Illustratorでデータを書き出しましょう。
Illustratorデータを書き出す方法は大きく分けて3種類あり、「Web用に保存」「スクリーン用に書き出し」「書き出し形式」になります。
画像の書き出しは、Illustratorでの基本動作になりますのでしっかり理解しておきましょう。
このページでは、未経験者でもわかりやすいように意識して解説しておりますので、初心者の方や独学の方におすすめです。
この記事は、動画バージョンでも解説しておりますので、動画で学習されたい方は以下のリンクより閲覧下さい。
画像書き出しとは?
Illustratorでデータを書き出す事により、データファイルとして他人に譲渡したり、ネットに公開するなどができるようになります。
ですので、プリンターで出力するプリント作業とは全く違いますので、その点ご理解ください。
画像の種類を確認しましょう
書き出す画像の種類は大きく分けて3種類あります。
「JPEG(ジェイペグ)」「GIF(ジフ)」「PNG(ピング)」
その中でPNGのみ、「PNG-8」と「PNG-24」を選択する事ができます。
詳しい話は置いときまして、例えばインターネットに画像をアップロードをする際に「どのファイルじゃないと無理」というのは、今の時代ほとんどありません。もしある場合は、記載されているはずですので、そちらに従ってもらえればいいかと思います。
どの種類の画像にすれば良い?
画像の大きく分けられる特徴としては、背景を透過・透明にできるかどうかになります。
「GIF」「PNG」に関しては透過が可能です。「JPEG」は透過データを作れません。
ですので、透過データを作りたい場合は「JPEG」の選択肢は無くなります。
画像形式の精度と容量比較
それでは、どの形式が一番綺麗に見えるのか検討する為に、実際に全ての画像を書き出して検証して見ました。
 |  |
 |  |
正直なところ、昔はもっと差があったように思いますが、どの画像も遜色なく、どれが良い悪いというのが決めかねる状態です。一般人からするとどれも同じです。
そしたら、残る採用理由は、重さ(容量)になりますね。
実際に容量を計測しました結果が、以下の表になります。
| JPEG | GIF | PNG-8 | PNG-24 |
| 96KB | 43KB | 39KB | 124KB |
結果的にもわかるように、画像を書き出したい場合は、画像の綺麗さに特段の差はないので、容量的な観点から考えると「PNG-8」で書き出すのが良さそうですね。
しかし、透明効果を使う場合には問題が出てきます。
 |  |
 |
JPEGはそもそも透過画像が作れませんので除外しましたが、GIF、PNG-8共に画像処理が甘いので使いものにならない事がわかります。
ですので、透過画像を作成する場合は、容量を考慮する隙もなく「PNG-24」一択になりますね。
逆に、透明効果を使用しないのにPNG-24を使うのは、容量が重くなるだけですので、非推奨とも言えますね。
ポイント
ただ、私の場合、「ImageOptim - 画像オプティマイザ圧縮」というアプリを使う事で、さらに画像の圧縮をするようにしています。気になる方は以下の記事を参考にしてみてください。
-

驚異の圧縮率のおすすめ画像変換アプリ「ImageOptim - 画像オプティマイザ圧縮」の導入方法とメリット・デメリット
続きを見る
画像の書き出し方法
それでは書き出し方法の解説をしていきたいと思います。
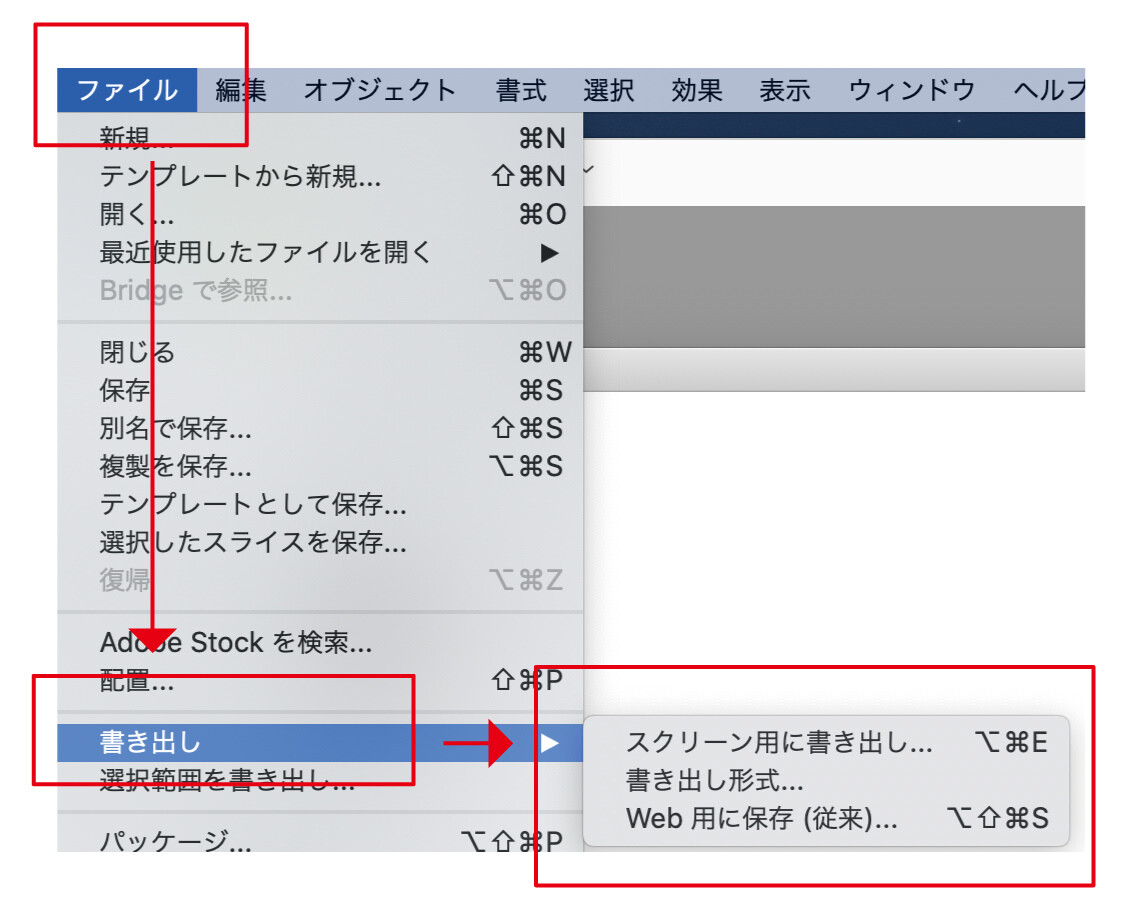
画像の書き出し方法は、上部メニューバー「ファイル」→「書き出し」から選択する事ができます。

「Web用に保存」
「Web用に保存(従来)」と記載があるように、昔からあるスタンダードな書き出し方がこの方法になります。
ショートカット( command + shift + option + [ s ] )もありますので、私は基本的にはこの「Web用に保存」の方法で書き出す事が多いです。

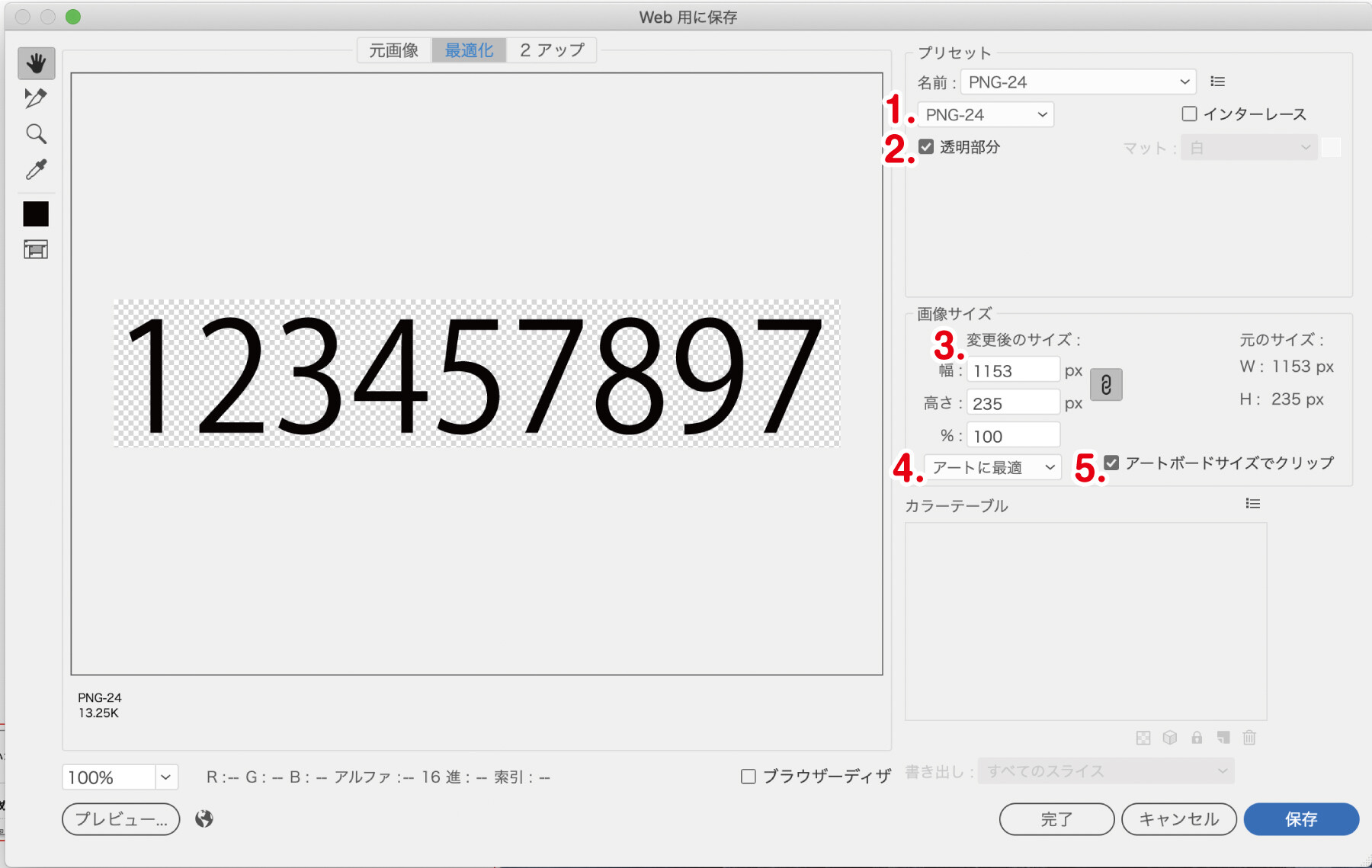
(1)画像の形式を決められます。
(2)「GIF」「PNG」形式の場合、チェックを入れると何もない箇所や透明部分は透過されます。ロゴデザインなどによく使いますね。
(3)基本的にはアートボードサイズに依存します。ただし、自由に数値を入れる事で変更は可能ですので、実際に画像が小さくても大きく書き出す事が可能です。デザイン制作において、小さく作って大きく出せるというのはとても良い事だと思いますね。逆はダメですけど。ただし、大きくしすぎると画像は気になるくらい劣化しますので、その点あくまである程度の範囲でお考えください。
(4)基本は「アートに最適」で良いと思いますが、文字をはっきり読ませたい時は「文字に最適」を選択しましょう。
(5)チェックがあると、アートボード内で書き出されます。チェックが外れると、存在しているオブジェクトを全て網羅した画像が書き出されます。あんまり使わないですね。
評価
ショートカットもあり、扱いやすいですね。サイズを指定して書き出しができるのもいいです。単純に画像を書き出す際のスタンダードの方法という認識で良いのではないでしょうか。
「スクリーン用に書き出し」
おそらくですが、スクリーンというのは「ディスプレイ」という意味(ウェブ制作などではそう言いますね)だと思いますので、前述の「Web用に保存」と意味は変わらなくなりますが、「Web用に書き出し」という認識で大丈夫です。
「スクリーン用に書き出し」では、複数あるアートボードをまとめて書き出す事が可能で、その際に画像の倍率も設定する事ができます。
また、ショートカットも用意されており、( command + option + [ E ] )もありますので、呼び出しも簡単です。

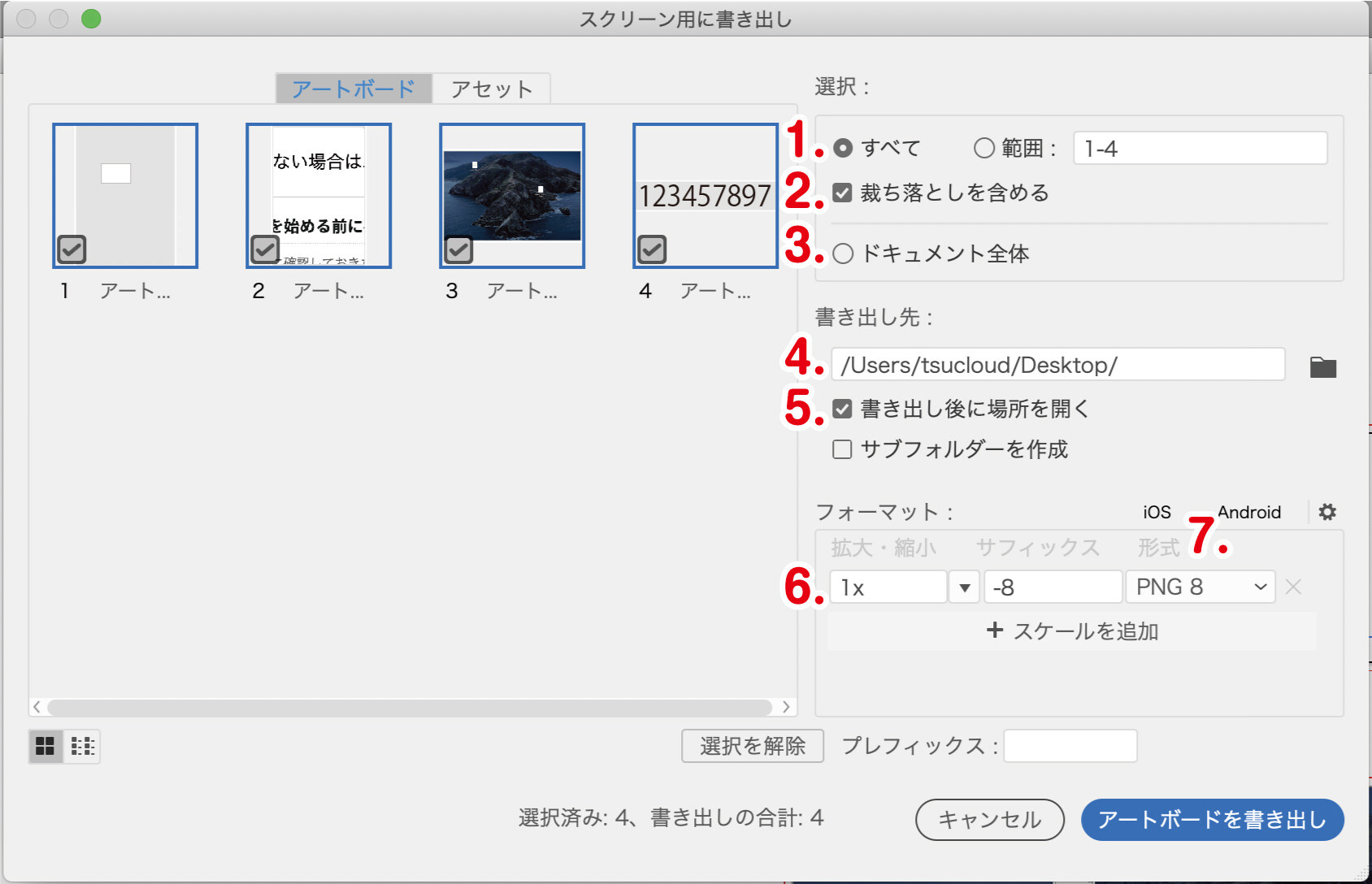
(1)アートボードが複数ある時、全て書き出すか、どのアートボードを書き出すか指定する事ができます。「範囲」にて単独の数字を入れると、1枚だけ出す事も可能です。
(2)裁ち落としの設定ができます。基本的には「裁ち落としは含めない」方がいいので、チェックは外しましょう。以下で、裁ち落としの説明あります。
(3)チェックを入れるとドキュメント全体を書き出せます。かなりの容量になり、フリーズの元になりますので、まあ使わないですね。
(4)書き出し先の設定です。
(5)どっちでもいいですね。
(6)書き出し画像の倍率を決める事ができます。レティーナディスプレイ用画像の用意などに便利です。
(7)前述していないデータ形式での書き出しも可能です。
裁ち落としとは?
裁ち落としとは、印刷・書き出しする際の余白の意味になります。
「裁ち」というのは印刷用語ですので、基本的には印刷の際に必要な概念になります。
詳しい説明は今回割愛しますが、画像書き出しの際には基本的には不要です。
ですので、上部メニューバー「ファイル」→「ドキュメント設定」から無しにする設定が可能です。(別に今回はしなくてもいいですが)
評価
まとめて書き出せる事は結構重宝しますね。倍率を決めて書き出せるのも柔軟性があり良いと思います。しかし、PNG-24での書き出しができないので、透過画像などを書き出す事はできません。名前を保存時に決められないのも少し減点ですね。あとでまとめて名前を変えるのは、MACの場合少し手間です。しかし、ショートカットも押しやすく、書き出したくないアートボードがなく、かつ複数のアートボードを一括で出したい場合には重宝すると言えます。
「書き出し形式」
画像形式だけにとらわれず、色々なフォーマットの書き出しが可能です。


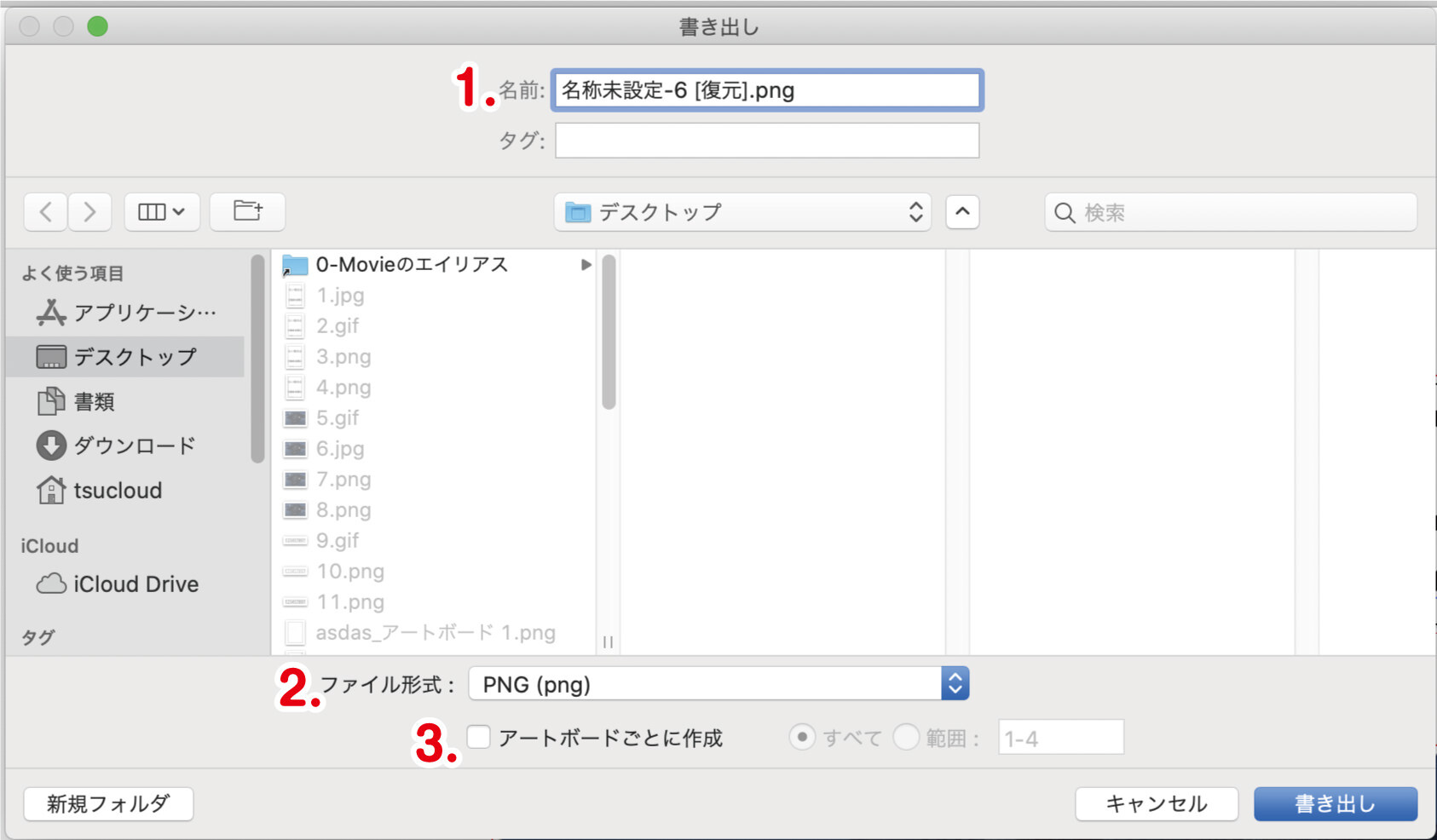
(1)名前を決める事ができます。
(2)ファイル形式を選択できます。BMP、swfなど、少し変わった画像形式の書き出しが可能です。
(3)アートボードが複数ある場合、チェックを入れると書き出す範囲を調整する事ができます。
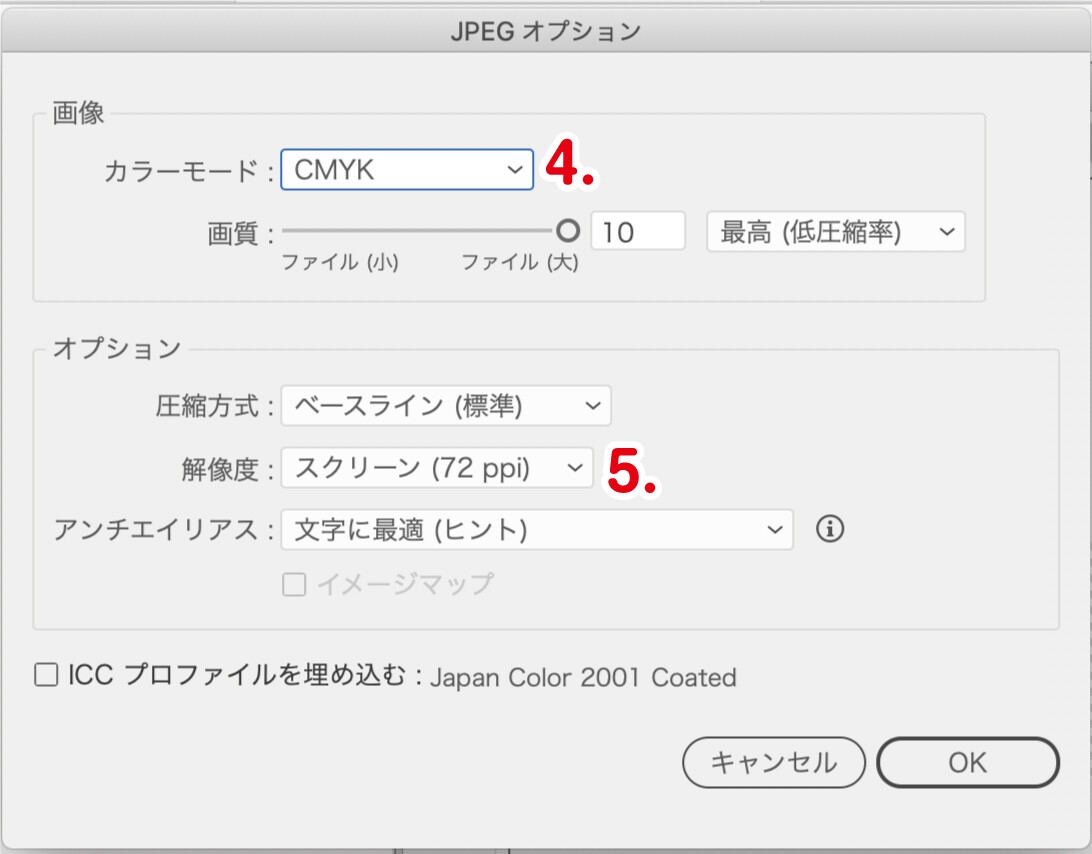
(4)カラーモードの選択になります。Web素材であるなら「RGB」を選択しましょう。印刷用の原稿なら「CMYK」で出しておきましょう。
(5)Web素材に必要な解像度は72ppiとされているので、72ppiでOKです。データ容量は最低限に抑えるのが基本です。
評価
特殊な画像形式の書き出しができますが、画像書き出し自体は詳しい設定がしにくいので、日常的にはあまり使わないかもしれません。
まとめ
いかがでしたでしょうか?
Illustratorデータを書き出す方法を紹介してきました。
大前提として書き出せる形式は、「JPEG」「GIF」「PNG-8」「PNG-24」の4種類になりますが、透過しない場合は綺麗さに特段の差はないので容量的に「PNG-8」、透過画像の場合は画質的に「PNG-24」という対応で良いかと思いますが、透明効果を使用しないのにPNG-24を使うのは、容量が重くなるだけですので、非推奨となります。
データに書き出す方法は3種類で、「Web用に保存」「スクリーン用に書き出し」「書き出し形式」になります。
それぞれの特徴を解説して参りましたが、ショートカットもありますので、操作具合を鑑みても「Web用に保存」をスタンダードな書き出し方法として利用するのがいいのではないでしょうか。
他の書き出し方法でも、例えば「まとめて書き出す」などの大きなメリットもありますので、状況に応じて使い分けていきましょう。
画像の書き出しは、Illustratorでの基本動作になりますので、しっかり習得しておきましょう。