Illustratorの「ウィンドウ」にてON・OFF表示を切り替えられる、ツールパネル一覧の意味と使い方の紹介をして参りたいと思います。
この記事は、動画バージョンでも解説しておりますので、動画で学習されたい方は以下のリンクより閲覧下さい。
グラフィックスタイルパネル

選択したオブジェクトにグラフィックスタイルを適用させる事ができます。
グラフィックスタイルとは、アピアランス(以下で説明)などの文字装飾情報になります。
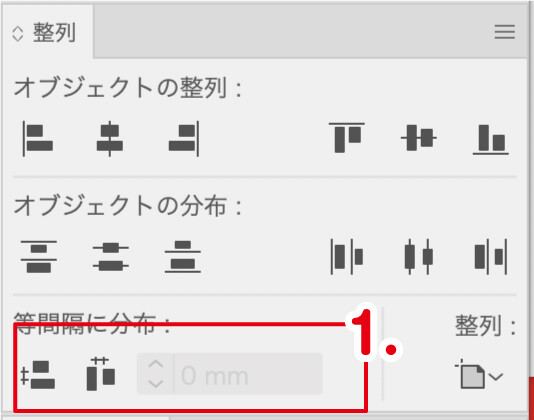
整列パネル

選択したオブジェクトを基準位置に沿って整列させる事ができます。
また、「分布」を利用する事で均等に配置する事も可能です。
(1)オブジェクトの均等分布を行うときは、まずは2個以上のオブジェクトの選択をしましょう。
その状態で、右下にある「整列」の文字の下にある下三角を押しましょう。その中の「キーオブジェクトに整列」を押しましょう。
そうするとキーオブジェクトになったオブジェクトが太い青枠で強調されます。キーオブジェクトを変えたい時は、キーオブジェクトにしたいオブジェクトを1回だけクリックしましょう。
その状態で、分布したい数値を入れて横にある「横に並べる」か「縦に並べるか」を選択して押すと均等に分布されます。
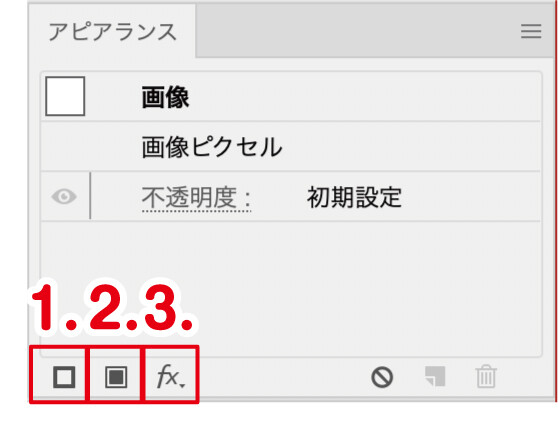
アピアランスパネル

アピアランスとは、オブジェクトにつける「線」「色」「fx」などの効果をつけ、管理する事ができる機能です。
(1)を押すと「線」が1つ追加されます。
(2)を押すと「塗り」が1つ追加されます。
(3)を押すと、「fx」という特殊効果を加える事ができます。
以下の記事にて、アピアランスを活用した作成方法を紹介しております。
-

Illustratorでテキストを袋文字にするやり方と、線のギザギザを解決する方法[初心者講座]
続きを見る
-

Illustratorでアピアランス効果のスタイライズ光彩(外側)を重ね掛けして視認性を上げるテクニック
続きを見る
-

Illustratorのアピアランス機能の実践的なおすすめ使用方法[初心者講座]
続きを見る
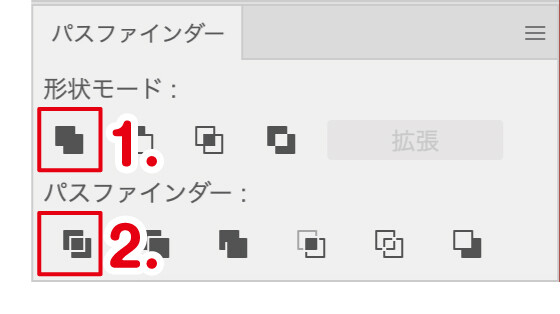
パスファインダーパネル

パスファインダーでは、2種類以上のオブジェクトの「合体」「分割」などの変形作業ができます。
(1)2個以上のオブジェクトを選択した状態で押すと、オブジェクトを「合体」させる事ができます。
(2)2個以上のオブジェクトが重なり合った状態で押すと、オブジェクトを「分割」させる事ができます。
(1)、(2)はよく使いますね。
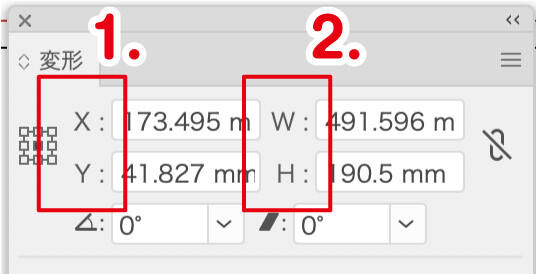
変形パネル

(1)XとY値では、予め決められている中心点に対して絶対的座標位置を指定する事ができます。また、オブジェクトの中心点が計測基準点になります。
(2)WとH値は、選択したオブジェクトの横幅、縦幅になります。
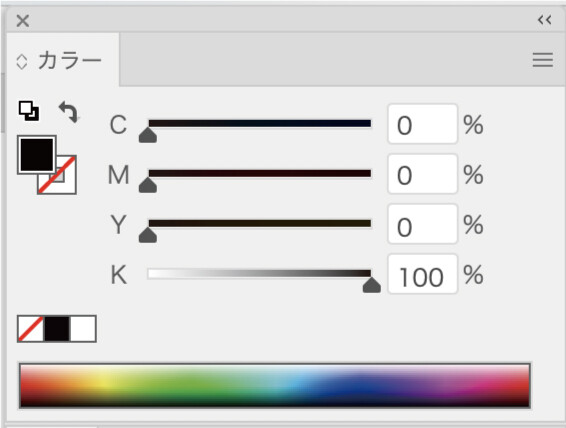
カラーパネル

カラーを数値で管理する事ができます。
「グレースケール」「RGB」「HSB」「CMYK」「WebセーフカラーRGB」などを選ぶ事ができます。
「グレースケール」「CMYK」「HSB」は印刷物作成の時に、「グレースケール」「RGB」「HSB」「WebセーフカラーRGB」はWeb素材作成の時にむいていますが、あくまで色を作成する方法ですので、慣れているやり方で問題ありません。
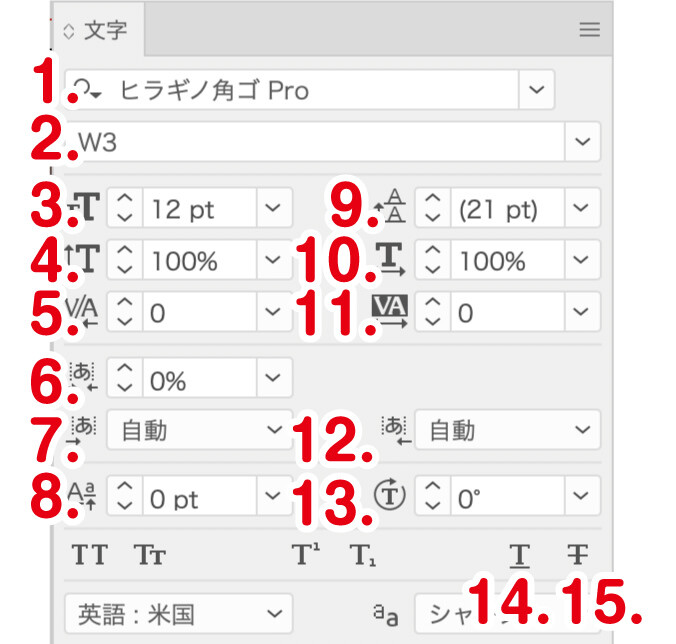
文字パネル

文字パネルは書式パネル内にあります。
(1)フォントを選択します。
(2)フォントファミリーを選択します。フォントファミリーとは文字の太さになります。フォントファミリーはインストールされていなければありませんので、全てのフォントの太さを調整できるわけではありません。
(3)フォントの大きさを決めます。
(4)100未満で「平体」と言われる、文字を太く・上から押しつぶすような調整する事ができます。101%以上で「長体」と言われる、文字を細く・長く調整する事ができます。
(5)、(6)、(11)文字と文字の間を調整する「カーニング(詰め、とも言います)」事ができます。
(7)、(12)文字と文字の間「アキ」を調整する事ができます。
(8)文字の位置を上下に調整できます。
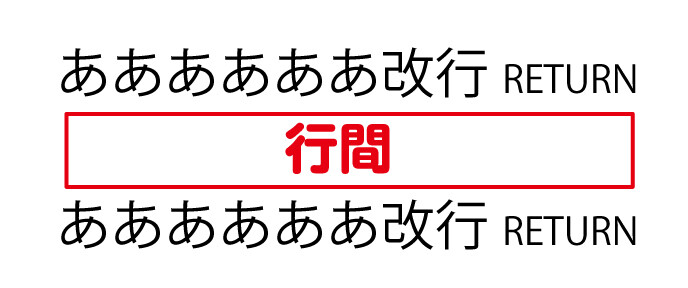
(9)行間の調整を行います。

(10)100未満で「長体」、101%以上で「平体」に調整する事ができます。
(13)文字を回転させる事ができます。
(14)文字の下に下線を加えます。
(15)文字に打ち消し線を加えます。
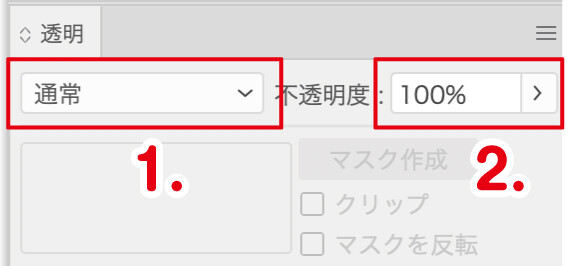
透明パネル

オブジェクトの透明度や、描画モードを設定する事ができます。
(1)描画モードを選択できます。具体的にどういう効果があるというのを口や文字で表現するのは難しいので、実際にご自身で体感してみていただくのがいいかと思います。
(2)透明度の調整ができます。言わずもがな、0になると何も見えなくなります。
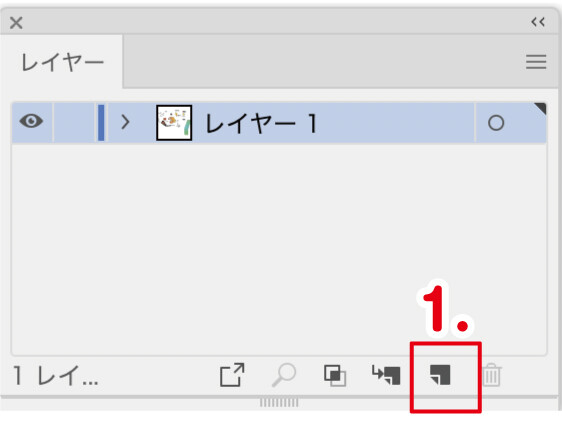
レイヤーパネル

レイヤーを管理する事ができます。
レイヤーとは、グループの重なりのようなものです。
やっていくうちにすぐつかめてくるとは思いますが、上の階層にあるレイヤーグループオブジェクトが最前面に、すなわち、視界に入ってきます。
私も初心者の頃にやっておりましたが、レイヤーをひたすら生成し続けるのは素人丸出しなので、だいたい多くても5レイヤーくらいにしておきましょう。
(1)を押すと、新規レイヤーを追加する事ができます。
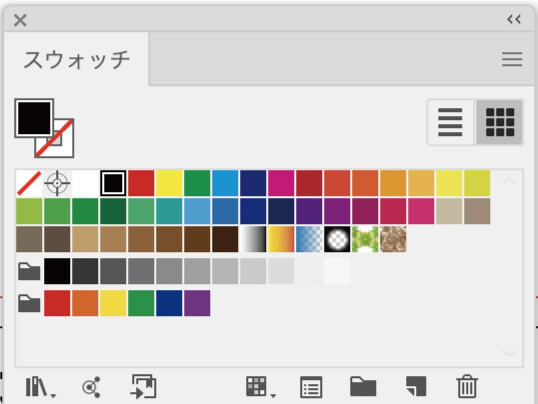
スウォッチパネル

スウォッチとは「色」になります。
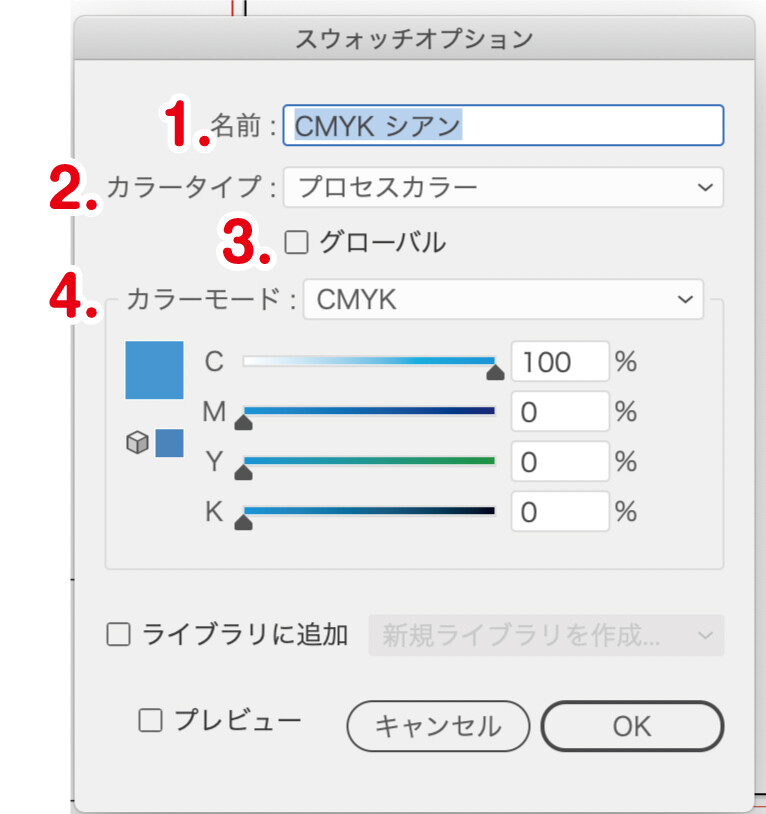
スウォッチをダブルクリックすると、スウォッチオプションにて、さらに詳細を設定する事ができます。

(1)名前を決める事ができます。スウォッチ内に同じ名前を2個以上登録する事はできません。
(2)「プロセスカラー」と「特色」を選択する事ができます。2つの違いを絵具で例えると(印刷でのインク用語になるので、例えというかそのままですが)、「プロセスカラー」とは「赤と青を混ぜて作った紫色」で、「特色」は「紫の絵具そのまま」という形です。
「特色」は「こだわり」がある際に使います。最初のうちは、ほとんどの人は「こだわり」はないと思いますので、「プロセスカラー」を選びましょう。
「特色」を選んでしまうと、入稿の際(印刷会社に出した時)にエラーで弾かれる事もあるので、基本的には「プロセスカラー」を選んでおきましょう。
(3)グローバルにチェックを入れると、スライダーで色の濃淡を簡単に出す事ができるようになります。便利ですので、必要に応じて使っていきましょう。
また、グローバルにチェックを入れると、スウォッチの右下に白い三角形が表示されるように慣れます。
(4)カラーモードの選択になります。どのカラーモードで色を作っていきますか?という事になります。あくまでファイルのカラーモードの設定ではなく、色をどうやって作るかの話になります。
人によって色の作りやすさが違いますし、色の知識がないとちょっと選択しづらいとは思います。とりあえず、「CMYK」「RGB」あたりで作るのが無難ではないかと思います。
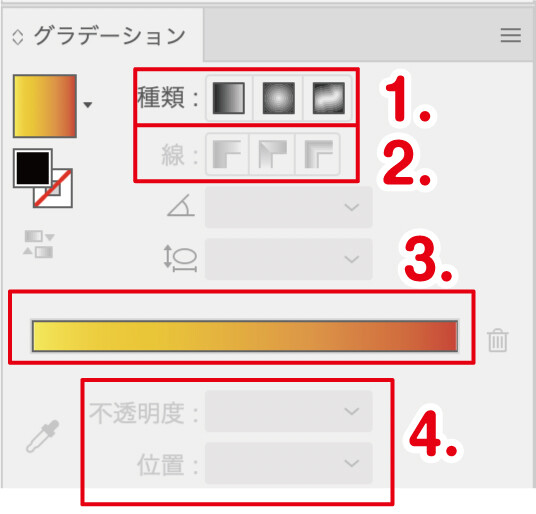
グラデーションパネル

グラデーションの詳細を設定する事ができます。
(1)「塗り」「線」のグラデーションの流れの選択をできます。
(2)「線」のグラデーションの流れの選択をできます。
(3)グラデーションに適用する色を追加・削除していく事ができます。スウォッチパネルからドラッグ&ドロップしても追加できますし、スライダーをダブルクリックしても追加できます。
(4)各色の「透明度」「位置」を数値で管理する事ができます。
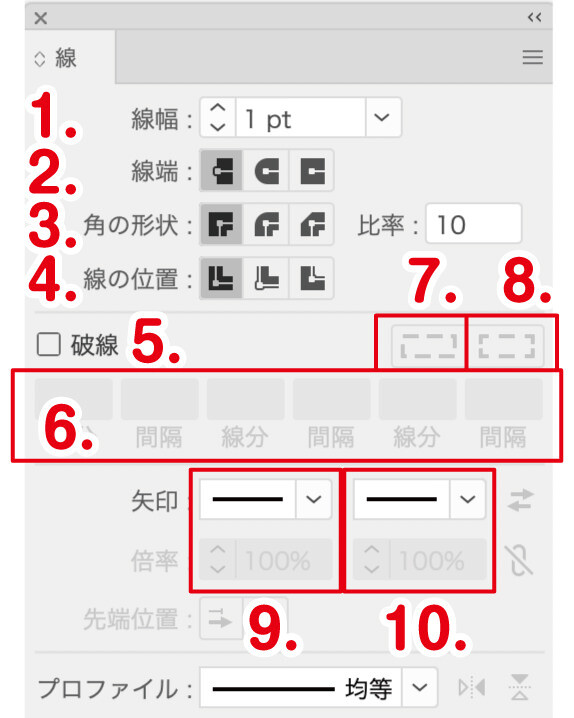
線パネル

線の詳細を設定する事ができます。
(1)線の幅を決めます。
(2)線の先端の形状を選べます。
(3)パスのアンカーポイント上の「角」の処理を選べます。
(4)線を中心線をどこにするか決めます。基本は中心線のデフォルト状態で問題ないと思います。
(5)「波線」にチェックを入れると、線が波線になります。
(6)波線のオプションで、波線の点々の感覚を決める事ができます。
(7)波線のオプションで、波線の表現の処理を決める事ができます。
(8)波線のオプションで、波線の表現の処理を決める事ができます。こちらにすると、4つ角が綺麗に合い、統一感がでます。
(9)線の「開始地点」の形状を(矢印など)変える事ができます。先端の大きさは下の「%」と「線幅」に依存します。
(10)線の「終了地点」の形状を(矢印など)変える事ができます。先端の大きさは下の「%」と「線幅」に依存します。
-

Illustratorで「放射線」「日章旗」のような図柄を作成する方法・テクニック
続きを見る
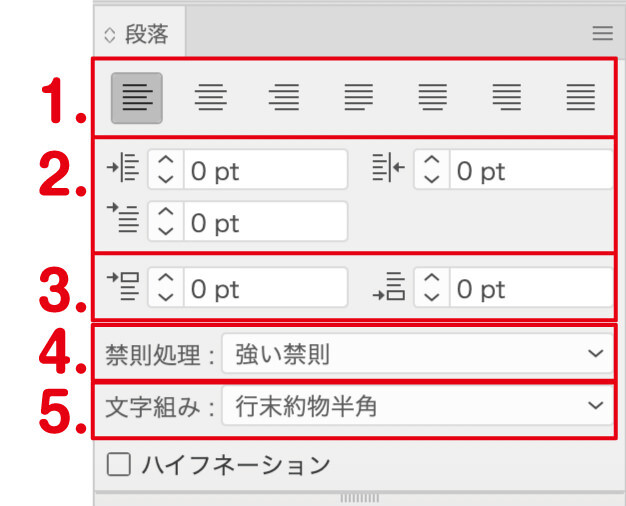
段落パネル

段落パネルは書式パネル内にあります。
(1)文字の揃え方を決める事ができます。テキストボックスで作成時のみ、「均等配置」「両端揃え」にすると、文字の右端が綺麗に揃いますのでおすすめです。
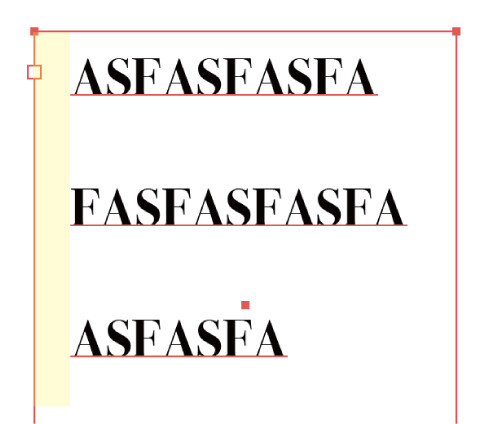
(2)インデントの設定です。インデントとは、見えない空白みたいなものですね。Webでいうと、padding-leftです。以下の画像では、黄色の部分がインデントの部分になります。

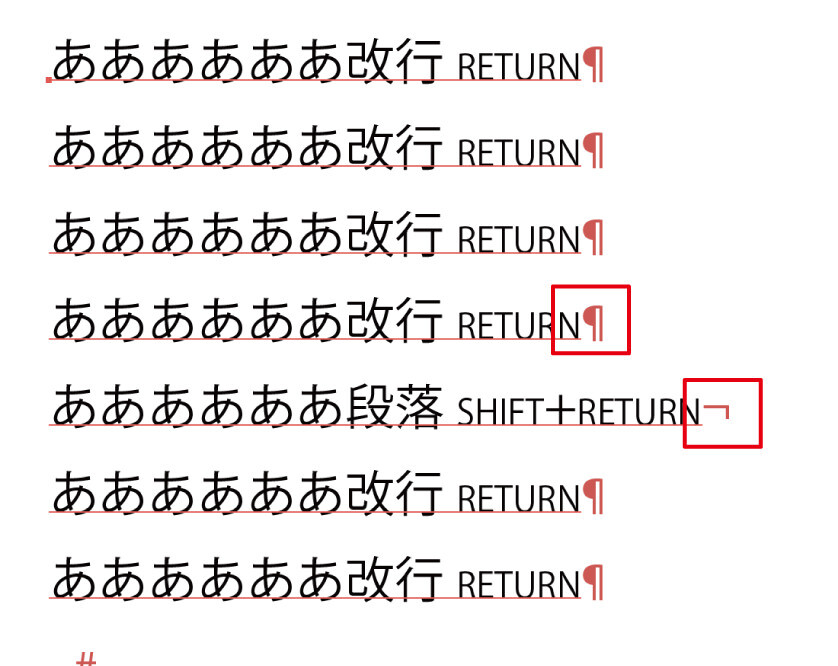
(3)段落パネルにあるような調整を「組版」などと言ったりしますが、大前提の知識として、「改行」と「段落」とは全く別のものになります。
改行はreturnキー、段落はshift+returnキーになります。
上部メニューにある「書式」→「制御文字を表示」を押すと、普段は見えていない「改行」や「段落」の合図を視覚化する事ができます。

以上の大前提を元に、組版には「アキ」という概念があります。「段落前のアキ」を49ptに設定した場合以下ような画像になります。

「段落」と「改行」が区別されているのが分かりますね。これで一つのテキストボックスの中で、2種類の行間を表現する事ができます。
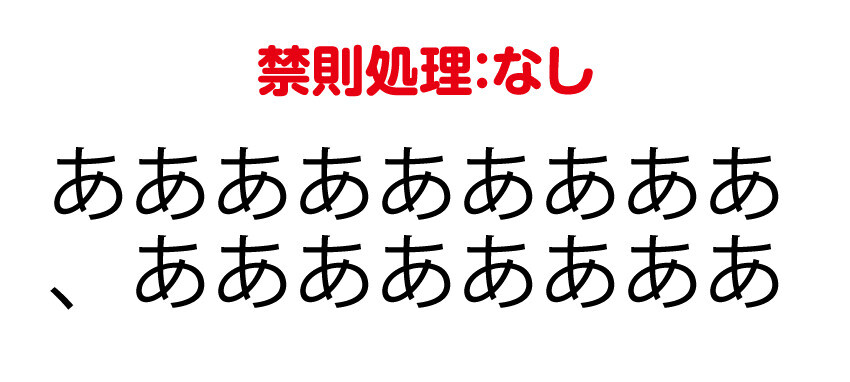
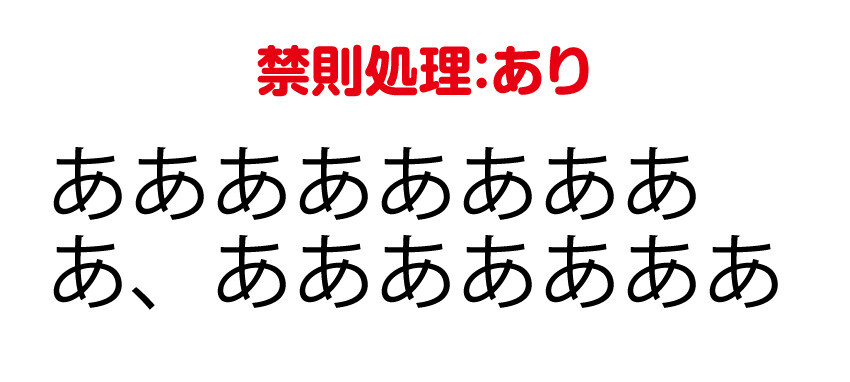
(4)禁則処理とは、「変なところに句読点・記号などがこないようにする事」です。
句読点が先頭にきていたら基本的にはおかしいですよね。ですので、基本的には禁則処理はONにしておきましょう。


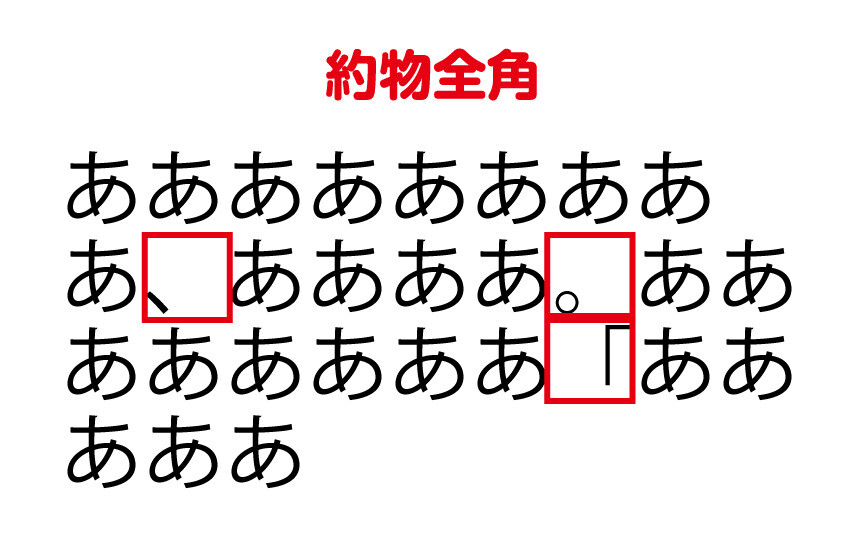
(5)句読点などは「約物」と呼ばれています。その約物があった時の空間をどうしますか?という意味になります。
文章などの長い読み物には約物の空間はあったほうがいいけど、見出しなどのインパクトを出したい時はないほうが良かったりしますので、状況に応じての対応になります。


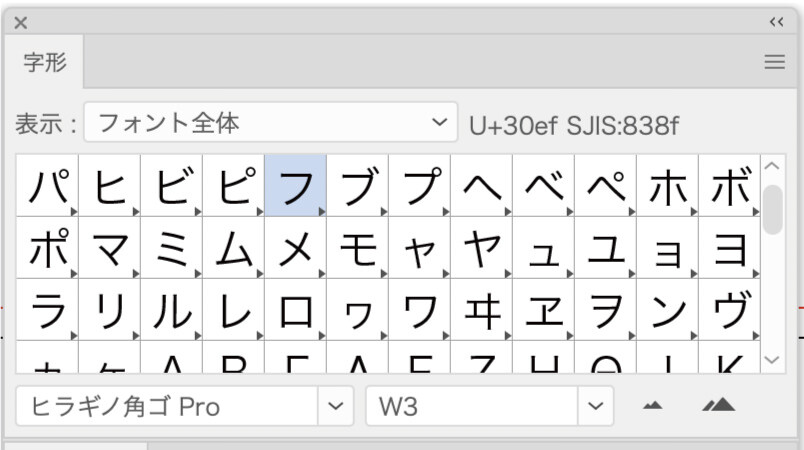
字形パネル

字形パネルは書式パネル内にあります。
選択した文字を「字形パネル」で見える文字に置き換える事ができます。
難しい漢字や複雑な記号などを適用させる事ができます。私は、よくオブジェクトで作ると修正が面倒くさいのですので、○で囲んだ数字などを使ったりします。
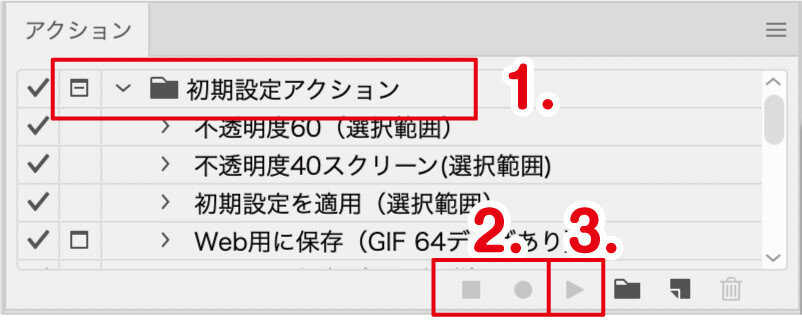
アクションパネル

設定した「アクション」を実行したり、新規の「アクション」を登録する事ができます。
アクションでは、例えば「選択して、消して、保存して、ファイルを閉じる」みたいな作業をボタン一つで実行してくれる、知る人ぞ知る、超お助け機能です。
デザイナーをしていると、何十回、何百回と同じ作業を繰り返さないといけない時が来たりします。そんな時は非常に重宝しますね。
また、入稿作業なんかも基本的には毎回同じ作業をしないといけないので、アクション登録しておくととっても便利になります。
(1)事前に登録されているアクションです。
(2)アクションを「●登録開始」し、「■登録終了」させるボタンです。
(3)アクションを「▶︎再生(実行)」させるボタンです。
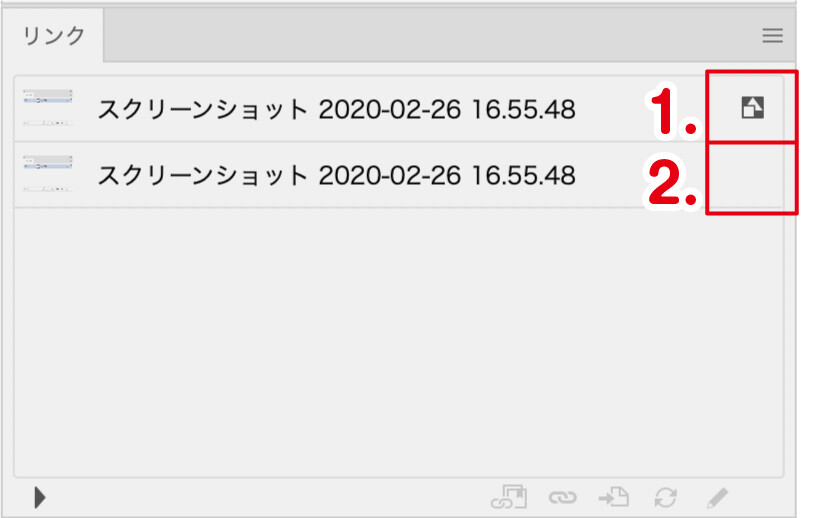
リンクパネル

現在ファイル内で使われている画像データの詳細情報になります。
「埋め込み画像」には、右側に四角い埋め込みマークが表示されます。
印刷物の入稿時(印刷会社にデータを送る事)には、画像の埋め込みを基本的にしないといけませんので、マークの意味を理解しておきましょう。
(1)埋め込みされている画像になります。
(2)埋め込みされていない画像になります。
-

Illustratorでの画像処理は「リンク」か「埋め込み」か?メリットデメリット解説[初心者講座]
続きを見る
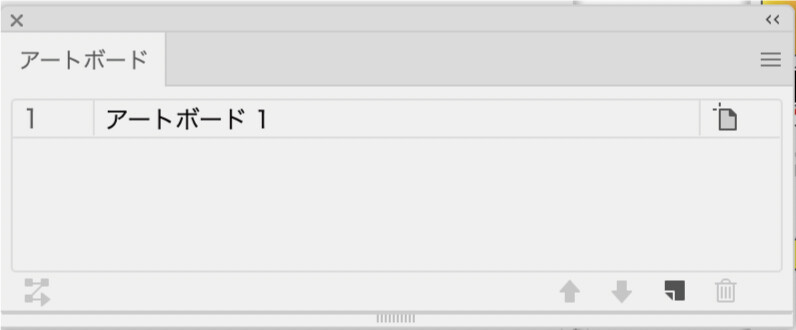
アートボードパネル

アートボードパネルの管理ができます。
アートボードはその状況により意味合いが変わってきますが、「印刷出力範囲(プリンター出力など)」「書き出し(ウェブ素材の場合)」のような役割があり、完成作品のゴールの枠といったイメージになります。
しかし、印刷範囲と言っても、実際に入稿などをして本格的に印刷する場合は、アートボードは関係なく「トンボ」という十字が重要になりますので、あくまでプリンターだけの出力になりますね。
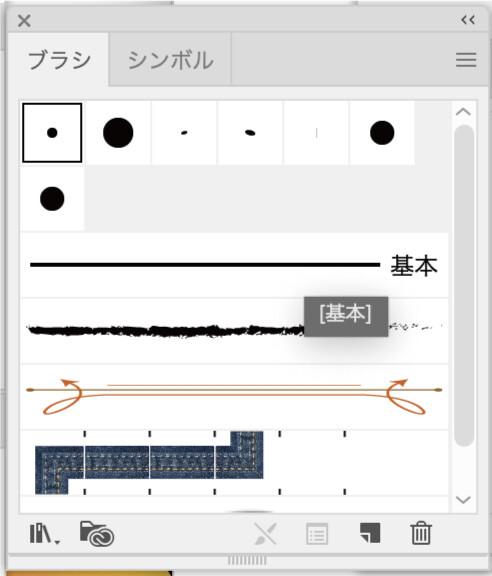
ブラシパネル

設定している「ブラシ」素材をパスに適用させる事ができます。
また、新たに「ブラシ」の登録もできます。
最後に
いかがでしたでしょうか?
他にも色々とパネルがありますが、今回ご紹介分で大方制作は問題なくできますので、今回は割愛させていただきました。
便利なものもありますので、しっかりと使いこなせるようになりましょう。









