ホームページ作業で「css」のカスタマイズを行なっている際、「あれ?変更したのに変わっていない」というのがあります。初心者の方であれば、何故ブラウザが最新情報に変わっていないのかわからない為、右往左往、下手すれば自分の書いた「css」が間違っているという疑念も生まれ、どんどん間違った方向へ進んでいく事も多々あります。
Webサイトカスタマイズの際に訪れるそういった事を「ハマり」と呼んだりしますが、蓋を開けてみれば「なんだこんなことだったのか」という事も多々あり、この時間は非常にもったいないロスになります。ですので、しっかり初心者の方は引き出しを沢山、視野を広く持っておきましょう。
そして、その解決策の代表とも言えるのが「キャッシュのクリア作業」になります。ちなみに、これは第三者さんがいる場合は、第三者さんのPCブラウザでも起こる事なので、その事も覚えておきましょう。第三者さんに説明する際、この記事のURLを送っていただき、「この記事読んでください」と言っていただいても、私は大歓迎です。
この記事は、動画バージョンでも解説しておりますので、動画で学習されたい方は以下のリンクより閲覧下さい。
キャッシュとは?
キャッシュとは、難しい話をすればキリがありませんし、詳しい話を知っていてもあまり使う事がないので、とりあえずは「ブラウザに残っている一時的な記憶」だと認識してください。この、「一時的」というのがポイントになってきます。
キャッシュはブラウザ画面をリロード(MACで言うところの「command+R」または、画面左上の回転矢印ボタンを押す)を行なってもクリアされない場合があるので厄介です。

ちなみにですが、これは全てのブラウザに対して起こる現象ですので、スマホであってもキャッシュのクリアは必要です。
キャッシュのクリア方法(PC)
私のよくやるキャッシュのクリア方法をお伝えしていきます。
1. アプリを入れる
「Clean Guru - cache & history cleaner(クリーングル?)」というブラウザアプリがあります。これは正確に言うと、アプリではなく「add-on機能」すなわち、「ブラウザの拡張機能」になります。この「add-on機能」はとても便利で役立ちますので、web製作をするなら是非活用していきましょう。
-

ホームページ制作に役立つ!おすすめアドオンアプリ(拡張機能)[Google Chrome版]
続きを見る
「Clean Guru」アプリは、Google Chromeの場合は「chromeウェブストア」にて配布されています。
「Clean Guru」の導入と使用方法(Google Chromeの場合)
「Clean Guru」導入方法はとても簡単で、「Clean Guru」配布ページより「chromeに追加」というボタンを押しましょう。

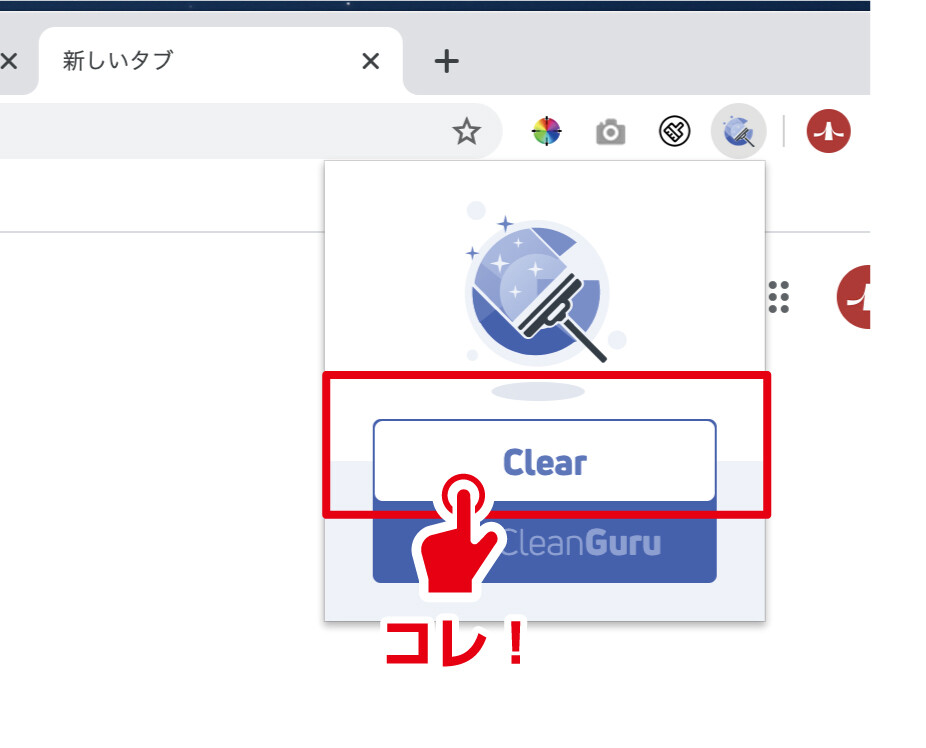
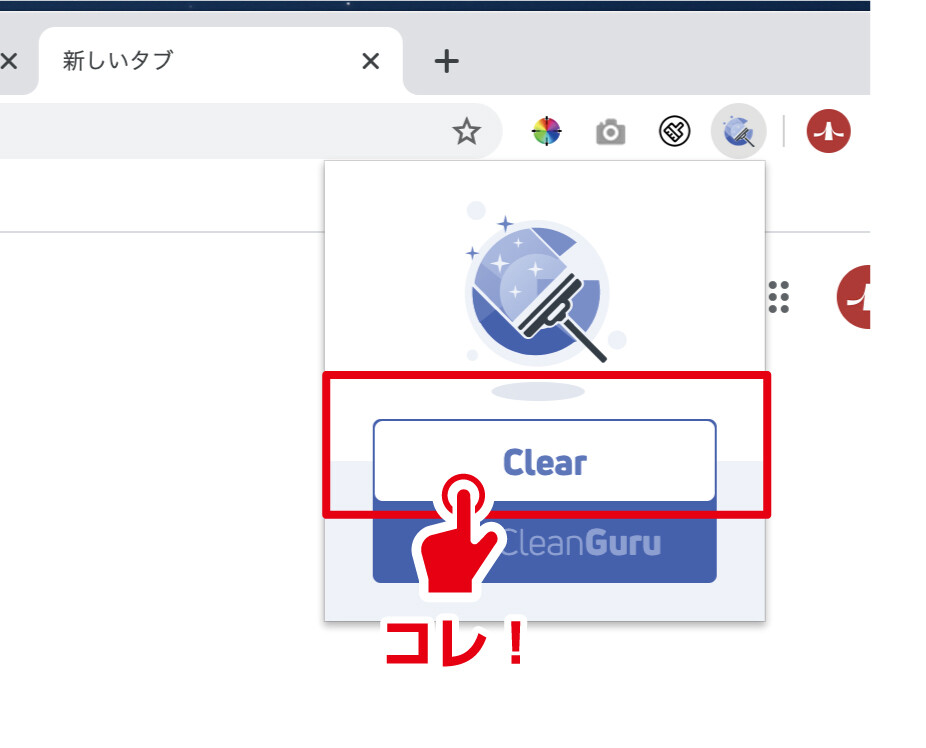
そうすると、ブラウザ右上に「青いモップのアイコン」が現れます。そのボタンを押して「Clear」をクリックすればキャッシュがクリアされる事になります。

Clean Guruの設定方法
上記説明のように実行してもらっても手応えがありませんよね?実際にはキャッシュは削除されているのかもしれませんが、手動でリロードしなければなりません。そこでおすすめのClean Guruの設定方法をしておきましょう。
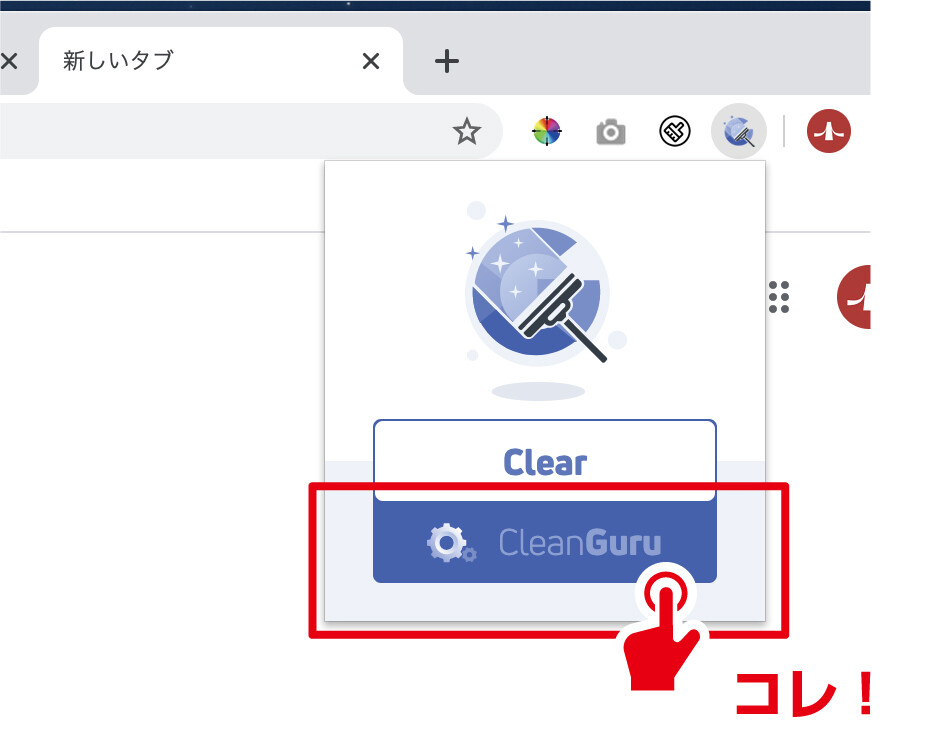
ブラウザ右上の青いモップのアイコンを押して、歯車マークのあるClean Guruのボタンを押しましょう。

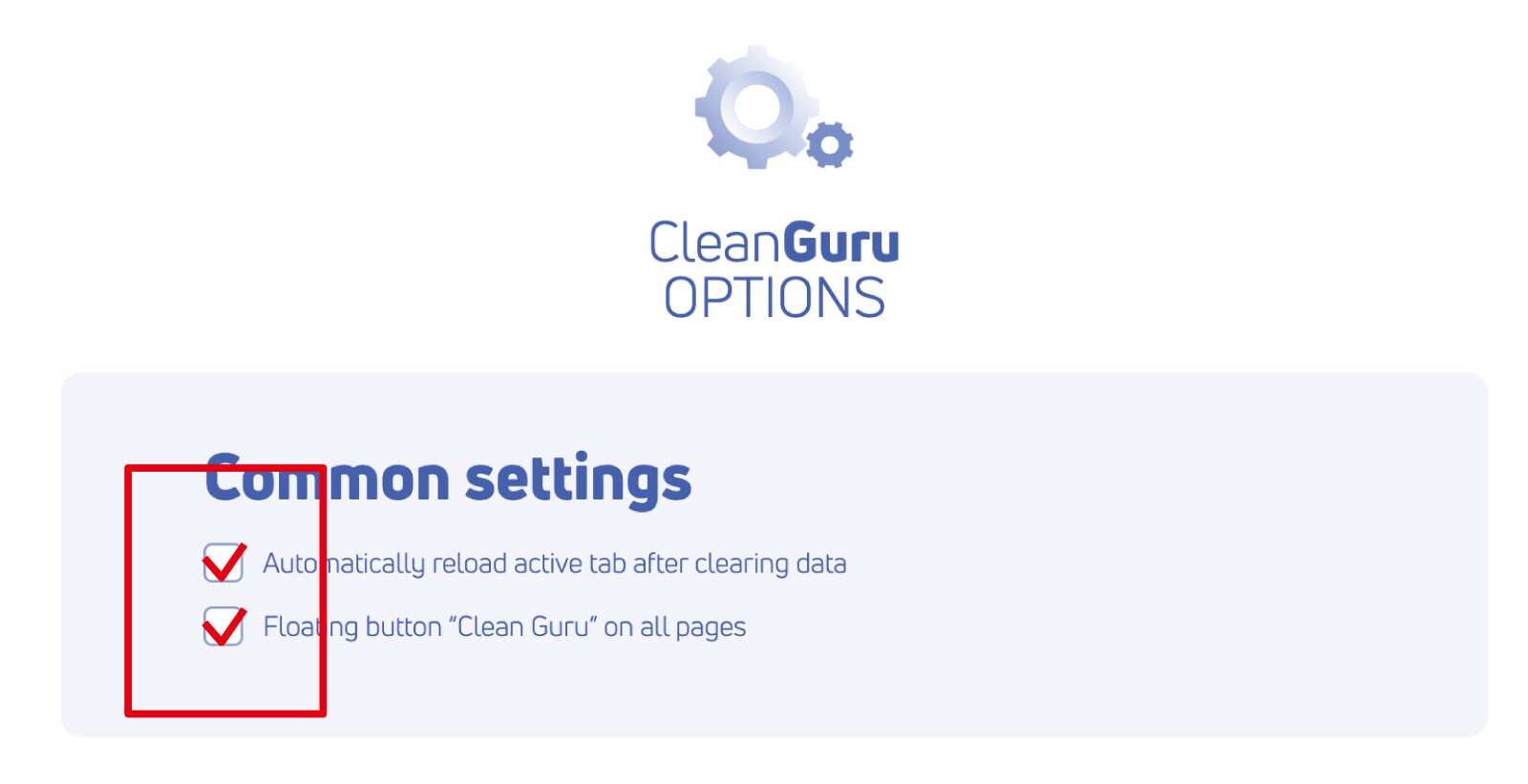
その中の上段、「Common settings」の中にある「Automatically reload active tab after clearing data」と「Floating button “Clean Guru” on all pages(こちらは任意でOK)」にチェックを入れましょう。

「Automatically reload active tab after clearing data」とは、キャッシュをクリアした後に、自動でリロードを行うという設定になりますので、ワンクリックで効果を確認する事ができるようになります。
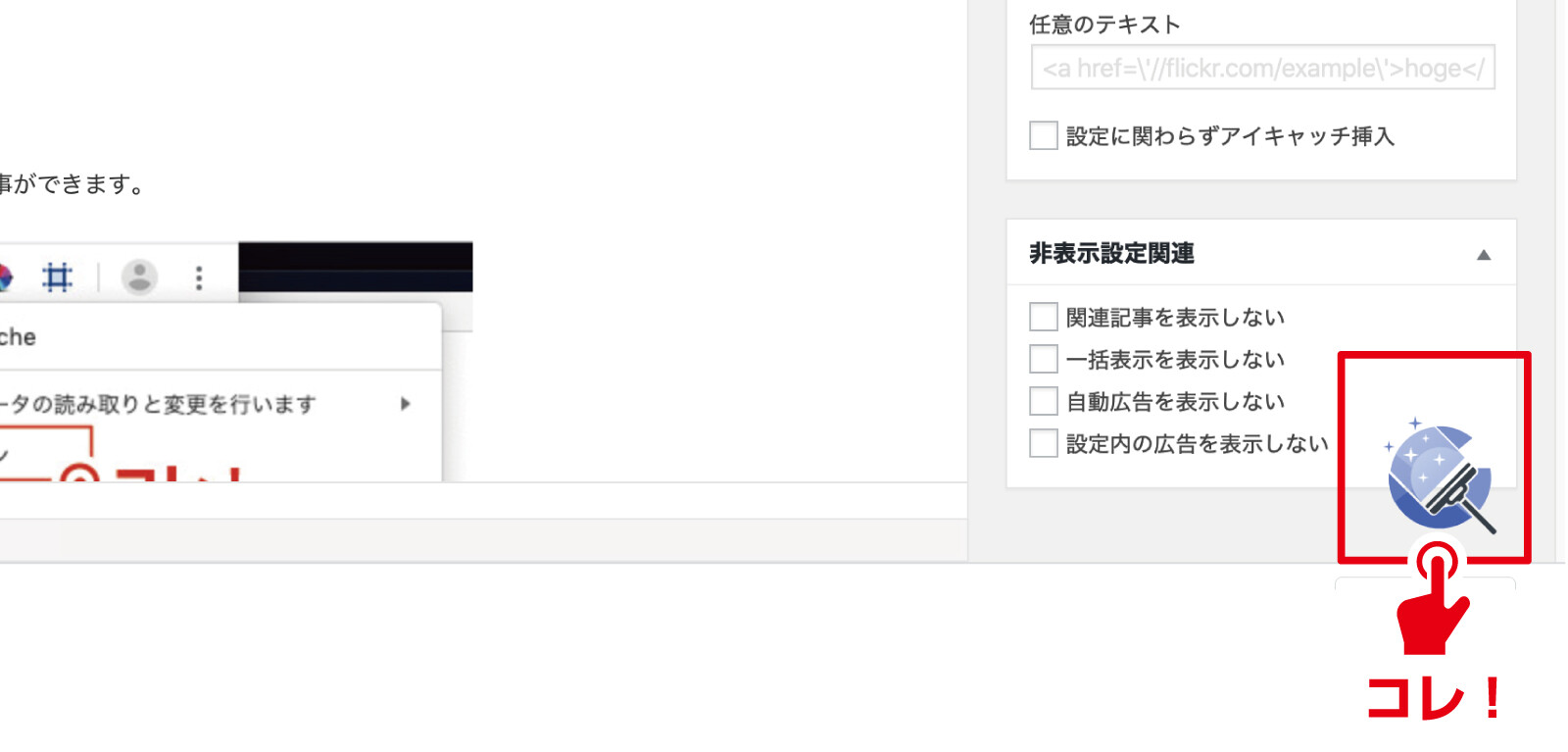
「Floating button “Clean Guru” on all pages」の設定をONにすると、ブラウザ画面の右下に青いモップマークが出てきますので、こちらをクリックすればキャッシュのクリア&リロードができるようになります。個人的にはこの設定は非常に役立ちますのでONにしていますが、気になる方はチェックを外しても問題ありません。

以下の設定で、「Data to Remove」と「Time Period」の設定がありますが、基本的には初期値のままでOKだと思います。
期待度:
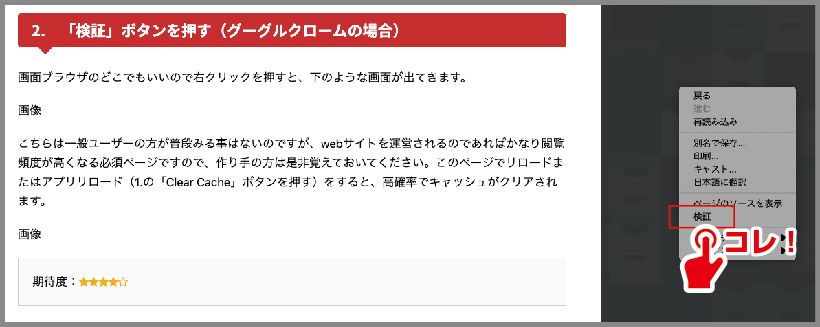
2. 「検証」ボタンを押す(グーグルクロームの場合)
画面ブラウザのどこでもいいので右クリックを押すと、下のような画面が出てきます。その選択ラベルより、「検証」というボタンを押しましょう。

こちらは一般ユーザーの方が普段みる事はないのですが、webサイトを運営されるのであればかなり閲覧頻度が高くなる必須ページですので、作り手の方は是非覚えておいてください。このページでリロードまたはアプリリロード(1.の「Clean Guru」ボタンを押す)をすると、高確率でキャッシュがクリアされます。

期待度:
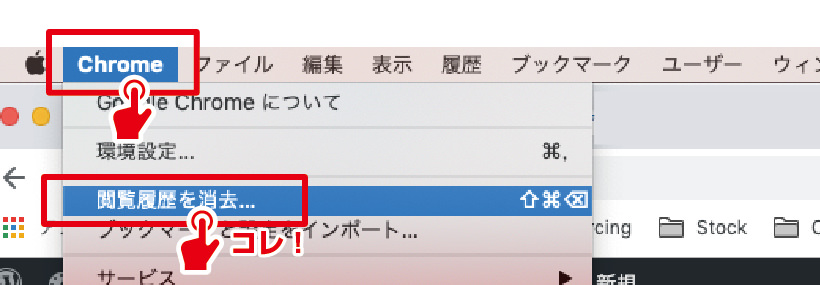
3. 履歴クリア(MAC・グーグルクロームの場合)
上部メニューバーの「Chrome」→「閲覧履歴を消去」→と押していきましょう。

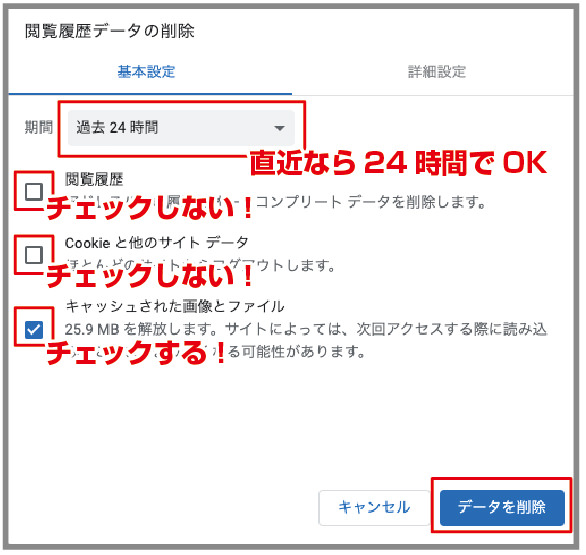
ここで、一番下の「キャッシュされた画像とファイル」のチェックボックスにのみチェックを入れて、「閲覧履歴」や「Cookieと他のサイトデータ」のチェックボックスは外しておきましょう。対象期間に関しては、全期間にすると面倒くさいことになりそうなんで、直近で触った覚えのある「24時間」を選んでいます。

「Cookieと他のサイトデータ」にチェックを入れてしまうと、ワードプレスログイン時に発生するパスワード記憶なども消えます。他の、amazon、楽天、twitter、すべてのログイン関係の記憶が消去されてしまいますので、次作業する際は新たにパスワードを入力しなければなりません。アカウントがはびこるネット社会ですので、これは結構めんどくさいです。
さらにこの「キャッシュをクリアする」作業は、カスタマイズいち作業に付き一度やるぐらいの頻度になってきますので、その度にパスワードが外れてしまうと、とてもストレスです。ですので、「閲覧履歴」や「Cookieと他のサイトデータ」のチェックボックスは外しておきましょう。
期待度:
キャッシュのクリアおすすめ手順
キャッシュのクリアでおすすめ手順は、MACの場合だと、まずは「command+R」でリロードしてみて、変化がないなら手数の一番少ない(1)のアプリを使ったクリアを実行してみるのがいいでしょう。それでも無理なら(2)の「検証」画面からのクリアを行います。正直(3)に関しては、手数が多いのであまり実用的とは言えないですね。
ホームページのカスタマイズ確認の為のキャッシュクリアは、そのサイトにより反応が様々です。通常のHTMLサイトの場合、「command+R」のリロードで簡単にクリアできたりします。しかし、ワードプレスの場合はピンキリで、テーマによって深くまでキャッシュが残って、簡単にクリアできない事もあります。ただ、一旦どのクリア方法が効果的かわかると、基本的には「このテーマにはこのクリア方法」と判断できるので、その工程だけ行なって行けば大丈夫です。
キャッシュのクリア方法(スマホ)
スマホブラウザでのcssカスタマイズの反映を確認する際もキャッシュのクリアは必要になります。もちろん、リロード(上部の回転矢印マークをタップ)だけで外れる場合もあります。

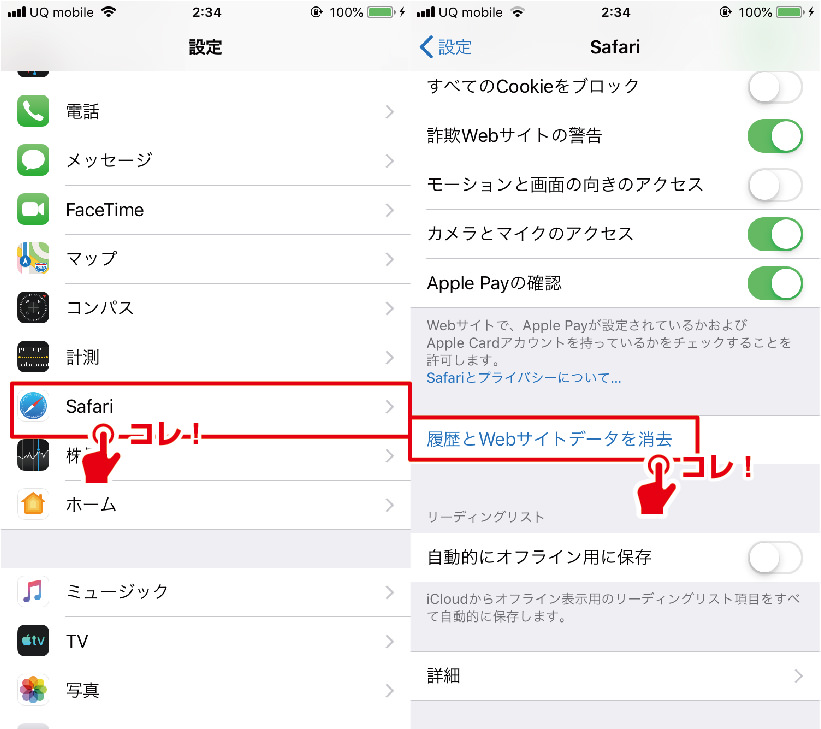
iPhoneで、ブラウザはサファリの場合では、ホーム画面の「設定」→「Safari(サファリ)」→「履歴とWebサイトデータを消去」ボタンを押せばキャッシュはクリアできます。スマホはPCと違い、若干工程数が多いので厄介ではあります。

どうしてもキャッシュがクリアされない
中級者くらいになると「このカスタマイズが反映されない原因はここにある!」というのが大体わかります。ですので、「今はブラウザキャッシュの問題である」と判断できるようになり、対処法が明確になります。しかし初心者の頃は、根本的に記述内容に間違いがあったりするので、なんでもかんでも「キャッシュの問題」と断定してしまうと、問題解決に至らない場合もあるのでその点ご注意ください。
しかし、原因はキャッシュだとわかっているが、何をやってもキャッシュがクリアされない時があります。結局しばらく「ハマり」に陥り、「ダメだこりゃ」と不安な気持ちと共に明日に持ち込す事になります。しかし翌日見てみると、なんとキャッシュがクリアされている事があります。それも結構あります。そんな時は「いけてたんかーい!時間返せー!」という気持ちと同時に「安堵」の感情も湧いてきますが、最終的には安堵が勝りますね。
このような現象もありますので、「手動ではキャッシュをクリアできず時間しか解決してくれない」という現象があるという事だけ頭にいれておきましょう。それだけで心の持ちようもだいぶ変わると思います。
まとめ
いかがでしたでしょうか?
ホームページカスタマイズで必須の動作「キャッシュをクリアする方法」を説明してきました。
キャッシュとは一時的な記憶の事で、ブラウザのリロードだけではクリアされない事が多々あります。そんな時は、「アドオンアプリ「Clean Guru」」を使ったり、右クリックの「検証」ボタンを押した画面でリロードしてみたり、ブラウザメニューから履歴の削除を行う方法で対応してみてください。
それでもキャッシュがクリアできない事が、そこそこたまにあったりします。そんな時は原因がわからず「ハマり」気味になりますが、時間の経過と共にいつの間にかキャッシュがクリアされている事があります。また、「検証」画面では反映されているけど、実サイトでは反映されていないなんて事もあります。こればっかりはどうしようもないので、キャッシュをクリアする方法として、「時間が解決してくれる」という方法もありますので、その点も頭に置きながら、冷静に別作業をしてみるなどの工夫してみてください。それにより、かなり心の負担は変わってくるかと思います。









