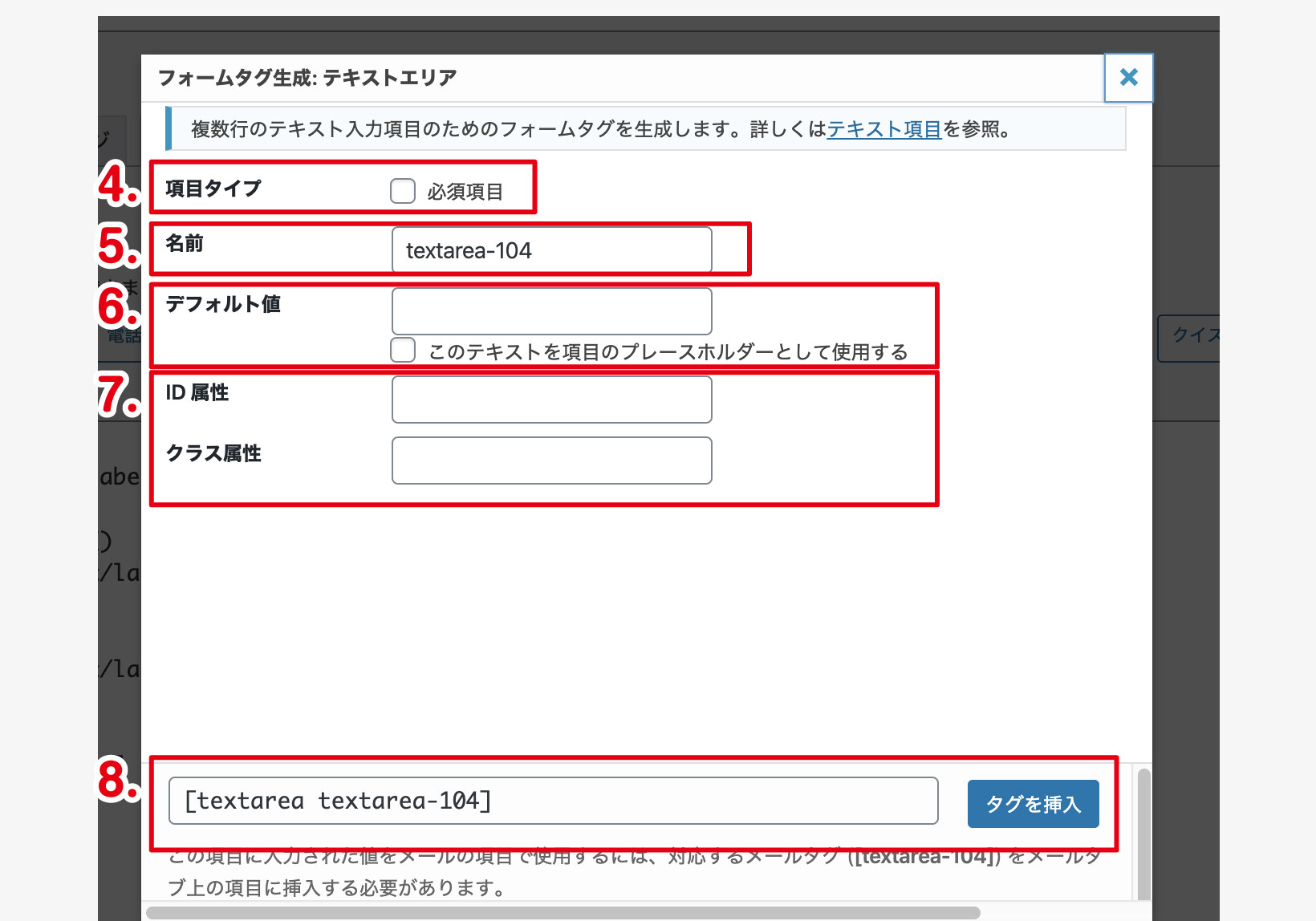
「テキストエリア」の細かい設定画面が出てきます。

4. このチェックボックスにチェックを入れると、ユーザーはこの「テキストエリア」に何かしらの文字を入れない限り、メッセージを送信できない仕様になります。
5. あまり気にしなくて良いでしょう。色々同じフォームを使う際に役立ちます。
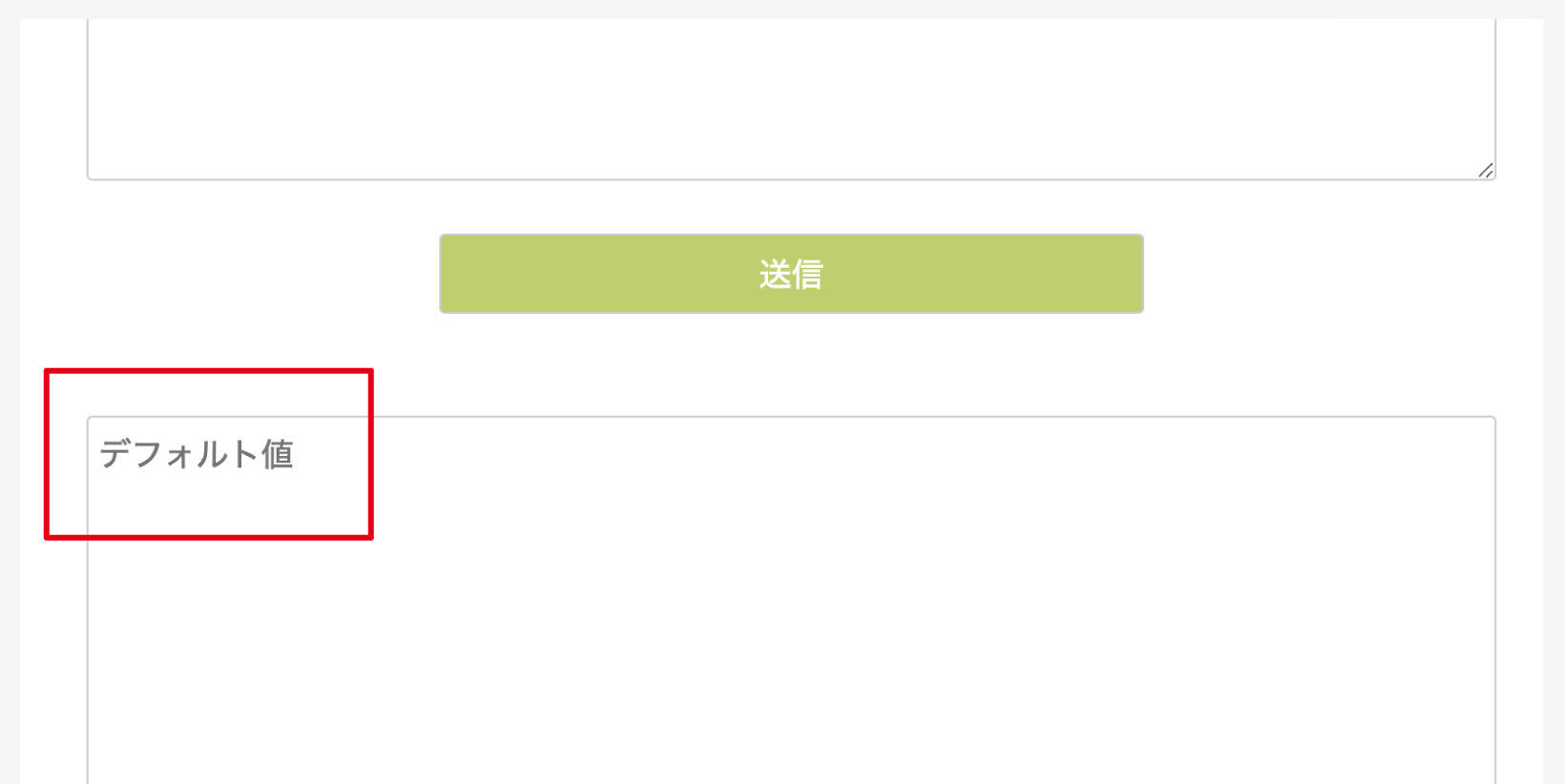
6. デフォルト値は、以下の画像のように見本のような文字を表示しておくことができます。こちらの文字は、ユーザーが入力すると消えます。

7. ID属性・クラス属性に関しては、CSSカスタマイズや管理したい時の名前付けですので、あまり気にしなくていいです。
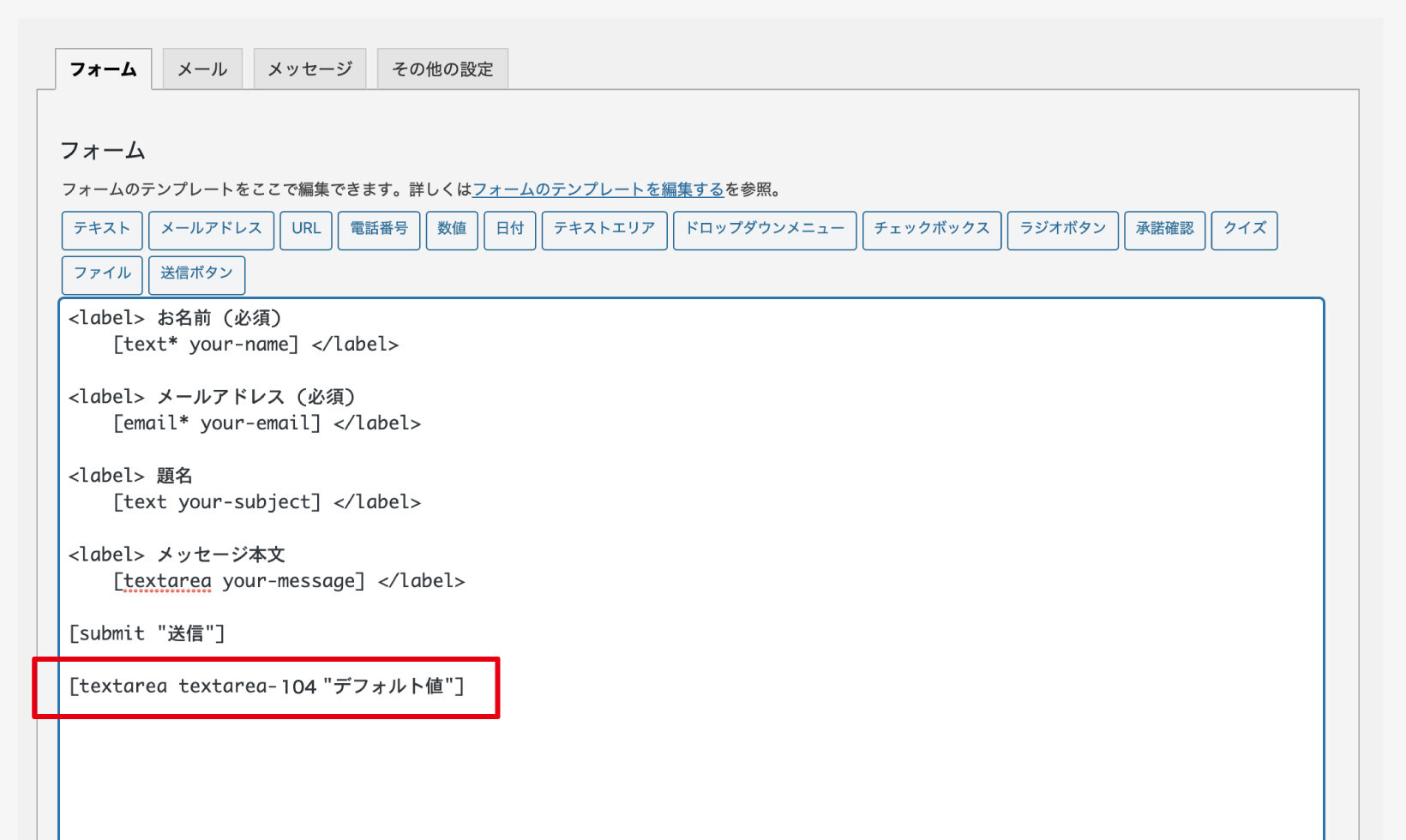
整いましたら、「8」の「タグを挿入」を押しましょう。すると以下のようにタグが挿入されます。

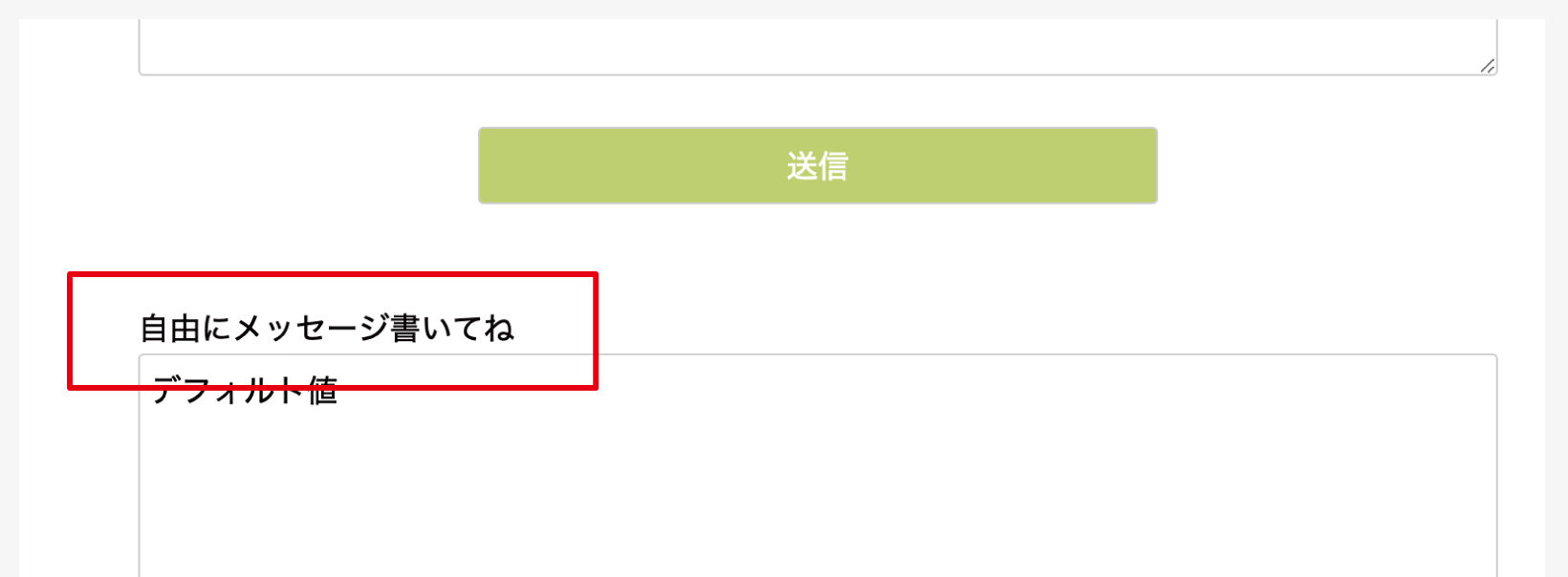
これを上のコードのように、上部に説明見出しを付けたい場合は
<label> 自由にメッセージ書いてね
[textarea textarea-104 "デフォルト値"] </label>
と編集すればOKです。

返信メールの設定
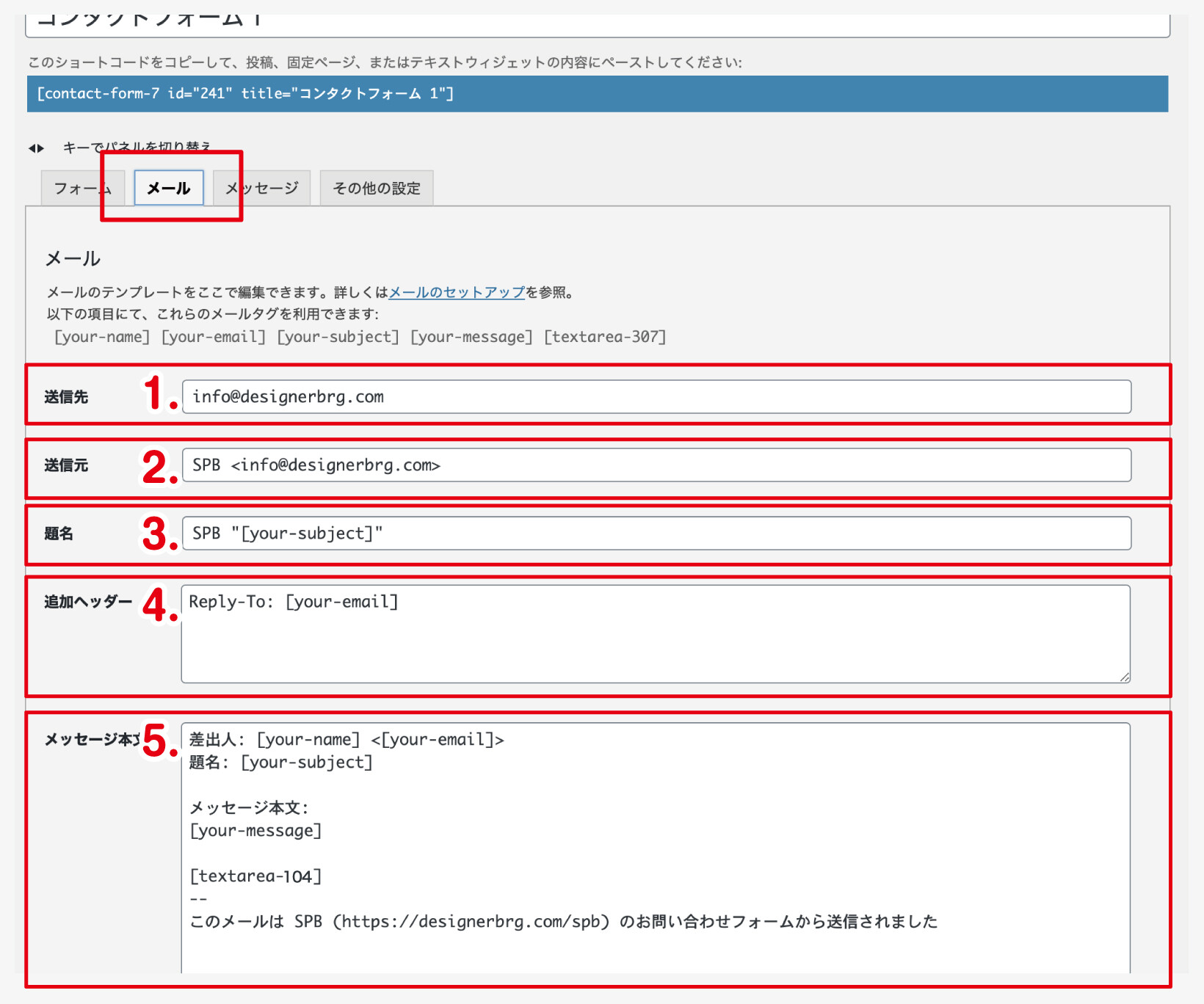
続いては、ユーザーがメッセージを送った後の設定を行っていきます。タブボタンの「メール」を押しましょう。

1. ユーザーからのメッセージの送信先になります。こちらにメッセージが届くようになります。
2. ユーザーに送る送信元になります。ただし、ココを触ると正常に作動しない場合がありますので、基本的には触らないようにしておきましょう。
3. 前タブ「フォーム」で設定した[your-subject]にユーザーが記述した内容が、メールの題名に入るようになります。
4. 管理人(自分)に届いたメッセージに対して返信するアドレスになります。前タブ「フォーム」で設定した [your-email]にユーザーが登録したメールが反映されていますので、基本的にはこのままで大丈夫でしょう。
これはユーザーに、「自動返信する」というものではありませんので、ご注意ください。
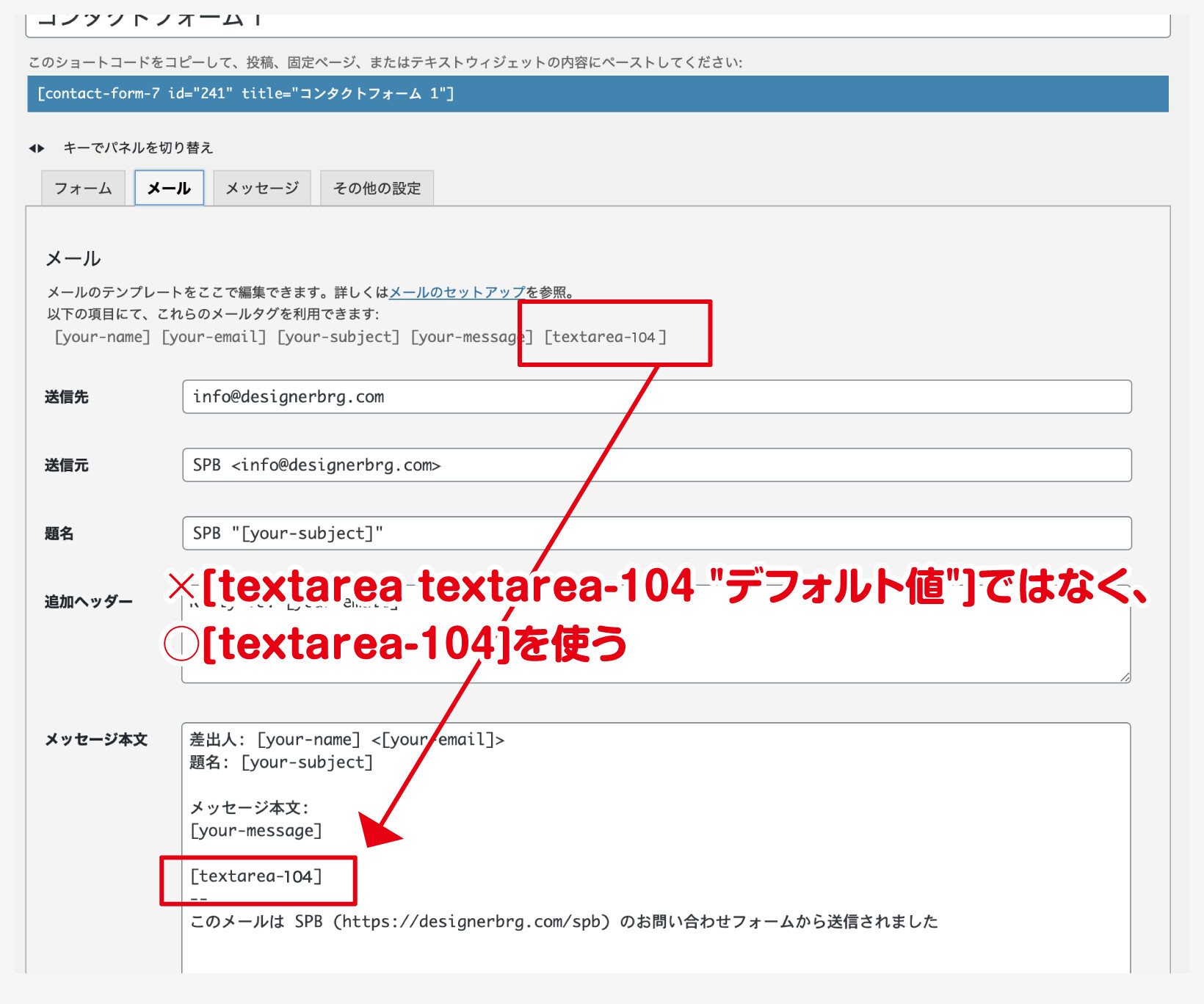
5. メッセージ本文になります。前タブ「フォーム」で設定した各ショートコードの内容が反映されています。ただし、[textarea textarea-104 "デフォルト値"] のようにオリジナルで追加した項目がある場合は、ココに追加しておかなければ反映されません。追加方法は以下の画像参照で、上部に使用しているショートコードが追加されていると思いますので、ココではそれを利用しましょう。

[textarea textarea-104 "デフォルト値"] と、前タブ「フォーム」で設定したショートコードをそのまま記載しても反映されませんので、気をつけましょう。
以上で、基本的な動作としてはOKですので、「保存」を押しておけばOKです。
自動返信機能の設定
ただし、このままではメッセージを送信したユーザーに、「控え」のような返信メッセージは届きません。ユーザからすると「本当に送れているか?」と心配になりますので、合わせて自動返信も設定しておくほうが親切です。
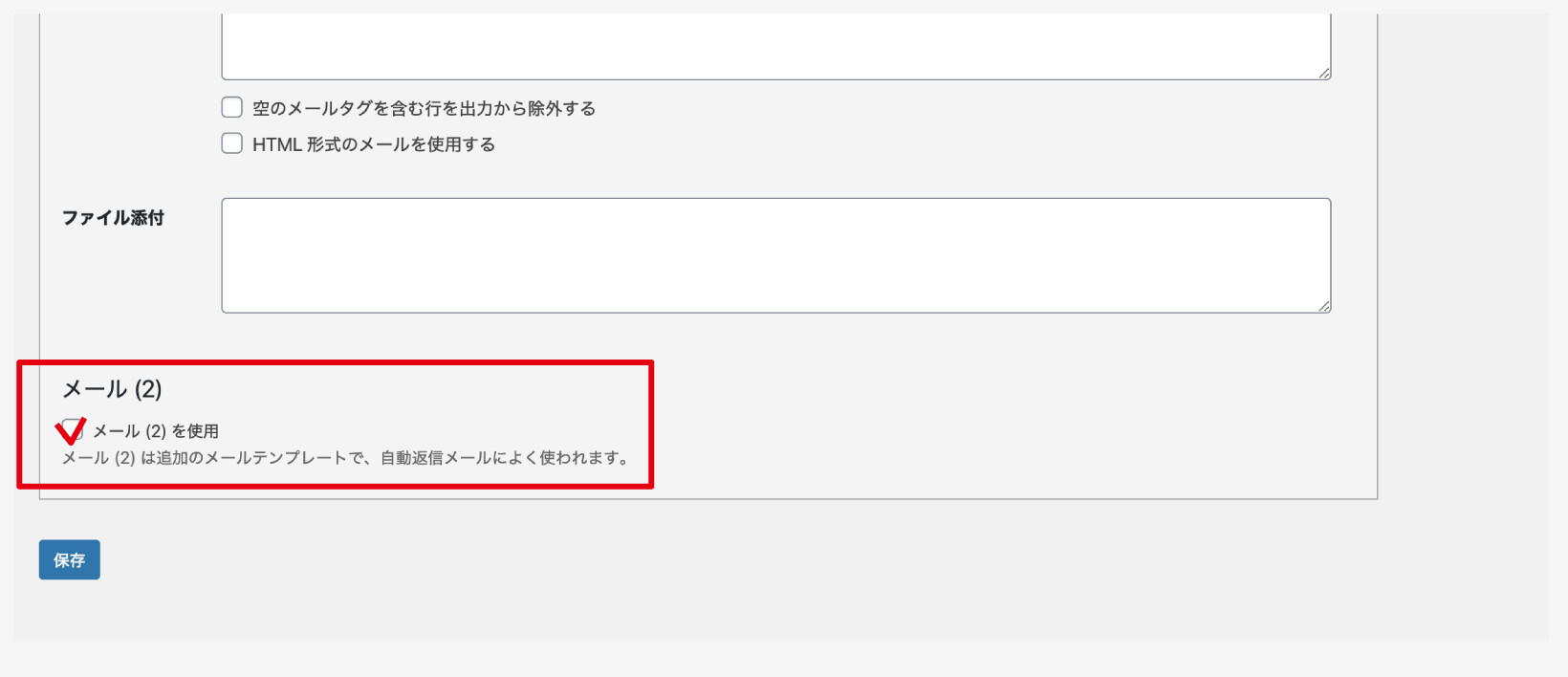
先ほどまで編集していた「メール」タブ内の「保存」ボタンの上に「メール(2)」というのがありますので、「メール (2) を使用」にチェックを入れましょう。

すると、先ほどと同様に設定画面が出てきますので、解釈は今までと同じですので、「送信先」「送信元」「題名」「追加ヘッダー」「メッセージ本文」が全て意図的なものになっているか確認しましょう。特に、オリジナルのメッセージ本文にしている場合は注意しましょうね。
問題なければ「保存」ボタンを押して、フォームの設定は全て終了です。
フォームを設置する
完成したフォーム内容をサイトの本文に表示していきます。コンタクトフォームのトップページにショートコードが記載されていますので、それを表示したい本文に挿入すればOKです。テキストエディタでも、ビジュアルエディタでもどちらでもOKです。

Contact Form 7を導入した際の注意点
Contact Form 7自体を利用することは全く問題なく、利用は推奨致します。
しかし、Contact Form 7を利用するにあたって知っておくべき重要な事があります。
実は、Contact Form 7などのメールフォームを設置する事で、スパムメールの発信基地として悪用される事があります。
悪用されてしまうと、他人に迷惑をかけるだけではなく、自身のサイトのSEO評価を著しく下げる可能性があります。
ですので、そんな事を防ぐ為にもContact Form 7を設置する際は、保護プログラム「reCAPTCHA」の設置もしておきましょう。
詳しくは、以下の記事にて解説してありますので、ぜひチェックしておきましょう。
-

「Contact Form 7」にreCAPTCHAを設置する際の注意点とスピード対策
続きを見る
まとめ
いかがでしたでしょうか?
実は、メッセージを送るフォームを作成するのは結構複雑な内容になっておりまして、初心者がコードを組んで作成するというのは、至難の技になります。そんな中、WordPressのプラグインContact Form 7を利用すると、簡単に自動返信機能も備えたフォーム機能を実装させ、ユーザーに安心感を与える事もできますので、非常に便利です。
設定でのポイントは、「メール」タブの設定のところでの、オリジナルで追加した要素の反映のさせ方と、「自動返信」のチェックをする事になります。以上に気をつけていれば、大変便利なプラグインになります。もちろん、CSSで装飾を加える事もできますよ。
Contact Form 7を始めて使う方は戸惑う事も多いと思いますが、最初から本番向けに設定するのではなく、練習用のメールアドレスを用意して、反応をみながら着実に慣れていくのがいいと思います。