Illustratorで配置した画像をマスクしましょう。
Illustratorで配置した画像を好きな形に、トリミングして見せる事を「(クリッピング)マスクする」と言います。
Illustratorでの基本動作になりますので、しっかり理解しておきましょう。
このページでは、未経験者でもわかりやすいように意識して解説しておりますので、初心者の方や独学の方におすすめです。
なお、初期設定・動作、基本用語がわからない場合は以下の記事よりご確認ください。
-

Illustratorで、デザイン制作を始める前に確認しておきたいおすすめ設定
続きを見る
-

Illustratorのツールパネル一覧の個々の意味と使い方などを解説。
続きを見る
-

Illustratorの実践的おすすめ厳選ショートカット一覧[覚え方のコツ解説付き]
続きを見る
この記事は、動画バージョンでも解説しておりますので、動画で学習されたい方は以下のリンクより閲覧下さい。
クリッピングマスクを適用させよう
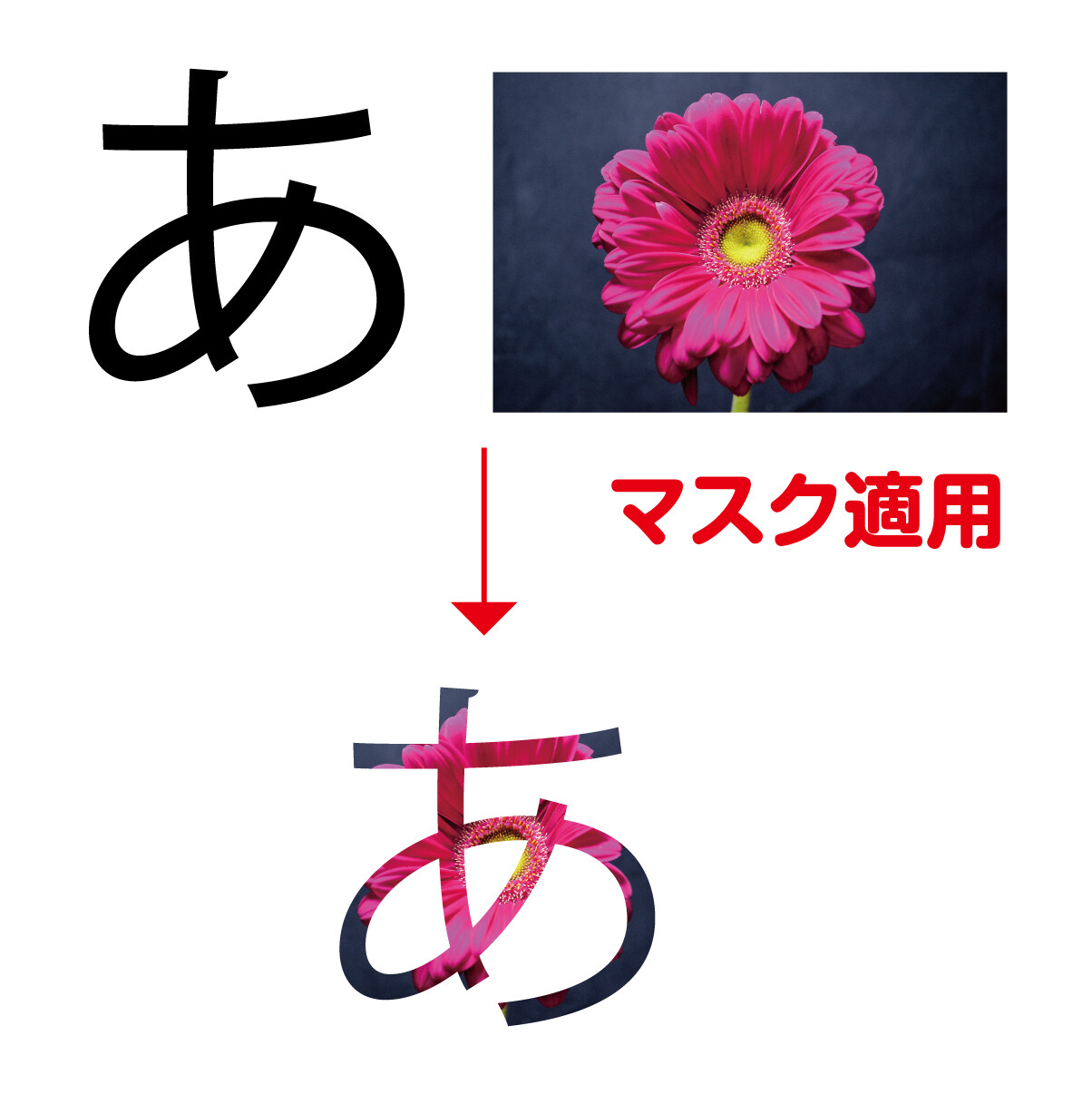
クリッピングマスクは、前面にあるパスで作成する事ができます。
オブジェクト(図形、テキスト、画像など)の上に切り抜きたいパスを用意し、パスを前面においてマスクしたいオブジェクトと共に選択した状態で、ショートカットキーでcommand+[ 7 ]を押すか、上部メニュー「オブジェクト」→「クリッピングマスク」→「作成」で作成する事ができます。
基本的には、どんな形状のある程度の複雑さでもマスクはする事ができます。複雑すぎるのはダメですよ。

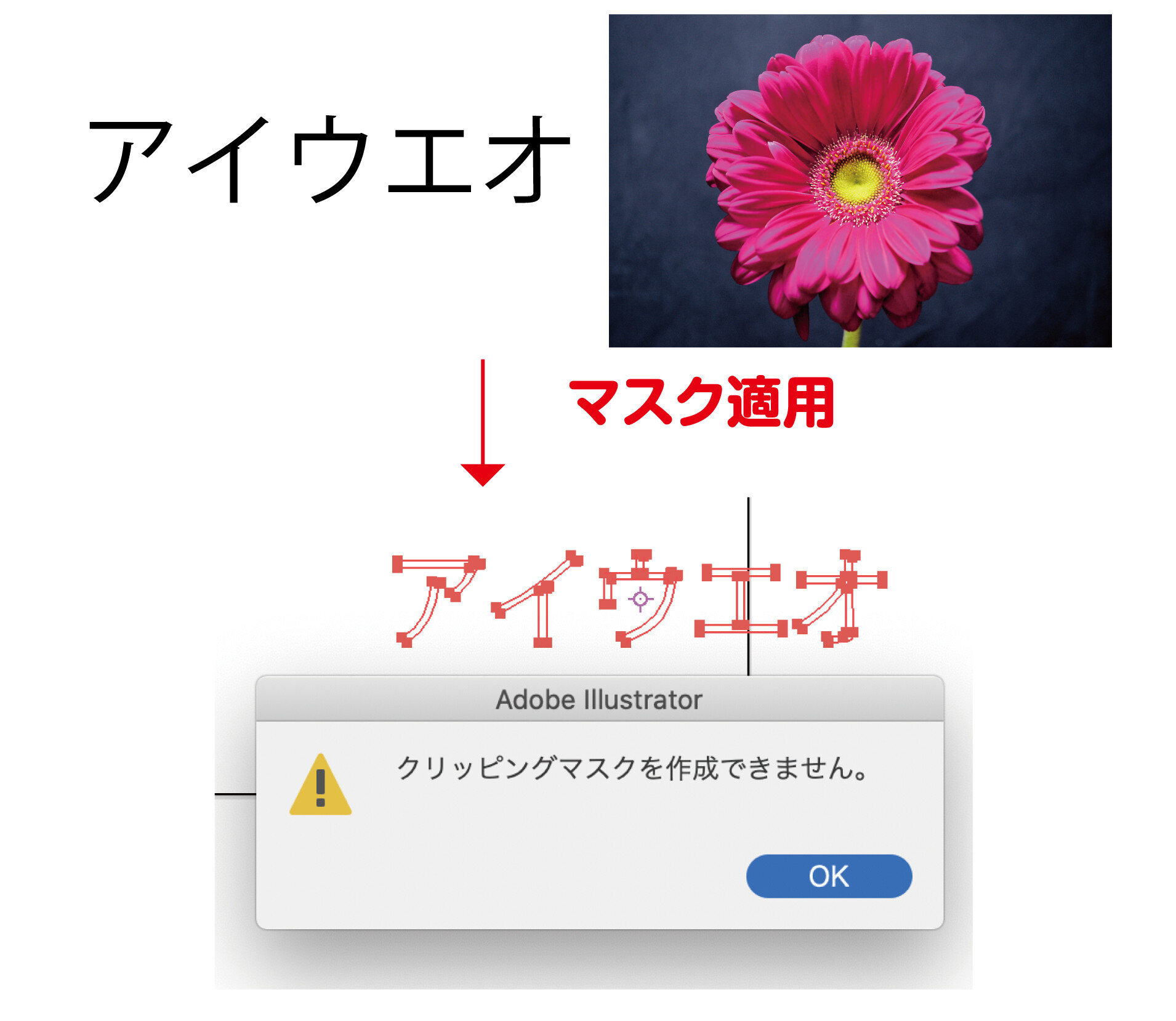
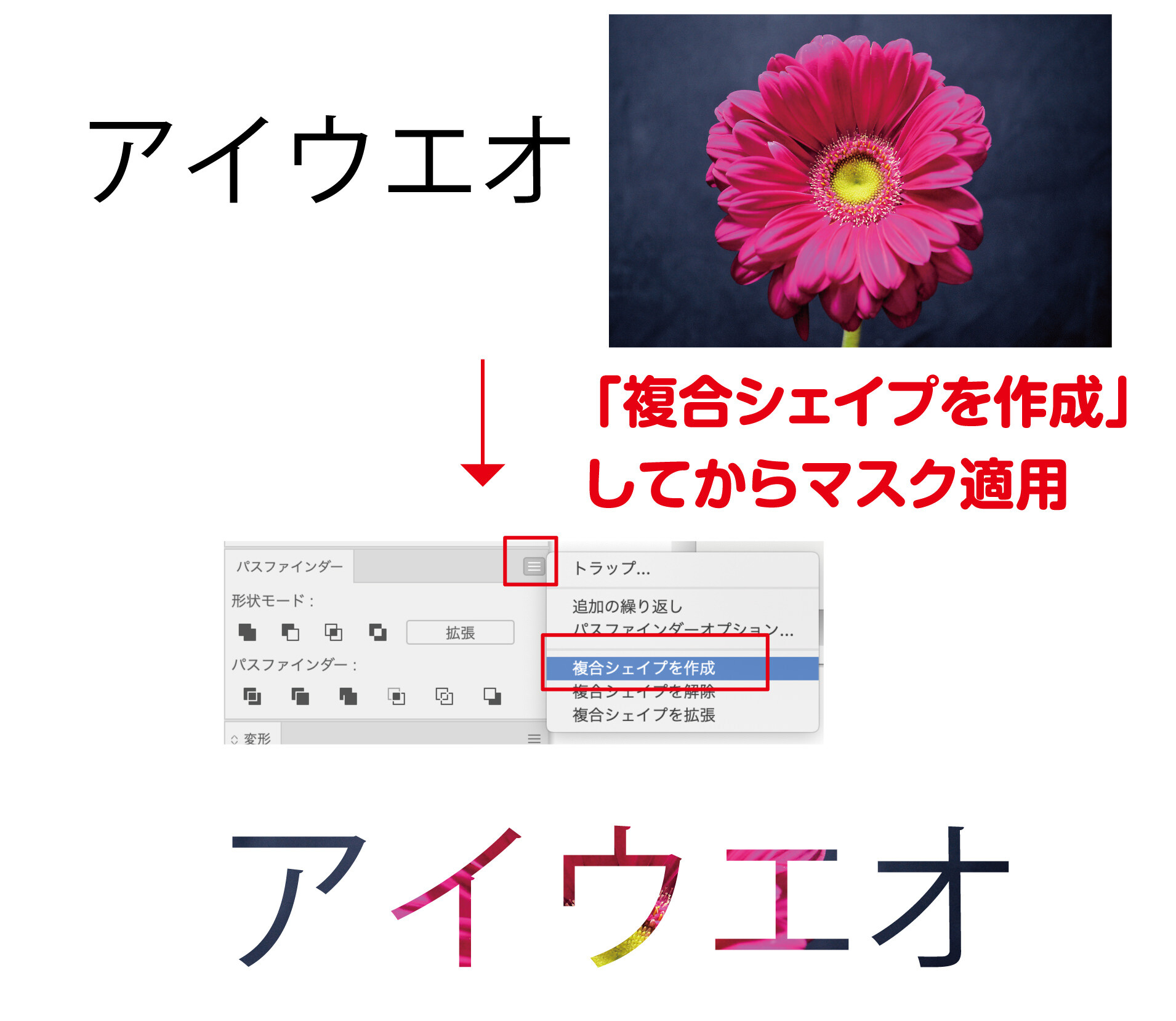
パスファインダーなどで「合体」処理されているものや、2文字以上のアウトラインされたテキストの場合は、前面オブジェクトでのクリッピングマスクができません。
そんな時は、パスファインダパネルにて、「複合シェイプを作成」すればマスクできるようになります。


クリッピングマスクはIllustratorでの基本動作になりますので、しっかり習得しておきましょう。









