ホームページの閲覧数をあげる事は、売り上げや運営者のモチベーションにつながる事ですので非常に重要です。
閲覧数をあげる為の絶対的な有効方法は、オーガニック検索による「検索順位をあげる」という事です。
その為には、いわゆるSEO対策というものをしていかなければならない事になります。
SEO対策は非常に奥深く、流動性のあるもので、一作業で完結できるほどの簡単な設定ではありませんが、そんなSEO対策の代表とも言えるのがサイトのスピード対策です。
とにかくサイトの読み込みを早くする事、これは絶対的な使命になります。
サイトのスピードを確認しよう
サイトスピードの対策を行っていくにあたり大事な事は、まず「現在、サイトがどれほどのスピードが出ているか」を把握する事になります。
そこで、スピード測定に必要となる重要なツールが[ pagespeed insights ]と呼ばれるサイトスピードの測定サイトになります。
これはGoogle社が提供しているツールですので、Googleの検索順位を上げる為にする対策という意味では、非常に重要な指針となります。
[ pagespeed insights ]を利用してのスピード対策
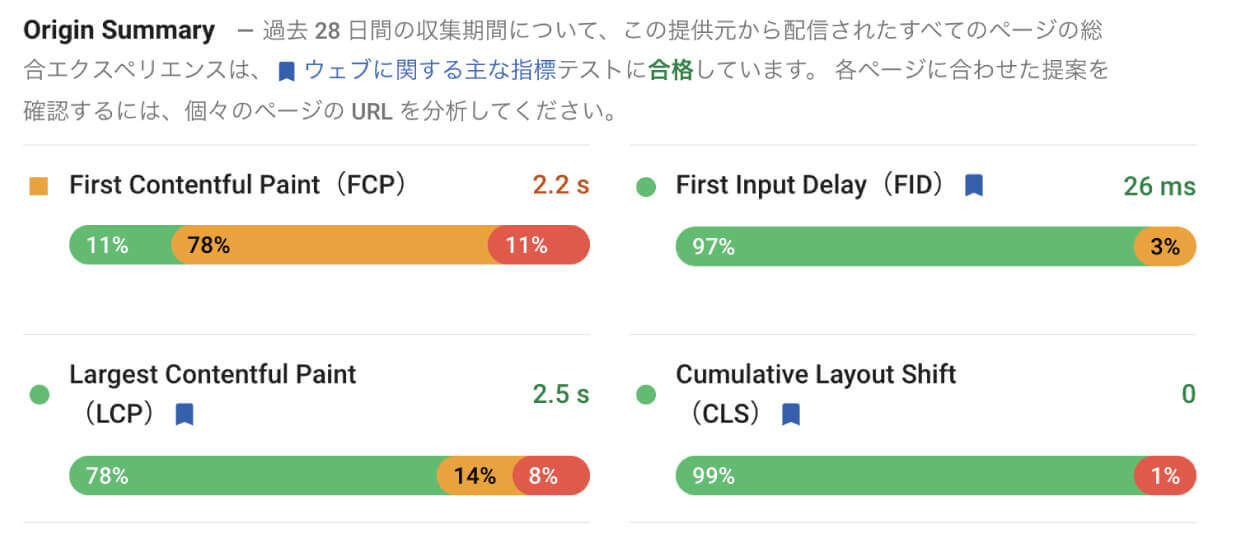
[ pagespeed insights ]でスピード結果を出すと、以下のような対策項目の提供が行われます。

英語の固有名詞や専門的な解説が記されており、はっきり言ってこれだけで一般の人が理解するのは無理と言えます。
対策指標としては、大きくFirst Contentful Paint(FCP)、Largest Contentful Paint(LCP)、First Input Delay(FID)、Cumulative Layout Shift(CLS)とあり、ここではそれぞれの詳しい解説は行いませんが、その中でも今回題材にしたいと思っているのが、「Cumulative Layout Shift」通称CLSと呼ばれているものになります。
CLSとは、Cumulative(累計) Layout(レイアウト) Shift(動く)という意味になり、要約すると、読み込み時のレイアウトの動く量を数値化したものになります。
ここで、赤マークなどが点灯している場合は、改善の余地が大有りという事になります。

また、このCLS問題に関しては、「Web Vitals」というクロームアプリを利用する事でも確認する事ができます。
クロームアプリというのは、ウェブブラウザのGoogle Chrome上でのみ動かせるアプリになります。
クロームアプリについて気になる方は、以下の記事を参考にしてみてください。
-

ホームページ制作に役立つ!おすすめアドオンアプリ(拡張機能)[Google Chrome版]
続きを見る
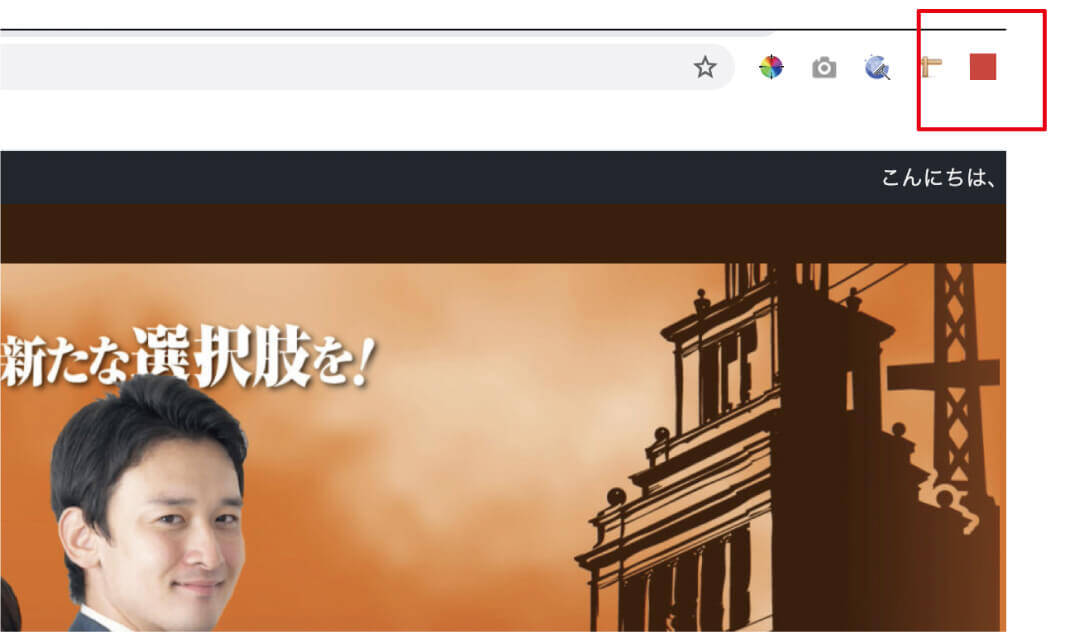
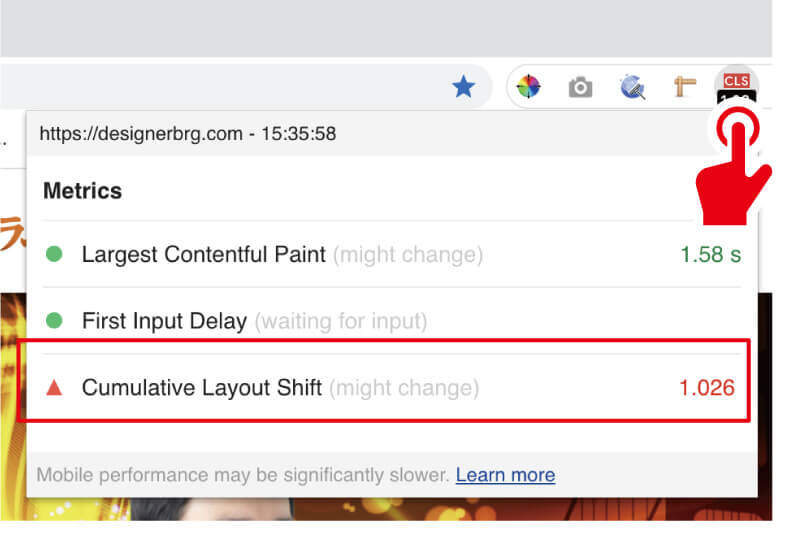
「Web Vitals」の使用はとても簡単で、導入した後サイトを表示すれば、右上に色で評価が現れるようになります。

緑ならOK、赤なら要改善という認識で問題ありません。
赤が出た場合は、クリックすると詳しくLCP、FID、CLSのどのタイプでダメなのかを確認する事ができます。

CLSが発生している場所の確認方法
CLSの改善を行う為に、まずはどこでCLSが起こっているのかを確認する必要があります。
それでは、ここで具体的な例を紹介します。
以下は、私の運営するLPサイトの画像になりますが、右上を見てもらえばわかるように赤色ランプが点灯しています。

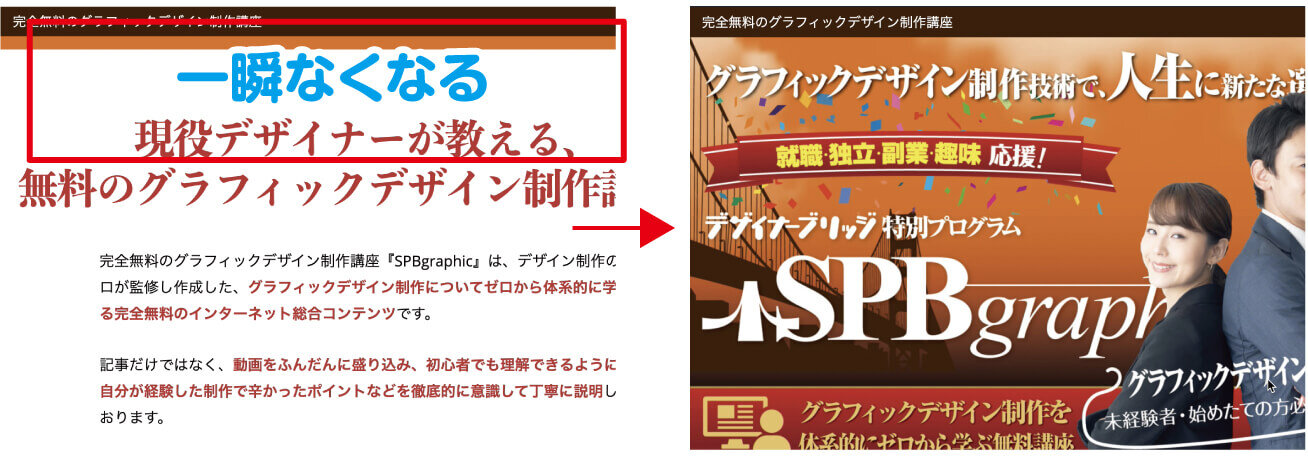
ここでサイトを読み込み(command+[ r ])すると、ガコッと画像ではない部分が上に移動し、再度画像がはめ込まれてサイト閲覧が可能になります。

このガコッと一瞬レイアウトが変わる現象がCLSになります。
CLSが発生している場所の確認方法2
また、もっと細かい確認方法としてデベロッパーツールを利用するという方法もあります。
デベロッパーツールの利用方法は、ブラウザ上で右クリックを行い、「検証」ボタンをしましょう。

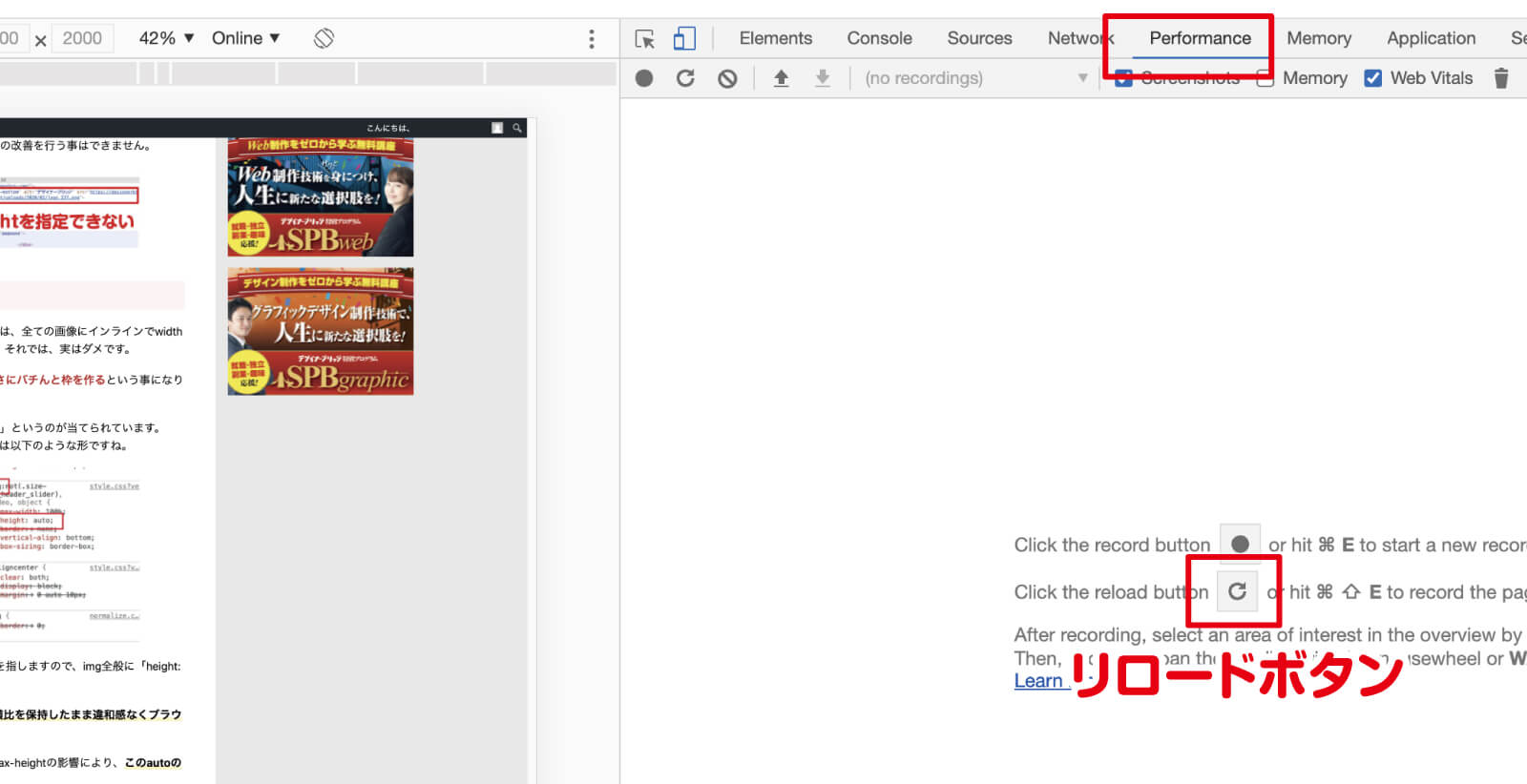
以下のような画面が出てきますので、「Performance」タブをクリックした上で、真ん中の「リロードボタン」を押しましょう。

すると記録が始まりますので、数秒経ってから「stop」ボタンを押します。

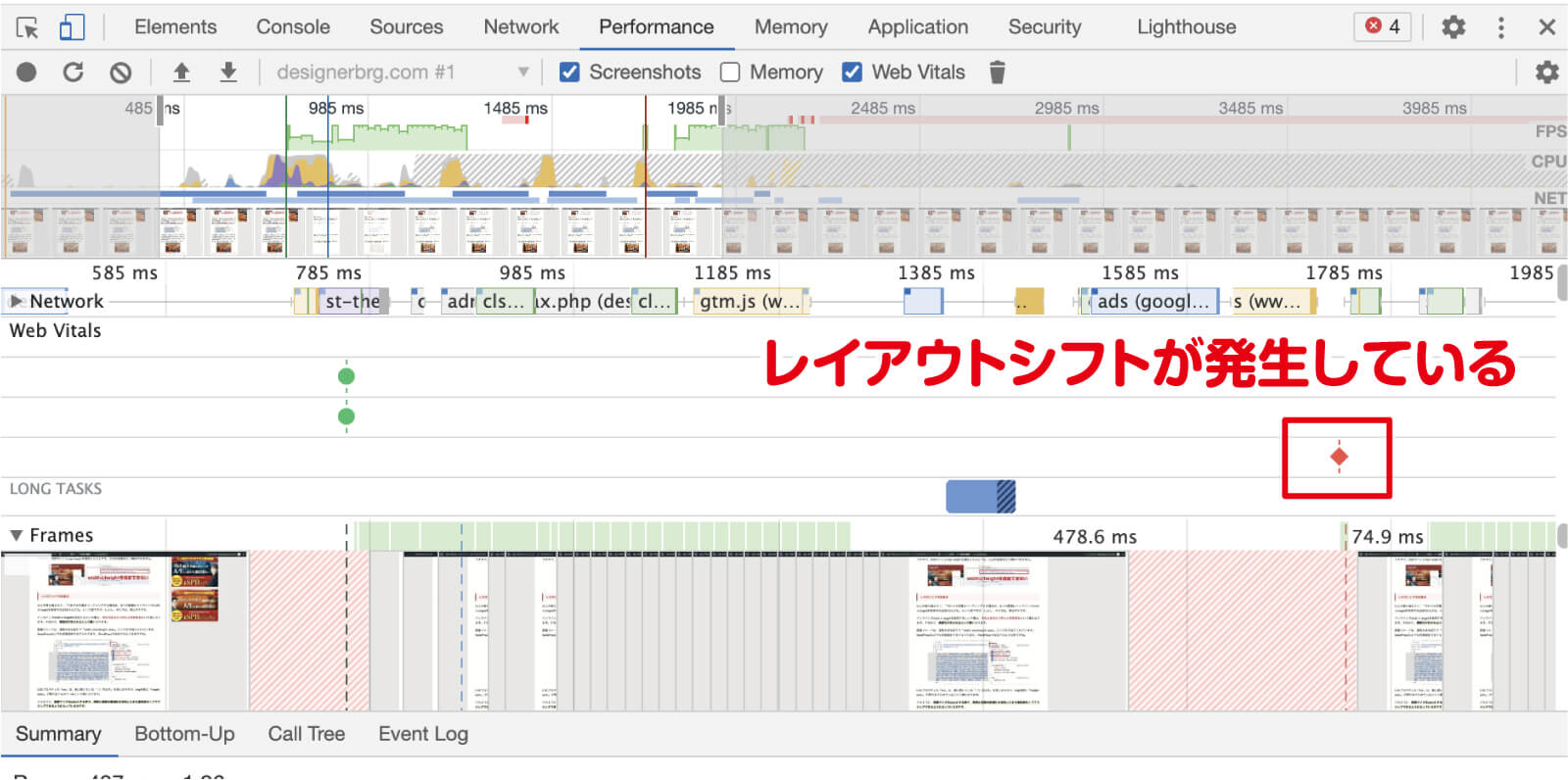
ここから少しわかりにくいので、以下の参考画面を注意深く見て欲しいのですが、赤い菱形が出ている箇所があります。ここがレイアウトシフトの発生場所になります。

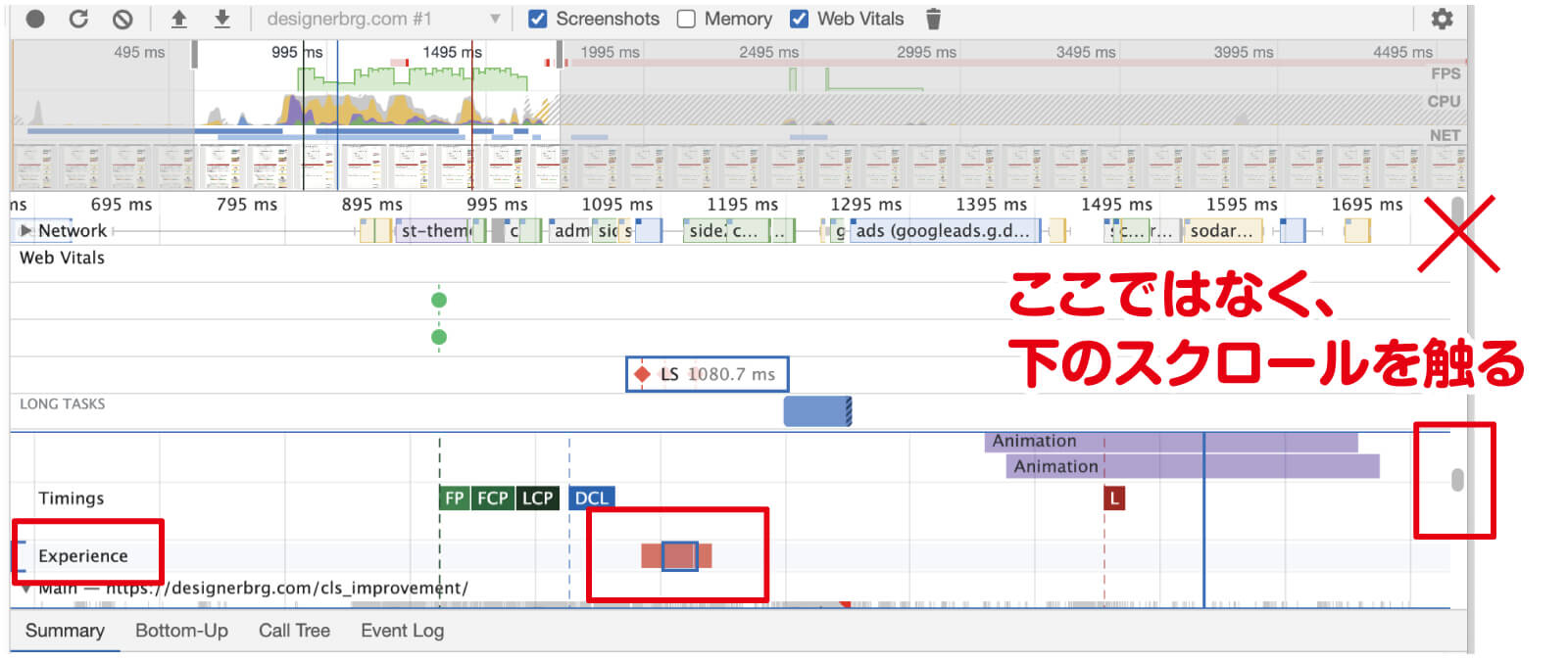
そして、一個下のカーソル(要画像確認)をスクロールさせると「Experience」という項目があります。マウスでスクロールすると広がるだけなんでダメですよ。

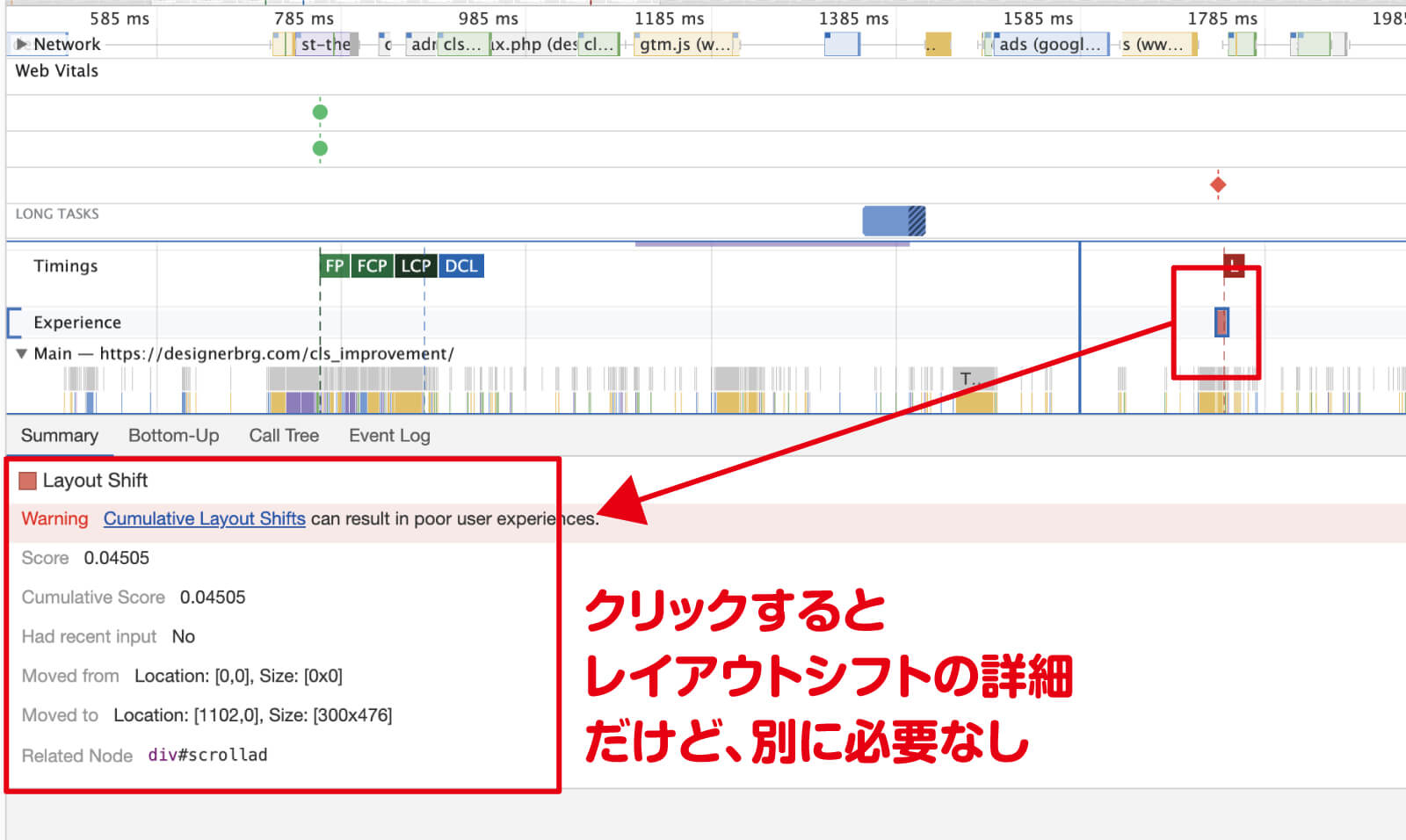
上記のLSのあるタイムラインから少しずれたところに、赤い点があるはずなので、そこをクリックすると詳しい内容が出てきます。しかし、こちらはあまり参考になりませんので、無視でOKです。

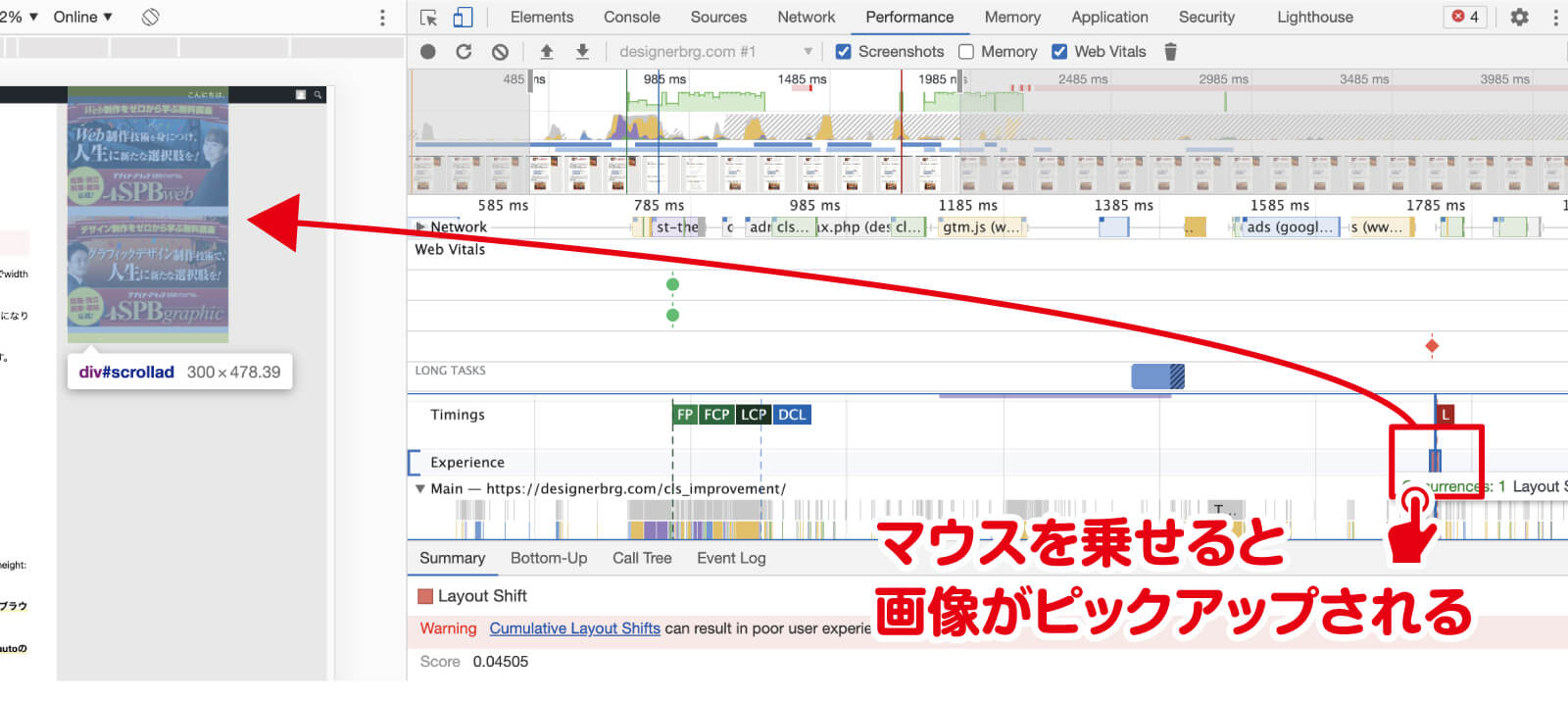
実はマウスを乗せると、サイトの方でピックアップがされますので、どの画像でレイアウトシフトが発生しているかを簡単に確認することができます。

CLSの改善方法
CLSの具体的な改善方法は、上で説明したような読み込み時のレイアウトの動きをなくす事です。まずはこのガコッと上に移動する動作をなくせればOKです。
解決方法は簡単です。HTMLコードを入力する際に、その画像のブラウザで表示したいサイズをインラインで入力してあげる事です。決して、メディアライブラリなどにアップしている原盤の大きさを入力するわけではありませんので注意しましょう。
縦横比を維持しながらわからない1辺だけを計算する方法は、以下の記事を参考にしてください。
-

画像を拡大縮小する時、わからない1辺だけのサイズを確認するフォームとエクセル表のダウンロード
続きを見る
具体的な改善例は、以下のようになります。
修正前
<img src="https://designerbrg.com/lp/wp-content/uploads/2020/03/SPBgra_lp29-scaled.jpg" alt="トップイメージ">
修正後
<img src="https://designerbrg.com/lp/wp-content/uploads/2020/03/SPBgra_lp29-scaled.jpg" alt="トップイメージ" class="spb2_1" width="1585" height="519">
以上のようにHTMLコードを変更すると、サイトを読み込んだ際に、画像の高さが確保された状態で画像の読み込み待ちになります。

CSSで「max-height」を指定する
上記のように、インラインでwidthとheightを指定すると、6割くらいは画像の高さが確保され合格挙動に変わります。
しかし、それでも挙動に変化がないケースもあります。
そんな場合には、CSSの上書きを行う事でほぼ解決できます。
CSSの上書きについての方法がわからない方は、以下の記事を参考にしてください。
-

CSSとは?詳しい意味や記述方法と、classとidの使い方やルールなども解説。【ホームページ制作入門講座】
続きを見る
CSSは以下のように記載すればOKです。
.spb2_1{max-height: 519px;}
もちろん、「spb2_1」はそれぞれの任意のクラス名で、指定するpx数は上記のHTMLのインラインで指定したheightの大きさを入力すればOKです。
「max-height」とは、最大の高さを指定するCSSプロパティになります。すなわち、これ以上の大きさにしないという宣言になります。
しかし、これだけでは効かない場合もあります。その際は、締めの「;」の前に「!important」を追記しましょう。
.spb2_1{max-height: 000px !important;}
「!important」をつける事で、そのCSSの優先度が上がります。
動作のチェックする際は、CSS変更後のキャッシュのクリアも忘れずに行いましょう。
-

キャッシュをクリアする方法[アドオンアプリ「Clean Guru」設定、「検証」ボタン、履歴の削除]
続きを見る
ポイント
しかしこれでも、治らない場合というのも残念ながらあったりします。それは、複合的な要因によるものだと思いますので、ゆっくり落ち着いていろいろな角度からHTML構造を検証していく必要がありますね。まあ、時間がかかりすぎるのであれば諦めるのも一つだと思います。
CLSの改善が必要なサイト
では、どんなサイトの場合CLS改善が必要になるのでしょうか?
実は、WordPressを利用している場合は、投稿記事に関してはほぼ問題なくCLS対策されていると思って大丈夫でしょう。
WordPressの投稿記事の画面にてメディアをアップした場合は、自動でインラインでwidthとheightが指定されるようになります。

気をつけたいのは、オリジナルでカスタマイズしているウェブサイトです。私のこのサイト(デザイナーブリッジ )のトップページなどはオリジナルのフルカスタマイズコーディングですので、要チェックの対象と言えるでしょう。
また、WordPressを利用していていないフルHTMLコーディングのサイトも、その要確認対象となります。
WordPressでも無理な場合がある
ちなみに、利用中のテンプレートにもよりますが、WordPressでもCLS改善が必要であるにも関わらず、改善できないという場合はもあります。(※改善方法が後日わかりましたので、この下の「追記」に記載しております。ただ、前知識は必要だと思いますのでこの部分はそのまま残しておきますね。)
このサイト(デザイナーブリッジ )のトップページをリロードしてもらうとわかると思いますが、ロゴの部分が一瞬ガコッと凹むのが分かりますでしょうか?
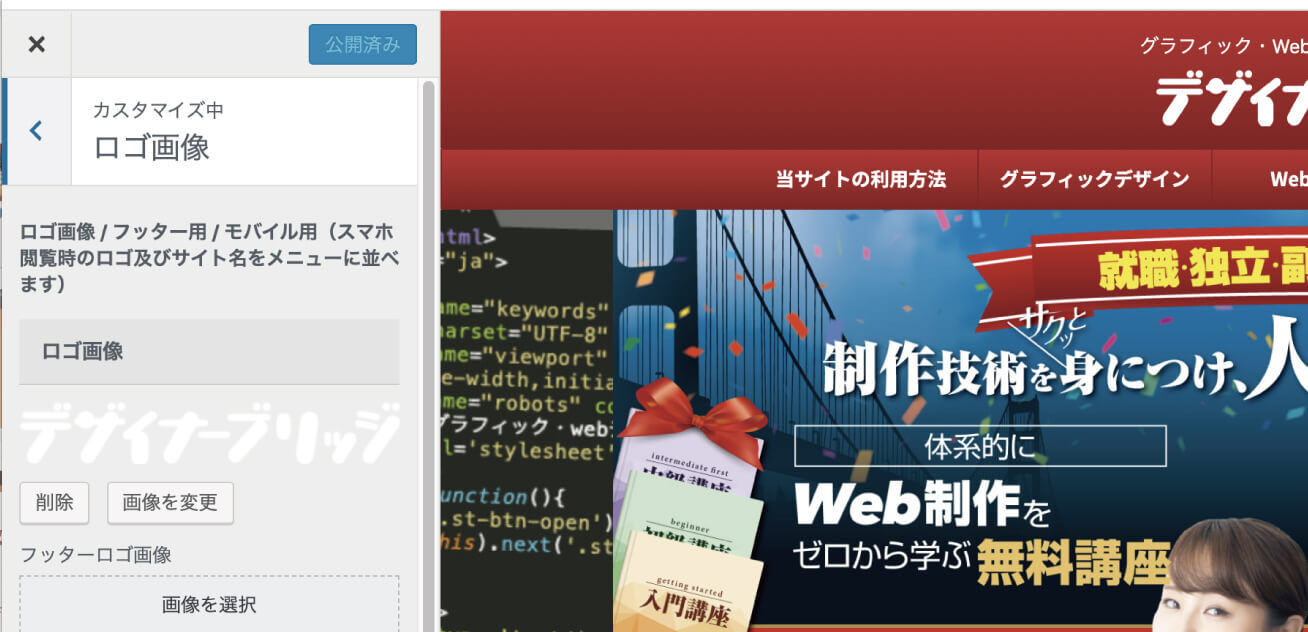
この部分は決してオリジナルのカスタマイズをしているわけではありません。WordPressのカスタマイズテンプレート部分を利用している形です。

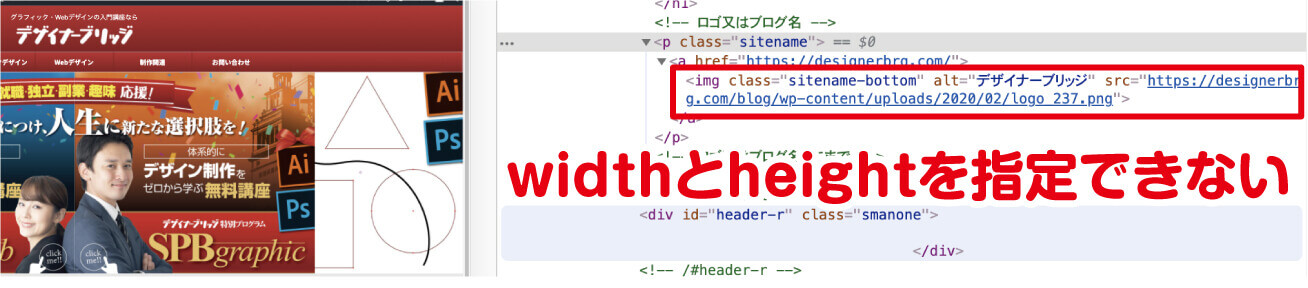
では、なぜ改善できずに問題なのかというと、このカスタマイズ機能では画像を選択する事しかできません。ですので、インラインでの数値指定ができず、さらにwidthとheightの数値の自動指定も行われません。
ですので、CSSでいくらmax-heightを指定したとしても、CLSの改善を行う事はできません。

追記
あれから1ヶ月間、サイトのスピードアップに注力した結果、上記のようなロゴのCLS改善をする事ができました。ですので、現在はサイトトップのロゴでレイアウトシフトは発生しておりません。
ただし、今回の解決方法は、やや中級者よりになります。FTPツールの使用にもなり、訳もわからず触ってしまうと元に戻す事ができなくなってしまいますので、以下の内容を読んで、はっきり理解できる方のみ実践しましょう。
また私の場合は、アフィンガーというWordPressのテーマを使っておりますので、アフィンガーでの解決方法になります。アフィンガーでなくても、カスタマイズの事を理解されている人であれば、別テーマでも応用可能だと思います。
カスタマイズ部分の改善方法
中級者よりになりますので、申し訳ありませんが、初心者さんは置いてきぼりな感じで書きますね。
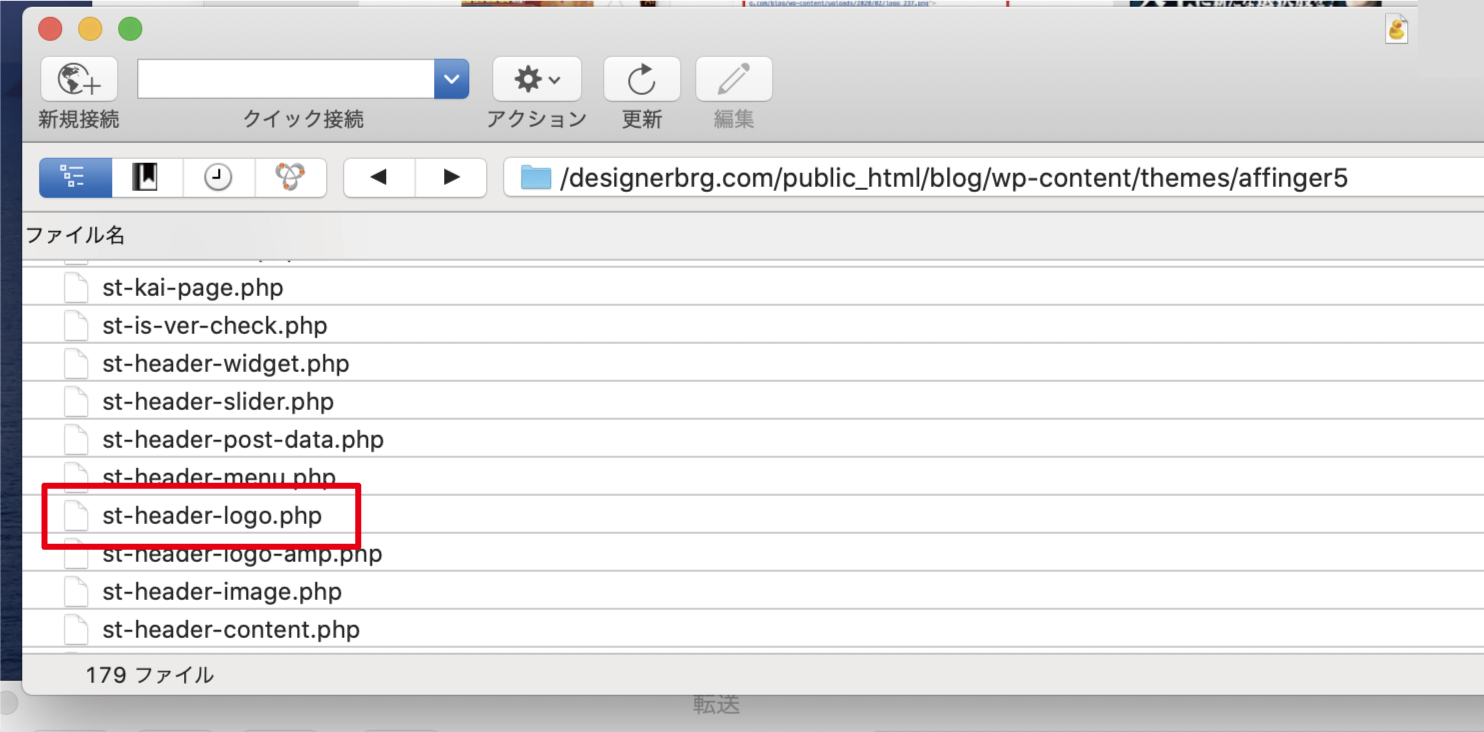
FTPツールを利用してサーバーに入り、「wp-content」からメインの親テーマに入ります。ここで、ロゴを吐き出しているphpがどこかを探ります。
アフィンガーの場合でしたら「st-header-logo.php」(以下、該当テーマ)になります。

該当phpは、使用するテーマによって様々です。目安として、headerやlogoなんかの書いてあるphpが怪しいですね。ここは頑張って探してもらうしかありません。
既に子テーマにその該当php(アフィンガーならst-header-logo.php)が入っている場合は、子テーマの該当テーマを修正していきます。
子テーマに該当phpが入っていない場合は、該当テーマを一旦コピーし、子テーマに入れましょう。その子テーマのファイルを触っていきます。
-

ワードプレス「子テーマ」とは何か?入手方法とプラグインを使って作る方法も解説!
続きを見る
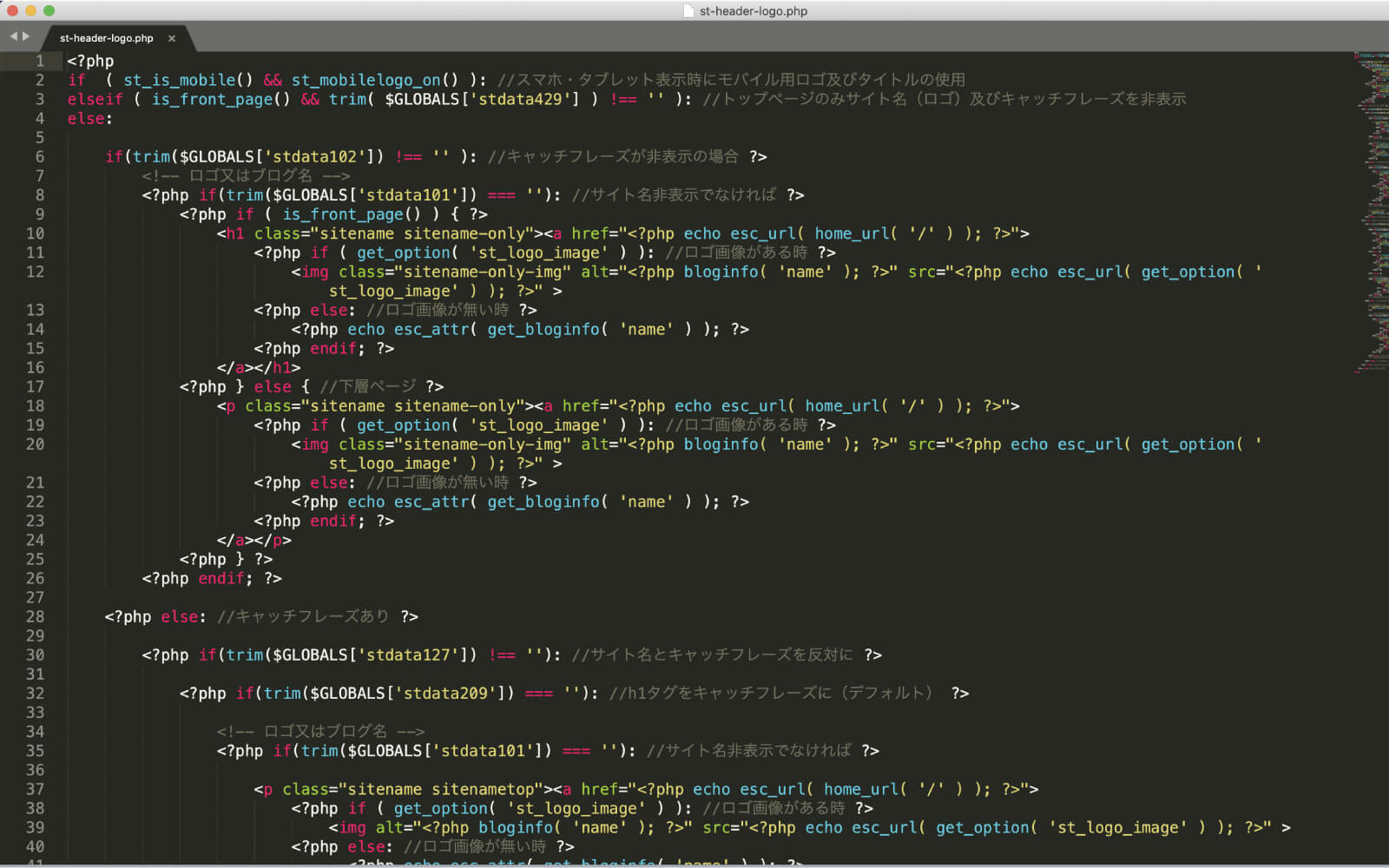
アフィンガーの場合、該当phpには以下の画像のようなコードが書かれています。

これは、アフィンガーでのカスタマイズ設定により分岐するパターンがいくつも書かれています。
ここから今回修正する該当箇所を探すのですが、どのカスタマイズ設定にしているかで該当箇所は人それぞれなので、一概にここ!というのは難しいものがあります。
ですので、該当箇所がどこになるのかを調べましょう。
必ず、作業をする前のバックアップもとるようにしましょう。
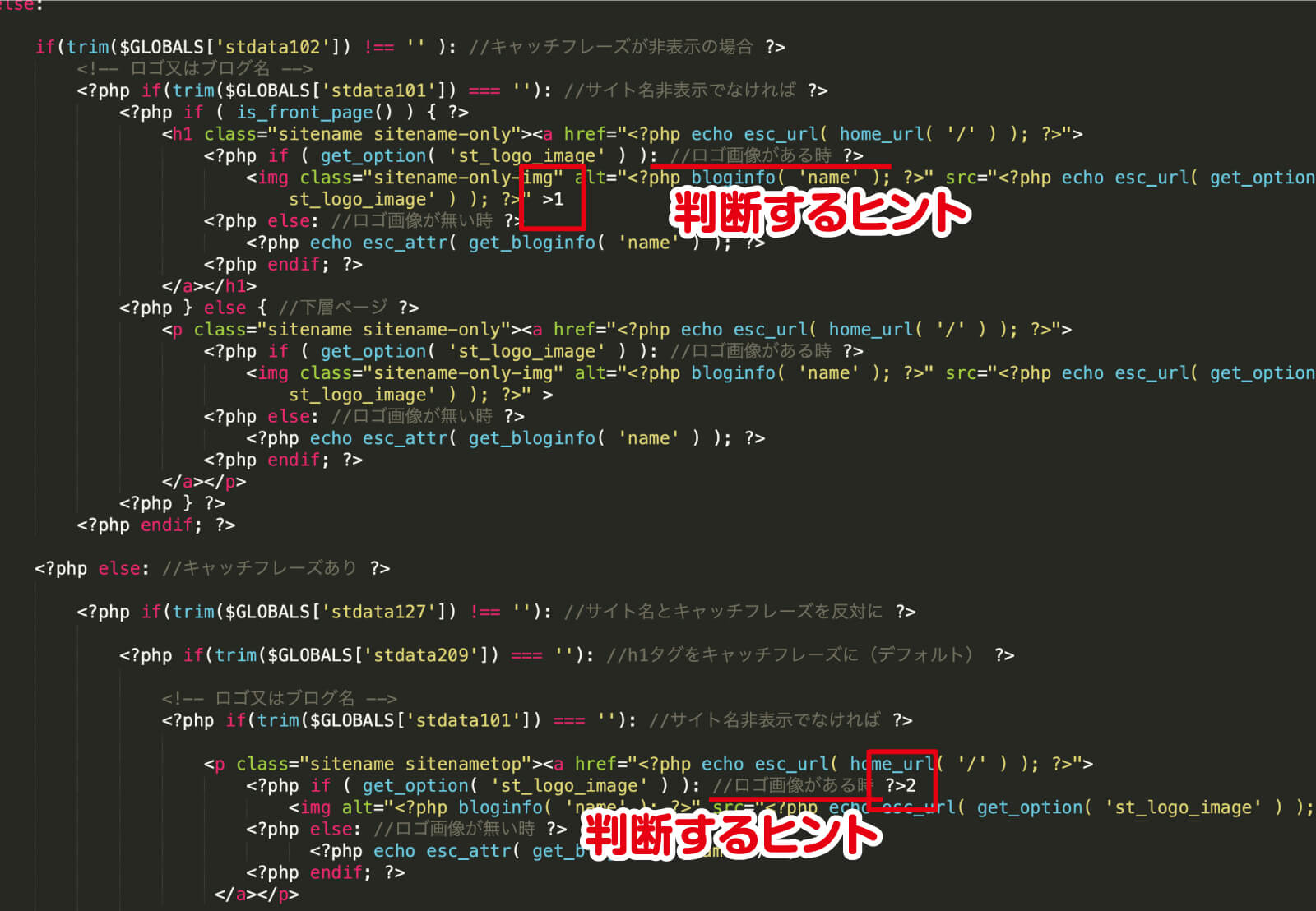
該当箇所を探る方法は、以下の画像のように、適当にロゴが吐き出されているであろう箇所に順番に番号をふっていき、保存ボタンを押して確認するやり方です。今回は「ロゴ画像」と日本語が書かれていたので目星はつけやすかったですね。

するとサイト上で、いずれかの入力した数字が表示されるようになると思います。
その番号がわかれば、どこが今回修正すべきラインなのかが判明しますので、先ほどふった番号を command + [ z ] などで元の状態に戻して、保存しなおしておきましょう。一つ一つ消していくと余計なものを削除する可能性もあるのでおすすめしません。
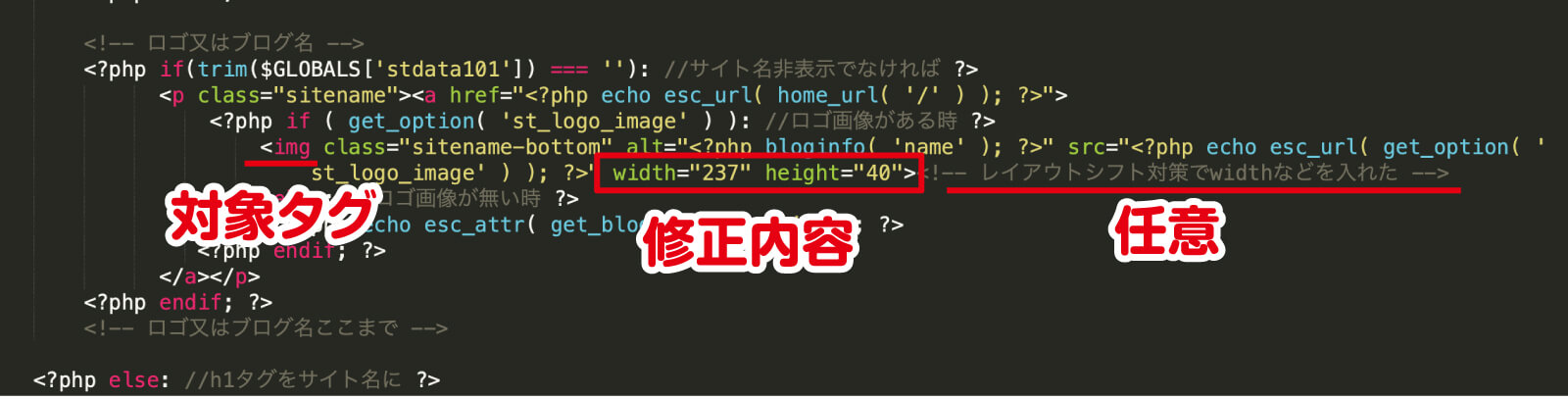
場所がわかれば、あとは<img>タグを狙って指定したいwidthとheightを追記すればOKです。私の場合は、オリジナルのカスタマイズをしているので、修正したメモを入れています。

レスポンシブの注意点
以上の事も踏まえて、「それでは手書きコーディングする場合は、全ての画像にインラインでwidthとheightを指定すればOKなんだね」という話ですが、しかし、それでは、実はダメです。
インラインでwidthとheightを指定するという事は、その大きさにバチんと枠を作るという事になります。すなわち、柔軟性が失われるという事になります。
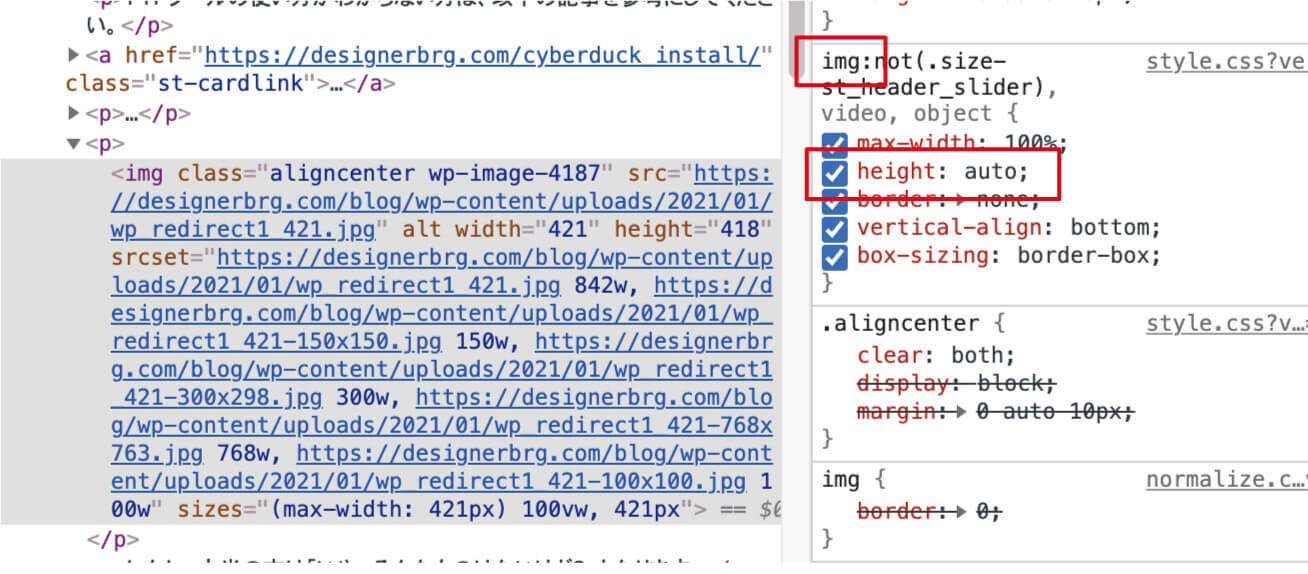
画像イメージは、通常大きな括りで「width: auto;height: auto;」というのが当てられています。WordPressなどでも初期設定で当てられており、WordPressでは以下のような形ですね。

CSSプロパティの「not」は、後に続いている「()内以外」を指しますので、img全般に「height: auto;」が割り当てられているという事になります。
このように、画像サイズをautoにする事で、柔軟に画像を縦横比を保持したまま違和感なくブラウジングできるようになっているのです。
しかし、完全オリジナルでカスタマイズをしている場合は、max-heightの影響により、このautoの値が当たらない場合があります。
そうすると、スマホ対応のレスポンシブ仕様が効かなくなります。試しに、ブラウザを狭くして見ると、以下のように画像がぐにゃっと変形してしまう事になります。

このような仕様になってしまうのが嫌なので、私は基本的にインラインにてwidthとheightを指定する事を避けていた時期もありました。
しかし、SEO対策は必須でありますので、そう言った場合は、その対象classに「width: auto;height: auto;」を当ててあげればOKです。しかし、画像は無数にある場合もありますので、一つ一つ当てていくのも大変です。
ですので、コーディングしている全体を大きな一つのDIVで括って、クラスをつけ、例えば以下のように加えてあげるようにしましょう。
.main_wrap11 img{width: auto;height: auto;}
クラス名の注意点
この全体をラップするネーミングですが、「.main_wrap11」と数字を割り当てているのは、「main_wrap」という単語は、既に存在している(今後も含め)クラス名とかぶる可能性がありますので、あえて被らないような数字を当てる事にしています。もちろん、クラス名の単語を難しく工夫する方向でも問題ありません。
まとめ
いかがでしたでしょうか?
CLSの改善を行う為には、まずはご自身のホームページをリロードを行ったときに、ガコッと一瞬なるのかどうかを確認しましょう。
ならない場合でも、念のために「Web Vitals」でチェックするのも大事です。
WordPressを使用している場合は、ほぼ何もしなくてもCLS対応になっていますが、オリジナルのカスタマイズコーディングを行っている場合は、インラインにてwidthとheightを指定する必要がありますので、その対応を行っていきましょう。
検索上位を狙うのであれば、Googleの評価を高めるSEO対策は必須です。
SEO対策は総合評価ですので、CLSの改善をする事で劇的に評価が上昇するわけではありませんが、小さな事の積み重ねは大事ですね。