Illustratorで「株価・FXなどのチャートグラフ」を作成してしてみましょう。

今回は、やや初心者さんにとっては複雑に感じるところもあるかもしれませんが、落ち着いてこなしていけば問題なくできると思いますので、頑張ってついてきてくださいね。
それでは、作成する為の工程を確認していきましょう。
- チャートの流れを作る
- チャートオブジェクトを流れに沿って配置
- オブジェクトを整頓する
- オブジェクトの高さ調整をする
- 色をつける
以上の工程となります。
この記事は、動画バージョンでも解説しておりますので、動画で学習されたい方は以下のリンクより閲覧下さい。
チャートの流れを作る
それでは、イラストレーターの新規ファイルを開きましょう。
RGB、CMYK、具体的な数値に関しては今回はあまり重要ではありませんので、その点気にせず大丈夫です。
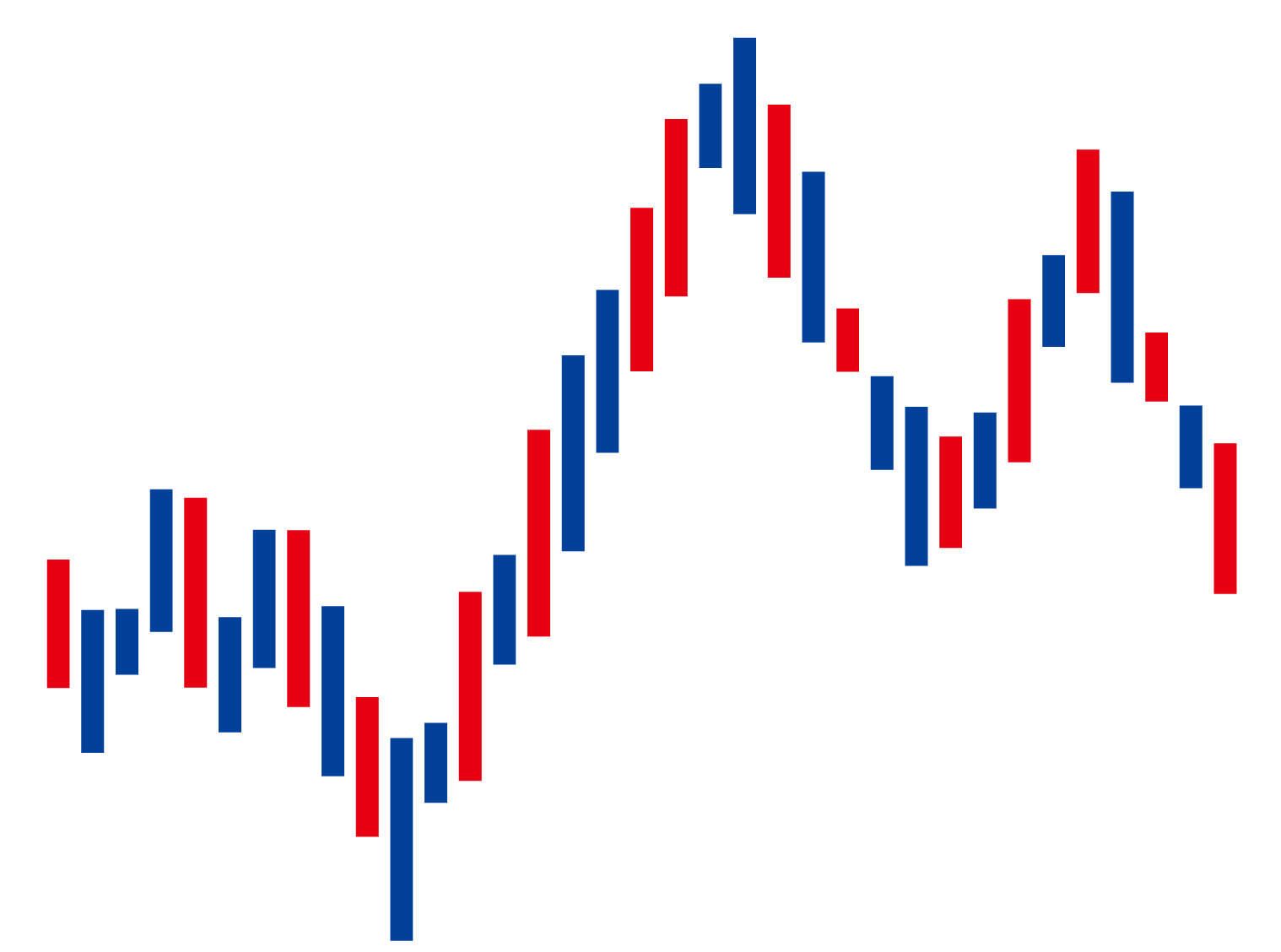
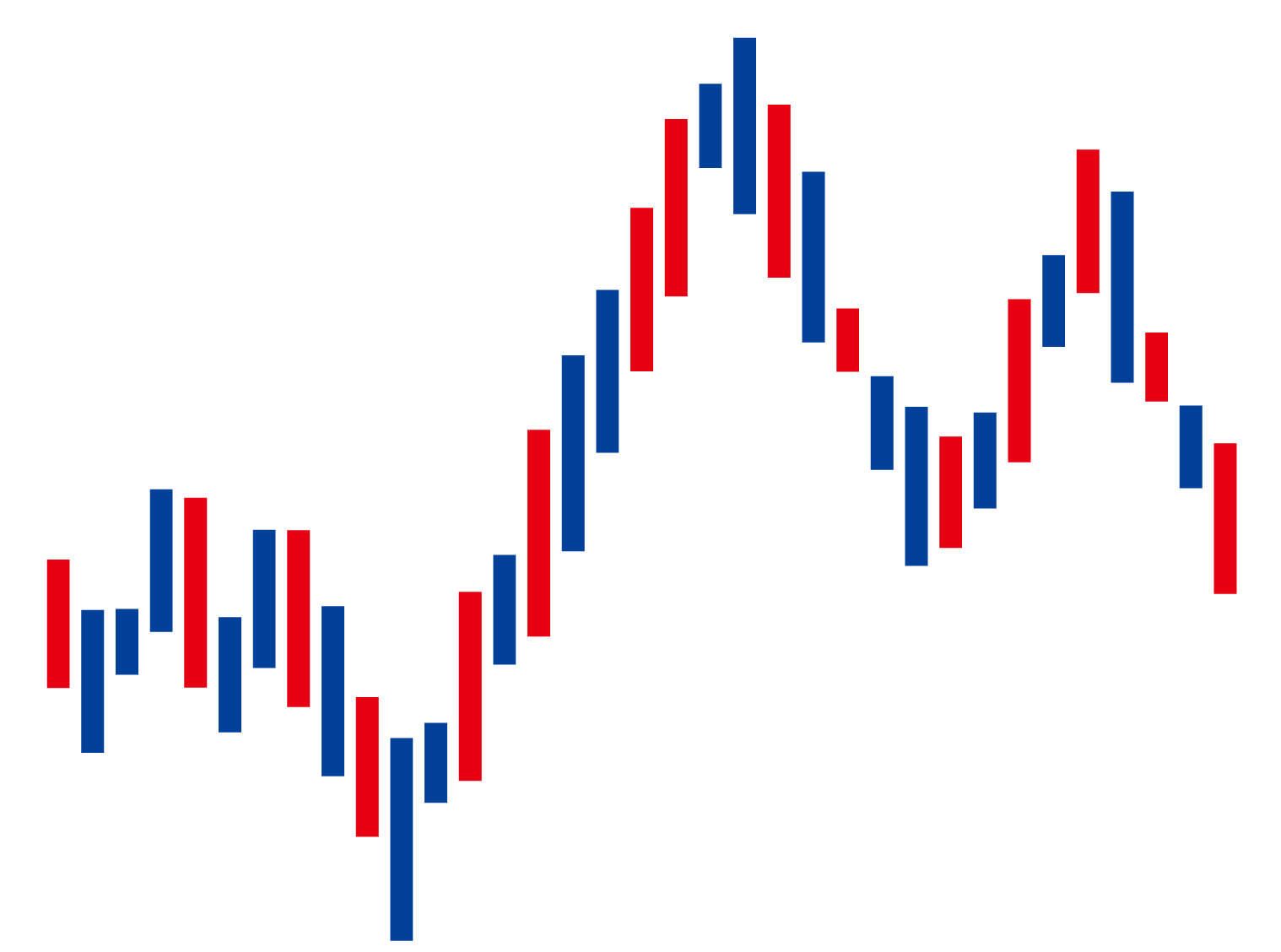
制作にあたり、今回は以下のようなチャート画像を用意しました。

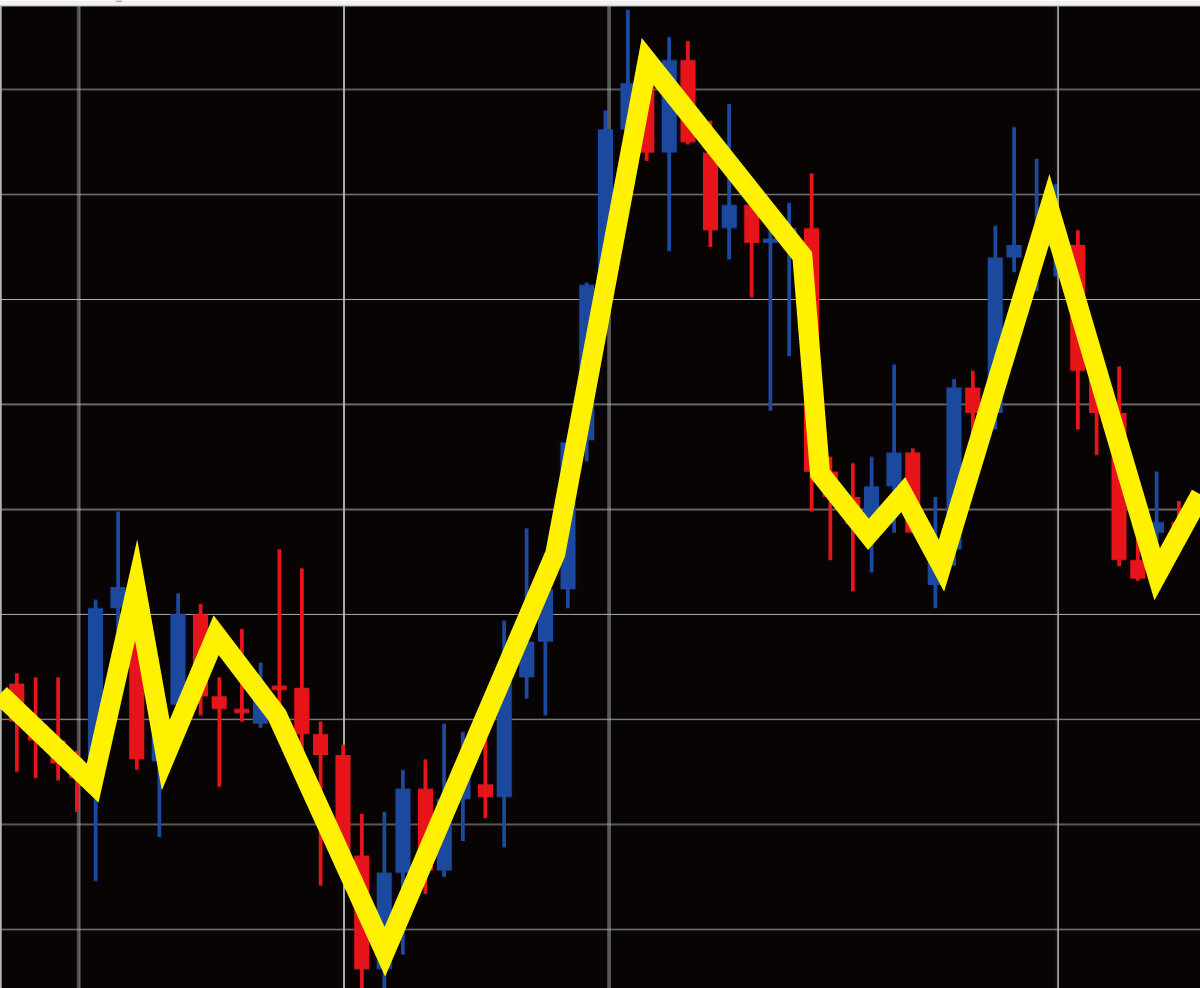
画像をIllustratorファイル上に配置して、ペンツールでチャートの流れを作りましょう。
この時、正確にカーブやハンドルなどを意識する必要はなく、ポツン、ポツンと各山と谷の部分を押していけばでOKです。(以後、「Aの線」とします。)

チャートオブジェクトを流れに沿って配置
チャートの核となるオブジェクトを用意し、ブラシツールの「散布ブラシ」を使ってオブジェクトを並べていきます。
「ブラシパネル」を出しておきましょう。出ていない場合は上部メニューの「ウィンドウ」→「ブラシ」を選びましょう。
パネルの事がよくわからない方は以下の記事を参考にしてみてください。
-

Illustratorのツールパネル一覧の個々の意味と使い方などを解説。
続きを見る
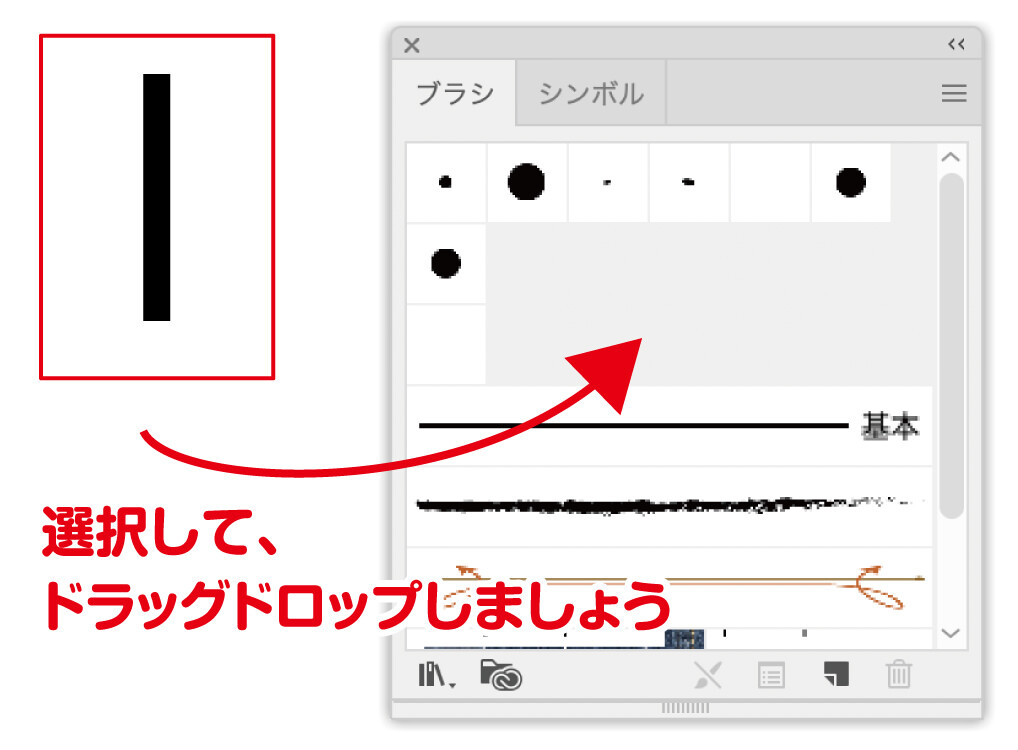
チャートの核となるオブジェクトを以下のように用意しました。

オブジェクトを選択し、「ブラシパネル」へドラッグドロップしましょう。

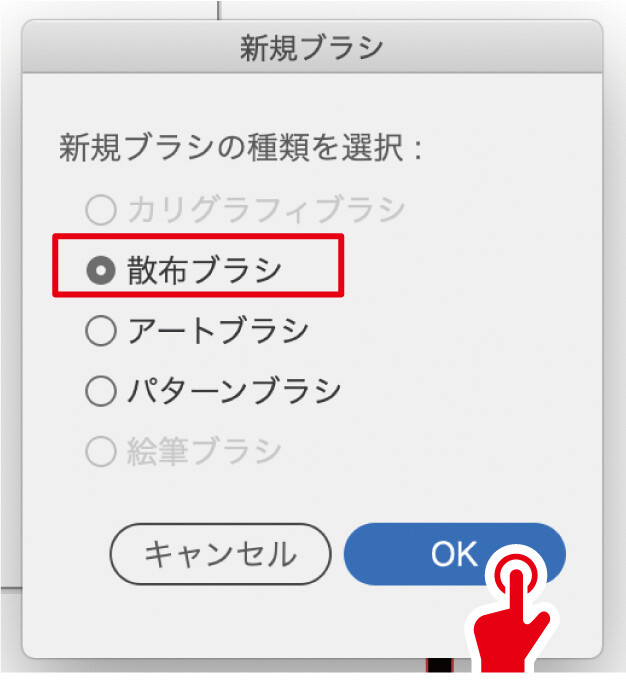
ダイアログが出てきますので、「散布ブラシ」を選びます。

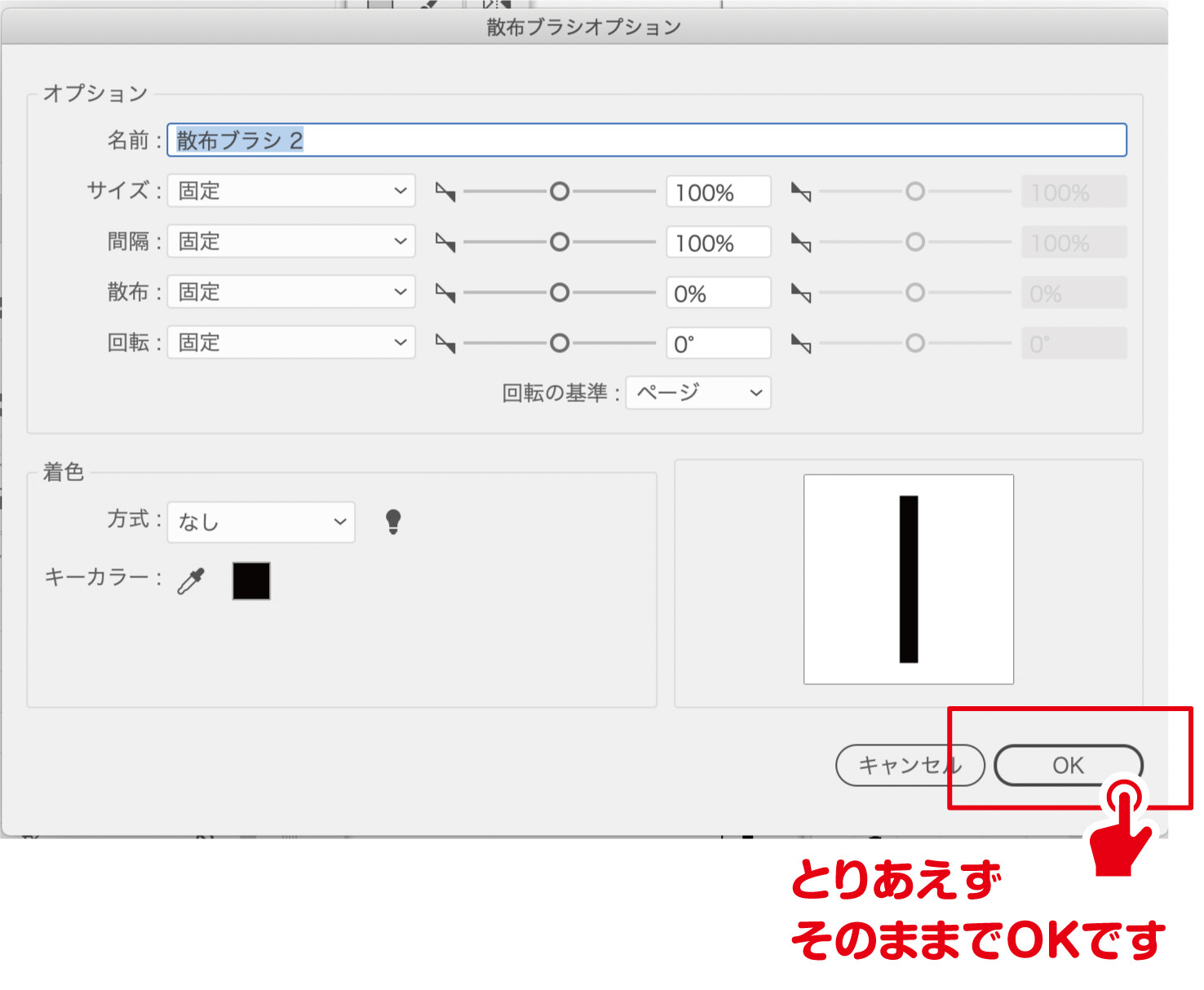
その次のダイアログでの詳細設定に関しては、現状何もする必要はありませんので、そのままでOKです。

ブラシの設定ができましたら、「Aの線」(前に作った黄色の線)に、今作ったブラシを当てましょう。
「Aの線」を選択し、ブラシをクリックすればOKです。
すると、ブラシが適用されます。
わかりづらいので、背景画像を透明にしておきました。

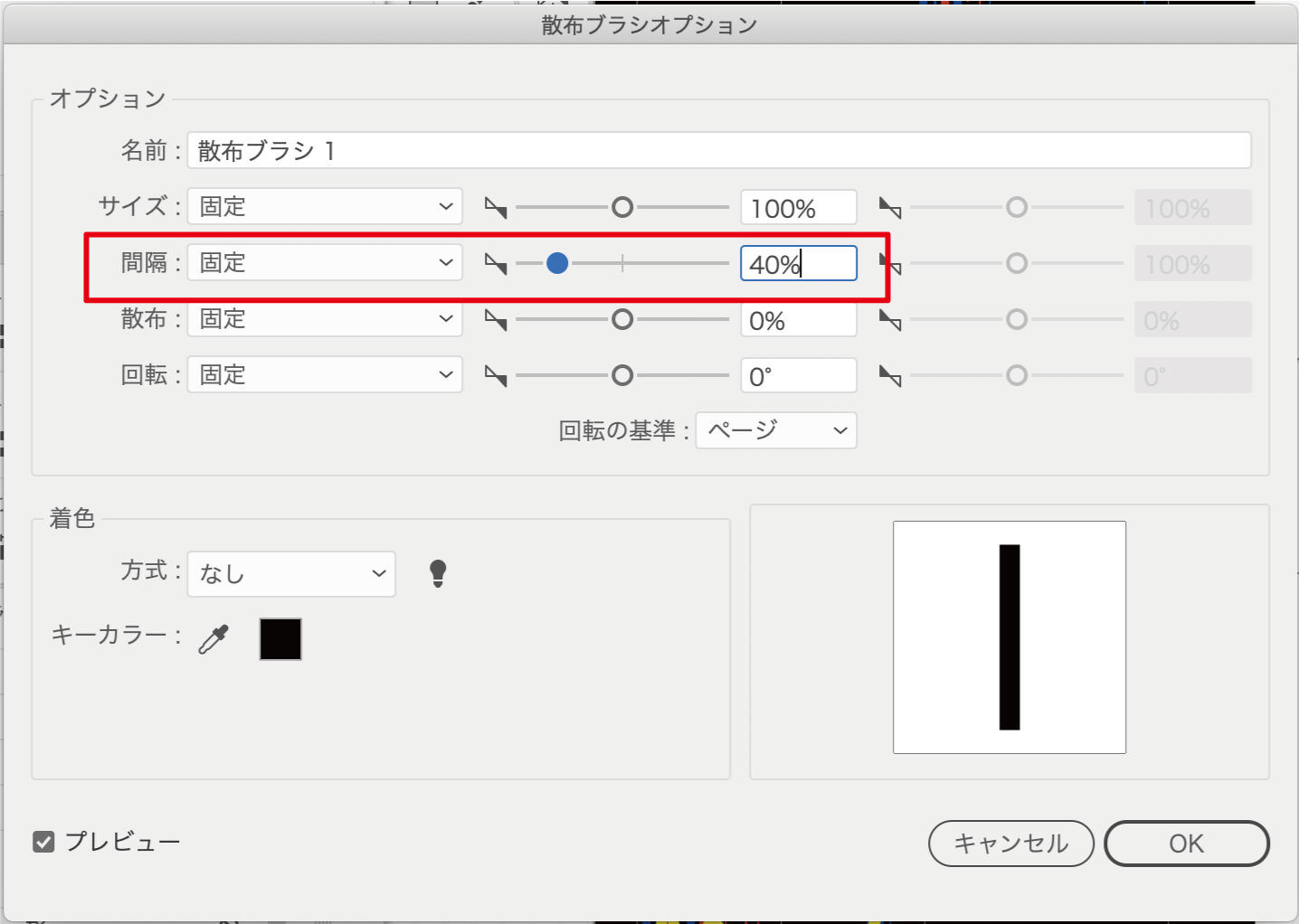
少しオブジェクトどうしの間隔が広く感じますので、ブラシパネルの該当ブラシパターンをダブルクリックして、間隔を40%に調整しました。

なんとなくでいいので、チャートに近くなる雰囲気に近づけましょう。

オブジェクトを整頓する
「Aの線」に沿ってオブジェクトを散布できていますが、元の線の高低差が激しいところは所々ムラがありよくありません。
少し調整していきましょう。
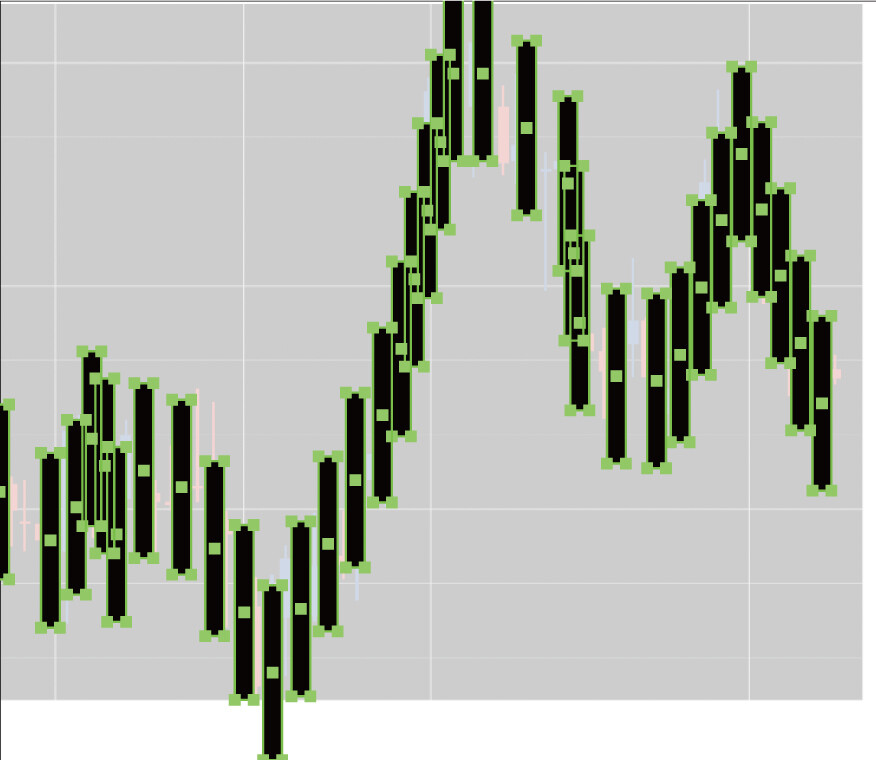
上部メニュー「オブジェクト」→「アピアランスを分割」を行いましょう。
そうする事で、線上に並んでいたオブジェクトがそれぞれ独立したバラバラのオブジェクトになります。

できたオブジェクトはグループがかかっていますので、一旦グループ解除します。
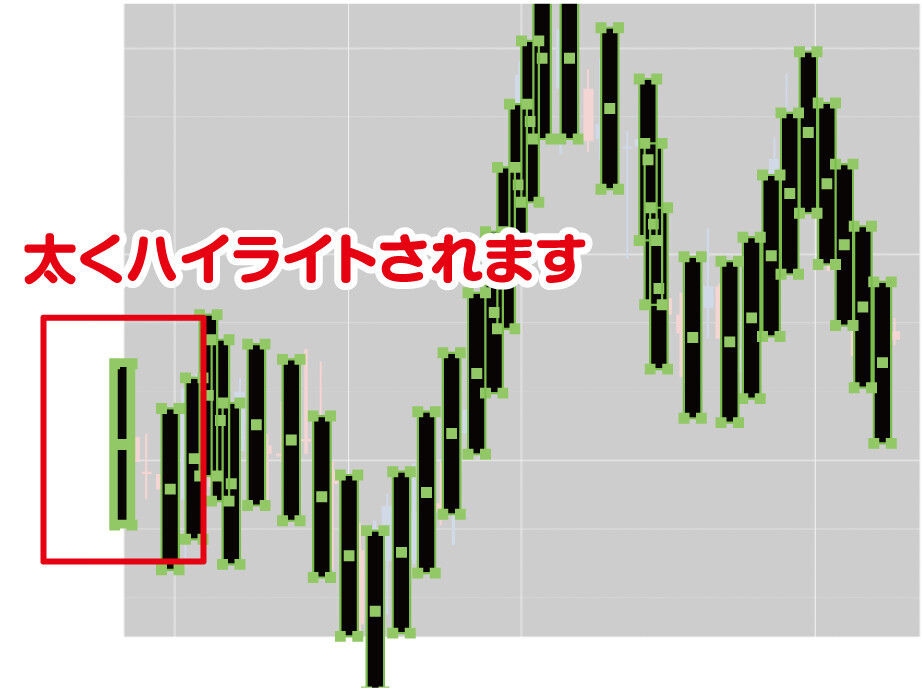
そのオブジェクト群を全選択した上で、一番左のオブジェクトを一回ポチッと押してキーオブジェクトにします。
左端だけ少し太くハイライトされます。

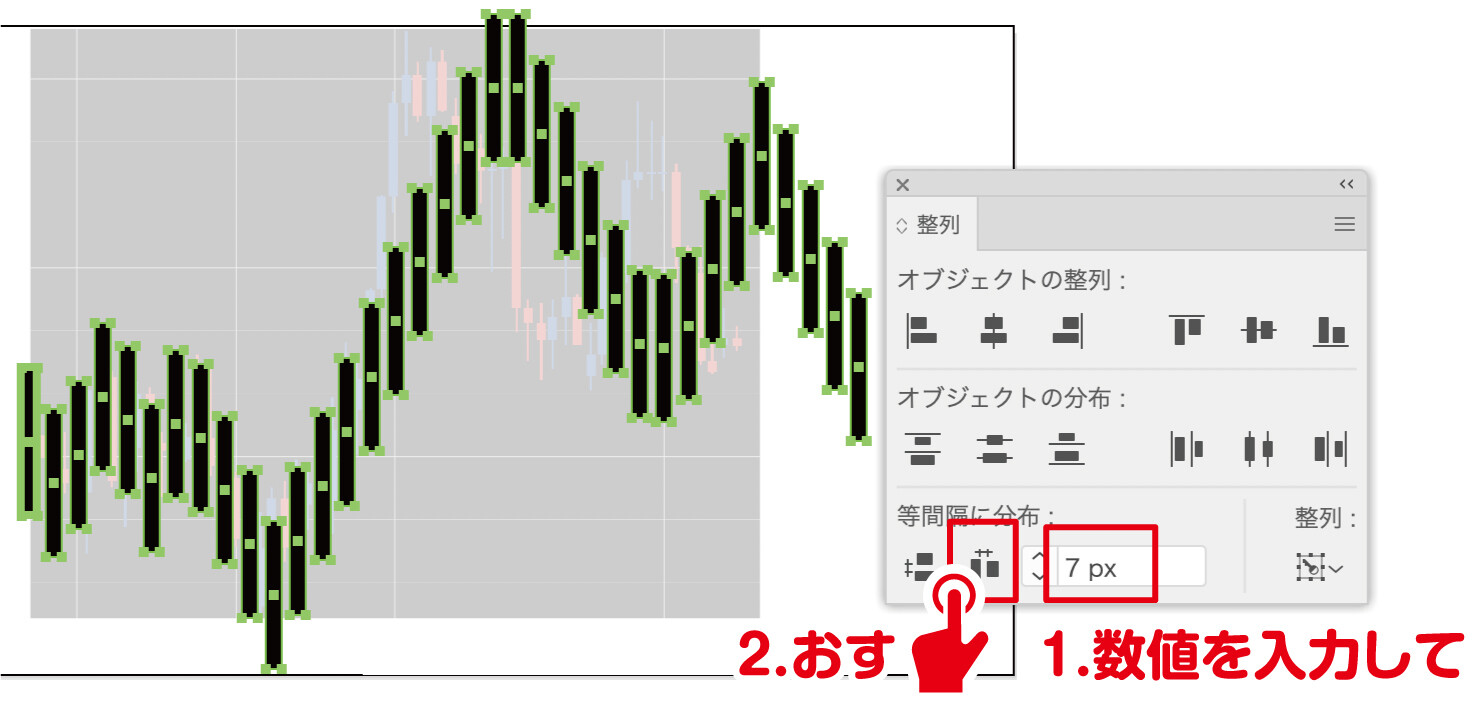
その状態で、整列パネルの「等間隔に分布」の右側の値に「(今回は)7px」と入力し、そのまま「左右のマーク」を押し、左端から均等に並べていきます。

元のグラフより左右に大きくなってしまいますので、気になる方は左端を起点に縮めておきましょう。(今回はそのままにしておきます)
オブジェクトの高さ調整をする
このままではオブジェクトの高さが均一なので少しそれっぽくありませんので、高さをランダムに調整しましょう。
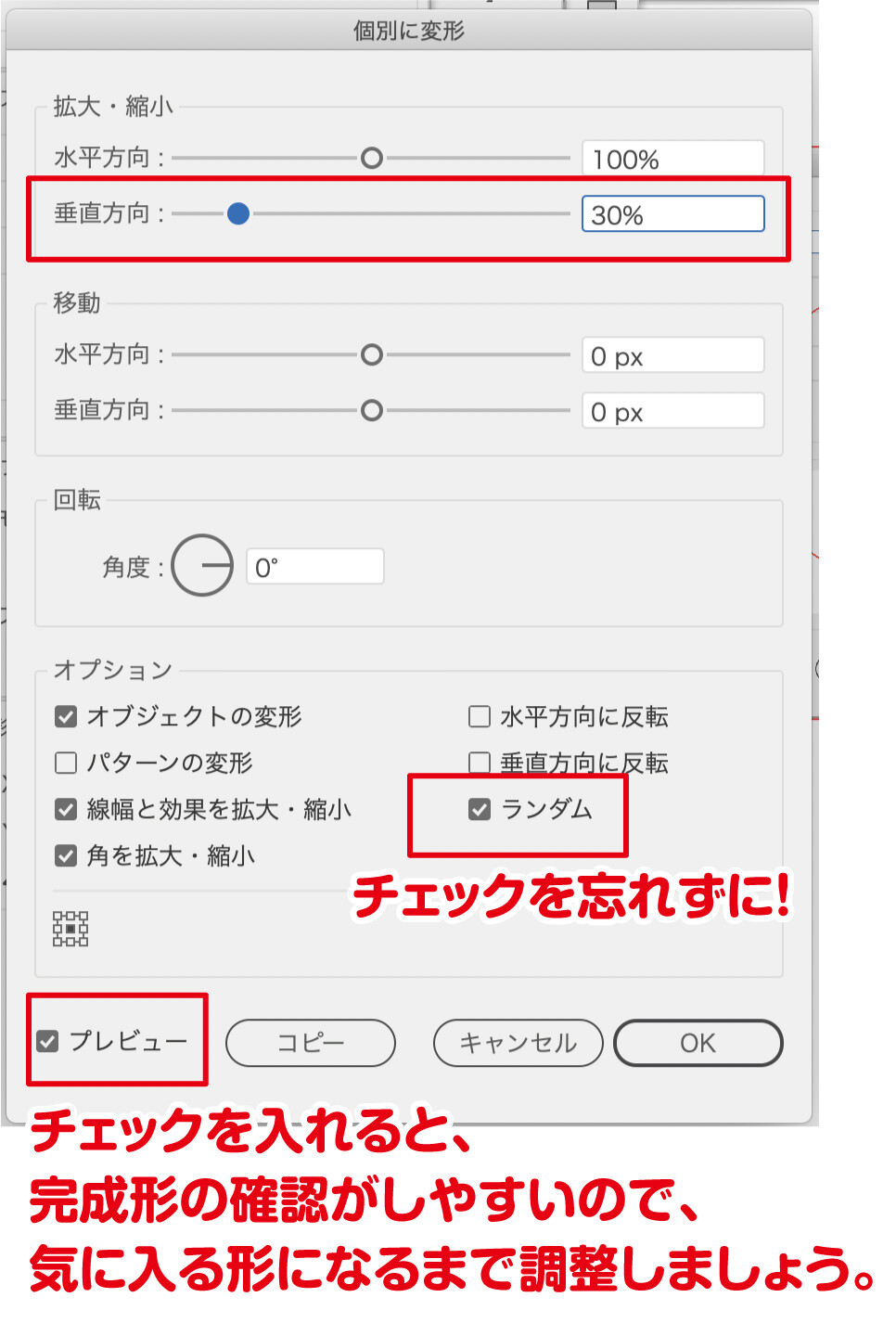
全オブジェクトを選択のうえ、上部メニュー「オブジェクト」→「変形」→「個別に変形」を行いましょう。
ダイアログの設定で、上下の高さをランダムに設定する為に「拡大・縮小 > 垂直方向」の値を調整します。
今回は30%にしました。
また、右下の「ランダム」のところにチェックを入れないと高さがバラバラになりませんので要注意です。

こうする事で、多少にはなりますが、オブジェクトの高さに抑揚をつける事ができました。
色をつける
最後にオブジェクトに適当に色をつけてあげると、完成です。

実際のところ、チャートには「陽線(赤線)」と「陰線(青線)」のスタート位置が規則的に決まっていますので、上記の作り方ではきちんとしたチャートグラフの再現にはなっていません。
ですので、なんとなくの雰囲気だけのものをパッと作るくらいの感覚で利用いただければと思います。
まとめ
いかがでしたでしょうか?
前述しているように、チャートなどを正確に再現しようと思うと、細かな規則性がありますので、ほぼトレースに近い状況になってしまうかと思います。
私も作った事がありますが、量がかなり多いのでかなり大変な作業になります。
場合によっては、その労力が必要な場合も制作現場ではあったりもします。
しかし、そこまで再現する必要がなく、なんとなく雰囲気だけ伝わればOKという状況ですと、以上で説明してきた作成方法は全然利用できるかと思いますので、状況に合わせて作り方を変えていけるようにデザインの引き出しに入れておきましょう。
実際、チャートの作成はその分野の制作に通じていなければ無用の事が多いのですが、今回の分はあくまで作り方の参考として、特に「個別に変形」させるところなんかは実用性の高いテクニックになりますので、いろんな場面で利用できるようにしましょう。










