このページでは、【ホームページ制作入門講座】として、ホームページをスマホ対応のレスポンシブ設定にするご説明をします。
responsive(レスポンシブ)とは「反応が良いさま」という意味になりますが、ホームページの世界では、「デバイスに応じた表示設定」という意味になります。
ホームページのスマホ対応は、レスポンシブ設定をする事で可能になります。厳密にいうと、レスポンシブ設定はデバイス幅に応じた表示設定ですので、スマホだけではなく、iPadなどのタブレット関連にも設定を与える事ができます。
現在、モバイルファースト(PCサイトよりスマホサイトの方が重要)思考が主流のサイト制作において、レスポンシブ設定は必須事項でありますので、しっかりと理解し、習得するようにしましょう。
この記事は、動画バージョンでも解説しておりますので、動画で学習されたい方は以下のリンクより閲覧下さい。
スマホ対応のサイトとは?
PCサイトをスマホ対応にする方法は、実はレスポンシブ設定だけではありません。他にも、スマホ用とPC用のHTML・CSSのをそれぞれ用意する方法などもあります。
どちらの方法が良いかというと、レスポンシブ設定はGoogleも推奨している事もありますし、何よりもコードを複数管理しないといけない煩雑さを考えると、スマホ対応のページ作成はレスポンシブ一択かなと思います。
レスポンシブの設定方法
サイトにレスポンシブ設定をする方法は、CSSにてmedia Queries(メディアクエリ)と呼ばれる「設定を読み込む指示」を書く方法です。
mediaとは「媒体」、Queries(クエリ)とは「問い合わせる」などの意味になりますが、ここでは「媒体の指示先」くらいの認識で捉えておきましょう。
CSSには、「@media only screen and(指定サイズ)」と書きます。screenはクエリ要素にあたり、「ディスプレイ」の事を指します。ですので、「ディスプレイ媒体での、この指定サイズでは」みたいなニュアンスで理解しておきましょう。
CSSの復習
レスポンシブ設定の前提として、CSSの復習をしておきましょう。
CSSで横幅設定を指定するプロパティはwidthです。そして、動的サイトにおいて最大幅を決めるにはmax-width、最小幅を決めるにはmin-widthというプロパティがあります。
-

CSSに必要な実践的基礎プロパティ21選【ホームページ制作入門講座】
続きを見る
メディアクエリの書き方
メディアクエリをCSSに書いていくには、 「この横幅以上ならこの表示」「この横幅以下ならこの表示」と横幅を決めて設定する必要があります。以下で、紹介するのがメディアクエリを利用したレスポンシブ設定の例になります。
@media only screen and (min-width:480px) {
ここに適用させたいCSSを記入していきます。
}
意味・480px以上のデバイスには、以下のCSSを上書きする。
メディアクエリの書き方のポイント
メディアクエリには書き方のポイントがあります。
CSSの読み込みの特性としては、上から順番に読み込まれ、後に記述されているものほど優先して採用されるというルールがあります。これは非常に重要な事ですので、覚えておきましょう。
パターン1
まず、PCサイトのみが先にできている場合は以下のようにして、メディアクエリの設定を行いましょう。
パターン1
ベースのPCサイト・CSS
↓
@media only screen and (max-width : 1200px){ CSS }
意味・1200px以下の設定はこれです。
狙い・タブレット(横)の表示設定を対象にします。
↓
@media only screen and (max-width : 960px){ CSS }
意味・960px以下の設定はこれです。
狙い・タブレット(縦)の表示設定を対象にします。
↓
@media only screen and (max-width : 599px){ CSS }
意味・599px以下の設定はこれです。
狙い・スマホの表示設定を対象にします。
パターン2
モバイルファーストを意識して、ベースサイトをモバイルバージョンから作り上げていく場合。
ベースのスマホサイト・CSS
↓
@media only screen and (min-width : 599px){ CSS }
意味・599px以上の設定はこれです。
狙い・タブレット(縦)の表示設定を対象にします。
↓
@media only screen and (min-width : 960px){ CSS }
意味・960px以上の設定はこれです。
狙い・タブレット(横)の表示設定を対象にします。
↓
@media only screen and (min-width : 1200px){ CSS }
意味・1200px以上の設定はこれです。
狙い・PCでの表示設定を対象にします。
流れを意識する
メディアクエリを書いていく上でのポイントは、流れをきちんと作るという事です。
切り替えポイントを思いついたところでその都度書いていく人も結構いると思いますが、レスポンシブ設定はいたるところに出てくるので、その都度メディアクエリを記述していくのは非常に手間です。ですので、メディアクエリは一塊で設定しておく方が、個人的にはやりやすいと思います。特に慣れないうちは、かなりごちゃごちゃした記述になってきて、頭が混乱してくる可能性もありますので、あちこち思いついた先で切り替えポイントを設定する事は初心者には推奨致しません。小さい方から書いていくのか、大きい方から書いていくのかしっかりと方向性を決めた上で取り組みましょう。
目の流れ的には、小さいものから大きいものを書いていく方が直感的に分かりやすいと思いますが、初心者の方は、まずはPCサイトありきで作業を進める大きいサイズから書いていく方がいいかなと思います。
最大幅は常に変化していきます
最大幅などのメディアクエリの分岐点の値は固定で決まっている訳ではありません。上記はあくまで例ですので、世の中のデバイスサイズ(スマホやタブレット)などのサイズが変わっていくと、それに応じてサイズを調整していく必要があります。
また、メディアクエリの設定は何個でも可能です。しかし、設定幅が多くなりすぎると管理が煩雑になってきますので、私の場合は、「PC」「タブレット(横)」「タブレット(縦)」「スマホ」の4種類くらいを目安にしています。
WordPressのスマホ対応
ちなみにですが、WordPressの場合は、基本的にはスマホ設定されているはずですので、初期の段階ではレスポンシブ設定などを意識する必要はありません。
しかし、カスタマイズする際や、オリジナル追加ページを作成する場合は、きっちりとレスポンシブの意味を理解しておく必要があります。
また、テーマによってレスポンシブの書き方は様々ですので、きちんとそのテーマがどのようなレスポンシブの書き方をしているのかを読み解く事も非常に重要です。
レスポンシブ設定をPCで確認する方法
CSSにレスポンシブ設定し終えたら、きちんと表示できているか確認しましょう。確認方法は、タブレット・スマホ実機で確認する以外にもPC上で確認する方法があります。
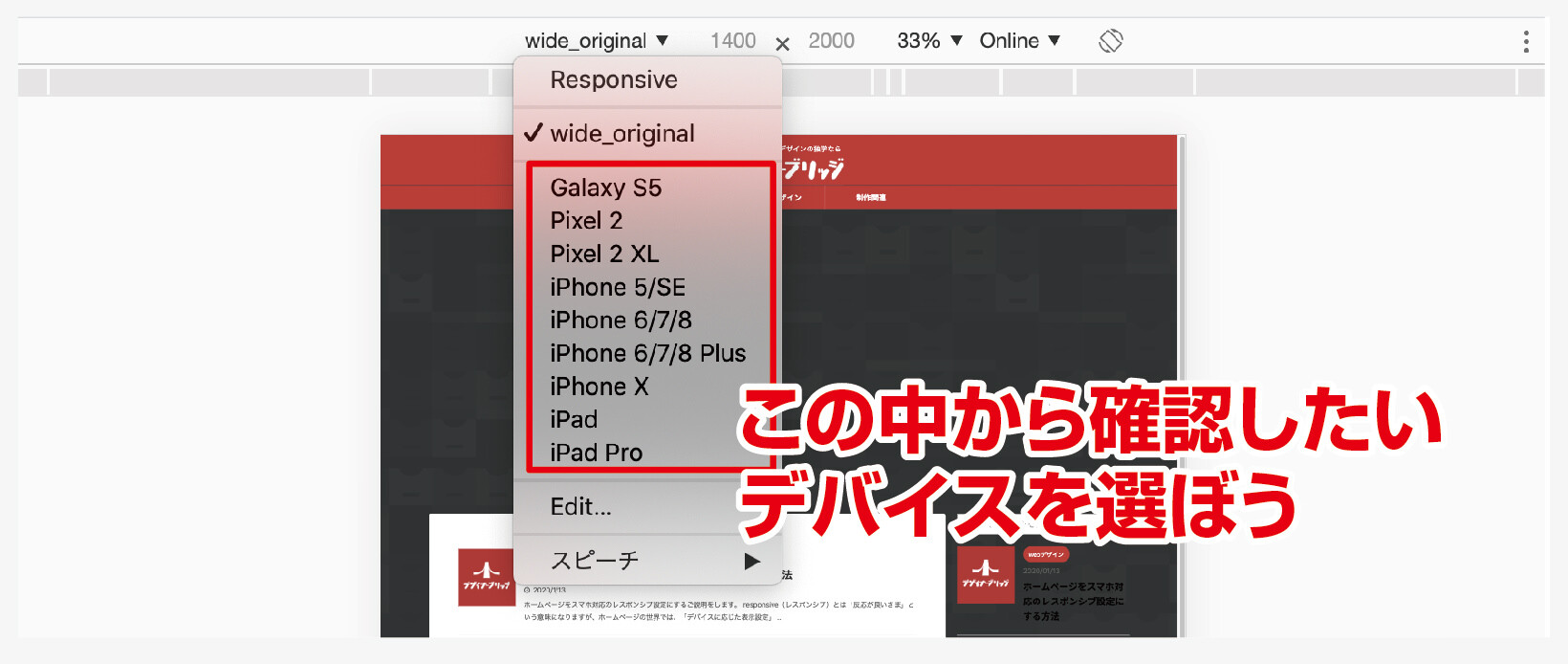
開発環境で確認する
ブラウザ上で、右クリックすると「検証」というボタンがあります。そのボタンを押し開発画面を開くと、各デバイスの仮想画面を確認する事ができますので、調べてみたいデバイスを選択する事で現状を確認する事ができます。

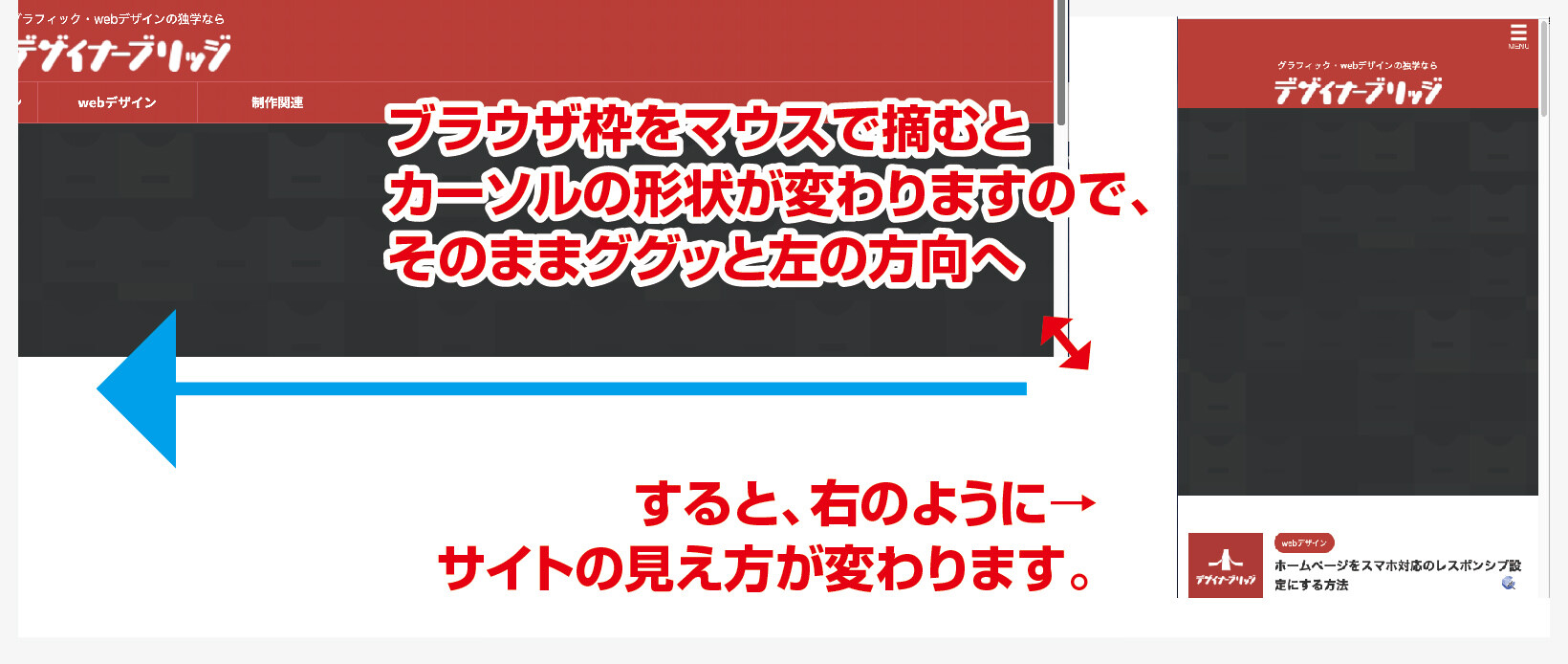
ブラウザ枠を縮める
現在開いているブラウザ枠の端を、マウスで摘んで縮める事でレスポンシブ設定の確認をする事もできます。

まとめ
いかがだったでしょうか?
サイトデザインにおいて、モバイルファーストと言われる昨今、ホームページをスマホ対応のレスポンシブ設定にするのは必須と言えます。
サイトをレスポンシブ設定にする方法は、CSSにて「@media only screen and (指定サイズ)」と記述して、メディアクエリを指定する方法がおすすめです。
また、メディアクエリを書いていく上で、流れをきちんと作るという事も大事です。PCサイトありきで、大きい方から順番に作っていくのか、モバイルファーストに乗っ取り、スマホサイトから順番に作っていくのか決める事はとても大事です。初心者の方は、PCサイトから徐々に幅を狭めていく方法が無難にやりやすいと思いますので、まずはそのようなやり方から取り組んでみましょう。