Illustratorで「集中線」をとっても簡単かつ、調整が効きやすい方法で作成してみましょう。
集中線がある事で、見せたいもののインパクトを一気に高める事ができるようになります。
使いすぎるとくどくなりますが、非常に効果的な強調方法ですので、ぜひデザインの引き出しに入れておきましょう。
この記事は、動画バージョンでも解説しておりますので、動画で学習されたい方は以下のリンクより閲覧下さい。
円状の集中線作成方法
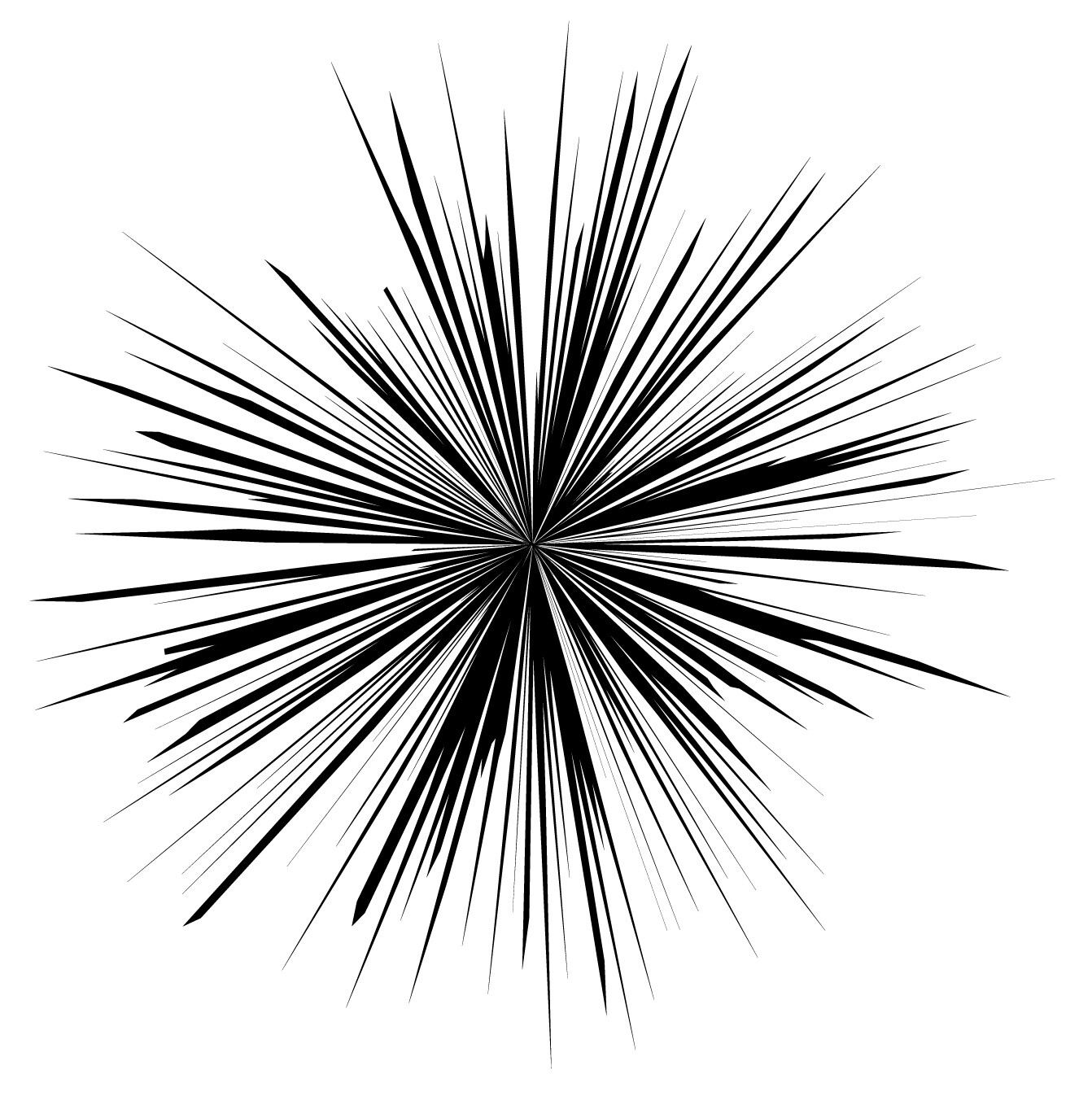
以下のような、円状の集中線の作成方法を見ていきましょう。

それでは、Illustratorを開けましょう。
新規ファイルにて、300px×300pxの正円を用意します。

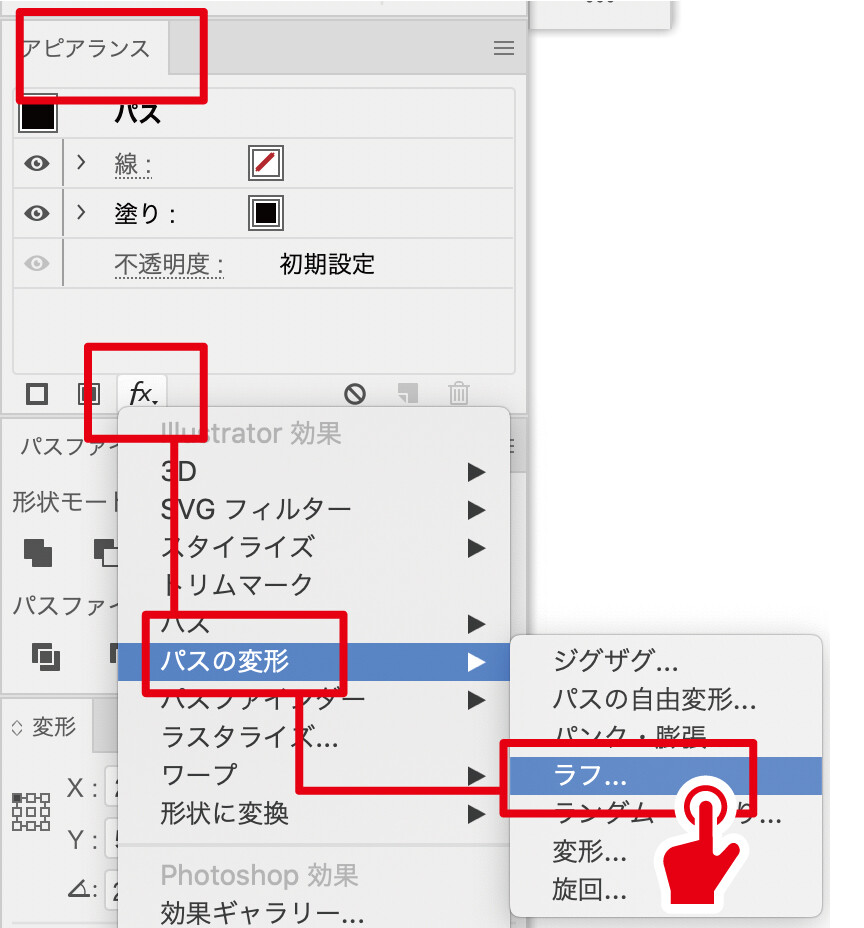
次に、円のオブジェクトを選択した状態にて、アピアランス効果の「ラフ」を適用させていきます。

アピアランスの事がわからない方は、以下の記事よりご確認ください。
-

Illustratorでアピアランス効果のスタイライズ光彩(外側)を重ね掛けして視認性を上げるテクニック
続きを見る
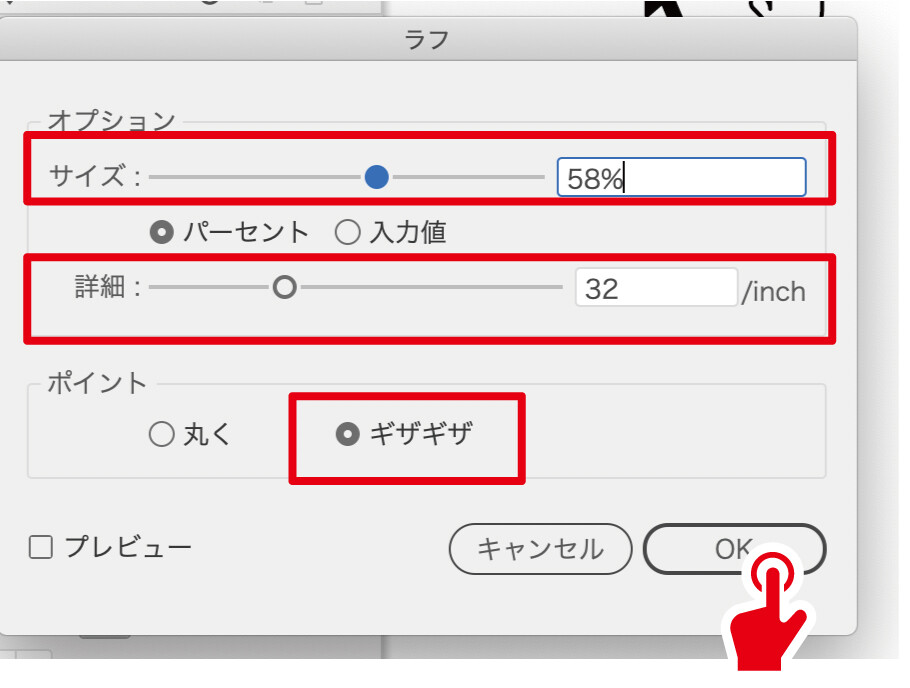
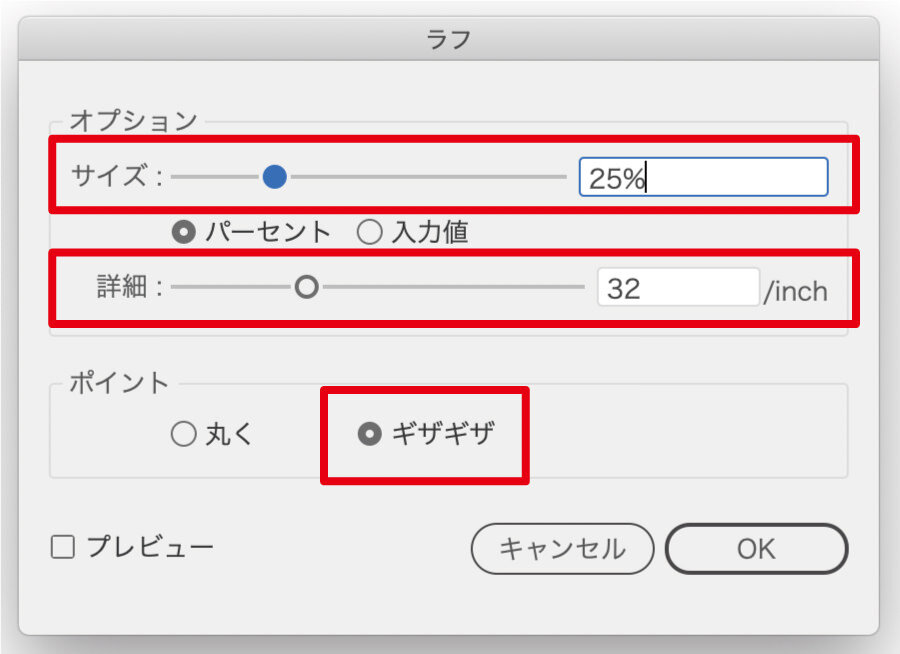
今回は、「サイズ:58%」「詳細:32/inch」「ポイント:ギザギザ」で設定しております。

もちろんこの値は固定ではありませんので、ご自身で作成したいオブジェクトの大きさに伴って適宜数値を変更してくださいね。
上記の「ラフ」を当てれば完成です。とっても簡単ですね。

周りのまばらな線が気になる場合は、適宜クリッピングマスクをかけてあげれば問題ないでしょう。

-

Illustratorで配置した画像をクリッピングマスクするやり方と注意点[初心者講座]
続きを見る
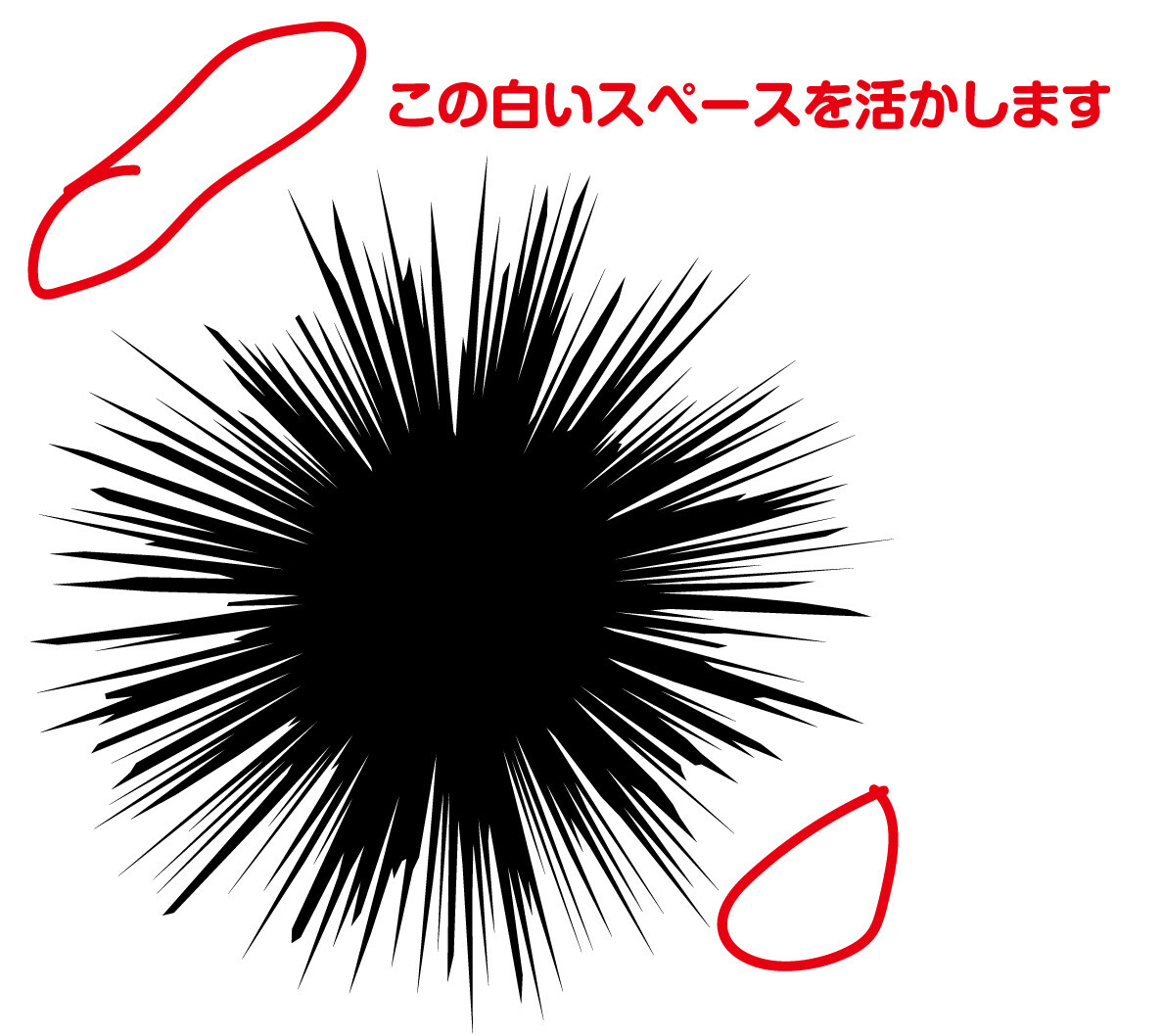
真ん中に空間があり、外側から光が迫っているような集中線
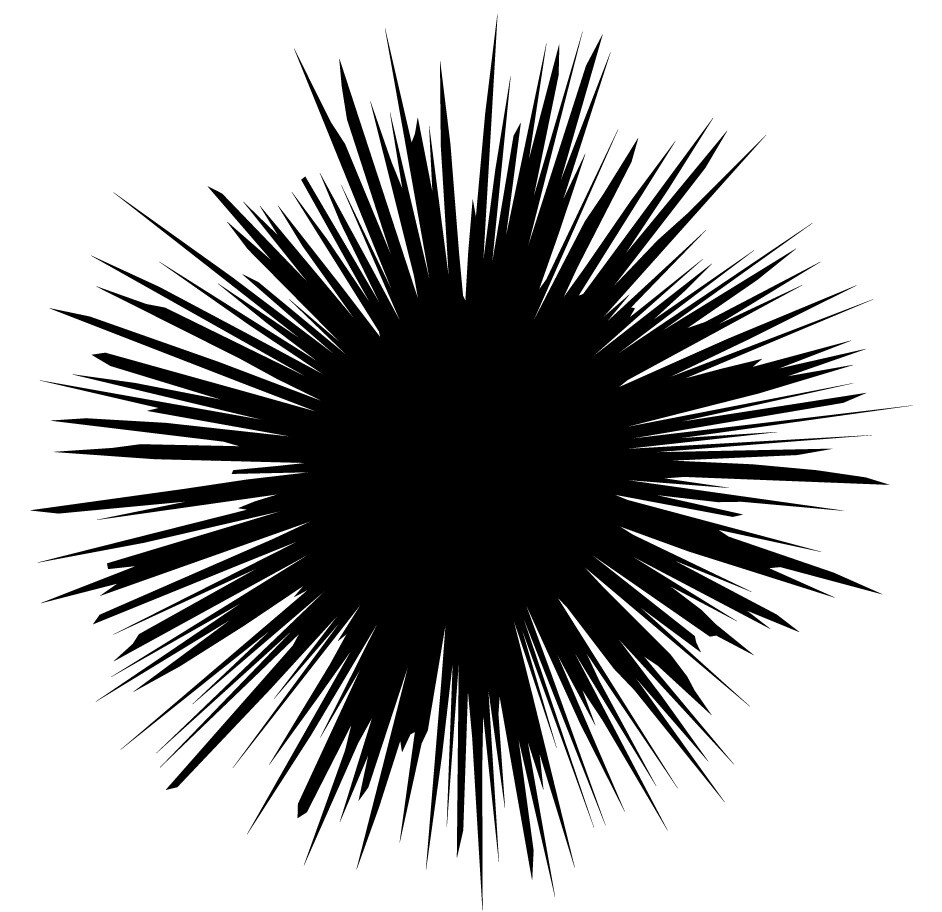
また、上記のような真ん中から放たれている集中線ではなく、真ん中に空間があり外側から光が迫っているような集中線も作成できます。
円のオブジェクトに対して、同様に「ラフ」効果をかけ、設定を「サイズ:25%」「詳細:32/inch」「ポイント:ギザギザ」にして、真ん中を黒く塗り潰した空間になるように調整してみます。


そして、今回は、黒色の部分を使用するのではなく、余白の白部分を活かすという発想にします。

アピアランスのかかった円(現在黒色)の「塗り」を白色にし、適当な長方形でクリッピングマスクを行いましょう。
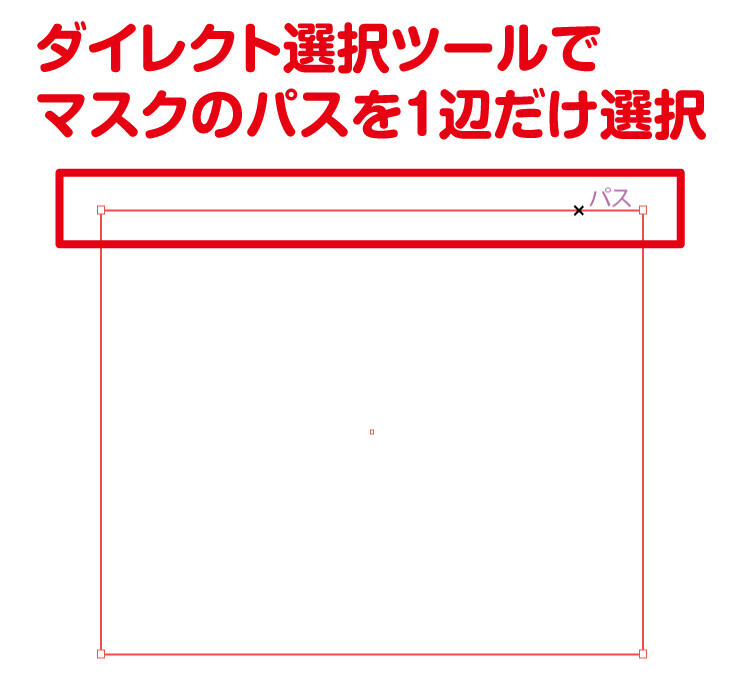
マスクした段階では白色で何もなくなってしまいますが、ここで、「ダイレクト選択ツール」に持ち替え、マスクした長方形の一辺を選択しましょう。

そうすると、クリッピングマスクに「塗り」を設定できますので、黒色に設定しましょう。完成です。

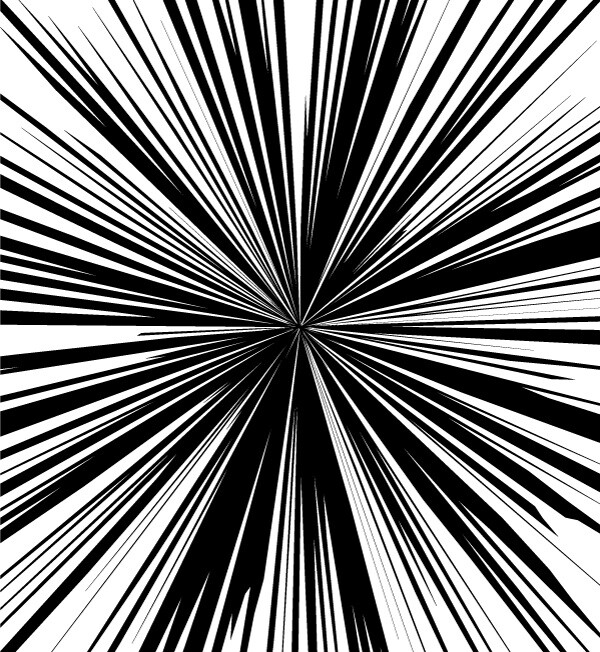
今回は、例として余白の白部分を活かす事にしましたが、背景の色が黒で、白い線が集中している様子を出したいなら、以上の設定はせず、そのままでマスクをすれば完了です。
今回はアピアランス効果で作成していますので、自分の思うような集中線ができるまで調整する事がとても簡単です。
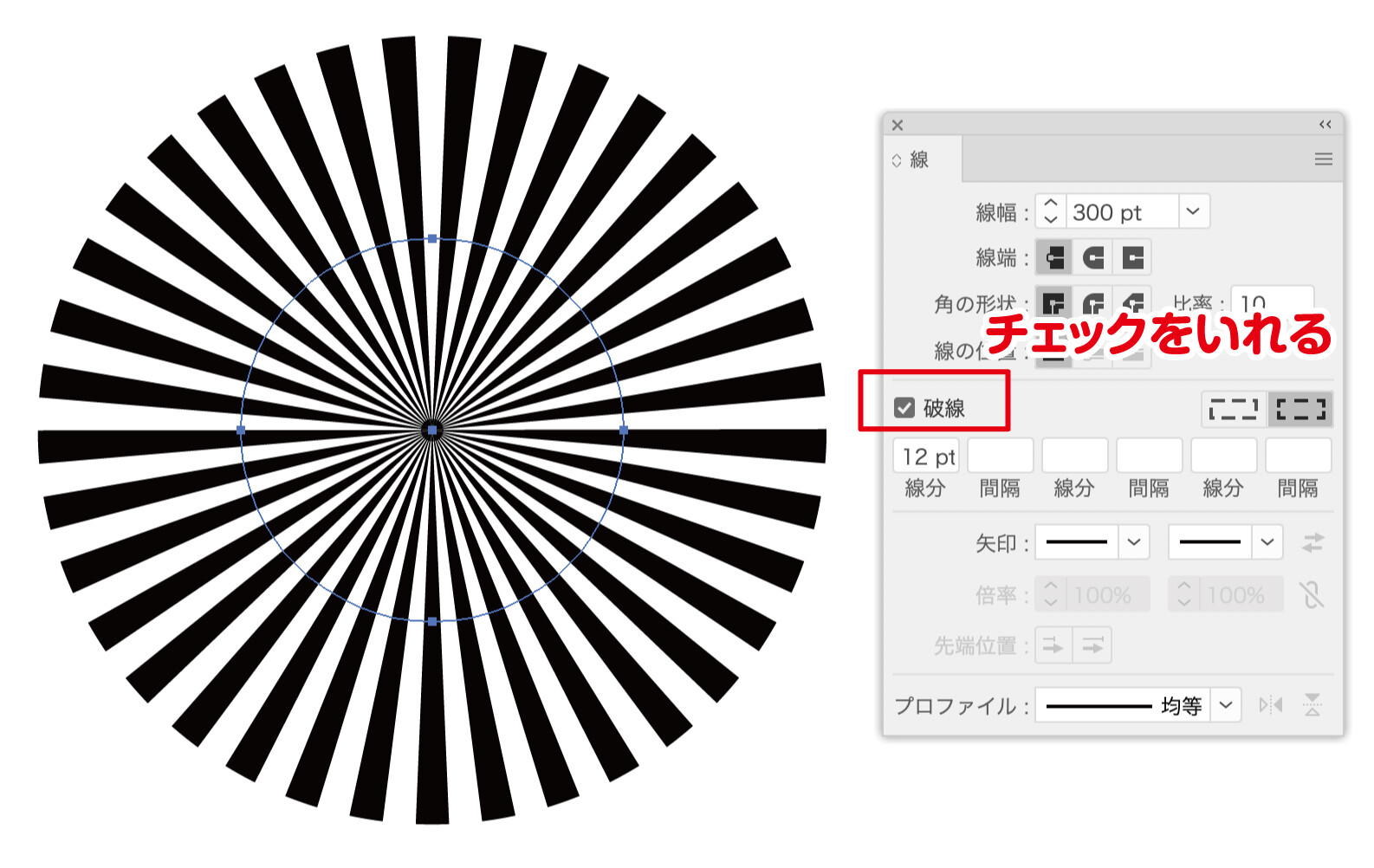
また、似たような形の以下のような等間隔の射線状オブジェクトを作られたい方は、以下の記事に詳細を書いておりますので、チェックしてみてください。

-

Illustratorで「放射線」「日章旗」のような図柄を作成する方法・テクニック
続きを見る
横に流れる集中線の作成方法
それでは、次に横に流れる集中線を作成していきましょう。
Illustratorを開けます。今回は750px×10pxの長方形を用意しました。

横の長さはそこまで重要ではありませんが、縦の長さは、今回は一番高くしたい横線の大きさを目安に設定しています。
これは後の設定部分で活きてくるのですが、「小さいものを大きくする」より、「大きいものを小さくする」方が集中線の作成としてはやり易いと思います。
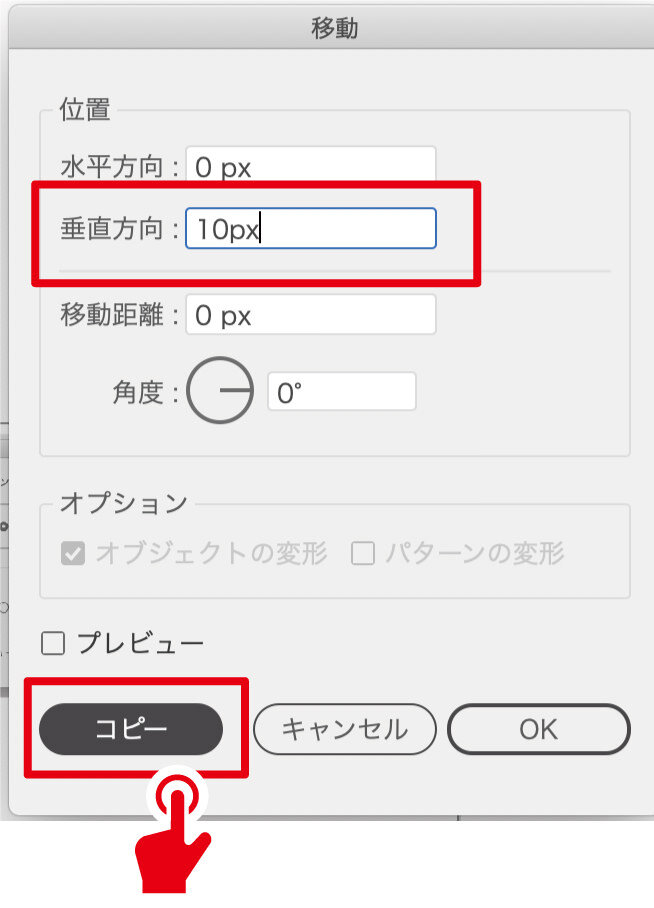
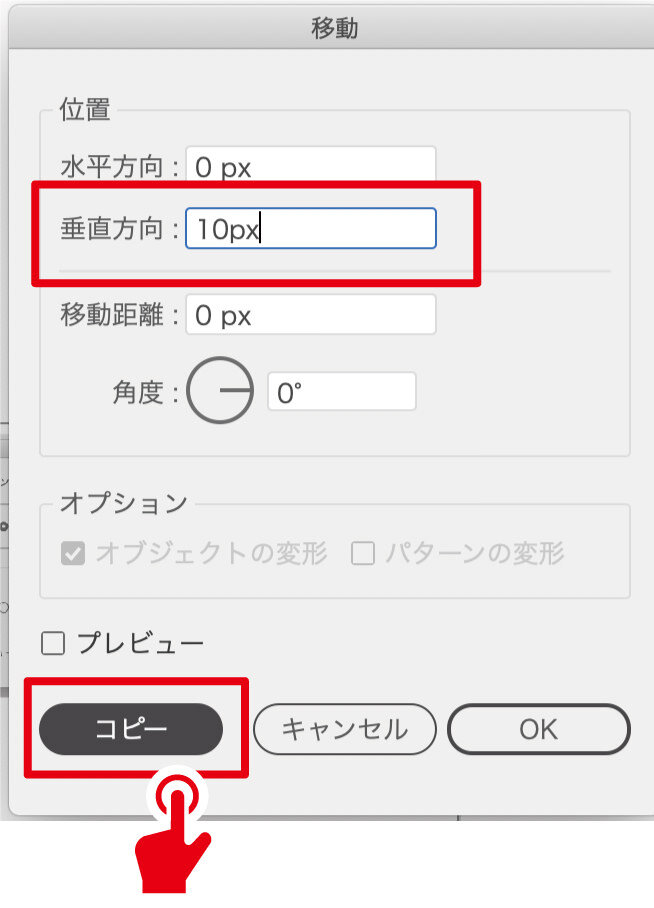
先ほどのオブジェクトを選択ツールで掴んで、リターンキーを押し、垂直方向に「10px」入力し、コピーを押します。

「コピー」を押した後、何も触らずに[ command + d ](意味:前回の動作を繰り返す)を30回押しましょう。
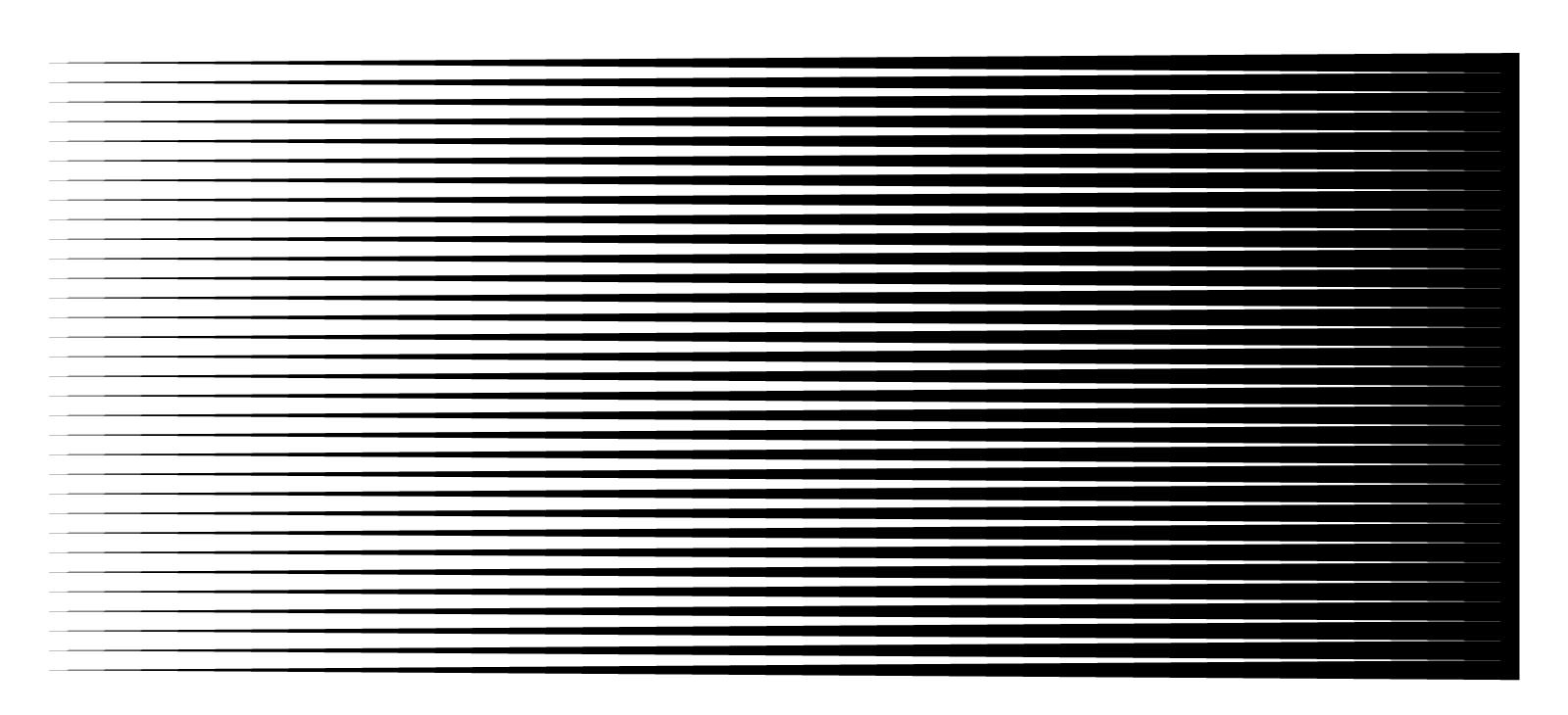
以下のようなオブジェクトになっていればOKです。

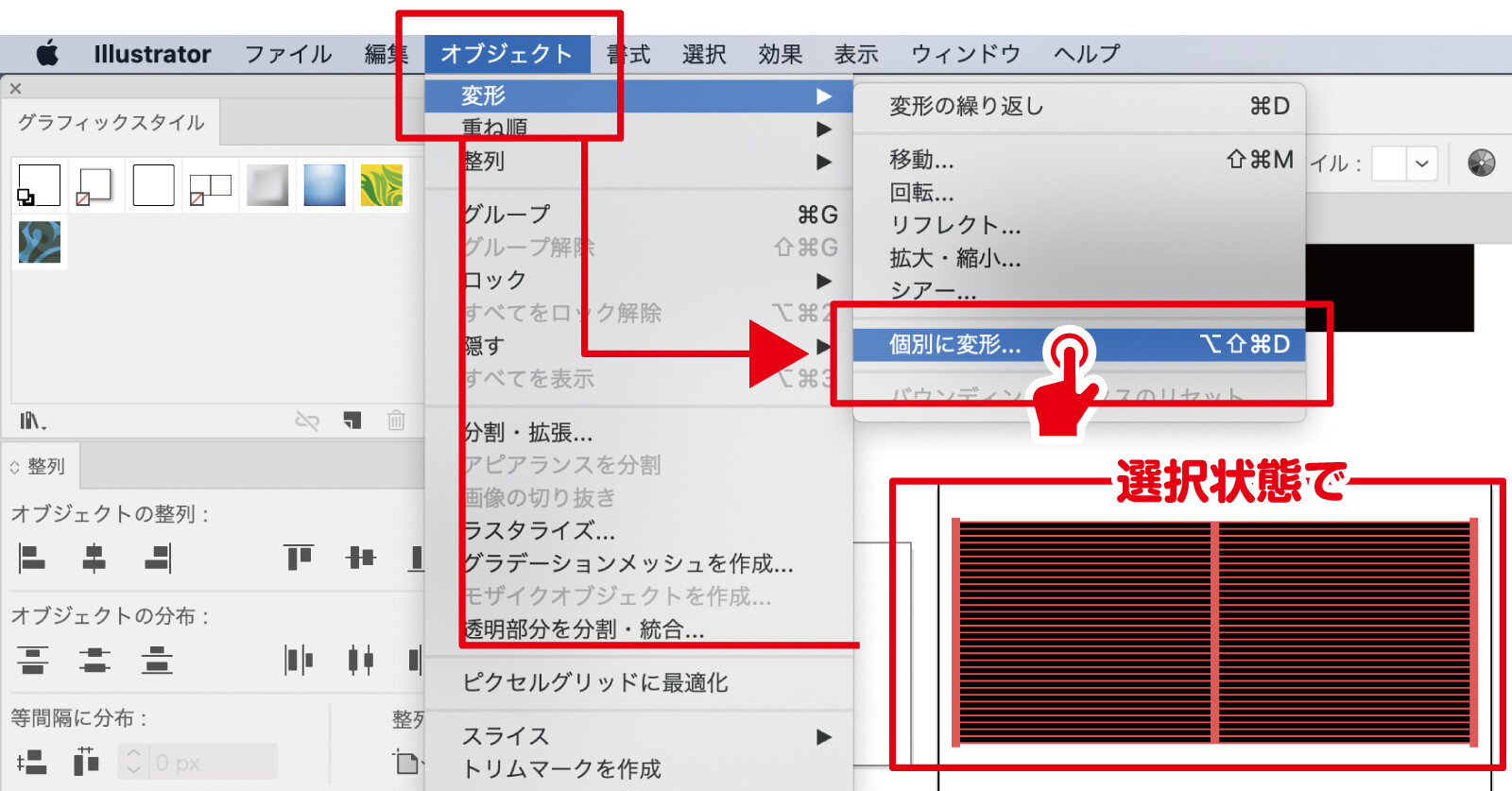
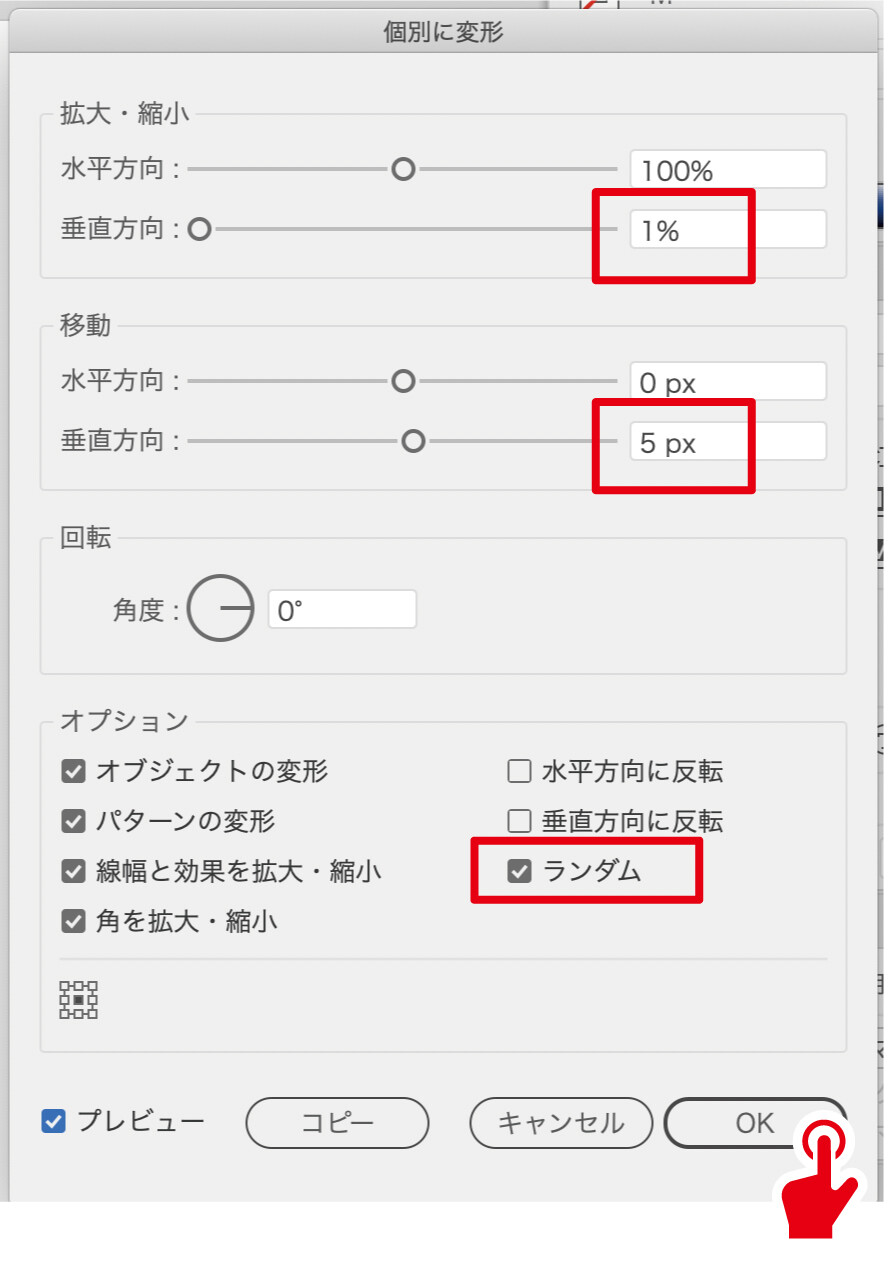
オブジェクト全体を選択した状態で、上部メニューの「オブジェクト」→「変形」→「個別に変形」を押しましょう。

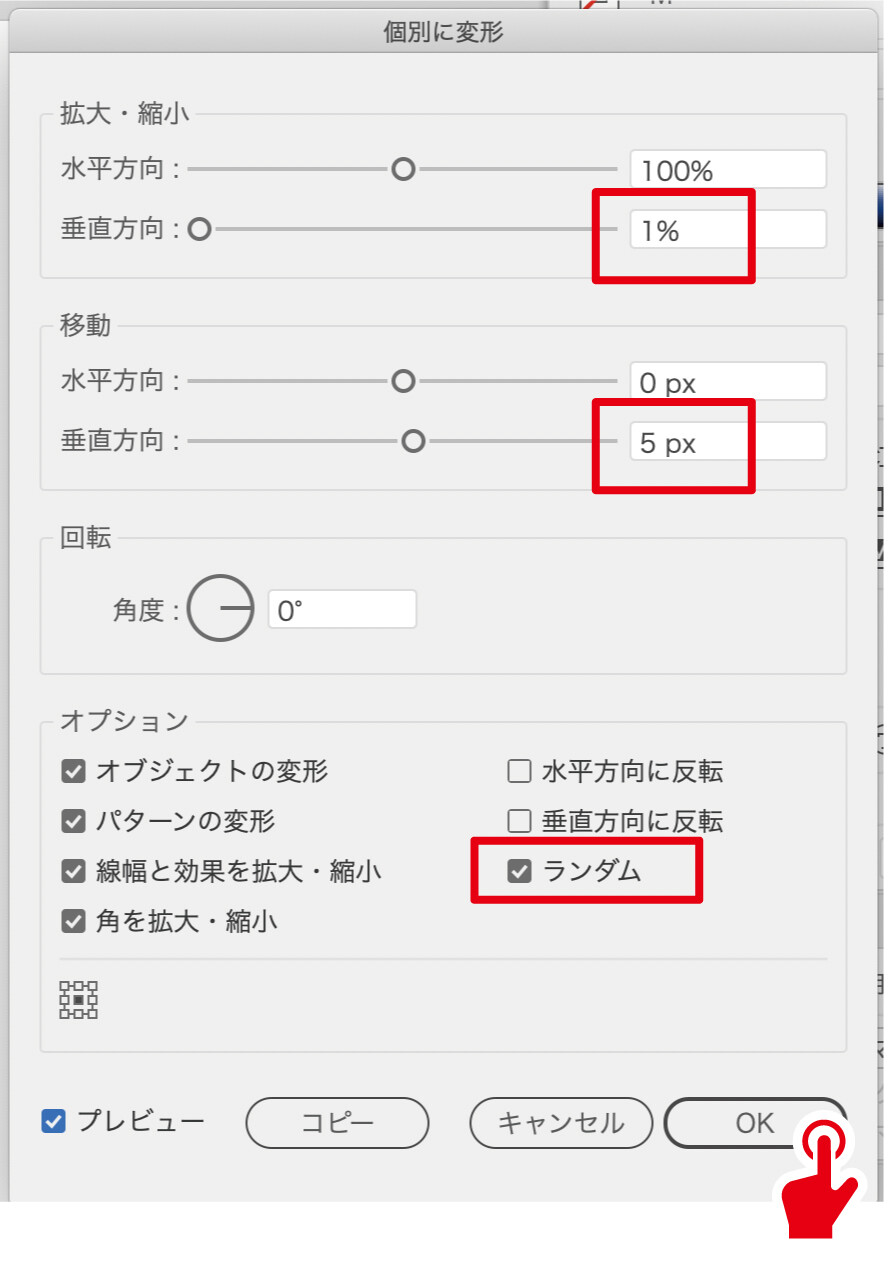
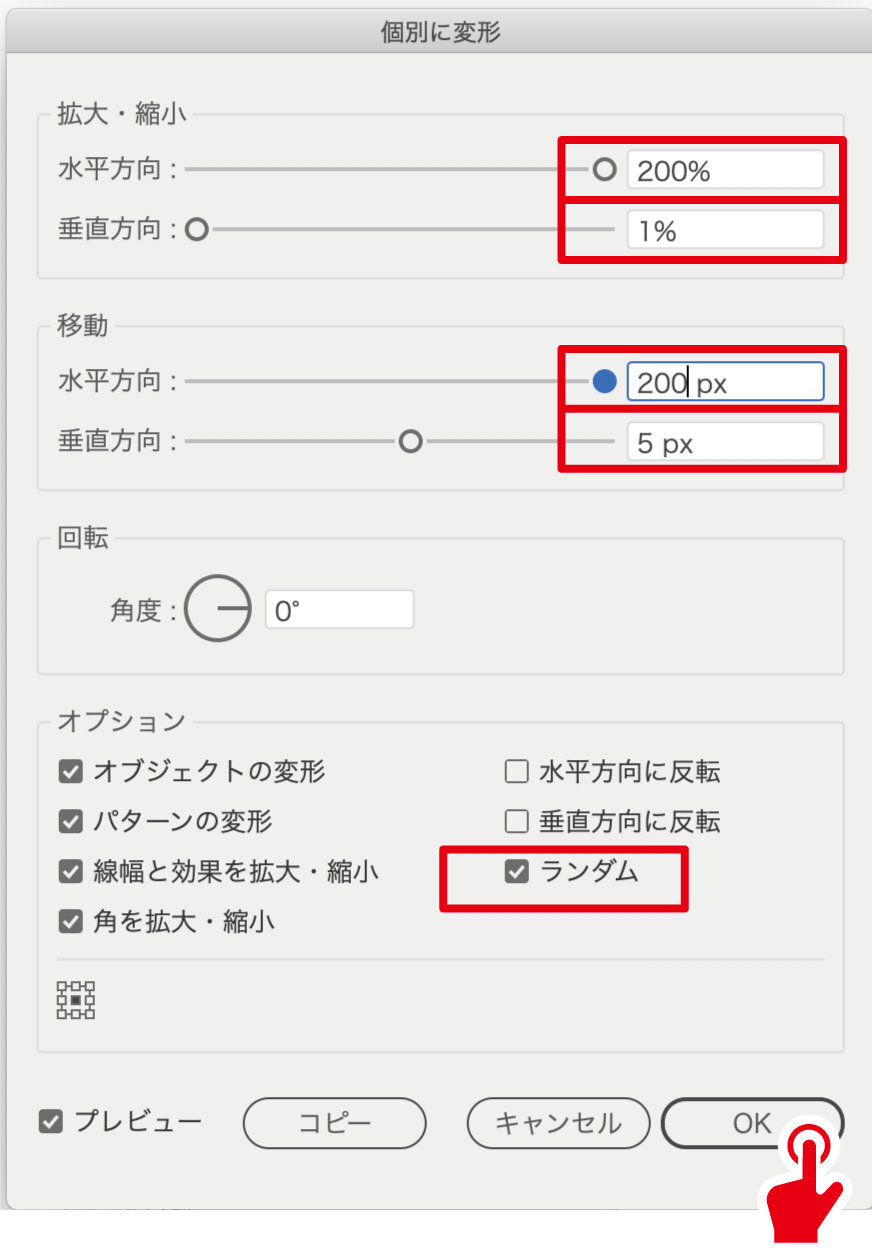
「(拡大・縮小)垂直方向:1%」,「(移動)垂直方向:5px」と、下のチェックボックスを参考画像のようにしましょう。特に「ランダム」チェックは忘れずに行いましょう。

(拡大・縮小)の垂直方向では、一番背の低い線の高さをどこまで縮めるかという設定を決めることになります。
今回は差が大きい方がいいので、「1%」にしました。
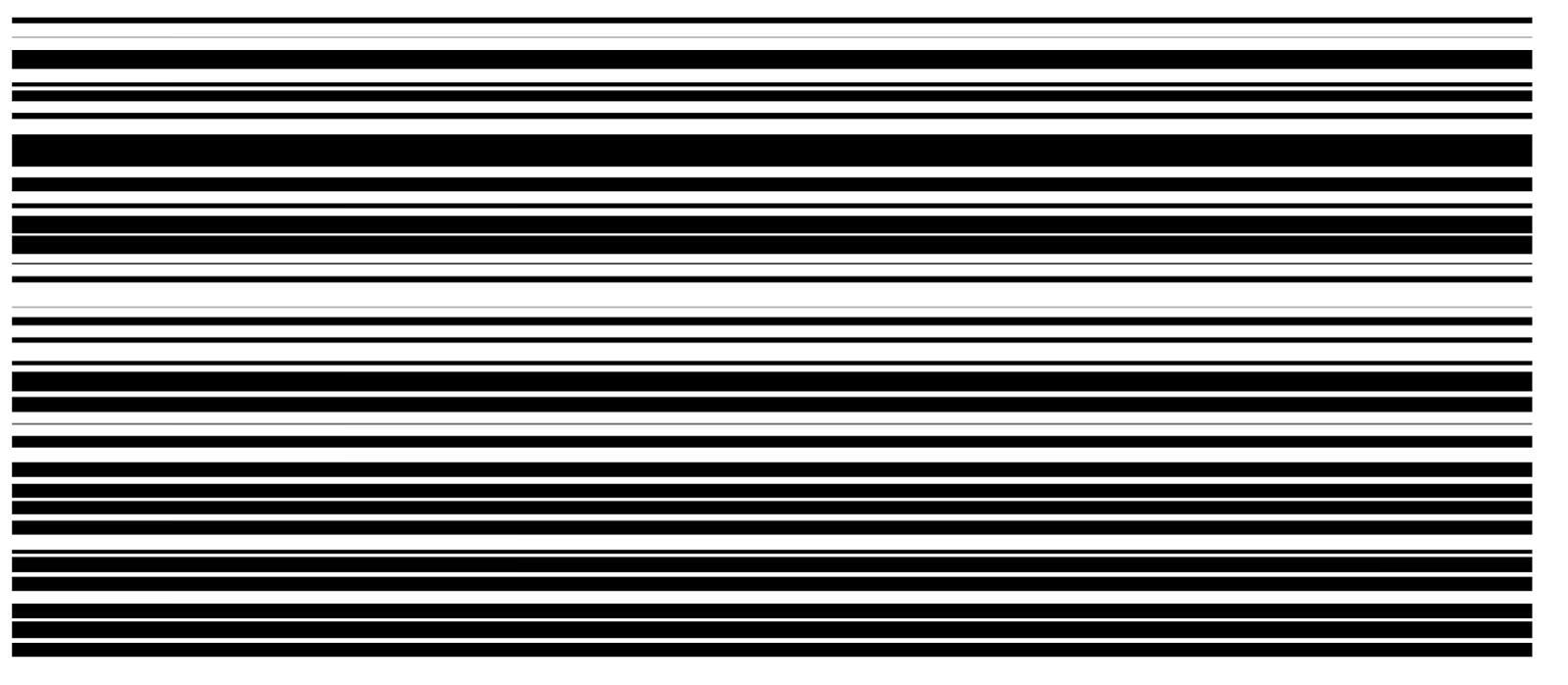
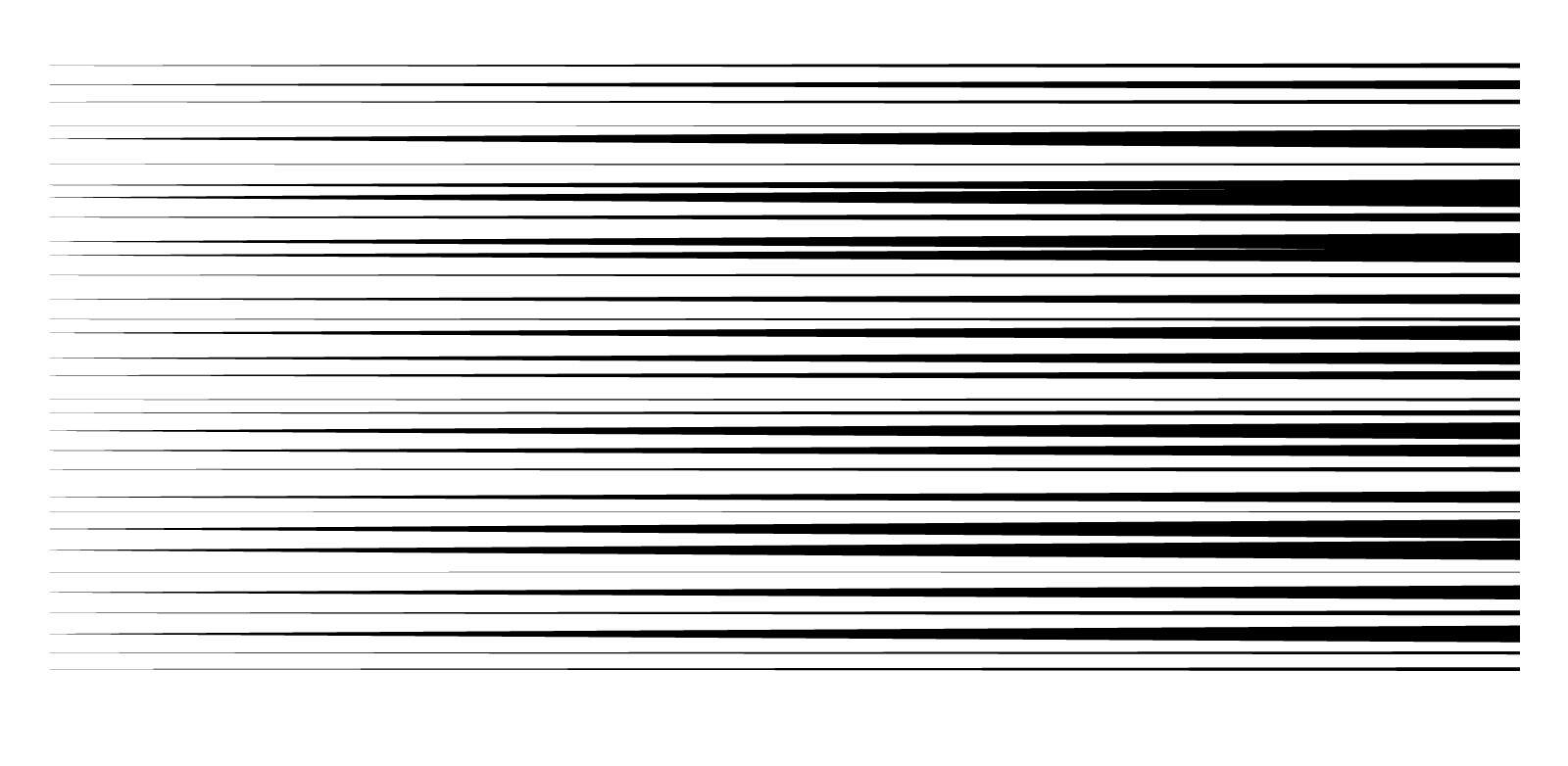
(移動)にて垂直方向に値を入力する事で、ランダムに各線を上下させる事ができます。これにより、ランダムな集中線を演出する事ができます。

今回は、アピアランス機能を使えないので、少し管理や調整はしづらいところはありますね。
もっとスピード感のある演出
上記の集中線でも問題ありませんが、もっとスピード感などを高めたい場合もありますので、さらに一手間加えて作成してみましょう。
最初の750px×10pxの長方形に、勢いをつける為に角を一方だけ削って尖らせます。

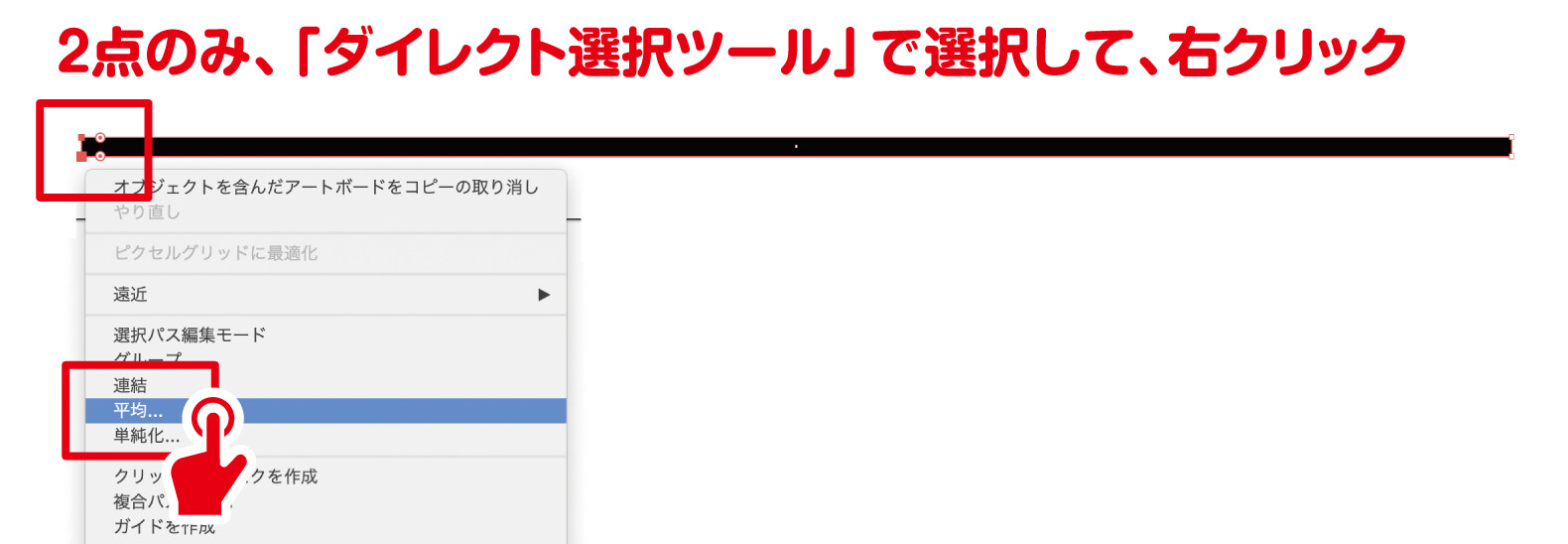
「ダイレクト選択ツール」で片方の端2点のみを選択し、右クリック「平均」を押します。

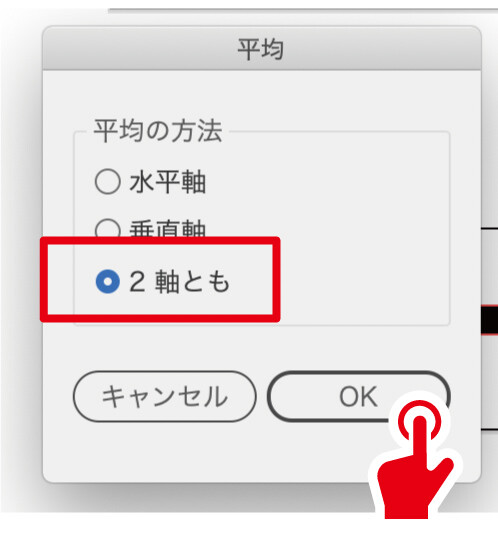
「2軸とも」を押しましょう。すると2点が一つにまとめられます。

ポイント
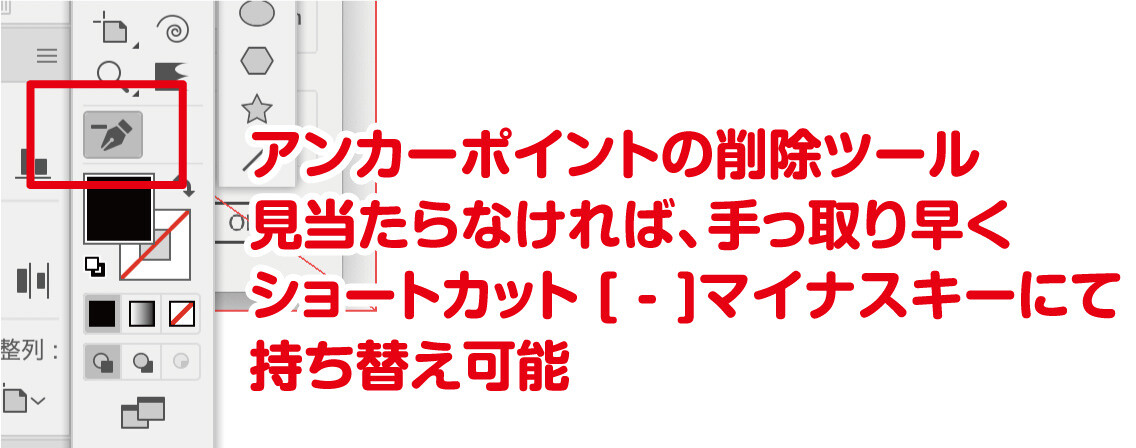
右クリックの「平均」を行うと、2点が1つの箇所にまとめられていますが、アンカーポイントは2個存在したままです。今回の話の中では、これは問題ありませんが少し気持ち悪くもありますので、気になる方は「アンカーポイントの削除ツール(ショートカットで [ - ]マイナスキーにて持ち替え可能)にて、どちらか1点を削除しておきましょう。

そして、前回同様に、先ほどのオブジェクトを選択ツールで掴んで、リターンキーを押し、垂直方向に「10px」と入力し、コピーを押します。

「コピー」を押した後、何も触らずに[ command + d ]を30回押しましょう。
以下のようなオブジェクトになっていればOKです。

こちらをオブジェクト群「A」とします。
さらに同じように、「個別に変形」を加えればOKです。
 このままでは一方方向に走るスピード感などの演出に関しては全く問題ありませんが、違う用途の場合には少し偏っている気もしますね。
このままでは一方方向に走るスピード感などの演出に関しては全く問題ありませんが、違う用途の場合には少し偏っている気もしますね。
 ですので、もう少し手を加えてみたい方は以下の設定にしてみてください。
ですので、もう少し手を加えてみたい方は以下の設定にしてみてください。
オブジェクト群「A」の状態に戻してから、同じく上部メニューから「個別に変形」のところまでいきましょう。

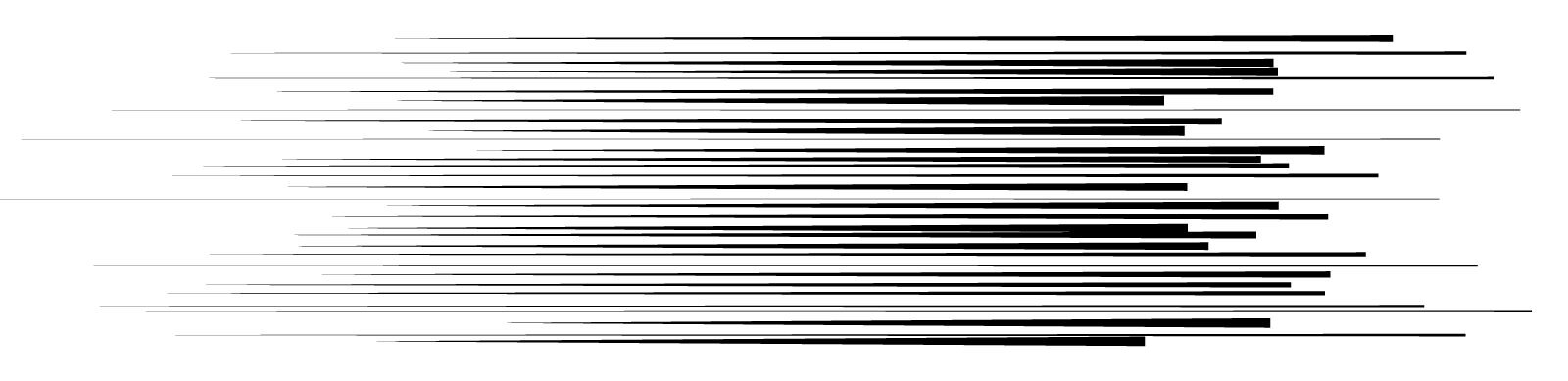
今回は先ほどまでの設定に「(拡大・縮小)水平方向:200%」「(移動)水平方向200px」を追加しました。

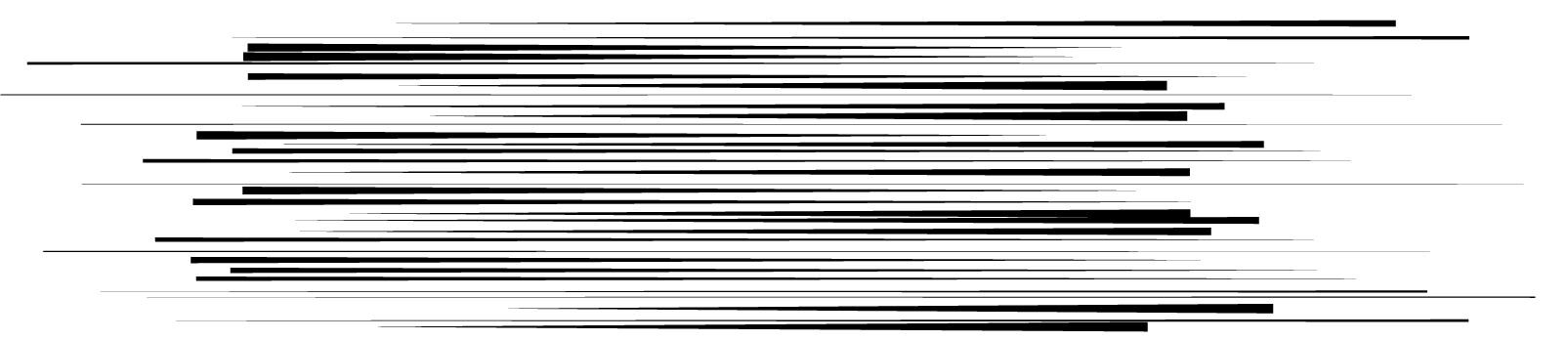
こうする事で、各線の横の長さがランダムに広がり、スタート位置もバラバラになります。

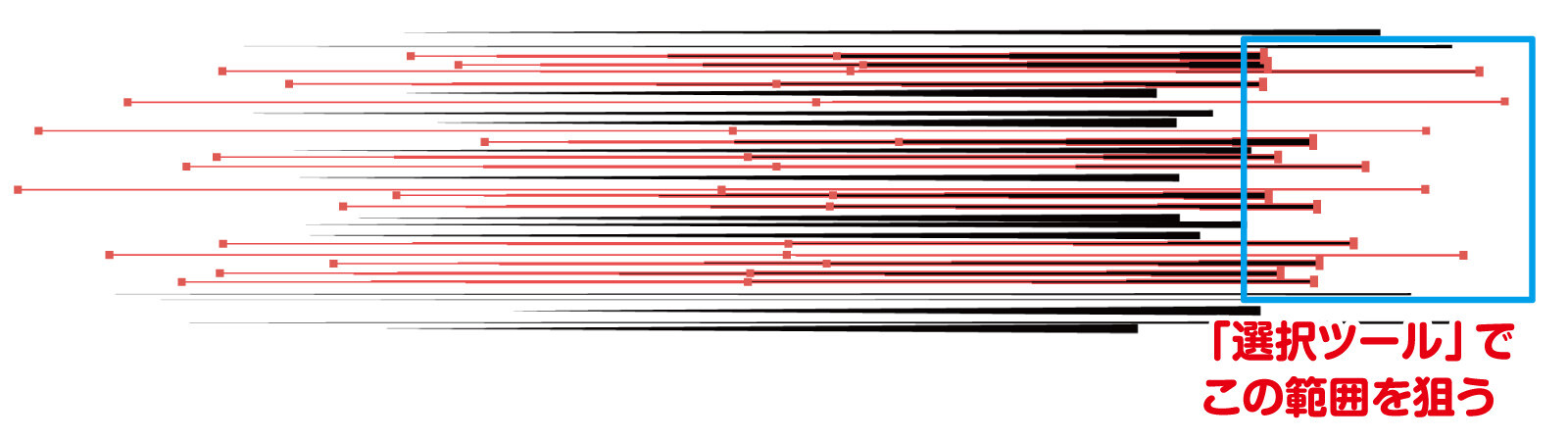
さらに、だいたい背の高い線が半分くらいが入るように右側でも左側でも良いので、「選択ツール」でぐるっと囲って選択しましょう。

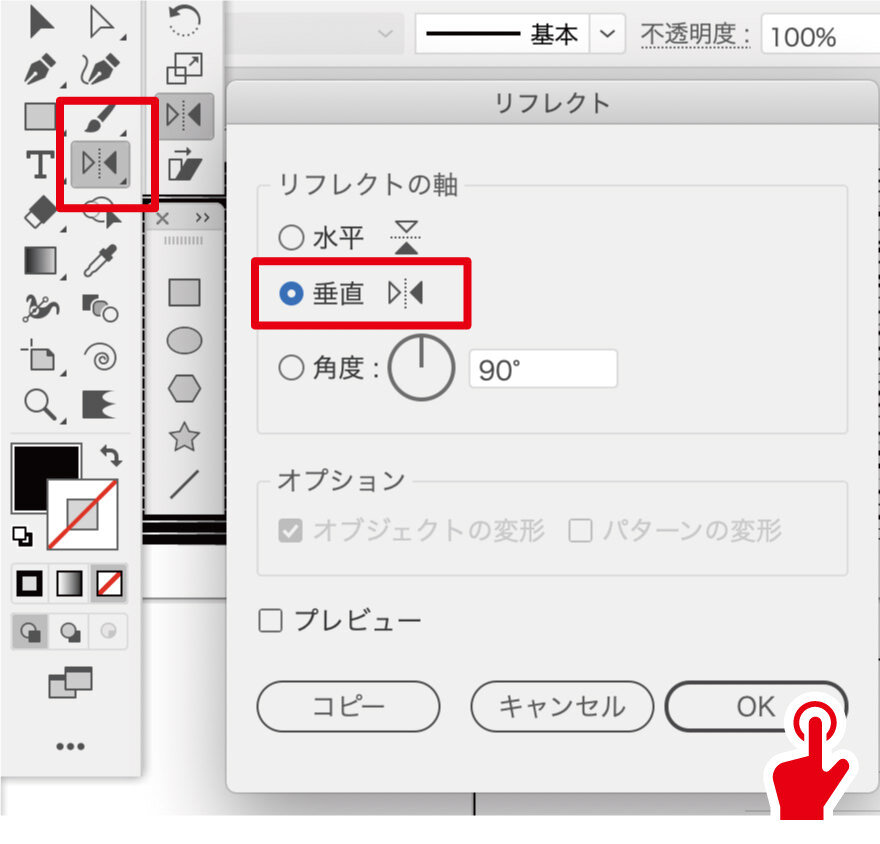
そこから、「リフレクトツール」を使って垂直方向に反転を行いましょう。

うまく線を選択できない場合は、太い線を目安に左右のバランスを見ながら適宜選択していきましょう。
こうすることで左右の「太い・細い」がさらにランダム調整されているように見えます。

このままでは少し不格好なので、適当な大きさでクリッピングマスクをすれば完成です。

最後に
いかがでしたでしょうか?
円状の集中線はアピアランス効果で作成できて、編集も簡単ですが、横に走る集中線は少し手間で、修正もしづらいところはありますね。
集中線は、デザイン制作において強調したい箇所をぐっと際立たせる事のできる演出ですので、デザインの引き出しに入れておきましょう。