このページでは、【ホームページ制作入門講座】として、WordPressでのカスタマイズ方法の基礎をご紹介していきます。
ここでは、ボタンを選択したり、数値を入力するだけのポチポチしたカスタマイズではなく、実践的本格カスタマイズ方法の解説になります。
WordPressのカスタマイズが自在にできるようになると、ホームページスキルも中級者レベルだと言えますね。しっかりと理解して、自由にホームページ作成をできるようになりましょう。
この記事は、動画バージョンでも解説しておりますので、動画で学習されたい方は以下のリンクより閲覧下さい。
WordPressのカスタマイズ方法の種類
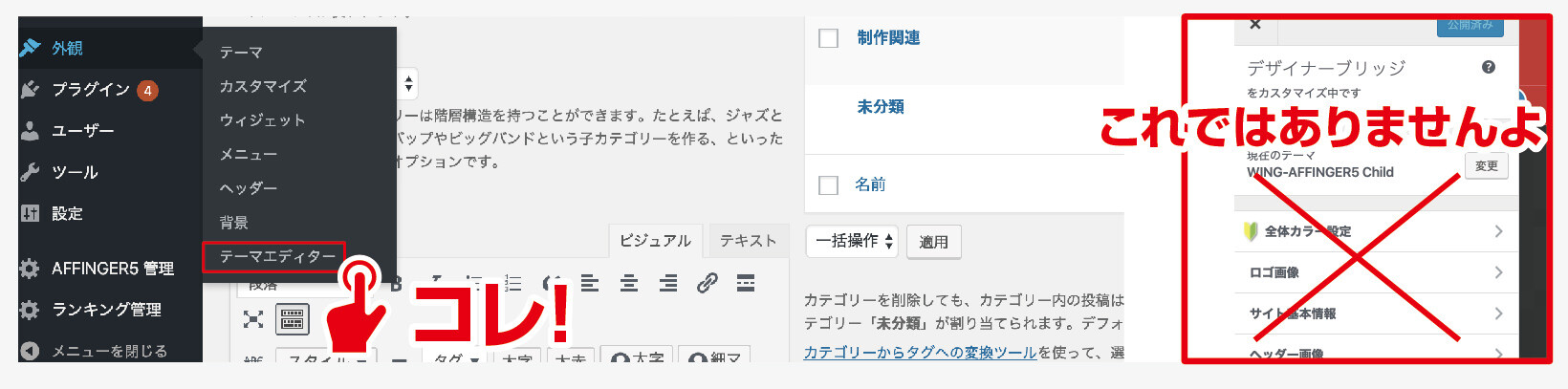
WordPressのカスタマイズ方法は2種類あります。1つ目はダッシュボードのテーマエディターから編集していく方法です。ダッシュボードのカスタマイズ(ポチポチ選択系)ではありませんよ。

もう一つはFTPクライアントソフトを使用したカスタマイズです。

テーマエディターを利用したカスタマイズでは、ホームページ制作の根本理解が弱く、学習成長速度も遅くなり、そもそもハンドリング自体も悪いと思っておりますので、テーマエディターでのカスタマイズはおすすめ致しません。
ですので、以下では後者のFTPクライアントソフトを利用したカスタマイズ方法の解説をしてまいります。FTPクライアントソフトの操作が理解できていれば、テーマエディターでのカスタマイズも簡単にできるでしょう。
一般的にはテーマエディターでのカスタマイズの方が容易と考えられているかもしれませんが、私からするとテーマエディターでのカスタマイズの方が難しい(やりづらい)ような気がします。
WordPressのカスタマイズ方法
WordPressのカスタマイズ方法は、対象となるphpファイルもしくは、cssファイルを開いて編集していく作業になります。
その為にはFTPクライアントソフト・テキストエディタ(任意ですが、もはや必須と言えます)が必要になりますので、まだ用意できていない方は、以下の記事を参考に用意をしておきましょう。
-

無料のおすすめFTPクライアントソフトCyberduck(サイバーダック)のインストール方法から初期設定・使い方[MAC]
続きを見る
-

[Sublime Text4対応]サブライムテキストのインストール方法、使い方、日本語化、おすすめな便利機能[MacとWindows]
続きを見る
また、解説はエックスサーバーを利用しての環境になります。
-

レンタルサーバーとは?XSERVERをおすすめする理由と導入方法[画像解説]
続きを見る
HTMLの修正箇所の把握
ホームページはHTMLとCSSの組み合わせで構成されています。WordPressはphp言語で、HTMLを吐き出すという処理をしていますので、○○○○.htmlというファイルは存在しません。
ですので、サイトの骨格であるHTMLの修正したい場合は.phpという拡張子ファイルを修正していく事になります。
WordPressのphpファイルは、いくつも分割して構成されていますので、修正箇所に応じたphpファイルを理解しておく必要があります。
修正箇所の基本場所
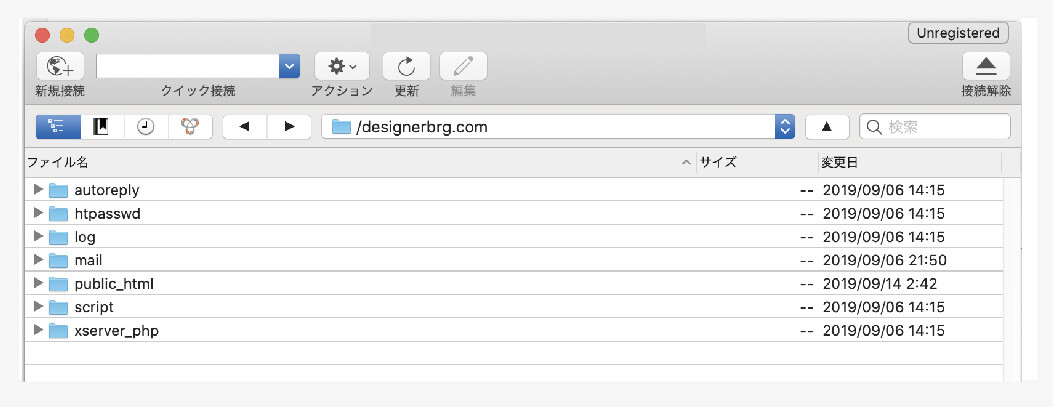
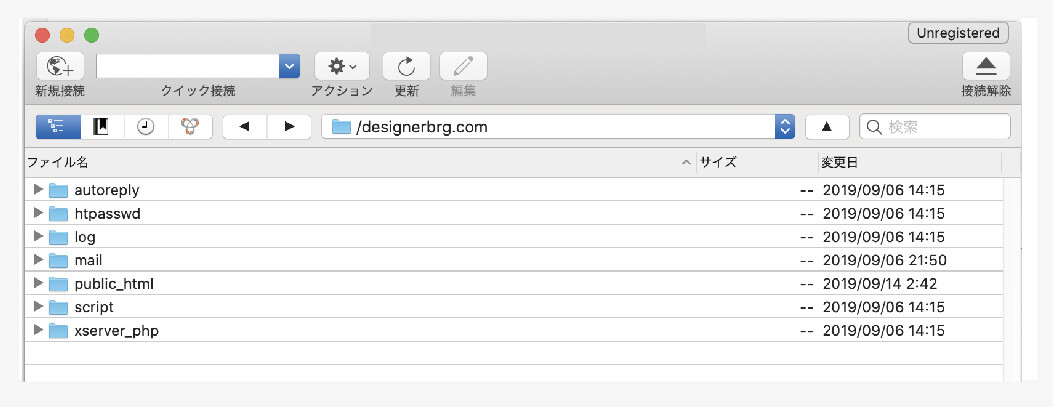
それでは、FTPクライアントソフトにて、該当ドメインにアクセスしましょう。アクセス方法がわからない方は以下の記事を参考にしてください。
-

無料のおすすめFTPクライアントソフトCyberduck(サイバーダック)のインストール方法から初期設定・使い方[MAC]
続きを見る
レンタルサーバーにより異なりますが、エックスサーバーの場合は、FTPクライアントソフトでアクセスした、(ドメイン直下)public_html → wp-content → themes→ 該当テーマがあり、カスタマイズは基本的にこの場所のみの修正になります。他の場所のphpファイルはシステムで大事な事が書かれているものばかりなので、決して触らないようにしましょう。

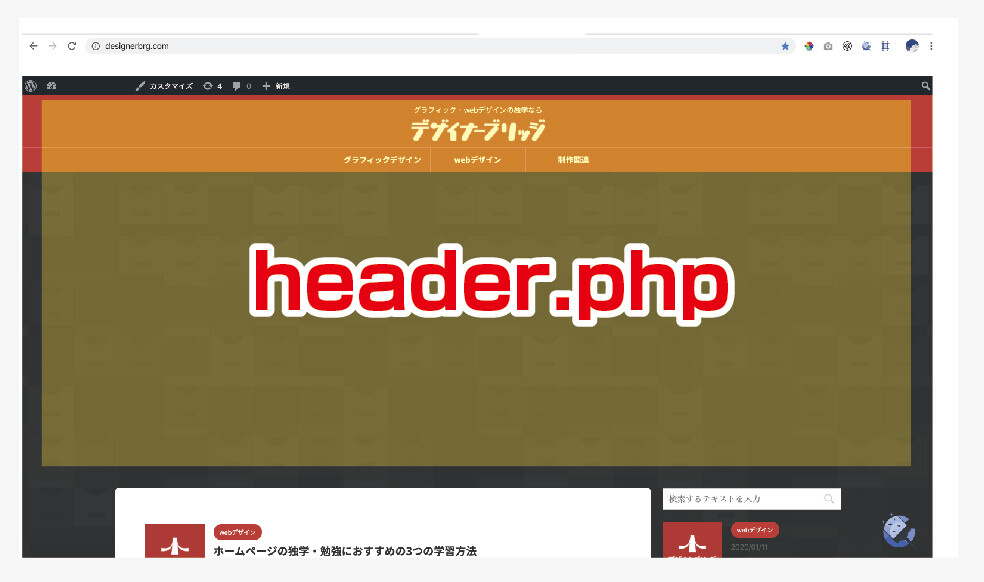
header.php
<head>タグと<header>タグのカスタマイズをしたい場合は、header.phpが該当ファイルになります。<body>の中にある、<header>の箇所も該当箇所になりますので覚えておきましょう。
headには目には見えない大事な情報が記載されています。Google Analyticsの設置やタイトル変更、スタイルシートの読み込みなどは全てこのエリアに記入していきます。headerには、メインイメージや、メニュー、ロゴなどが入っていますので、位置などを変更したい時に触ります。

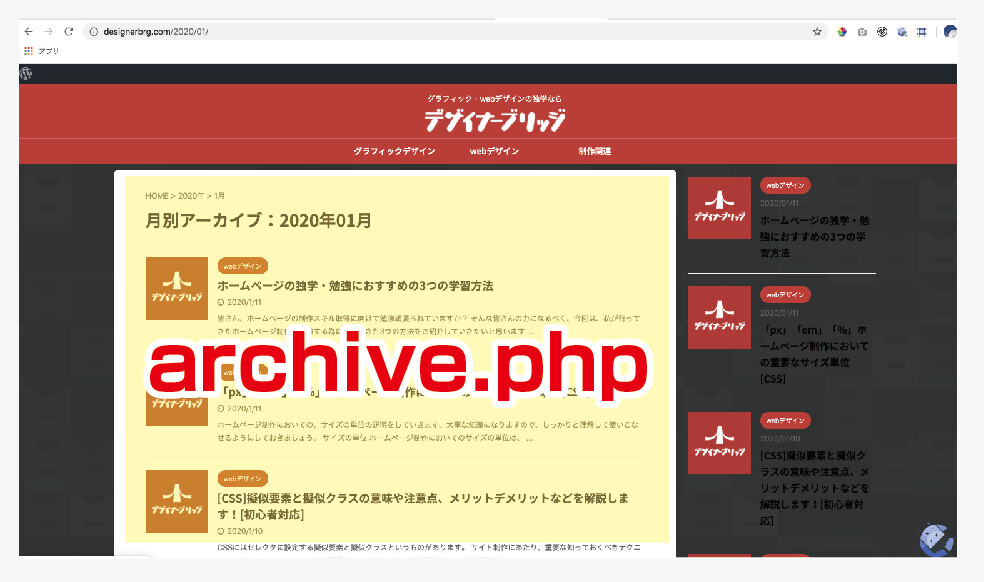
archive.php
archive(アーカイブ).phpは「特定の記事一覧」に当たります。例えば、2020年1月に書いた記事一覧などありますよね。そのボタンを押すと一覧記事が出ていますので、そのページをカスタマイズしたい時の該当ファイルになります。

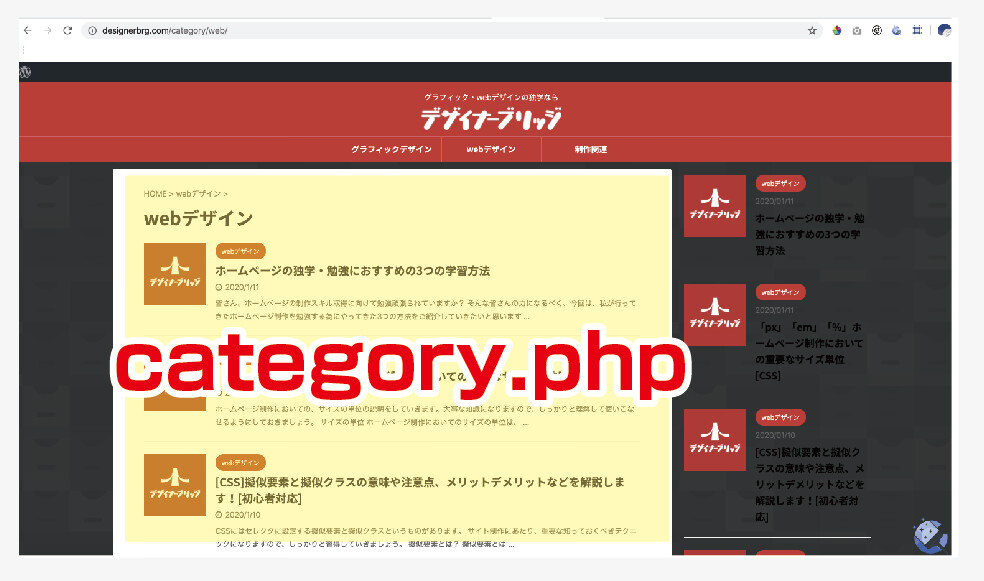
category.php
category(カテゴリー).phpは、「カテゴリー記事の一覧」に当たります。

カテゴリーはボタンを押された段階で分岐しますので、押したカテゴリーの記事一覧になりますが、その基本となる骨格をカスタマイズしたい時の該当ファイルになります。
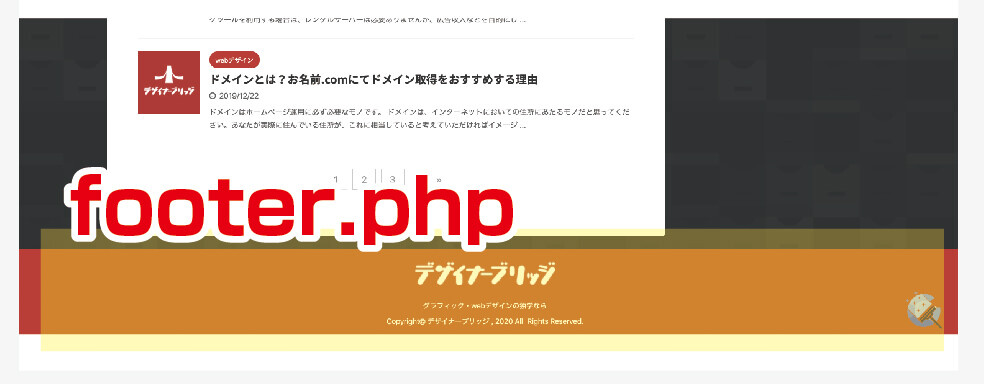
footer.php
footer(フッター).phpは、「どのページでも共通のサイト下部」に当たります。

メニューの項目などは、選択・入力系のダッシュボード内修正で対応しますが、デザイン的な修正はfooter.phpを触っていきます。
functions.php
functions(ファンクションズ).phpは「サイトのシステム管理」に当たります。根本的な動作や設定を変えたい時にカスタマイズしていきます。
注意
functions.phpはかなり重要な箇所になり、文字1つ、半角スペースひとつ消えるだけで、シンタックスエラーという致命的な障害が起こります。この場合は、画面が真っ白になり、ダッシュボードすら表示されないお手上げ状態になります。
そうなるとFTPクライアントソフトで復活させるしかありませんが、文字1つ、半角スペース一つの間違い箇所を何千行とあるコードの中から発見する事はできません!ですので、その場合はバックアップより復元するほかなくなってしまいますので、functions.phpの修正に関しては最大限の注意(バックアップは必須)を払わなければなりません。
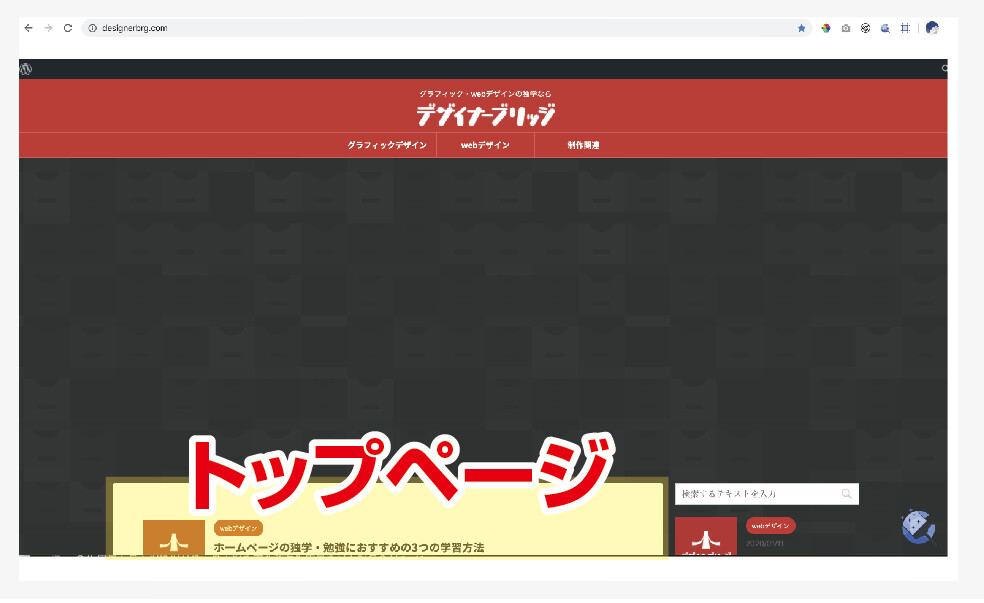
トップページ
トップページの<main>エリアに関してはindex.php、home.php、front-page.phpに該当します。

home.php、front-page.phpはそのテーマによってあったりなかったりしますが、index.phpはどのテーマでも必ずあります。そして、必要に応じて、home.php、front-page.phpは自分で追加する事が可能です。
3つともファイルがある場合は、index.php < home.php < front-page.php の優先順位で表示されますので、front-page.phpが存在しているのであれば、そちらを修正するとトップページのメインエリアをカスタマイズしていく事ができます。
注意
ただし、これは「ホームページの表示設定」にて、「最新の投稿」に設定している場合に有効です。「固定ページ」にしている場合は、page.phpが対象となります。
sidebar.php
sidebar.phpは、「どのページでも共通のサイドバー」に当たります。

ウィジェット項目などは、選択・入力系のダッシュボード内修正で対応しますが、デザイン的な修正はsidebar.phpを触っていきます。
single.php
single.phpは、「共通の投稿ページ」の<main>エリアに当たります。記事の箇所ですね。

記事の内容ではなく、パンくずリストや、カテゴリータブ、広告挿入位置などのページ構成をカスタマイズする際に触っていきます。
page.php
page.phpは、「共通の固定ページ」の<main>エリアに当たります。記事と似ていますが、一応区別があります。

記載内容ではなく、パンくずリストなどのページ構成をカスタマイズする際に触っていきます。
CSSの修正
CSSのカスタマイズに関して紹介していきます。HTMLの修正よりは、CSSの修正の方が簡単で実用的で使う事も多いかもしれません。
それではHTML同様にFTPクライアントソフトにて、該当ドメインにアクセスしましょう。アクセス方法がわからない方は以下の記事を参考にしてください。
-

無料のおすすめFTPクライアントソフトCyberduck(サイバーダック)のインストール方法から初期設定・使い方[MAC]
続きを見る
レンタルサーバーにより異なりますが、エックスサーバーの場合は、FTPクライアントソフトにアクセスし、(ドメイン直下)public_html → wp-content → themes → 該当テーマ → style.cssがメインの該当ファイルになります。
テーマによっては「CSS」フォルダが用意され、他にも関連していてるCSSファイルがあるかもしれませんが、それはテーマによりますのでなんとも言えません。
CSSの修正方法
CSSの修正に関しては2種類あり、現状の設定を上書きする方法と、HTMLファイルにclassなどを追加して新しく設定を追記していく方法です。
どちらの方法でも問題ありませんが、臨機応変にグチャグチャにならないように整理しながら記述していく事が大事です。
新しくCSSを記述するのであれば、以下で紹介する子テーマの利用を強くおすすめ致します。
また、子テーマで上書きする際は親テーマのスタイルが優先されて表示される事もありますので、その際は「div{ font-size: 10px !important; }」などと「!important」をつけて優先順位を上げたり、親テーマから修正するなどの工夫も必要になる時があります。
また、カスタマイズの反映の確認にはキャッシュのクリア問題というのもあったりしますので、キャッシュをクリアできていないと反映確認できないという事も覚えておきましょう。
詳しくは以下の記事に掲載しておりますので、参考にしてください。
-

キャッシュをクリアする方法[アドオンアプリ「Clean Guru」設定、「検証」ボタン、履歴の削除]
続きを見る
CSSの該当箇所の把握
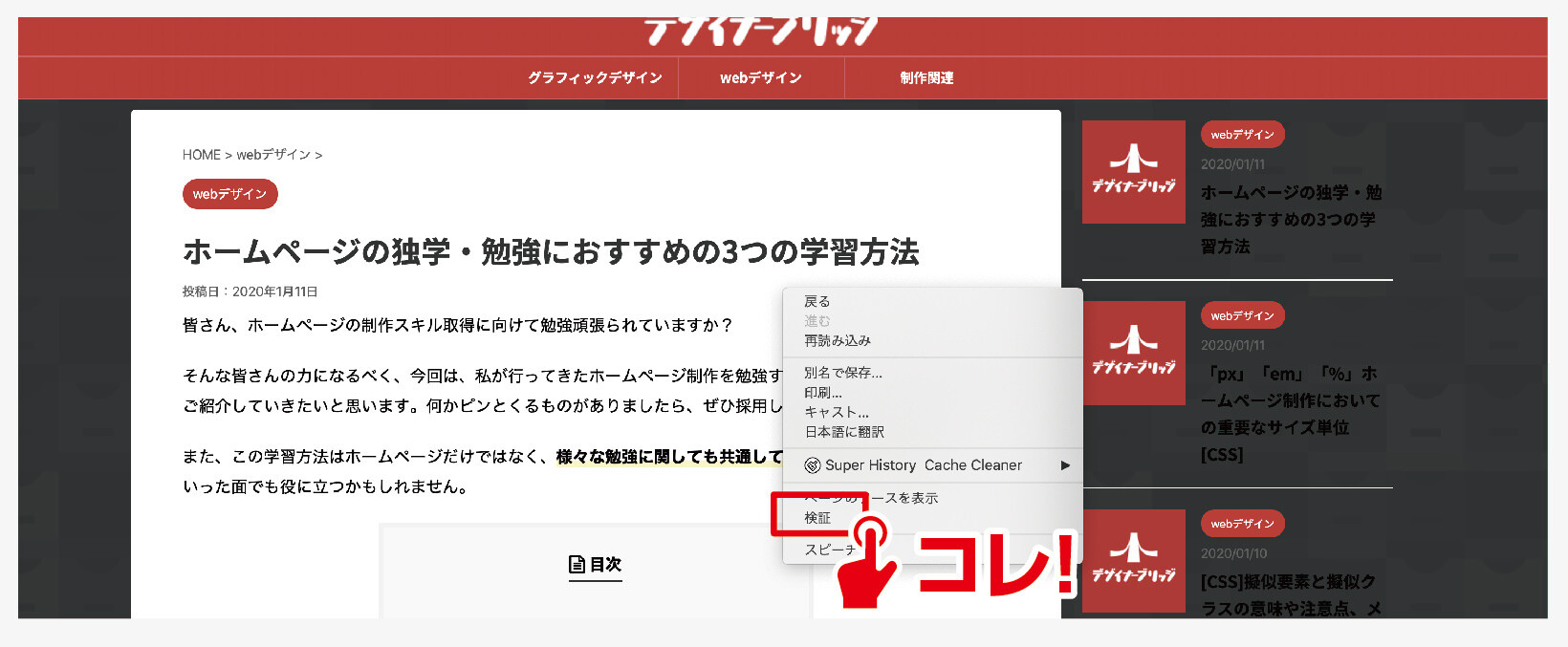
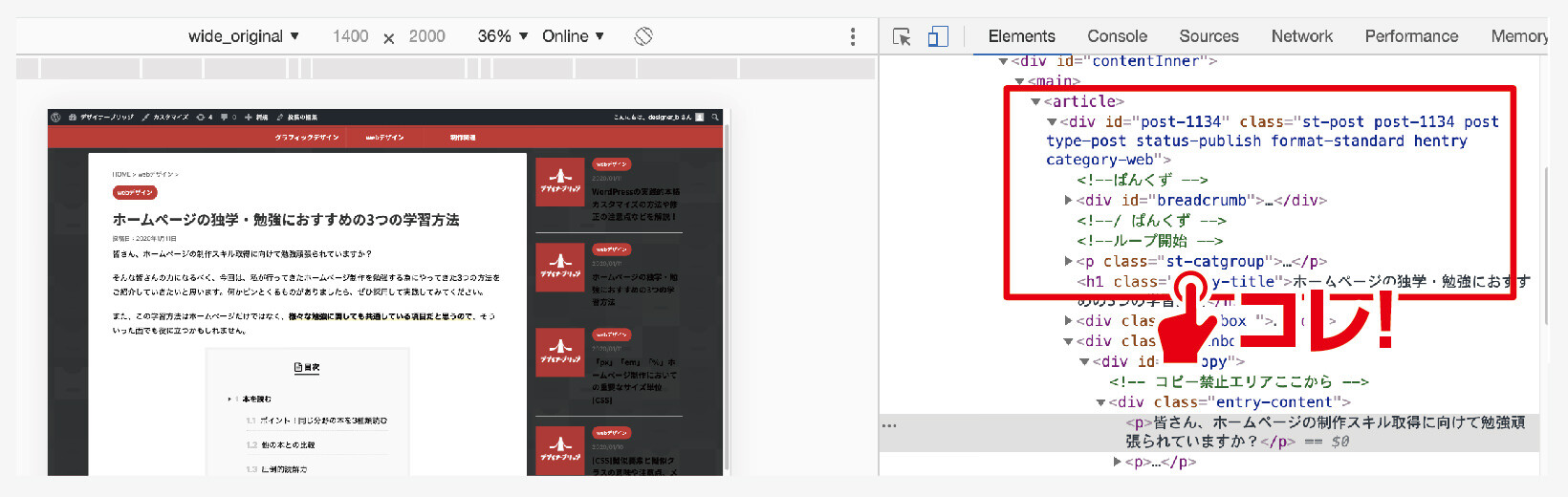
CSSを修正するに当たり、該当箇所のタグ要素を把握する事は最重要項目になります。該当箇所がわからないままでは修正のしようがありません。
該当箇所の確認方法は、該当ページを開き、ブラウザにて「右クリック」→「検証」を押す事で開発専用ページが開かれますので、調べたい箇所をクリックして該当タグを把握しましょう。


子テーマを利用しよう
お話ししておりましたカスタマイズをする際は、子テーマを利用することを強くおすすめ致します。
子テーマを利用することでファイルもすっきり管理でき、ミスしたあとのフォローも大変やりやすくなります。
詳しくは以下の記事に掲載しておりますので、参考にしてください。
-

ワードプレス「子テーマ」とは何か?入手方法とプラグインを使って作る方法も解説!
続きを見る
最後に
いかがでしたでしょうか?
WordPressでのカスタマイズ方法の基礎を紹介してきましたが、ボタンで選択したり、数値を入力するだけのポチポチしたカスタマイズではなく、本格的なカスタマイズが自在にできるようになると、ホームページスキルも中級者レベルだと言えます。
HTMLファイルの修正には、該当するphpファイルをまず理解しておく必要がありますので、まずはそのファイルの意味と該当箇所の理解をしましょう。
CSSの修正に関しては「!important」をつけたり、キャッシュをクリアする一工夫も必要になってきますので、しっかり焦らず対応していきましょう。
また、カスタマイズ全般に言える事ですが、子テーマを利用することで、ファイルもすっきり管理でき、ミスしたあとのフォローも大変やりやすくなりますので、子テーマを利用した上で、カスタマイズしていくことをおすすめ致します。











