Photoshopの「ウィンドウ」にてON・OFF表示を切り替えられる、主要ツールパネルで主要なものを厳選し、意味と使い方の紹介をして参りたいと思います。
私個人的な見解かもしれませんが、グラフィックデザイナーにとって必要なPhotoshopのツールパネルは3種類しかありません。案件内容にもよりますが、ほとんどはこの3種類のみで解決できます。
ですので、Photoshopに限っては、ワークスペースを整えたりする必要すらなく、デフォルトの設定でなんら問題なくやっていけます。
他の記事でもお伝えしておりますが、ありもしない景色を作ったり、あるものを消したりする作業というのは、レタッチャーやアニメイターならあるかもしれませんが、グラフィックデザイナーがそこまでやる機会は少なく、畑違いの作業かもしれません。
もちろん、グラフィックデザイナーでもそんな仕事があるかもしれませんし、できるにこした事はありませんが、そういった作業には結構時間がかかったりします。
ですので、このページは初心者・独学の方に向けて中心に構成しておりますので、取り急ぎ必要だと思われる主要ツールパネルを厳選して紹介しています。
この記事は、動画バージョンでも解説しておりますので、動画で学習されたい方は以下のリンクより閲覧下さい。
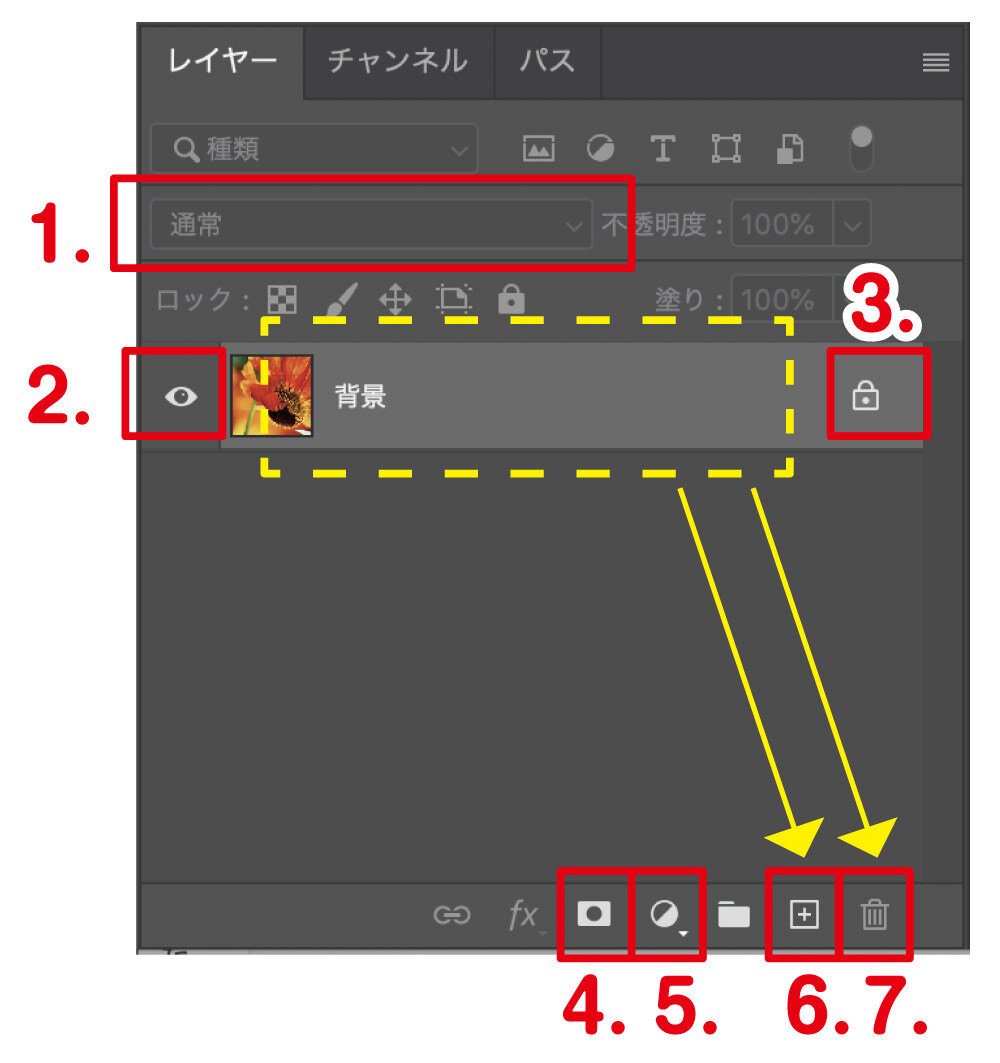
レイヤーパネル
レイヤーパネルはIllustratorにもありますが、レイヤーという重なりを管理するパネルになります。
ここでの大事になる操作は、レイヤーを増やす、描画モードを変更する、目隠し・ロックあたりかなと思います。

(1)「描画モード」の調整ができます。常に同じような効果が得られる訳ではなく(実際は同じですが)、画像毎に様々な表現になり説明しづらいところがありますので、実際に試しながら感覚を身につけていきましょう。
(2)「目隠し」ボタンになり、クリックでON・OFF切り替えができます。OFFで、対象レイヤーが非表示になります。
(3)「ロック」ボタンになり、クリックでON・OFF切り替えができます。ONで、対象レイヤーがロックされます。
(4)「マスク」になります。選択中のレイヤーを、選択範囲でマスクする事が可能です。よく使いますね。
(5)選択レイヤーに対して、次項で説明する「色調補正」を適用する事ができます。
(6)クリックすると、新規レイヤーが追加されます。また、選択中のレイヤーを図の黄色矢印のように、ドラッグ&ドロップして当てると、選択レイヤーを複製する事ができます。
(7)レイヤーを選択してクリックすると、削除する事ができます。また、選択中のレイヤーを図の黄色矢印のように、ドラッグ&ドロップして当てると、選択レイヤーを削除する事ができます。
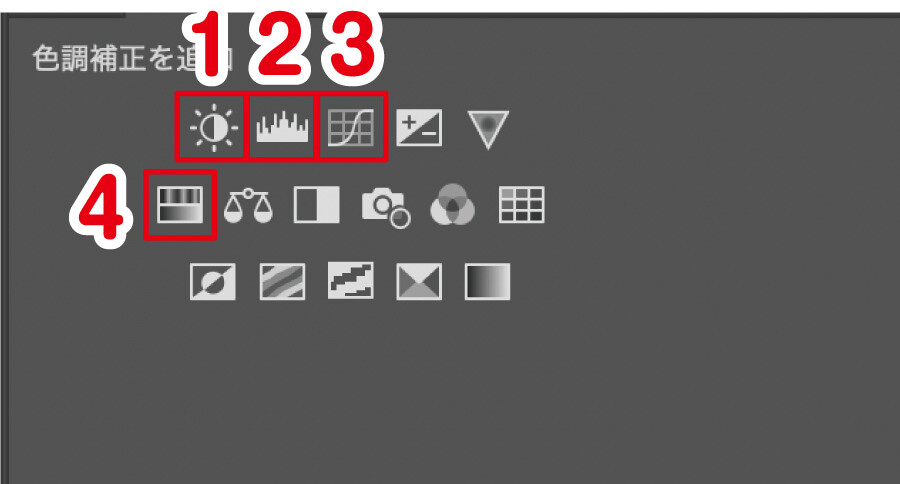
色調補正パネル・属性パネル
Photoshop操作で重要となるパネルです。
こちらのパネルで明るさ、色合いなどを調整できるので、ここはしっかり使いこなせるようになりましょう。
ちなみにレイヤーパネルからも呼び出す事ができますので、実質はパネル表示しなくても問題ありません。細かい設定は属性パネルにて行っていきます。

(1)「明るさ・コントラスト」を調整できます。文字通り「明るさ」と「コントラスト(強弱)」を調整したい時に利用します。明るくしすぎると「白飛び(色情報が全くなくなる事)」が起こりますので、白エリアに注意しましょう。
(2)「レベル補正」の調整ができます。上記「明るさ・コントラスト」と似たような感じですね。
(3)「トーンカーブ」の調整ができます。使いこなすには多少の色彩の基礎がわかっている方が良いでしょう。
(4)「色相・彩度」の調整ができます。ガラッとイメージを変える事ができるようになります。Photoshopの醍醐味の一つですね。こちらも多少の色彩感覚があると効果的に使っていけます。
最後に
いかがでしたでしょうか?
冒頭でもお話しましたように、グラフィックデザイナー初心者の方であれば、この3種類のパネルさえ使いこなせれば十分だと思います。
Photoshopでは、他にも様々な高度な操作が可能になりますが、画像のレタッチに関しては時間も結構取られますし、そういった作業に関しては、グラフィックデザイナーには少し畑違いかなとも思いますので、まず初心者の方は基本動作のみしっかり理解しておきましょう。








