webサイトを運営していると、Googleマップを利用して地図の表示をしたい事があります。Googleマップは拡大表示などもでき、第三者に場所を指示する際には、手書きの地図とは違い柔軟な対応ができるので、どんどん活用していきたいところです。
Googleマップを表示する方法
WordPressでGoogleマップを表示する際、とくにプラグイン関係などの自動で表示させるような場合は「APIキー」の登録を促されるようになります。
「APIキー」とは?
「APIキー」とは、所有者の情報や認証をするものになります。しかし、「APIキー」を発行する為には、「Google Cloud Platform」でアカウントを発行し、請求先であるクレジットカードの登録があります。小規模の場合であれば無料で利用できますが、とにかく一手間感がひどいです。さらに、何年か前よりクレジットカード登録がされていない「APIキー」を利用しているGoogleマップは表示されない仕様になり、だいぶ前にホームページ業者にお願いして放置気味になっているサイトでは、Googleマップが表示されていない状況が今も続いています。
「APIキー」なしでGoogleマップを表示する方法
実は、「APIキー」なしでGoogleマップを表示する方法は今もなお有効に存在しています。まずは「Googleマップ」を表示してみましょう。ここでは例題として、「東京駅」を表示したいと仮定していきます。
Googleマップから「HTMLコード」を取得
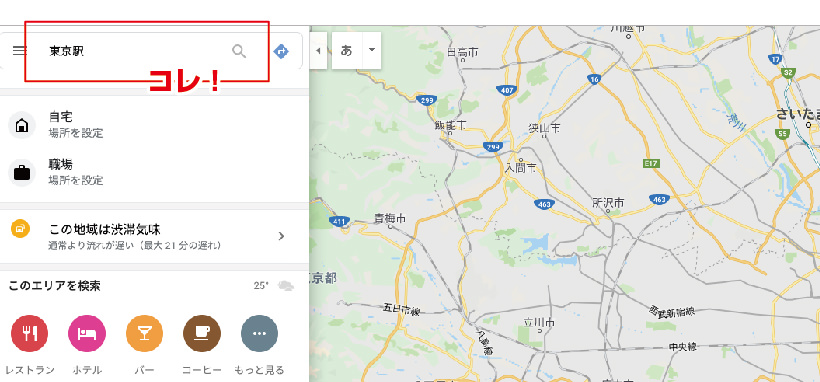
Googleマップの検索ボックスに「東京駅」と入れましょう。

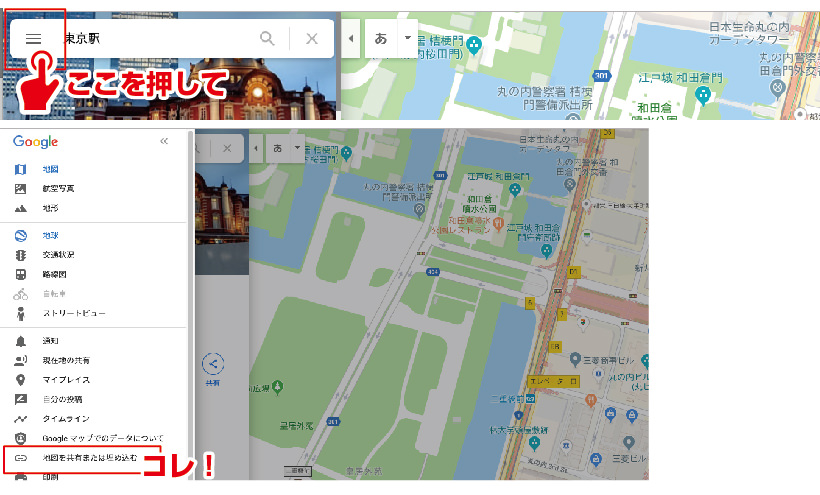
ブラウザが変わったところで、さらにサイドバーのメニューから「地図を共有または埋め込む」を選択します。

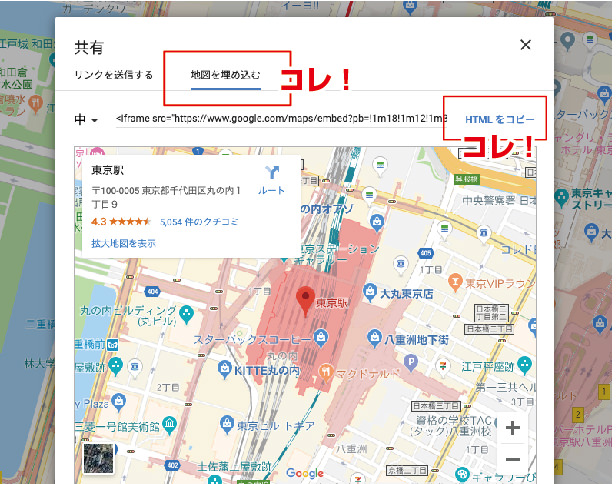
次のダイアログ画面で「地図を埋め込む」を選択すると「HTMLコード」が発行されますので、「HTML をコピー」を押してコードを取得しましょう。

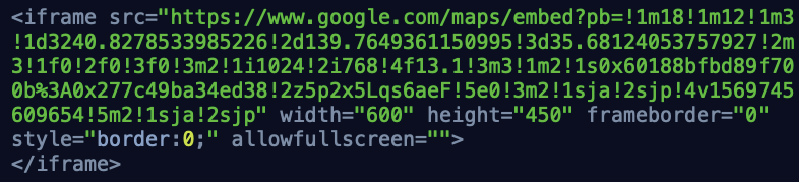
このコードをWordPressのテキストエディタエリア内に貼り付けると、その場所にGoogleマップを埋め込む事が可能です。
注意ポイント
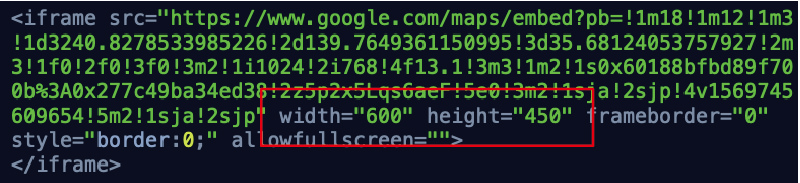
コードを埋め込む際は「<iframe 〜 </iframe>」まで全て埋め込むようにしましょう。
Googleマップのサイズを変更
「地図を埋め込む」画面にて「小」・「中」・「大」・「カスタムサイズ」で指定サイズの「HTMLコード」を発行する事ができます。ここで「カスタムサイズ」を選び好きなサイズでコードを発行する事ができます。
Googleマップのサイズをスマホ対応のレスポンシブに
Googleマップのサイズを任意のサイズにしていても、ユーザビリティーやデザイン性を考えると、必ずスマホ対応のレスポンシブ仕様にしなければなりません。

この場合ですと、PCの場合でもスマホの場合でも「width="600" height="450"」の条件が採用されますので、スマホの場合必ず横がはみ出たり、高さが長すぎたりしてとてもいい感じになりません。

Googleマップのサイズを「CSS」で調整しよう
Googleマップのサイズを「CSS」で調整する為に、<iframe>タグを<div>タグで囲み「CSS」を追記する事でレスポンシブ問題は解決できます。
「HTML」コードを改版する
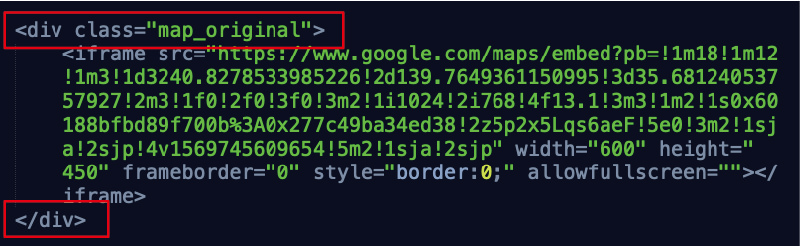
<div>タグにClassを付与します。例えば<div class="map_original">など、Class名はなんでもいいです。
注意ポイント
テーマにより、デフォルトで「マップ用のClass」が発行されている場合がありますので、Class名は「map」などの安易なものではなく、「map」とわかるが他の「CSS」と被らなさそうなClass名にする事をおすすめします。

このような形になります。
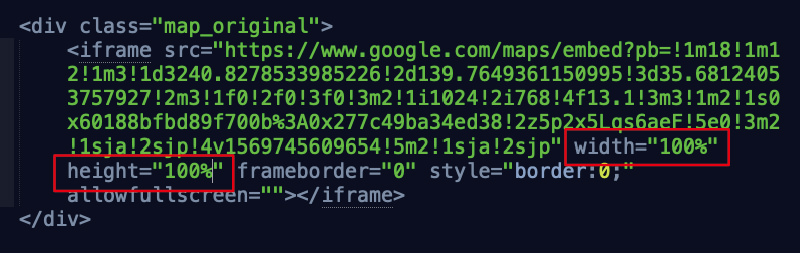
さらにサイズ指定の場所を「width="600" height="450"」から「width="100%" height="100%"」に変更しましょう。そうすることで、「map_original」Classの中で「100%」に表示されるようになります。

「CSS」を追加する
あとは「CSS」の子テーマがあるのであれば、「map_original」Classに対して、PC用とスマホ用でそれぞれ「width」と「height」の値を指定しながらカスタマイズをしていけば思うようにハンドリングできるようになるでしょう。
関連記事CSSでのカスタマイズ
まとめ
いかがでしたでしょうか?
webサイトにGoogleマップを表示する際、「APIキー」の認証なしで表示する方法を紹介してきました。
「APIキー」の発行にはアカウント作成やクレジットカード登録など、第三者の為にwebサイトを作成している場合はとてもハードルが上がっている状況だと思います。
しかし、「APIキー」を利用しなくてもGoogleマップは「HTMLコード」の利用だけで埋め込む事が可能です。
Googleマップよりコードを取得し、任意の場所に埋め込むだけでOKです。ただそれだけでは、サイズが必ずおかしくなりますので、「HTMLコード」の改版とCSSの追記が必要になります。








