Illustratorで、JRと私鉄の路線図を描く方法を解説していきたいと思います。
なお、Illustratorの操作方法がわからない方は、以下の記事を参考にしてみてください。
-

Illustratorのツールパネル一覧の個々の意味と使い方などを解説。
続きを見る
この記事は、動画バージョンでも解説しておりますので、動画で学習されたい方は以下のリンクより閲覧下さい。
JRと私鉄を描くルール
皆さんは、JRと私鉄をイラストで描く際に、実はルールがあるのをご存知でしたでしょうか?
私は、このデザイン制作業に入るまで全く知りませんでした。
地図記号を小学校で習うようですが、私の地元にはJRも私鉄もまったく走っていませんでしたので、どこかピンときてなかったのかもしれません。
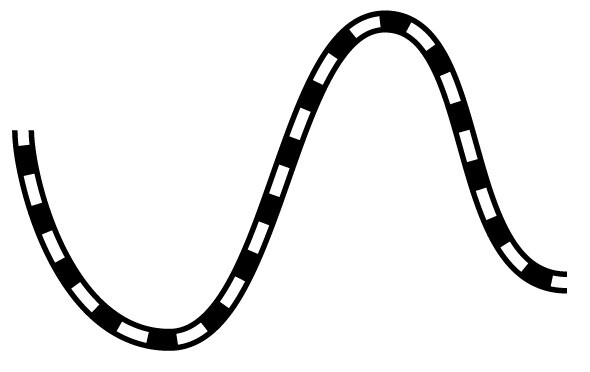
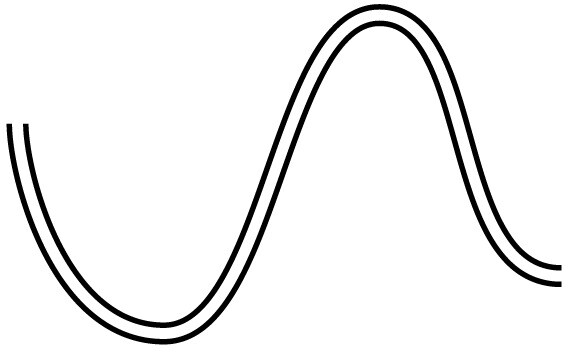
JRを表示する場合は、以下のような縞模様になります。

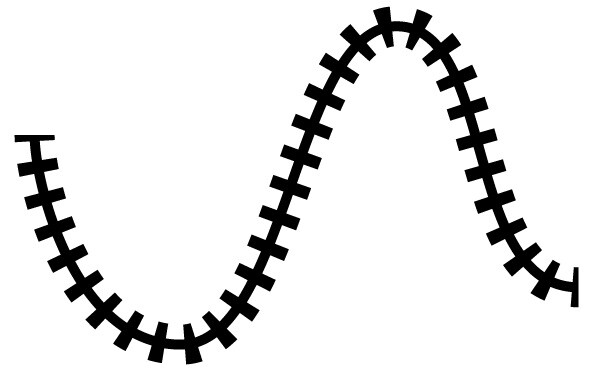
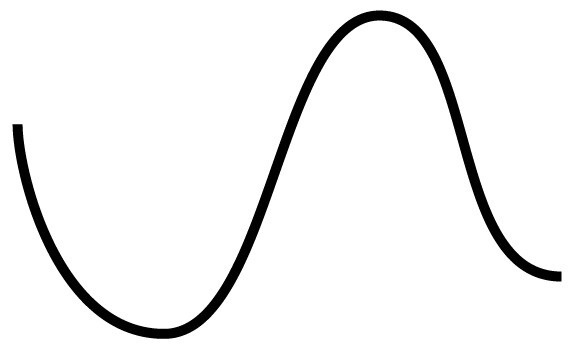
私鉄を示す場合は、以下のような柵模様になります。

ですので、デザイン制作するのであれば、その事は大前提として知っておくべき知識だと言えるでしょう。
JRと私鉄とは?
それでは、JRと私鉄の違いとはなんでしょうか?
私鉄とは、ざっくり言うと、JR以外の路線の事を指します。
地下鉄(今はメトロと呼ばれますが)や関西地方では近鉄電車、南海電車なんかがそれらに該当しますが、地下鉄などを筆頭に、私鉄だけれども上記説明した柵模様以外で描かれる路線もあります。
逆にJRとは、「Japan Railway」の略になり、japanすなわち国が管理する鉄道(国鉄)からの由来になりますが、現在は民営化され、法人経営になっていますので、私鉄と本質的には同じになります。
しかし、一般的な私鉄とJRは区別されている感じがありますね。
Illustratorでの作成方法
という訳で、前段階の知識も入ったところで、念の為にIllustratorでの作成方法も紹介しておきます。
JRの路線図作成方法
それでは、JRの方から作成していきます。
線路は直進するだけではありませんので、「ペンツール」で作成するのがいいかも知れません。
もちろん直線だけで完結するのであれば、「直線ツール」の方が手っ取り早いと思います。
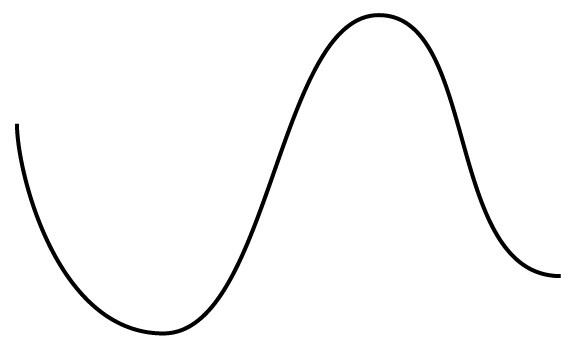
線を用意します。「塗り」はなし、色が黒の「線」のみにしましょう。

路線図のなんとなくの太さにしておきましょう。

その線を「選択ツール」で選択し、command+[ c ]→ command+[ f ] で、前面の同じ位置に複製します。
上にあるコピーされた線を再度選択し、線の色を「白」に、そして太さを0.5倍くらいの大きさにします。

さらに、線パネルにある線幅の形状は「線端なし」にし、「破線」をクリックした上で、なんとなくそれっぽい感覚に調整すればOKです。

最後に、今後ずれるのもよくないので、元の黒線とグループ化しておけばいいでしょう。
私鉄の作成方法
それでは、私鉄の方も作成をしていきたいと思います。
JR同様に、黒色の線をJRよりも細めの線で用意しておきましょう。

JR同様に、その線を「選択ツール」で選択し、command+[ c ]→ command+[ f ] で前面の同じ位置に複製します。
上にあるコピーされた線を再度選択し、線を3.5倍くらいになるように太くし、さらに、「線パネル」にある線幅の形状を「線端なし」にし、「破線」をクリックした上で、なんとなくそれっぽい感覚に調整すればOKです。

こちらも、今後ずれるのもよくないので、元の黒線とグループ化しておけば完成です
修正方法
上記の方法で作成路線図を、拡大・縮小(延長したり、短く)する際に、「拡大・縮小ツール」を使ってはいけません。
「拡大・縮小ツール」で操作してしまうと、設定によっては、せっかくとった線幅や破線のバランスが崩れて再調整となり、2度手間になります。
修正する際は、ダイレクト選択ツールで、ぐるっとグループ化されている端のアンカーポイントを2点同時に選択してから、マウスやカーソル操作にて伸ばしたり・縮めたりするようにしましょう。

まとめ
いかがでしたでしょうか?
IllustratorでJRと私鉄の路線図を描く方法を解説していきました。
しかし、個人的には、デザイナーで高みを目指すのであれば、そのままの地図記号で路線を表記する事が100点ではないと思っています。
あくまで、上記のルールを理解しながらも、「いかにわかりやすく、かつお洒落に表示する事」が、デザイナーとしては大事だと思います。
地図記号で表現すると、私鉄の柵模様は、どうしても可愛く見えなかったりもしますので、デザイナーとしてその表現をどう昇華させるのか、という意識を持っていたいところではありますね。
デザインは、「情報の整理・伝達」です。その事を改めて認識しながら、相手を納得させる事のできるデザイナーを、ぜひ目指しましょう。