Illustratorの文字装飾にて、プルッとした雰囲気の文字を作る方法を紹介したいと思います。
作り方は、「アウトライン」をかけるやり方と、「アピアランス効果」を利用した2種類の作成方法になります。
この記事は、動画バージョンでも解説しておりますので、動画で学習されたい方は以下のリンクより閲覧下さい。
制作工程の確認
それでは、まずは文字を作る前に制作工程のイメージをしてみましょう。
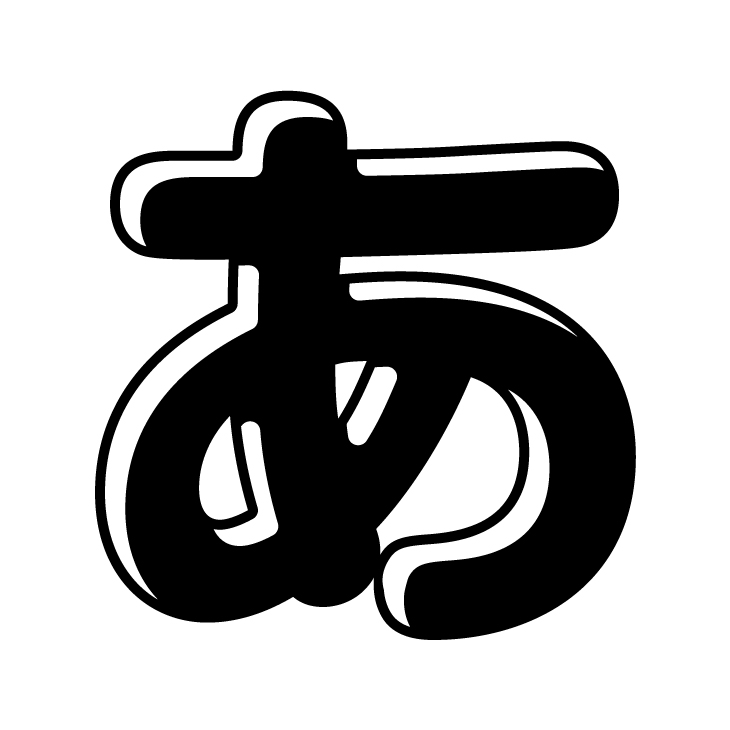
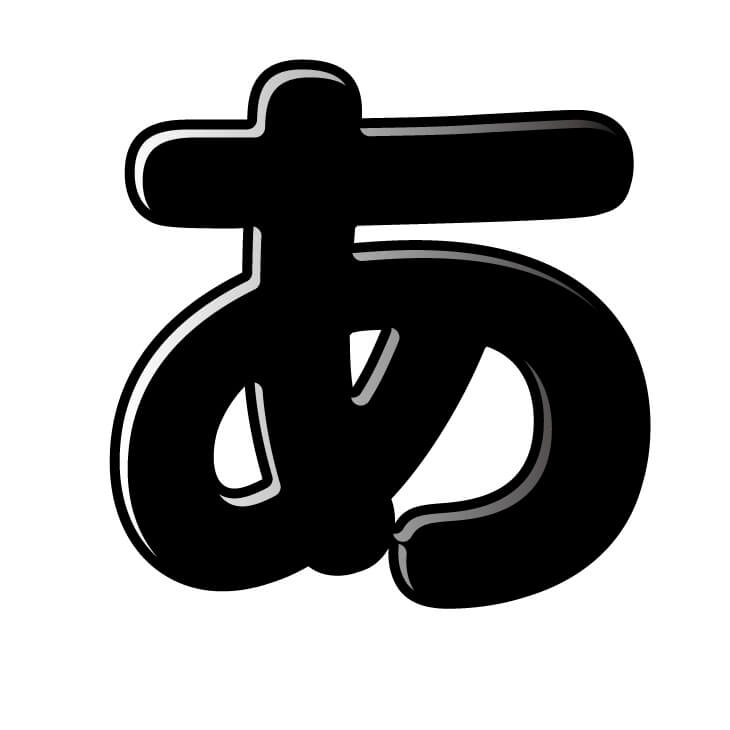
以下画像が完成イメージになるのですが、これはどのようにしているかイメージがつきますでしょうか?

この制作工程は大きく分けて3工程あります。
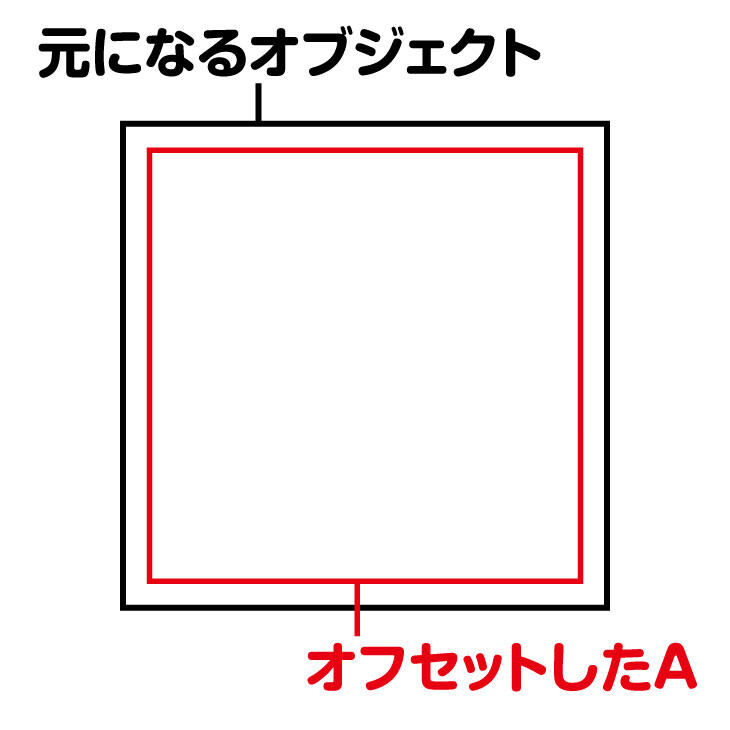
1. オフセットをして内枠に入れる範囲を決める
まずは、どれくらい食い込みさせるかを決める為に、元のオブジェクトを複製してオフセットをかけます。以後、オブジェクト「A」とします。

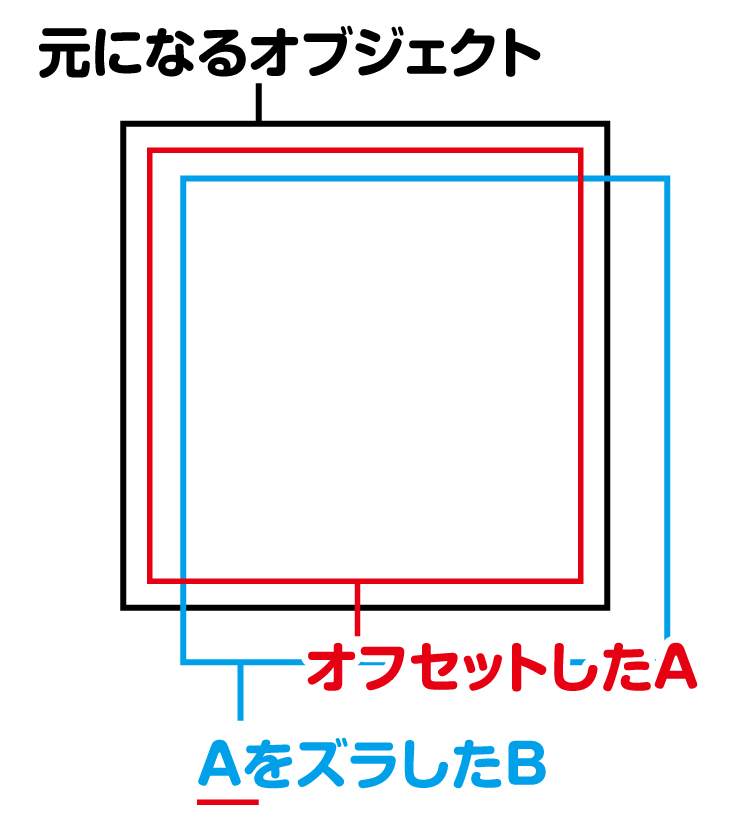
2. オブジェクトをズラして差を発生させる
さらに、どれくらいの質感を残すかを決める為に、オブジェクト「A」を複製してズラします。
ずらすオブジェクトを「元のオブジェクト」ではなく、オフセットした「A」を基準にする事が大切です。
ずらす方向により出来上がり方が変わりますので、ずらす範囲は自由にご判断ください。ずらしたオブジェクトを以後、オブジェクト「B」とします。

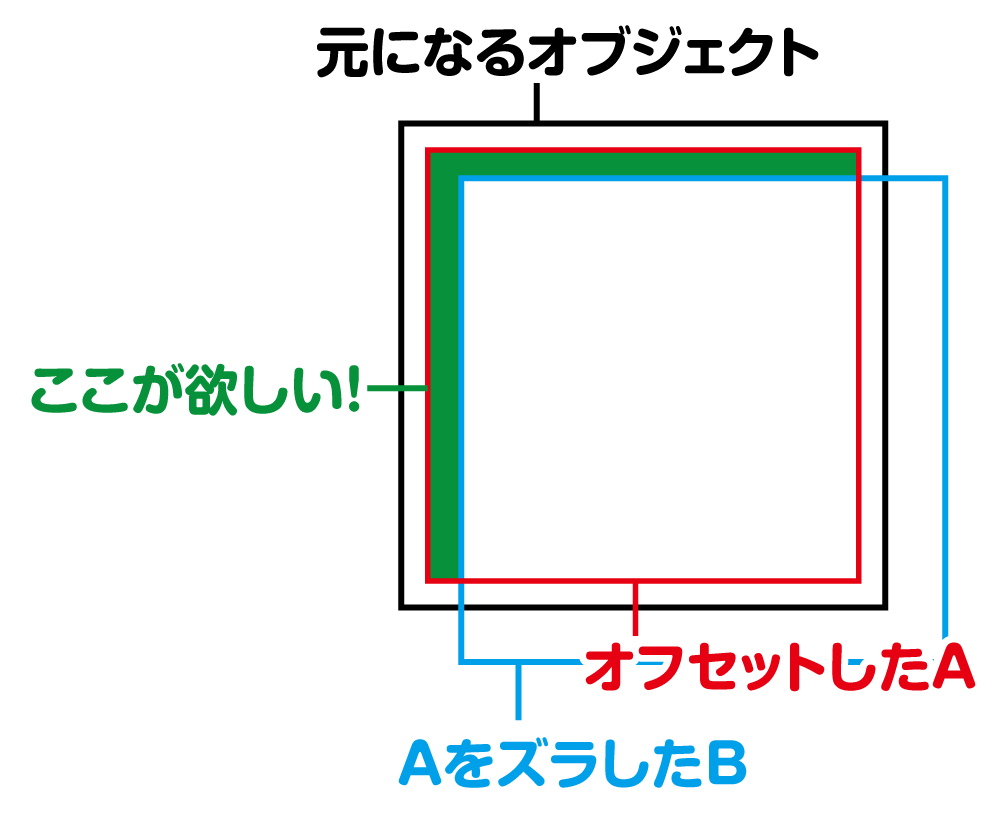
3. できた差を利用してオブジェクトを生成する
オブジェクト「A」「B」の重なり部分を抽出できればOKです。

以上が、今回の文字制作の大まかな工程となります。
アウトラインをかけて文字を作る方法
それでは、アウトラインをかける方法で文字の方を作っていきましょう。
Illustratorを開けて適当に文字を用意しましょう。再現性を持つ為に正確な数値を言うと、「300pt」で用意しました。

できるだけ太めのフォントの方がうまく表現できるかと思います。
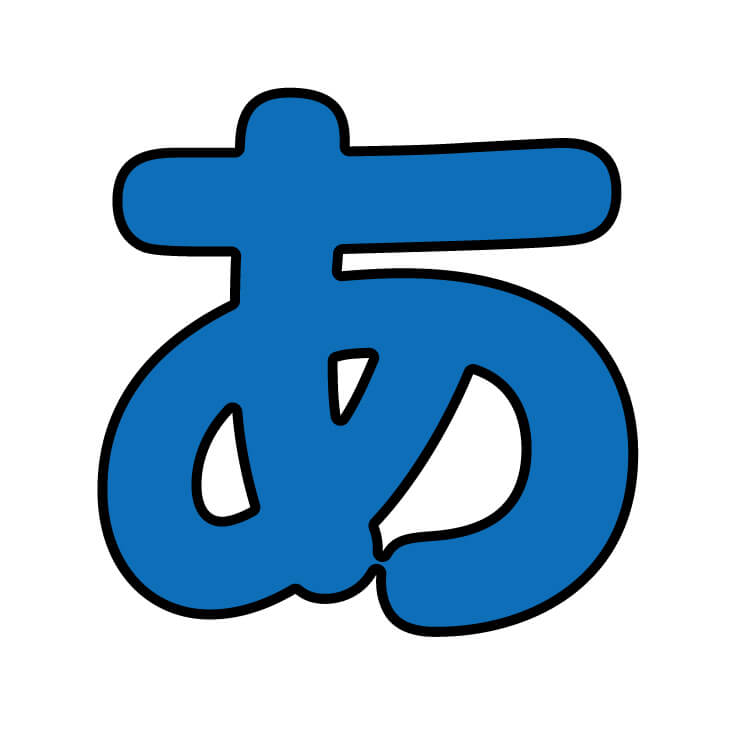
文字が用意できたらアウトラインをかけておきましょう。以後、オブジェクト「黒」とします。
1. オフセットをして内枠に入れる範囲を決める
オフセットをして内枠に入れる範囲を決めたいと思いますので、以下の行程を行いましょう。
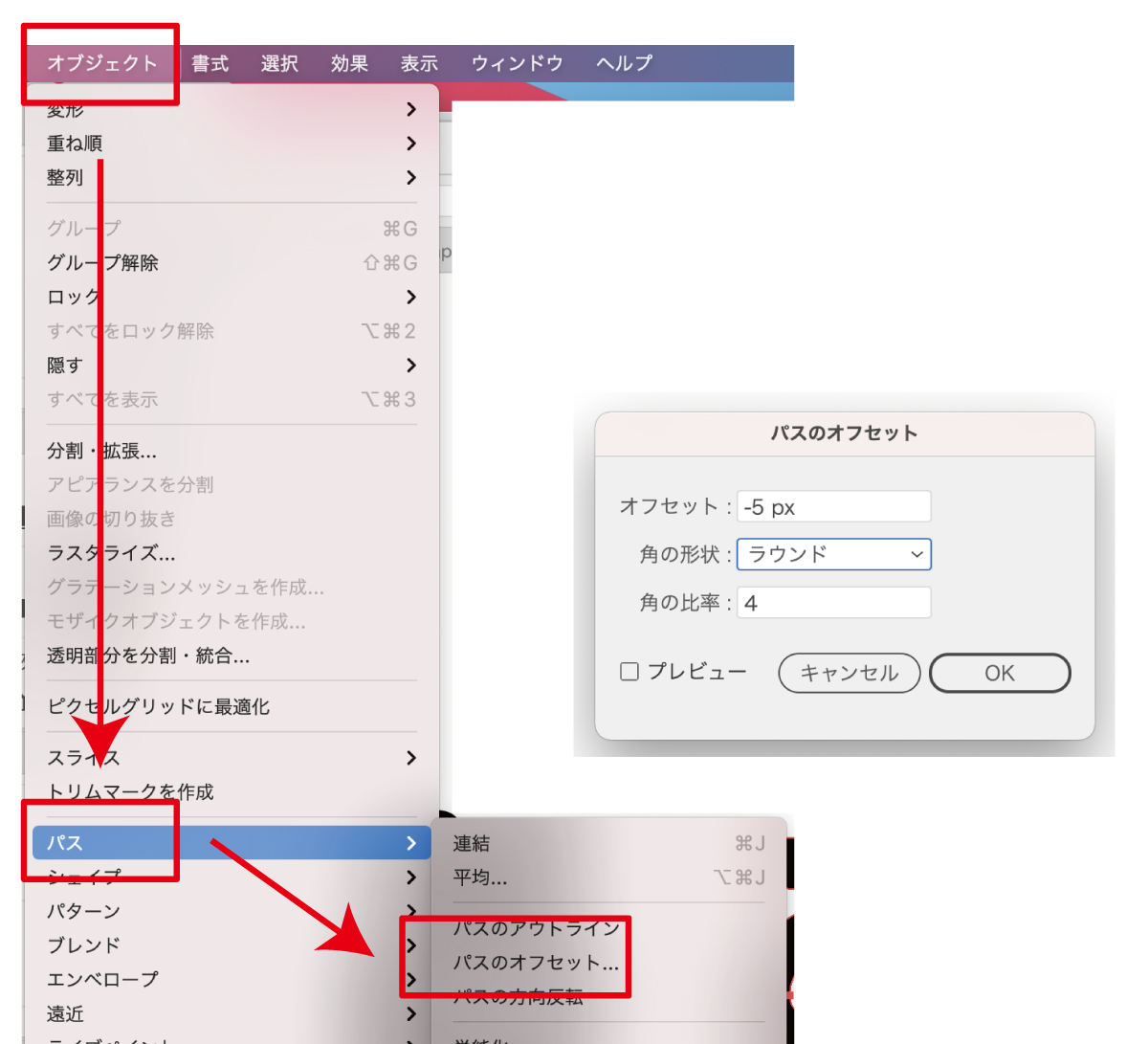
オブジェクト「黒」を選択して、上部メニューバー 「オブジェクト」-「パス」-「パスのオフセット」にてマイナス方向に数値を入れましょう。今回の場合は[ -5px・ラウンド ]にしました。もちろん単位は「mm」などでも問題ありません。

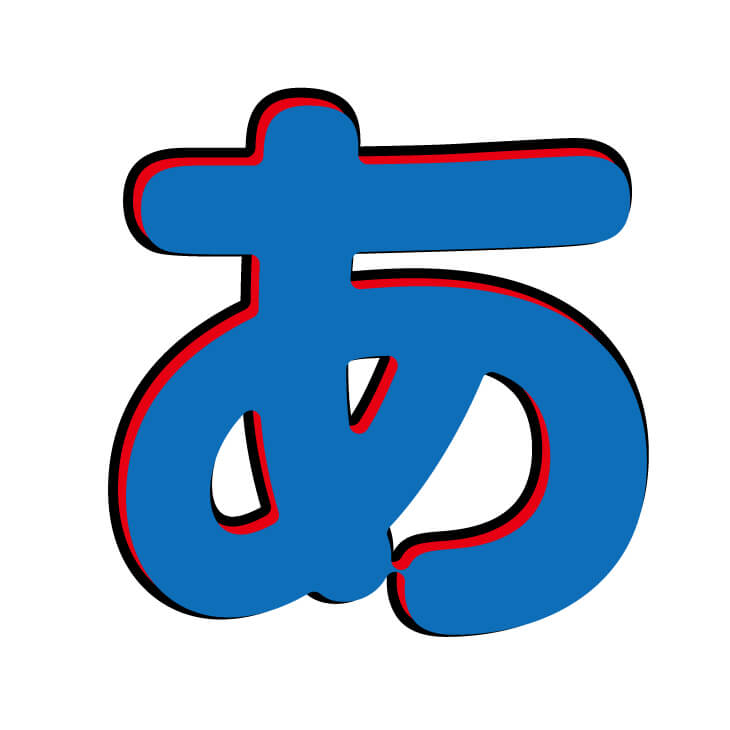
そのままわかりやすいように色もつけておきましょう。何色でもいいですが、今回は赤色にしました。できたオブジェクトを、以後オブジェクト「赤」とします。

オブジェクト「赤」が生成されますが、オブジェクト「黒」とグループ化されていると思いますので、グループの解除もしておきましょう。
微調整を行う
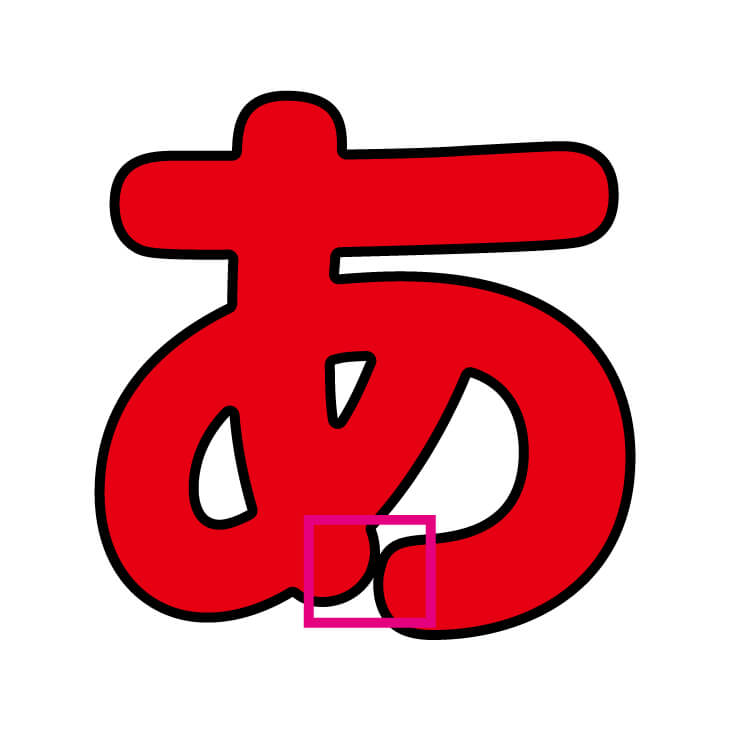
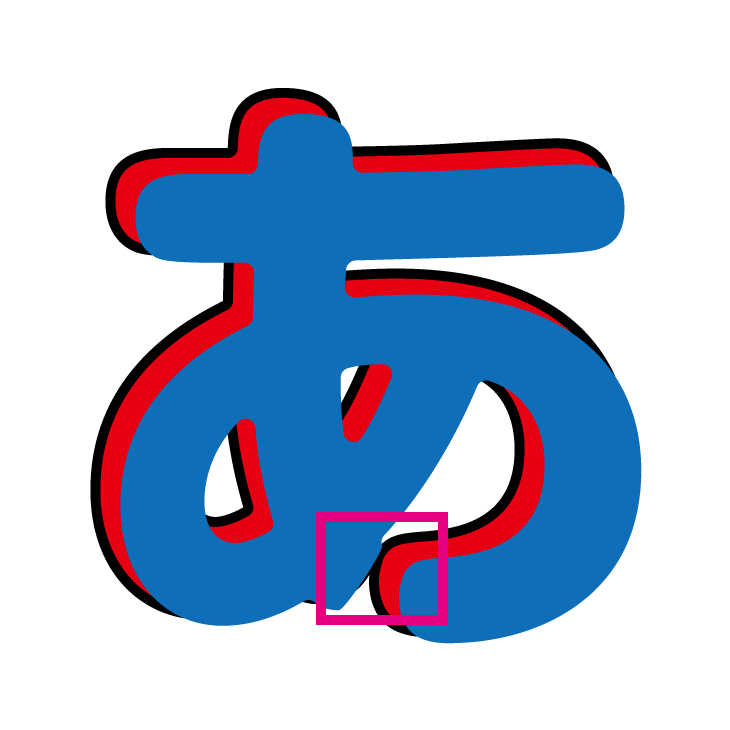
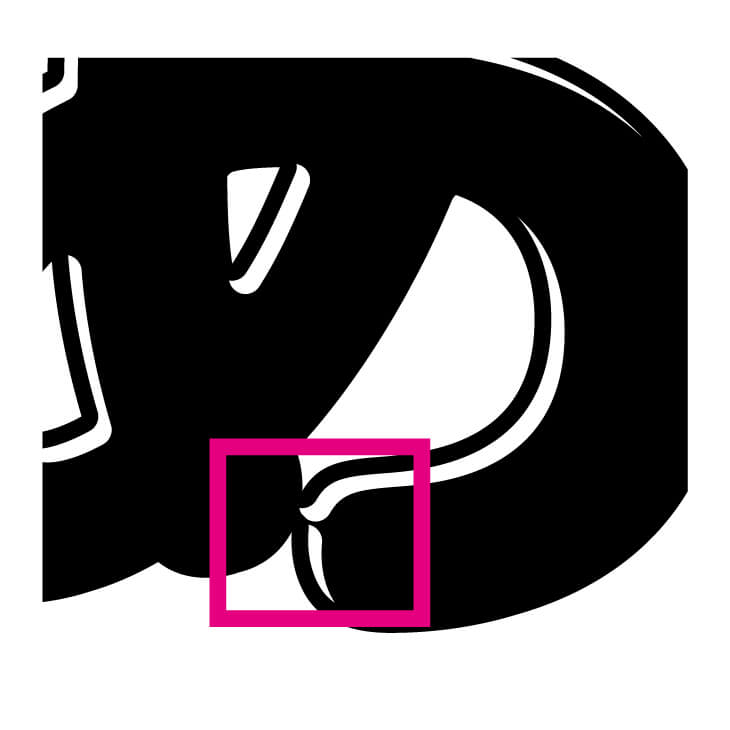
よく見ると、真ん中下の処理が変になってしまっており良くありませんね。これは半自動で作業を行うが故に避けては通れません。

ですので、この段階で綺麗に手動で下処理しておきましょう。
初心者の方には少し難しいパスの処理になるかもしれませんが、がんばってやってみてください!

2. オブジェクトをズラして差を発生させる
次に「差」を発生させる為に、ズラしたオブジェクトを作成しましょう。(以下、Windowsの方は適宜コマンドを置き換えてご理解ください。)
オブジェクト「赤」を選択して、command+[ c ] → command+[ f ] → returnキーを順に押して移動範囲を指定します。今回の場合はX方向に「10px」、Y方向に「8px」としました。

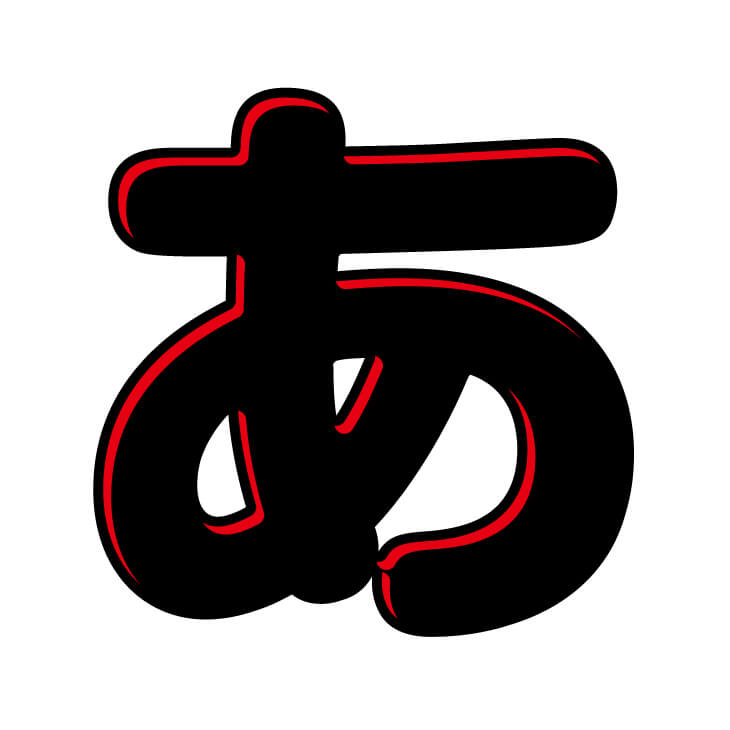
わかりやすいように色もつけておきましょう。こちらも何色でもいいですよ。今回は青色にしました。以後、オブジェクト「青」とします。

3. できた差を利用してオブジェクトを生成する
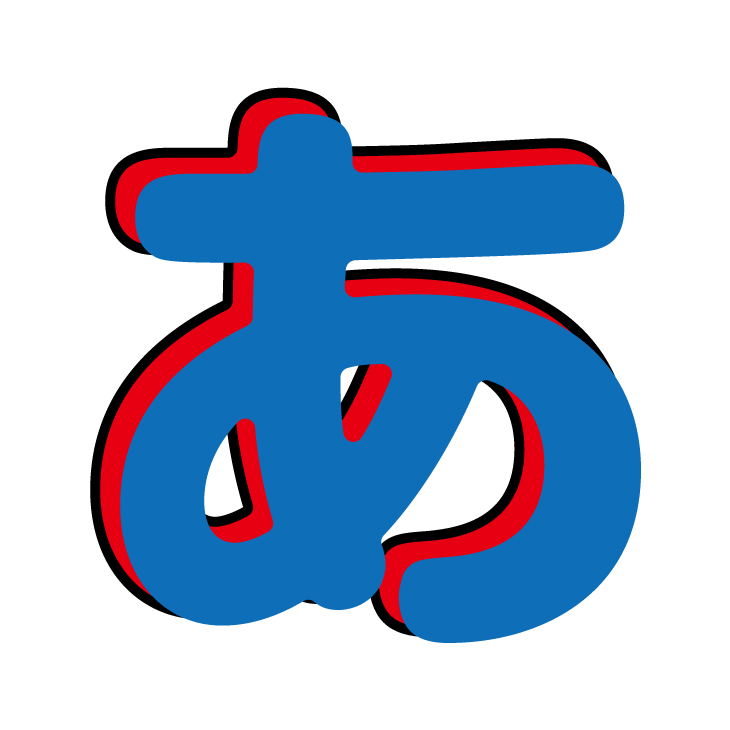
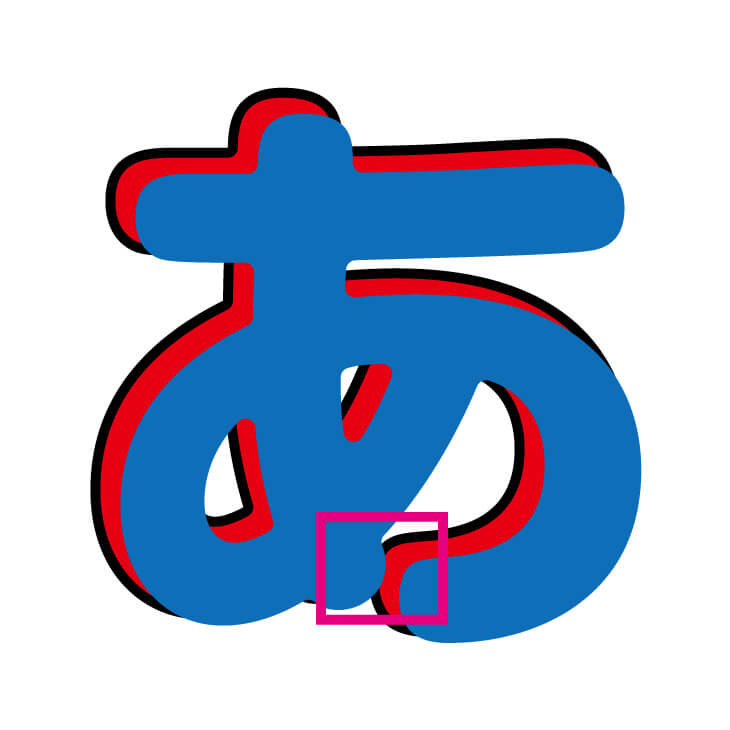
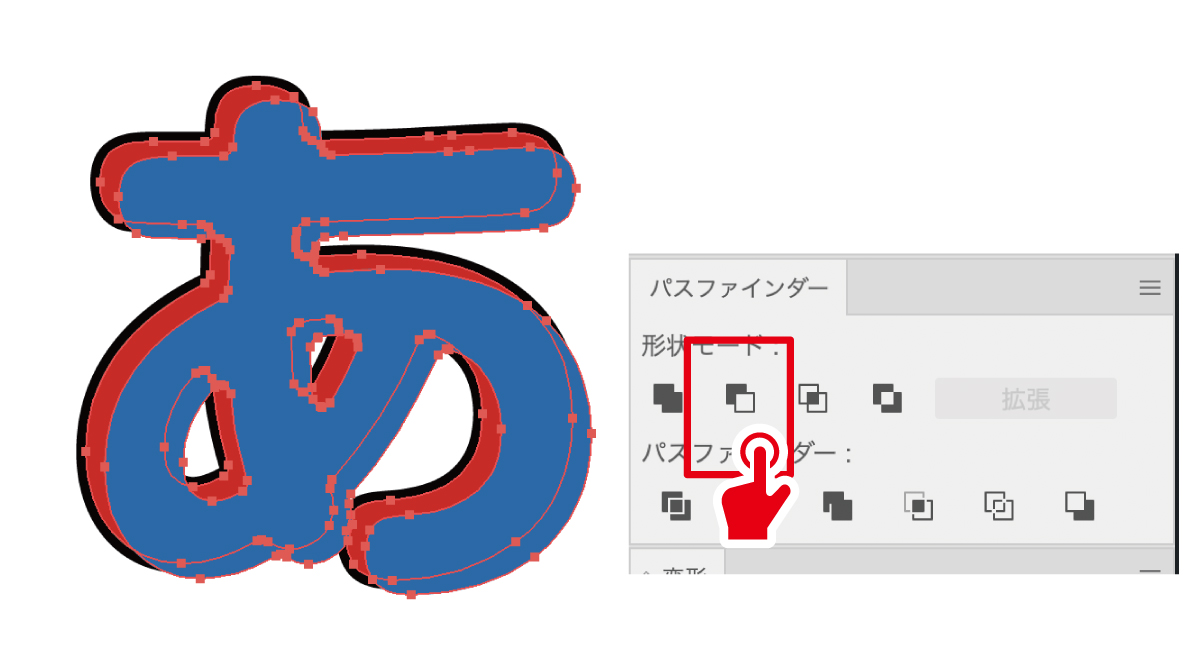
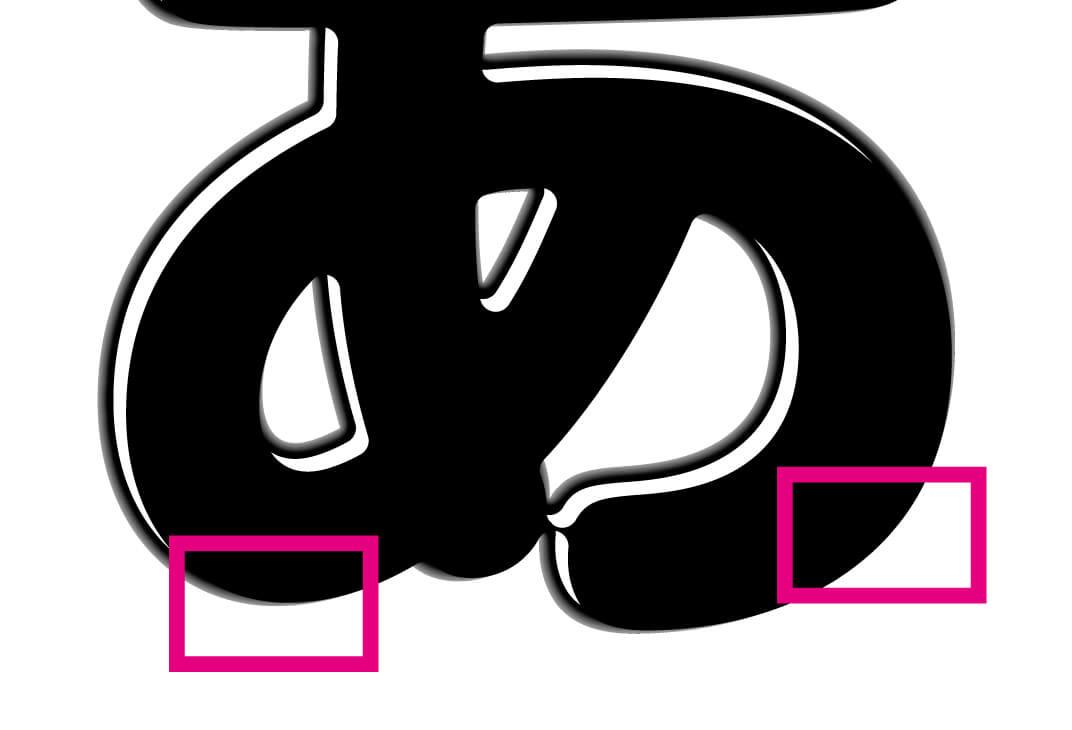
できた差を利用してオブジェクトを生成します。オブジェクト「赤」と「青」を同時に選択し、パスファインダーパネルから「前面オブジェクトで型抜き」を押すのですが、よく見ると、ここでもパスの重なりで良くない箇所が発生してしまいます。(問題ない場合は、以下の工程は不要です)

ですので、このような箇所が発生してしまう場合は、手間ですが手動で調整していきましょう。
綺麗に整えなくても、オブジェクト「赤」との重なりがなくなればOKです。

パスのが方が整いましたら、改めてオブジェクト「赤」と「青」を同時に選択し、パスファインダーパネルから「前面オブジェクトで型抜き」を押しましょう。

パスファインダの事が理解できていない方は、以下の記事よりご確認下さい。
-

Illustratorのツールパネル一覧の個々の意味と使い方などを解説。
続きを見る
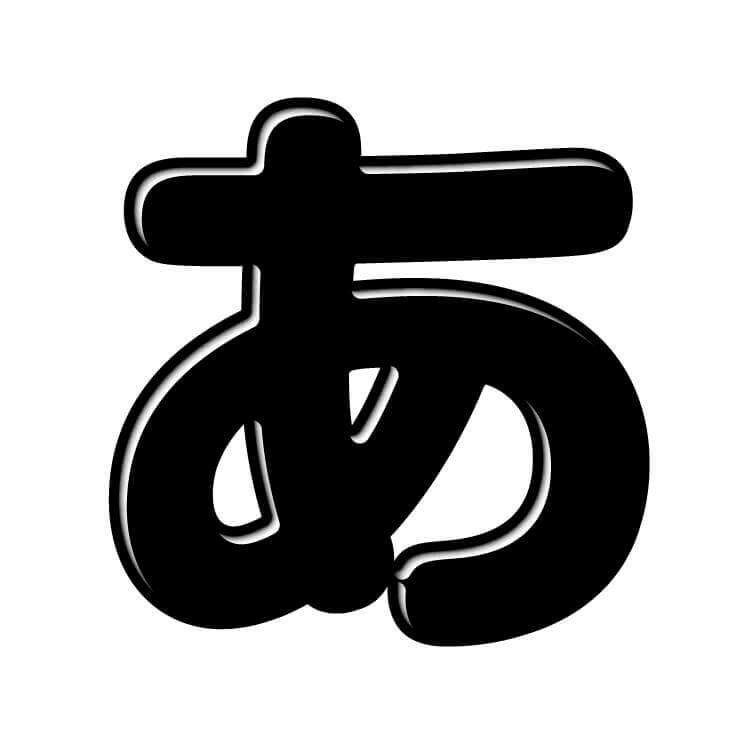
最後に、赤色を白色に変えて完成になります。

いろいろな表現
上記のままでも完成なのですが、少しアレンジしてみましょう。
型抜きした白色をグラデーションにし、輪郭をぼかします。さらに、オブジェクト「黒」に「光彩(内側)」を当ててみましょう。(あくまで例ですので、設定の数値は表示してません)

グッと表現が高まったようになりましたね。
アピアランス効果で作る方法
さて、上記では、アウトラインをかけて文字を作る方法を紹介してきましたが、デザイン制作の世界でのアウトライン処理は、デザイン修正不可データすなわち「死」に近い状態になります。
ですので、どれだけ細かく丁寧に作り上げていても、たった1文字の修正ですら1からやり直しの可能性があります。
一度作ったものをもう一度作り直すのってなかなか骨の折れる作業なんですよね。クリエイティブではなく「作業」のイメージになりますね。
ですので、できれば文字を生かしたまま装飾していくアピアランス効果を利用していきたいと思います。
アピアランスの事がわからない方は、以下の記事よりご確認ください。
-

Illustratorのアピアランス機能の実践的なおすすめ使用方法[初心者講座]
続きを見る
問題点
まず、今回のアピアランス効果を使った制作での問題点を先に説明しておきますね。
問題となるのは、「前面オブジェクトで型抜き」機能がうまく操作できない事にあります。
「前面オブジェクトで型抜き」に関しては、一つオブジェクトが対象であれば問題なく使いこなせるのですが、今回は、アピアランスで生成されたオブジェクト「赤」「青」の差をくり抜かないといけない事が難しくありました。
そして、「前面オブジェクトで型抜き」の効果というのは、「グループ」「レイヤー」「文字」にしか効力がないので(私の知識の範囲では…)、この場合のアピアランス対象としては「文字」しか該当部分がありません。
ですので、アピアランス効果では差を出したオブジェクトを型抜きする事ができないという見解になります。(私の知識の範囲では…)
アピアランス効果での作成
上記のような問題もありますが、できる範囲でアピアランス効果を使って、文字デザインを作っていきたいと思います。
まずはテキストを黒色で用意しましょう。再現性の事もありますので、今回も300ptで用意します。

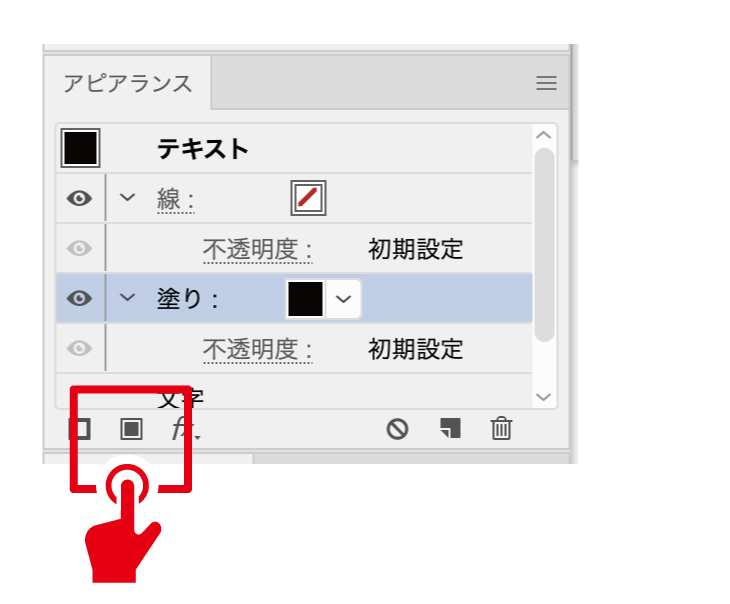
つぎに、アピアランスパネルから、「塗り」の追加を行います。

生成された「塗り」を赤色にし、アピアランスでオフセットを当てます。今回も[ -5px・ラウンド ]の値にします。(以後、オブジェクト「赤」)

さらに、そのオフセットしたオブジェクト「赤」を複製し、パネルの最上部にある「塗り」を、わかりやすいように青色にしておきましょう。(赤が消えていますが、背面に隠れています)

ここからが少しポイントになります。
上記で説明していた問題で、アピアランスでは型抜きができませんので、工夫してあげる必要があります。(もしかしてできるかもしれませんが、私の知識では無理でした><)
今回、オブジェクト「赤」でオフセットしたのは「-5px」です。
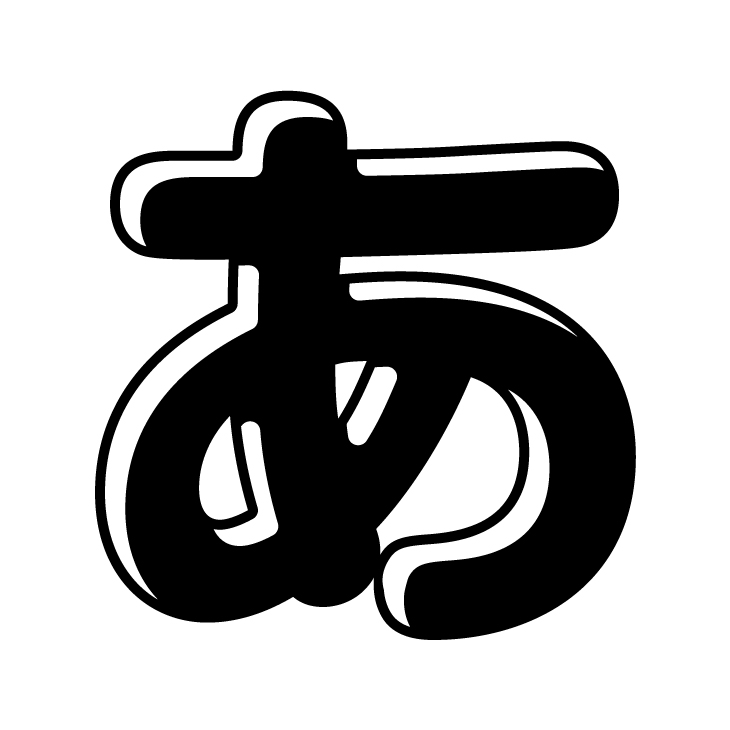
という事は下の画像の黒フチの幅も5pxになっているはずですね。

ですので、オブジェクト「青」は5pxの範囲だけなら動かしても、オブジェクト「黒」からはみ出ないし、さらに、オブジェクト「黒」と「青」は最終的に同色になるはずですので、境界線も目立つ事はありません。
ですので、今回はオブジェクト「青」を、アピアランス効果の「変形」で4px右下にずらしてみたいと思います。

さらに色を黒にする事で、境界線がなくなりなじみます。

最後に、赤を白に変更すれば完成です。文字も簡単に打ち替える事ができます。

いろいろな表現
アピアランス化したオブジェクトに対してもさらに効果を追加する事で、表現をグッと高める事ができます。
とりあえず、白の部分に「ぼかし」効果を当ててみました。

アウトライン化とアピアランスのメリット・デメリット
今回紹介した2つの方法には、メリット・デメリットがあります。
わかりやすいように、先にアピアランス効果の方から解説します。
アピアランス効果のメリット
アピアランス効果のメリットは、大きく3つあります。
1つ目は、文字をアウトラインしないので修正が容易に行えます。
2つ目は、アピアランスの調整を簡単に行えますので、細かなサイズの微調整も適宜対応していけます。
3つ目は、アピアランス効果ですので、グラフィックスタイルに追加する事で使い回しができます。
アピアランス効果のデメリット
デメリットとしては、半自動での処理になりますので、細かな形の制御が難しい点があります。
アウトライン化では可能であった、オフセットの形の調整は行えません。

白い部分が独立したオブジェクトになっていないので、グラデーションが個別にあたらず全体にあたるので、ぷるっとした表現が難しくなります。

最背面にあるオブジェクト黒に「光彩(内側)」をあてても、見えていないだけで実際には最前面にオブジェクトがあるために、うまく全体で表現できません。

アウトライン化のメリット
アウトライン化した場合のメリットとしては、アピアランスとは逆に細やかな形の微調整が可能という事です。
形は非常に大事ですので、大きなポイントと言えるでしょう。
アウトライン化のデメリット
最大のデメリットは、文字の打ち替えができないという事です。
これ大きいですね。時間を犠牲にすれば解決できる問題でもありますが、スピード感を持って作業をしたい場合はなかなか辛い選択肢となります。
また、グラフィックスタイルなども適用させられないので、使い回しをする事もできません。
まとめ
いかがでしたでしょうか??
アピアランスを利用するには少し難易度が高く感じましたが、アウトライン化する分にはとっても簡単にできるかと思います。
大事な事は、そのデザインを表現する為に、何が起こっているかを一つ一つきちんとイメージできる事ですね。
そのイメージができるようになれば、どんな雰囲気の文字でも作れるようになりますよ。
そして、それぞれメリットデメリットも理解しておきましょう。
アウトラインをかける場合には、手間がかかり再現性が低い分、細部に渡って細かく調整する事ができます。
アピアランス効果の場合は、細かい調整ができない分、守備範囲は狭くなりますが、手早く作成する事ができますね。
ここぞというデザインではアウトライン化で作り、あまりキーとならないデザインなんかではアピアランス効果がスピード感もありいいかなと思いますので、用途に応じて使い分けていくようにしましょう。









