webサイトのホームページ運用必須ツールとして、Google Analytics(グーグルアナリティクス)というものがあります。
アナリティクスとは「分析」という意味で、Googleアナリティクスはホームページを本格的に運用していくなら必ず導入すべきツールだと言えます。
Googleアナリティクスの導入方法は大きくわけて2種類ありますので、その違いがわかるように徹底的に解説していきたいと思います。
GoogleアナリティクスはGoogle Analyticsなので「GA」とも略されたりします。
Googleアナリティクスとは?
Googleアナリティクスとは、Google社が運営している、無料のWeb分析ツールです。
かなりの高性能にも関わらず、無料で使えるのは本当に素晴らしいです。
Googleは無料で分析ツールを提供することで、「もっと真剣に、やりがいをもってホームページに取り組んでもらいたい」というのが意図かもしれませんが、恐ろしい無料ツールの配布だと思います。
Googleアナリティクスでできる事
Googleアナリティクスで出来ることはたくさんありますが、代表的な使用例でいうと、「ページビュー数」の確認があります。
ページビュー数というのは、そのWebサイトが何回閲覧されているかという指標です。
よく、「月間何ビューのサイト」など書かれているのを見ますよね。
メモ
ちなみに、月間20万ビューとかを超えていると、そこそこ凄いサイトだなって思えますね。それ以降になってくるとマジで凄いなって思えるレベルになります。
ただそうなってくると、おそらく個人だけで運営しているサイトって少ないような気もしますね。そのサイトでいろんなマネタイズができるようになってきますので、いろんな人の力を借りる方が「より儲かる」という発想になってきますので。
ビュー数に関しては、厳密に言うと「こういうアクセスに対する計測」だというのがあるので、若干数値のブレはありますが、今回の記事では割愛させていただきます。
ユーザー数なんかも注目要素としてありますが、やはり一番活用され、指標にされているのはビュー数だと思います。
他にも、目標設定をし、それを何件達成できたか確認する事もできます。
Webの中で目標を達することをCV (コンバージョン)と言います。これは分析界の中では、よく出てきますので頭に入れておきましょう
この目標設定機能なんかも非常に役立ちますが、初心者の方が本格的に分析していくのは少し難しく、きちんとしたモニタリング能力が必要とされますので、初心者の方は、まずは計測作業(Googleアナリティクス初期設定)だけは最初のうちにスタートさせておきましょう。分析の世界では、データ量は命ですからね。
Googleアナリティクスの導入方法
Googleアナリティクスの導入方法はざっくり分けて2種類あります。
一つは、一般的なGoogleアナリティクスの設定方法で、Googleアナリティクス公式ページより導入していきます。
もうひとつは、Googleタグマネージャーを利用する方法です。
特にアフィリエイトなど、無数のタグ設定が必要な時や、細かい計測をしたり、ECサイトの商品の分析したりするのに有効です。
前者のGoogleアナリティクス公式ページより導入する方が簡単ですが、自分が「将来どんなサイトにしたいか」で採用方法は変わりますので、自分の方向性ときちんと向き合う必要があります。
例えば「企業の名刺的なページ」で、そのサイトでマネタイズをする意欲がなかったり、「個人ブログ」で趣味程度のサイト運営をお考えでしたら、Googleアナリティクス公式ページからの設定のみでいいと思います。
対して、運営サイトを使って、大きな利益を上げることを目標としている場合、通常のGoogleアナリティクスでは、外部リンクのクリック等の細かな計測はできません。
しかし、Googleタグマネージャーを設置することで、外部リンクへのボタンクリック数などの計測も可能になってきます。
アフィリエイトで商品のクリック率なんかを計測して、把握しておくのは運営戦略においてとても大事なことになってきますよね。
他にもいろんな恩恵もありますので、がっつり運営を考えているのであればGoogleタグマネージャーを使いましょう。
ちなみに私のサイト運営方針は後者ですので、Googleタグマネージャーを利用しています。
注意
以下にて、2種類の導入方法を紹介していきますが、Googleタグマネージャーを採用する場合でも、Googleアナリティクスの途中までの作業は共通で必要になりますので、順番に読み進めてください。
Googleアナリティクス公式ページより導入する方法
それではGoogleアナリティクス公式ページからの導入方法を紹介していきます。
GoogleアナリティクスはGoogleの運営ですので、Googleアカウントが必要になります。
Googleアカウントがない方は、まずはアカウントをとりましょう。
-

Gmail・グーグルアカウントを携帯電話番号を登録しないで作成する方法
続きを見る
Googleアナリティクス公式ページに行き、Googleアカウントにてログインしましょう。
画面右の「Google アナリティクスの使用を開始」にある「登録」を押しましょう。

アカウントの作成
アカウントの作成をしていきます。
これはGoogleアカウントではなく、Googleアナリティクスで使う際の個人ページのようなものです。GoogleアナリティクスへのログインはあくまでGoogleアカウントになりますので、その点ご注意ください。
アカウント名(必須)
「アカウント名」は何でもよいですが、私の場合ですと、このサイトの運営母体が「TSUCLOUD」ですので、「TSUCLOUD」にします。

サイトを1つしか運営しないのであればサイト名なんかでも良いと思います。
日本語でもOKです。
アカウントのデータ共有設定
「アカウントのデータ共有設定」の「Googleのプロダクトやサービス」「ベンチマーク」「テクニカル サポート」「アカウントスペシャリスト」に関しては、「推奨」と入ってますので、そのままチェックを入れた状態で「次へ」を押しましょう。

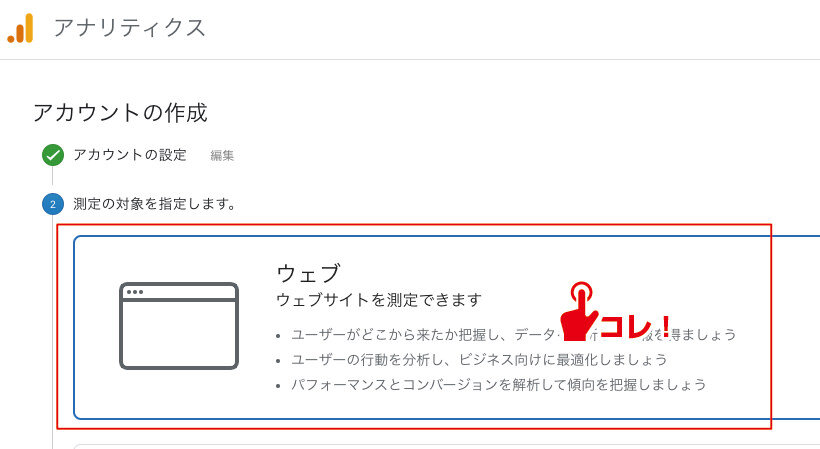
測定の対象
今はWebサイトの話をしているので「ウェブ」で「次へ」

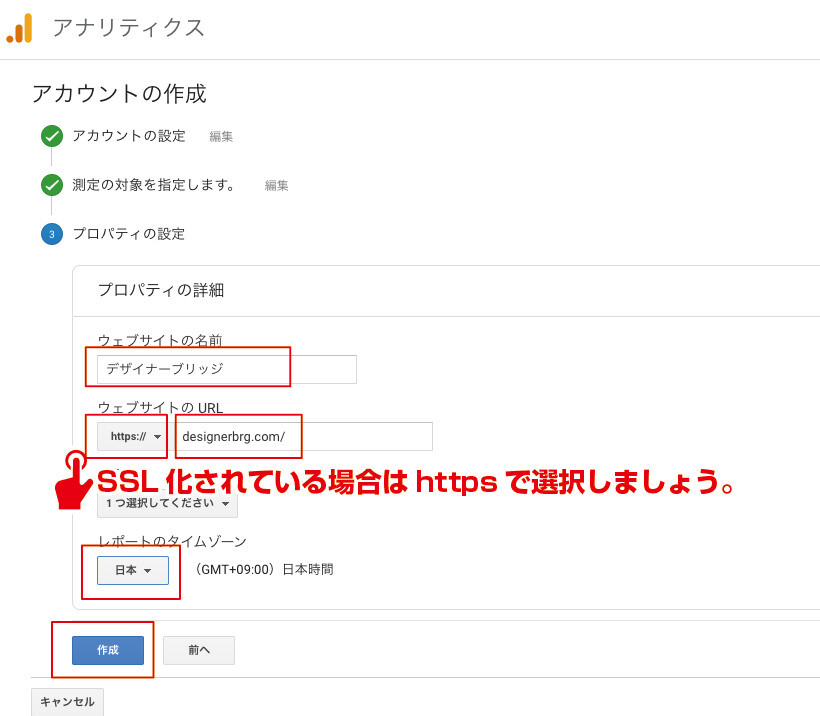
「ウェブサイトの名前」
「ウェブサイトの名前」はサイトタイトルなんかを入れてあげましょう。
「ウェブサイトのURL」
「ウェブサイトのURL」は計測したい対象URLを入れてください。
SSL化(いわゆるhttpsの状態)している場合は、「http://」から「https://」に選択し直しておきましょう。
-

保護されていない通信URLのSSL化「https://~」の証明書発行とリダイレクト処理をエックスサーバーで実装する方法
続きを見る
「業種」
「業種」はそのまま該当項目を選択しましょう。
「レポートのタイムゾーン」
「レポートのタイムゾーン」はもちろん日本でOKです。
「作成」を押しましょう。

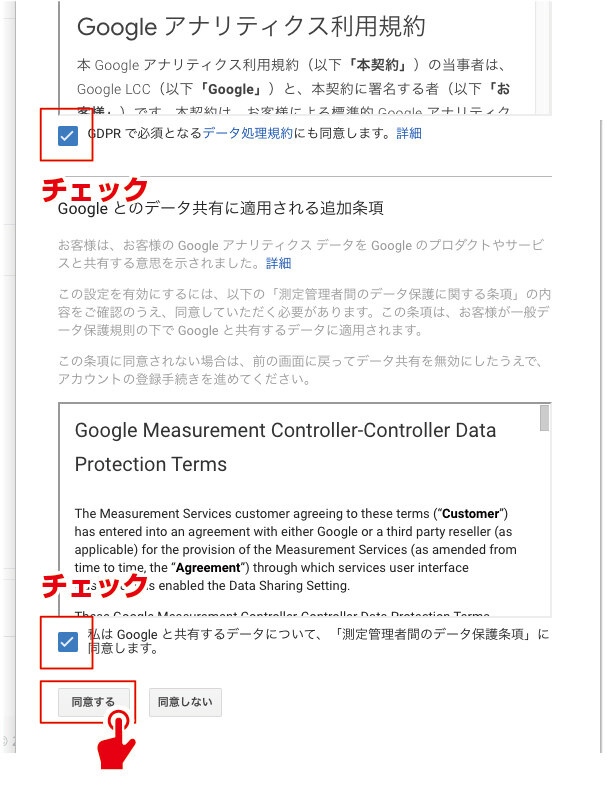
「Googleアナリティクス利用規約」
「Googleアナリティクス利用規約」が出てきますので、詳しく読みたいのであれば日本語に訳してから「GDPRで必須となるデータ処理規約にも同意します。」にチェックをし、「私はGoogleと共有するデータについて、「測定管理者間のデータ保護条項」に同意します。」にもチェックを入れ、「同意する」を押しましょう。

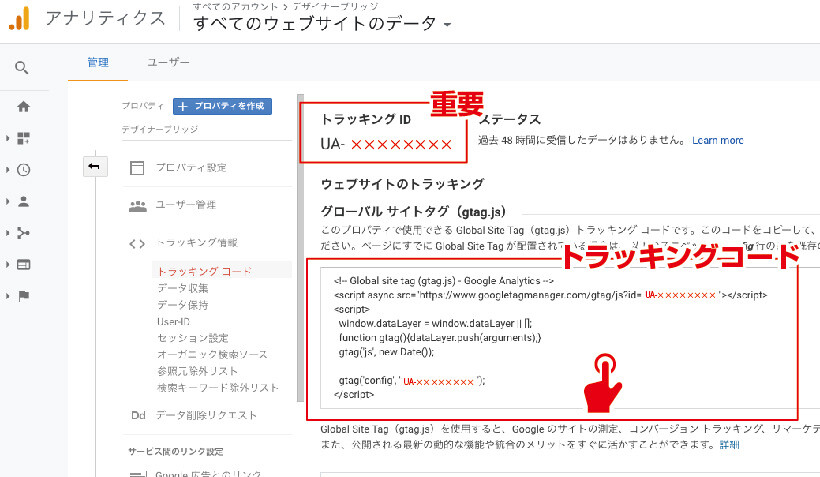
すると画面真ん中に「トラッキングコード」と言われる、「このサイトを分析してください」という指示を出す重要なコードが発行されます。このコードをWordPressの<head>タグ内に埋め込めばOKです。

メモ
ちなみに真ん中上に書かれた「トラッキングID」というのが、あなたの個別識別番号になり、「何かといる時もある」というのだけ覚えておきましょう。
ただし後に紹介する、Googleタグマネージャーを利用する場合は必要になりますので、必ずメモを取っておくようにしてくださいね。
<head>内にタグを埋め込む
<head>内にトラッキングコードを埋め込んでいきましょう。
注意
Googleタグマネージャー導入を希望の人は、「トラッキングIDの発行」までの作業で大丈夫ですので、以下Googleタグマネージャーの導入までスキップしてください。
「<head>内への埋め込みは、WordPressの場合、FTPツールを使って「header.php」を開けましょう。
関連 FTPツール
「子テーマ」を利用している場合は、「親テーマ」から「header.php」を「子テーマ」にコピーしてから、「子テーマ」の「header.php」を開けましょう。
-

ワードプレス「子テーマ」とは何か?入手方法とプラグインを使って作る方法も解説!
続きを見る
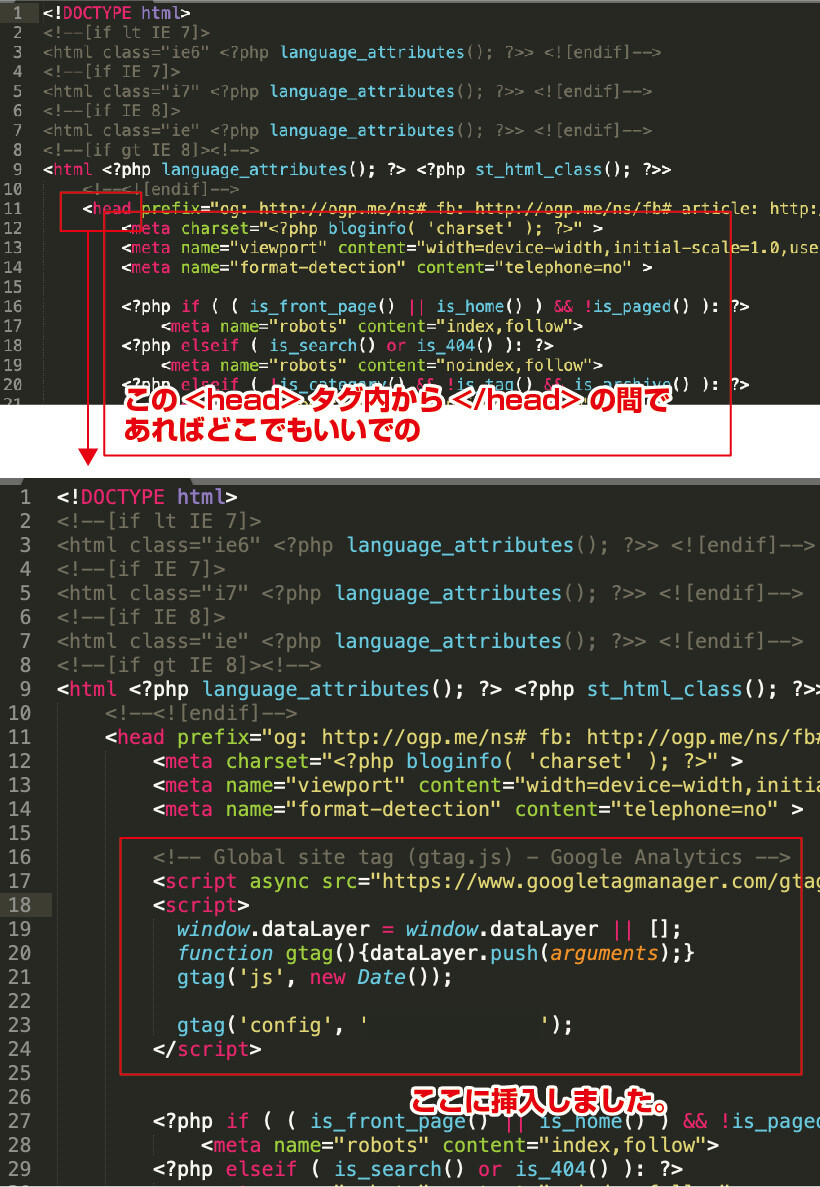
<head>内のどこでも良いので、発行された「トラッキングコード」挿入して保存しましょう。

ポイント
最初の <!-- Global site tag (gtag.js) - Google Analytics --> というのはあってもなくてもいいのですが、後々何のコードかわからなくなってしまいますので(まあ、わかるんですが)、<!-- Global site tag (gtag.js) - Google Analytics --> から </script> まで残さずコピーして貼り付けましょう。
これでGoogleアナリティクスの設定は完了です。
Googleアナリティクスの動作確認
設定が済んだら動作確認を行いましょう。
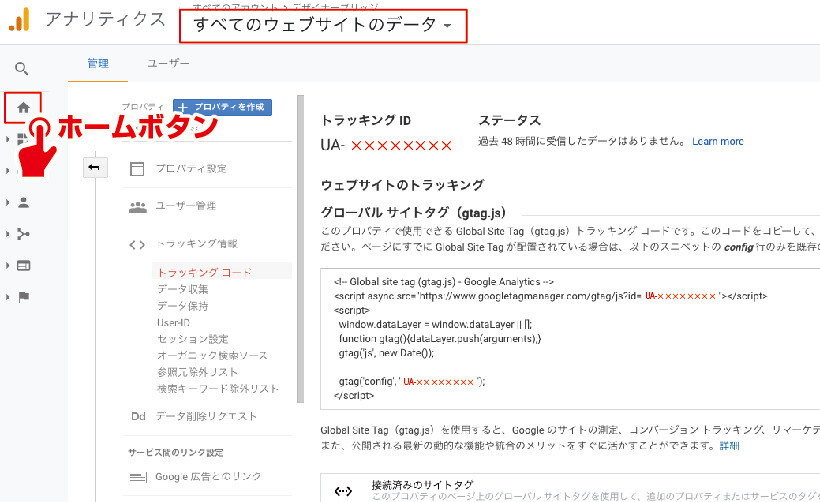
おそらく、左上に「すべてのウェブサイト」と書かれている画面のままだと思いますので、ここで一旦ホームボタン(家のアイコン)を押しましょう。

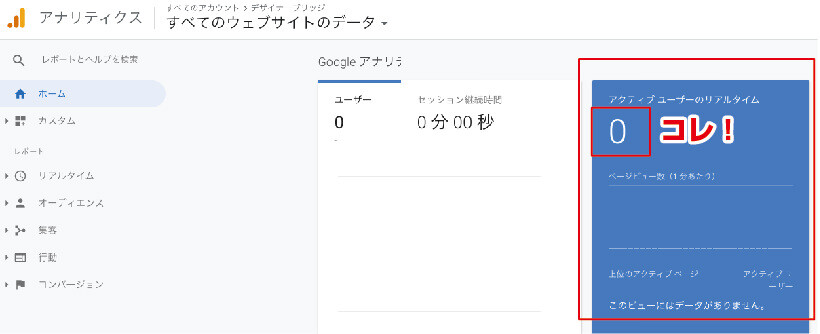
すると下の画面になりますので、右側の青の領域で「アクティブユーザーのリアルタイム」の数値を確認してください。
これは現在あなたのサイトを訪問している数になり、私の場合は「0」になっています。

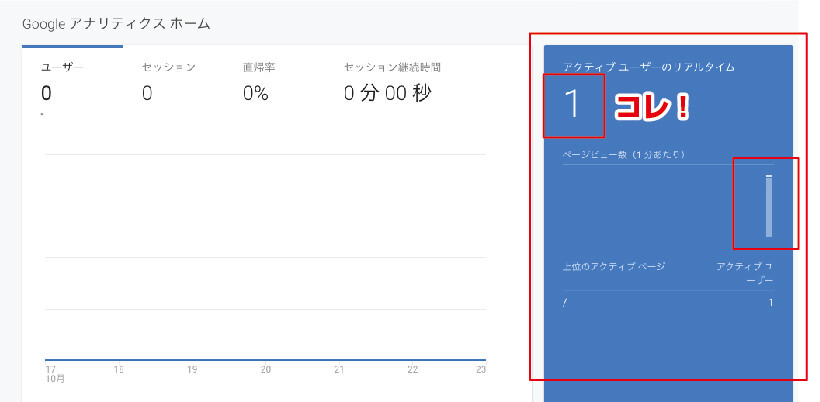
そしたら、一旦PCから手を離して、お持ちのスマホであなたの対象ホームページにアクセスしてもらうのですが、この時、PC画面「アクティブユーザーのリアルタイム」の青領域の数字を見ながら、スマホでアクセスしてみてください。
すると、数字が(+1)で変化し、メーターが上がったのが確認できましたでしょうか?

あなたのスマホとPCは無関係の状態(同じWi-Fiルーターでも)ですので、無事アクセス集計が始まっていると思っていただいて大丈夫です。
これで完了になりますので、あとはデータが蓄積されていくのを待つだけです。
注意
Googleアナリティクスの計測は1日単位で行われていますので、設定初日は深夜0時を回らないとデータが0のままです。
ですので、「あれ?いつまでたっても集計されていない」と焦っていろいろ設定し直さないでくださいね。リアルタイムで反応を確認できていたらそれでOKですので。
Googleタグマネージャーでの、Googleアナリティクス導入方法
それではGoogleタグマネージャーを使っての、Googleアナリティクス導入方法を解説していきます。
Googleタグマネージャーとは
Googleタグマネージャーとは様々なタグを一元管理(タグのマネージメント)できるのが大きな特徴です。無料で提供されており、誰でも使えます。
例えば、GoogleアナリティクスやGoogleAdWordsなどのタグを、「HTML」を触らずに、変更や更新する事が可能です。この「HTML」での操作がないというのは非常に魅力的です。
Googleタグマネージャーにログイン
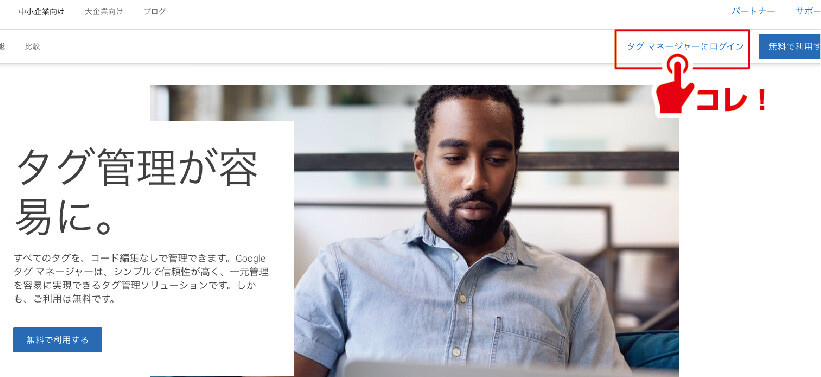
Googleタグマネージャー公式サイトに行って、「タグマネージャーにログイン」しましょう。

GoogleタグマネージャーはGoogleの運営ですので、ログインアカウントはGoogleアカウントになります。
上記説明してきた、「Googleアナリティクス公式ページより導入」を経て、トラッキングIDが発行されている前提でお話ししていきますので、その点ご了承ください。
もしトラッキングIDの件を飛ばしてしまっているのであれば、再度「Googleアナリティクス公式ページより導入」よりご確認ください。
アカウントの作成
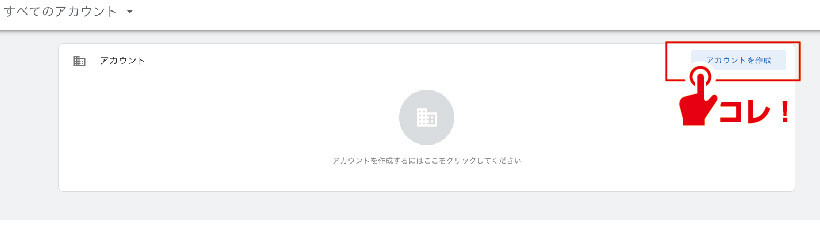
管理をしていく為のアカウントの作成が必要になります。「アカウントを作成」を押しましょう。

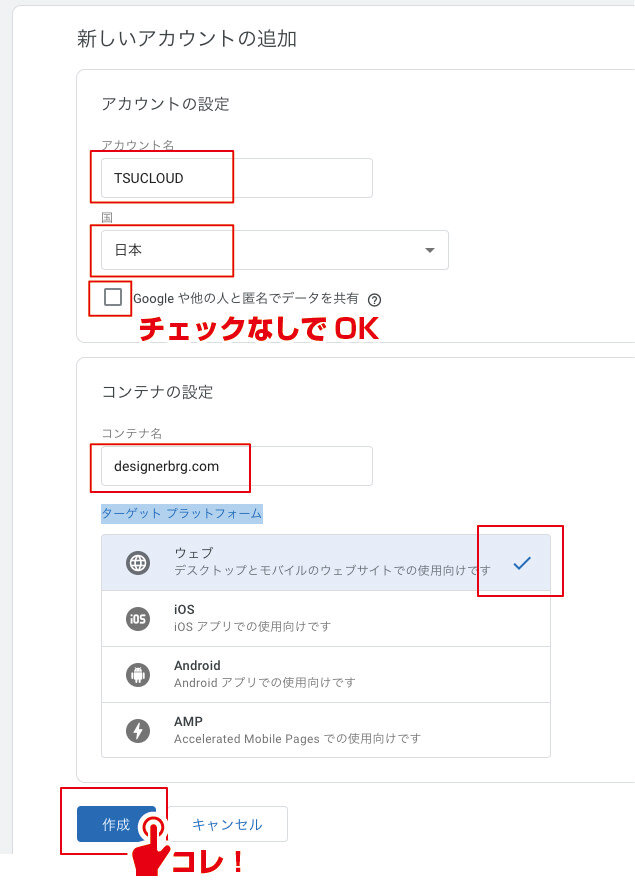
「アカウント名」
「アカウント名」はなんでもよいですが、私の場合ですと、このサイトの運営母体が「TSUCLOUD」ですので、「TSUCLOUD」にします。
サイトを1つしか運営しないのであればサイト名なんかでも良いと思います。
「国」
「国」はもちろん日本になります。
「Googleや他の人と匿名でデータを共有」に関してはチェックなしで大丈夫です。
「コンテナ名」
「コンテナ名」は集計したい「ドメイン」を入力してください。URLではありませんのでご注意ください。私の場合ですと、「designerbrg.com」になります。
コンテナとは大きな括りで、グループみたいなものになります。
「ターゲットプラットフォーム」
「ターゲットプラットフォーム」で対象ジャンルを選択するのですが、ホームページ作成の話をしているので、「ウェブ」を選びましょう。
「作成」を押しましょう。

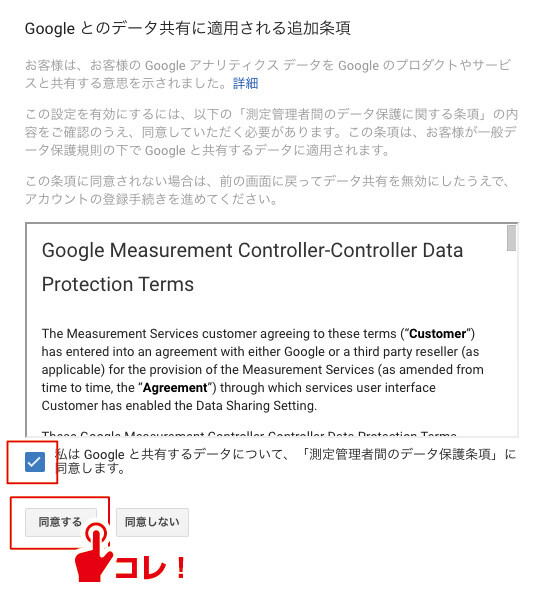
「Googleタグマネージャー利用規約」
「Googleタグマネージャー利用規約」が出てきますが、基本英語であり、同意しないと進めないので、「GDPRで必須となるデータ処理規約にも同意します」にチェックをいれて、「はい」を押しましょう。

「head」と<body>タグの直後にコードの挿入
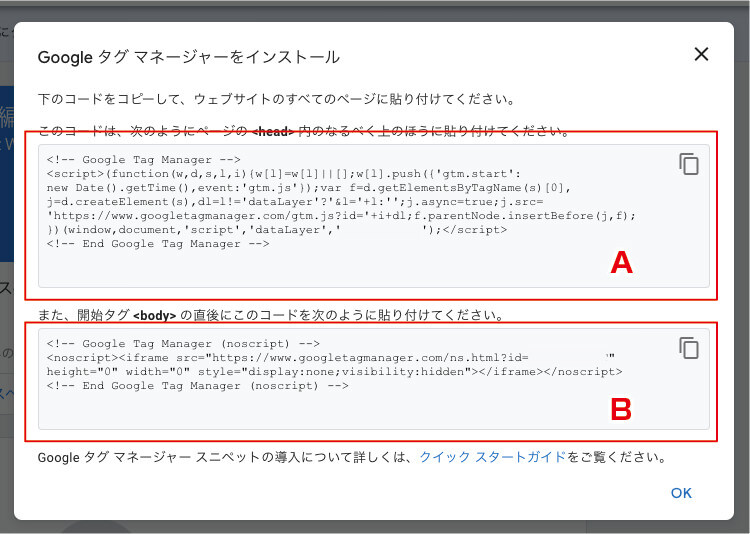
次の画面で「Googleタグマネージャーコード」が発行されますので、指定されている<head>タグと<body>タグの直後に挿入していきましょう。

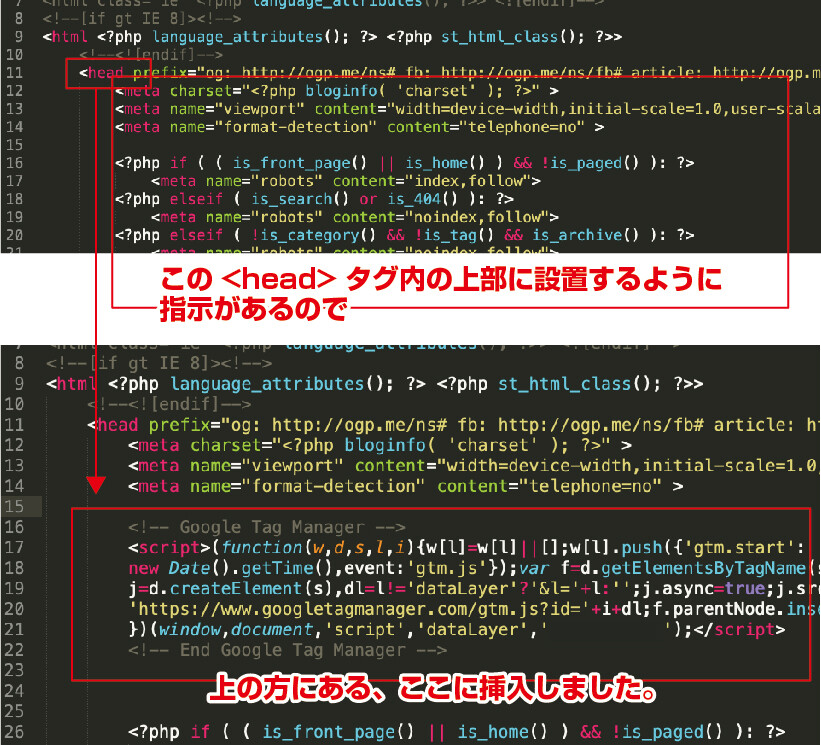
<head>タグ内への埋め込み
<head>タグ内への埋め込みは、WordPressの場合、FTPツールを使って「header.php」を開けましょう。
関連 FTPツール
「子テーマ」を利用している場合は、「親テーマ」から「header.php」を「子テーマ」にコピーしてから、「子テーマ」の「header.php」を開けましょう。
-

ワードプレス「子テーマ」とは何か?入手方法とプラグインを使って作る方法も解説!
続きを見る
この「Googleタグマネージャーコード」は、「次のようにページの内のなるべく上のほうに貼り付けてください。」と指示がありますので、なるべく上部を意識して貼り付けましょう。
発行されたGoogleタグマネージャーコード(A)挿入して保存しましょう。

ポイント
最初の <!-- Google Tag Manager --> というのはあってもなくてもいいのですが、後々何のコードかわからなくなってしまいますので(まあ、わかるんですが)、<!-- Google Tag Manager --> から <!-- End Google Tag Manager --> まで残さずコピーして貼り付けましょう。
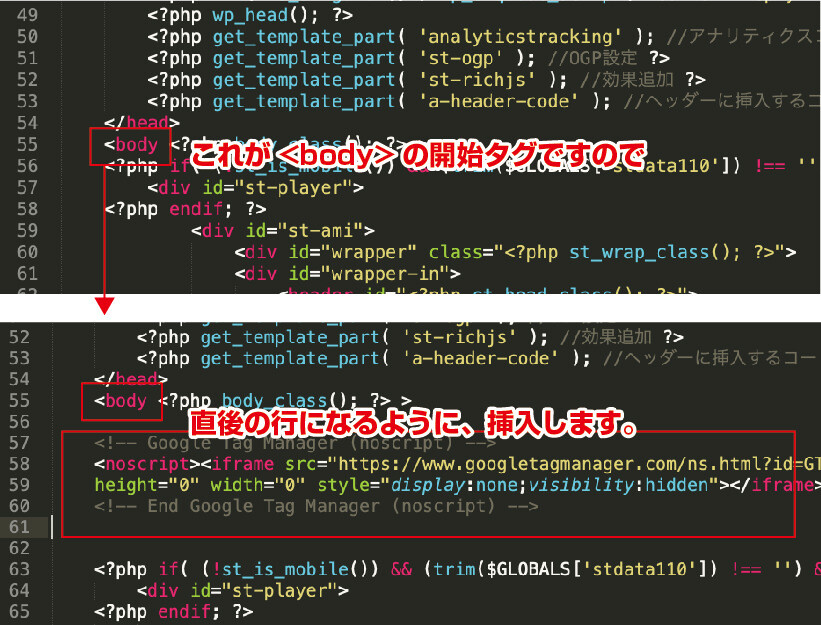
<body>タグ直後への埋め込み
「また、開始タグの直後にこのコードを次のように貼り付けてください。」と指示があります。
<body>タグの開始コードは、WordPressの場合「header内」にありますので、FTPツールを使って「header.php」を開けましょう。
画像を参考に、<body>タグの直後に、発行された「Googleタグマネージャーコード」(B)を挿入して保存しましょう。

以上で、「このサイトを計測してくださいね」という指令は出せるようになりました。
この段階での動作確認方法はありません。
ただ、Googleタグマネージャーはあくまで、「タグをマネージメントする」だけであって、分析機能があるわけではありません。
そこで、分析機能のあるGoogleアナリティクスのタグを、Googleタグマネージャーでマネージメント(管理・運営)できるようにしていきます。
「Googleアナリティクスのタグ」を追加する
それでは、「Googleアナリティクスのタグ」を追加して、Googleタグマネージャーでマネージメントできるようにしましょう。
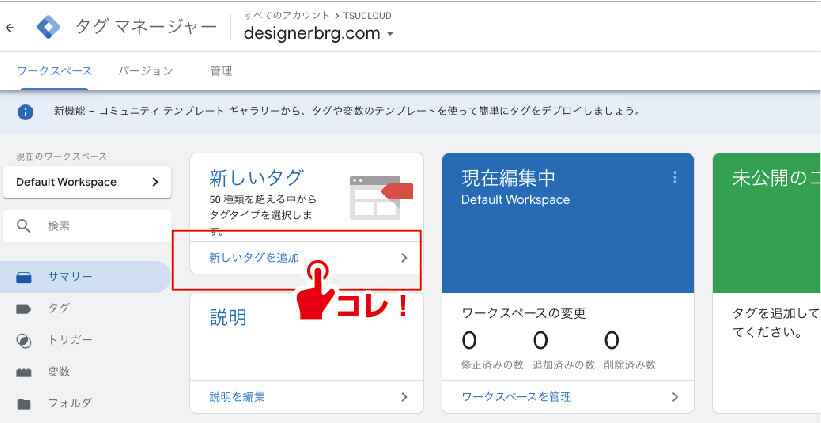
タグの追加
真ん中左の「新しいタグを追加」を押しましょう。

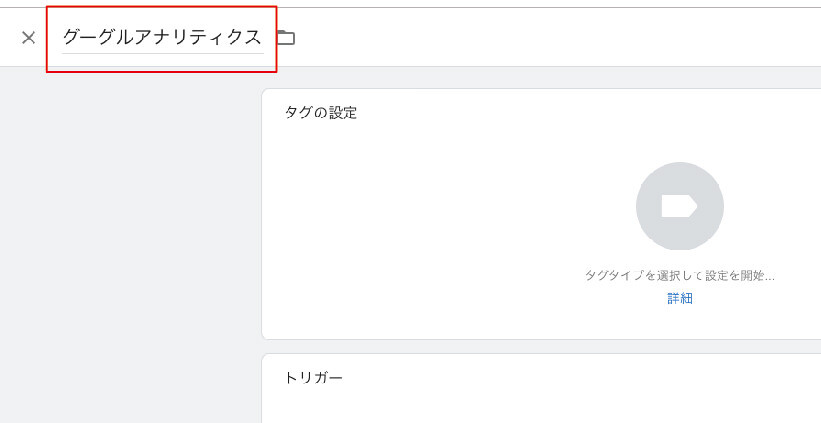
左上の「名前のないタグ」とありますので、なんでもいいのですが、これはGoogleアナリティクスのタグにするので、「グーグルアナリティクス」なんかでいいのではないかと思います。

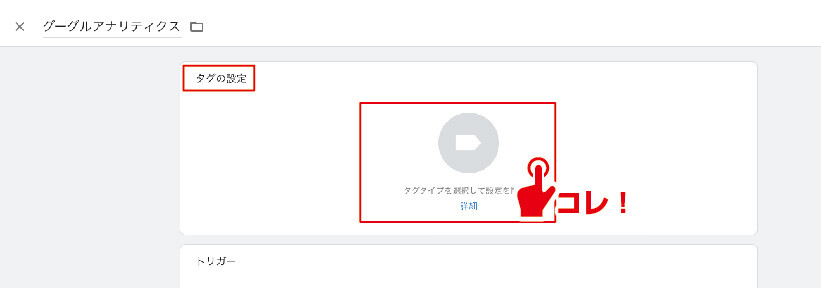
「タグの設定」
次に「タグの設定」を押しましょう。

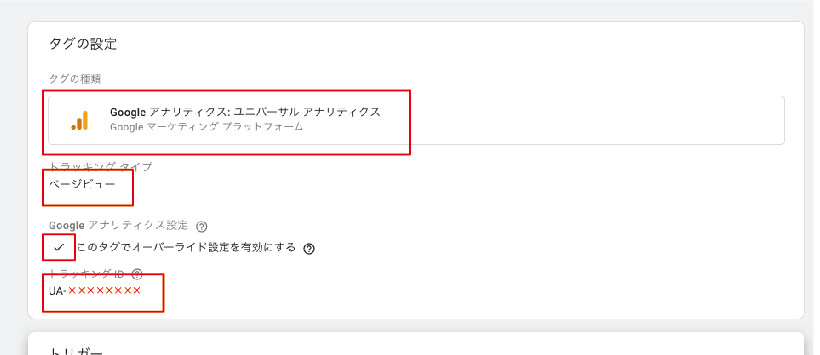
「タグの種類」
「タグの種類」はいろいろあってややこしいですが、上部の「Googleアナリティクス: ユニバーサルアナリティクス」を選択しましょう。
「トラッキングタイプ」
「トラッキングタイプ」は、ページの計測が目的なので、「ページビュー」でいいでしょう。
「Googleアナリティクス設定」
「Googleアナリティクス設定」はなにもせず、デフォルトの状態でOKです。
「このタグでオーバーライド設定を有効にする」
「このタグでオーバーライド設定を有効にする」にチェックを入れると、Googleアナリティクスの「トラッキングID」を入力する画面が出ます。
ここで前半で記載しておりました、Googleアナリティクスで取得したトラッキングIDを入力することになります。

ちなみトラッキングID冒頭の「UA」とは「ユニバーサルアナリティクス」の略だと思います。
これでタグの設定は終了です。
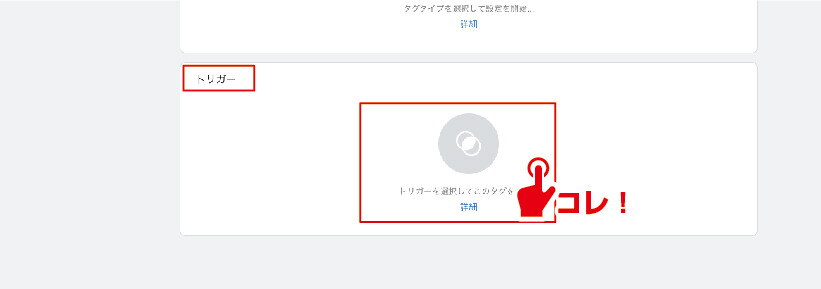
トリガーの設定
次に「トリガーの設定」をしていきます。
トリガーとは、銃の引き金の意味で考えるとわかりやすいですが、「動作させるきっかけを与えるもの」という意味になります。

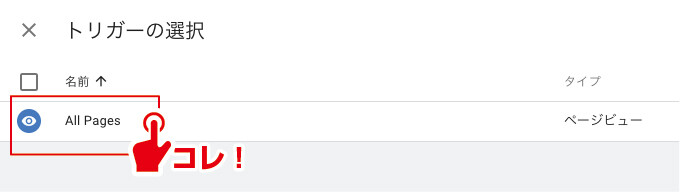
「トリガーの選択」
「トリガーの選択」では「All Pages」を選びましょう。

これで「トリガーの設定」は完了です。
右上の「保存」を押して、トップ画面に戻りましょう。
タグの公開
タグを設定し追加する事ができたら、公開して計測できるようにしましょう。
「プレビュー」で事前確認しましょう。
Googleタグマネージャーでは、設定したタグを公開する前に、きちんと動作しているかチェックする事ができます。
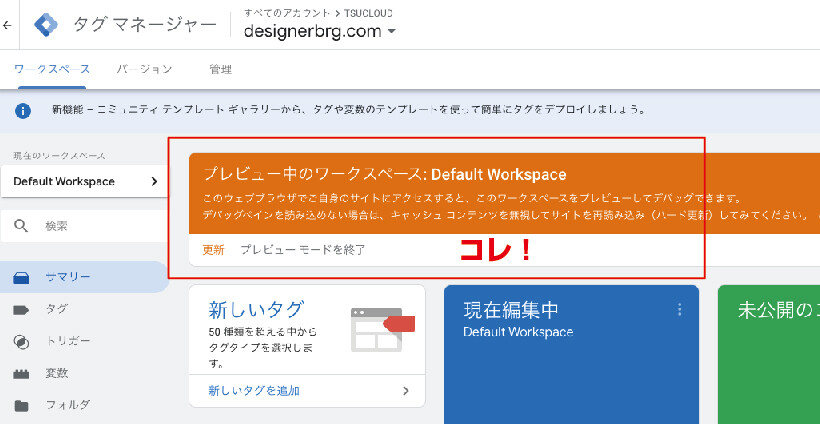
右上の「プレビュー」を押して、確認してみましょう。
トップ画像にオレンジ枠の中に「プレビューモード中」というのが表示されます。

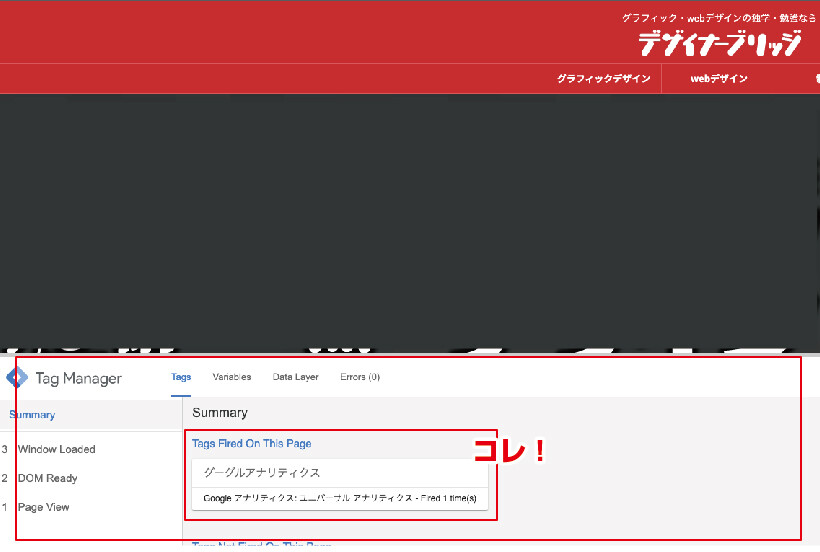
この状態で、計測したい対象サイトを別タブで閲覧してみてください。すると普段とは違い、下部の方でセパレイトされた画面になります。「Tags Fired On This Page」にて「グーグルアナリティクス」と書かれているので、正常に動いていると確認できます。

確認して問題なければ、「プレビュー」を終えて公開していきましょう。
メモ
今回のGoogleアナリティクスに関してはプレビュー機能ははっきり言って無用かと思いますので、「プレビュー」せずにそのまま公開作業に移ってもいいと思います。
Googleタグマネージャーにとって、Googleアナリティクスの設定はあくまでおまけみたいなものなので、本格的にタグの設定を行なっていく際は、この「プレビュー」機能はとても役立つようになってくると思います。
公開
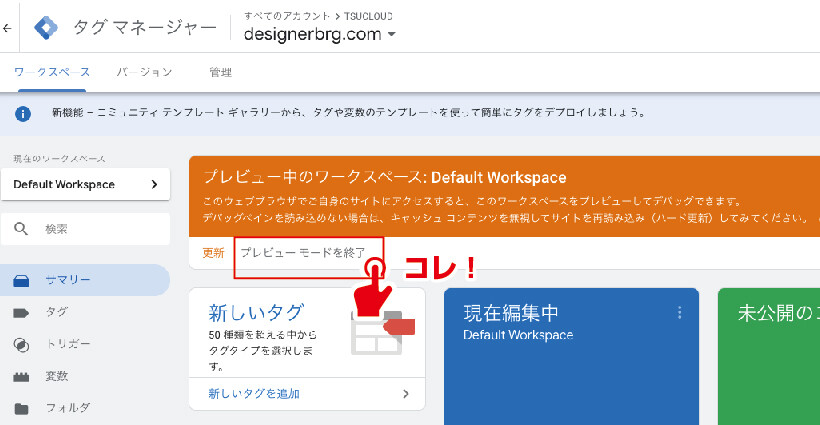
「プレビューモードを終了」を押しましょう。

もとのトップ画面に戻った事が確認できたら、右上の「公開」を押しましょう。
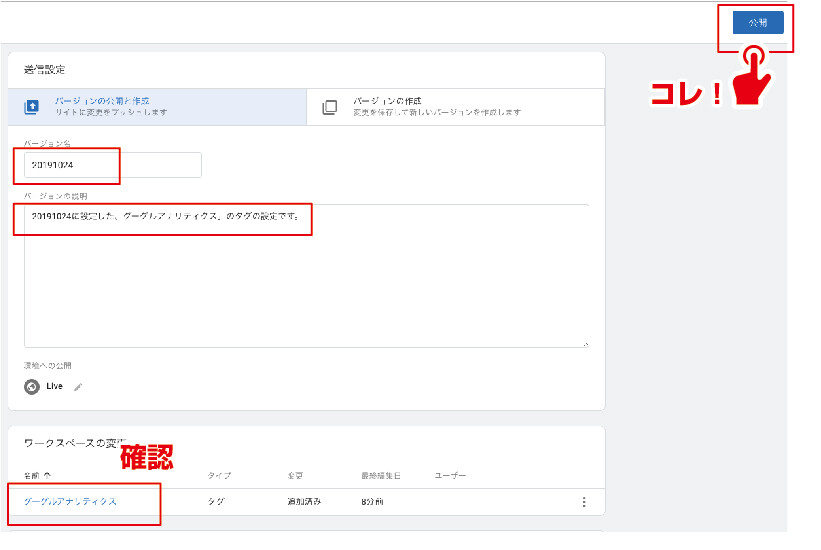
公開前に、公開する内容を確認する事ができます。
「バージョン名」
「バージョン名」は何でもいいので、日付あたりでいいのではないでしょうか。私は、今日の日付「20191024」なんかにしておきます。
「バージョンの説明」
「バージョンの説明」も任意で構わないのですが、今回は以下のように、「20191024に設定した、Googleアナリティクスのタグの設定です。」としておきます。
「ワークスペースの変更」
「ワークスペースの変更」が、きちんと今回の内容になっているか確認した上で、右上の「公開」ボタンを押しましょう。

動作確認
公開をしたらきちんと動作している確認していきましょう。
なんども言いますが、Googleタグマネージャーは分析ツールではありません。あくまで「タグの管理ツール」ですので、分析集計を確認するページはGoogleアナリティクスになります。
ですので、GoogleアナリティクスページにGoogleアカウントでログインし、一旦ホームボタンを押しましょう。
すると以下の画面になりますので、「Googleアナリティクス公式ページより導入」で記載していたように、リアルタイムの反応チェックを行ってください。
まとめ
いかがでしたでしょうか?
サイト運営に必須となるGoogleアナリティクスの導入方法を、公式サイトのみで設定する場合と、ワンランク上の今後の運営ハンドリングを見通したGoogleタグマネージャーで運営する方法を解説してきました。
サイト自体が「名刺のような企業ページ」や「趣味でやっているページ」ならGoogleアナリティクス公式サイトのみで設定する方が楽だし、十分だと思いますが、アフィリエイトや広告収益など、サイトを通してしっかりとしたマネタイズを考えていくのであれば、Googleタグマネージャーを利用するのがいいかもしれません。
ただし、Googleタグマネージャーを管理していくのはそれなりの知識が必要になってきますので、その点ご注意ください。
個人的な感想としては、Googleアナリティクスは無料であるにも関わらず素晴らしい分析ツールだと断言できます。
しかし、実際Googleアナリティクスを使って「集計→分析→検証」を繰り返していくのは、相応のモニタリング能力が必要とされます。また、モニタリングに関しても何時間もかかってしまいます。
さらにモニタリングを完璧にして、自社のサイトの弱点がわかり、それなりに対策を講じてもSEOで必ず上位に上がる訳ではありません。
その費用対効果については、正直疑問を抱かざるを得ません。
その時間をもっと違う企画や、インプット勉強、記事作成に当てた方が、効果はあるのではないかと正直思います。
ただ、Googleアナリティクスは世間的には認知度は上がっていますので、サイト制作の注文を受けた際には、「Googleアナリティクスの設定しときましたよ!」とか「Googleアナリティクスどうしますか?」など声をかけてあげるだけで、クライアント様よりひとつ有利な立場で話を運べるようになるのではないかと思います。
結果的に言うと、Googleアナリティクスの設定は必須であることは間違いないですね。









