皆さんはIllustratorで「矢印」を作る時、どうやって作られていますか?
まず、「線ツール」で直線を引いて、「多角形ツール」を選択し、下カーソルをポンポン押しながら三角形を作る。そして、その線と三角形を選択しキーオブジェクトを定め、センターに合わせて、サイズの調整して…って長くないですか?
色変更も「塗り」と「線」でそれぞれ行わなければなりませんしね。
デザイン性を高める為にも、矢印一つ拘って作る事はクリエイターとして素晴らしい事だと思います。
しかし、別にデザイン性の求められていない会議資料や概要資料なんかにも、平等に制作時間が発生してしまいます。
これって非常にもったいない、というか疲れる話ですよね。
実は、もっと簡単に矢印を作る方法がIllustratorにはあります。
意外と知らない人もいるかもしれませんので、初心者講座として解説して参りたいと思いますね。
この記事は、動画バージョンでも解説しておりますので、動画で学習されたい方は以下のリンクより閲覧下さい。
矢印を簡単に作ってみよう!
それでは、Illustratorで「矢印」を簡単に作ってみましょう。
適当にIllustratorで新規ファイルを開きましょう。
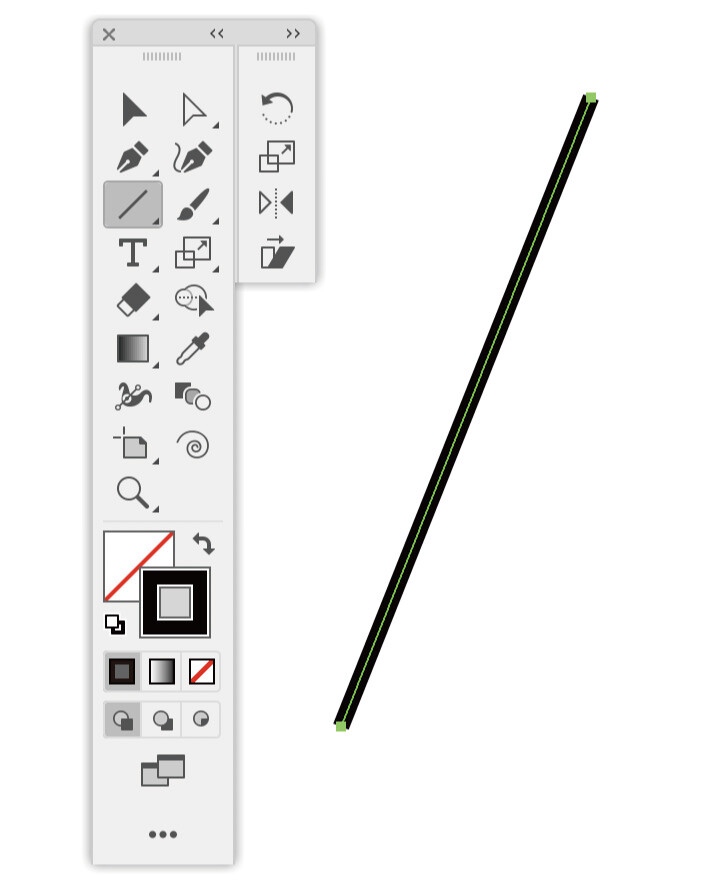
「線ツール」を選んで適当に線をひきましょう。

「線ツール」の事がわからない人は、以下の記事よりご確認くださいね。
-

Illustratorのツールバーにある、各ツール一覧の意味と使い方などを解説。
続きを見る
ここで改めて「線パネル」を見てみましょう。

「線パネル」の事がわからない方は、以下の記事よりご確認くださいね。
-

Illustratorのツールパネル一覧の個々の意味と使い方などを解説。
続きを見る
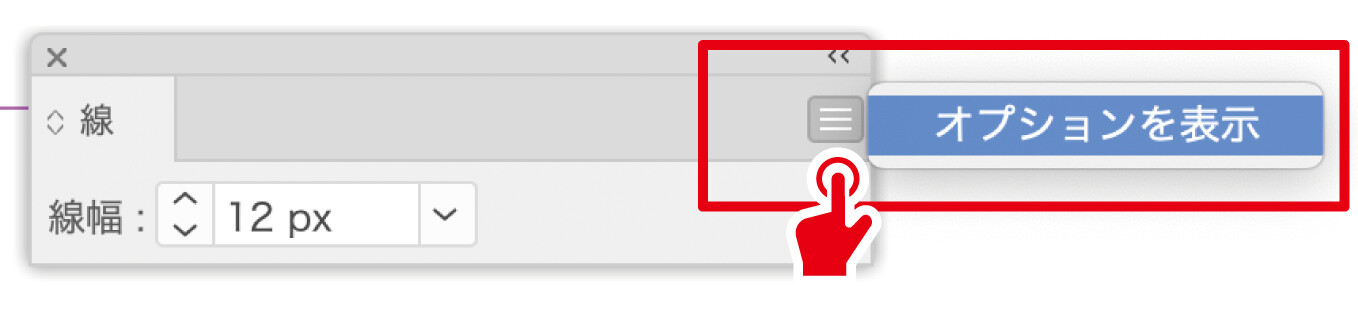
パネルの下の方が短く、開いていない人は、右端上の三本線を押して「オプションを表示」にしましょう。

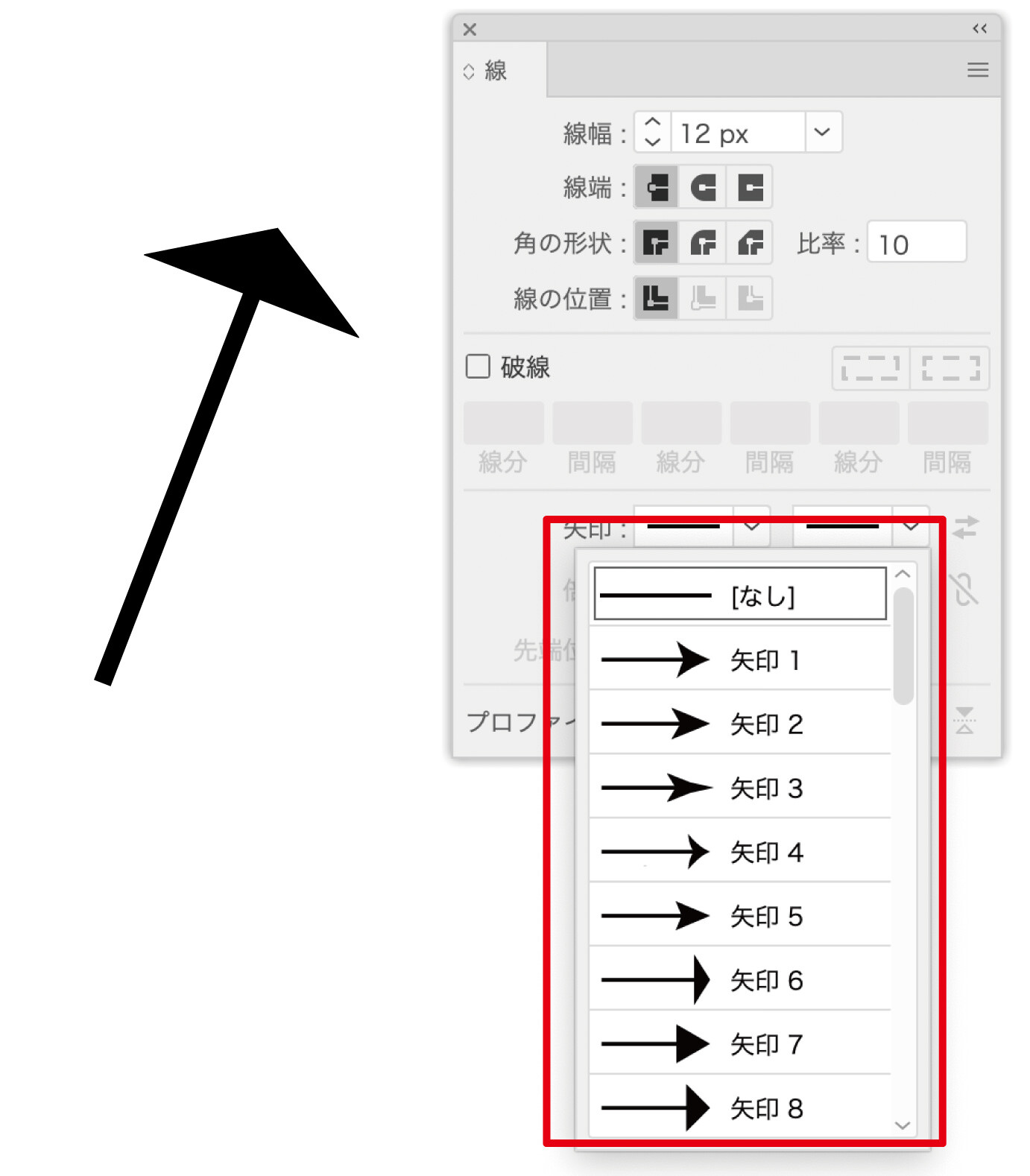
線パネルでは、実は以下の「矢印」の部分で線端の形状を決める事ができます。

左ブロックがスタート地点の先端の形状、右ブロックが終了地点の先端の形状になります。
クリックをすると矢印の形状が何種類か出てきますので、好きなものを適用させましょう。

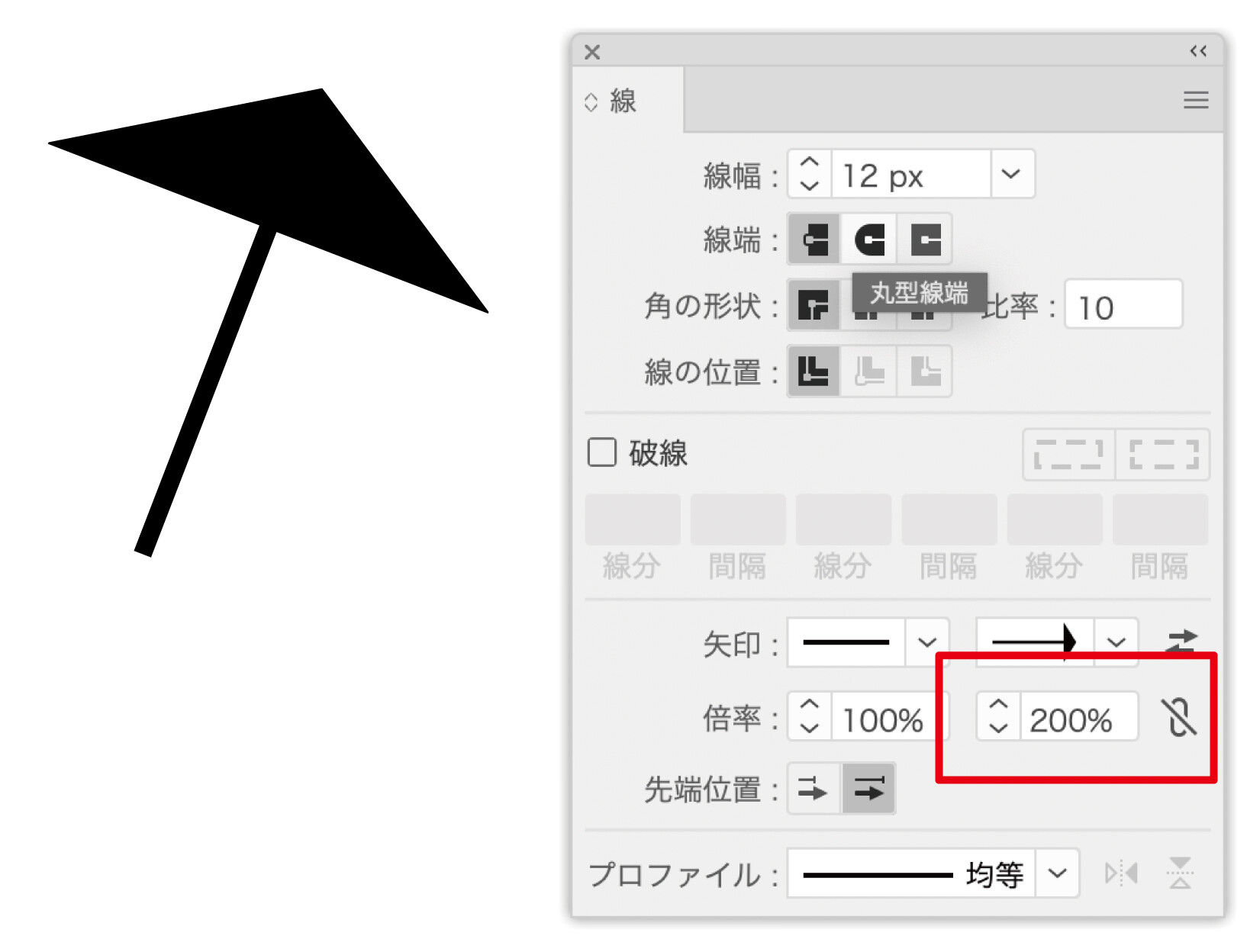
また、その下の「倍率」にて「%」を調整する事で、矢印の頭の大きさを変更する事ができるようになります。

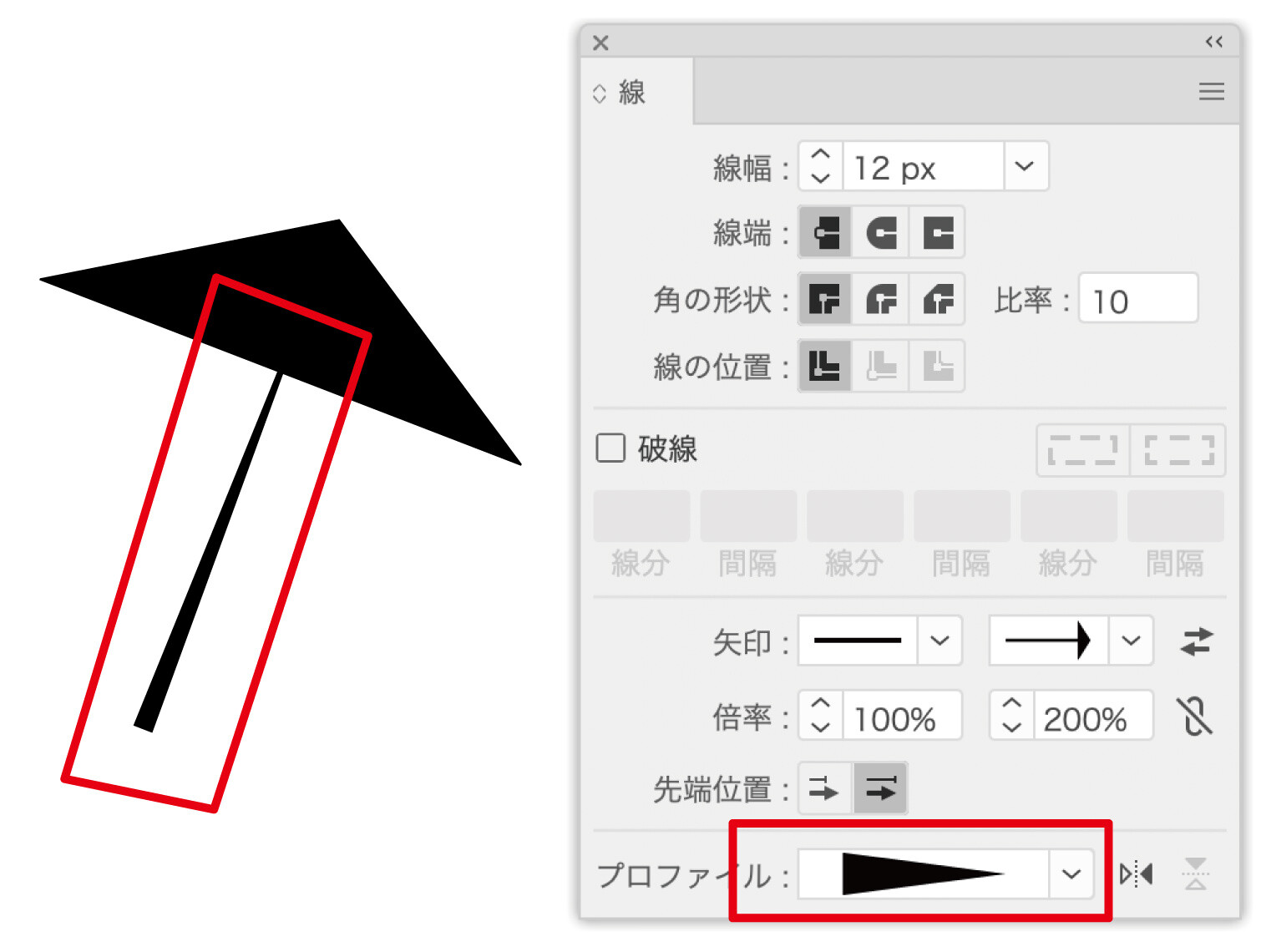
あまり使いませんが、最下部の「プロファイル」というところで線の形も調整する事ができます。

矢印と組み合わせてない方が使いやすいかもしれませんね。
ちなみに、最初に「線ツール」と言いましたが「ペンツール」でも問題ありません。
要は、パスの先端の形状を決めるだけの話ですので、独立したパスであればOKです。
まとめ
いかがでしたでしょうか?
意外と知らない人もいるかもしれないと思い、Illustrator初心者講座として、簡単に矢印を作成する方法を紹介致しました。
これで、手間をかけたくない資料制作なんかでもパッと制作できますね。色を変更するにも「線」だけかえればOKです。
適材適所でデザイン性に合わせてIllustratorを使いこなしていきましょう!










