Illustratorの基本動作の一つである、ペンツールの使い方を4ステップに分けて解説していきます。
また、綺麗にカーブを描くコツや注意点もお話しておりますので、ペンツールが苦手な方や練習方法がわからない初心者・独学の方におすすめです。
ペンツールを使いこなせるようになると、様々な図形の作成やトレース作業などができるようになります。
Illustratorでの最初の壁になるところですが、大事な基本動作になりますので頑張って習得していきましょう。
このページでは、未経験者でもわかりやすいように意識して解説しておりますので、初心者の方や独学の方におすすめです。
なお、初期設定・動作、基本用語がわからない場合は以下の記事よりご確認ください。
-

Illustratorで、デザイン制作を始める前に確認しておきたいおすすめ設定
続きを見る
-

Illustratorのツールパネル一覧の個々の意味と使い方などを解説。
続きを見る
-

Illustratorの実践的おすすめ厳選ショートカット一覧[覚え方のコツ解説付き]
続きを見る
この記事は、動画バージョンでも解説しておりますので、動画で学習されたい方は以下のリンクより閲覧下さい。
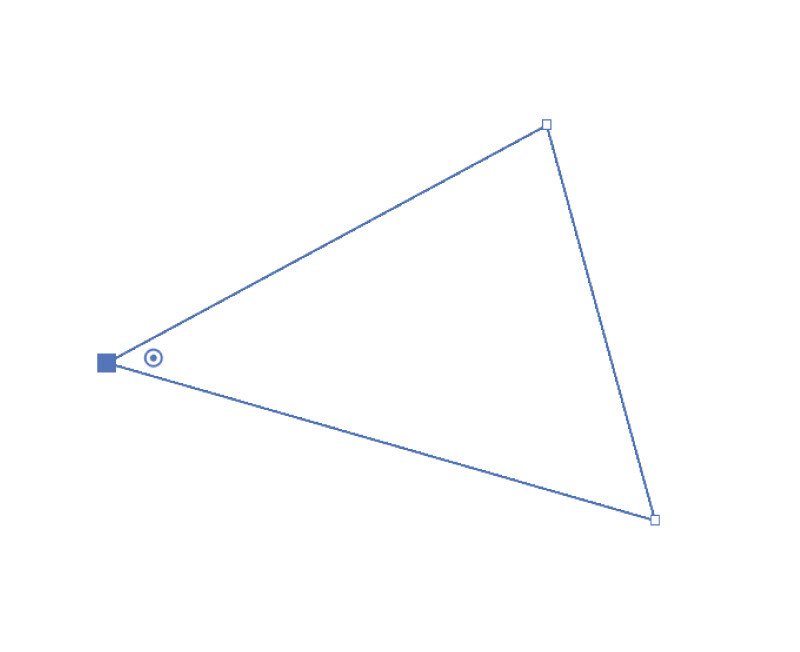
ステップ1 直線で結ぶ
それでは、Illustratorにて新規ファイルを開け、ペンツールを選択しましょう。「塗り」は無しの「線」だけにしておきましょう。
どこでもいいので、形は気にせず、3点クリックしてアンカーポイントを打っていきます。その時、最後の3点目は最初に打った1点目と同じ位置に閉じて結ぶように打ちましょう。
マウスが1点目の上に乗った時に、ペンのマークの下に○が表示されますので、そのタイミングでクリックしましょう。
失敗したり、途中でやめたいときはcommandキーを押しながら、空いているカンバス上でクリックすればペンツールの解除がされます。

三角形ができましたね。ひとまずこれでOKです。
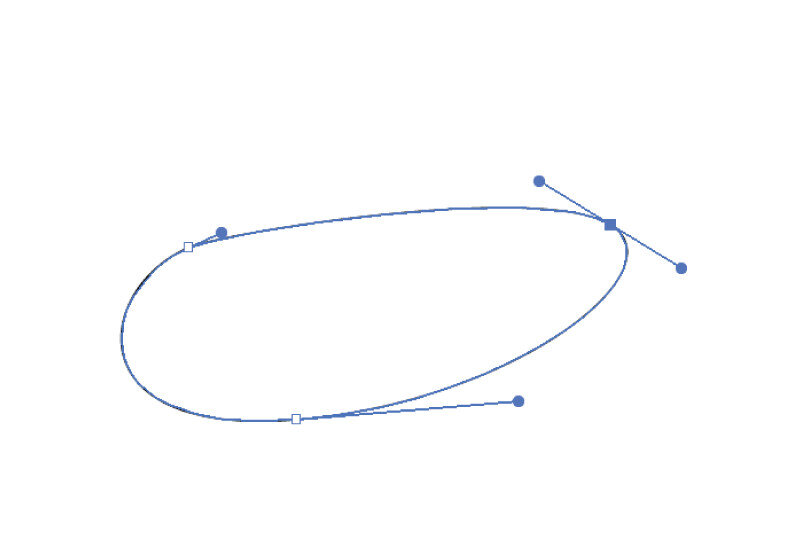
ステップ2 曲線で結ぶ
それでは、続いて同様に、形は気にせず三点アンカーポイントを打っていきますが、今度は各点を打つ際に、クリックしたらすぐにクリックした指を離さずにマウスを軽く動かしてカンバスをなぞるようにしましょう。
すると、「ハンドル」と呼ばれる髭のようなものが出てきますが、そのまま続けて前回同様3点目を1点目と結ぶように閉じましょう。閉じる時もなぞる感じでOKです。

すると、豆のような図形ができましたね。これでOKです。
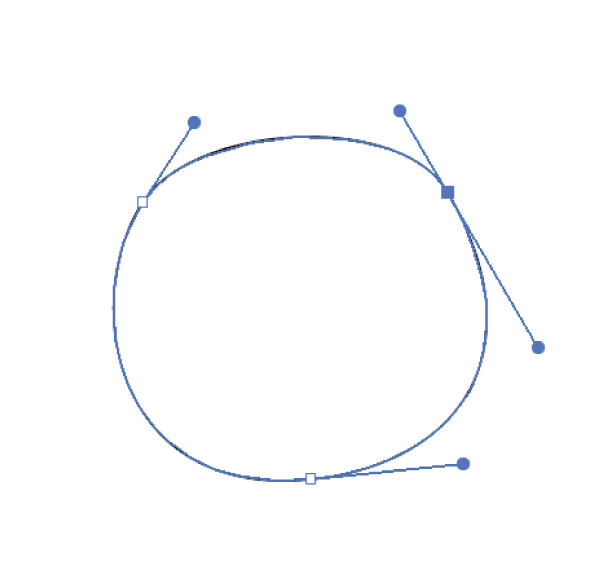
ステップ3 ハンドルとアンカーポイントの調整
それでは、ダイレクト選択ツールに持ち替えて(ショートカット:文字入力が英数の状態で[ a ]キーを押す)、先ほどステップ2で作成したアンカーポイントのどれでもいいのでクリックしましょう。
するとアンカーポイントから2本のハンドルが出ていると思いますので、それを適当に摘んで形を整えてみましょう。
残りの2点も同様に触り、時にはアンカーポイント自体の位置も変えながら形を整えていきましょう。できるだけ円に近い形を目指してみてください。

これでOKです。
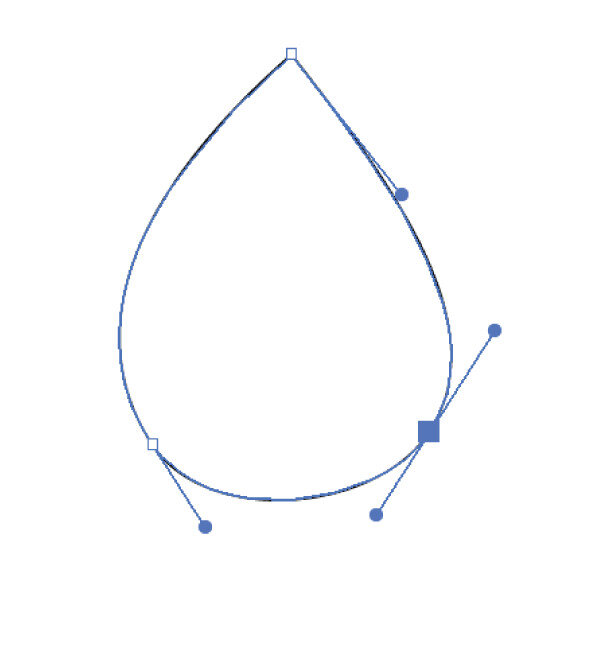
ステップ4 ハンドルの個別調整
最後に、ダイレクト選択ツールのままで、optionキーを押しながらハンドルの先端を操作してみて下さい。ハンドルの片方だけを操作できる事がわかると思います。
これを利用しながら、1点だけ鋭角にして、また適宜アンカーポイントの移動やハンドルをそれぞれ調整しながら水のような形を作ってみましょう。

できましたか?
綺麗なカーブの描き方
ペンツールを使って綺麗なカーブを描くためにはコツがあります。
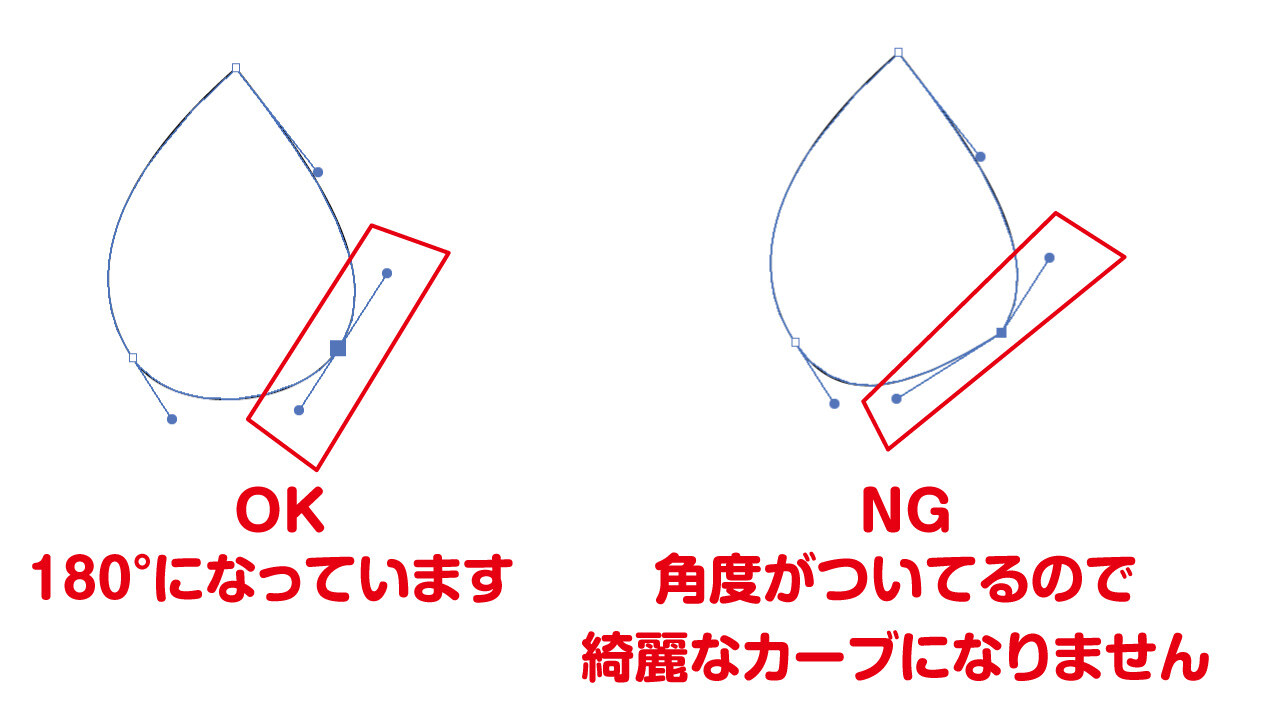
鋭角にしないポイントでは、ハンドルは常に180°で保ちましょう。
少しでも角度がついてしまうと綺麗なカーブは描けなくなりますので、大事なポイントです。

最後に
いかがでしたでしょうか?
ペンツールの操作はできましたか?
この4ステップと注意点だけしっかり理解しておけば、ほぼペンツールは完璧に使えると思って大丈夫です。
慣れるまで少し手こずるかもしれませんが、すぐにできるようになると思いますよ。
Illustratorの基本動作になりますので、しっかり習得しておきましょう。









