Photoshopの基本動作である、切り抜き作業を実践していきましょう。
切り抜き作業にも箇所箇所でポイントがありますので、初心者・独学の方にもわかるように解説していきたいと思います。
なお、MACでの紹介になりますので、Windowsの場合は「command」を「control」、「option」を「alt」、「return」を「enter」キーに置き換えてご対応ください。
Photoshopでの基本操作や用語がわからない方は、以下の記事よりご確認ください。
-

Photoshopで、デザイン制作を始める前に確認しておきたいおすすめ設定[初心者講座]
続きを見る
-

Photoshopの主要ツールパネルの意味と使い方などを解説[初心者講座]
続きを見る
-

Photoshopのツールバーにある、主要ツール一覧の意味と使い方などを解説[初心者講座]
続きを見る
この記事は、動画バージョンでも解説しておりますので、動画で学習されたい方は以下のリンクより閲覧下さい。
画像を切り抜こう
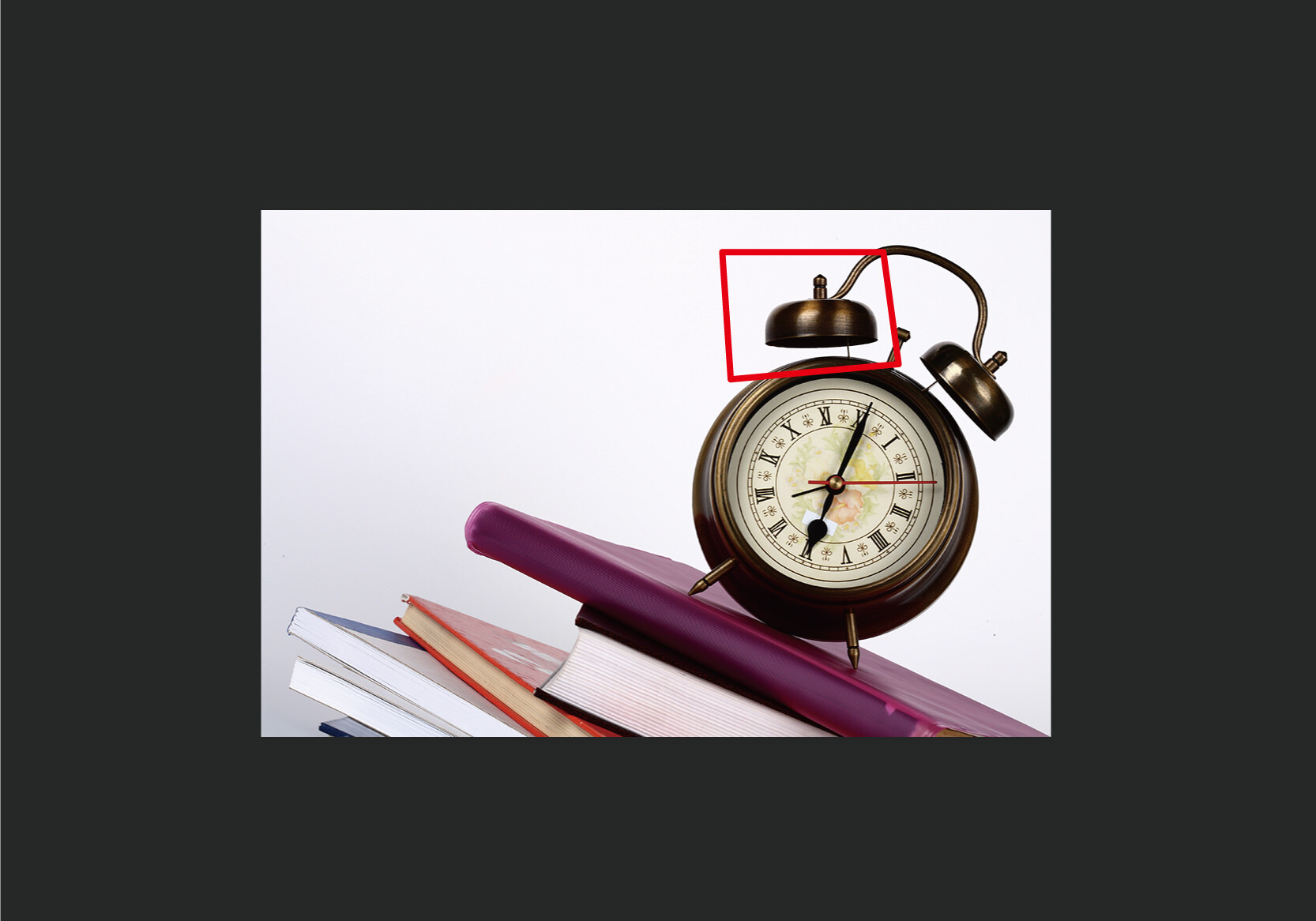
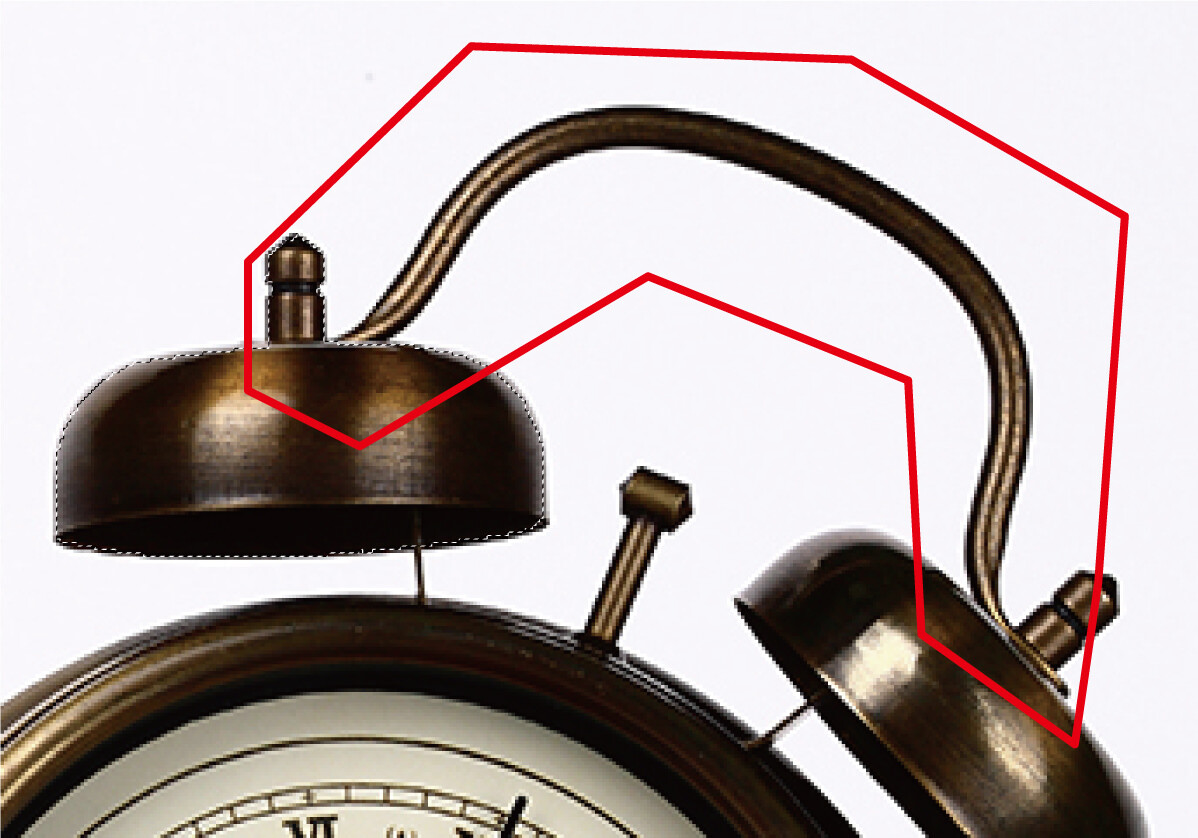
それでは、今回はこちらの画像の時計を切り抜いていきましょう。

Photoshopで、画像を開けます。
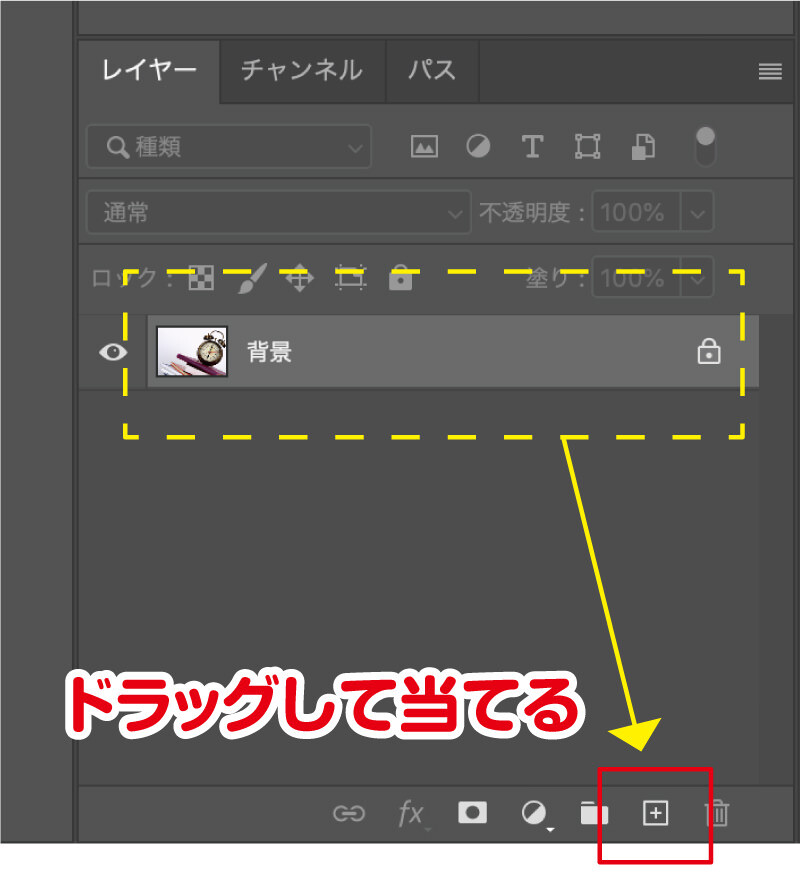
画像を開けたての時は、なぜかロックがかかっていますので、ロックを外してもいいのですが、レイヤーパネルのレイヤーをドラッグして、右下の( □+ )に当ててレイヤーを複製しましょう。

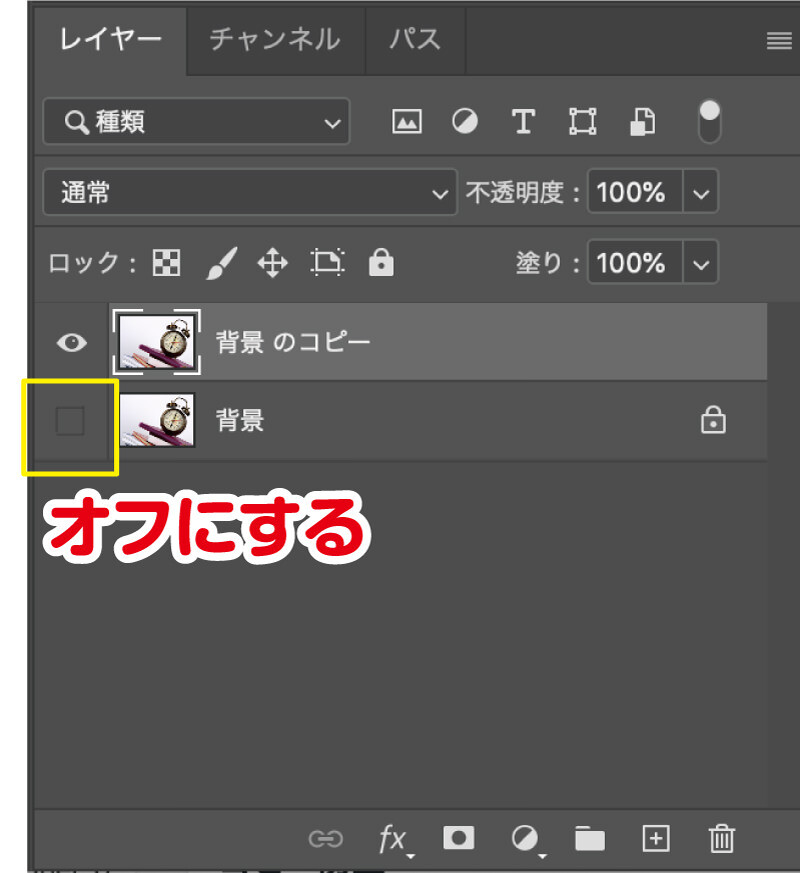
そして、「背景」と名前のついたレイヤーの目隠しボタンを押して、目隠ししましょう。

ポイント
Photoshopで制作していく上での重要なポイントは、いつでも元に戻せる状態にしておくという事です。ですので、上の作業でロックを解除して編集するのではなく、あくまで元の画像は残したまま作業を進めていく事が大事です。
基本的な切り抜き作業
基本的な切り抜き作業を行っていきますが、選択範囲を作成していく必要があります。
人にもよりますが、私は「多角形選択ツール」をメインに使っていきます。

まずは、分かりやすいように「左上のベルの部分」のみ選択していきます。

多角形選択ツールを選択のうえ、切り抜きしやすいようにズームインしましょう。
ズームインの方法
command+[スペースキー]を押して、マウスで画像を撫でるとズームインできます。ズームアウトする時は、command+option+[スペースキー]でマウスで画像を撫でるとズームアウトできます。
上記操作をするとMACの場合は、Siriが立ち上がりガチになりますので、まず最初に[スペースキー]を押してからcommand(+option)の順番に押していきましょう。
ベルの選択範囲の作成
それでは、ベルの淵の少し内側を順番にクリックしていきましょう。
背景の白色が入らないようにするのが、うまく切り抜くポイントです。形が少しいびつになるより、白色が見える方が格好悪く見えますね。
また、カーブが存在していますが、ここでは間隔を細かくクリックしていく処理をします。
多角形選択ツールでは実際は直線になるのですが、「こんなに小さいところの範囲では直線でも気付かない」という発想です。
クリックが開始位置に戻ると、選択範囲が決定されます。

ポイント
途中で修正したくなった場合は、deleteキーを押せば一つ前に戻れます。選択を閉じてしまうと、戻れなくなりますので要注意です。
また、選択範囲を閉じて(決定して)しまっても、Shiftキーを押して再開すれば、選択範囲をつなげる事ができます。
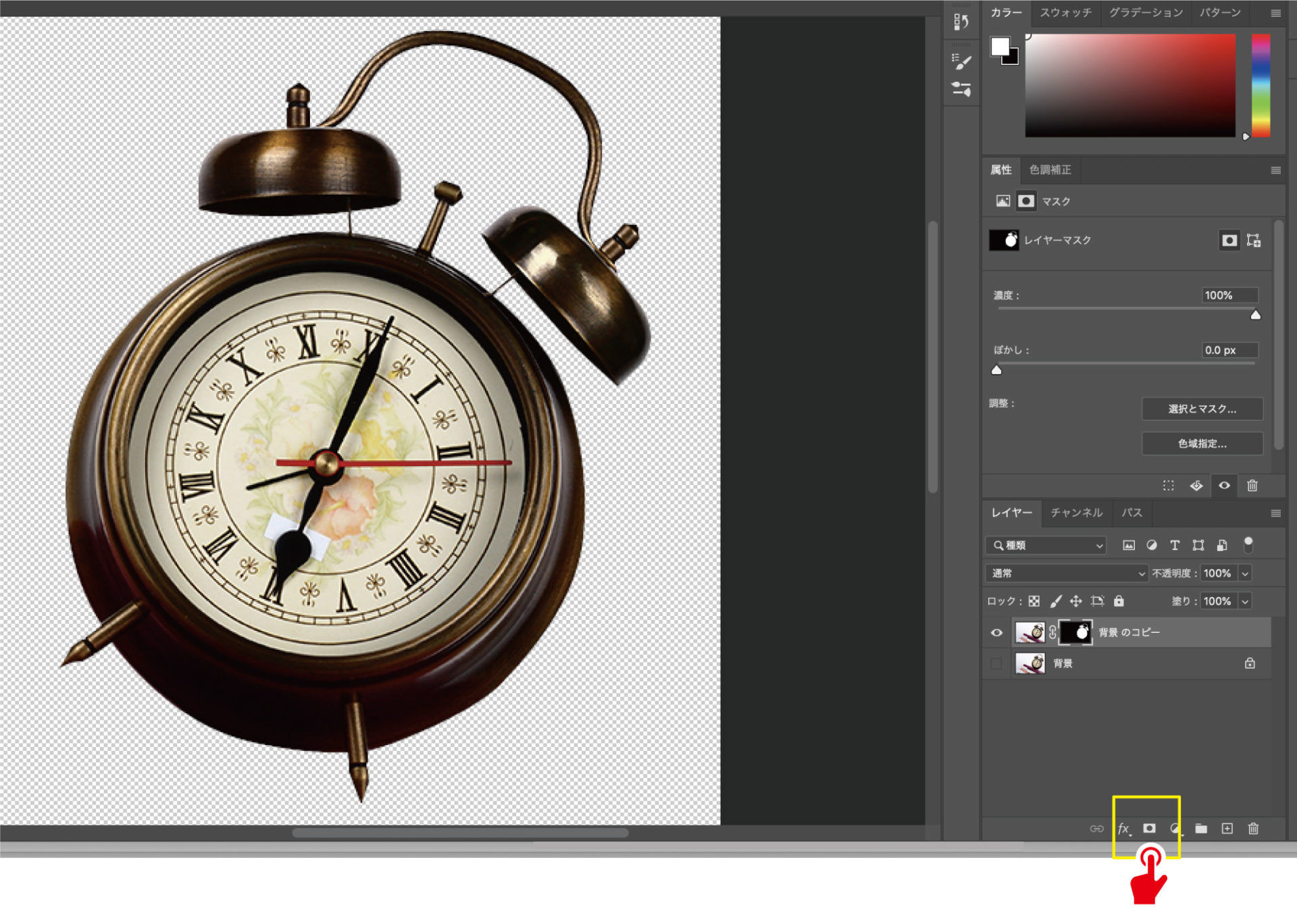
切り抜き状況の確認
切り抜きがどのような状態か一度確認してみましょう。
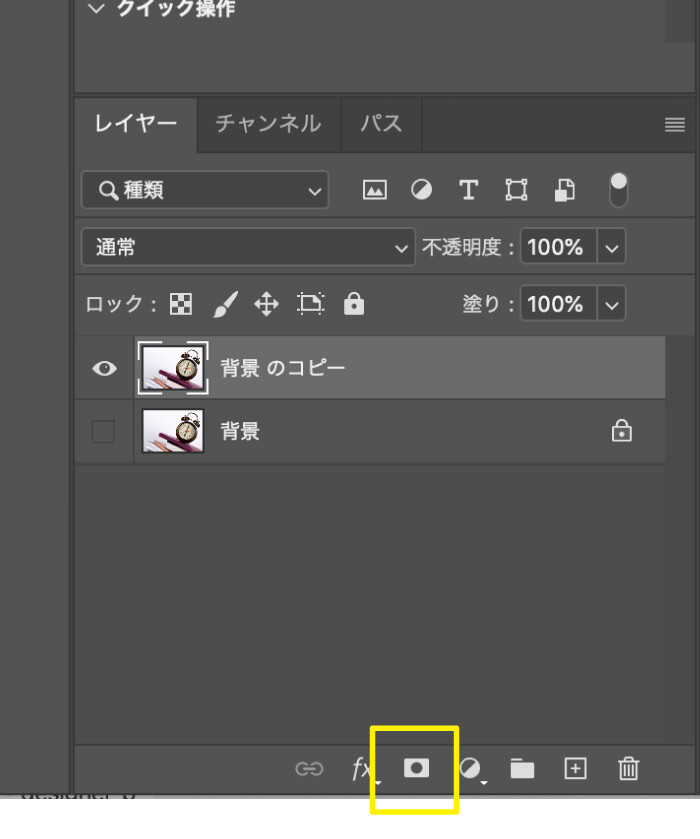
レイヤーパネルの左下にある「マスク」ボタンを押しましょう。

切り抜かれた状態になりましたか??

選択範囲の作成は癖がありますので、中々操作がうまくいかなかったりしますが、慣れるまで頑張ってみましょう。
確認した後は、command+[ z ]でマスクする前に戻っておきましょう。
取手の選択範囲の作成
次に取手の部分の選択範囲を作っていきます。

今回は、あくまで初心者講座としての解説ですので、次の工程は少しイレギュラーの対応になります。
普通はそういった事はあまりしませんが、切り抜き作業の「引き出し」として覚えてもらおうと思って紹介します。
もちろん、今後は自分のやりやすい方法で、ずっと「多角形選択ツール」のまま選択範囲を全て作っても問題ありません。
ペンツールに持ち替えましょう。
取手の部分は「大きいカーブ」が多いのでペンツールでパスを作り、それを選択範囲に変化させ、先ほど作った「ベル左」に合体させる形にしたいと思います。

ペンツールの利用方法はIllustratorと同じになりますので、使用方法がわからない方は以下の記事からご確認ください。
-

ペンツールの使い方と綺麗にカーブを描くコツ[Illustrator・初心者講座]
続きを見る
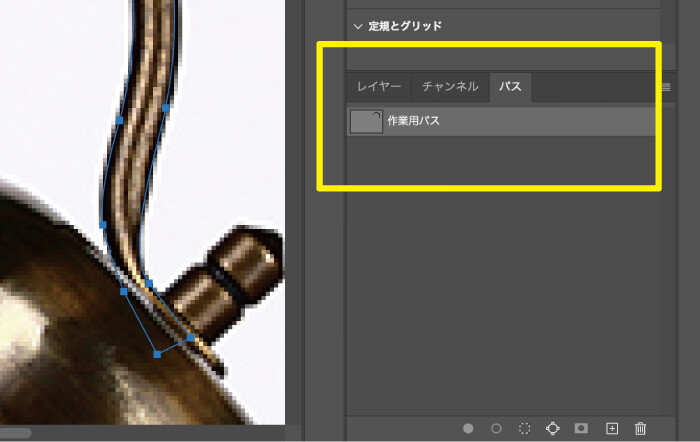
パス作成後、パスを閉じたら、レイヤーパネルからパスパネルに切り替えましょう。

別記事にて、パスパネルはグラフィックデザイナーに必要なパネルとして紹介していませんが、前述したように今回は切り抜きの「引き出し」を広げる為の解説で利用していますので、その点ご了承ください。
覚えておきたい便利機能
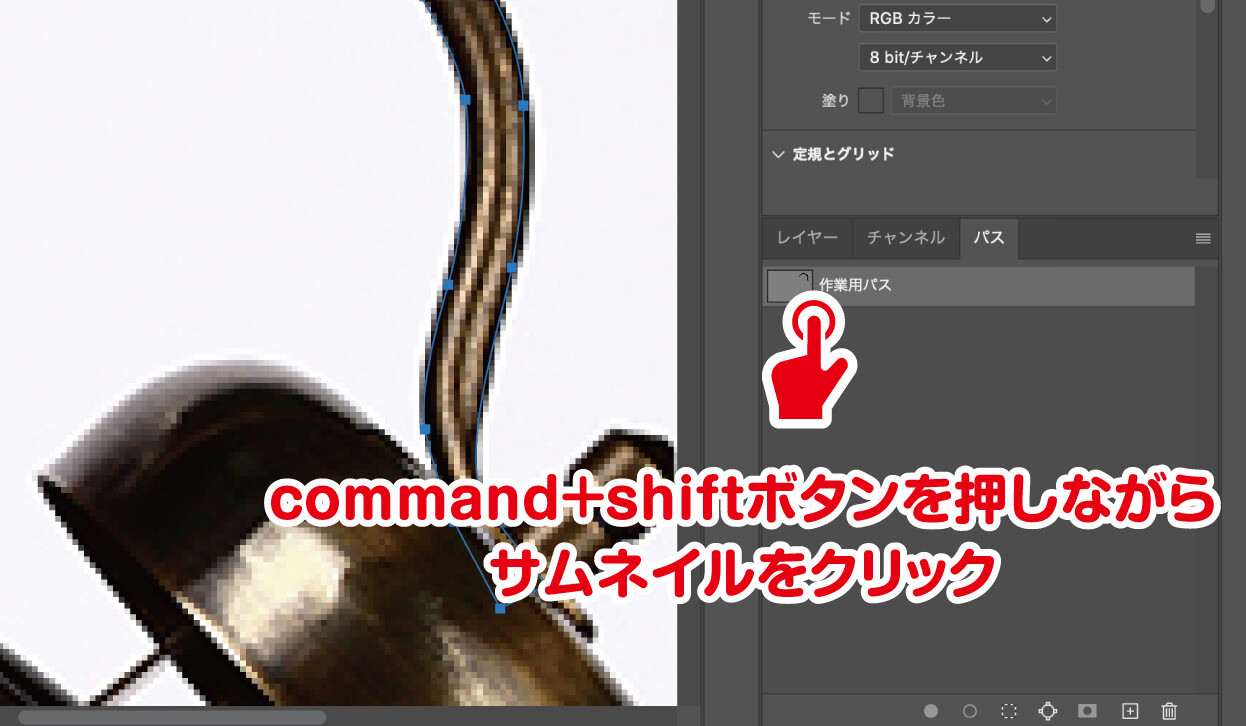
レイヤーパネル・パスパネルのサムネイルをcommandボタンを押しながらクリックすると、現在の存在しているデータに対して選択範囲が作成されるようになります。とても便利な機能ですので、覚えておきましょう。
パスパネルにて、command+shiftを押しながらサムネイルをクリックしましょう。

「取手」の選択範囲が作成されると同時に、「ベル左」の選択範囲と合体される形になります。

あとは、同様に多角形選択ツールで「ベル右」「ベルと時計を繋いでいる棒」「足部分」をShiftキーを押しながら作成し、時計部分はペンツールでパスから選択範囲を作っていきましょう。

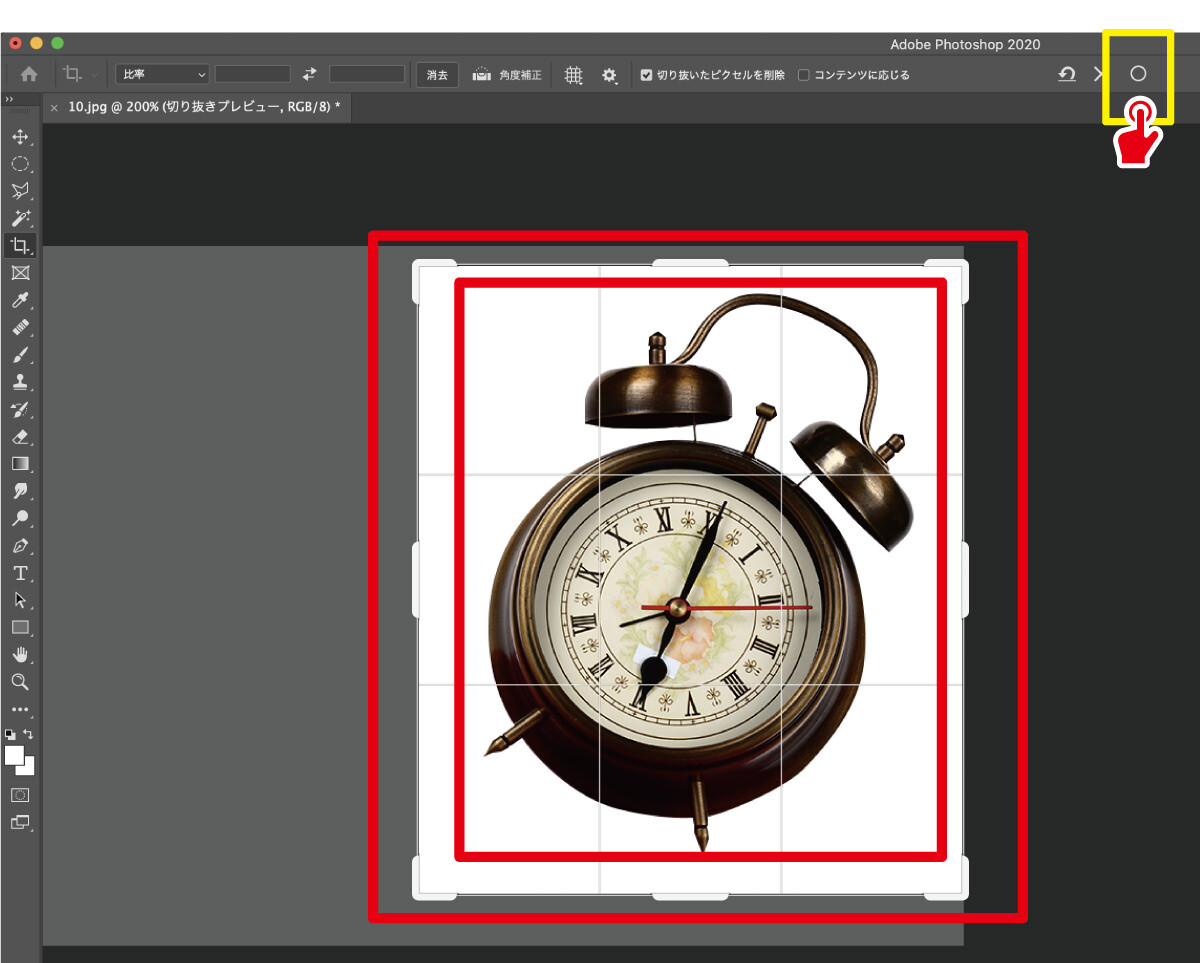
仕上げ
できた時計の選択範囲で「マスク」を作成しましょう。

余計な画像がありますので、「切り抜きツール」にて範囲を適当に決めて、バチンとトリミングしましょう。範囲を決めて、上部の○ボタンを押します。

これを別名保存で、psdファイル(Photoshop形式)やpngファイルで保存すれば、背景が透過された時計の画像ができるはずです。
そのファイルをIllustratorにドラッグ&ドロップすれば透過画像として利用できます。

いかがでしたでしょうか?
Photoshopの基本操作は、選択範囲の作成になります。
操作に慣れないうちは、選択範囲が突然消えたりと扱いずらさを感じるかもしれませんが、これに関しては操作に慣れていくしかありませんので、Photoshopを触りながらどんどん慣れていきましょうね!









