本記事は、グラフィックデザイナーさんやロゴ制作者さん向けに書いており、業界標準のデザインツールであるAdobe Illustrator(イラレ)を使用する前提で、ロゴ制作における、デザイン案や考え方、ヒントや手法、著作権などの法的な知識、受注から納品までの制作プロセスを詳しく解説しております。
ロゴ制作といっても2つのフェーズがあり、大きく分けて「ロゴタイプ(文字・作字・タイポ)」「シンボル(マーク)」の2種類があります。厳密にいうと、エンブレムのような合体・統合系、イラスト系なんかもありますのでもう少し派生はありますが、このページでは大きく2種類としてお話を進めてまいります。
ロゴを制作するには、そのサービスのバックボーンなどを配慮することはとても大事です。しかし、まずはその想いを形にする技術と発想がなければ形にすることができません。我々ロゴ製作者がまず一番必要なのは、想いを形作れる技術力になります。それがデザイナーの使命であり、本文になります。
とはいっても、クライアント様の想いを汲み取ることや、想像もつかないような発想を提案できる内面的な知識力や提案力も非常に大事です。ですので、ページ後半では、ビジネスで通用するための対クライアントワークでの提案力に貢献できるような知識を公開しておりますので、技術面のインプットと合わせて読んでみて下さい。
ロゴタイプ・作字・文字ロゴの作成方法とデザイン案
このセクションではロゴタイプ(作字・文字ロゴ)について解説しております。完全オリジナルで作字方法と初心者でも取り組みやすいような、既成フォントを変形させていく形での解説をしております。なお、作成プロセスやフォントの選定などの基礎知識編はページ終盤の内容からご確認ください。
「既成フォントってそもそもロゴ制作に使用してもいいものなか?」と思ったりしたことはありませんか?気になっていれば意識が高くGOODです!
気にしたことがなかった方でも、クライアントさんの規模や利用規模が大きくなればなるほどに絶対に知っておかないといけないところになりますので、そのあたりの法律面はページ中盤にて徹底解説しております。(※今回の解説は、GoogleフォントのNoto Sansを利用して解説しております。)
ロゴタイプのデザイン案
それでは、デザイン案を紹介していきます。
基本操作
既成フォントを利用する場合は、イラストレーター内で文字を打ち込み、右クリックメニューの「アウトラインを作成」(MACショートカット/ command + shift + O)をして、ロゴ制作に適した状態(アウトライン化)にしていきます。
操作方法など、ピンクの枠内に記載しておりますので、作成のヒントにお役立てください。
01 部分的な色違いで強調
操作:ダイレクト選択ツール [ 難易度:★☆☆☆☆]


頭文字などの規則性の高そうなところで変化をつけるのがセオリーですが、あえて規則性のないところでワンアクセント加えるのも良いですね。また、そのアクセントに意味合いが込められていればなおGOODです!
02 部分的に違うフォントを利用する
[ 難易度:★☆☆☆☆]


難易度は高くありませんが、親和性の高そうなフォントを選出する能力が要求されます。日常的に、このフォントにはこれが合いそう!などの感覚が培われていればGOOD!もちろん、親和性が低くても、「あえて」の組み合わせもアリだと思います。
03 太さに強弱をつける
[ 難易度:★☆☆☆☆]

文字の太さに強弱をつけるという表現方法で、いわゆるジャンプ率と言われるもののフォントウェイトバージョンになります。有名オシャレロゴでも多数取り入れられており、手間の割にパフォーマンス力が高い表現方法です。
ただし、大きめのジャンプ率を要しますので、フォントファミリーが幅広く揃っているフォントでなければなりませんので、その点だけ汎用性は低くなりますね。
04 文字の一部を単純な矩形オブジェクト(○△□)にする
操作:ダイレクト選択ツール・アンカーポイントの削除等 [ 難易度:★★☆☆☆]




とっても単純な演出になりますが、はまれば「かわいい!」になる可能性あり!オブジェクトのアンカーポイント操作や新規作成などが要求されますので、見た目の割に手間と難易度は少し上がります。
05 ネガティブスペースで表現
操作:パスファインダ [ 難易度:★★☆☆☆]


視認しやすい表面は「ポジ(ティブ)」と呼ばれ、その裏面のことを「ネガ(ティブ)」と言ったりします。このネガティブなスペースを利用した方法では、文字自体に色をつけるのではなく、背景に色をつけ文字の形を際立たせる演出になります。
視覚的に抜かれた文字が背景に浮かび上がるような効果を持ち、意外な発想を相手に与える事で、オシャレさや洗練された印象を与えることができます。
操作手間の割に高いパフォーマンスですが、映える文字並びや文字の形自体に結構影響を受けますので、採用させずらい一面もあります。
06 部分的に伸ばす
操作:ダイレクト選択ツール [ 難易度:★★☆☆☆]


操作自体はダイレクト選択ツールを使いこなせれば簡単ですが、伸ばしやすい字の形状や文字配列があるので、常に使えるわけではないですね。
07 装飾パーツの追加
操作:パスファインダ [ 難易度:★★☆☆☆]


少し足すだけで、ガラッと印象を変える事ができます。トータル的な統一感をもって装飾を付加させるが大事ですね。
08 角を丸くする
操作:ダイレクト選択ツール [ 難易度:★★☆☆☆]

ダイレクト選択ツールの角丸操作を利用しながら作っていくと楽ですね。きっちり90度の角だけまとめてアールをかけ、その他の角は全体の統一感がでるように個々にまるめていくのがポイントです。角を丸めただけですが、ほんの少しの統一感でガラッと雰囲気を変えることができます。
09 部分的にカットしていく
操作:ダイレクト選択ツール・パスファインダ等 [ 難易度:★★☆☆☆]


カットした分、必要に応じて部分的に伸び縮みさせていくようにしましょう。
10 大胆に追加要素を入れる
操作:ダイレクト選択ツール・パスファインダ等 [ 難易度:★★☆☆☆]



基本的にどんなオブジェクトを追加しても問題ないとは思いますが、作った意図を話せるようなオブジェクトの追加がベストですね。
11 色で魅せる
操作:ダイレクト選択ツール・パスファインダ等 [ 難易度:★★☆☆☆]


白黒のロゴももちろんカッコいいですが、色が加わるとより一層華やかなイメージになることもしばしばです。色彩構造を理解した上で、調和のとれた色を選択できるようにしましょう。
12 袋文字・フチ文字
操作:アピアランス効果 [ 難易度:★★★☆☆]



袋文字での文字表現は、ややダサくなりがちで使い所を選びますが、可読性が高くなるのはかなりのメリットでしょう。また、複雑に袋文字を重ねていけば、リッチでインパクトの強い文字の演出も可能です。
アピアランスでの管理がベストだと思いますが、要素が重なりまくるので、頭がこんがらがり、初心者には操作が難しく感じますね。これらの演出は、通常ロゴよりも、タイトルロゴなどに向いていますね。
13 回転・拡大縮小でランダムさを演出
操作:拡大縮小・回転ツール [ 難易度:★★★☆☆]

特に明朝体では、文字の間にスペースができやすいので、動かしやすく、利用しやすいですね。簡単にはできますが、パターンを考えたり、操作も個別になるので意外と手間がかかります。多少バランスが悪く歪んでいても「味」になりやすいです。
14 シンボライズオブジェクトを入れる
スキル:創作スキル [ 難易度:★★★☆☆]


そのロゴに関係しているイメージをシンボライズ(形作る)し、ロゴの文字として見立てる演出で面白さがあります。
新規でオブジェクトを作るスキルが必要ですので、初心者には少し難しいのと、シンボライズオブジェクトが表示可能な文字と代替できる関係性にないと実行できませんので、採用は状況によってきます。
15 あえてバランス悪く・ばらばらに
操作:ダイレクト選択ツール・パスファインダ等 [ 難易度:★★★☆☆]

文字をみて、区切れそうなところで、あえてバラバラにして見せる演出です。多少バランスが悪くても「味」になりやすく、ところどころで伸び縮みさせるのもポイントです。
16 形に準ずる変形
操作:エンベロープ・自由変形 [ 難易度:★★★☆☆]


イラレのエンベロープ機能やパスの自由変形ツールを利用し、全体を通して大きく変形する演出です。こういった大きな規則性のある歪みや傾きがある場合はPCソフトの技術力をフル活用して作成しましょう。逆にこういったものを手作りするのはなかなか骨がおれます。
17 雰囲気で演出
操作:ダイレクト選択ツール・パスファインダ等 [ 難易度:★★★☆☆]


関連性のある「汚し」を文字自体に施し、よりロゴの意図が伝わりやすいようにします。パス操作のしずらさやパスが増えすぎて管理しずらくなるのがデメリットなので、落ち着いてハンドリングが落ちないような処理スキルは必要ですね。
18 条件付き(長方形のみ)でのオリジナル制作
[ 難易度:★★★★☆]

長方形だけを使用してロゴを作成するという「縛り」で作ります。
縛りがあるので選択肢が狭まり、工数は抑えられますが、細かい調整ができない分、精度が落ちたり、バランス調整、形づくりに工夫が求められます。簡単そうに見えますが、納得できるものができにくいので、意外と時間と労力を要し、センスや技術も問われます。
19 条件付き(長方形 + 斜め線)でのオリジナル制作
[ 難易度:★★★★☆]

長方形と斜め線だけを使用してロゴを作成するという「縛り」で作ります。先ほどと同様、縛りがあるので選択肢が狭まり工数は抑えられます。長方形のみの時より、さらに細かい調整ができるようになりますが、精度は完全ではないので、やはりバランス調整、形づくりに工夫が求められます。
こちらでもやはり納得できるものができにくいので、意外と時間と労力を要し、センスや技術も問われます。
20 オリジナル制作
[ 難易度:★★★★★]


完全オリジナルでのロゴ制作です。こうなると、技術・知識・センスの全てを注ぎ込んで創作する、デザイン力の集大成とも言える制作になります。
おおまかな流れとしては、精度高めのスケッチ・ラフからはじまり、それをイラストレーターで形作っていく工程になりますので、初心者の方には大変難しい作業内容となります。
以上、ロゴタイプのデザイン案を挙げていきました。これらを複合的にミックスさせながら作成していくのが大事だと思います。とはいっても、初心者の方でいきなり完全オリジナルは難しいと思いますので、既成フォントを利用した作成から段階的に発展させるようにしていきましょう。
作字のポイント
丸みのない角張っている文字ほど簡単に制作できるので、和文(日本語)より欧文(アルファベット)の方が楽です。また和文では、ゴシック体>>>明朝体>>>筆書体、と難易度は上がっていきますので、初心者の方はまずはゴシック体からチャレンジするのがいいですね。
ちなみにですが、昨今、特に海外では、ロゴのシンプル化(文字とかいらなくね?)という風潮があります。ですので、Apple、Nike、Starbucks、Mastercardのような超有名企業から文字ロゴが消えていく現象が起きています。しかし、日本ではまだまだ文字ロゴは健在ですので、日本で商売していくなら文字ロゴは作れるようになりたいですね。

具体的な作字方法・インプット学習
デザイン案や発想を紹介しておりましたが、ロゴ制作には、チラシやバナー作成では日常的に使わないような別の知識が必要になることがあります。その点もう少し具体的な操作方法や考え方について解説していきます。
以下、私が考案しております、「人を選ばない、再現性抜群のロゴ制作の王道メソッド・LOGO CAMP」というものの一部になります。

ロゴがうまく作れない理由
ほとんどの駆け出しデザイナーさんが、「ロゴ、全然うまくできない!」「自分にはセンスがない!」「いい発想がでない!」ほとんどの方がこう思っているのではないでしょうか?
これ、違います!
はっきり言いますが、ロゴはかなり難しい方の制作物です。ですが、ほとんどの方ができない理由は、センス不足でも、発想力のなさでもなく、単純な操作スキル(知識も含む)不足です!
イラレが操作できる=ロゴを作れるスキルがあるではありません。

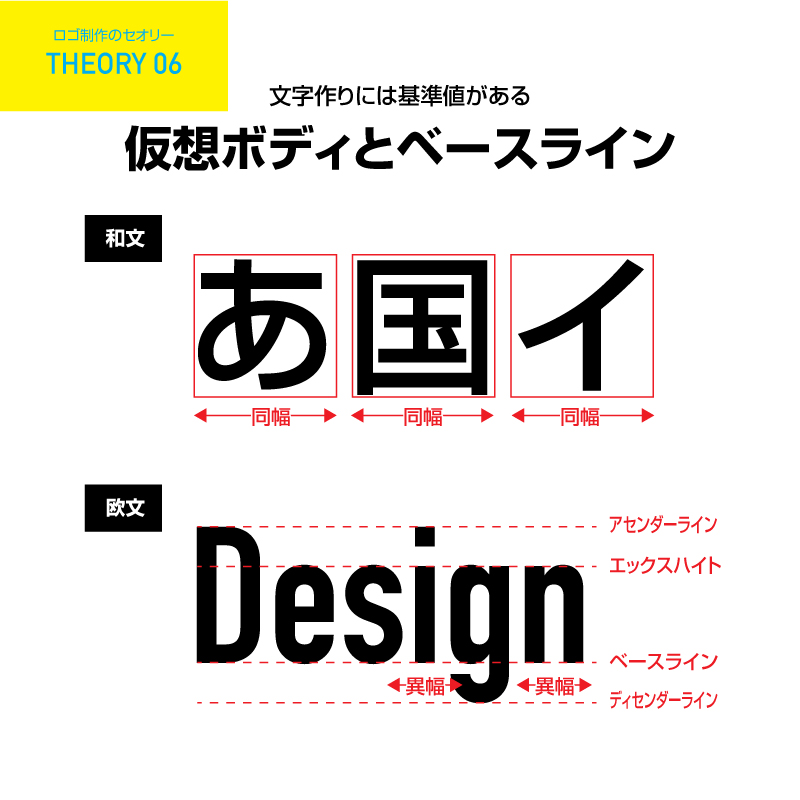
仮想ボディとベースライン
和文には仮想ボディ、欧文にはベースラインと呼ばれる、基準位置があります。
和文では、共通の仮想ボディ内にいい感じに収めることで統一感をはかります。
欧文にはボディはないので、横幅に関しては明確な基準値はありませんが、縦方向にライン設定(エックスハイト、アセンダーライン、ディセンダーラインなど)があるので、それらをきちんと守ることで、統一感をはかります。

密度や錯覚を考慮する
洗練された文字を作るために、密度や錯覚によって、いろんな微調整を行う事があります。有名なところでは、Xの交点、eなどの丸みのある文字です。
画像のようにある程度定番化されているものもありますが、文字並びやウェイトなどの状況によって臨機応変に対応するものもありますね。

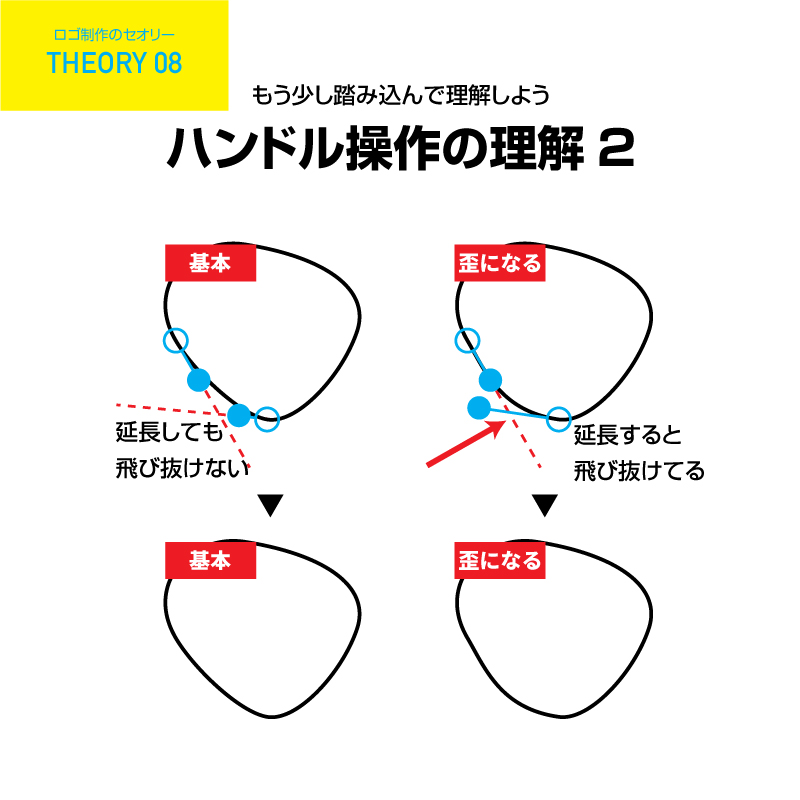
ハンドル操作の理解
ペンツールの操作はイラレの最初の難関とされるところですが、ある程度できるようになると、そこで技術の研鑽や習得が終わってしまう人がほとんどだと思います。
でも実は、本質的にまだまだ理解できていないところが多かったりします。ペンツールは重要な作字ツールですので、きちんと理解して使いこなしたいです。

アンカーポイントは最小限に
アンカーポイントが多いと歪な形(制御不能)になる事が多いです。アウトラインは、できるだけ最小アンカーポイントで制御できるように意識しましょう。
こちらは、私の生徒さんに実際に牛乳瓶のトレースをしてもらった時のパスの状況です。根本的にパスの数が多いので、歪になりやすいです。
オブジェクト構造を分解して考える力が大事になります。
シンボルマークの作成方法とデザイン案
それでは、次はシンボルマークの作成について解説していきたいと思います。
シンボルマークは、ロゴタイプよりもさらに自由度が高く、シンプルで良い!おもしろい!かっこいい!などいろんな評価を受けることができます。また、ロゴタイプ以上にアイデアやおもしろさが求められる傾向があります。
ですので、制作前の方向性決めやクライアント様からのヒアリングなどは非常に強化しておきたいところです。そのような前段階のプロセスについてはページ後半にて徹底解説しておりますので、合わせて見るようにしましょう。
シンボルマークは、シンプルやデフォルメ的な発想が非常に重宝されている傾向にあります。それは、シンボルマークの特性として、「一目で理解でき、覚えてもらう」という強い発想に基づくものだからでしょう。
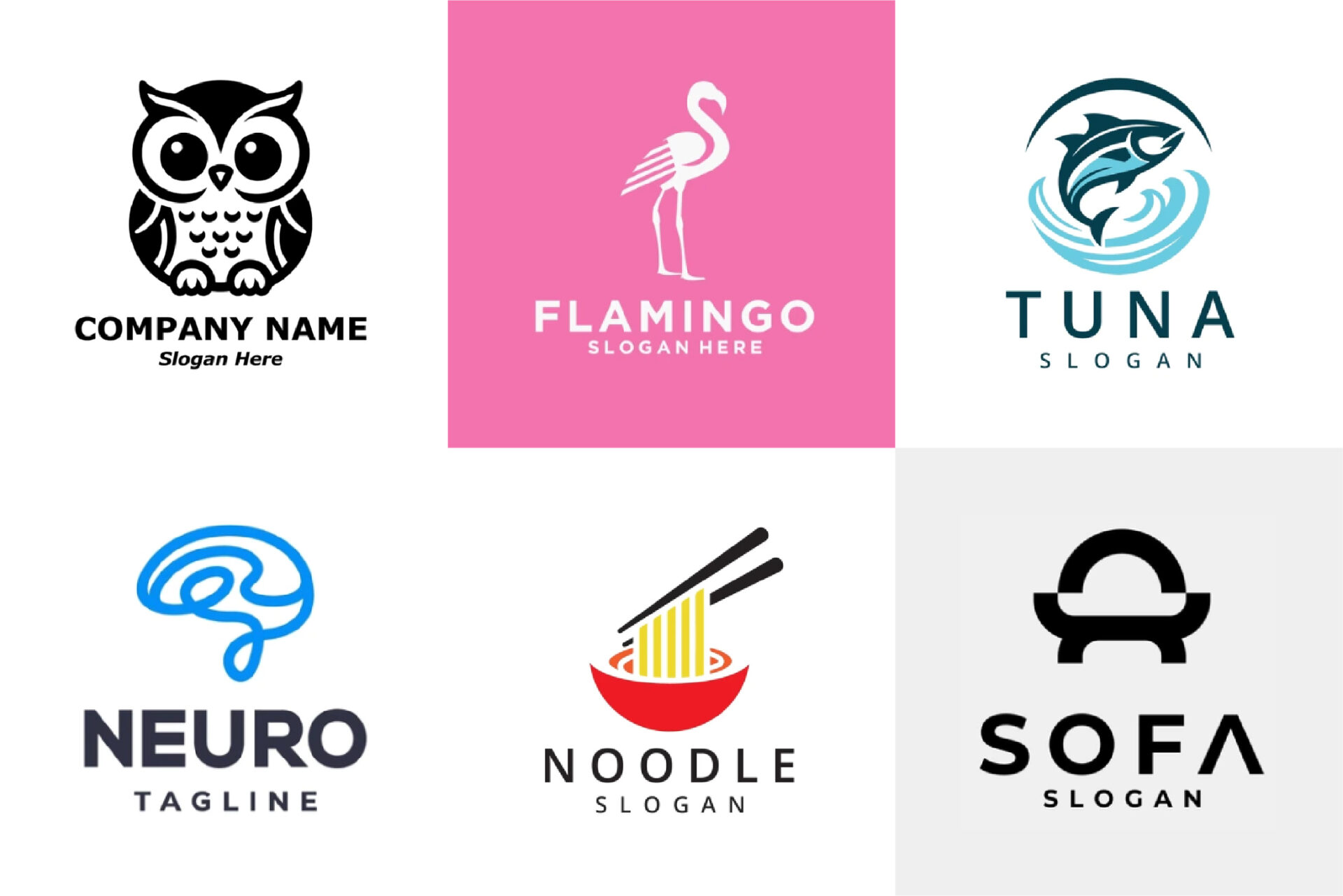
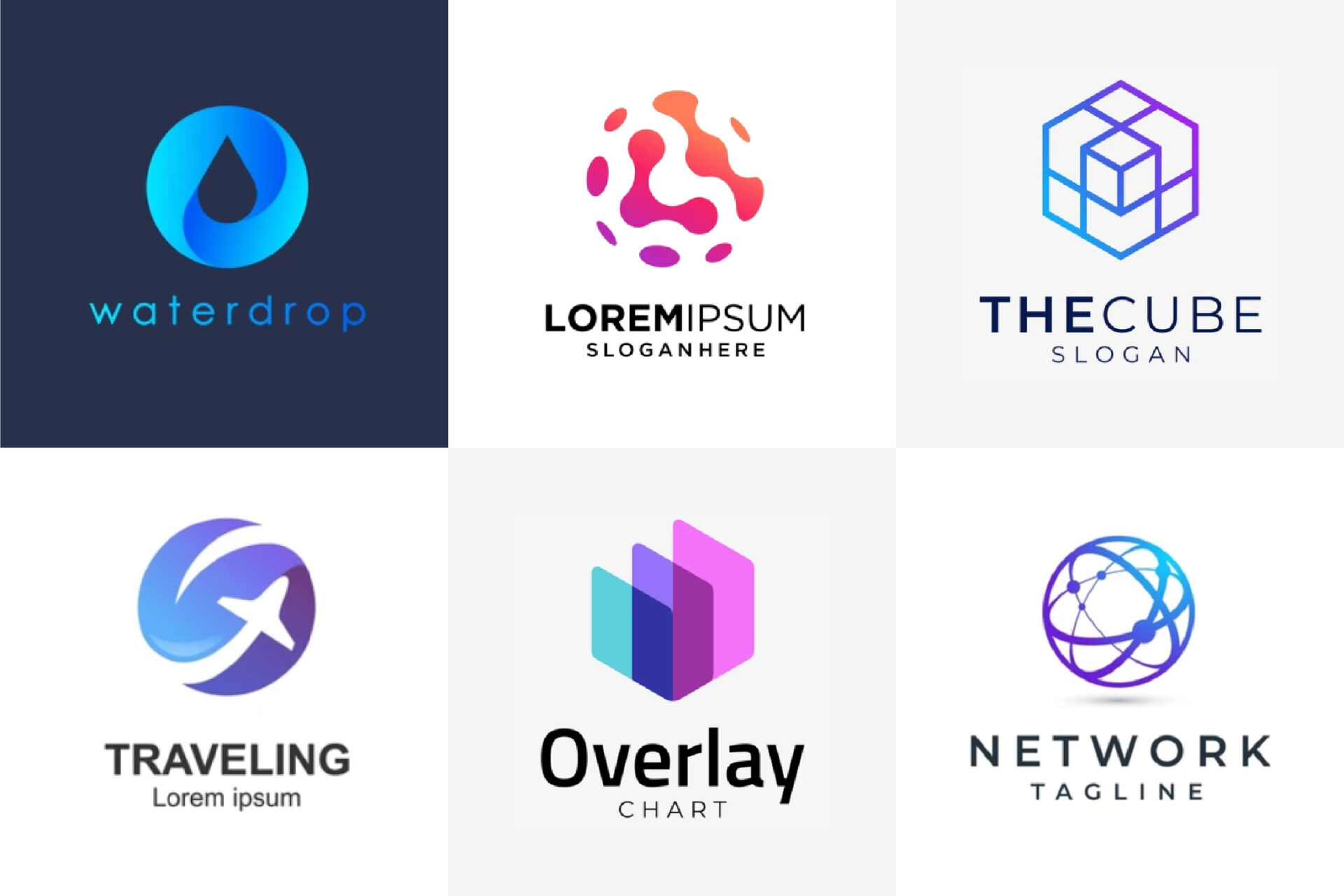
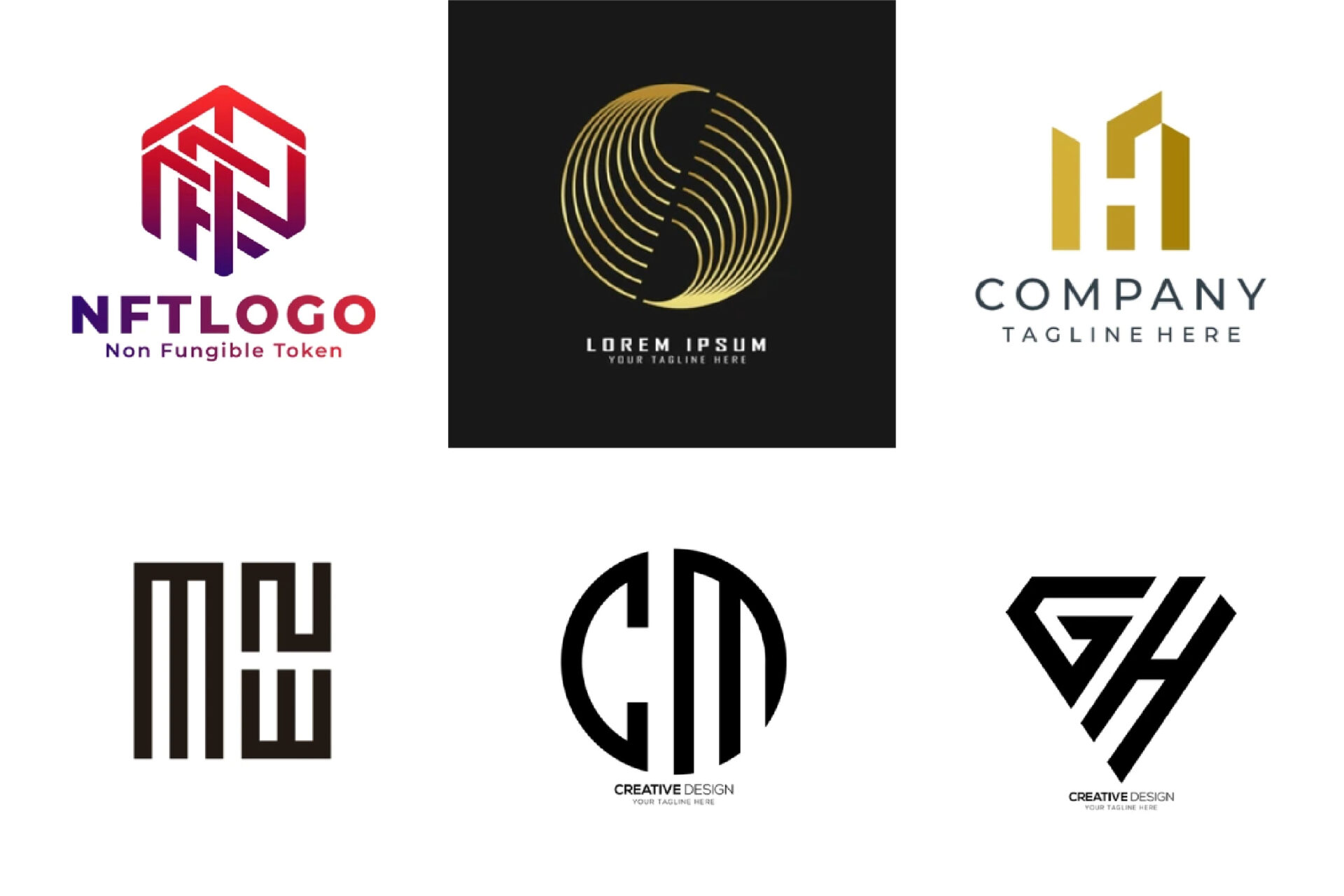
デザイン案
それでは、シンボルマークのデザイン案を、例えば「円×頭文字」などのように「条件を絞る」という事を意識しながら、具体的に紹介してまいりたいと思います。
条件を絞ることによりイメージをフォーカスさせやすく、発案効率が上がりますので、おすすめな思考方法です。
01 シンプルにイメージ勝負

シンボルマークがそのサービス内容などをダイレクトに表現しているタイプです。非常にわかりやすいですが、特にイラスト系になってくると、できる人とできない人に別れてしまい、慣れていないと工数が多くかかって難易度が上がってしまいます。
02 条件 × イメージ

「条件×イメージ」の条件とは、作者自信で決定した独自のガイドラインのようなものです。そのガイドラインは、わかりやすくは円や四角形です。例えば、「円の中でそのものを表現する」という縛り(条件)の中で作成することで、より画一的で洗練されたイメージになりやすいのが特徴です。
このガイドラインは円や四角形だけではなく、ダイアモンドであったり、火の形であったり、状況に応じながら変化させていくことも問題ありませんが、しかし、シンプルさを考えると、円や正方形は選ばれやすい形にはなると思います。
03 条件 × 文字

こちらも上記と同じ、条件、つまり作者自信で決定した独自のガイドラインの中で文字を表現していくというものになります。特に英語の文字になってくると、良くも悪くもシンプルになりやすいので、特段面白いアイデアがないと説得力にかけるという場面でもあると思います。
04 抽象的 × イメージ

設定された条件・ガイドラインなどはありませんので、フリーハンドで描かれたような画一的ではない表現でも違和感が出ません。
逆に、制限がないので、よくも悪くも正解がありませんので、どれくらいの大きさにしたらよい、などの指針が立たず、サイズ感などを慎重に精査できるスキルは求められます。
05 (頭)文字 × クリエイティブ

ロゴネームに登場する(頭)文字を利用し、何か面白さであったりクリエイティブさを加えた表現です。もちろん頭文字を使用しなくても、そのサービスに代表される文字を形にしても問題ありません。こちらもシンプルが故に、アイデアや面白さ重視にはなりますね。
具体的な作成プロセス
続いては、より具体的な制作プロセスを、各種類ごとに段階的に解説してまいります。今回は、「MEGANEBOYS CLUB」という名前のクラブのシンボルロゴを作成していく形でお話を進めていきます。
01 シンプルな図形を組み合わせたロゴ作成
シンプルな図形の組み合わせも視覚的に覚えやすい特徴があり、効果的なロゴデザインを生み出す手法のひとつです。しかし、複雑すぎると視認性が落ちるため、まずはできるだけシンプル化する方向で考えるとよいでしょう。もちろん、状況により「あえて複雑にする」もアリですね。
しかし、ただの図形の組み合わせだけですと、さすがにデザイン評価として厳しいところも出てきますので、一手間クリエイティブさを加えることも大事です。
まずは、頭にあるイメージを書き起こしましょう。
慣れている方は適当でもいいですが、基本的にはより精度を高く描く方が、イラストレーターでの描画場面になった時に迷いは少なくなります。

ラフ案をトレースなどして、イラストレーターのベクターデータにしましょう。
「楕円形ツール」や「長方形ツール」を選び、円や長方形を描きます。

状況に応じて方法は変わっていきますが、今回は線を太く、同じ幅になるように調整しました。

状況により対応は異なりますが、さすがに円と四角だけでは厳しそうでしたので(ミニオンのアイコンならいけそう笑)、今回は各所で丸みを加えることにしました。
たったこれだけのことですが、イメージが一気にかわり、よりメガネ感が出るようになりました。

02 条件をつけたネガティブスペースを活用したロゴ作成
さきほど作成したロゴを利用し、今度は、「長方形の中で表現する」という条件をつけたネガティブスペースを利用したロゴを作成していきます。
ネガティブスペースとは、背景を用意したデザインの中で意図的に空白を残し、その形を視覚的な要素として利用するテクニックで、一瞬相手を驚かせ、印象に残りやすい手法の一つです。
条件付き制作になりますので、まずはガイドラインとなる長方形を用意しましょう。

色を反転させるイメージで、ネガティブスペースを浮き上がらせます。
作り出したネガティブスペースを細かく調整し、ロゴ全体のバランスも整えのていきます。

今回は、仕上げにカラーを適応させます。
色はLOGO CAMPの使い回しですが笑、グラデーションで表現することによりモダンで洗練された印象を表現できます。
最後にロゴタイプを添えてできあがりです。

03 条件をつけた文字をシンボライズしたロゴ作成
今度は、条件付けをした文字をシンボライズ化(形に)することでシンボルマークを作成していきます。文字をシンボライズしたロゴ制作も非常によく利用される方法のひとつです。
まずは、基本となるイメージおこしですね。頭にあるイメージを書き起こしましょう。ラフは真面目に描きましょうね笑!
今回は頭文字の「M」「C」をシンボライズし、メガネに見立てていきます。

ラフ案をトレースなどして、イラストレーター上のベクターデータにしましょう。

ステップ3 : 考察とブラッシュアップ
状況に応じて方法は変わっていきますが、今回は線を太く、同じ幅になるように調整しました。
しかし、Mの頭のところの黒密度が高めで読みづらいと感じたので、可読性を上げるためにもここは白場を作りたいと思います。
また、各円の隣接がピッタリすぎて不安な印象を感じるので、ここは円が重なるように調整したいと思います。

ステップ4 : 仕上げ
上記の修正と調整を再度行い、ロゴタイプを添えれば完成です。
状況に応じて、カラーパターンも検討していきましょう。

04 手描きイラストをベクター化するロゴ作成
最後に紹介するのは、手書きイラストをダイレクトに制作していく方法です。こちらは、単純に手書きデータをイラストレーター上でペンツールや矩形ツールを利用しながら製作していく、独自性が非常に高くなる手法です。
しかし、手書きからのデータおこしは、より精度の高いラフ案、そして描画力が求められます。ですので、手書きや描画力に自信がない方には非常に厳しい制作方法になりますので、まずはできる方法から段階を踏みながらチャレンジしていくのがよいでしょう。


シンボルマークの制作ポイント
以上のような例がシンボルマーク制作にはありますが、これらを時にはミックスさせながら制作してみてください。
また、シンボルマークに関しては、あっと驚かされるような独創性や発想が評価されやすい制作ですので、その点も意識しながら取り組んでみましょう。
ロゴ制作における著作権などの法的問題

ロゴ制作においては、ついついクリエイティブな側面だけ見がちになってしまいますが、特に、プロフェッショナルとしてロゴデザインを提供する場合、著作権などの法的な問題やルールを知っておくことは非常に重要な事です。
このセクションでは、ロゴデザインに関する著作権や商標登録、ロゴの保護方法、他ブランドとの重複を避けるためのチェックポイントについて解説します。
注意ポイント
本ブログで提供している情報は、フォントの著作権やライセンスに関する一般的な知識の提供を目的としており、法的な助言や保証を行うものではありません。最終的な決定や行動は、必ずご自身の判断と責任に基づいて行ってください。情報は、可能な限り正確であるよう努めていますが、情報の完全性や正確性を保証するものではありません。掲載内容に誤りがあった場合でも、当ブログ運営者は一切の責任を負いかねますので、ご了承ください。また、情報の更新や訂正を行う義務も負いません。
フォントの著作権とライセンスについて

ロゴ制作においての著作権の考え方は2種類あります。
著作権は、ロゴが作成された時点で自動的にデザイナーに帰属するものです。ですので、制作者は著作権の行使により、許可をしていないロゴの無断使用や改変禁止を主張することができます。
これに関しては、自分に権利のあるものなので注視しなくても問題はなそうですが、問題はもう一つの、「作ったロゴ自体が第三者の著作権を侵害し作っていないか?」という事です。ここに関して触れる可能性があるのが、制作時に利用するであろう既成フォントです。
フォントそのものは通常、誰かが作ったものでありますので、当然著作権が発生しております。ですので、そのフォントを利用するにあたっての、著作者が主張する利用規約・ライセンスを遵守する必要があります。
以下、既成フォントの利用ライセンスを確認するための重要なチェックポイントをまとめます。
- 商用利用が許可されているか
フォントのライセンスに商用利用の許可が明記されているかを確認します。クライアント様のために制作するロゴや商品・サービスに使用する場合は商用許可が必要です。 - フォントのアウトライン化や変形が許可されているか
商標として使用するためには、フォントをアウトライン化しての利用が一般的ですが、アウトライン化し、ロゴの一部として加工することが許可されているかを確認します。 - 再配布や再販売の制限確認
フォントファイル自体を第三者へ再配布したり、クライアント様に直接渡すことは多くのライセンスで禁止されています。こちらに関しては許可を出している方が珍しいというレベルになります。
それでは、以上のことをポイントに、普段利用する可能性がありそうなフォントシステムをみていきます。
01. Adobe Fonts

Adobe Fontsは、Adobe Creative Cloudのサブスクリプションを通じて提供されるフォントライブラリです。
Adobe Fontsを使ったロゴデザインは商用利用が許可されており、クライアント様へのロゴ制作や、商品・サービスのマーケティングに利用することが認められています。変形に関しても、規約上、アウトライン化し、変形してロゴに使用することも許可されています。
なお、フォント自体の販売や再配布は許可されておらず、フォントファイルそのものを他者に提供することも規約違反となります。(Adobe Fonts規約)
| 商用利用 | フォントの変形 | 再配布・再販 |
| ◯ | ◯ | × |
02. Google Fonts
Google Fontsは、無料で提供されているオープンソースフォントライブラリで、個人利用・商用利用の両方に使用できます。フォントの変形に関しても問題はありません。
フォントファイル自体を販売したり、再配布したりすることはできません。(Google Fonts規約)
| 商用利用 | フォントの変形 | 再配布・再販 |
| ◯ | ◯ | △(ライセンスによる) |
もちろん、定番のNoto Sansもこちらに含まれます。
03. WindowsやMacに標準搭載されているフォント
それでは、WindowsやMacに標準で搭載されているフォントはどうなのでしょうか??
WindowsやMacに標準で搭載されているフォントの一部は商用利用やアウトライン化が可能ですが、全てのフォントが自由に使用できるわけではなく、商標やロゴの作成に制約がある場合もあります。ですので、結局は各フォントファミリーのライセンス条項を個別に確認する必要があるので注意です。
フォント自体の再配布や再販売はもちろん禁止されています。
| 商用利用 | フォントの変形 | 再配布・再販 |
| △(個別に確認) | △(個別に確認) | △(個別に確認) |
04. 游明朝・游ゴシック(Windows標準搭載フォント)
游明朝体や游ゴシック体は、Windowsに標準で搭載されている定番の人気フォントです。Windows標準搭載フォントは個別に要確認とのことですが、こちらはどうでしょうか??
游明朝体および游ゴシック体は、字游工房によって作成されているフォントですが、Windows搭載フォントに限り、Microsoftのライセンスに基づいて利用が可能となっております。その結果、ロゴデザインや広告、印刷物などでの商用利用が認められています。アウトライン化や変形も許可されておりますが、再配布等は禁止です。(字游工房)
ただし、利用には「家庭、学生、または非商用目的での使用に特別にライセンスされているアプリケーションを使用している場合を除く」ことが明記されています。(Microsoftフォント規約)
| 商用利用 | フォントの変形 | 再配布・再販 |
| ◯(一部除く) | ◯(一部除く) | × |
05. ヒラギノフォント(Mac標準搭載)
ヒラギノフォントは、MACに標準で搭載されている定番の人気フォントです。MAC標準搭載フォントは個別に確認とのことですが、こちらはどうでしょうか??
ヒラギノフォントは、株式会社SCREENグラフィックソリューションズによる商品ですが、MACに搭載されているヒラギノに関してはappleの利用規約に準じます。その結果、Macに標準搭載されているヒラギノフォントは、商用利用が基本的に許可されています。また、アウトライン化して使用することも可能であり、商業用ロゴに自由に加工して使用できます。(株式会社SCREENグラフィックソリューションズ/ライセンス・Apple/FAQ)
なお、再配布等は禁止されております。
| 商用利用 | フォントの変形 | 再配布・再販 |
| ◯ | ◯ | × |
06. モリサワフォント
モリサワは日本の代表的なフォントメーカーで、プロフェッショナルクリエイターの利用するマストフォントといっても過言ではありません。
利用については、モリサワパスポートなどのサブスクリプション契約をしている場合、その範囲内での利用が許可されていますが、契約内容によっては使用制限があるため、詳細なライセンス規約を確認することが必須です。
ライセンスするフォントを使用(改変を含む)して社名、ブランド名、商品名を表すロゴ、マークなどを作成することは問題ありませんが、デザイン、意匠を含めた商標として登録することは出来ません。(モリサワ規約)
もちろん、フォントファイル自体を販売したり、再配布したりすることはできません。
| 商用利用 | フォントの変形 | 再配布・再販 |
| ◯(商標登録不可) | ◯(商標登録不可) | × |
07. フォントワークスフォント
フォントワークスは日本のフォントメーカーで、多くのデザイナーや企業が利用する人気のフォントを提供しています。
フォントワークスのフォントを商用利用する場合、概ねライセンスに基づいて利用が許可されていますが、部分的に要確認なところがありますので、利用の際は規約をしっかりと読むようにしましょう。(フォントワークス/規約)
| 商用利用 | フォントの変形 | 再配布・再販 |
| ◯(部分的に制限) | ◯(部分的に制限) | × |
このセクションのまとめ
既成フォントを使ったロゴ制作では、使用するフォントのライセンス規約を厳密に理解し、確認することが非常に重要です。
Adobe FontsやGoogle Fontsは、商用利用や変形が許可されている一方、モリサワフォントや一部の標準搭載フォントは、商用利用に制約がある場合があります。ですので、利用するフォントのライセンスをしっかりと把握し、適切に利用することで、法的な問題を回避し、安心してロゴ制作を進めることができます。
また、いずれのフォントも、フォントファイル自体を再配布したり、クライアント様に直接提供することは許可されていません。

ライセンスの確認と遵守、大事なところですが、正直なところ毎回毎回しっかりと調べ上げてから作成していくのはなかなか面倒ですよね。かといって油断すると、クライアント様の規模によっては目も当てられないほどの大損害を招いてしまう可能性もあります。
でも、そんな危険性を100%回避する方法があります。それは完全オリジナルでフォントを作成していくことです。
完全オリジナルでのフォント制作は、法的な面で圧倒的に精神的不安が取り除かれ、毎回面倒な確認時間もカットすることできます。
とは言っても、完全オリジナルでフォントを作成するのは、最難関の制作分野で、ほとんどの方が制作につまずき、中には断念してしまうのが現状になります。
ロゴの保護方法
自分の作ったロゴが、何故かいつのまにかどこぞやの企業に使われている?そんなことあるわけない!
そんな事にならないためにも、ロゴやブランド名を法律で保護し、他の事業者が同じか類似のマークを使用することを防ぐためにできることが商標登録です。
もし、ロゴが商標として登録されていない場合、他の企業が類似のロゴを使用したとしても、法的に対応することが難しくなります。特に、ブランドが成長した際には、競合から類似ロゴで混同を引き起こされるリスクがあるため、大規模なプロジェクトを立ち上げる際には商標登録は必須となります。
商標登録の方法と申請

ロゴの商標登録するには、特許庁に申請を行います。申請には費用と数ヶ月の申請期間を要しますので、急ぐ場合は早期の申請が推奨されます。
申請方法ロゴや商標の詳細を記載した申請書を準備し、特許庁のオンライン申請システム(J-PlatPat)または書面で申請が可能です。
費用申請には、主に出願料と登録料2種類の費用が必要となります。
出願料は(3,400円+(区分数×8,600円))となっており、区分数などにもより変動してまいります。登録料も期間に応じて変わってまいりますので、詳しくは特許庁公式サイトからご確認ください。
また、ビジネスが国際的に展開される場合、国際商標登録が別途必要となりますのでご注意ください。慣れも必要な申請になりますので、リスクヘッジを意識するのであれば、弁理士に依頼するのが一般的になります。
著作権の(譲渡)登録

著作権は、創作と同時に自動的に発生するため、わざわざ著作物を登録しなくても発生しています。
しかし、著作権を登録することで、万が一の著作権侵害に対して強力な証拠として使用できるため、リスクヘッジを強めるためにも、重要な著作物については登録を検討してみる価値があります。
ただし、著作権登録が行える対象は、著作権そのものではなく、著作物に関連する事実(例えば、著作権の譲渡、著作者名など)です。著作物の内容自体を登録するわけではありませんのでご注意ください。
申請方法著作権登録は文化庁の著作権課で行います。文化庁のウェブサイトから申請書をダウンロードし、必要事項を記入したうえで、登録内容に応じた収入印紙等(費用)を添付し、郵送で提出します。
詳しくは、文化庁の公式サイトで確認できます。
ロゴの利用ガイドライン作成

ロゴが、他者によって適切に使用されるようにガイドラインを作成することも有効です。
ロゴの利用ガイドラインは、ロゴやブランドの視覚的な一貫性を保つためのルールや基準をまとめた、いわば取扱説明書であり、特にロゴ制作業務の納品時に重要となります。
ロゴの取り扱い方法や色、サイズ、スペースなど、ロゴ利用に関するあらゆる指針を提供し、正しい使用を促進することを目的とします。
有名企業になると、遠くの第三者が企業のロゴを利用したいと思うケースも多々出てきます。また、制作物を第三者に依頼する際もロゴの提供が必須になることもあります。企業側としてもロゴ部分をテキスト入力されるよりも、正式ロゴを使ってもらう方がブランド認知力も上がりますので、ロゴの提供は協力したいところになります。
以下、ガイドラインに記載する一例です。
パターン
ロゴを表示できるパターンを記載します。横型・縦型など複数の場合は必要分記載し、カラー(フルカラー、モノクロ、反転)などの展開も示します。
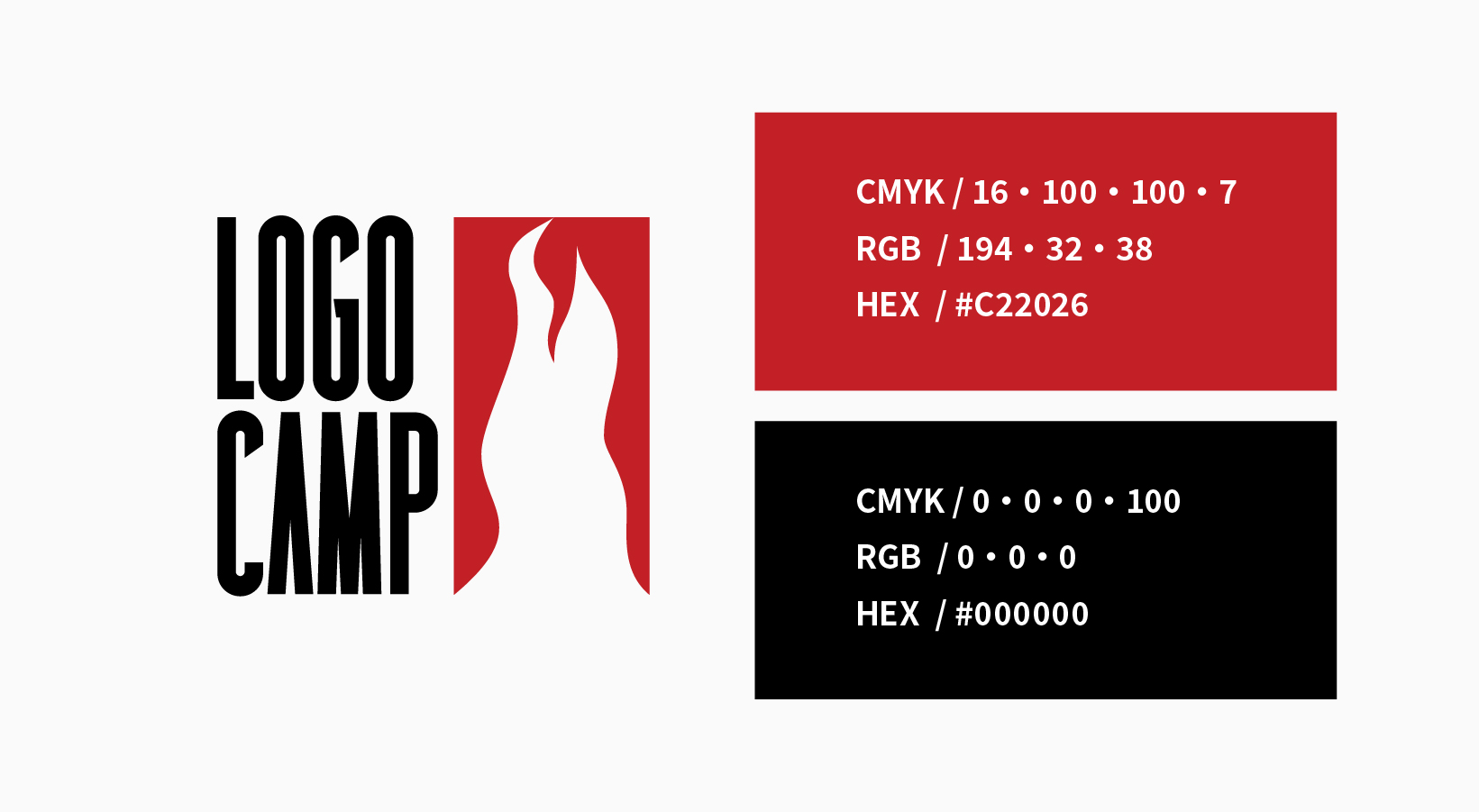
色
再現性があるように、色の指定を具体的な数値で明記します。印刷とウェブ、両方に対応できるようにしましょう。
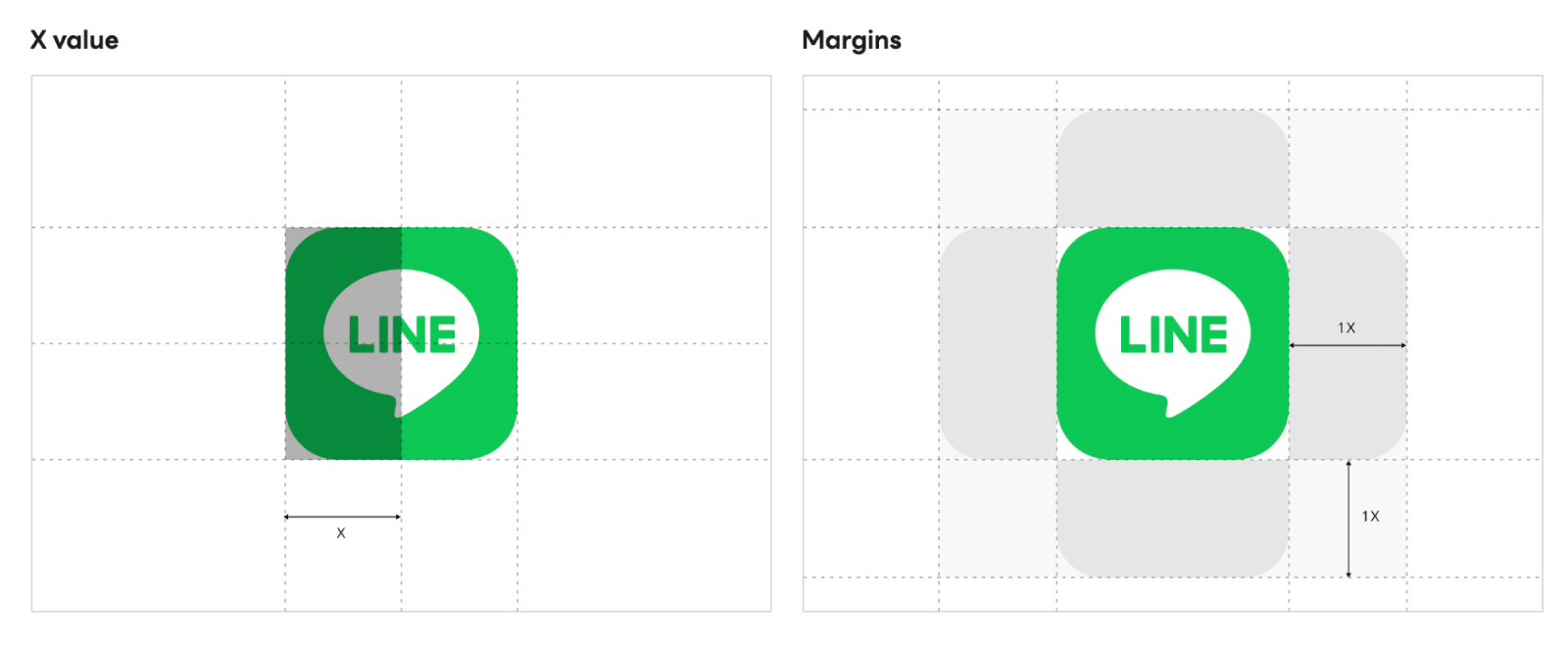
空間
視認性を高めるため、ロゴを配置する際に周りにとって欲しい余白の最低比率を明記します。
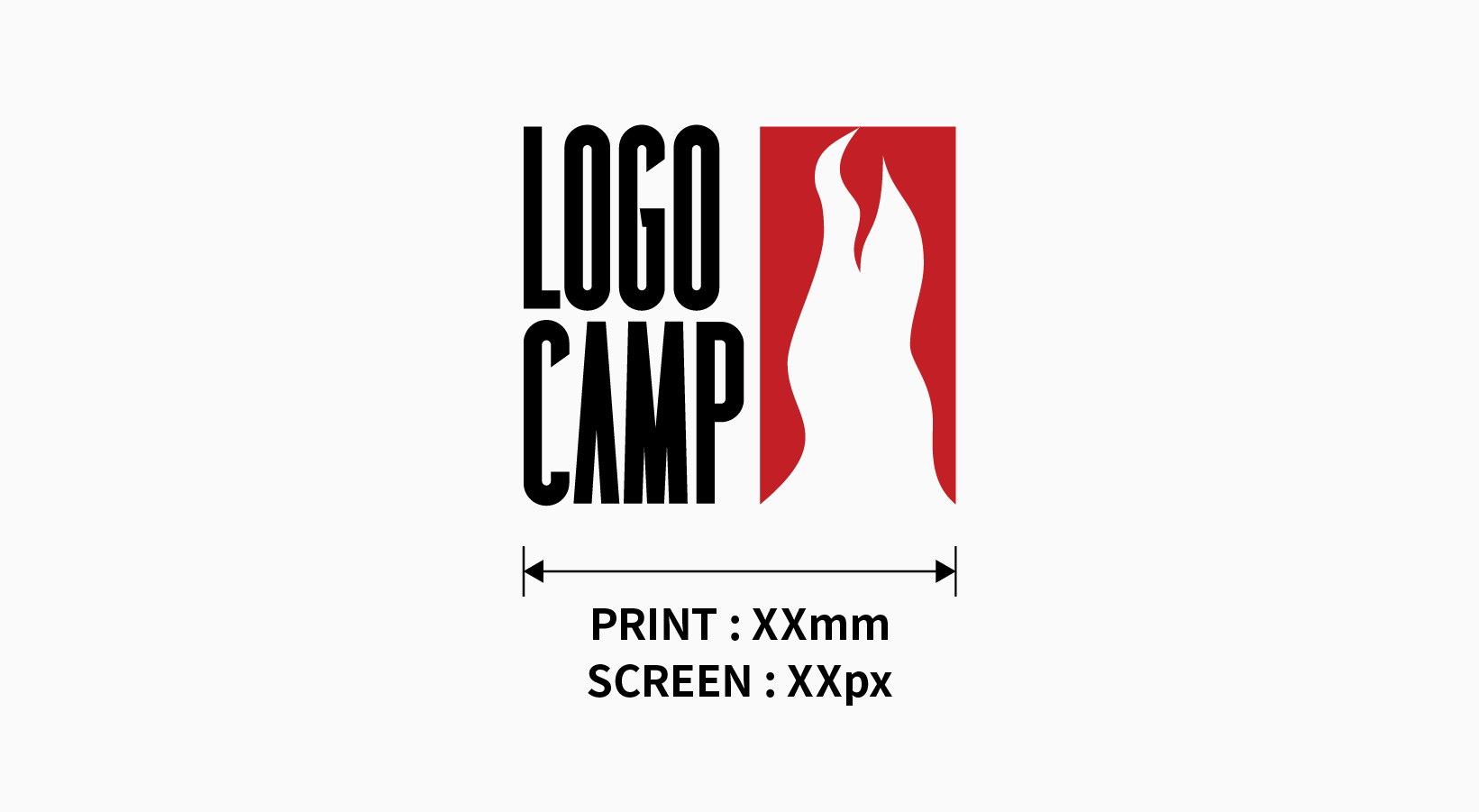
最小サイズ
あまりに小さい使用になると、文字などの可読性が損なわれるので、各仕様媒体毎の最小使用可能サイズを明記します。
不使用例
あげればキリがありませんが、当たり前だと思っていることでも、不使用例を明記します。
その他にも、ブランドに適した画像やイラストのスタイルなど、必要に応じて、第三者に守って欲しいルールがある場合は適宜表記していきます。
このようなガイドラインを作成するのに最適な人物は、細かいこだわりを知っているロゴを作った本人になりますので、ガイドライン作成もデザイナーの仕事になります。
ただし、この作成が製作費に入っているのか、別途オプションなのかは、受注者の設定しだいですので、必ずしもロゴとセットで販売しないといけないという訳ではありません。
他ブランドとの重複を避けるためのチェックポイント

制作の際は、他のブランドロゴと類似したデザインを無意識に作ってしまわないようにする事も大事です。類似物の制作は、法的な問題が発生するだけでなく、ブランドの信頼性にも悪影響を及ぼす可能性があります。
他ブランドとの重複を避けるためには、以下のポイントに注意する必要があります。
商標データベースの確認
商標データベースで既存の商標を確認することができます。
商標データベースの確認は、日本の特許庁が提供するオンラインサービス「J-PlatPat(特許情報プラットフォーム)」を利用して行うことができます。
J-PlatPatは日本語の商標検索システムで、誰でも無料で利用可能です。
確認方法まずは、J-PlatPatにアクセスしましょう。
トップページから「商標検索」を選び、検索フィールドに、自分が使用したいロゴや名前を入力します。
検索結果として、該当する商標の登録状況や出願中のものが表示されますので、類似のものがないか確認することができます。

使おうとしているロゴや名称が既存の商標と類似している場合は、商標を変更するか、特許庁に問い合わせて登録の可否を確認する必要があります。
類似性のテスト
デザインが、似ているものがないかチェックしましょう。
人に見てもらうデザインが他のロゴと似ているかどうかを第三者の目で評価してもらうことも有効ですので、可能な限り周囲の人に確認してもらうのがベターです。
特に、競合他社や同じ業界内で使われているロゴと誤認される可能性がないかを検証するのは大事ですね。
Google検索検索にひっかからないものも多数あるとは思いますが、Googleの画像検索機能を利用することも有効です。
Googleの検索トップ画面にて「画像」を選びましょう。該当ロゴデザインをドラッグアンドドロップでのせ、検索をかけましょう。少なくともヒットした分で類似していれば要確認措置となります。
このセクションのまとめ
以上が、作成したロゴデザインを保護する方法例となります。
ロゴ制作において、法的な側面を十分に考慮することは、ブランドの長期的な成功にとって非常に重要です。著作権や商標登録を正しく理解し、他ブランドとの重複を避けることで、クライアント様や企業のブランドを法的に守ることができます。
登録関係においては、費用と手間のかかることですので、デザイナー側から申し出たり、望んで代行する必要もないとは思いますが、問い合わせを受けた際や登録意思を伝えられた場合は、イメージできるくらいの知識量は用意しておきましょう。
なお、海外展開を視野に入れている場合、国内で問題ないデザインでも、国際的には類似した商標が存在する可能性がありますので、他国の商標も確認し、検証をするようにしましょう。
ロゴ制作の受注から納品までのプロセスや取り組み方

優先度的に後回しになりましたが、最後に、クライアント様からロゴ制作の依頼を受け、納品するまでのプロセスで解説いたします。
ロゴ制作に着手する前に、実際にはいくつかのステップが存在しており、いきなりハイ作成!という訳にはいきません。もし、必要なプロセスを踏まずに見切り発車をすると、100%と言っていいくらい損をするのはデザイナーの方です。相手が望まないロゴを無理や納品することはできませんからね。
ロゴ制作は単に美しいデザインを作成するだけではなく、そのロゴがブランドのメッセージや価値観を正しく反映し、ターゲットとなる顧客層に響く必要もあります。
以下では、ロゴ制作の基本的な、依頼から納品までのプロセスを具体的に説明していきます。
01. 受注
まずはロゴ制作のオファーをもらいましょう。
本格的な制作に始まる前に、見積もりや「どんなロゴを作成するのか」のヒアリングをしっかりしておくのも大事です。
ヒアリングシート
ヒアリング内容に関しては、ロゴ表記名称・希望ロゴ種類・納品データ形式・ご利用予定用途・商標登録予定・希望する色・概要/特徴・ガイドラインの必要有無など、このあたりは余程のことがない限りほぼ毎回マストで必要になるので、ヒアリングシートを用意しておくとよいでしょう。
少し専門的な表現も出てきますので、ヒアリングシートを説明するドキュメントも合わせて作成しておくと、説明の手間も省けます。
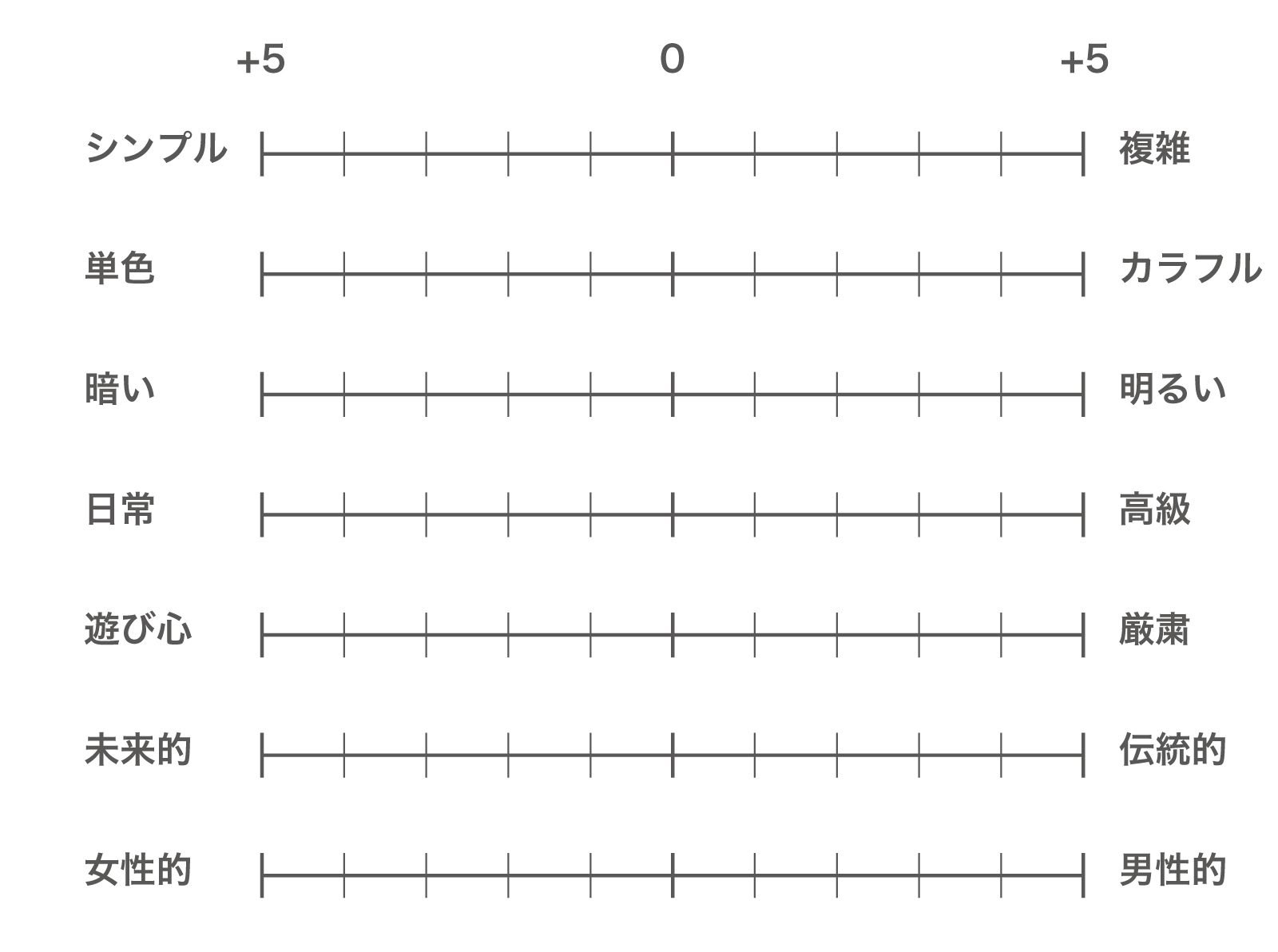
パラメーター表
また、イメージのすり合わせのためのパラメーター表を用意しておくのもよいですね。
できれば、クライアント様に具体的な例として、現存するイメージに近いロゴを画像で提供してもらうのもひとつです。
これらの工程は、制作にももちろん役立つのですが、説明・提供してもらうことで、クライアント様自身の方向性を自覚してもらうという対策にもなります。
02. リサーチとアイデアの収集
ロゴ制作の第一歩は、リサーチとアイデアの収集です。これは、デザインの方向性を決めるための土台となる非常に重要なプロセスです。
どんなに優れたデザインでも、ブランドの目的やターゲット層に合わなければ効果的なロゴにはなりません。したがって、まずはブランドのアイデンティティや市場の状況を徹底的に理解することから始めましょう。
ターゲット市場のリサーチ

ロゴがブランドの狙っているターゲット市場に適していることは重要です。
ターゲット市場の消費者が何を求めて、どのような価値観や文化を持っているかを理解することで、ロゴデザインに反映できる要素を明確にできます。
制作物がどのような方向性でロゴ展開するのかを想像し、あえて似たような方向性にするのか、ライバル関係になるような差別化で挑むのかは、リサーチ結果とクライアント様の意向を反映しがら取り組みましょう。
消費者の嗜好や行動の分析例えば、若年層をターゲットにする場合、シンプルでモダンなデザインやカラフルな配色が効果的かもしれません。
一方で、高級ブランドでは、洗練されたタイポグラフィや落ち着いた色彩が好まれることが多いなどもあるでしょう。
メッセージ性どのようなメッセージ性を込めたロゴにしたいのかも明確にしましょう。
例えば、信頼性、革新性、親しみやすさなどです。
競合他社のリサーチ競合他社のロゴをリサーチすることも重要です。競合のロゴを分析することで、どのようなデザインが既に使われており、どこに隙間があるのかを見極めます。
シンボル型ロゴか?タイポグラフィ中心のロゴか?抽象的なデザインか?色やフォントスタイルはどうか?また、成功しているブランドのロゴデザインから学び、逆に失敗した例を研究することも大事ですね。
アイデア出し

方向性が決まりましたら、いきなりIllustratorをオープン!なんてことは御法度です。意外かもしれませんが、ロゴ制作において大事な時間は、発想する時間です。
過去のロゴデザインやトレンドを調査することでイメージを沸かせ、できるならゆっくり時間をかけて考慮していきましょう。頭の中で思考している時間、欲を言うなら跨いだ日にち(睡眠による思考の整理が重要)が多いほどデザイン精度は上がります。
色彩とフォント選定
色やフォントは、ロゴが伝えるメッセージに大きく影響します。ロゴは視覚的な要素によって瞬時にブランドメッセージを伝えるため、適した色とフォント選びは重要です。
ロゴは、ウェブサイト、印刷物、広告など、さまざまなメディアで使われますので、色彩選定はロゴデザインだけでなく、全体のブランディング戦略の一環としても捉えましょう。
色の心理学的影響色彩は、視覚的なインパクトを与えるだけでなく、感情や印象に強く影響を与えます。各色ごとに異なる感情を引き出し、消費者に心理的影響を与えるため、ターゲット層やブランドイメージに合った色の選定が必要です。
赤

エネルギー、情熱、興奮、危険、愛を象徴し、広告や警告標識、愛や情熱を表すデザインに頻繁に使われます。
オレンジ

活力、創造性、楽しさ、温かさを感じさせ、友好的で陽気な印象を与えるため、活動的なブランドや企業に使用されることが多いです。
黄

明るさ、喜び、楽観、知性を表しますが、注意を引きつける色でもありますので、楽しい雰囲気を作るデザインや注意を喚起するサインに使われます。
緑

自然、癒し、調和、バランスを象徴し、リラックス効果を持ち、安定感や成長を示しますので、環境保護団体、健康食品、自然を強調するデザインに使われます。
青

信頼、安定、冷静さ、知恵を象徴し、心を落ち着かせる効果がありますので、金融機関や医療機関、技術系企業などビジネスやテクノロジー分野でよく使用されます。
藍

洗練、内省、直感、静寂を表し、深い精神的な意味合いを持つことがありますので、スピリチュアルや高級感を求めるデザインで使われます。
紫

創造性、神秘、豪華さ、尊厳を象徴し、高貴さや独自性を強調しますので、高級ブランドやクリエイティブな業界で使われることが多いです。
黒

力、エレガンス、ミステリー、威厳を象徴する強い存在感で、高級ブランド、ミニマリズムのデザイン、フォーマルな場で使用されます。
白

純粋さ、清潔さ、無垢、平和を象徴し、医療関連、清潔感を強調したデザイン、ミニマリストな表現で多用されます。
ポイント
単一の色だけでなく、複数の色をどのように組み合わせるかも重要です。補色や類似色を使うことで視覚的にバランスの取ることもできますし、メインカラーを強調しつつ、サブカラーを使ってデザイン全体を調和させることもできます。
フォントの選定
フォントは、ロゴにおける文字要素を構成する重要な要素です。特に、文字ベースのロゴの場合、フォント選定はデザインの印象を左右する大きなポイントとなります。
フォントの性格とイメージフォントには大まかに分けて、欧文・和文それぞれ数種類ずつの形状で分類することができ、それぞれ異なる性格として、適しやすいシーンなどがあります。
セリフ(Serif)「欧文」

文字の端に装飾的な線や飾り(セリフ)が付いたフォント。クラシカルで格式高い印象を与えますので、特に印刷物や正式な文書に適しており、法律文書や金融関係の報告書、企業のパンフレットなどでよく使用されます。
伝統的で信頼感を伝えるため、保守的な業界や高級ブランドのカタログなどでも活用されます。
例: Times New Roman、Georgia、Miller
サンセリフ(Sans Serif)「欧文」

セリフ(飾り)がなく、直線的でシンプルなフォントで、現代的で読みやすいデザインです。ウェブサイトやモバイルアプリ、プレゼンテーション資料など、デジタル媒体で特に効果を発揮します。
IT、スタートアップ、テクノロジー関連のビジネスで、モダンでクリーンな印象を与えるのに適しています。
例: Arial、Helvetica、Futura
スラブセリフ(Slab Serif)「欧文」

太く直線的なセリフを持つフォントで、力強い印象を与えます。広告、ポスター、見出しに使用されることが多く、印象に残るデザインを求められる場面で活躍します。
スタートアップやスポーツブランド、ハードウェア系の企業ロゴに適していますね。
例: Rockwell、Courier、Roboto Slab
スクリプト(Script)「欧文」

手書き風の曲線的なフォントで、流れるようなエレガントな印象を与えます。
結婚式招待状、ラグジュアリーブランド、ファッション関連の広告や高級レストランのメニューなど、上品さや個性を求められる場面で活躍します。
例: Brush Script、Dancing Script、Allura
明朝体「和文」

文字の縦線が太く、横線が細いのが特徴の伝統的なフォントで、格式高く、可読性が高いです。
書籍、新聞、雑誌などの長文や、フォーマルな文書に適しており、信頼感や安定感を与え、女性らしさ、やわらかさを表現するとしても認識されています。
例: ヒラギノ明朝、游明朝体、リュウミン
ゴシック体「和文」

文字の太さが均一で、モダンでシンプルなフォントです。視認性が高く、読みやすいのが特徴で、看板、広告などに多く使われます。
モダンでシンプルな印象を与えるため、テクノロジー企業やデザイン系の企業でよく使用され、男性らしさ、力強さを表現するとしても認識されています。
例: ヒラギノ角ゴ、游ゴシック体、Noto Sans Japanese
丸ゴシック体「和文」

ゴシック体の直線を丸くした、柔らかい印象のフォント。親しみやすく、カジュアルなデザインに向いており、子ども向けの教育資料や、カジュアルな商品パッケージなどに適しています。
親しみやすさや温かみを伝えるため、飲食業やサービス業でも活用され、かわいらしさを表現するとしても認識されています。
例: ヒラギノ丸ゴシック、フォーク丸ゴシック、UD丸ゴ
行書体/楷書体「欧文」

書道のような手書き風のフォントで、柔らかさと伝統的な雰囲気を持ちます。
和風なデザインや高級感を伝えたいときに使用され、レストランのメニューや日本文化を強調した広告にも使われおり、伝統的な価値や高級感を伝えるのに適していますが、可読性は低めなのでやや取扱注意です。
例: HG行書体
ポイント
ロゴにおける文字は、「あえて」を除くと、視認性と可読性が最優先です。どれだけ美しいフォントであっても、視認性が低ければロゴの機能を果たしません。
特に、ロゴが小さいサイズで使用される場合を想定すると、シンプルかつ視認性の高いフォントを選ぶことがベターになってきます。
03. コンセプトスケッチとデザインの構想

次のステップはアイデアを形にすることです。コンセプトを具体的に考え、初期のデザインをスケッチしていきます。ゆっくり時間をかけて、自由な発想で向き合っていきましょう。
イラレを使用していないので、進んでいない気持ちで焦ることになりますが、ウサギとカメの気持ちで取り組みましょう。
これは実際にある話ですが、頭の中で案がまとまっていればいるほどイラレでの作業はスピーディーになります。逆に闇雲イラレを触ってしまうと、まとめきられずに、かえって時間を浪費してしまうのは結構あるある話です。
手描きスケッチ
手描きでのスケッチは、アイデアを素早く具現化し、自由に発想を広げるための効果的な方法です。
ツールに関しては特に何がよいというのはありませんので、即効性の高い紙への手書きでするのか、修正の効きやすいデジタルツール(この段階ではフォトショなどのドロー系ソフトが良いです)でやるかは、人それぞれです。
シンボルマーク円形、長方形、抽象的な形状、シンボルの組み合わせなど、あらゆる可能性を考慮しながら、複数のバリエーションを描いてみましょう。この段階では、多少バランスが崩れていても全然構いません。
ロゴタイプイメージをスケッチしていくのも必要ですが、イラレ画面にて、既存フォントを並べ、実際のイメージをわかして比較してみるのもよいでしょう。
04. デジタルツールでの初期デザイン

次はイラストレーターを使って精緻化していきます。デジタルツールを使用することで、ロゴの形状や配置、カラーリングなどを具体的に調整し、より正確な印象をまとめる事が可能となります。
ベクターデザインの重要性デジタルツールでロゴを作成する際、特に重要なのはベクターデザインです。
Adobe Illustratorのようなベクターツールを使用することで、ロゴの品質を保ちながら、サイズ変更や編集が容易になり、どのサイズでも鮮明に表示されるため、大型印刷物やウェブ上での使用でも困ることはありません。
色の確認デジタルツールを使うことで、色を簡単に試し、ロゴ全体にどう影響するかを確認できます。
スケッチ段階では色彩が曖昧だった部分を具体的な色合いに仕上げ、ブランドのイメージに最も適した色を検証することができます。
ロゴタイプの微調整デジタルツールを使用することで、文字の間隔や配置、サイズなどの細かい調整が容易になります。フォント選びもこの段階で最終決定し、文字がロゴ全体とどのように調和するかを常に意識しながら仕上がりを目指します。
これらのデジタルツールでの作業を通じて、ロゴの最初のバージョンが完成します。この段階では、まだ最終形ではなく、さらに改良の余地を残しつつ、複数のバリエーションを作成することが大事です。
05. 仕上げ

ロゴデザインがある程度形になったら、ブラッシュアップし完成度を高めていきます。スケッチや上記デザイン案を下に丁寧に形を作っていきましょう。
複数のバリエーションの作成
最終段階に向けて、複数のバリエーションを作成することも非常に重要です。
1つのデザインに固執せず、異なるアイデアや細かい調整を加えた複数のオプションを用意することで、より幅広い視点からデザインを評価しやすくなります。
検証同じコンセプトでも、フォントやカラーパレット、レイアウトを少し変えることで、全く異なる印象を与えることができます。
例えば、ロゴ内の要素の配置や文字の大きさ、シンボルの位置を変更することで、視覚的なバランスが改善されることがあります。
イラレでは各アートボード毎に一括操作で描き出せる方法(MAC : command + option + E)がありますので、そちらで一括書き出しし、一括プレビューで検証するのがおすすめです。
イラレ画面だけの検証ですと、どうしても余分な情報が目に飛び込んでくるので、必ず書き出し検証することをお勧めいたします。また、実際にプリントアウトし、検証することも非常に重要です。
展開ロゴは、名刺や看板、ウェブサイト、ソーシャルメディアなど、さまざまなメディアで使用されるため、異なる環境に適応するデザインを確認することが重要です。
例えば、ロゴを小さくしても識別可能であるか、白黒でも成立しているかなどを検証します。
イラレやフォトショップにはモックアップ機能などがありますので、実際に利用されるイメージをバーチャルで作成し、視認性・可読性・印象のチェックをするのも大事です。
魅せるデザイン提案

また、クライアント様への見せ方もとても重要です。
余白のないパツパツ画像を見せるよりも、ロゴ展開などを検討し、イラレやフォトショップ機能にあるモックアップなどを利用した形で、実際の展開様子をイメージしてもらえるように丁寧に見せるのは非常に重要です。
ロゴは高価であり、ワクワクするものでなくてはなりません。ですので、クライアント様にもワクワクしてもらいましょう。そうじゃないと決まるものも決まらなくなるので、結局デザイナー自身を苦しめる事になります。
ユーザーテストやフィードバック
デザインが完成したと思っても、それがターゲット市場やクライアント様に適切に響くかどうかは、実際にフィードバックを得なければ分かりません。
フィードバックは、ユーザーテストを通じてターゲット層の意見を聞くか、あるいはクライアント様やチームメンバーからのフィードバックを集めることで、デザインの最終調整を行うための重要な材料となります。
ユーザーテスト第三者がどのようにロゴを認識するかをテストするのは有益です。
たとえば、複数のロゴバリエーションを用意し、どのデザインが最も好まれるかを調査します。クラウドソーシングなどを利用し、有料アンケートを出すのも有効です。
フィードバッククライアント様の意見は非常に強いです。いかに、デザイナーが良いと思っていても、クライアント様が納得しない限り、制作実現には至りません。
ただし、完全に言いなりになるのも最善策ではありません。フィードバックを受け入れつつも、デザインの一貫性を保つため、デザイナーとしての専門的なアドバイスも提示しながら、クライアント様と共に最良のロゴデザインを作り上げる意識が大事になります。
そのように、ユーザーテストやクライアント様の意見から得た情報を反映しつつ、ロゴを微調整し、最終デザインを完成させることで、ロゴの全体的なバランスやメッセージ性をさらに強化できるでしょう。
06. 納品

デザインが校了しても、まだデザイナーの仕事は終わりません。クライアント様の手に満足いく形で納品できてはじめて、正式な完了となります。
前述していたガイドラインも、需要に応じて納品時に合わせて渡し、ロゴの保護についても意識しておきましょう。
ベクター形式とラスター形式の違い
ロゴの納品データを扱う知識として、ベクター形式とラスター形式の違いを理解することは重要です。
デザイン制作において、ベクター形式とラスター形式は、主要な画像ファイル形式であり、それぞれの特徴や利点、使用される場面が異なりますので、納品データとしてどちらを選ぶかは、最終的な使用用途や必要な品質、状況に応じて判断する必要があります。
ベクター形式とは
- 定義 : ベクター形式は、数式によって定義された点、線、曲線、形状をもとに画像を表現します。画像はピクセルではなく、数値データで構成されているため、拡大や縮小をしても画質が劣化しません。
- ファイル形式の例 : SVG、AI(Adobe Illustrator)、EPS
- 主な利点 :
- スケーラビリティ: どんなに拡大しても画質が劣化せず、名刺から看板まで様々なサイズで使用可能。
- 軽量なデータ: ピクセルデータを持たないため、一般的にファイルサイズが軽い。
- 編集しやすい: 形や色、サイズを個別に編集できるため、デザインの変更が容易。
- 使用シーン: ロゴ、アイコン、イラスト、フォントなど、印刷やウェブで多用途に利用。
ラスター形式とは
- 定義 : ラスター形式は、ピクセルの集合によって画像を表現します。各ピクセルが色の情報を持つことで、画像を構成しますので、拡大すると、ピクセルが大きく見えるため、画像がぼやけてしまいます。
- ファイル形式の例 : JPEG、PNG、GIF、BMP、TIFF
- 主な利点:
- 複雑な色の表現 : 写真や細かい色のグラデーションを持つ画像に適しており、リアリスティックな表現が可能。
- 一般的な互換性 : 多くのデバイスやソフトウェアで標準的にサポートされている。
- 欠点 : 拡大や縮小による画質劣化が避けられないため、大きなサイズで印刷する場合には画質が低下するリスクがあります。
- 使用シーン : 写真、ウェブ画像、複雑な色やディテールを必要とするデザインで使用されます。
ポイント
ロゴデータを扱うにあたっては、ベクター形式が優秀で需要が高いです。
ロゴ制作に適したファイル形式
納品するロゴデータの形式は、無理のない範囲でクライアント様の要望に添いましょう。
また、クライアント様がどんな形式が良いのかわからない、というケースもあるでしょう。その際は、状況に応じて必要となりそうな形式を判断し、助言する能力もあった方が良いでしょう。
ロゴデータは、一般的には以下のような形式での複数納品が望ましいでしょう。
| データ名 | 形式 | プレビュー | ソフト | おすすめ |
|---|---|---|---|---|
| AI | ベクター | × | Illustrator | 推奨 |
| SVG | ベクター | × | 不要 | 状況により推奨 |
| ベクター | ○ | 不要 | 非推奨 | |
| PNG | ラスター | ○ | 不要 | 状況により推奨 |
| JPEG | ラスター | ○ | 不要 | 非推奨 |
| EPS | ベクター | × | Illustrator | 非推奨 |
| PSD | ラスター | × | Photoshop | 非推奨 |
※プレビューとはPC上でダブルクリックで簡単に画像内容を確認できることです。
AIデータ問答無用のIllustratorのデータ形式です。これ以上はないという、完全な原盤データになりますので、特にクライアント様にデザイナーが存在しているのであれば、大変喜ばれる形式になります。
しかし、イラストレーター自体が有料のアプリですので、納品先でイラレ自体をもっていないという事もあります。その際は、PDFやPNGデータで納品することになるでしょう。
SVGSVGは、主にウェブ上で利用されるデータ形式です。保存形式がベクターデザインになりますので、ウェブ表示でもサイズに依存せず、高い解像度を保つことができるため人気です。
最近では有名企業のホームページではロゴ掲載でSVGを取り入れるパターンを目にする事が多くなりましたが、SVG画像を記載すると、ウェブ上で簡単にベクターデータがダウンロードできるようになってしまうので、その点だけ留意しておく必要があります。
PDFPDFは、ベクターデータを含む形式として扱うことでき、閲覧環境に左右されることなくデザインを正確に表示することができ優秀です。印刷物にも適しており、多くのクライアントが利用しやすい形式ですが、原盤としてはIllustratorデータより劣るイメージです。
PNG背景を透過させることのできる画像データです。簡易に扱いやすい形式で人気ですが、ベクター形式ではありませんので、拡大すると荒くなってしまうのが大きな減点ポイントです。
JPEG簡易に扱いやすい形式ですが、背景を透過させることもできず、ベクター形式でもありませんので、ロゴの納品方法としては非推奨です。
EPSEPSは、Encapsulated PostScript、といい、印刷業界で広く使用されるベクターファイル形式で、商業印刷物や大規模なプロジェクトに適しています。
AIデータにかなり近い形式で、さまざまなデザインツールで開くことができるため、デザイナー間でのファイル共有にも便利ですが、少し前の時代に流行っていた印象です。
PSDIllustratorで作ったデータをわざわざフォトショップのPSDに置き換えることに何のメリットもありませんので、非推奨です。
ラスターデータの解像度
ロゴをラスターデータで納品する場合は、解像度も重要です。
デジタルメディアと印刷物では解像度の要件が異なり、デジタル用のロゴは通常72dpiが適していますが、印刷物用では300dpi以上が必要で、これにより印刷時にもシャープで高品質なロゴが確実に再現されます。
ポイント
ロゴはさまざまなサイズで使用されるため、異なる解像度で複数のファイルを用意しておくと便利です。特に、ウェブ用や印刷用の異なる解像度のバージョンを保存することで、各用途に応じた最適なロゴを提供できます。
ロゴ制作ツール
今更ですが、最後にロゴ制作のツールを紹介いたします。ロゴ制作においては、可能な限り業界標準のツールとなっているAdobe Illustratorを推奨いたします。
Adobe Illustrator
Adobe Illustratorは、ロゴデザインにおいて最も広く使われているベクターデザインソフトウェアで、解像度に依存しないベクターデザイン形式で作成できるため、印刷物からデジタルメディアまで、さまざまな用途に最適化されたデザインを作ることが可能です。
導入方法
-

Photoshop(フォトプラン)とIllustrator(単体プラン)のみを購入してインストールする方法と、問い合わせ電話番号[MAC]
続きを見る
初心者講座
イラレの初心者講座はこちらからご確認ください。