CSSの「text-indent」の使用方法と用途について解説していきます。
インデントとは?
インデントとは、文字の字下げを意味します。
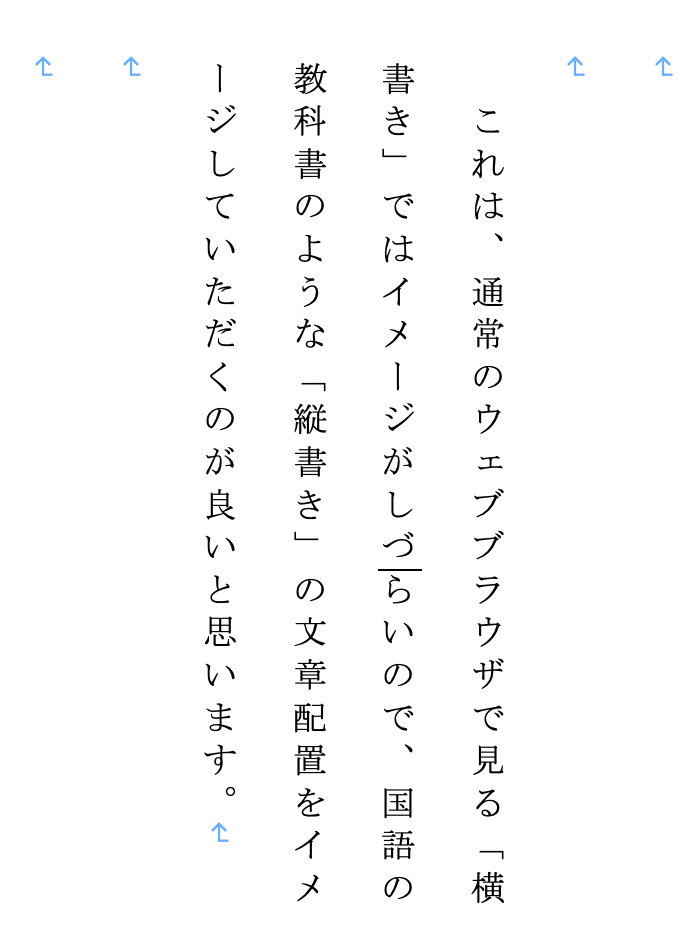
これは、通常のウェブブラウザで見る「横書き」ではイメージがしずらいので、国語の教科書のような「縦書き」の文章配置をイメージしていただくのが良いと思います。

その名残により、Webの場合でも「文字の字下げ」と呼ばれていますが、「text-indent」では、「開始文字(1行目)を左右にずらす事ができる」と理解しておきましょう。
「text-indent」の用途
それでは、どのようにテキスト「text-indent」を利用するのでしょうか?
Web制作の場合、リストなどを使用すると初期設定で1行目にインデントが付いているし、その設定の解除も行えますので、はっきり言って「text-indent」はそこまで活用場面はありませんが、例えば「利用規約」など、複数の字下げ文章が続いたり、大量の文章を一気に操作する際には非常に効果的なCSSとなります。
リストの例
- じゃがいもじゃがいもじゃがいも
- にんじん
- 玉ねぎ
- 大根
「text-indent」の使用方法
それでは、「text-indent」を使用していきましょう。
「text-indent」の使用はとても簡単です。
プロパティに「text-indent」、 値に数値を入力すればOKです。
値は、「px」「 %」「 em」などが可能ですが、「em」は1文字分の大きさを表しますので、「em」を利用するのがスタンダードな方法かと思います。
-

[CSS]「px」「em」「%」ホームページ制作においての重要なサイズ単位【ホームページ制作入門講座】
続きを見る
メモ
「text-indent」は実装が難しいのではなく、自分のやりたい事をネット検索でどう検索すればいいのか、という事の方が難しいようにも思いますね。
では、実際に実装してみましょう。
実装コード
<p style="text-indent: 1em;width: 100px;margin: 0 auto;">あああああああああああああああああああああ</p>
実装例
あああああああああああああああああああああ
このように、1文字分ずらす事ができました。
しかし、今回例で出した「利用規約」などのことを考えると、これとは逆の表示にしたいので、今度は負の値で設定します。
実装コード
<p style="text-indent: -1em;width: 100px;margin: 0 auto;">あああああああああああああああああああああ</p>
実装例
あああああああああああああああああああああ
このように、2行目以降の文字を1文字分字下げする事ができました。
注意点
しかし、ここで注意点です。
以下の例では、わかりやすいように枠線ブロックの中に文字を用意します。
実装コード
<p style="text-indent: -1em;width: 100px;margin: 0 auto;border:1px solid #000; ">あああああああああああああああああああああ</p>
実装例
あああああああああああああああああああああ
この事でわかるのは、文字は2行目が動いてるのではなく、1行目が飛び出している形になっているのです。この事は非常に重要なので覚えておきましょう。
ですので、「text-indent」は2行目に以降に影響を与えるのではなく、1行目に与える影響になります。
2行目以降の字下げを行う
では、2行目以降の字下げを行いたい場合は、どうすればいいでしょうか?
それには「padding」を利用しましょう。
実装コード
<p style="text-indent: -1em;padding-left: 1em;width: 100px;margin: 0 auto;border:1px solid #000; ">あああああああああああああああああああああ</p>
実装例
あああああああああああああああああああああ
「padding」で一度1em分の空白を作り、「text-indent」で1行目をそこに突っ込ませるというイメージになります。
その他の値
「text-indent」には、他にも値に付属させる事が可能です。
「each-line」という値の設定を追加すると、2行目以降にも1行目と同じ効力が当たるようになります。
実装コード
<p style="text-indent: 1em each-line;width: 100px;margin: 0 auto;border:1px solid #000;">あああああああああああああああああああああ</p>
実装例
あああああああああああああああああああああ
2行目以降も、1行目同様の影響が出ていますが、はっきり言ってこれに関しては「padding」などで十分対処できる問題ですので、あえて「text-indent」を使用する必要性はないと言えます。
「text-indent」で文字を揃える
以上の例では、綺麗に「text-indent」が成立していましたが、以下のような例ではどうでしょうか?
実装コード
<p style="text-indent: -1em;width: 100px;margin: 0 auto;">1.あああああああああああああああああああああ</p>
実装例
1.あああああああああああああああああああああ
2行目の文字が上の文字より微妙にズレてますよね。
もちろん、これは文字数の問題になります。
数字とドットがある事で、1文字分では文字幅が足りなくなってます。
これに関しては適宜数値を調整していくしかありませんので、数値の調整を行いましょう。
実装コード
<p style="text-indent: -0.65em; width: 100px; margin: 0 auto;">1.あああああああああああああああああああああ</p>
実装例
1.あああああああああああああああああああああ
まとめ
いかがでしたでしょうか?
CSSの「text-indent」を利用した見せ方の解説をして参りました。
前述の通り、登場場面としては少ないかもしれませんが、いざという時に役に立つ機能ですので、頭の片隅にでも入れておきましょう。