ホームページ制作に非常に役立つ、当サイトで利用しているおすすめのアドオンアプリ(拡張機能)をご紹介致します。
今回ご紹介するのは、Google Chrome(グーグル・クローム)に対応したアドオンアプリになります。ホームページ制作においては、なくてはならない機能ばかりで、無料で利用でき、とても役立ちますので、ぜひ気になる方は導入していってください。
アドオンアプリとは?
アドオン(add-on)とは、「追加」や「付属品」などの意味で、今回ご紹介するのは、ソフトウェアアプリに対する拡張機能という事になります。
Google Chromeの「拡張機能」
Google Chromeには「拡張機能」というシステムが設置されていて、Google Chromeを便利に使いやすくカスタマイズしていく事ができます。
拡張機能はどこにある?
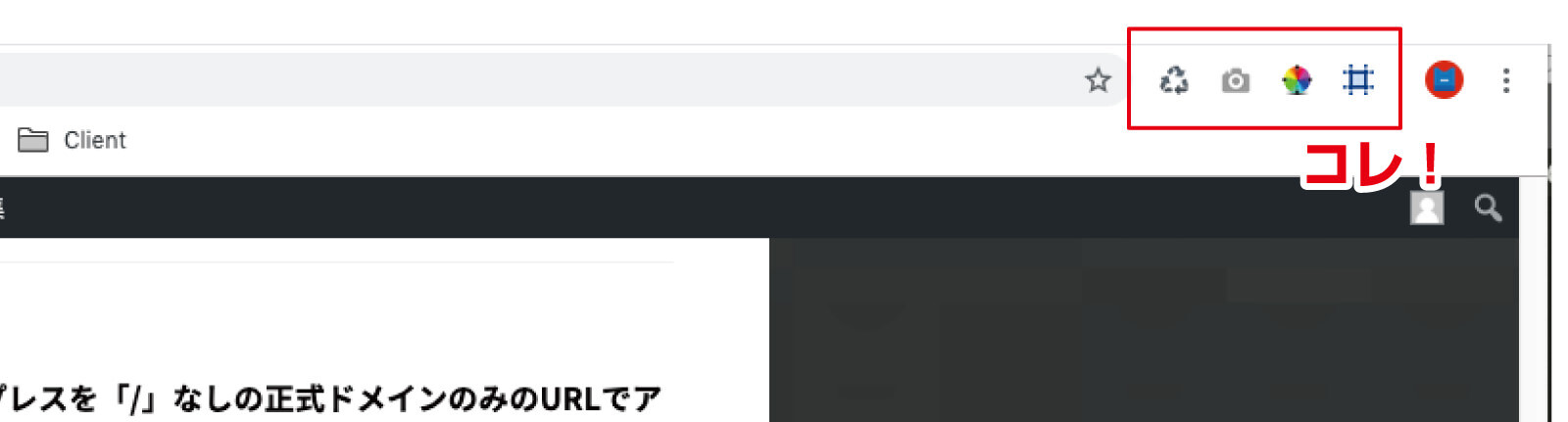
Google Chromeでの拡張機能は、URLの記載された行の右端に表示されています。

何もアプリを追加した覚えがない場合は、何もない状態ですので確認はできません。
拡張機能の追加方法
Google Chromeのアドオンアプリ(拡張機能)の追加方法は、2種類あります。
1. メニューの「拡張機能」から検索
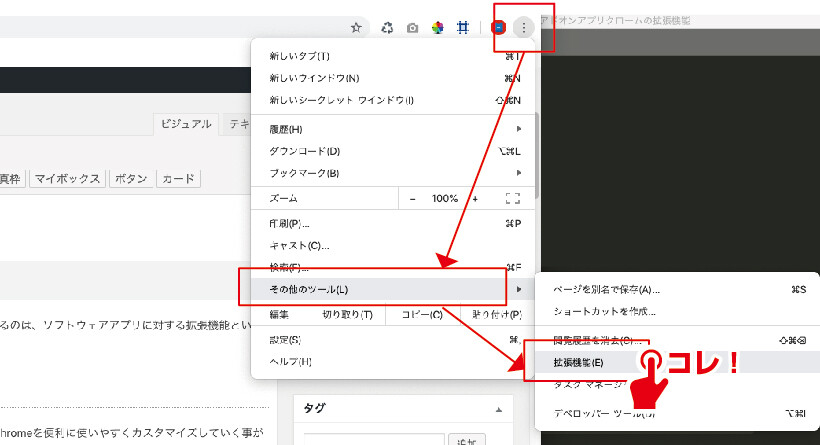
URLの記載された行の右端にある、縦に3点ならんだ●を押し、「その他ツール」→「拡張機能」と進めてください。

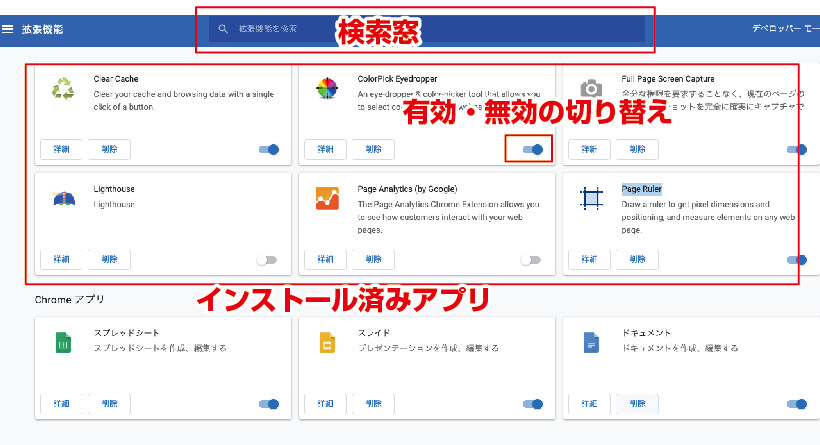
上段に表示されているのが、現在インストールされているアドオンアプリになります。一番上の青のバー部分に「検索窓」がありますので、そこから欲しいアプリを検索して追加していく事ができます。また、インストール後も、「有効・無効」を管理する事もできます。

2. Chromeウェブストアよりダウンロード
もう一つはChromeウェブストアよりダウンロードする方法です。
該当アプリページにて「Chromeに追加」を押す事で、Google Chromeを拡張する事ができます。

おすすめのGoogle Chromeアドオンアプリ(拡張機能)
それでは当サイトおすすめのWeb制作に役だつアドオンアプリ(拡張機能)のご紹介をしていきます。
Clean Guru
「Clean Guru」は、キャッシュをクリアする事に優れたアドオンアプリです。
Webブラウザにはキャッシュというシステムが組まれており、データ通信を早くする為に一時的にファイル情報を残しておく機能が備わっています。キャッシュ機能はブラウザにあって然るべきなのですが、ホームページ制作にあたってはかなり邪魔になる事があります。特に「CSS」でカスタマイズしている時など、キャッシュが残っているせいで、カスタマイズコードを記述しているのにも関わらず、ブラウザのデザインが変更されない場合があります。
そんな時に役立つのが、ワンクリックでキャッシュクリアが可能になる「Clean Guru」です。この拡張機能を導入する事で、キャッシュクリアの作業が大変楽になります。
注意ポイント
ただし、このアプリを使ってもキャッシュがクリアされない時があります。詳しいキャッシュのクリア方法についての記事もありますので、キャッシュクリアの事でお悩みの方は、以下の記事も読んでみてください。
-

キャッシュをクリアする方法[アドオンアプリ「Clean Guru」設定、「検証」ボタン、履歴の削除]
続きを見る
使い方
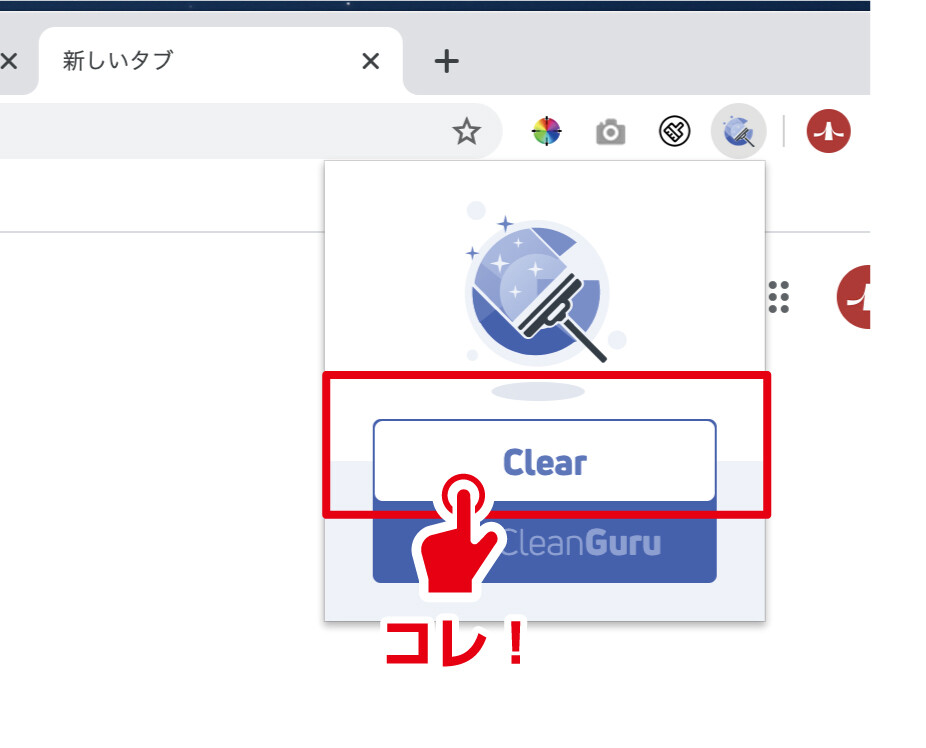
ブラウザ右上に「青色のモップ」のアイコンが現れますので、そこをクリックすればキャッシュがクリアされる事になります。

ダウンロード
ColorPick Eyedropper
「ColorPick Eyedropper」は、ブラウザ上の色をWebカラーコードで抽出する事ができるアプリです。
Webデザインをしていると、画面上の色が何色か、簡単に調べたい事があります。一旦キャプチャを撮って、「Illustrator」、「Photoshop」で色を確認!なんてことは、とても面倒臭い作業になりますね。さらに「RGB・CMYK」問題などもありますので、色が若干ずれてきたりもします。
そんな時「ColorPick Eyedropper」では、好きなところの色を写真でも簡単に抽出できるでとても便利です。
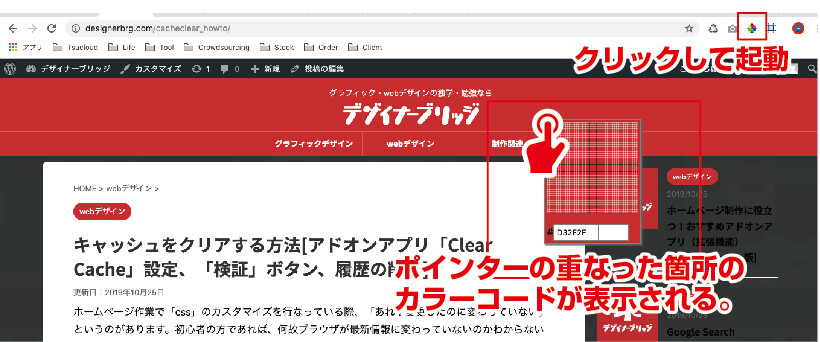
使い方
アプリを起動させ(拡張機能アイコンをクリック)、好きなところにマウスポインタを合わせるだけで、カラーコードが抽出できます。

9割方は問題なく動作しますが、サイトによっては起動しない事がありますので、その際は諦めて別の方法で抽出するようにしましょう。
ダウンロード
Full Page Screen Capture
「Full Page Screen Capture」はブラウザに表示しているページを、見えていない範囲も含めて1枚の画像にする事も、分割してPDFファイルとしてダウンロードする事も可能です。
Web校正をしていると、どうしてもクライアント様とのやりとりや、デザイン作成する際に、画面のデータが欲しくなる時があります。
しかし、1枚1枚スクリーンショットを撮って、継ぎ足していくのはなかなかの作業になります。
そんな時役立つのが、「Full Page Screen Capture」です。
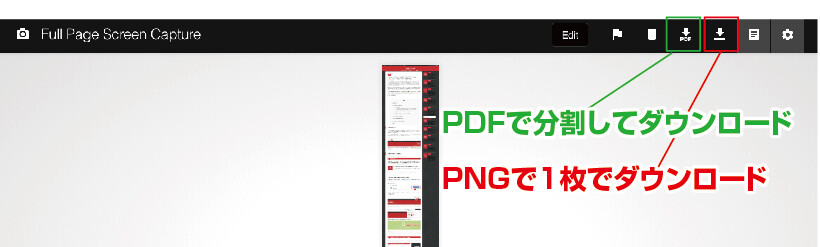
1枚の画像として書き出した場合は、ホームページの過去資料として画像ファイルで残しておけますし、分割してPDFファイルにしておくと、1枚もののデータだと、プリントアウトした際に縮小されてでてきますが、PDFファイルだと数枚に分割されていますので、いい感じに1枚ずつプリントアウトすることも可能です。
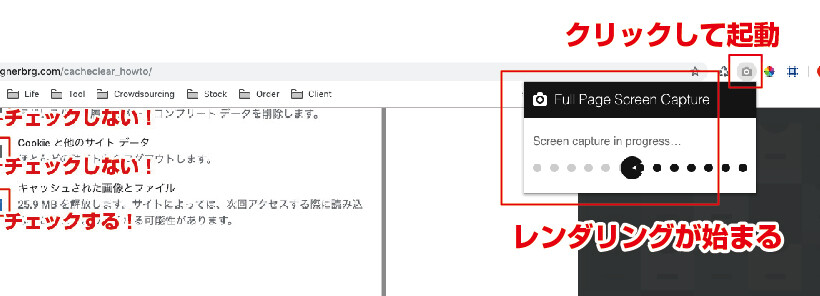
使い方
アプリを起動させると「Full Page Screen Capture」がレンダリング始めます。

レンダリング終了後、お好みの形式でダウンロードするだけです。

ダウンロード
「Full Page Screen Capture」を導入する。
Page Ruler
「Page Ruler」はブラウザ上のオブジェクトのサイズをダイレクトに計測する事が可能です。
Web制作で、「このバナーは何ピクセルかな?」「この空間は何ピクセルかな?」と、そんな疑問を「Page Ruler」は即座に解決してくれます。
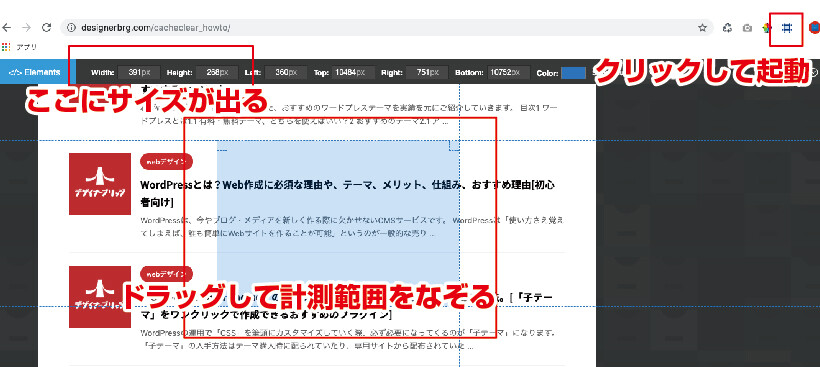
使い方
アプリを起動させ、マウスポインターの形状が変わったところで、ドラッグしながら対象エリアをなぞっていくと、画面上部にて該当サイズが表示されます。

9割方は問題なく動作しますが、サイトによっては起動しない事がありますので、その際は諦めて別の方法で抽出するようにしましょう。
ダウンロード
まとめ
いかがでしたでしょうか?
サイト作成に役立つ無料のおすすめアドオンアプリ(拡張機能)を紹介していきました。
導入方法は、Google Chromeの「拡張機能」より直接検索していくか、「Chromeウェブストア」で追加するかになります。
紹介したアプリはどれも星5レベルで重宝しているものばかりで、1つ使えなくなっても、サイト制作に支障が出てくるレベルです。
ホームページ制作にとても役立つ拡張機能ですので、ぜひ、クリエイターの方は利用してみてください。








