このページでは、【ホームページ制作入門講座】として、おすすめbodyタグ13選を紹介していきます。
HTML5で使えるタグは100種類弱存在しています。しかし、実際ホームページを作る上で実践的に使用するのは、せいぜい2.30個程度でしょう。
ですので、HTMLの勉強を始めたからと言って、1から100まで覚えたり、実践的に使用するタグを知らずに勉強を進めるのは非常に不効率です。
そこで、実践的に使用する基礎タグとして12種類を紹介しました。
-

HTMLのbodyタグ内でよく使う、実践的基本タグおすすめ12選【ホームページ制作入門講座】
続きを見る
今回は、bodyタグに使用する、覚える必要はないが理解しておくべきおすすめタグをまとめてみました。
HTMLの事を全て覚えようと思うと投げ出したくなりますので、ポイントだけ抑えて、勉強をする事でHTMLの早期理解・習得が可能になってきます。
それでは、bodyタグに使用する、覚える必要はないが理解しておくべきおすすめタグの紹介をしていきます。全部で13種類になり、頻繁に使う事もないが、大事なポイントで出てくる要のタグもありますので、しっかりと理解しておくようにしましょう。
bodyタグで使用する実践的基礎タグと合わせて使用・理解できるようになれば、HTMLの基礎知識としては十分問題ありませんので、あとは実践しながら知識を増やしていく事ができるでしょう。
この記事は、動画バージョンでも解説しておりますので、動画で学習されたい方は以下のリンクより閲覧下さい。
<nav>タグ
ココがポイント
「nav」はnavigationの略で、航海、航空、航行などの意味になりますが、和製英語のナビゲーションでそのまま「案内」という意味合いで覚えておきましょう。
ココに注意
navタグは、HTML5で追加された要素です。navタグは、主要なリンクの集まりを検索エンジンに伝え・評価してもらう為に設置します。ですので、別に記述しなくてもサイトは問題なく表示されます。
navタグが主に使われるのは、グローバルナビゲーションと呼ばれるメニューリスト、他にも、サイドバーにあるカテゴリーの一覧や過去記事一覧などのユーザーにとって役に立ちそうな案内群に対して使用していきます。
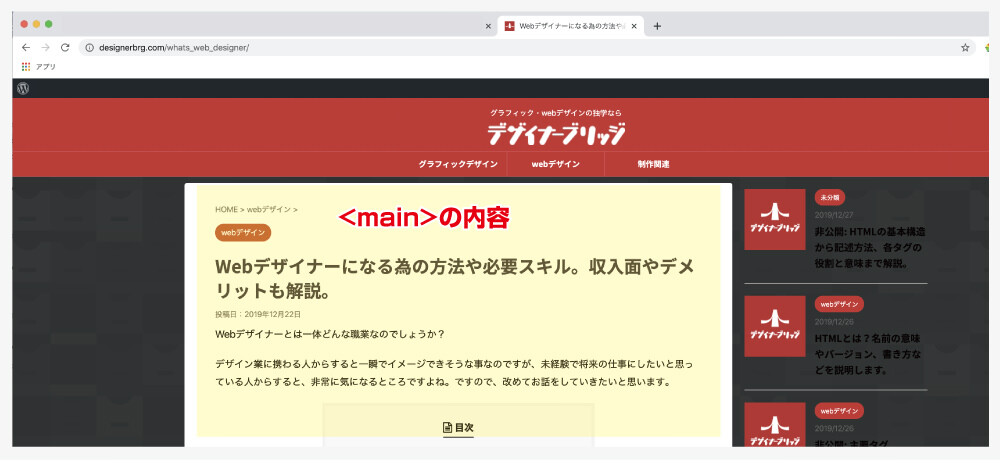
<main>タグ
ココがポイント
「main」は主、主要などの日本語の意味になりますが、「メインコンテンツ内容」のようなニュアンスで覚えておきましょう。
ココに注意
mainタグは、HTML5で追加された要素です。
mainタグは、そのページ内で「一番伝えたいコンテンツはここです」と、検索エンジンに伝え評価してもらう為に設置します。ですので、サイドバーなどの付属要素などの案内には適用されません。

ですので、1つのHTML内に1つしか記述する事しかできず、ヘッダーやフッター、サイドバーも含めて、その子要素としては記述できません。一番伝えたい事が、サイドバーや、フッターにあるのはおかしいですからね。
<article>,<section>タグ
ココがポイント
「article」は、記事という意味になりますので、「独立できる記事内容」と言ったニュアンスで捉えましょう。
「section」は、部分、断片、仕切られた場所という意味になりますので、「パーツ」と言ったニュアンスで捉えましょう。
ココに注意
articleタグ、sectionタグ共に、HTML5で追加された要素です。
articleタグとsectionタグは親子関係の形で考えるとわかりやすいでしょう。
articleタグは、コンテンツとして独立できるものを大きく括り、sectionタグは各パーツで独立できるものを小さく括ると言った感じです。
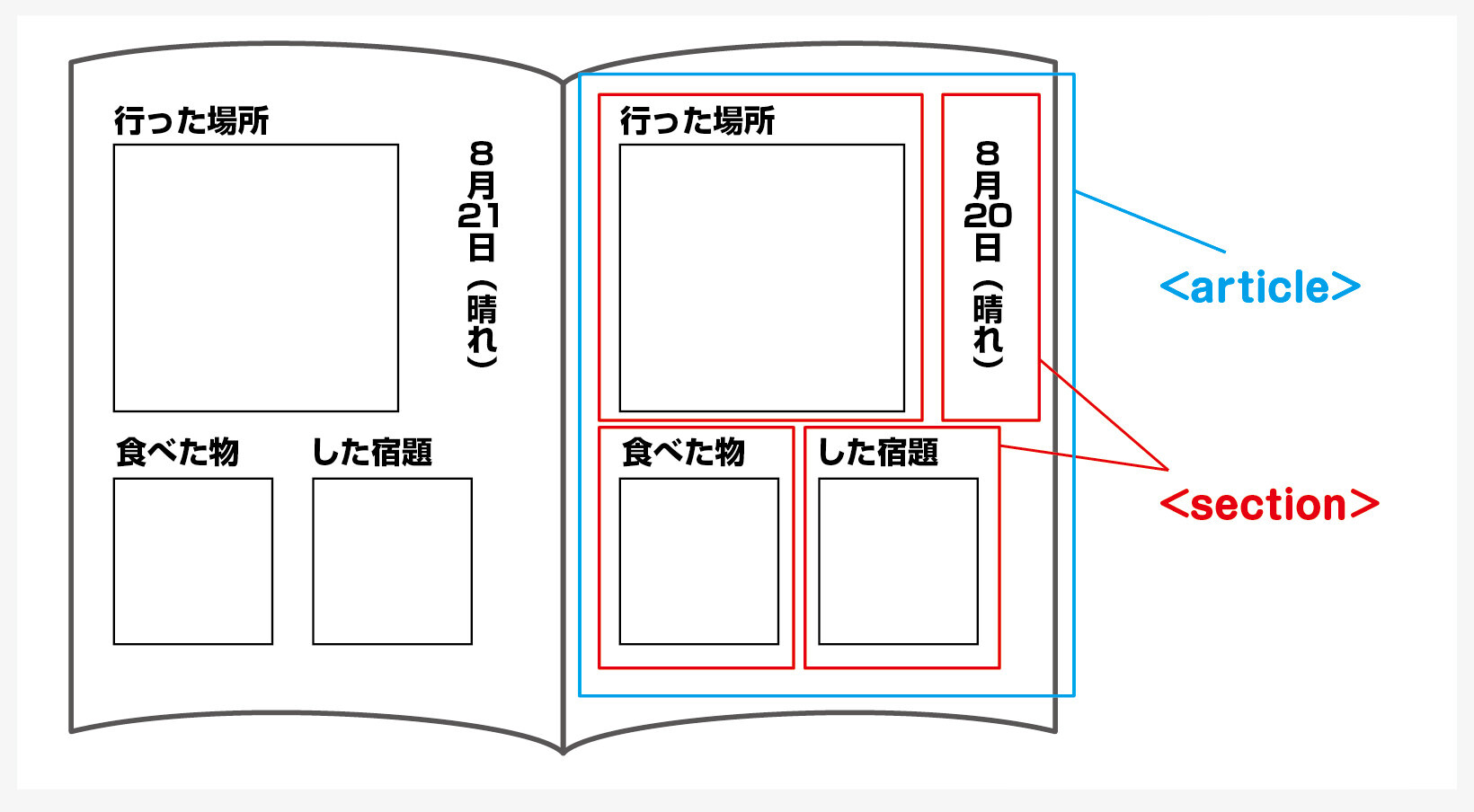
例えば、「夏休みの日記」というシリーズブログを運営しているとします。
実際の日記として捉えれば分かりやすいと思いますが、見開き1ページを1日分の日記として、「日付」「行った場所」「食べた物」「した宿題」などのブロックに分けて作成しているとします。
そうすると、その見開き1ページが<article>で囲う内容で、「日付」「行った場所」「食べた物」「した宿題」などを<section>で囲っていくといった雰囲気ですね。

しかし、どこにフォーカスを当てるかによって、その見え方も変わってきます。
「行った場所」も言ってみれば、それだけで独立している訳なので、その中に「行った場所1」「行った場所2」「行った場所3」というブロックがあれば、「行った場所」も<article>になる訳です。
articleタグ、sectionタグは非常にニュアンス的な要素もあり、理解しづらく、情報も錯綜していると言わざるを得ません。はっきり言って、HTML5の追加要素としては無用すぎる追加タグだと思います。
いくら検索エンジンへのアピールといっても、そんな状況の中で無理に使う必要はないでしょう。
ですので、実践的にはスルーして、知識としてふんわり理解しておけばOKでしょう。
<aside>タグ
ココがポイント
「aside」は、わきへ、かたわらに、余談,脱線という意味になりますので、「一番伝えたい内容と少しだけ関係のある別の話」と言ったニュアンスで捉えましょう。
ココに注意
asideタグは、HTML5で追加された要素です。
asideタグは、一番伝えたい内容と少しだけ関係のある別の話という事で、例えば、学校で先生が「話が脱線しましたね」と言う、いわゆるアレで、メインの伝えたい事ではないけど、補足したり、伝えておきたい事になります。
asideタグは、コラムや宣伝、サイドバーなどで利用されます。
サイドバーは一番伝えたい情報ではなく、あくまで補足情報郡ですのでasideで問題ありませんが、広告などに関しては、例えば自社製品の宣伝などでしたら関連性があると思いますが、Google AdSense広告などでは全く違う内容の掲載もされますので、それはasideの範囲でもないかもしれません。
しかし、ほとんどのサイトは広告はサイドバーにある仕様になっているので、深く考えず、メイン記事の中に出てくる自社製品の宣伝や、サイドバーはasideという認識でよいでしょう。
<dl>,<dt>,<dd>タグ
dl,dt,ddタグは、以前は「定義リスト」という扱いでしたが、HTML5からは「説明リスト」という少し柔らかいニュアンスの範囲の説明になりました。
ココがポイント
「dl」はdefinition listの略で、definitionは「定義」と訳すので、「定義リスト」という意味になります。
「dt」はdefinition termの略で、termは「用語」と訳すので、「定義する用語」という意味になります。
「dd」はdefinition descriptionの略で、descriptionは「解説」と訳すので、「定義の解説」という意味になります。
<dl>
<dt>キリン</dt>
<dd>首が長い</dd>
<dd>黄色い</dd>
<dd>独特の模様がある</dd>
</dl>
<table>タグ(<thead>,<tbody>,<tfoot>)
tableは<tr>,<th>,<td>の組み合わせのみで作成する事ができるのですが、<thead>,<tbody>,<tfoot>を使う事で、<tbody>内にも<th>が利用でき、より表の役割を明確にし、操作・装飾しやすくなります。
ココがポイント
「thead」はtable headの略で、「テーブルのhead部分です」という意味になります。
「tbody」はtable bodyの略で、「テーブルのbody部分です」という意味になります。
「tfoot」はtable footの略で、「テーブルのfoot部分です」という意味になります。
<table>
<thead>
<tr>
<th></th>
<th>算数</th>
<th>国語</th>
</tr>
</thead>
<tbody>
<tr>
<th>太郎</th>
<td>90点</td>
<td>89点</td>
</tr>
<tr>
<th>次郎</th>
<td>92点</td>
<td>87点</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="3">テストの結果</td>
</tr>
</tfoot>
</table>
| 算数 | 国語 | |
|---|---|---|
| 太郎 | 90点 | 89点 |
| 次郎 | 92点 | 87点 |
| テストの結果 | ||
独り言
実際のところ、明確にしないといけないほどの表を作成することも少なく、<thead>,<tbody>,<tfoot>を使用する事で、コードが非常に見にくくなり、<tr>,<th>,<td>にCSSをあてるだけでも、十分に装飾操作はできますので、無理してこれらのコードは使わなくていいと思います。
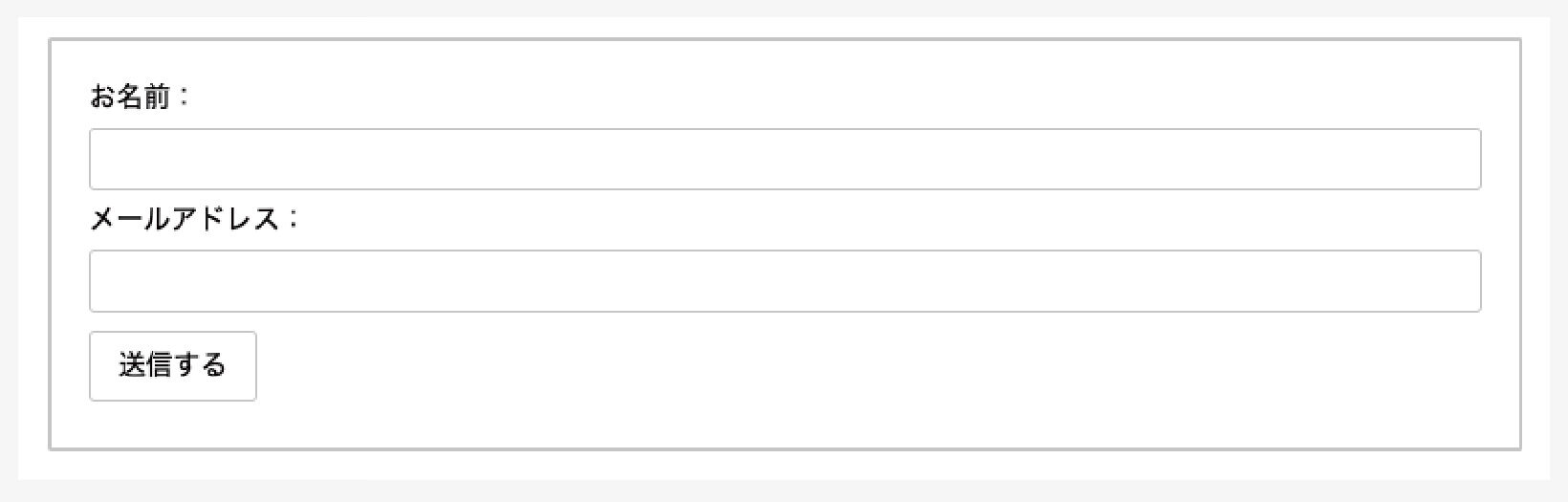
<form>,<input>タグ
<form>,<input>タグは、様々な属性タグを与える事で、メールなどの入力フォームを作成する事が可能になります。
ココがポイント
「form」は、形、型、方式、という意味になりますが、ここでは「入力フォームを利用する為の下準備として細かい設定をする枠」と言ったニュアンスで捉えましょう。
「input」は、入力、入力操作、という意味になりますので、「ユーザーが実際にフォームに入力する箇所」と言ったニュアンスで捉えましょう。
<form method="POST" action="form.cgi">
<p>お名前:<input type="text" name="NAME"></p>
<p>メールアドレス:<input type="text" name="email"></p>
<p><input type="submit" value="送信する"></p>
</form>

<form>,<input>タグを使いこなすには、もうワンステップ深い知識が必要になってきますので、まずはその概要だけ理解しておきましょう。
まとめ
いかがでしたでしょうか?
HTML5で使えるタグは100種類弱存在していますが、実際ホームページを作る上で実践的に使用するのは、せいぜい2.30個程度ですので、HTMLの勉強を始めたからと言って、1から100まで覚えたり、実践的に使用するタグを知らずに勉強を進めるのは非常に不効率です。
そこで、<body>に実践的に使用する、覚える必要はないが理解しておく必要があるおすすめタグ13選をまとめました。
実践的に使用する、覚える必要はないタグはnav,main,article,section,aside,dl,dt,dd,table(tbody,tfoot,thead),form,inputタグの13種類です。
HTML5から使用可能になったタグもありますが、特にarticle,section,asideタグなどはニュアンスがわかりずらかったりもしますので、無理に使用せず、知識としてなんとなく理解しておく事が大事でしょう。
また、form,inputタグに関しては、使いこなすまでにもうワンステップ踏み込んだ知識が必要になりますので、また時間を見つけて勉強していきましょう。









