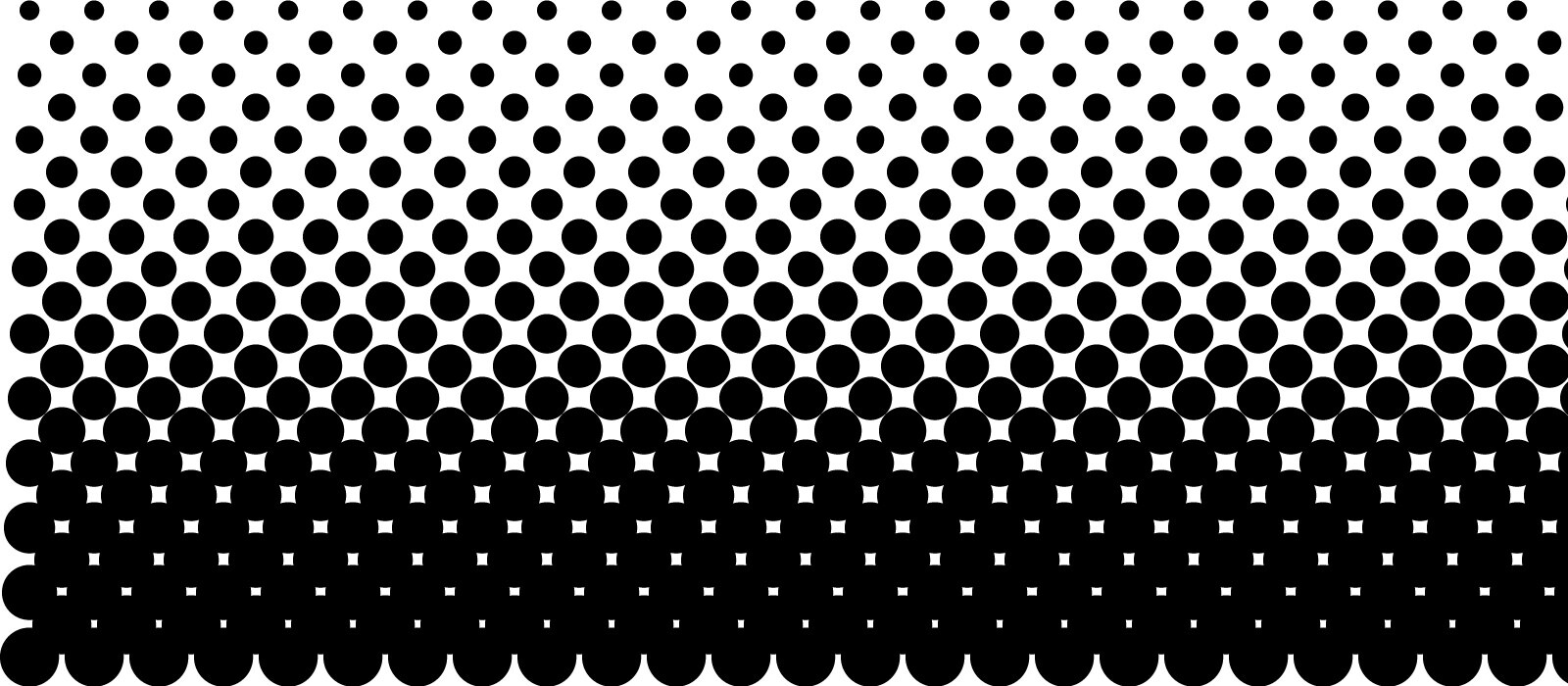
Illustratorで、ドット模様の柄がだんだん小さく・大きくなっていく背景の作成方法の紹介をしていきます。
Illustratorの基本操作がわからない場合は、以下の記事よりご確認下さい。
-

Illustratorのツールバーにある、各ツール一覧の意味と使い方などを解説。
続きを見る
今回の内容は、少し文面だけでは伝わりづらいようにも思いましたので、動画解説でも用意しておりますので、こちらもお役立て下さい。
ドット柄の作成方法
それでは、Illustratorで新規ファイルを適当に開きましょう。
作成する背景は800px×350pxで作成しようと思います。
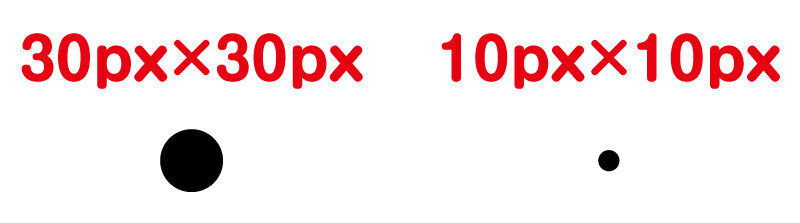
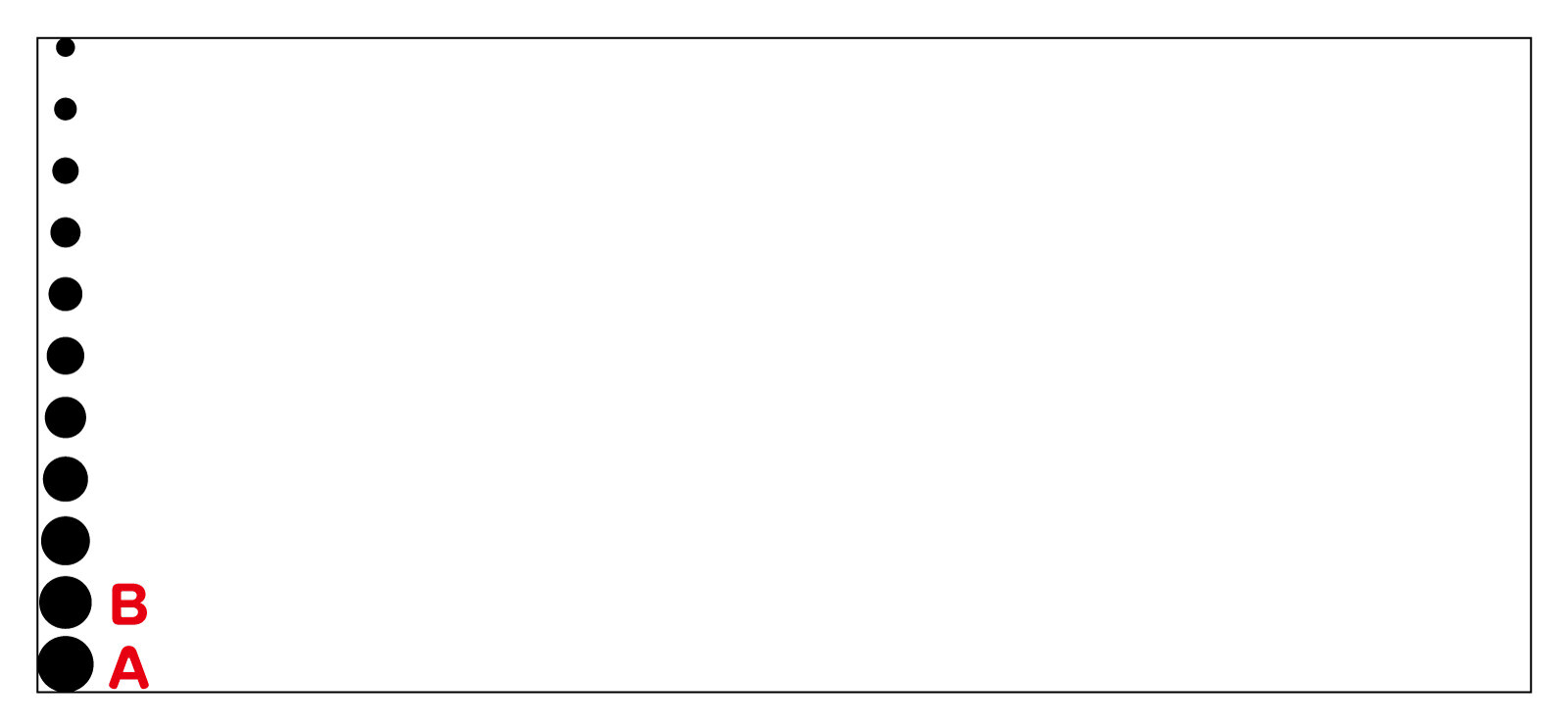
まずは、基準となる大きい円(30px×30px)と小さい円(10px×10px)を用意します。

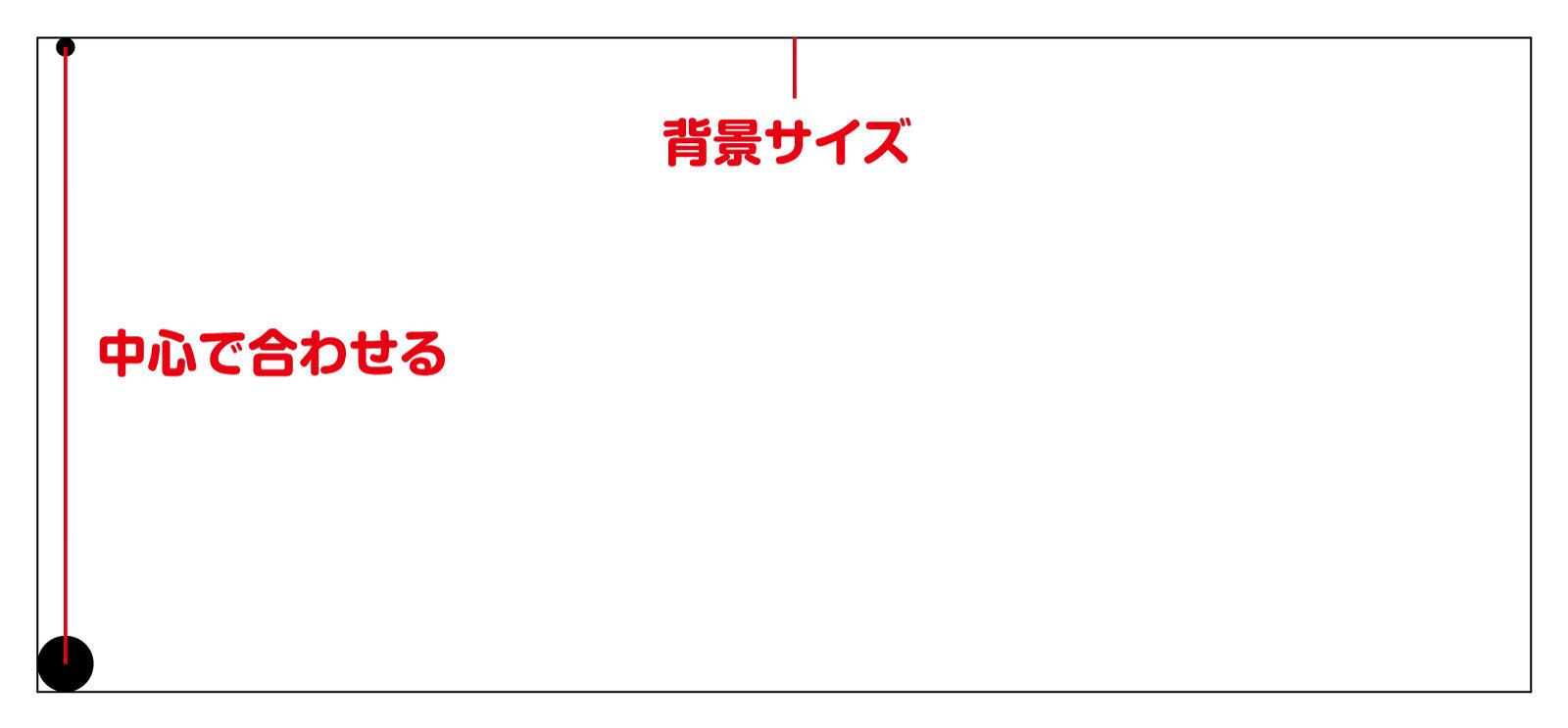
800px×350pxの背景に対して、大きい円は左下隅にセット、小さい円は大きい円の中心に合わせて最上部にそれぞれ配置します。

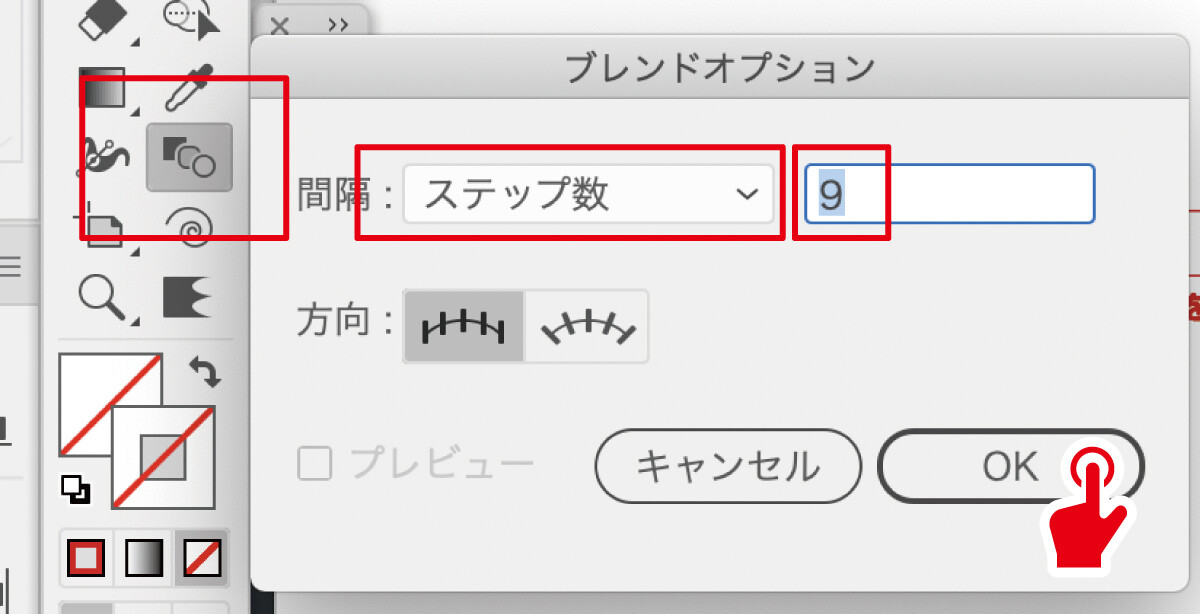
ブレンドツールを利用します。ブレンドオプションを[間隔:ステップ数、値:9]に設定してOKを押しましょう。

オプションを設定した状態で、順番に大きい円と小さい円をクリックすれば、だんだん大きさが変化していくオブジェクトが生成されます。

ポイント
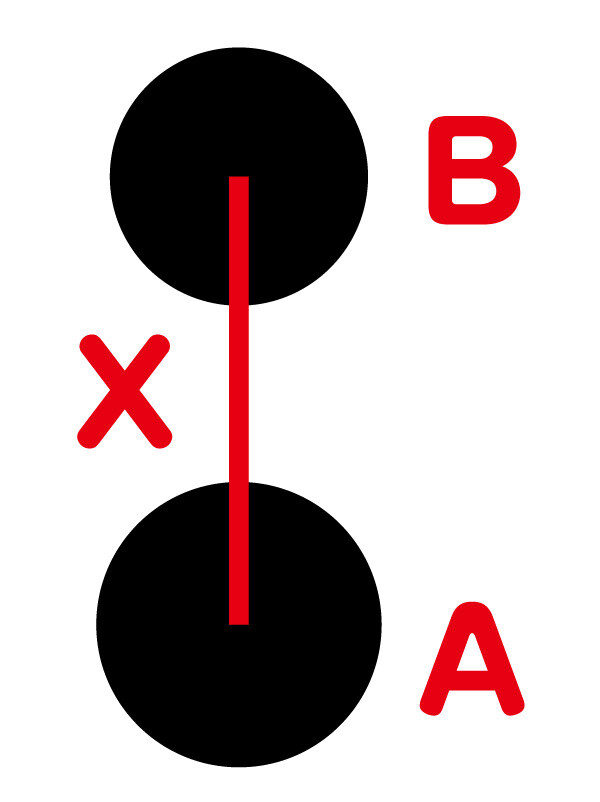
円AとBの間隔は、Bの(10px×10px)より小さいくらいの距離を目安にステップ数を調整します。あまり離れていない方が見栄えが良くなりますが、近すぎてもよくありません。
これから、この円の集合ラインを移動させていきますが、今の段階では基準の場所がわかりませんのでガイドを用意します。
その準備として、円A・Bの中心間の距離が必要になりますので、少し手間ですが以下の計測を行いましょう。
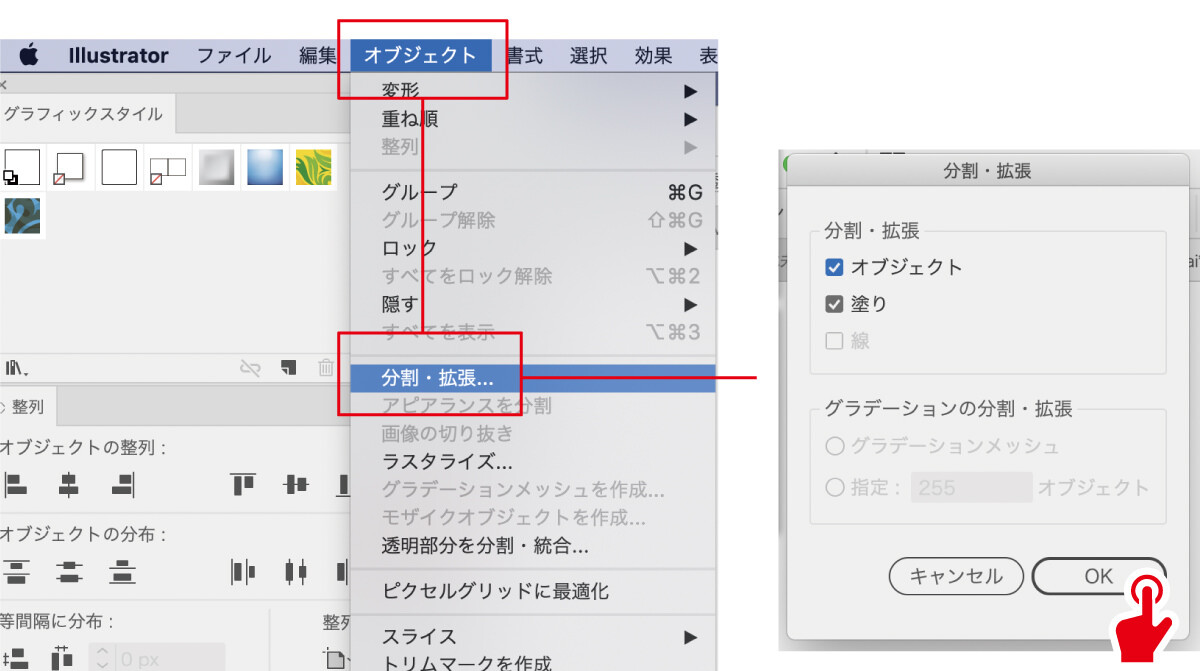
円の集合ラインを複製(オブジェクトを選択し、optionキーを押しながらマウス操作をする)して移動させ、[オブジェクト]→[アピアランスを分割]を押した上でさらに、[オブジェクト]→[分割・拡張]を押しましょう。後ほど、このオブジェクトは削除しますので、適当な場所で作業してOKです。

グループ化されていますので解除しておきましょう。
オブジェクトをバラバラにする事によって各円の中心点がわかるようになります。
円A・Bの中心点の距離を測りましょう。この距離をXとします。

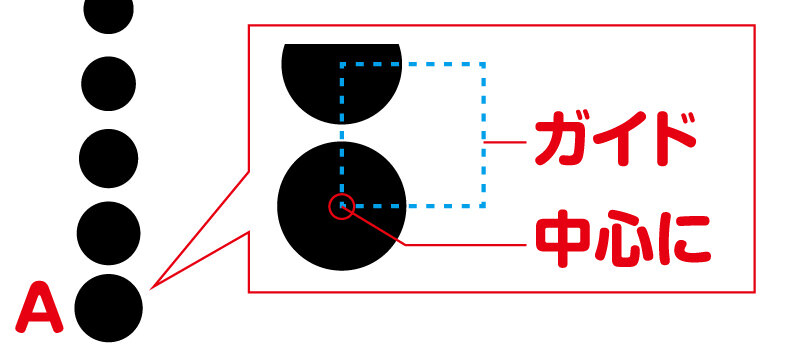
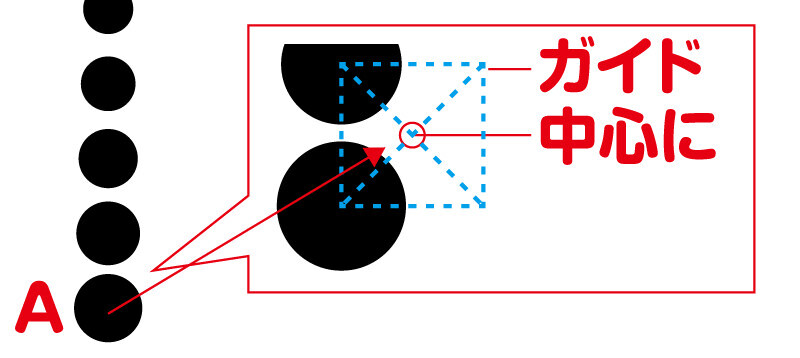
そして、1辺をXにした正方形を作成し、command+5でガイド化を行い、円の集合ラインの大きい方の円Aの中心に置きましょう。

ポイント
なぜ正方形にしたかというと、この後オブジェクトを等間隔で飛ばしていく時に、正方形のガイドである方が綺麗なリズム感が出ます。
円の集合ラインを複製(オブジェクトを選択し、optionキーを押しながらマウス操作をする)し、先ほどのガイドの中心に、円の中心を合わせます。

ポイント
複製元の円A ・Bと複製された円Aの間に隙間ができていなければ成功です。もし、このオブジェクトの間に隙間ができていれば、失敗ではありませんが、少し綺麗ではありません。

最後に、今できた複製した集合ラインと元の集合ラインを二つ同時に選択し、元の集合ラインのAの中心を四角のガイド枠の右下隅に合わせて複製します。
あとは、「前の動作の繰り返し」のショートカットキーである、command+[ d ]を背景いっぱいまで続くように押し続ければOKです。

追加で
あとは仕上げに応じて、円オブジェクトに色をつけたり、背景画像をおいたり、円オブジェクト群の下側の処理として四角のベタ塗りなどを設置すればOKでしょう。

最後に
いかがでしたでしょうか?
結構よく見る背景柄だったりしますが、実際作ってみるとうまくリズムが出なかったり、ガタガタでうまくいかない事もありましたので解説してみました。
各ポイントをあげて解説しておりますので、その点などを気をつけながら作成にお役だて下さいね。