サイト運営をしていると、自分のサイトがどう検索エンジンに認識されているか気になる事がありますよね。
それを簡単に概算で確認する方法があります。
Googleの「検索コマンド機能」を活用する方法です。今回は、「site:」の検索コマンドの活用方法をご紹介致します。
「site:」の検索コマンドを使用すると、視覚的に改善点を見つけやすくなり、サイト対策がはかどります。
「site:」の検索コマンドを活用しよう
インデックス数の確認の為に、「検索コマンド」を使うのはとっても簡単です。
まずはGoogleブラウザを開きましょう。
対象としたいドメインURL(httpsなども含める)の前に、「site:」と追加して「return」キーを押すだけです。
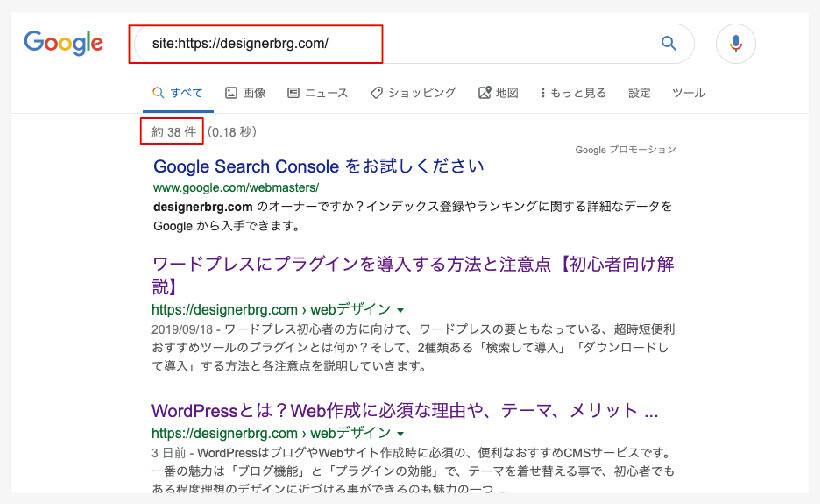
当サイトの場合だと、「site:https://designerbrg.com/」になります。
「site:」検索コマンドの結果
「site:」をURLにつけ加えた検索結果で表示されるのは、「現在のそのURLに対するインデックス数」になります。
注意
これはあくまで概算になるので、正確な表示ではありません。
正確な数値はGoogle Search Consoleにて調べましょう。
-

Google Search Console(サーチコンソール)でできる事、メリット、導入方法を解説。
続きを見る
現時点で「約38件」インデックスされていると言う事が確認できます。

「site:」検索コマンドを使うメリット
「site:」検索コマンドを使うメリットは以下の通りです。
1. 視覚的に見やすい
公開されているネット環境と同じ形で、自分のサイトが検索エンジンに「どのように表示されて、認識されているか」がわかりやすいです。
2. 改善点を見つけやすい
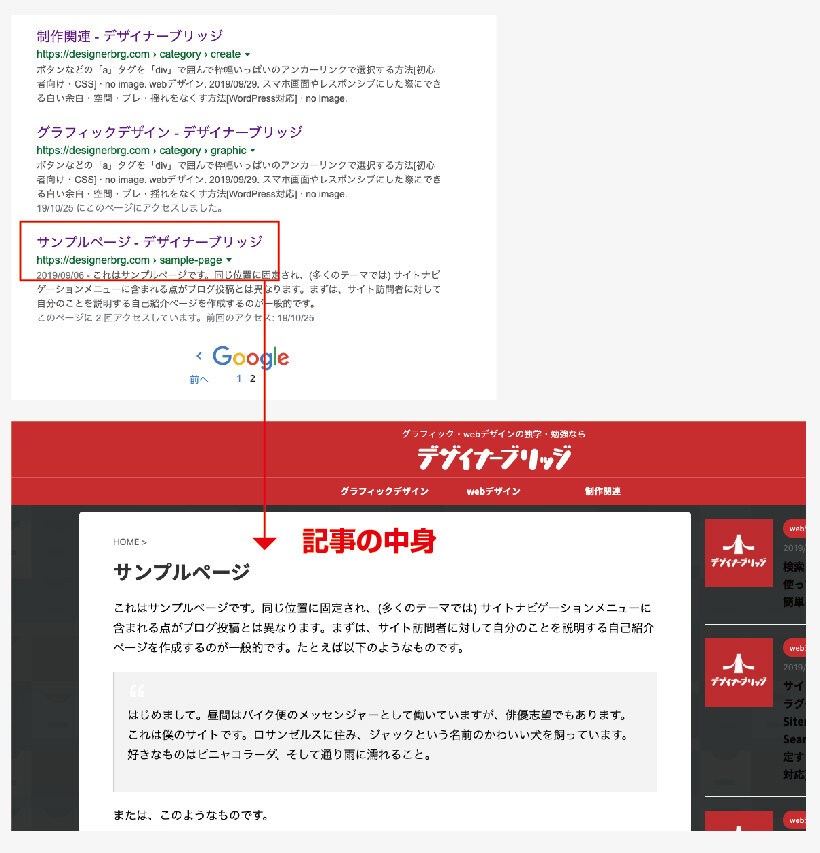
例えば私のサイトですと、「サンプルページ - デザイナーブリッジ」が気になるところです。

これは明らかに不要の記事ですので、サイト評価を上げるためにも削除しておくべきです。
改善点の確認
改善点がわかりましたので、対象箇所を確認していきましょう。
「固定ページ」一覧にて、不要な記事は「下書き」処理されているのに、「サンプルページ」だけはそのまま公開になっているのがわかりますね。

ちなみにこれはテーマ設定時に自動で登録されているものなので、私が作ったものではありません。
ですので、このページは削除しておくべきだと判断できますので、削除しておきましょう。
注意ポイント
検索結果の反映までには時間がかかりますので、どのように変化したかはしばらく経ってから確認するようにしましょう。
「site:」検索コマンド結果に対する考察
私のサイトは作って間もないので、スッキリした状態で確認することができました。
しかし長年、それも右も左もわからない状態で走り出したサイトであれば、いろいろ不要と判断できる検索結果が表示されてくるかもしれません。
そういった不要と思われる記事、例えば昔書いた「日記のような500文字にもみたないような記事」等はガンガン削除、または「noindex処理」をしていきましょう。
関連記事 インデックス
また自分の書いている記事数と、明らかに検索結果の数が合わない場合なども、何が原因か追求していくべきだと思います。
自分の書いている記事数は、単純にダッシュボードの記事一覧から確認できます。
「site:」検索コマンド+任意ワード
「site:」の検索コマンドではもう一つの機能があります。
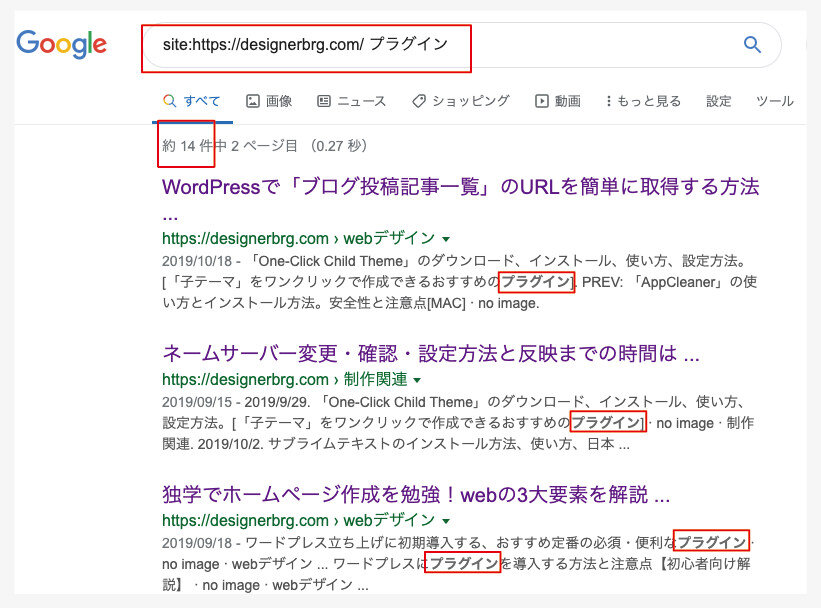
「(site:)+( 任意のワード)」で検索することにより、その対象URLの中で「任意ワード」が含まれているページを表示することができます。
今回は「site:https://designerbrg.com/ プラグイン」で検索しましたので、すべてのページに「プラグイン」という言葉が含まれているのがわかりますね。全体の数も「14件」と減少しています。

まあ正直なところ、この機能を使って何をするのか少し疑問はありますが、「そんな機能もありますよ」と頭の片隅にいれておいてください。
まとめ
自分のサイトが検索エンジンにどう評価され、どのように表示されているのか確認することは非常に大事ですね。
実は「まったくインデックス登録されていなかった!」といった事もあると思います。
とは言っても、Search ConsoleやWordPressでも「インデックスされていないよ!」という警告は随所で出てきますので、すべてインデックスされていない可能性は少ないとは思いますが、よりSEO対策を高める一環として、情報を精査し、サイト密度を高めていく事は大事だと思います。
今回のインデックス数の確認は、「site:」を対象URLの前に追加するだけでできるお手軽な方法なので、「自分のサイト評価が低いのでは?」と疑いがある場合は使ってみましょう。
もし、すべて思うような結果がでるのであれば、評価が低い事は別の要因になりますので、違う対策をできるようになりますしね。
ただし、「site:」コマンドはあくまで概算になりますので、詳しい絶対的信頼をおけるのはSearch Consoleで調べる事をおすすめ致します。
Search Consoleを導入されていない方は、まずは以下の記事を参考にSearch Consoleの使用できるようにしておきましょう。
-

Google Search Console(サーチコンソール)でできる事、メリット、導入方法を解説。
続きを見る
インデックス数の確認は、基本的にはSearch Consoleを中心に情報を仕入れ、簡易的や視覚的に確認したい時は「site:」コマンドを活用するようにすると良いと思います。








