Illustratorでアピアランスを活用して、文字が背景画像に負けない装飾をしてみましょう。
アピアランスの事がわからない方は、以下の記事を参考にしてみてくださいね。
-

Illustratorのアピアランス機能の実践的なおすすめ使用方法[初心者講座]
続きを見る
デザインをしていると、背景画像の上に文字を置くという事は多々あり、そういった場合にはよく袋文字を活用したりします。
-

Illustratorでテキストを袋文字にするやり方と、線のギザギザを解決する方法[初心者講座]
続きを見る
しかし、袋文字というのは視認性は抜群に高いのですが、デザイン性がいまいちな一面もあります。せっかくかっこいい写真を配置していても、袋文字を使用する事で安っぽいイメージになったりします。
そんな時には、アピアランスのスタイライズ光彩(外側)を利用して、なるべく縁は目だ立たさないが文字の視認性を上げるテクニックを使っていきましょう。
ただし、単純にスタイライズ光彩だけの適用だけではいい感じにならなかったりしますので、その辺も含めたテクニックも紹介していきたいと思います。
このページでは、未経験者でもわかりやすいように意識して解説しておりますので、初心者の方や独学の方におすすめです。
なお、初期設定・動作、基本用語がわからない場合は以下の記事よりご確認ください。
-

Illustratorで、デザイン制作を始める前に確認しておきたいおすすめ設定
続きを見る
-

Illustratorのツールパネル一覧の個々の意味と使い方などを解説。
続きを見る
-

Illustratorの実践的おすすめ厳選ショートカット一覧[覚え方のコツ解説付き]
続きを見る
この記事は、動画バージョンでも解説しておりますので、動画で学習されたい方は以下のリンクより閲覧下さい。
背景画像の上に文字を配置
それでは、Illustratorにて新規ファイルを開け、テキストツールを選択しましょう。
テキトーに「DESIGNER BRIDGE」という文字を入れ、フォントは「游ゴシック体 Bold」で「20pt」の「塗り」は黒、「線」は無しという状態から始めたいと思います。
さらに背景画像を用意します。今回は以下の2種類の画像を元にお話を進めていきたいと思います。


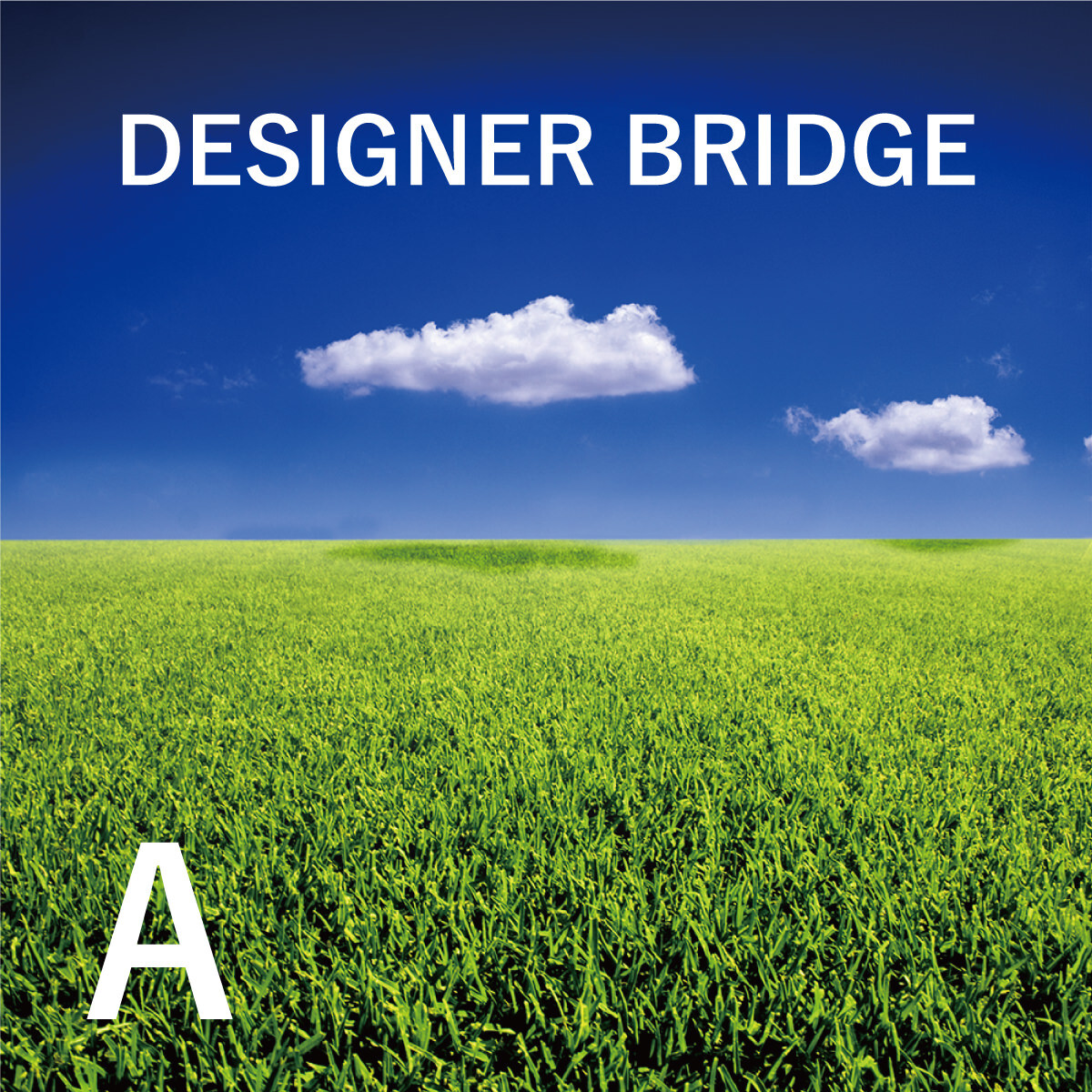
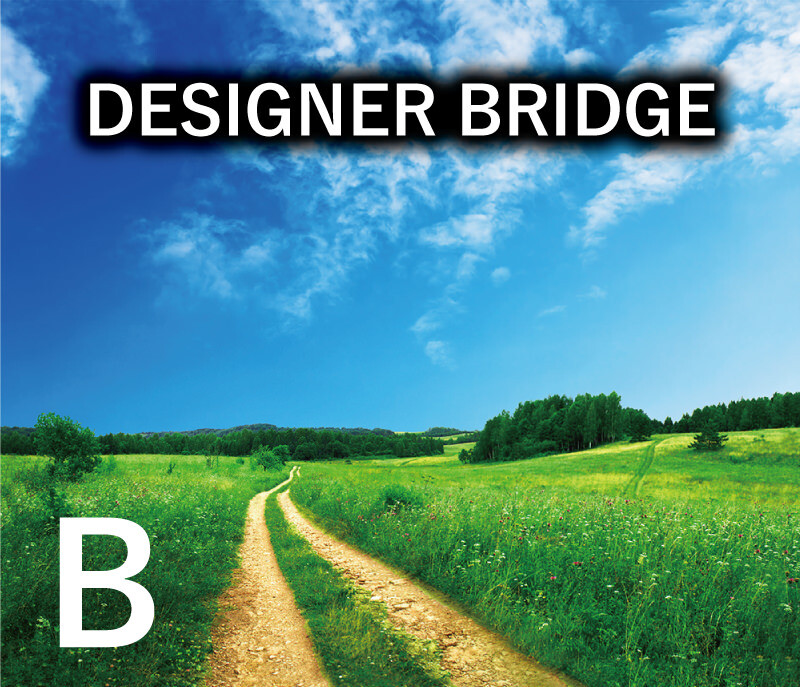
この画像に対して、「DESIGNER BRIDGE」という文字を「空」の部分に当てはめたいと思います。
空のイメージに対して、暗い色やどぎつい色はなるべく使いたくないので、白色の文字をのせたいと思います。


Aの写真では、バックの色が均一に濃い紺色になっているので、白文字もよく映えています。
しかし、Bの写真では、背景の雲が邪魔をして少しみづらい印象になりますね。
それでは、視認性を上げる為に袋文字を採用してみようと思います。
-

Illustratorでテキストを袋文字にするやり方と、線のギザギザを解決する方法[初心者講座]
続きを見る

いかがでしょうか?
視認性も上がりそんなに悪くないですが、もっと自然な感じで白が目立つようにしたいですね。
そんな時には、アピアランスのスタイライズ光彩(外側)を利用して、文字装飾をしてみたいと思います。
アピアランスのスタイライズ光彩(外側)の適用
それでは、アピアランスのスタイライズ光彩(外側)を利用して、テキストパーツを作っていきましょう。
先ほどの「DESIGNER BRIDGE」のテキストにアピアランスのスタイライズ光彩(外側)効果をかけていきます。
とりあえず、「描画モード:乗算 不透明度:100% ぼかし:2px」にしてみましょう。

うーん、先ほどよりは視認性は上がりましたが、あまりパッとはしないですね。
スタイライズ光彩(外側)の適用テクニック
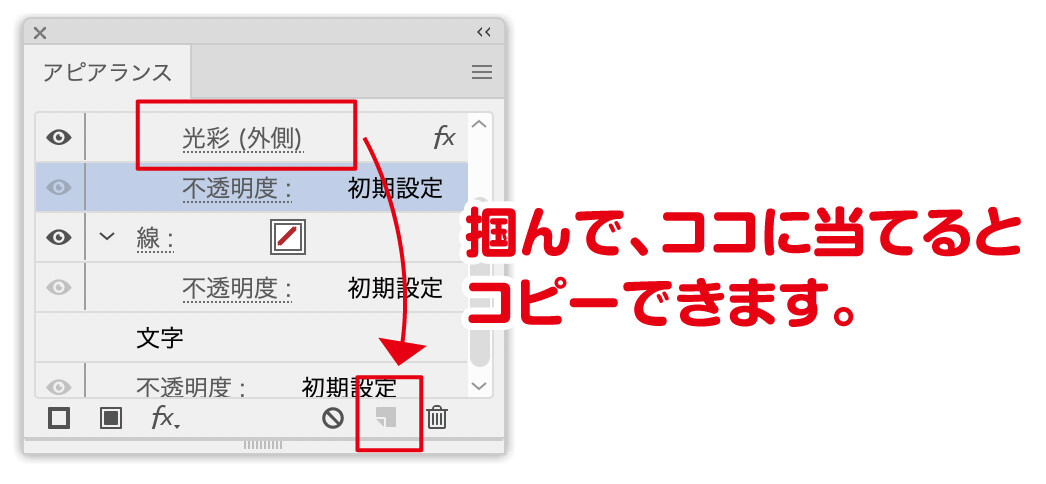
そんな時にするのが、効果の重ねがけです。
アピアランスパネルにて、先ほどの光彩(外側)をコピーしましょう。


一気に視認性は上がりましたね。あとは微調整を行います。
上部の光彩パネルの設定を「描画モード:乗算 不透明度:70% ぼかし:1.5pt」
下部の光彩パネルの設定を「描画モード:乗算 不透明度:80% ぼかし:1.2pt」にしました。

なんとなく、引き締まった上に視認性を上げる事ができました。
このように、デザイン性を上げるためのテクニックとして、アピアランス内にて重ね掛けをするというテクニックがありますので、ぜひ、参考にしてみてください。
なお、各パネルの数値はフォントサイズに依存しますので、適宜見栄えのよくなる調整を行ってください。
最後に
いかがでしたでしょうか?
Illustratorでアピアランスを活用して、テキストの視認性を上げるテクニックを紹介して参りました。
袋文字にすると圧倒的に視認性は上がるのですが、単調でデザイン性にかけるイメージになる事がありますので、そういった際は、アピアランスの光彩効果を利用し、効果の重ね掛けをするテクニックを用いて、デザイン性を保ちながら視認性を上げていきましょう。
できれば、Aのように白色だけの文字を「どん」と何も手を加えず置けるのがデザイン性的にも、制作時間的にもベストですが、写真素材によってはそうはいかない事も多いです。
しっかりとデザインの引き出しとして吸収し、Illustratorを使いこなしていきましょう。









