皆さん、フレックスボックスというのをご存知でしょうか?
フレックスボックスとは、CSSで実装できる柔軟なレイアウトの指定方法です。
フレックスボックスを利用する事で、「float」などを使わずともブロックを横並びにする事ができます。
しかし、フレックスボックスを扱うにはしっかりとした知識が必要になります。
初心者が中途半端に使用すると、一気にレイアウトが崩れたり、ガチガチになったりして、逆に大変使いづらいものにもなります。
例えば、「text-align」で制御できなくなったり、要素が勝手に圧縮され無理やりねじ込まれ横並びになったりします。
WordPressでカスタマイズをしたくても、最初からフレックスボックスが利用されている事により、うまく制御できなかったりする事もありますね。
フレックスボックスを利用した方が圧倒的に楽ができりで、非常に重宝するする事もありますので、初心者から一歩踏み出す為には知っておいて損のない知識だと言えるでしょう。
フレックスボックスの特徴
フレックスボックスというのは、親要素に「display:flex;」をつける事により、親要素は「フレックスコンテナー」、子要素は「フレックスアイテム」という扱いに変える事ができます。
その子要素(フレックスアイテム)をどのように並べていくのかというのが、フレックスボックスの使い道になり、以下のような特徴を持ちます。
- フレックスアイテムは、初期値としては横並びに並びます。
- フレックスアイテムは、横方向に順番に詰められて並びます。
- フレックスアイテムは、一番大きい高さサイズに伸縮されます。
<div>
<div style="background: pink">Aボックス</div>
<div style="background: yellow">Bボックス</div>
<div style="background: cyan">Cボックス</div>
</div>
flexを利用しない場合
<div style="display: flex;">
<div style="background: pink">Aボックス</div>
<div style="background: yellow">Bボックス</div>
<div style="background: cyan">Cボックス</div>
</div>
flexを利用した場合
これだけ?と思うかもしれませんが、簡単に言うとこれだけなんです。
そして正直なところ、これだけであれば以下のやり方でも全く同じです
「display: inline-block;」での代用例
<div>
<div style="display: inline-block; background: pink">Aボックス</div>
<div style="display: inline-block; background: yellow">Bボックス</div>
<div style="display: inline-block; background: cyan">Cボックス</div>
</div>
inline-blockを利用した場合
ちなみに<div>要素を「display: inline-block;」で横並びにすると、なぜか上記のようにブロックの同士の間に謎の白い空白が出てきてしまいます。
ですので、これをなくす為にも、親要素であるラップ部分に[font-size: 0;]を指定するようにしましょう。
そして、親要素を[font-size: 0;]にしてしまうと、もちろん子要素にも継承されてしまいますので、子要素は[font-size: 0;]として何も表示されなくなります。
ですので、子要素にも改めてサイズ指定をしなければならない事も覚えておきましょう。
細かい理由はあるのでしょうが、これに関しては理解するより「覚えておく」という感覚になりますね。
<div style="font-size: 0;">
<div style="font-size: 17px; display: inline-block; background: pink">Aボックス</div>
<div style="font-size: 17px; display: inline-block; background: yellow">Bボックス</div>
<div style="font-size: 17px; display: inline-block; background: cyan">Cボックス</div>
</div>
フォントサイズの指定も忘れずに
「float」での代用例
<div class="flex01">
<div style="float: left; background: pink">Aボックス</div>
<div style="float: left; background: yellow">Bボックス</div>
<div style="float: left; background: cyan">Cボックス</div>
</div>
<style>
.flex01::after{display: block;content: "";clear: both;}
</style>
floatを利用した場合
今回は、float解除の方法を「::after」の擬似要素で対処していますが、こちらの意味がわからない方は以下の記事よりご確認ください。
-

[CSS]floatプロパティの具体的な4つの使用方法、解除のやり方と注意点
続きを見る
flex-direction
ここで、フレックスボックスについてさらに補足しておきます。
フレックスボックスには2つの軸(方向)が存在します。
軸は、主軸と交差軸になり、縦軸・横軸、X方向・Y方向の関係性と考えればよいでしょう。
フレックスボックスにこの概念がある事を知っているかどうかは、非常に重要ですので是非頭に入れておきましょう。
主軸の方向性は、CSSプロパティ「flex-direction」 にて指定する事ができます。
「direction」とは、「方向」という意味です。
| row | 横並びに並びます |
| row-reverse | 逆方向から、横並びに並びます |
| column | 縦に並びます |
| column-reverse | 逆方向から、縦に並びます |
<div style="display: flex; flex-direction: row-reverse;">
<div style="background: pink">Aボックス</div>
<div style="background: yellow">Bボックス</div>
<div style="background: cyan">Cボックス</div>
</div>
「flex-direction」を利用した場合
ただし、これも以下のように代用する事ができます。
「display: inline-block;」での代用例
<div style="font-size: 0; text-align: right;">
<div style="font-size: 17px; display: inline-block; background: pink">Aボックス</div>
<div style="font-size: 17px; display: inline-block; background: yellow">Bボックス</div>
<div style="font-size: 17px; display: inline-block; background: cyan">Cボックス</div>
</div>
inline-blockを利用した場合
「float」での代用例
<div class="flex01">
<div style="float: right; background: pink">Aボックス</div>
<div style="float: right; background: yellow">Bボックス</div>
<div style="float: right; background: cyan">Cボックス</div>
</div>
<style>
.flex01::after{display: block;content: "";clear: both;}
</style>
floatを利用した場合
「inline-block」の場合、ボックスの並びが変わりますが、これはデザイン性によると思いますので一概に何が正しいとは言えないとは思います。
ですので、デザインに合わせて適宜HTMLを組み直せば問題ないでしょう。
しかし、場合によっては組みなせない・時には組みなおしたくない場合なども実際あったりしますので、適宜用途を理解し使い分ける事が大事ですね。
flex-grow
また、親領域の隙間をすべてのボックスとして埋めたい場合もありますよね。そんな時に使えるのが「flex-grow」プロパティです。
「flex-grow」を利用する事で、正確な数値ではなく、感覚的にブロックに幅を持たせる事ができるようになります。
「grow」とはこの場合、「伸びる」という意味になるでしょう。
「flex-grow」に指定する値は、最初のアイテムを基準に「何個分」という具合になります。
以下の場合だと、最初の「Aボックス」を基準に3等分された事になります。
<div style="display: flex;">
<div style="flex-grow:1; background: pink">Aボックス</div>
<div style="flex-grow:1; background: yellow">Bボックス</div>
<div style="flex-grow:1; background: cyan">Cボックス</div>
</div>
flex-growを利用した場合
別の比率の場合は、以下のようになります。
<div style="display: flex;">
<div style="flex-grow:1; background: pink">Aボックス</div>
<div style="flex-grow:0.5; background: yellow">Bボックス</div>
<div style="flex-grow:2; background: cyan">Cボックス</div>
</div>
flex-growを利用した場合
「flex-grow」を利用する事で直感的に数値を気にせずレイアウトする事が可能となります。
とはいっても、残念ながら以下の例でも問題なく実装できます。
「display: inline-block;」での代用例
<div style="font-size: 0">
<div style="font-size: 17px; width: 30%; display: inline-block; background: pink">Aボックス</div>
<div style="font-size: 17px; width: 15%; display: inline-block; background: yellow">Bボックス</div>
<div style="font-size: 17px; width: 55%; display: inline-block; background: cyan">Cボックス</div>
</div>
inline-blockを利用した場合
「float」での代用例
<div class="flex01">
<div style="width: 30%; float: left; background: pink">Aボックス</div>
<div style="width: 15%; float: left; background: yellow">Bボックス</div>
<div style="width: 55%; float: left; background: cyan">Cボックス</div>
</div>
<style>
.flex01::after{display: block;content: "";clear: both;}
</style>
floatを利用した場合
ただし以上の場合は、各widthを合計した時に100%にしないといけませんので、すこーしですが手間と言えます。
少しだけですけど、流れで勢いよく書いている時には多少の引っ掛かりには感じるでしょう。
また、ブロック数が3などの場合は、正確に割り切る事ができず33.333%となり、正確に3等分する事ができません。
まあ、実際は33.3%でも見た目は全く気にならないレベルですが、気持ち悪さが残る人もいるでしょう。
フレックスボックスの使い道
結局のところ、じゃあフレックスボックスはいつ使うの?となりますが、実際のところ、ほとんどの場合は「display: inline-block;」や「float」で対応可能です。
しかし、「高さ指定がされていないブロックの横並び」や「内側のブロックを操作」する時なんかはフレックスボックスが重宝する事があります。
高さ指定がされていないブロックの横並び
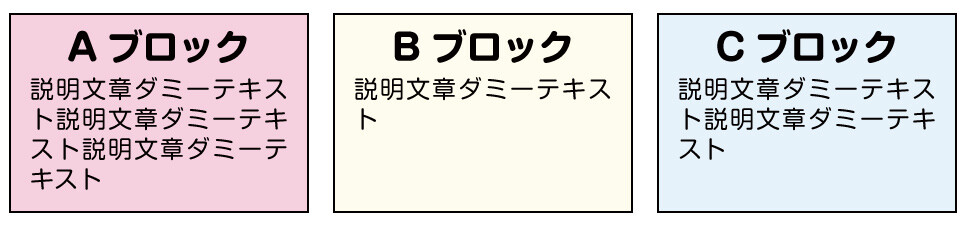
それでは、「高さ指定がされていないブロックの横並び」の例を紹介します。
今、以下のような説明文のブロックを作りたいとします。

以上をフロートで対応してみましょう。
<div class="flex01">
<div style="width: 32%; float: left; border:2px solid #000;">Aボックス</div>
<div style="width: 32%; float: left; border:2px solid #000;">BボックスBボックスBボックスBボックスBボックスBボックスBボックスBボックス</div>
<div style="width: 32%; float: left; border:2px solid #000;">CボックスCボックスCボックスCボックス</div>
</div>
<style>
.flex01::after{display: block;content: "";clear: both;}
</style>
floatを利用した場合
枠線をつけるとそれぞれの枠線の高さ露骨にがあいませんので、デザイン的にも違和感が出てきます。
もちろん、各子要素に「height(高さ)」指定をすれば問題ありません。
<div style="" class="flex01">
<div style="width: 32%; height: 100px; float: left; border:2px solid #000;">Aボックス</div>
<div style="width: 32%; height: 100px; float: left; border:2px solid #000;">BボックスBボックスBボックスBボックスBボックスBボックスBボックスBボックス</div>
<div style="width: 32%; height: 100px; float: left; border:2px solid #000;">CボックスCボックスCボックスCボックス</div>
</div>
<style>
.flex01::after{display: block;content: "";clear: both;}
</style>
heightを指定した場合
しかし、例えば「文字数が変更になった」など、途中でバランスが変わることもあるでしょう。
さらに、レスポンシブデザイン(スマホ・タブレット対応など)を視野に入れると、ズバリの「height(高さ)」や「width(幅)」を指定する事は使い勝手が悪いと言わざるをえませんし、どこかのデバイスでレイアウトが崩れる事になるでしょう。
そんな時に役立つのがフレックスボックスです。
フレックスボックスを利用すると、heightを指定せずとも一番高いブロックに揃って領域が自動調整されますので、非常に柔軟な対応になると言えるでしょう。
以下の例はわかりやすくするために「width」を足しています。
<div style="display: flex;">
<div style="border:2px solid #000; background: pink">Aボックス</div>
<div style="border:2px solid #000; width:50%; background: yellow">BボックスBボックスBボックスBボックスBボックスBボックスBボックスBボックスBボックスBボックスBボックスBボックスBボックスBボックスBボックスBボックス</div>
<div style="border:2px solid #000; background: cyan">CボックスCボックスCボックスCボックス</div>
</div>
flexを利用した場合
「flex」を利用する事で、簡潔かつ柔軟に実装する事ができますね。
ブロックを2つ並べて、その中で縦に積み、下に揃える
また、以下のような場合にも有効です。
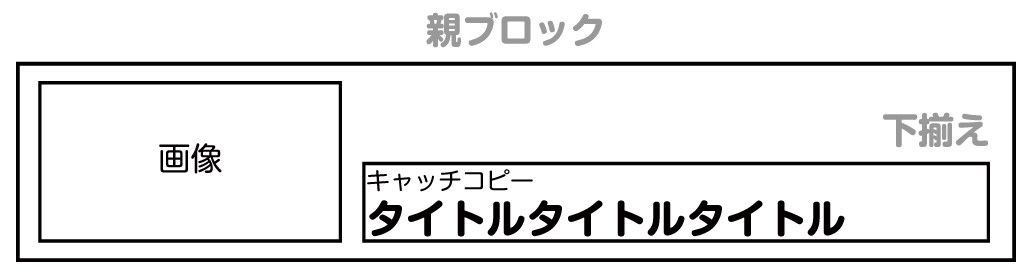
「ブロックを2つ並べて、その中で縦に積み、下に揃える」というような状況です。

ブロックを2つ並べて縦に積む事は容易にできますが、それをさらに下揃えにする際は少し手間がかかります。
前述していたように、heightの指定がされていない限り、高さの基準となる数値がありませんので下に揃えたくても「下ってどこですか?」という具合にうまく操作できません。
それでは、まずはブロックを2つ並べましょう。
「class」で「right」や「left」を指定しているのはレイアウト自体に直接は関係ありませんが、説明上わかりやすいかなと思って指定しているだけですので、その点ご了承下さい。
<div style="display: flex;">
<div class="left"><img src="https://designerbrg.com/blog/wp-content/uploads/2020/10/mido.png" width="160" height="160"></div>
<div class="right"><p>MIDO-KICHI</p><p>人物イラストの無料ダウンロードなら</p></div>
</div>
flexを利用した場合

MIDO-KICHI
人物イラストの無料ダウンロードなら
次に「class="right"」を下揃えにしましょう。
ここで、フレックスボックスを利用する際の追加知識ですが、フレックスボックスを利用している場合は下揃えにするために「align-items」プロパティを利用します。
「align-items」は、フレックスボックス可する事によって利用できるようになるプロパティです。
「align-items」を利用して下揃えする場合の値は「bottom」ではなく「flex-end」になりますので覚えておきましょう。
その他にも、今までのような値を使えない場合が多いですので要注意となります。
<div style="display: flex; align-items: flex-end;">
<div class="left"><img src="https://designerbrg.com/blog/wp-content/uploads/2020/10/mido.png" width="160" height="160"></div>
<div class="right" style=""><p>人物イラストの無料ダウンロードなら</p><p>MIDO-KICHI</p></div>
</div>
align-itemsを利用した場合

人物イラストの無料ダウンロードなら
MIDO-KICHI
「えっ?ペタッと下に文字揃ってなくない?」と思われるかもしれませんが、これは「Pタグ」に入っている初期値の「margin」または、「line-height」の影響になります。
実はこれをきちんと判断できる事は大事で、この「Pタグ」のマージンなどを判断できないと、「何かflexのやり方が間違えてるんだ!」と、違う方向の間違い探しをして時間を消費し、最悪実装を諦める事になりますので、初心者さんの場合はきちんと理解しておけるようにしましょう。
それでは実践を想定して、以下でCSSの調整をもうちょっとしてみましょう。
<div style="display: flex; align-items: flex-end; padding: 15px; border:2px solid #eee; ">
<div class="left" style="margin-right: 4%;"><img src="https://designerbrg.com/blog/wp-content/uploads/2020/10/mido.png" width="160" height="160"></div>
<div class="right"><p style="font-size: 0.8em; line-height: 1.4em; color: #333; margin: 0;">人物イラストの無料ダウンロードなら</p><p style="font-size: 2.0em; line-height: 1.0em; font-weight: bold; margin: 0;">MIDO-KICHI</p></div>
</div>
CSSを調整した場合

人物イラストの無料ダウンロードなら
MIDO-KICHI
以上のような形になりますね。
まとめ
いかがでしたでしょうか?
フレックスボックスは一見、扱いづらいところもありますが、しっかり理解しておけば重宝できるスタンダードなCSSのレイアウトテクニックです。
まだ、フレックスボックスの説明としては不十分なところもありますが、まずは入り口部分としてイメージ・理解できるようになりましょう。
フレックスボックスのポイントとしては、今までのディスプレイ系のCSS操作を一旦忘れ、方向性の概念を意識する事ですね。
とは言っても、従来の「display: inline-block;」「float」などでも問題なく対応できますので、しっかりと適宜使い分けれるようにデザインの引き出しとして覚えておきましょう。








