Illustratorの「ウィンドウ」→「ツールバー」にてON・OFF表示を切り替えられる、ツール一覧の意味と使い方の紹介をして参りたいと思います。
なお、MACでの紹介になりますので、Windowsの場合は「command」を「control」、「option」を「alt」、「return」を「enter」キーに置き換えてご対応ください。
この記事は、動画バージョンでも解説しておりますので、動画で学習されたい方は以下のリンクより閲覧下さい。
事前の基礎概念
以下、Illustratorの基礎概念になります。初心者の方は用語を理解しておきましょう。
- 画像、文字、図形(四角形や三角形などのこと)などを「オブジェクト」と表現します。

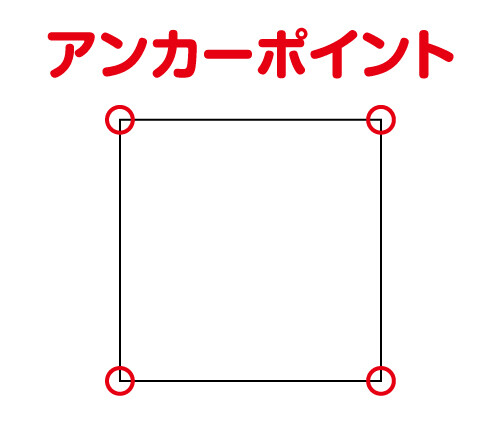
- オブジェクトを形成する「点」を「アンカーポイント」と言います。

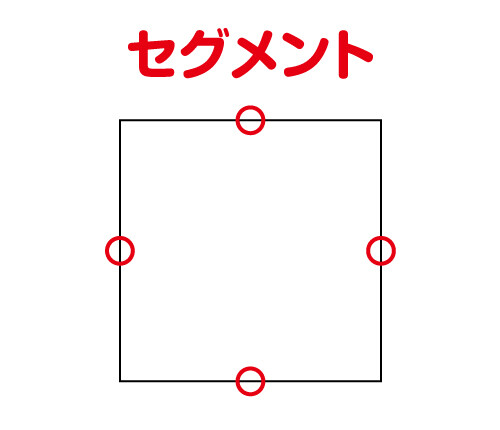
- アンカーポイントとアンカーポイントを結ぶ線を「セグメント」と言います。

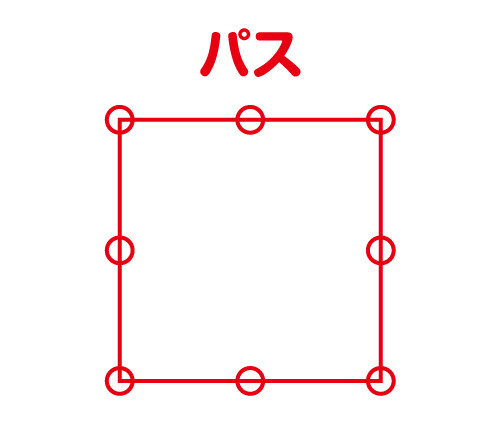
- オブジェクトを形成する「アンカーポイント」と「セグメント」の塊を「パス」と言います。

なお、各ツールの右下に黒い三角印がある場合は、長押しする事で別の類似ツールが現れます。
![]()
選択ツール
![]()
オブジェクトを選択して、移動させる事ができます。
commandキーを押している間は「ダイレクト選択ツール」に切り替える事ができます。
ダイレクト選択ツール
![]()
オブジェクトのパスやアンカーポイントを1つ以上選択して、移動させる事ができます。
複数選択する場合はshiftキーを押します。
マウスで範囲をなぞる事で、限定的な範囲の選択も可能です。
commandキーを押している間は「選択ツール」に切り替える事ができます。
ペンツール
![]()
アンカーポイントとアンカーポイントから成るベジェ曲線なるものを使用する事で、カーブのある図形を作成する事ができます。
アンカーポイントを打つと「ハンドル」と呼ばれる髭のようなものが出てきますので、そのハンドルを調整する事で微調整を行い、綺麗なカーブを描けるようになります。
失敗したり、途中でやめたいときはcommandキーを押しながら、空いているカンバス上でクリックすればペンツールの解除がされます。
-

ペンツールの使い方と綺麗にカーブを描くコツ[Illustrator・初心者講座]
続きを見る
アンカーポイントツール
![]()
アンカーポイントの切り替えを行う事ができます。
アンカーポイントから出るハンドルの性質を反転させるので、形が大きく変わります。
図形ツール
![]()
各選択した図形に対応したオブジェクトを作成する事ができます。
希望の図形を選択した上で、カンバス上をマウスでなぞるか、カンバス上をクリックして具体的な数値を入力するかになります。
また、カンバス上をなぞる場合はshiftキーを押すと、正多角形などを作る事ができます。
三角形の作り方
なぜか三角形の図形は用意されていませんので、三角形を使用したい場合は、「六角形」「星形」を選んで、一回描画した後選択した状態(左クリックからは指を離さない状態で)で、キーボードの十字キーの「↓」を押せば変形させる事ができます。
線ツール
![]()
線を引く事ができます。
カンバス上をマウスでなぞればOKです。shiftを押しながらカンバス上をなぞる事で、垂直の45°ずつ直線を引く事ができます。
ブラシツール
![]()
フリーハンドで自由に線を描く事ができます。
鉛筆ツールとほぼ同じです。
鉛筆ツール
![]()
フリーハンドで自由に線を描く事ができます。
ブラシツールとほぼ同じです。
テキストツール
![]()
テキストを打ち込む事ができます。
詳細は文字パネルにて調整できます。パネルの使用方法は以下の記事で紹介しております。
-

Illustratorのツールパネル一覧の個々の意味と使い方などを解説。
続きを見る
テキストツールを選択してカンバス上でクリックすれば、文字を打ち込めるようになります。
テキストツールの解除方法は、returnキーを押した後に、escボタンを押すか、選択ツールに持ち変えるかになります。
commandキーを押しながら、空いているカンバスをクリックしても、選択ツールに持ち変えたのと同様の扱いになります。
また、カンバス上をマウスでなぞる事で、ボックス(テキストエリア)の中に文字を流し込む事もできます。
パス上文字ツール
![]()
作ったパスの希望の位置をクリックすると、そのパスに沿って文字入力をする事ができます。
パス上文字ツールで作った文字を選択しながらreturnキーを押すと、細かい設定も可能です。
文字(縦)ツール
![]()
文字を縦に入力する事ができます。
回転ツール
![]()
選択したオブジェクトをマウスでなぞる事で回転させる事ができます。
returnキーで具体的な数値を入れることも、shiftキーを押しながら操作することで、45°ずつ回転させることもできます。
拡大縮小ツール
![]()
選択したオブジェクトの拡大縮小ができます。
クリックして、起点となる拡大する中心点を選ぶ事もできますが、選択時はオブジェクトの中心が起点となり拡大縮小されます。
returnキーで具体的な数値を入れることも可能です。shiftキーを押しながら操作することで、操作性が上がります。
リフレクトツール
![]()
オブジェクトを選択してreturnキーを押すと、上下左右に決めて反転させる事が可能です。
シアーツール
![]()
選択したオブジェクトをマウスでなぞる事で、傾ける事ができます。
shiftキーを押しながら操作することで、操作性が上がります。
消しゴムツール
![]()
選択したオブジェクトをなぞる事で、なぞった範囲のオブジェクトが消え、新たなパスが形成されます。
はさみツール
![]()
選択したパスやセグメントを分割させる事ができます。
グラデーションツール
![]()
「塗り・線」にグラデーションが適用されたオブジェクトをマウスでなぞる事で、グラデーションの方向性を直感的に調整する事ができます。
メッシュツール
![]()
メッシュポイントを作成する事で、複雑なグラデーションを作成する事ができます。
スポイトツール
![]()
「色」「文字の大きさ」など様々なオブジェクトに与えられた情報をコピーして、選択されたオブジェクトに適用させる事ができます。
適用させたいオブジェクトを選択したのち、欲しい情報のオブジェクトをクリックします。
線幅ツール
![]()
選択したオブジェクトのセグメントをマウスでなぞる事で、「線」の幅のみを膨らませる事ができます。
ブレンドツール
![]()
オブジェクト同士をなじませていく事ができます。
混ぜたいオブジェクトをクリックしていくと、ブレンドされていきます。
returnキーを押す事で詳細設定をする事ができます。
アートボードツール
![]()
アートボードのサイズ変更などを行えます。
虫眼鏡ツール
![]()
カンバスをマウスでなぞる事で、画面のズームが可能です。
optionキーを押す事で「-(マイナスマーク)」に切り替わり、画面のズームアウトが可能です。
手のひらツール
![]()
カンバスをつかんで、カンバス上を移動する事ができます。
スペースキーを押しっぱなしにする事でも対応可能です。
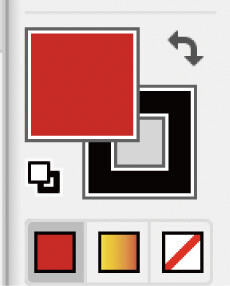
「塗り」と「線」

Illustratorには「塗り」と「線」という概念の元、色が付けられています。
「塗り」はパスの中の色で、「線」パスのセグメント上の色になります。
白いボックスに赤のスラッシュがあるものは、「色なし(透明)」という事になります。
標準描画

デフォルト設定になります。基本的には何も考えずこれにしておきましょう。
背面描画

作成していくオブジェクトが、今あるオブジェクトよりも背面に描画されていきます。
内側描画

基準となるオブジェクトの4つ角が点線で囲われて、次からは描画するものはこの中にしか配置できないようになります。
構造的には「クリッピングマスク」と同じ効果になりますので、右クリックの「クリッピングマスクの解除」をする事で内容オブジェクトの全容を確認する事ができます。
下の3点リーダー

ツールバーの下部の3点リーダーを押す事で、隠れているツールを利用する事ができます。
使いたいツールをドラッグして、ツールバーに乗せればOKです。
最後に
いかがでしたでしょうか?
「下の3点リーダー」のところにも色々ツールがありますが、今回ご紹介分で大方制作は問題なくできますので割愛させていただきました。
便利なものもありますので、しっかりと使いこなせるようになりましょう。
-

Illustratorのツールパネル一覧の個々の意味と使い方などを解説。
続きを見る