このページでは、【ホームページ制作入門講座】として、HTMLの基本構造を解説していきます。
HTMLとは、タグでテキストをマークアップ(囲う)していく記述方法です。詳しくは「HTMLとは?名前の意味やバージョン、書き方などを説明します。」の記事内にて詳しく解説しております。
-

HTMLとは?名前の意味やバージョン、書き方などを説明します。【ホームページ制作入門講座】
続きを見る
この記事は、動画バージョンでも解説しておりますので、動画で学習されたい方は以下のリンクより閲覧下さい。
動作確認方法
HTML構造の記述方法の前に、PCでの動作確認方法をご説明致します。
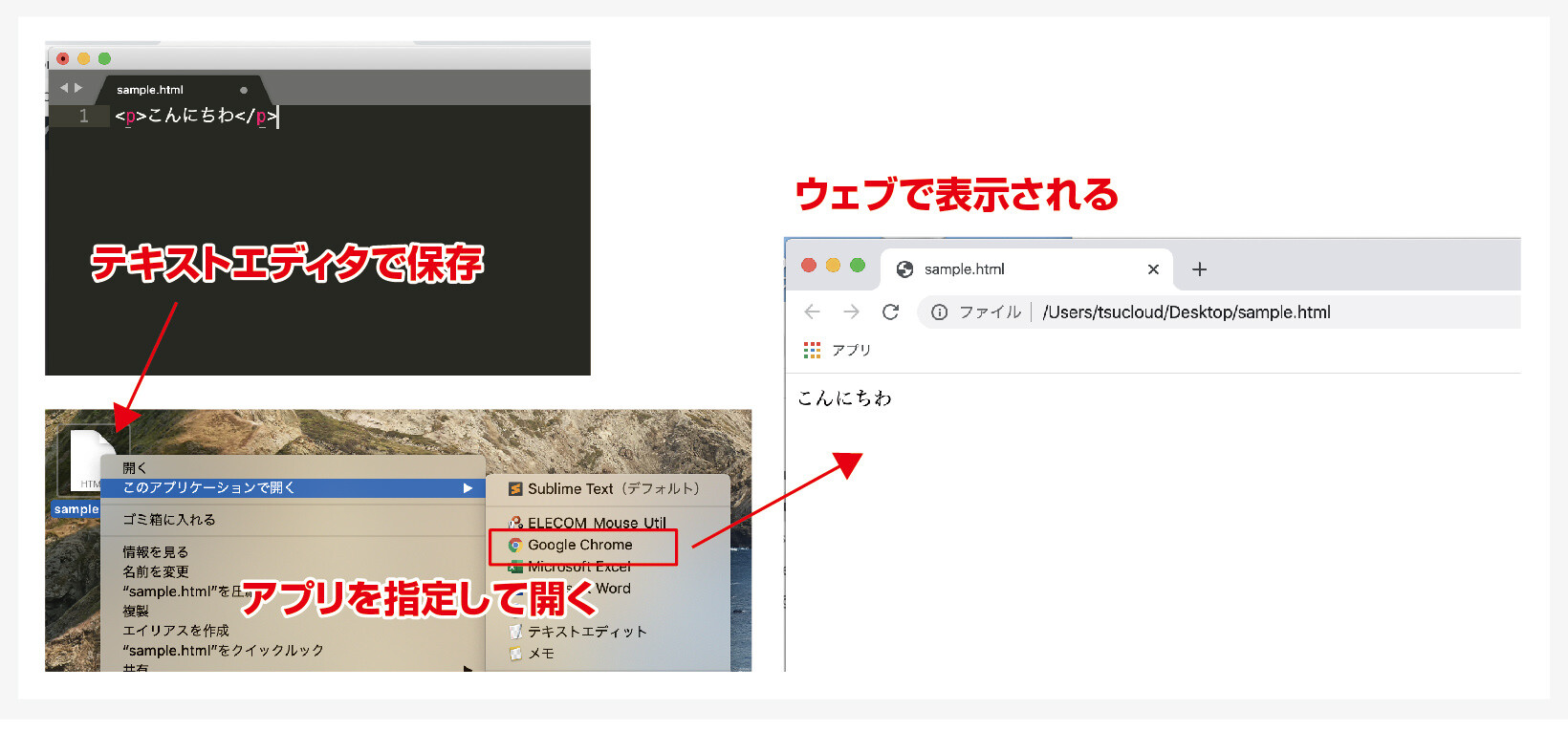
まずは、PCアプリの「メモ帳」(テキストエディタであればなんでもOK)を開き、記述したい内容を書いていきます。
書き終われば、別名保存にて拡張子を「.html」にして、デスクトップなどのわかりやすい場所に保存しておきましょう。
デスクトップなどにおいたファイル(sample.html)を右クリックして、ブラウザアプリを指定して開くと、ブラウザに記述内容が表示されます。

ポイント
本格的な制作をしていく場合、「メモ帳」での制作は現実的ではありません。HTMLコーディングに適したテキストエディタを用意しておきましょう。当サイトでは、テキストエディタには、サブライムテキストの導入をおすすめしております。
-

[Sublime Text4対応]サブライムテキストのインストール方法、使い方、日本語化、おすすめな便利機能[MacとWindows]
続きを見る
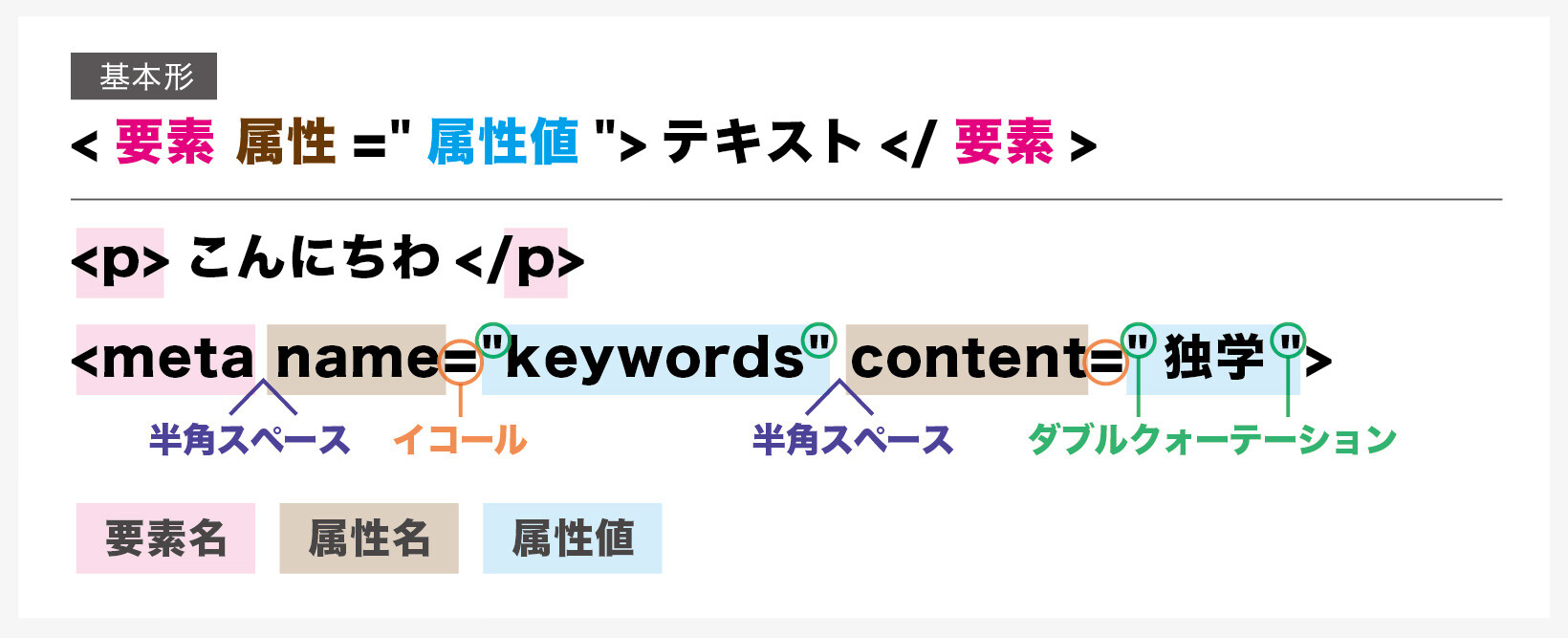
HTMLタグの構成要素と属性
HTMLのタグは、「要素」と言われる主軸となるキャラクターと、「属性」と呼ばれる補足情報の2つで構成されています。なお、属性は必要なければ付けなくても問題ありません。

HTMLの構造
HTMLにはバージョンがあります。
バージョン違いで書き方の違いますが、基本的には最新のHTML5で書いていくと思っていただいて問題ないので、HTML5での記述方法をご紹介します。
step
1ドックタイプの宣言をする
HTML5の場合「DOCTYPE(ドックタイプ)の宣言」と呼ばれる、「文書型宣言」を記述しなければなりません。
DOCTYPEとは、大文字で書いているので最初はピンときませんが、要はDOC(ドキュメント)TYPE(型)という事で、「以下の文章はHTML5ですよ」と宣言するというものになります。
HTML5の場合は「<!DOCTYPE html>」と最初に記述します。深くは考えなくて良いので形として覚えましょう。
<!DOCTYPE html>
step
2<html>タグで囲う
DOCTYPEの宣言の次は、宣言通りHTMLの文章を記述していきます。
ですので、<html>というタグを閉じタグも含めて用意しましょう。
<!DOCTYPE html>
<html></html>
ポイント
<html>のタグを使用する際は、お決まりで<html lang="ja">と書いていきます。
詳しい文法の説明は控えますが、「lang="ja"」というのは属性と属性値で、ランゲージ=日本語という意味になりますので、このhtml文章は日本語ですよという意味になります。
ですので、DOCTYPEの宣言の次のタグは<html lang="ja">と形で覚えておくといいでしょう。
<!DOCTYPE html>
<html lang="ja"></html>
step
3<head>と<body>の記述
<html>のタグの中に、<head>タグと<body>タグを入れ子で記述しておきましょう。
<!DOCTYPE html>
<html lang="ja">
<head></head>
<body></body>
</html>
<head>と<body>の中身については、以下で詳しく解説していきます。
HTMLを記述する大前提の話
HTMLを記述していく際(後で説明する<head>と<body>タグの中身も含めて)、検索エンジンの最適化のルールに従って書いていくのは、あくまでSEOの高評価を受ける為です。ですので、SEOなど気にせず、相手に伝わればいいという考えだけなのであれば、適当に書いた文章を「.html」の拡張子にし、サーバーにアップしておけば表示はされます。
とは言っても!基本的には検索エンジンの最適化のルールは守って、ホームページ制作は行っていきましょう。
<head>の内容
<head>タグの中には、コンテンツの補足や追加指示等、目には見えない情報を記述していきます。
<head>には、以下のようなタグが入ります。
<meta>(メタ)タグ
<meta>タグは非常にニュアンス的な要素が強く、理解するのが難しいです。
「言語を記述する言語をメタ言語と呼んだりします」
「文法を記述する文法 - メタ文法と呼びます。」とあります。
???
よくわかりませんよね?
ですので、<meta>要素に関しては雰囲気で捉え、「追記しておきたい設定」みたいな感覚で覚えておきましょう。
<meta>タグの使用例
<meta name="keywords" content="グラフィックデザイナー,webデザイナー,独学,勉強">
<meta charset="UTF-8" >
<meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=no,viewport-fit=cover">
<meta name="robots" content="index,follow">
このように、<meta>タグは抽象的で、様々な用途に使われ、感覚的な要素がかなり強いので、習うより慣れろと言った感じですね。
<title>タグ
<title>タグはSEO対策として非常に重要な要素です。
<title>タグの使用例
<title>グラフィック・webデザインの独学なら - デザイナーブリッジ</title>
<link>タグ
<link>タグは、外部や内部データを読み込む指示を出す為に使います。
本来、一つのページ(HTMLファイル)に全て記述できるのであれば、それで問題ありません。
しかし、そうなると何万行というコードを1つのページに記述する事になり、現実的ではなくなります。
そこで、各パーツを別ページとして用意しておく事で、ファイルを見やすく管理する事ができます。
また、外部のインターネット上にアップされているファイルも直接読み込ませる事ができますので、ダウンロードして自分のサーバーに保管しておく必要などもありません。
自分のサーバーに保管しない事でアップデートの管理が省ける分、インターネット上のファイルがなくなってしまえば機能しなくなるという諸刃な一面もあったりします。
<link>タグの使用例
<link rel='stylesheet' href='https://designerbrg.com/blog/' type='text/css' />
<script>(スクリプト)タグ
<script>タグは、<link>タグ同様に外部や内部データを読み込む指示を出す為に使う事もできれば、直接Java Scriptなどのプログラミングを読み込ませる事もできます。
ちなみにscriptとは、「筆記体」や「脚本」「計画」などの意味がありますが、HTMLでの意味は、「脚本」「計画」などの行動示唆(プログラミング)要素が強いのかと思います。
<script>タグ直接記入例
<script>
jQuery(function(){
jQuery('.st-btn-open').click(function(){
jQuery(this).next('.st-slidebox').stop(true, true).slideToggle();
});
});
</script>
<script>タグ読み込み例
<script type='text/javascript' src='//ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js?ver=1.11.3'></script>
<style>タグ
<style>タグは、マークアップされたテキストを装飾するスタイルシートの指定を直接記述するタグです。
基本的には、スタイルシートは<link>タグで読み込ませる場合が多いのですが、必要に応じて直接HTMLファイルに記述したりもします。
<style>タグの使用例
<style type="text/css" media="print">#wpadminbar { display:none; }</style>
<head>タグの構造(まとめ)
それでは、ここまでの<head>タグの内容をまとめみます。
テキストエディタで記入するとこのような形になります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta name="keywords" content="グラフィックデザイナー,webデザイナー,独学,勉強">
<meta charset="UTF-8" >
<meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=no,viewport-fit=cover">
<meta name="robots" content="index,follow">
<title>グラフィック・webデザインの独学なら - デザイナーブリッジ</title>
<link rel='stylesheet' href='https://designerbrg.com/blog/' type='text/css' />
<script>
jQuery(function(){
jQuery('.st-btn-open').click(function(){
jQuery(this).next('.st-slidebox').stop(true, true).slideToggle();
});
});
</script>
<script type='text/javascript' src='//ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js?ver=1.11.3'></script>
<style type="text/css" media="print">#wpadminbar { display:none; }</style>
</head>
<body></body>
</html>
実際は、もっと複雑で数も多いのですが、まずは基本の各タグの用途を覚えておきましょう。
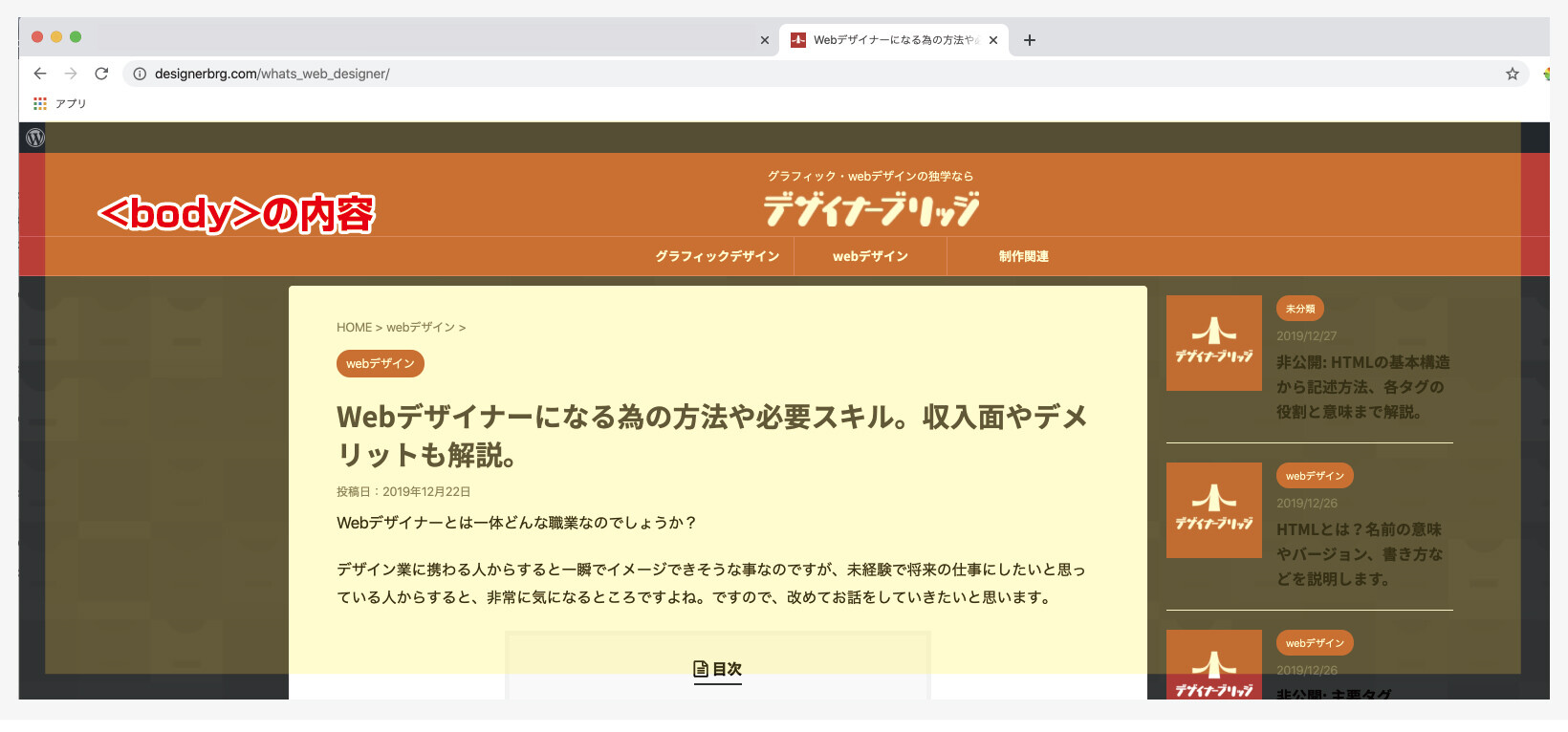
<body>の内容
<body>タグの中には、コンテンツのメインとなる、目に見える情報を記述していきます。
ブラウザを見て、ホームページだと認識できるものは、基本的には<body>タグの中に全て書かれている情報だと思っていただいて大丈夫です。

<body>タグには、以下のようなタグが入ります。
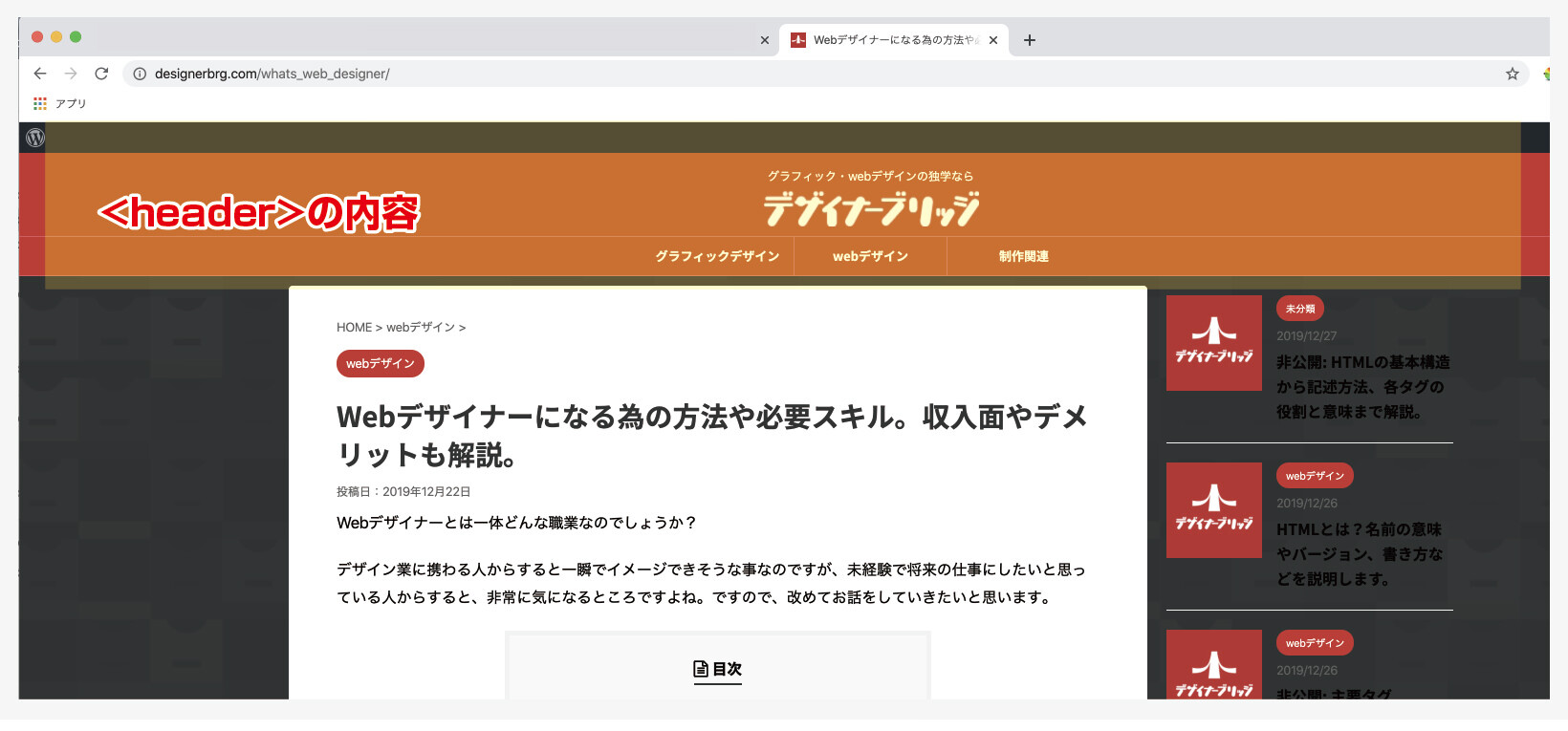
<header>(ヘッダー)タグ
サイトコンテンツの上部の情報を記述していきます。

ロゴやメニューなど、ページが切り替わってもそのまま上部に残り続ける要素が、<header>タグに記述される事が多いです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta name="keywords" content="グラフィックデザイナー,webデザイナー,独学,勉強">
<meta charset="UTF-8" >
〜一部省略〜
</head>
<body>
<header>ロゴイメージやメニューなどの情報</header>
</body>
</html>
似ていますが、<head>タグとは全く使用目的が違いますので、要注意です。
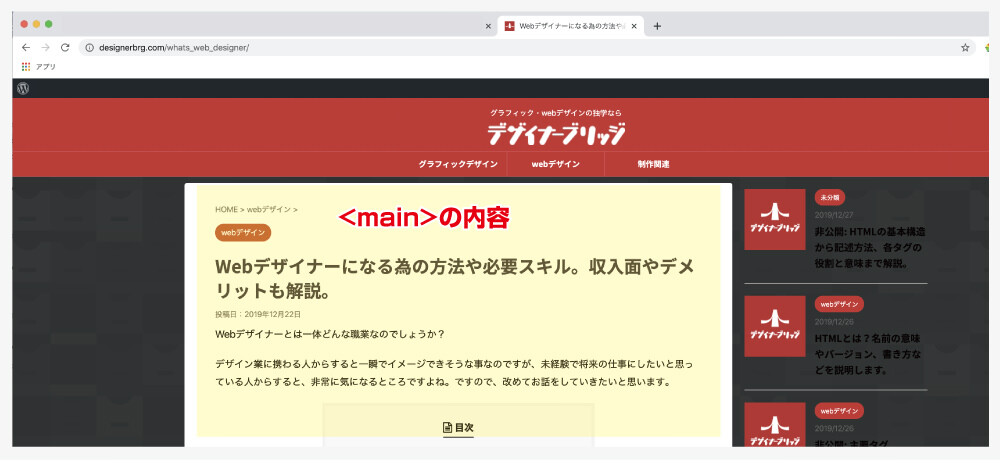
<main>(メイン)タグ
サイトコンテンツの核となる情報を記述していきます。

ブログ記事などで言うと、タイトルから始まるメインで伝えたい内容(サイドバーなどは含めない)を<main>タグの範囲に記述していきます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta name="keywords" content="グラフィックデザイナー,webデザイナー,独学,勉強">
<meta charset="UTF-8" >
〜一部省略〜
</head>
<body>
<header>ロゴイメージやメニューなどの情報</header>
<main>タイトルから始まるメインで伝えたい内容(サイドバーなどは含めない)</main>
</body>
</html>
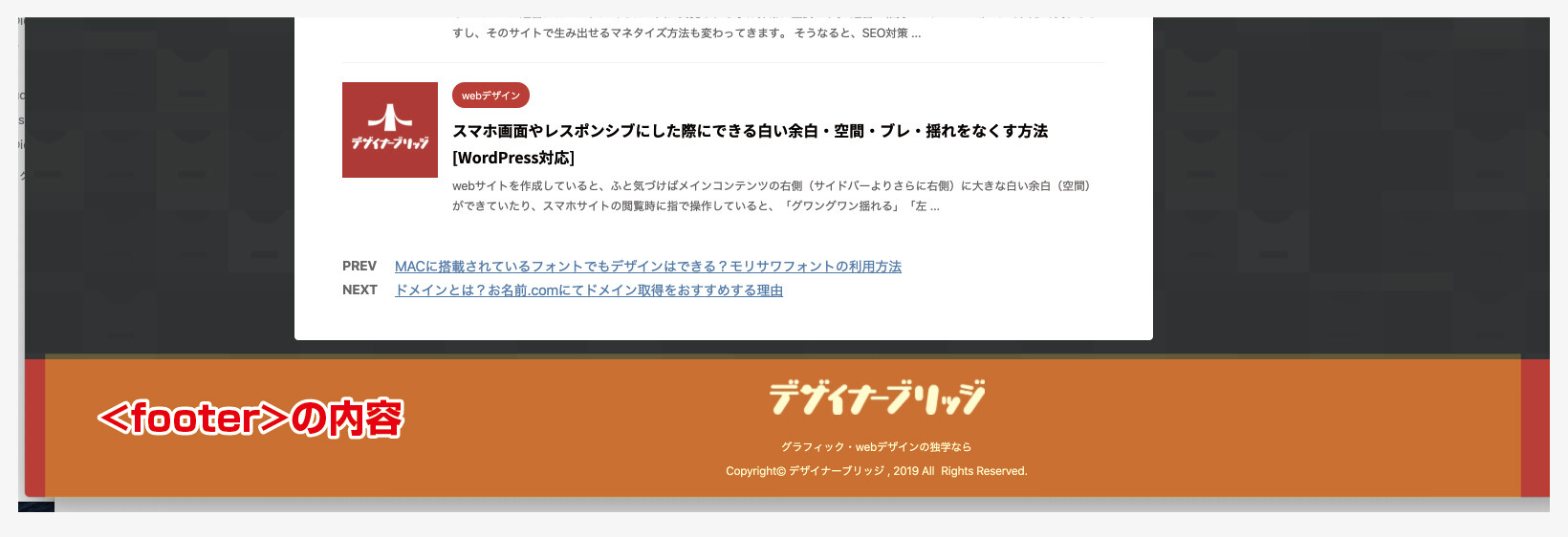
<footer>(フッター)タグ
サイトコンテンツの下部の情報を記述していきます。

ロゴやメニューなど、ページが切り替わってもそのまま下部に残り続ける要素が、<fotter>タグに記述される事が多いです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta name="keywords" content="グラフィックデザイナー,webデザイナー,独学,勉強">
<meta charset="UTF-8" >
〜一部省略〜
</head>
<body>
<header>ロゴイメージやメニューなどの情報</header>
<main>タイトルから始まりサイドバーのメニューも含めて</main>
<footer>ロゴイメージやメニューなどの情報</footer>
</body>
</html>
<body>タグの構造(まとめ)
それでは、ここまでの<body>タグの内容をまとめみます。
テキストエディタで記入すると、以下のような形になります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta name="keywords" content="グラフィックデザイナー,webデザイナー,独学,勉強">
<meta charset="UTF-8" >
<meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=no,viewport-fit=cover">
<meta name="robots" content="index,follow">
<title>グラフィック・webデザインの独学なら - デザイナーブリッジ</title>
<link rel='stylesheet' href='https://designerbrg.com/blog/' type='text/css' />
<script>
jQuery(function(){
jQuery('.st-btn-open').click(function(){
jQuery(this).next('.st-slidebox').stop(true, true).slideToggle();
});
});
</script>
<script type='text/javascript' src='//ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js?ver=1.11.3'></script>
<style type="text/css" media="print">#wpadminbar { display:none; }</style>
</head>
<body>
<header>ロゴイメージやメニューなどの情報</header>
<main>タイトルから始まりサイドバーのメニューも含めて</main>
<footer>ロゴイメージやメニューなどの情報</footer>
</body>
</html>
実際は、もっと複雑で数も多いのですが、基本の各タグの用途を覚えておきましょう。
まとめ
いかがでしたでしょうか?
HTML5での記述方法は、まず「DOCTYPEの宣言」をし、<html>タグで<head>と<body>を囲んで記述していきます。
<head>タグの中には、<meta>、<title>、<link>、<script>、<style>等の、目には見えないコンテンツの補足や追加指示情報を記述し、<body>タグの中には、<header>、<main>、<footer>を軸に、コンテンツのメインとなる、目に見える情報を記述していきます。
HTMLを記述していく大前提として、検索エンジンの最適化のルールに従って書いていくのは、あくまでSEOの高評価を受ける為ですので、SEO評価を無視するのであれば、これがないと絶対ダメ!と言うタグは存在しませんので、その点柔軟に認識ください。
ある程度理解できれば一度練習で書いてみましょう。
PCでの動作確認方法は、PCアプリの「メモ帳」を開き、記述したい内容を書き、別名保存にて拡張子を「.html」にして、デスクトップなどのわかりやすい場所に保存した後、ファイルを右クリックしてブラウザアプリを指定して開くと、ブラウザにて記述内容が表示されます。
HTMLの記述に関しては、実際に書いて慣れていくという事が習得への早道だと思います。










