歯車マークのイラスト基本制作からシンボル機能を利用したワンランク上のテクニックまで解説していきます。
Illustratorの根本がわからない場合は、以下の記事よりご確認ください。
-

Illustratorのツールバーにある、各ツール一覧の意味と使い方などを解説。
続きを見る
この記事は、動画バージョンでも解説しておりますので、動画で学習されたい方は以下のリンクより閲覧下さい。
基本作成方法
それでは、Illustratorの方で適当に新規ファイルを開けていきましょう。
まずは、歯車の土台となる円を作成しましょう。

今回は、特に再現性が難しい訳でもありませんので、具体的なサイズに関しては省略して解説していきたいと思います。
次に、歯車の象徴となる、外周の噛み合うパーツを作成していきましょう。
適当に長方形を用意します。

こちらの形に関しては、ご自身の完成させたいイメージに沿って作成するようにしましょう。
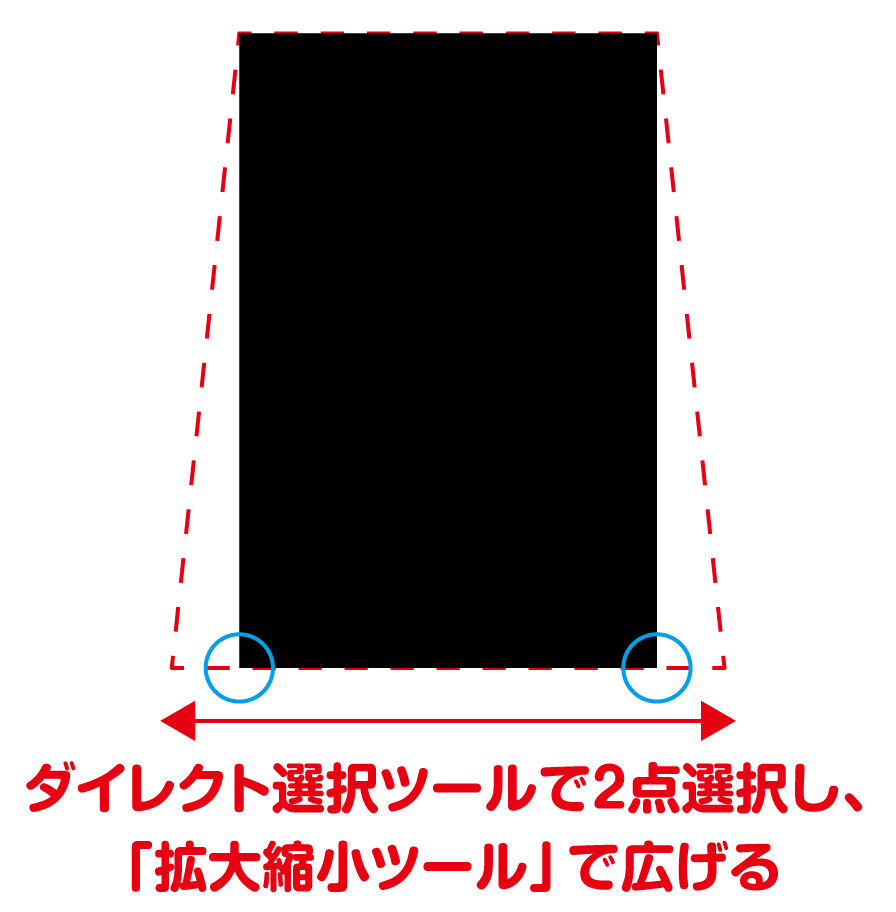
歯車は、大外が細く、内にいくほど太くならないと歯車の機能が成立しませんので、長方形の左右下のアンカーポイントをダイレクト選択ツールで同時に選択した上で、拡大縮小ツールに切り替え、真ん中を中心にした状態(初期のままでOK)で、左右の外側に広がるようにドラッグしましょう。

すると台形が出来上がりますね。

この台形を、土台の円の外周に沿って規則正しく沿わせていければ問題ないのですが、円に対して垂直に、さらに等間隔で並べていくのを直感的に行うのは無理と言えます。
ここでイメージしましょう。
まず、何個のかみ合わせを作成したいか?
今回は12個作成する事にしたいと思います。
そうすると、360°割る12個で30°ずつ回転していけば、いい感じに配置できるのが想像できます。
まず、こういった考えを持つ事が大事になります。
次に、円に対して等距離で垂直に当てるというところが課題になります。
まずは、土台の円と先ほど作成した台形を、時計の12時の方向になるように、センター合わせにしましょう。

この際、完成形をイメージしながら、台形をどれだけ円から突出させるのが理想なのかイメージしながら拡大縮小を行い、バランスをとるようにしましょう。[A]

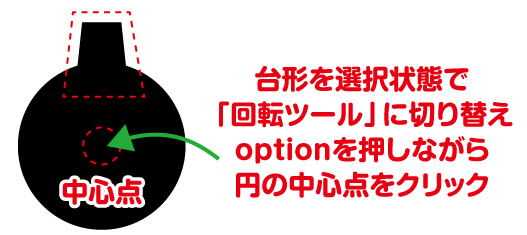
次に、台形を選択状態のまま、「回転ツール」に持ち替え、円の中心とガイドの先端の重なり部分をoptionを押しながらクリックします。

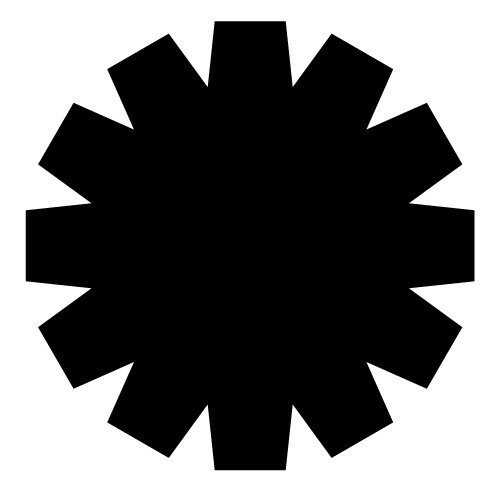
すると、そのクリック点を中心としたダイアログができてきますので、、回転角度を30°(12等分なので)にし、「コピー」を押し、さらに「前回の動作を繰り返す」command+[ d ]を連続で10回押しましょう。

円を複製・縮小し、元の円に対してくり抜き作業を行いましょう。

基本的な流れとしては、これで歯車マークの完成です。
シンボルを利用した作成方法
上記、[A]のところまでの制作行程は同じです。
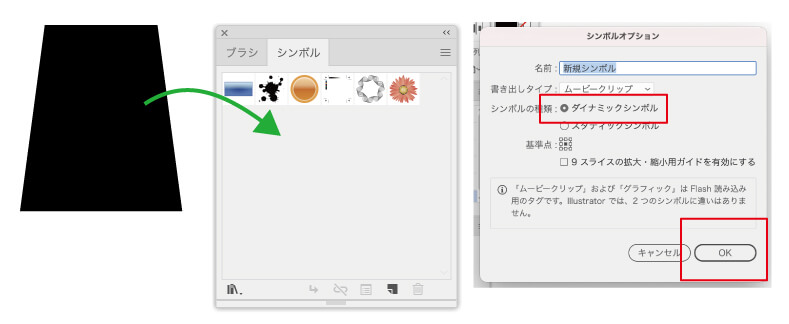
台形を選択し、シンボルパネルの方へドラッグ&ドロップを行い、台形のシンボル化を行います。

シンボル登録できましたら、上記基本動作同様に、シンボル化した台形を選択状態のまま、「回転ツール」に持ち替え、円の中心とガイドの先端の重なり部分をoptionを押しながらクリックし、そのクリック点を中心としたダイアログができてきますので、回転角度を30°にし、「コピー」を押し、さらに「前回の動作を繰り返す」command+[ d ]を連続で10回押しましょう。
さらに、円を複製・縮小し、元の円に対してくり抜き作業を行いましょう。
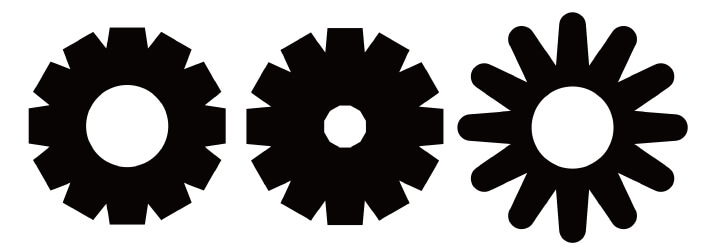
ここまででは完成の形は同じなのですが、シンボルパネルにある台形をダブルクリックすると、ダイレクト選択ツールにて台形の変形を行う事がきます。

こちらで適用した変形に関しては、30°回転しているすべての台形に適用されますので、簡単に統一感のある微調整を行う事が可能になります。

まとめ
いかがでしたでしょうか?
簡単そうなイメージ画像でも、少しテクニックやアイデアが必要な場合もありますね。
シンボル化は、使いようによっては非常に有効な手段ともなりますので、自分で色々想像できるようになると、様々な複雑パターンも生産できるようになると思います。
オブジェクトの作成方法は、本当に無数にありますので、ぜひデザインの引き出しに入れておきましょう。










