Photoshopで作成したパス(選択範囲)をIllustratorに書き出す方法を解説していきます。
具体的にどのような状態の時に、どうしたい時に利用し、どういうメリットがあるかなど含めて解説していきますね。
どういう事を想定する?
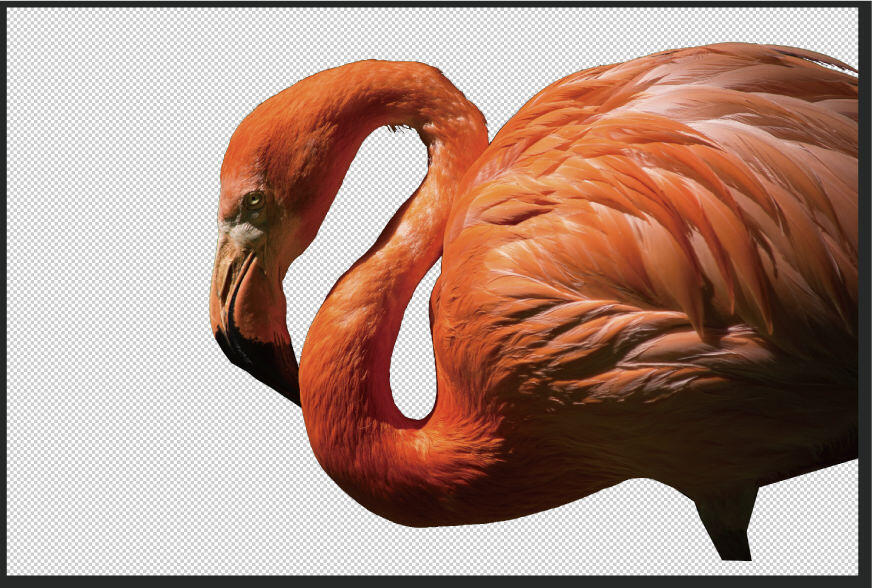
例えば、Photoshopで切り抜き作業を行った場合、その切り抜きに沿って色をつけた縁を付けたい場合(以下、参照画像)などがあります…よね?

そういった場合、直接Photoshop内で完結することもできますが、如何せんPhotoshopではハンドリングが悪かったり、変更が入った場合に手間だったりします。
ですので、Photoshopでは切り抜きだけを行い、Illustratorで縁をつけれるようにしたいと思います。
かと言って、IllustratorでもPhotoshopでの作業同様にパスを1から生成しているようでは全くの手間ですので、Photoshopのパスを流用できるようにしたいと思います。
普段からPhotoshopオンリーで作業をしている人にとっては、Illustratorで再度開くなんて事は無用の作業ですが、基本的にデザイン制作の主役はIllustratorになると思いますので、Illustratorで仕上げをしたいという方に向けての内容になります。
ポイント
ただ状況によっては、切り抜きに対してフチが画像と一体化していない事で、逆にハンドリングが悪くなることもありますので、その点状況を判断しながら最善の方法を取るようにしていきましょう。
Photoshopからのパスの書き出し方
それでは、Photoshopを開けましょう。
切り抜く対象の画像をセットしましょう。

頑張って切り抜きます。
切り抜く範囲が決定したら、その範囲でクリッピングマスクもセットしましょう。

切り抜き方法とクリッピングマスクのやり方は、以下の記事を参考にしてください。
-

Photoshopの基本動作・切り抜きポイントをふまえながら解説[初心者講座]
続きを見る
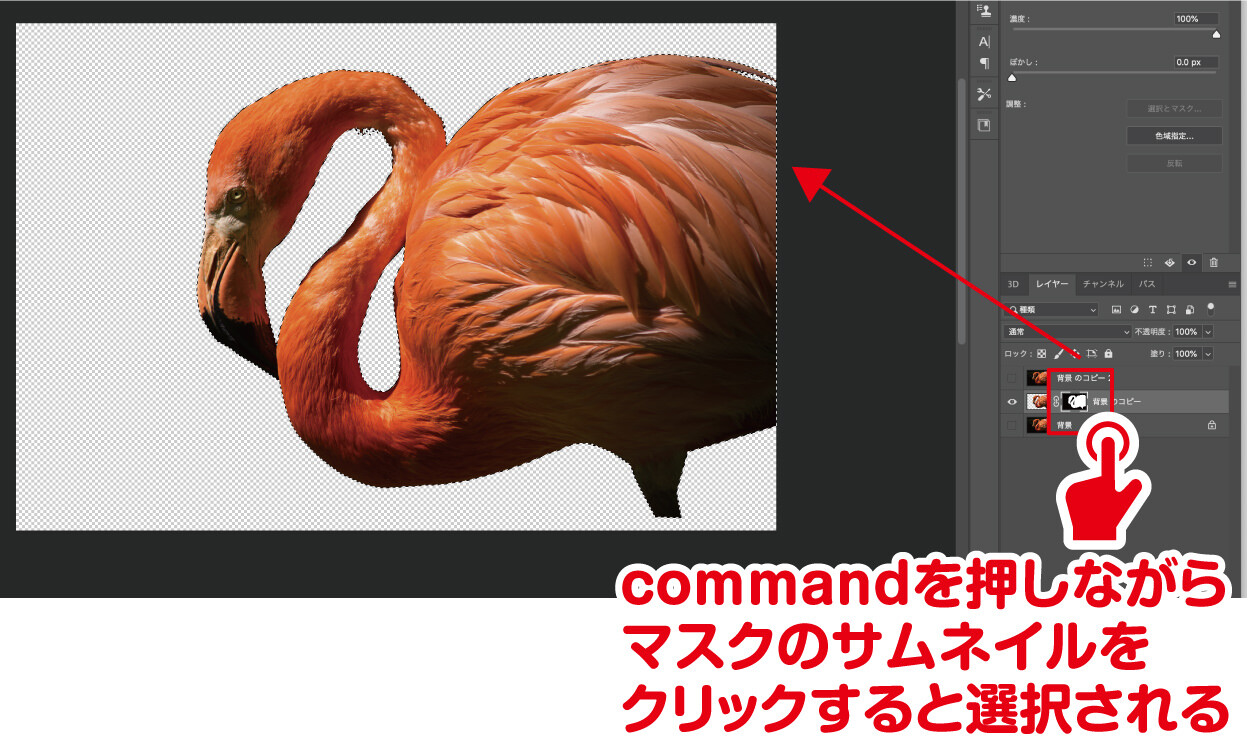
レイヤーのマスクのサムネイル画像をcommandを押しながらクリックすると、切り抜かれた範囲の選択範囲が表示されます。既に切り抜き範囲が選択されている場合は、再度選択する必要はありません。

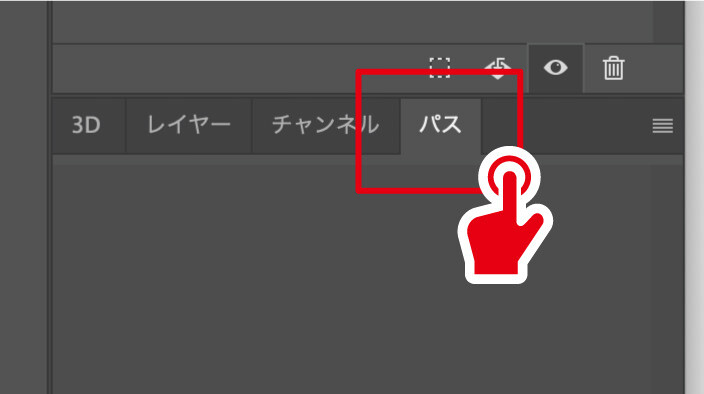
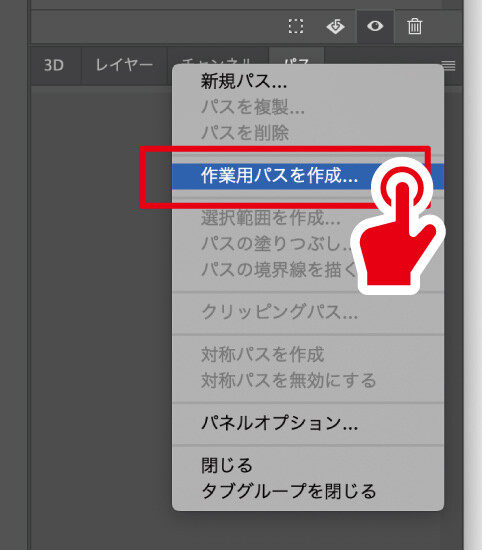
ここでパネルを「レイヤー」から「パス」に切り替えます。

「作業用パスを作成」を押しましょう。

こうする事で、選択範囲がパス化されました。

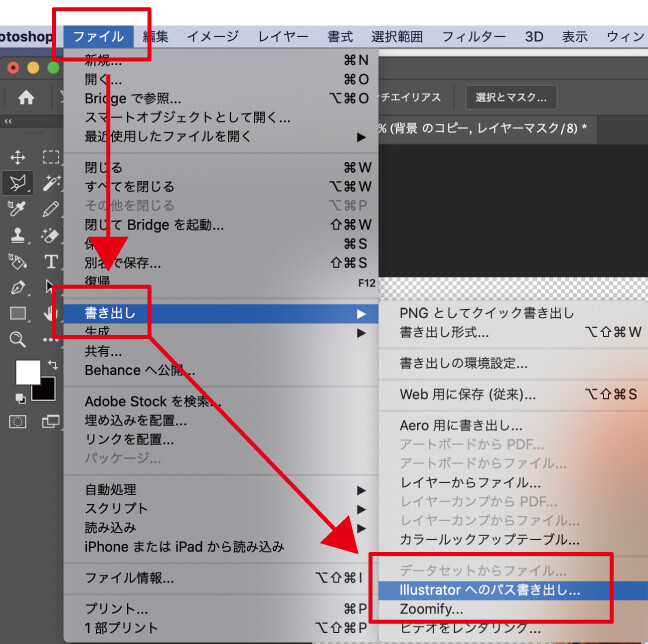
さらに、上部メニューの「ファイル」→「書き出し」→「Illustratorへのパス書き出し」を選択すると、先ほど選択範囲から作ったパスをIllustratorデータのパスとして書き出すことができます。

デスクトップなどのわかりやすいところに保存しておきましょう。
ポイント
Photoshopの基本は選択範囲です。そして、選択範囲とパスは全く違うものです。ですので、選択範囲だけの状態では「Illustratorへのパス書き出し」は実行できません(できますが、うまく書き出せません)。ですので、選択範囲をパス化するという工程がなぜいるのかを理解しておきましょう。
それでは、Illustratorで仕上げをしていきます。
まず、切り抜かれたPhotoshopデータをpsdデータで保存します。
そして、先ほど書き出したIllustratorのパスデータをIllustratorで開きましょう。ダブルクリックすれば開かれるでしょう。
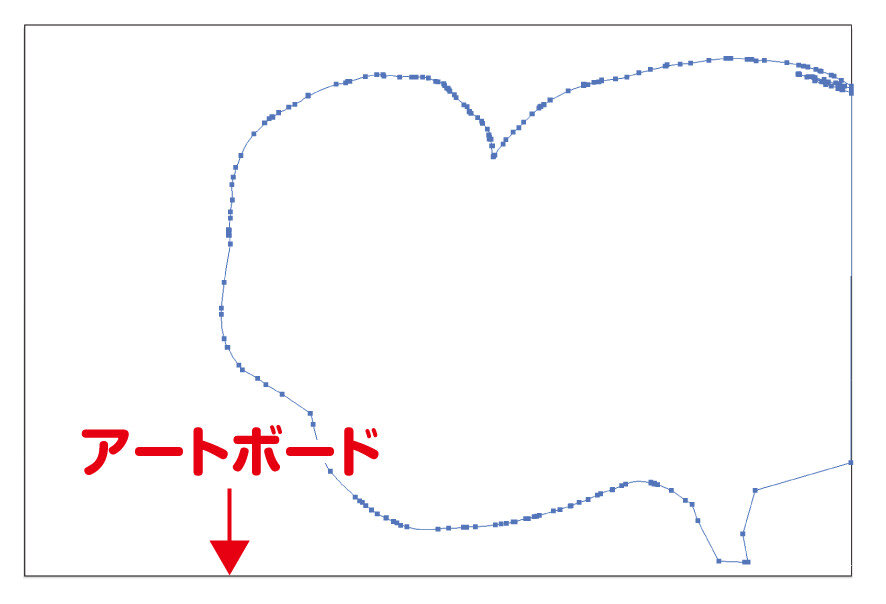
Illustratorで開けると、生成したパスと共に元画像の大きさのアートボードも表示されます。

さらにそのIllustrator上に、先ほどのpsdファイルをドラッグなどをして配置します。
前述した通り、元画像サイズでのアートボードも生成されていますので、アートボード基準のセンターセンターで位置を揃えると、簡単にパスと元画像の位置を合わせる事ができます。

ポイント
他のデータファイルで開けた時にずれると修正できなくなりますので、パスと画像をグループ化している方がいいですが、そうなるとハンドリングが悪くなることもありますので、適宜判断して対応していきましょう。
あとは、パスデータに好きな色の線をつければ画像にフチを演出することが可能になります。

もちろん、アピアランスを適用させればフチだけをぼかしたり、影を落とすことも可能です。

こういったアレンジなんかは、やはりIllustratorで作業できる方が直感的にやりやすいですね。
まとめ
いかがでしたでしょうか?
デザイン制作のメインとなるソフトは、基本的にはIllustratorであると私は思っています。
ですので、Illustratorをメインで作業を行えるように、Photoshopで使用した選択範囲のパスの書き出し方法を解説してきました。
しかし、これは一長一短のところもあり、Photoshopで完結させる方が結果的に楽な時もありますので、適宜判断して利用していくようにしましょう。
微妙な色合わせや調整が複数回必要な場合は、Illustratorでの作業が増える方が個人的にはいいかなと思います。









