このページでは、詳しい意味や記述方法を【ホームページ制作入門講座】として解説しています。
CSSとは「Cascading Style Sheets(カスケーディング・スタイル・シート)」と呼ばれるもので、HTMLの文章構造を装飾して、デザイン・視認性を上げていくコンピューター言語の一つです。
ホームページはHTMLとCSSの組み合わせでほぼできているとも言えますので、サイト制作において重要な基礎知識となります。
この記事は、動画バージョンでも解説しておりますので、動画で学習されたい方は以下のリンクより閲覧下さい。
CSSの記述方法
CSSの記述はHTMLと同じく、メモ帳などのテキストエディタに書いていきます。
直接HTMLファイルの中に記述していくこともできますが、内容が複雑になって非常に見辛くなりますので、基本的には外部ファイルとして用意したCSSをHTML側で読み込んでいくというのが、一般的な利用方法となります。
CSSコードは主に、HTML要素、属性のclass,idに対して装飾を行う事ができます。class,idについては、後半でご説明致します。
CSSコードの書き方
CSSは、以下のようなコードになります。
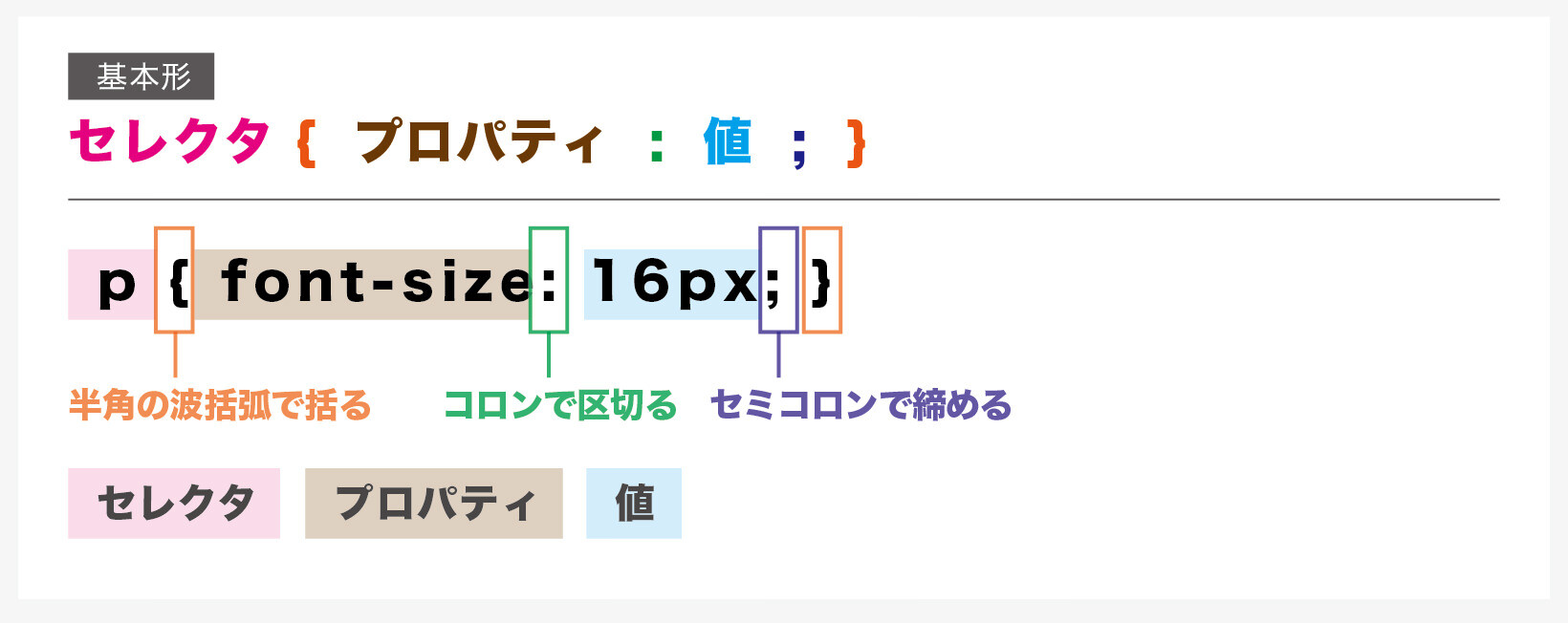
p { font-size: 16px; }
CSSのコードには、各呼び方があります。

CSSの実践(スタイルシートを読み込むやり方)
それでは、CSSを実践していきましょう。
ホームページの制作手順としては、HTML→CSSの順番になりますので、まずはHTMLからコードを組んでいきましょう。
CSS実装において、HTMLの知識は必須になりますので、HTMLファイルの作成がわからない方は以下の記事より、確認お願い致します。
-

HTMLの基本構造(要素と属性)から記述方法、各タグの役割と意味まで解説。【ホームページ制作入門講座】
続きを見る
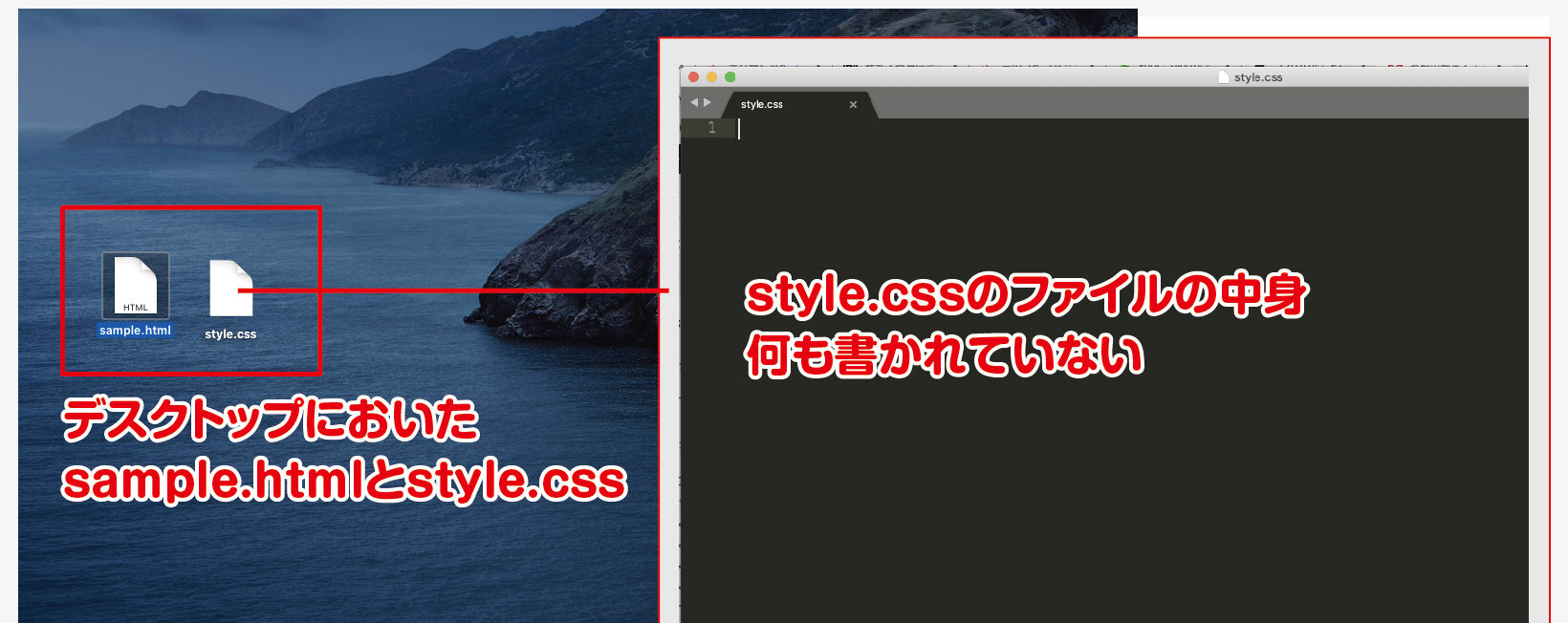
以下のようなsample.htmlというファイルをデスクトップに用意しました。
<!DOCTYPE html>
<html lang="ja">
<head>
</head>
<body>
<p>今日は晴れです。</p>
</body>
</html>
さらに、テキストエディタで「何も記述せず」ファイル名を「style.css」という拡張子にして、同じくデスクトップに用意しましょう。

ポイント
「style.css」の拡張子「.css」は固定ですが、「style」も文字列に関しては、「styles」でも、「design」でもなんでも構いません。
一般的には、わかりやすいように「style.css」あたりでファイルを用意します。
また、テキストエディタに関しては、PCに搭載されている「メモ帳」などでは作業効率が悪いので、以下の記事で紹介しております、サブライムテキストなどのコーディングに適したテキストエディタの使用を強くおすすめ致します。
-

[Sublime Text4対応]サブライムテキストのインストール方法、使い方、日本語化、おすすめな便利機能[MacとWindows]
続きを見る
ファイルの用意ができましたら、まずはHTMLファイルにCSSを読み込む設定を行います。
<head>タグ内ならどこでもいいので、以下のコードを記述しましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<link rel='stylesheet' href='style.css' type='text/css' />
</head>
<body>
<p>今日は晴れです。</p>
</body>
</html>
記述し終わった後に、HTMLファイルを右クリックし、ブラウザアプリ(Google Chromeなど)を指定して開くと、ブラウザにて確認できます。
CSSの実践記述
HTMLにてCSSを読み込ませる事ができたら、CSSファイルをテキストエディタで開いてコードを記述していきます。
例えば、<p>タグの文字色を赤色にしたい場合は、CSSに以下のように記述していきます。
p { color: red; }
意味・pタグの文字色をredにします。
classとは
classとは、HTMLの属性に当たり、サイト制作において非常によく使うコードになります。
classの記述例
<p class="iro">色のクラス</p>
classとは、タグの要素に対する「名前付け」だと認識してください。
<p>今日は晴れです。</p>
<p>明日は雨です。</p>
という文章があった場合、「明日は雨です。」という文字だけを赤色にしたい時に、うまく指示する事ができませんよね。そう言った際に、classで名前がついていると、ピンポイントで装飾をする事が可能になるのです。
class名の記述ルール
class名の記述にはルールがあります。
class名に使える文字
- 半角英数字 (例:iro、iro1、iro12iro)
- 「 - 」ハイフン (例:iro-red)
- 「 _ 」アンダーバー (例:iro_red)
classの名付けルール
- 頭文字に数字はNG! (例:1iro)
- アルファベットは大文字と小文字両方が使用でき、かつ区別されます。 (例:iroとIroでは、別class扱い)
class名の使用回数
class名は、一つのHTML上に回数制限なく使用する事ができます。
初心者の方はピンとこないかもしれませんが、実践の上で気にする事はないので、「class名はいっぱい使える」とだけ覚えておきましょう。
classのCSS記述方法
classに対してCSSを記述する場合は、「.(ドット)+class名」をつけて書いていきます。
.iro { color: red; }
idとは
idとは、HTMLの属性に当たり、サイト制作においてポイントとなる箇所で使うコードになり、class同様、タグの要素に対する「名前付け」だと認識してください。
idの記述例
<p id="iro">今日は晴れです。</p>
id名の記述ルール
id名の記述にはルールがあります。
id名に使える文字
- 半角英数字 (例:iro、iro1、iro12iro)
- 「 - 」ハイフン (例:iro-red)
- 「 _ 」アンダーバー (例:iro_red)
idの名付けルール
- 頭文字に数字はNG! (例:1iro)
- アルファベットは大文字と小文字両方が使用でき、かつ区別されます。 (例:iroとIroでは、別id扱い)
id名の使用回数
同じid名は、一つのHTML上に1回しか使用する事ができません。
詳しい概念を話すとややこしくなりますので、以下ではあえて簡単にわかりやすいように説明していきます。
タグ要素にid属性を与える事でダイレクトにその場所に飛べるようになります。例えば、今回の場合「後半」につけました。

しかし、もし同じid名がHTML上で複数存在していたらどうでしょうか?目的の場所がどこかわからなくなりますので、移動する事はできませんよね?ですので、同じHTML上にidは2個以上存在する事はNGとなっています。
idの本来の目的は、ページ内でのジャンプ機能ではありませんが、直感的に理解できるようにそのようにお話しさせていただきました。
ですので、「同じid名はHTML上に1回しか使えない」とだけ覚えておきましょう。
こちらは実践上意識的に使用する必要がある場合がありますので、しっかりと頭に入れておきましょう。
idのCSS記述方法
idに対してCSSを記述する場合は「#(シャープ)+id名」をつける事で書けるようになります。
#iro { color: red; }
classやidは基本的にはどんなHTML要素にもつける事ができますよ。
最後に
ここでは、CSSの基礎の土台をお伝えしましたが、このままではCSSのプロパティが全くわかりませんので、記述していくことまず無理でしょう。
CSSのプロパティはかなりの数存在し、記述していく上で、ある程度覚えておく必要があります。
とは言っても、ある程度の「よく使うもの」だけを覚えておけば、あとは実践の中で調べながら記述していく事ができますので、「実践的によく使う必要最低限覚えておきたいCSSプロパティ」をまとめておきましたので、詳しくはそちらの記事からご確認ください。実践に入るまでの必要な知識になりますので、初心者の方は読んでおきましょう!
-

CSSに必要な実践的基礎プロパティ21選【ホームページ制作入門講座】
続きを見る










