Illustratorでアピアランスを活用して、袋文字と呼ばれる線で囲われた文字を作っていきましょう。
このページでは、未経験者でもわかりやすいように意識して解説しておりますので、初心者の方や独学の方におすすめです。
この袋文字の制作方法は特別なやり方ではなく、Illustratorの基本動作になりますので、しっかり身につけて効率よく作業できるようにしていきましょう。
なお、初期設定・動作、基本用語がわからない場合は以下の記事よりご確認ください。
-

Illustratorで、デザイン制作を始める前に確認しておきたいおすすめ設定
続きを見る
-

Illustratorのツールパネル一覧の個々の意味と使い方などを解説。
続きを見る
-

Illustratorの実践的おすすめ厳選ショートカット一覧[覚え方のコツ解説付き]
続きを見る
この記事は、動画バージョンでも解説しておりますので、動画で学習されたい方は以下のリンクより閲覧下さい。
ステップ1 「線」と「塗り」の追加
それでは、Illustratorにて新規ファイルを開け、テキストツールを選択しましょう。
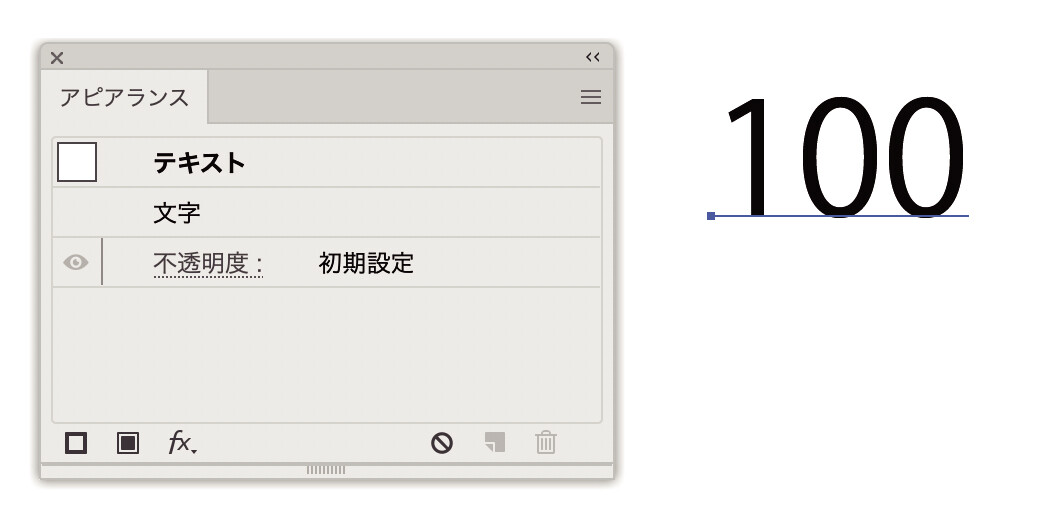
どこでもいいので適当に「100」という文字を打って(別に100じゃなくても問題ありません)、returnキー→escの順で押しましょう。文字パネルにて、文字の大きさは100ptにします。

アピアランスパネルを表示して、左下の「新規線を追加」を押しましょう。
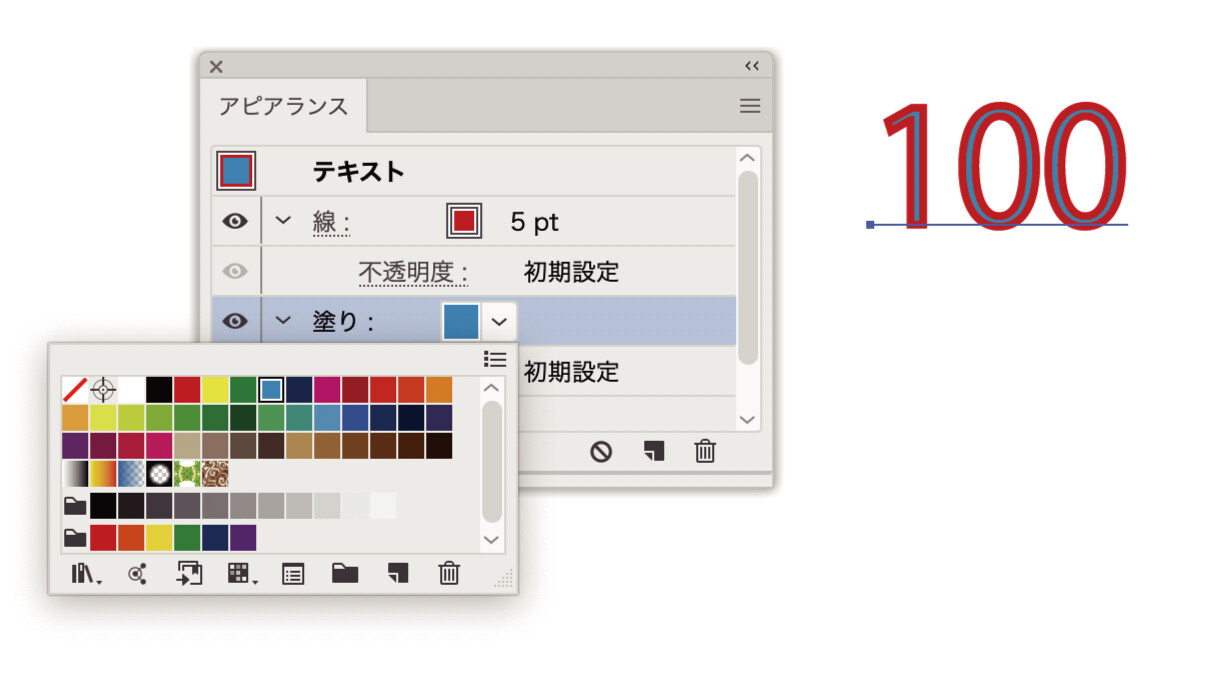
線の色を「赤色」太さを「5pt」にしましょう。

この時、初期値の黒色がみていますが、アピアランスパネルの「塗り」には色が設定されていない状況ですので、この黒色は利用せず、アピアランスにて「塗り」を設定していきます。
アピアランスパネルの「塗り」を「水色」にしましょう。

ステップ2 「線」と「塗り」の表示順の意識
でもこのままでは何か違和感がありますよね。
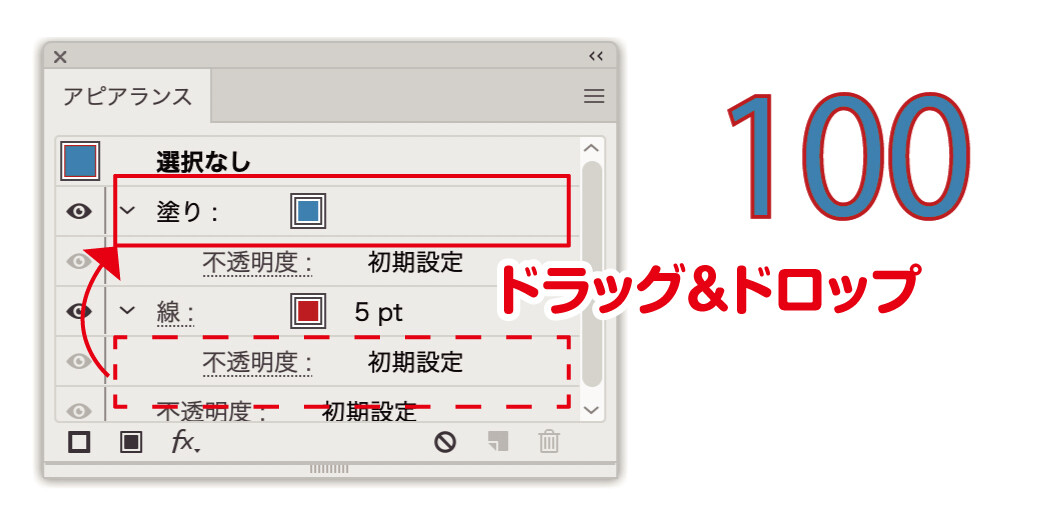
そうなんです。アピアランスパネルを見てもらえばわかりますが、表示の順番が、上から「線:赤:5pt」→「塗り:水色」になっています。
ですので、「線」が「塗り」より上に表示されて、太く表示されている訳ですね。ですので、「線」と「塗り」の表示順を変えてあげましょう。
アピアランスパネルの「塗り」を掴んで、「線」の上でドラッグ&ドロップしましょう。(逆の動作でも構いません)

すると、先ほどに比べ、テキストの輪郭が通常通り見えているのがわかります。袋文字の基本動作はこれでOKです。
ステップ3 「線」のギザギザを丸くしよう
それでは、注意点もふまえてもうワンステップ進んでみましょう。
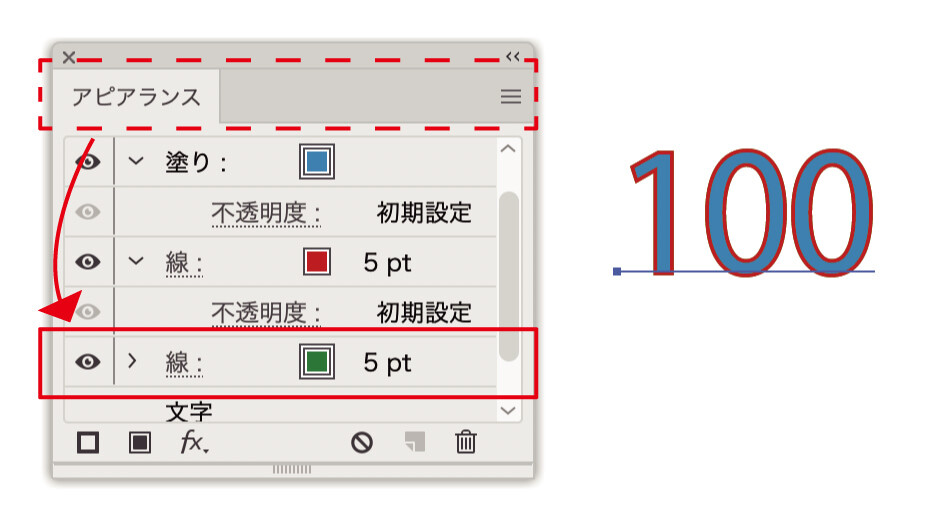
テキストオブジェクトを選択した状態で、もう一度「新規線を追加」を押しましょう。
すると「線:赤:5pt」で最前面に表示されたと思います。(環境によっては最前面になっていない可能性もありますが、そこまで気にする事はありません)

わかりやすいように、まず線の色を緑色に変えておきましょう。
そして、ステップ2でやったように、今度は「線:緑:5pt」を掴んで、「線:赤:5pt」の下にドラッグ&ドロップしましょう。

緑の線が消えましたね。
これは赤と緑が同じ線幅なので、前面の赤色が優先して表示されている状態になります。
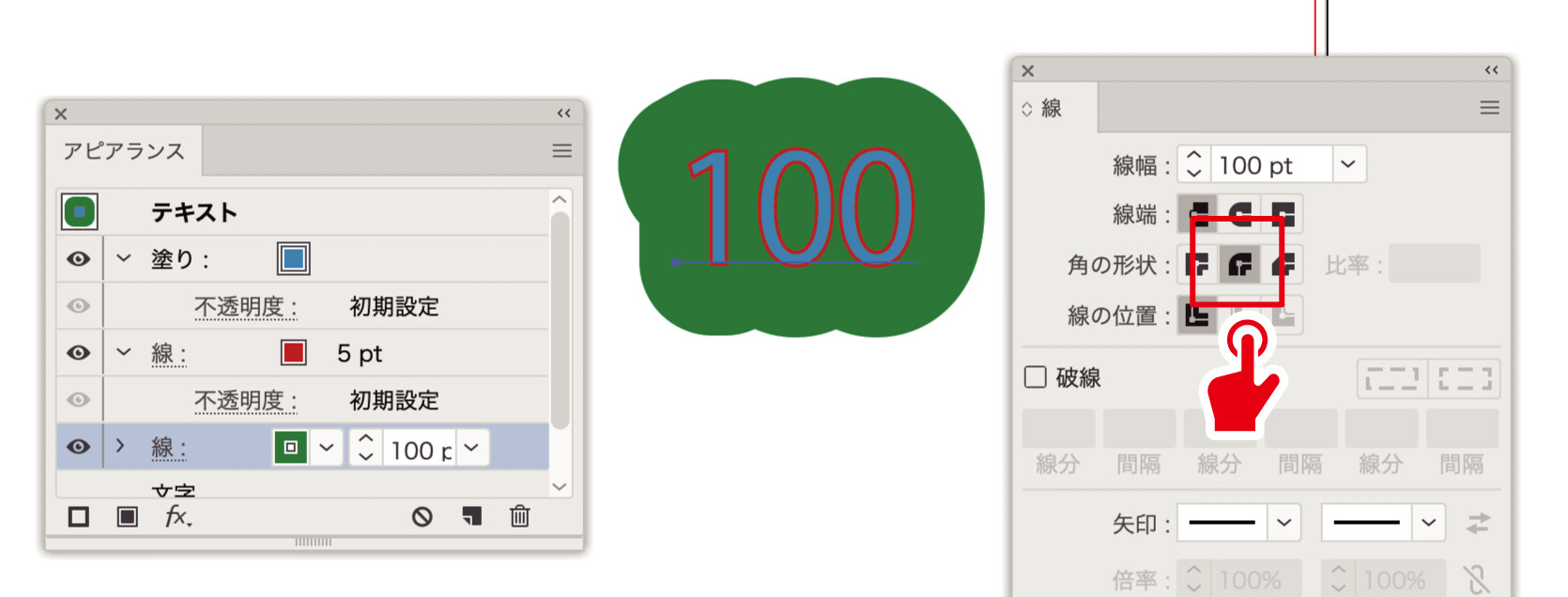
ここで緑色の線を100ptにしてみましょう。
すると、なんだか変な出っ張りのようにギザギザしている部分がありますよね。

これは線の「角の形状」の設定によりなります。ですので、アピアランスパネルで緑の線を選択している状態で、線パネルの「角の形状」を「ラウンド結合」にしましょう。
これで、丸く均等に袋文字を綺麗にする事ができます。

最後に
いかがでしたでしょうか?
アピアランスパネルを使って、テキストを袋文字にする事ができましたでしょうか?
アピアランスを活用していけば色々な文字装飾を行う事ができますので、大変便利になります。
Illustratorの基本動作になりますので、しっかり習得しておきましょう。









